Что такое тестирование доступности сайта и зачем оно нужно?
Представьте, что вы создали потрясающий сайт с крутым дизайном и функционалом, но примерно 15% пользователей просто не могут им воспользоваться. Нет, это не про падение серверов или баги в коде – это про доступность вашего продукта для людей с ограниченными возможностями.

Тестирование доступности (или accessibility testing, если хотите звучать современно) – это процесс проверки того, насколько ваш сайт или приложение удобно использовать людям с различными особенностями восприятия. И нет, это не просто галочка в чек-листе для соответствия каким-то там стандартам (хотя и это тоже важно, особенно если не хотите проблем с законом).
По сути, это как сделать так, чтобы ваш цифровой продукт говорил на универсальном языке, понятном всем: тем, кто видит, слышит и воспринимает информацию иначе, чем большинство. И поверьте моему опыту – это не только правильно с этической точки зрения, но и чертовски выгодно с бизнес-перспективы.
- Почему важна доступность
- Принципы доступности: от теории к практике
- Основные принципы доступности
- Основные инструменты для тестирования доступности
- Автоматизированные инструменты
- Манипулятивные инструменты (screen reader и другие)
- Этапы проведения тестирования доступности
- Планирование тестирования доступности
- Виды тестов доступности
- Основные проблемы доступности и способы их устранения
- Лучшие практики для обеспечения доступности
- Доступность и SEO
- Заключение
Почему важна доступность
В эпоху, когда каждый второй считает себя диджитал-евангелистом, а каждый первый твердит про инклюзивность, давайте поговорим о том, почему доступность сайтов – это не просто модный тренд из Кремниевой долины (кажется, по крайней мере таково моё личное оценочное суждение).
Во-первых, это про бизнес, друзья мои. По данным Всемирной организации здравоохранения, около 15% населения мира имеют ту или иную форму инвалидности, и значительная часть этих людей сталкивается с барьерами при использовании интернета. В масштабах среднего бизнеса игнорирование их потребностей может выливаться в весьма существенные суммы упущенной выручки.
Во-вторых, это про закон. В США есть замечательный Section 508, в Европейском Союзе действует Директива (EU) 2016/2102 о доступности веб-сайтов и мобильных приложений органов общественного сектора, которая гармонизирована с техническим стандартом EN 301 549. Да и в других странах законодательство постепенно подтягивается.
А если серьёзно, то доступность – это про равные возможности для всех пользователей. Это как пандус у входа в здание: вроде бы сделан для колясочников, а пользуются все – от мам с колясками до курьеров с тележками. Точно так же и в цифровом мире: удобная навигация с клавиатуры, чёткая структура контента, хороший контраст – всё это делает использование сайта комфортнее для всех пользователей, а не только для людей с особенностями.
Принципы доступности: от теории к практике
Знаете, почему многие разработчики морщатся при упоминании WCAG? Потому что эти принципы часто преподносят как сухой набор правил. Но давайте взглянем на них иначе – как на фундамент для создания действительно удобных интерфейсов. И нет, я не буду пересказывать спецификацию – давайте лучше разберем, как эти принципы работают в реальном мире.
1. Воспринимаемость: все дороги ведут к контенту
Представьте, что ваш сайт – это современный музей. Одни посетители рассматривают экспонаты глазами, другие «слушают» их через аудиогид, третьи изучают тактильные копии. Так и с веб-контентом:
<!-- Плохой пример -->
<div class="important-alert">!</div>
<!-- Хороший пример -->
<div class="important-alert" role="alert" aria-label="Важное уведомление">
<span aria-hidden="true">!</span>
</div>
Ключевые моменты:
- Каждому визуальному элементу нужен текстовый эквивалент
- Медиаконтент должен иметь альтернативные версии
- Информация не должна зависеть только от цвета или формы
2. Управляемость: свобода выбора инструментов
Это как швейцарский нож – неважно, какой инструмент вы выберете, он должен работать. Мышка, клавиатура, тачскрин, голосовое управление – пользователь должен иметь возможность использовать то, что ему удобно.
