Кто такой веб-дизайнер
Это специалист, который создаёт внешнее оформление сайтов, делая их удобными для пользователя и привлекательными с визуальной точки зрения. Его задача — продумать структуру, подобрать цветовые решения, шрифты и изображения так, чтобы сайт не только выглядел стильно, но и был интуитивно понятным. Web designer тесно работает с разработчиками и маркетологами, чтобы его идеи воплощались в жизнь и помогали достигать бизнес-целей. Важно понимать, что веб-дизайнер отличается от графического дизайнера: первый создаёт дизайн именно для веб-среды, учитывая особенности интерфейсов и пользовательского опыта, тогда как второй может работать с любыми визуальными материалами, не ограничиваясь интернет-пространством.
Вы когда-нибудь задумывались, что нужно, чтобы стать успешным веб-дизайнером? Мы – команда профессионалов – задались этим вопросом и провели глубокий анализ рынка труда.
В результате нашего совместного труда вы получите исчерпывающую информацию о зарплатах, необходимых навыках и карьерных перспективах для специалистов разных уровней. Все данные в этой статье тщательно проверены. Над материалом работали, Анастасия Полянская — редактор, Александра Боровская — копирайтер.

Один из самых известных веб-дизайнеров мира, Джеффри Зельдман, начал свою карьеру как музыкальный журналист и арт-директор, а к веб-дизайну пришел из-за желания самостоятельно создать интернет-издание. Зельдман заложил основы стандартов веб-дизайна, активно продвигая использование CSS для улучшения доступности и гибкости веб-страниц, что способствовало формированию современных подходов к веб-дизайну.
Чем занимается веб-дизайнер
Он занимается созданием макетов сайтов, интерфейсов и веб-приложений. Его основная цель — сделать продукт не только красивым, но и удобным для пользователя. Важная часть работы — понимание, как люди взаимодействуют с сайтом. Например, если пользователь не может найти кнопку «Купить», то даже самый эффектный дизайн теряет смысл.
Специалист также отвечает за:
- Получение технического задания: Web designer начинает с изучения технического задания, предоставленного заказчиком или проект-менеджером, включая описание продукта, референсы, информацию о целевой аудитории, сроки и бюджет.
- Исследование и анализ: Затем он погружается в изучение предпочтений целевой аудитории, анализирует сайты конкурентов и отмечает лучшие работы в данной сфере, чтобы настроиться на релевантный дизайн.
- Создание эскизов: Он экспериментирует с разными стилями, цветовыми палитрами и графическими элементами, чтобы создать первые наброски и найти идеальное визуальное решение для проекта.
- Прототипирование: После утверждения эскизов клиентом, следует этап прототипирования, где дизайнер детализирует прототипы, учитывая пользовательские сценарии и функциональные требования.
- Разработка финальных макетов: На заключительном этапе веб-дизайнер разрабатывает окончательные макеты всех страниц и подготавливает подробное техническое задание для разработчиков, что обеспечивает перевод дизайна в реализацию.

Скриншот иллюстрирует, как веб-дизайнеры сочетают цвета, шрифты и изображения для создания интуитивно понятного и стильного интерфейса
Пример: при работе над интернет-магазином веб-дизайнер может протестировать несколько вариантов карточки товара, чтобы выяснить, какой дизайн лучше способствует конверсии.
Какими знаниями и умениями должен обладать веб-дизайнер
Профессионализм определяется комплексом знаний и умений, которые позволяют ему создавать продукты, соответствующие современным требованиям и ожиданиям пользователей. В этом контексте, важно различать технические и персональные компетенции, каждая из которых играет критическую роль в успешной профессиональной деятельности.
Технические навыки:
- Знание языков программирования и разметки. Он должен владеть HTML и CSS, поскольку это основа для создания веб-страниц. Также полезным будет знание JavaScript и фреймворков типа React или Angular для более сложных интерактивных элементов.
- Графический дизайн. Важно умение работать с графическими редакторами типа Adobe Photoshop, Illustrator или Sketch. Это позволяет создавать визуальные элементы сайта, такие как иконки, баннеры и интерфейсные решения.
- Отзывчивый дизайн. Способность адаптировать дизайн под различные устройства и экраны — критический навык для современного web designer, обеспечивающий удобство использования сайта с любого устройства.
- Понимание принципов UX/UI. Знание основ пользовательского интерфейса и пользовательского опыта помогает создавать логичные и приятные для взаимодействия интерфейсы.
Личностные навыки:
- Креативность. Специалист должен уметь генерировать оригинальные идеи и визуальные концепции, которые выделят продукт среди конкурентов.
- Внимание к деталям. Даже мелкие недочеты могут сильно повлиять на восприятие сайта пользователями, поэтому аккуратность и детализация работы имеют большое значение.
- Коммуникативные навыки. Веб-дизайнер часто работает в команде с разработчиками, маркетологами и менеджерами проектов, так что умение четко и ясно излагать свои идеи — необходимость.
- Решение проблем. Навык находить нестандартные решения для дизайнерских и технических задач критически важен в динамичной среде веб-разработок.
- Обучаемость. Технологии постоянно меняются, и важно быть в курсе последних трендов и инструментов дизайна и разработки.
Обладание этими знаниями и навыками позволяет web designer не только создавать качественные и эффективные веб-сайты, но и успешно продвигаться по карьерной лестнице, реализуя всё более сложные проекты.
Где работают специалисты
Подумайте, где веб-дизайнер может в полной мере раскрыть свой творческий потенциал и профессионализм. Среди основных мест работы выделяются:
- ИТ-компании такие как Яндекс или Google, где востребованы способности создавать функциональные и эстетически привлекательные веб-проекты.
- Веб-студии и digital-агентства, которые специализируются на разработке и продвижении интернет-ресурсов.
- Рекламные агентства, где веб-дизайнеры могут работать над созданием визуального контента для кампаний.
Кроме того, опытные профессионалы часто выбирают путь самостоятельной карьеры, открывая собственную студию или работая как фрилансеры. Это позволяет им напрямую сотрудничать с предпринимателями, компаниями и частными лицами, которым нужны уникальные веб-решения. Спрос на качественные сайты неуклонно растет, так как сегодня практически невозможно представить успешный бизнес без присутствия в интернете.
Минимальные требования к кандидатам на должность
Перед тем как стать web designer, каждый кандидат должен удостовериться, что соответствует ряду минимальных требований. Эти критерии не только помогут успешно начать карьеру в этой области, но и обеспечат базу для дальнейшего развития и обучения.
Минимальные требования к кандидатам на должность включают:
- Основы HTML и CSS. Навыки работы с этими технологиями являются необходимым условием, поскольку они лежат в основе веб-разработки.
- Понимание принципов отзывчивого дизайна. Важно уметь создавать дизайн, который адаптируется под различные устройства.
- Базовые знания в области UX/UI. Основы пользовательского опыта и интерфейса помогут создавать продукты, ориентированные на пользователя.
- Навыки работы в графических редакторах. Как минимум, нужно уметь пользоваться одной из популярных программ, например, Adobe Photoshop или Sketch.
- Понимание основ цветовой теории и типографики. Это поможет в создании гармоничных и эстетически приятных дизайнов.
- Способность к анализу и критике. Важно уметь объективно оценивать как свою работу, так и работы других, чтобы извлекать уроки и улучшать конечный продукт.
- Желание учиться и развиваться. Отрасль постоянно меняется, и необходимо быть в курсе последних трендов и инструментов.
Эти базовые знания и умения создают фундамент, который позволит новичкам успешно интегрироваться в профессию и продолжать развитие в выбранном направлении.