// Плохой пример
document.querySelector('.menu-item').addEventListener('mouseover', showSubmenu);
// Хороший пример
document.querySelector('.menu-item').addEventListener('mouseover', showSubmenu);
document.querySelector('.menu-item').addEventListener('focus', showSubmenu);
document.querySelector('.menu-item').addEventListener('keydown', (e) => {
if (e.key === 'Enter' || e.key === ' ') showSubmenu(e);
});
На что обратить внимание:
- Все функции должны быть доступны с клавиатуры
- Пользователь должен иметь контроль над временными ограничениями
- Навигация должна быть предсказуемой и логичной
3. Понятность: не заставляйте пользователя думать
Помните книгу «Не заставляйте меня думать» Стива Круга? Так вот, это не просто про юзабилити – это про доступность в чистом виде. Интерфейс должен быть понятным независимо от того, как пользователь с ним взаимодействует:
<!-- Плохой пример -->
<button onclick="submitForm()">→</button>
<!-- Хороший пример -->
<button onclick="submitForm()" aria-label="Отправить форму">
<span aria-hidden="true">→</span>
</button>
Главные принципы:
- Текст должен быть читабельным и понятным
- Сайт должен работать предсказуемо
- Помогайте пользователям избегать ошибок и исправлять их
4. Надёжность: готовность к любому сценарию
Это как хороший автомобиль – он должен ехать и по автобану, и по грунтовке. Ваш сайт должен работать с любыми ассистивными технологиями, будь то последняя версия NVDA или старенький JAWS:
<!-- Плохой пример --> <div class="custom-checkbox" onclick="toggle()"></div> <!-- Хороший пример --> <input type="checkbox" id="agreement" name="agreement"> <label for="agreement">Принимаю условия использования</label>
На что обращаем внимание:
- Используйте стандартные HTML-элементы где возможно
- Тестируйте с разными ассистивными технологиями
- Обеспечьте совместимость с будущими технологиями
И знаете что самое интересное? Когда вы начинаете действительно применять эти принципы, оказывается, что они делают сайт лучше для всех пользователей, а не только для людей с особыми потребностями. Это как пандус у входа в здание – изначально он делается для колясочников, но им с удовольствием пользуются и мамы с колясками, и курьеры с тележками, и просто уставшие люди.
А теперь, когда мы разобрались с теорией, давайте посмотрим, как все эти принципы применяются на практике – в следующем разделе мы поговорим об основных инструментах для тестирования доступности. И поверьте, там будет много интересного!
Основные принципы доступности
Знаете, я всегда сравниваю принципы WCAG (Web Content Accessibility Guidelines, если кто не в курсе) с правилами дорожного движения в интернете. И как в ПДД, тут есть свои основополагающие принципы – их четыре, и они настолько же просты в теории, насколько сложны в реализации (кажется, как и всё в нашей индустрии).
Поехали по порядку (и да, я специально использую транспортные метафоры):
- Воспринимаемость – это как хорошие дорожные знаки. Представьте, что ваш контент должен быть понятен всем: и тем, кто его видит, и тем, кто слышит, и тем, кто воспринимает через тактильные ощущения. Это значит – альтернативные тексты для изображений, субтитры для видео, и никаких «нажмите на красную кнопку справа» (спойлер: не все видят цвета).
- Управляемость – как удобная развязка на дороге. Пользователь должен иметь возможность управлять всеми функциями сайта с помощью клавиатуры, иметь достаточно времени для выполнения действий (нет, не все могут заполнить форму за 30 секунд), и возможность легко найти нужный контент.
- Понятность – это как понятная навигация в городе. Информация и управление пользовательским интерфейсом должны быть интуитивно понятными. Никаких «404 — страница не найдена» без объяснения, что делать дальше. И да, текст должен быть читабельным (и это не только про размер шрифта).
- Надёжность – как надёжный автомобиль: должен работать в любых условиях. Контент должен корректно интерпретироваться различными пользовательскими агентами, включая ассистивные технологии. И нет, Flash уже не вариант (хотя кто его сейчас помнит?).
Эти принципы – не просто красивые слова из спецификации. Это реальный фундамент для создания действительно доступных интерфейсов. И знаете что? Следуя им, вы делаете свой продукт лучше не только для людей с особыми потребностями, но и для всех остальных пользователей.
Основные инструменты для тестирования доступности
Знаете, что общего между хирургом и тестировщиком доступности? Правильно – оба нуждаются в качественных инструментах. И если для первого это скальпель, то для нас – целый арсенал специализированного софта (и нет, просто открыть сайт и посмотреть, что всё «вроде работает» – не вариант).