Какими инструментами должен уметь пользоваться специалист
Веб-дизайнеры в своей повседневной работе используют целый арсенал профессиональных инструментов, каждый из которых помогает решать определенные задачи в создании и обработке дизайнерских проектов:
- Adobe Photoshop — безусловный лидер среди графических редакторов, используется для обработки изображений и создания комплексного дизайна.
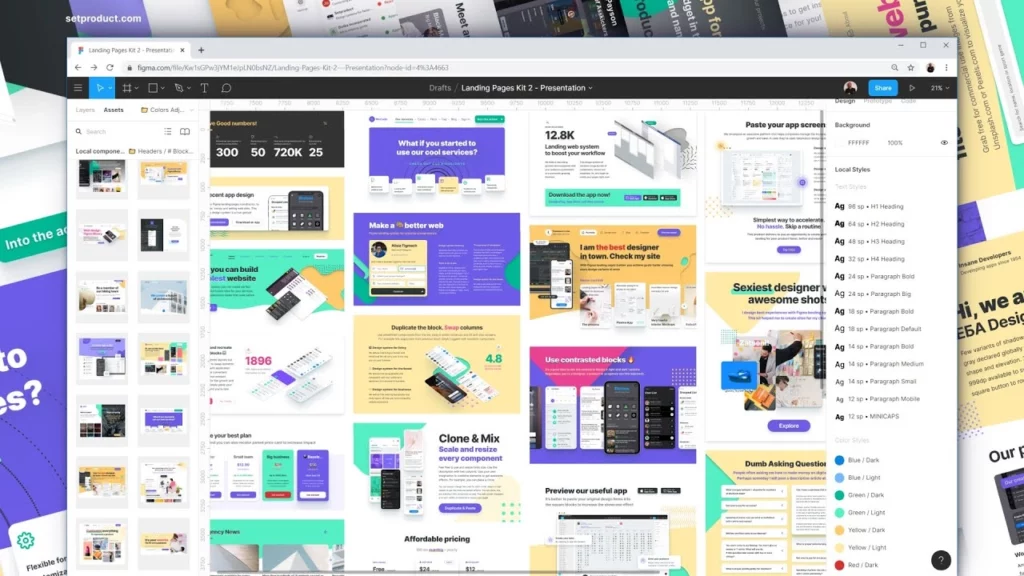
- Figma — многофункциональная платформа для работы с векторной и растровой графикой, а также для прототипирования сайтов и приложений.

Скриншот иллюстрирует рабочий процесс в Figma
- Adobe Illustrator — идеальное решение для создания векторной графики, которая отлично масштабируется от малых до самых крупных размеров.
- Sketch — графический редактор, который постепенно становится основным инструментом для многих веб-дизайнеров благодаря своей эффективности и удобству.
- UXPin — полезен для проектирования интерфейсов, позволяя создавать как простые наброски, так и детально проработанные макеты.
- Marvel — интуитивно понятный инструмент для создания макетов сайтов и приложений, который позволяет быстро визуализировать идеи.
Эти программы обеспечивают веб-дизайнерам мощную поддержку на всех этапах разработки, от первичного эскиза до финального макета, позволяя им воплощать самые смелые и креативные идеи в жизнь.
Карьерный рост специалиста
Карьерный рост в профессии представляет собой многоуровневый процесс, каждый этап которого требует особых знаний и умений. В этом пути, от начинающего специалиста до управленца, важно не только уметь выполнять текущие задачи, но и развивать свои навыки, чтобы соответствовать возрастающим требованиям.
Начальный уровень (Junior)
- Задачи: Работа под руководством более опытных коллег, создание простых дизайнов, адаптация графики, верстка страниц.
- Навыки: Знание основ HTML и CSS, базовые навыки работы с Photoshop или другими графическими редакторами.
Средний уровень (Middle)
- Задачи: Самостоятельное выполнение проектов, разработка интерфейсов, создание дизайн-макетов и прототипов.