Автоматизированные инструменты
Знаете, что самое интересное в автоматизированном тестировании доступности? Хотя автоматизированные инструменты могут эффективно выявлять многие технические проблемы, они не способны полностью заменить ручное тестирование и оценку реальными пользователями. Некоторые аспекты доступности, такие как понятность контента или логичность навигации, требуют человеческой оценки.
Возьмём, к примеру, axe – это как автопилот в Tesla: крут, эффективен, но всё равно нужен человек за рулём. Что он умеет:
- Молниеносно сканирует код на предмет базовых ошибок доступности
- Выдаёт подробные отчёты с указанием конкретных проблем и способов их исправления
- Интегрируется в процесс разработки через CI/CD (если вы из тех, кто любит автоматизировать всё и вся)
WAVE, в свою очередь, работает как умный помощник: анализирует страницу и визуально показывает, где у вас проблемы с контрастом, где забыли alt-текст для картинок, где структура заголовков похожа на сюжет бразильского сериала – запутана и непредсказуема.
А Lighthouse… О, это отдельная песня! Встроенный в Chrome DevTools, он не только проверяет доступность, но и даёт рекомендации по производительности, SEO и прочим радостям жизни современного веб-разработчика. Правда, иногда его советы напоминают рекомендации мо
Манипулятивные инструменты (screen reader и другие)
Знаете, что общего между пилотом, летящим в темноте, и пользователем скринридера? Оба полагаются на инструменты, чтобы «видеть» то, что не могут увидеть глазами. И если для пилота это приборная панель, то для пользователей с нарушениями зрения – это screen reader.
NVDA (NonVisual Desktop Access) – это как швейцарский нож в мире скринридеров. Бесплатный, открытый, и при этом чертовски эффективный. Работает примерно так: «Заголовок уровня 2: Почему важна доступность. Кнопка: Отправить форму. Изображение: Котик, играющий с клубком (ой, простите, тут alt-текст отсутствует)».
JAWS (Job Access With Speech) – это уже премиум-класс. Как Rolls-Royce в мире скринридеров: дорого, но функционал впечатляет. Особенно хорош для корпоративных приложений и сложных веб-интерфейсов.
VoiceOver (для Mac и iOS) – это как родной язык для Apple-устройств. Встроен в систему, отлично работает с Safari, и вообще ведёт себя так, будто был там всегда. Кстати, знали, что многие незрячие пользователи предпочитают iPhone именно из-за качества работы VoiceOver?
И да, я понимаю ваше желание просто включить скринридер и подумать «ну вот, я всё протестировал». Но это примерно как научиться водить машину, просто посидев в ней 5 минут. Нужно время, чтобы понять, как реальные пользователи взаимодействуют с этими инструментами. И поверьте, когда вы это поймёте, вы начнете совсем по-другому относиться к написанию aria-лейблов и семантической разметке.
Этапы проведения тестирования доступности
Знаете, процесс тестирования доступности иногда напоминает мне детективное расследование – нужно собрать улики (данные), опросить свидетелей (инструменты) и сделать выводы. И как в любом хорошем расследовании, тут нужен системный подход.
Давайте я расскажу, как это работает на практике (и нет, «просто посмотреть в браузере» – это не метод):
- Подготовительный этап:
- Определяем, какие стандарты нам нужно соблюдать (WCAG 2.1? Section 508? Может, корпоративные гайдлайны?)
- Выбираем инструменты (помните тот арсенал, о котором мы говорили?)
- Составляем чек-лист (и да, он будет большим)
- Автоматизированное тестирование:
- Запускаем инструменты вроде axe или WAVE
- Анализируем отчёты (и нет, не все «ошибки» реально являются ошибками)
- Документируем найденные проблемы
- Ручное тестирование:
- Проверяем навигацию с клавиатуры (и да, Tab – ваш новый лучший друг)
- Тестируем со скринридером (готовьтесь услышать о своём сайте много нового)
- Проверяем контраст и читаемость
- Анализ результатов:
- Приоритизируем найденные проблемы
- Составляем план исправлений
- Готовим отчёт (желательно понятный не только разработчикам)
И помните: тестирование доступности – это не пункт в чек-листе, который можно просто «отметить и забыть». Это постоянный процесс, как чистка зубов – нужно делать регулярно, иначе проблемы неизбежны.