- Навыки: Углубленные знания в области UX/UI, владение JavaScript и фреймворками типа Bootstrap, умение работать в команде.
Высокий уровень (Senior)
- Задачи: Разработка сложных проектов, участие в планировании проектов, наставничество младших дизайнеров.
- Навыки: Продвинутые знания в области веб-технологий, понимание архитектуры проектов, способность к аналитическому мышлению и решению нестандартных задач.
Руководящие позиции (Lead/Manager)
- Задачи: Управление дизайнерским отделом, стратегическое планирование развития проектов, координация работы команды.
- Навыки: Лидерские качества, умение мотивировать и развивать сотрудников, высокие коммуникативные навыки, умение работать с клиентами.
Стратегии для развития
Чтобы продвигаться по карьерной лестнице, важно не только нарабатывать опыт, но и постоянно обучаться, следить за новыми тенденциями в дизайне и технологиях, участвовать в профессиональных сообществах и конференциях. Эффективное портфолио, демонстрирующее ваши лучшие работы и проекты, также сыграет ключевую роль в вашем продвижении.
Какие зарплаты у веб-дизайнера?
Зарплата зависит от множества факторов, включая опыт работы, уровень профессиональных навыков и географию трудоустройства. Образовательные курсы могут существенно повысить квалификацию специалиста, что, в свою очередь, положительно сказывается на уровне дохода. Также значительное влияние оказывает специализация в определённой области дизайна. В инфографике представлен диапазон зарплат на основе данных hh.ru, career.habr.com.
Плюсы и минусы профессии
Профессия привлекает многих благодаря своему творческому потенциалу и возможности работать в динамично развивающейся индустрии. Однако, как и любая другая специализация, она имеет свои плюсы и минусы, которые важно учитывать, выбирая карьерный путь.
Плюсы:
- Творческая самореализация: каждый проект предоставляет возможность применить свои идеи и видение.
- Гибкость рабочего графика: многие веб-дизайнеры работают удаленно или фрилансом.
- Востребованность: хороший веб-дизайнер всегда найдет клиентов благодаря постоянно растущему числу интернет-проектов.
- Возможности карьерного роста: от фрилансера до руководителя дизайн-студии или арт-директора.
- Постоянное развитие: необходимость следовать за новыми технологиями и трендами поддерживает профессиональное развитие.
Минусы:
- Высокая конкуренция: много специалистов на рынке может создавать трудности в поиске заказов.
- Стрессовые ситуации: сжатые сроки и высокие требования клиентов могут вызывать стресс.
- Необходимость постоянного обучения: необходимо регулярно изучать новые инструменты и подходы.
- Нерегулярный доход: особенно это касается фрилансеров, чей доход может сильно варьироваться.
- Работа на результат: веб-дизайнер часто сталкивается с критикой своей работы, что требует умения принимать и обрабатывать обратную связь.
Выбирая карьеру веб-дизайнера, важно взвесить все за и против, чтобы понять, насколько эта профессия подходит вам, с учетом ваших личных и профессиональных стремлений.
Как стать веб-дизайнером?
Ваш путь может начаться с изучения основ HTML и CSS, что является доступным и не требует специального технического образования. Освоение этих технологий в сочетании с базовыми принципами графического дизайна позволит вам создавать простые веб-страницы и постепенно переходить к более сложным проектам.
Дальнейшее развитие в этой профессии включает изучение программ для визуализации и веб-дизайна, таких как Adobe Photoshop и Sketch. По мере накопления опыта вы начнете понимать, как лучше взаимодействовать с пользователями через UX (User Experience) и UI (User Interface) дизайн, что подчеркивает важность создания интуитивно понятных и эстетически приятных интерфейсов.
Необходимость постоянного самообразования подчеркивается многими экспертами в индустрии. Например, известный web designer Джейкоб Нильсен часто упоминает, что «веб-дизайн — это не одноразовое обучение, а непрерывный процесс адаптации к новым технологиям и трендам». Эта мысль поддерживается и данными от компаний, таких как Adobe и Google, которые регулярно публикуют исследования о новейших тенденциях в дизайне и пользовательском опыте.
Заинтересовавшихся этой профессией ждет следующий раздел статьи, где они найдут рекомендации по выбору образовательных курсов по веб-дизайну. Эти курсы помогут им систематизировать полученные знания и навыки для успешной подготовки к карьере веб-дизайнера. Кроме того, для тех, кто желает глубже погрузиться в тему, стоит обратить внимание на статьи о последних трендах в веб-дизайне на сайтах вроде Smashing Magazine и A List Apart, которые предоставляют ценные ресурсы и примеры из практики ведущих дизайнеров.
Рекомендуем посмотреть курсы по веб-дизайну
Отличия от других профессий
Здесь представлено сравнение различных дизайнерских профессий, чтобы вы могли увидеть, как отличается роль web designer от других специализаций в мире дизайна. Каждая профессия требует уникального набора навыков и выполняет особенные задачи:
| Профессия | Сфера деятельности | Основные задачи |
| Графический дизайнер | Создание визуальных элементов для печати и веба | Разработка плакатов, буклетов, рекламных материалов, изображений для сайтов |
| Геймдизайнер | Игровая индустрия | Создание правил и разработка содержания игр |
| UI/UX-дизайнер | Разработка интерфейсов и улучшение пользовательского опыта | UI: разработка интерфейсов; UX: оптимизация взаимодействия с продуктом |
| Дизайнер ландшафта | Планирование и создание ландшафтных проектов | Разработка проектов для садов, парков, придомовых территорий |
Эта таблица помогает понять различия между профессиями в дизайне и подчеркивает уникальные аспекты каждой роли. Такое знание позволяет определить, какие навыки и знания необходимы для каждой специализации.
Несколько советов для соискателей на должность
В мире веб-дизайна каждый шаг к новой работе требует не только профессиональных навыков, но и умения правильно себя представить. Для начинающих и даже опытных специалистов важно знать, как и где лучше всего искать возможности для карьеры. Вот несколько советов, которые помогут вам выделиться среди конкурентов и увеличить шансы на успех:
- Портфолио: Составьте качественное портфолио с примерами ваших лучших работ. Это ваша визитная карточка.
- Резюме: Сделайте акцент на конкретных проектах и достижениях, четко указывая ваш вклад и результат.
- Нетворкинг: Активно участвуйте в профессиональных сообществах и мероприятиях. Networking открывает новые возможности.
- Обучение: Постоянно совершенствуйте свои навыки, посещая курсы и вебинары.
- Платформы для поиска работы: Разместите свое портфолио и резюме на таких платформах, как HeadHunter, SuperJob в России и Indeed, LinkedIn на международном уровне.
Значение постоянного саморазвития и активного поиска не может быть переоценено. В следующем разделе вы найдете информацию о курсах, которые помогут вам подготовиться к профессии и обеспечат необходимыми знаниями и навыками.
Список рекомендуемых книг для начинающих
Мой первый шаг в мир веб-дизайна начался с книг. Каждый выбранный том оказывал огромное влияние на развитие моих навыков, помогая не только понять сложности, но и видеть неограниченные возможности дизайна. Для вас, начинающих веб-дизайнеров, представляю кураторский список литературы, который станет вашим навигатором в этом творческом пути:
- «Эмоциональный веб-дизайн» by Аарон Уолтер — подходы к созданию дизайна, который выделяется и привлекает внимание, основанные на эмоциональном воздействии. Купить на Ozon, «Книгогид».
- «Веб-дизайн» by Якоб Нильсен — обзор методов и приёмов, которые сделают интерфейс сайта интуитивно понятным и удобным. Купить на «Литрес», Ozon, «СберМегаМаркет».