Планирование тестирования доступности
Знаете, что общего между планированием тестирования доступности и подготовкой к марафону? Правильно – без хорошего плана вы либо сойдете с дистанции, либо придете к финишу последним (а скорее всего, и то и другое).
Итак, как спланировать этот процесс так, чтобы не было мучительно больно за бесцельно потраченные часы:
- Определяемся с целями:
- Полный аудит существующего сайта?
- Проверка нового функционала?
- Может, нужно срочно «подтянуть» сайт под требования закона? (спойлер: лучше не доводить до этого)
- Выбираем приоритеты:
- Критичные элементы интерфейса (формы, навигация, основной контент)
- Второстепенные компоненты (доп. функционал, декоративные элементы)
- «Болевые точки» (те места, на которые чаще всего жалуются пользователи)
- Создаём тестовую стратегию:
- Какие инструменты будем использовать?
- Кто будет проводить тестирование?
- Сколько времени выделяем на каждый этап?
И главное – не забываем документировать всё это. Потому что через месяц вы не вспомните, почему решили пропустить тестирование той милой анимации в футере (спойлер: наверное, это было правильное решение).
Виды тестов доступности
Знаете, тестирование доступности – это как дегустация хорошего вина. Нельзя просто сделать глоток и сказать «норм» или «не норм». Тут нужен комплексный подход (и нет, я не намекаю на то, что нужно выпить всю бутылку).
Давайте разберем основные виды тестов, без которых ваш сайт рискует стать цифровым аналогом лабиринта Минотавра:
- Тестирование с помощью скринридеров:
- Проверка логического порядка чтения
- Корректность описаний изображений
- Внятность сообщений об ошибках (нет, «Error 404» – это не внятно)
- Работа с динамическим контентом
- Клавиатурная навигация:
- Доступность всех интерактивных элементов
- Видимый фокус (да, этот синий outline иногда действительно нужен)
- Работа модальных окон (и их закрытие, что часто забывают)
- Ловушки для фокуса (звучит как название фильма ужасов, но это про доступность)
- Тестирование цвета и контраста:
- Достаточный контраст текста
- Различимость элементов интерфейса
- Работа сайта в монохромном режиме
- Проверка для различных видов дальтонизма
- Тестирование при увеличении:
- Масштабирование до 200%
- Сохранение читаемости контента
- Отсутствие горизонтальной прокрутки
- Работа адаптивного дизайна
И помните: каждый из этих видов тестирования – это не галочка в чек-листе, а путь к тому, чтобы ваш сайт стал действительно доступным для всех пользователей. И да, это может занять больше времени, чем вы планировали. Но эй, Rome wasn’t built in a day (и даже там сейчас устанавливают пандусы).
Основные проблемы доступности и способы их устранения
Знаете, что общего между багами в коде и проблемами доступности? И те, и другие имеют неприятную привычку множиться, если их игнорировать. Давайте разберем самые распространенные «грехи» против доступности и способы их искупления.
| Проблема | Почему это плохо | Решение | Приоритет |
| Отсутствие alt-текстов | Скринридеры не могут описать изображение, пользователь теряет контекст | • Добавить осмысленные alt-тексты для всех значимых изображений<br>• Использовать пустой alt=»» для декоративных элементов | Высокий |
| Низкий контраст | Текст трудно читать людям со слабым зрением и на ярком свете | • Использовать контраст минимум 4.5:1 для обычного текста<br>• Проверять контраст инструментами вроде WAVE или Contrast Checker | Высокий |
| Отсутствие клавиатурной навигации | Невозможно пользоваться сайтом без мыши | • Обеспечить видимый фокус<br>• Логичный порядок табуляции<br>• Доступ ко всем функциям с клавиатуры | Критический |
| Неправильная структура заголовков | Нарушена иерархия контента, сложно ориентироваться | • Использовать правильную иерархию h1-h6<br>• Не пропускать уровни заголовков | Средний |
| Отсутствие лейблов для форм | Пользователи не понимают, что вводить в поля | • Добавить <label> для каждого поля<br>• Использовать aria-label где необходимо | Высокий |
| Движущийся контент без контроля | Может вызывать дезориентацию и тошноту | • Добавить возможность остановки анимации<br>• Учитывать prefers-reduced-motion | Средний |
| Некорректное использование ARIA | Может ввести пользователей в заблуждение | • Использовать ARIA только когда нет HTML-альтернативы<br>• Тестировать со скринридерами | Высокий |
| Временные ограничения | Не все успевают выполнить действия за отведенное время | • Добавить возможность продления времени<br>• Предупреждать о временных ограничениях | Средний |
И помните, эти проблемы – не просто пункты в чек-листе. За каждой из них стоят реальные пользователи, которые пытаются взаимодействовать с вашим сайтом. А наша задача – сделать это взаимодействие максимально комфортным для всех.