- «Дизайн для реального мира» by Виктор Папанек — рассматривает основы карьеры веб-дизайнера и направления для развития. Купить на «Читай-город».
- «Don’t Make Me Think» by Steve Krug — классика юзабилити, основа для понимания того, как пользователи взаимодействуют с сайтами.
- «The Principles of Beautiful Web Design» by Jason Beaird — доступное введение в элементы визуального дизайна.
- «HTML and CSS: Design and Build Websites» by Jon Duckett — ясное и наглядное руководство по основам HTML и CSS.
- «Responsive Web Design with HTML5 and CSS» by Ben Frain — подробное руководство по созданию адаптивных веб-сайтов.
- «Lean UX: Designing Great Products with Agile Teams» by Jeff Gothelf — советы по эффективной работе в команде разработчиков.
- «Designing Brand Identity» by Alina Wheeler — руководство по созданию сильного бренда через дизайн.
- «Web Design Playground: HTML & CSS the Interactive Way» by Paul McFedries — практическое руководство с интерактивными примерами.
- «Color Accessibility Workflows» by Geri Coady — важное руководство по использованию цвета в дизайне для обеспечения доступности.
- «JavaScript and JQuery: Interactive Front-End Web Development» by Jon Duckett — для тех, кто хочет добавить интерактивности в свои веб-страницы.
- «Art Direction for the Web» by Andy Clarke — методы создания визуально выразительных веб-страниц.
Эти книги помогут вам не только освоить технические аспекты веб-дизайна, но и научат создавать привлекательные, функциональные и понятные пользователю интерфейсы.
Каждая страница, каждый пример и каждый совет, которые вы изучите, могут стать кирпичиками в фундаменте вашего профессионального роста. Не прекращайте учиться, и помните, что каждая новая информация приближает вас к мастерству. В следующем разделе вы найдете рекомендации по курсам, которые помогут вам дополнить знания, полученные из этих книг, и двигаться дальше по пути профессионального развития.
Резюме
Веб-дизайнеры занимаются созданием удобных и визуально привлекательных сайтов, сотрудничая с разработчиками и маркетологами. Важные моменты из статьи включают:
- Необходимость знания HTML и CSS на начальных этапах карьеры.
- Требование к продвинутым уровням управленческих навыков.
- Карьерный рост включает адаптацию к постоянно меняющимся технологиям и трендам.
Овладение основами веб-дизайна и постоянное обучение являются ключом к успешной карьере в этой динамичной отрасли.
Часто задаваемые вопросы
- UX-дизайн: разработка структуры и логики взаимодействия с пользователем.
- UI-дизайн: создание визуального оформления и элементов интерфейса.
- Адаптивный дизайн: проектирование сайтов, которые корректно отображаются на всех устройствах.
- Графический дизайн: создание иллюстраций, иконок и других графических элементов.
- Интерактивный дизайн: разработка анимаций и интерактивных элементов.
- Figma: для совместного проектирования и прототипирования интерфейсов.
- Adobe XD: для создания макетов и интерактивных прототипов.
- Sketch: популярный инструмент для дизайна UI на macOS.
- Adobe Photoshop и Illustrator: для создания графики и редактирования изображений.
- InVision: для создания интерактивных прототипов и получения обратной связи.
- Портфолио: наличие качественных и разнообразных проектов.
- Отзывов клиентов: положительная обратная связь от предыдущих заказчиков.
- Навыки: владение современными инструментами и технологиями.
- Образование и сертификации: подтверждение профессионализма.
- Активность в сообществе: участие в профильных форумах, блогах и конференциях.
- Фриланс-биржи: такие как Upwork, Freelancer и Fiverr.
- Рабочие площадки: LinkedIn, Indeed и Glassdoor.
- Профессиональные сообщества: Dribbble и Behance.
- Собственный сайт: создание портфолио для привлечения клиентов напрямую.