И да, я знаю, что некоторые дизайнеры начнут кричать про «нарушение визуальной концепции» при виде видимого фокуса или высококонтрастных цветов. Но поверьте моему опыту: доступный сайт может быть и красивым, просто нужно думать об этом на этапе проектирования, а не в последний момент перед релизом.
Лучшие практики для обеспечения доступности
Знаете, что общего между хорошим барменом и разработчиком, заботящимся о доступности? Оба следуют проверенным рецептам, но не боятся экспериментировать. Давайте я поделюсь своей коллекцией «рецептов» доступности, накопленной за годы набивания шишек.
- Семантика HTML – ваш лучший друг:
<!-- Плохо --> <div class="button" onclick="submit()">Отправить</div> <!-- Хорошо --> <button type="submit">Отправить</button>
- И нет, div с классом «button» – это не кнопка, как бы красиво она ни выглядела.
- Формы, которые не бесят:
- Всегда используйте <label> (и да, placeholder – это не замена)
- Группируйте связанные поля с помощью <fieldset> и <legend>
- Понятные сообщения об ошибках (и нет, «Error 500» – это не понятно)
- Контент для всех:
- Субтитры для видео (и нет, автоматические субтитры YouTube не всегда идеальны)
- Транскрипции для аудио
- Описания для сложных графиков и диаграмм
- Навигация без сюрпризов:
- Понятная структура заголовков (h1 → h2 → h3, а не h1 → h6 → h2)
- Skip-links для длинных страниц
- Консистентное поведение элементов управления
- Цвета и контраст:
- Не полагайтесь только на цвет для передачи информации
- Проверяйте контраст согласно требованиям WCAG 2.1:
- — Минимум 4.5:1 для мелкого текста (размером 18pt и меньше)
- — Минимум 3:1 для крупного текста (больше 18pt или 14pt полужирного начертания)
- Думайте о пользователях с дальтонизмом
И помните: доступность – это не финишная прямая, а бесконечный марафон. Технологии меняются, стандарты обновляются, но базовые принципы остаются неизменными: делайте так, чтобы вашим сайтом могли пользоваться все. И да, абсолютно все.
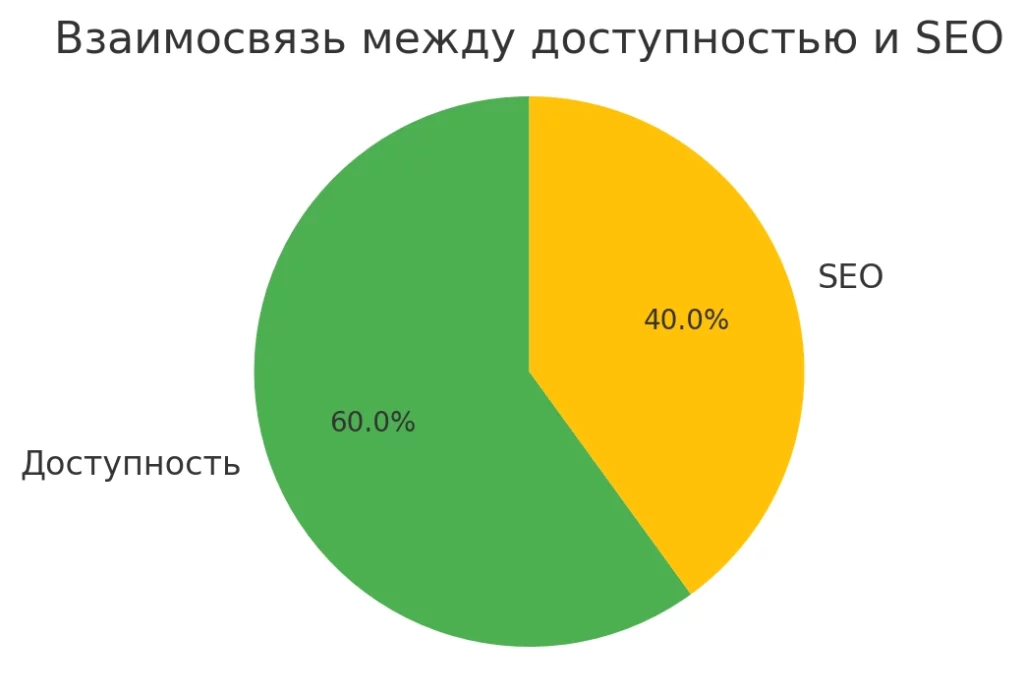
Доступность и SEO
А сейчас я расскажу вам небольшой секрет (только тсс!): оказывается, Google тоже использует скринридер. Ну, технически это поисковый робот, но по сути – та же история. И знаете что? Он любит те же самые вещи, что и реальные пользователи со скринридерами.
Вот как это работает на практике:
- Структура заголовков:
- Хорошая иерархия h1-h6 помогает и поисковикам, и скринридерам понять структуру страницы
- Google прямо говорит: «Эй, ребята, используйте семантическую разметку!» (ну, может не прямо такими словами)
- Alt-тексты для изображений:
- Помогают слабовидящим пользователям? Да!
- Помогают Google понять, что на картинке? Тоже да!
- Дают дополнительные возможности для попадания в поисковую выдачу по картинкам? О да!
- Семантическая разметка:
- <nav>, <main>, <article>, <aside> – это не просто модные теги
- Поисковики используют их для лучшего понимания контента
- И да, это влияет на ранжирование (кажется, по крайней мере таково моё личное оценочное суждение)
- Читабельный контент:
- Структурированные тексты с подзаголовками
- Списки и таблицы, где они уместны
- Всё это помогает и SEO, и доступности

Взаимосвязь между доступностью и SEO
В общем, это как история про двух зайцев: делаете сайт доступным – получаете бонусы в SEO. Делаете сайт SEO-френдли – улучшаете доступность. Чистая win-win ситуация!
Заключение
Знаете, что я понял за годы работы с доступностью? Это как с gym membership – все знают, что надо, все соглашаются, что важно, но почему-то постоянно откладывают на потом. «Сделаем в следующем спринте», «После релиза обязательно займёмся», «Когда будет время…» – звучит знакомо?
Но правда в том, что доступность – это не какая-то дополнительная фича или nice-to-have функционал. Это базовая потребность значительной части ваших пользователей. И да, внедрять её лучше не после запуска проекта, а на этапе проектирования (спойлер: так дешевле и эффективнее).
Для тех, кто хочет копнуть глубже (а вы должны!), рекомендую:
- WCAG 2.1 – да, звучит скучно, но это ваша библия
- A11Y Project – отличный ресурс с практическими советами
Если вы только начинаете свой путь во фронтенд-разработке и хотите сразу учитывать аспекты доступности в своих проектах, рекомендую ознакомиться с подборкой курсов для frontend-разработчиков. Там вы найдете образовательные программы разного уровня, многие из которых уже включают модули по доступности и современным стандартам веб-разработки.
И помните: создание доступных интерфейсов – это не просто следование стандартам или страх перед судебными исками. Это про то, чтобы сделать веб лучше для всех. И да, я серьёзно имею в виду всех – потому что никто из нас не знает, не станет ли он завтра тем самым пользователем, которому критически важна доступность.
А теперь идите и сделайте свой сайт доступным. Пожалуйста.

Профессии, где нужна математика: полное руководство
Если вы рассматриваете профессии, связанные с математикой, и хотите понять, куда двигаться дальше, этот материал поможет разобраться в нюансах рынка. Какие навыки реально нужны? Что выбрать новичку? Разберёмся простым языком и без лишней теории.

Асинхронное программирование: что это, зачем нужно и как применять
Что такое асинхронное программирование и как оно помогает создавать отзывчивые приложения? В статье — реальные примеры, объяснения на всех уровнях и практические советы.

Как идеально синхронизировать звук с анимацией: простые шаги к мастерству
Знаете, почему рассинхронизация звука и видео так раздражает зрителей? Наш мозг моментально замечает несовпадения. Разберём, как избежать ошибок и создать безупречную анимацию.