IDE для JavaScript: какие инструменты подойдут вам лучше всего?
В современной веб-разработке выбор правильной среды разработки становится одним из ключевых факторов, определяющих эффективность работы программиста. Мы живем в эпоху, когда JavaScript является одним из самых востребованных языков программирования – согласно последним исследованиям, более 97% веб-сайтов используют его для клиентской части.
В этих условиях правильно подобранная IDE (Integrated Development Environment) или текстовый редактор может значительно повысить производительность разработчика, упростить отладку кода и ускорить процесс разработки. В нашем обзоре мы рассмотрим наиболее популярные решения, их ключевые особенности и критерии выбора, которые помогут определиться с оптимальным инструментом для ваших задач.

Критерии выбора подходящего IDE для JavaScript
При выборе среды разработки для JavaScript важно руководствоваться не только популярностью инструмента, но и рядом объективных критериев. В этом разделе мы рассмотрим ключевые параметры, на которые стоит обратить внимание при выборе IDE.
Поддержка фреймворков и библиотек JavaScript
В современной разработке крайне важно иметь инструментарий, который органично работает с популярными фреймворками. Речь идет не просто о подсветке синтаксиса, а о полноценной интеграции с React, Vue, Angular и другими технологиями. Например, при работе с React критически важна поддержка JSX, а для Vue.js – возможность работы с однофайловыми компонентами. Такая интеграция обеспечивает не только удобство разработки, но и помогает избежать типичных ошибок на этапе написания кода.
Поддержка расширений и интеграций
Возможность расширения базового функционала через плагины и дополнения значительно увеличивает потенциал IDE. В частности, важна поддержка:
- Систем контроля версий (Git, SVN)
- Инструментов линтинга и форматирования кода
- Интеграции с CI/CD пайплайнами
- Возможности настройки рабочего пространства под конкретные проекты
Инструменты для отладки и тестирования
Встроенные инструменты отладки и тестирования существенно упрощают процесс разработки. Ключевые аспекты:
- Встроенный отладчик с поддержкой точек останова
- Интеграция с инструментами тестирования (Jest, Mocha)
- Возможность профилирования кода
- Инструменты для работы с консолью браузера

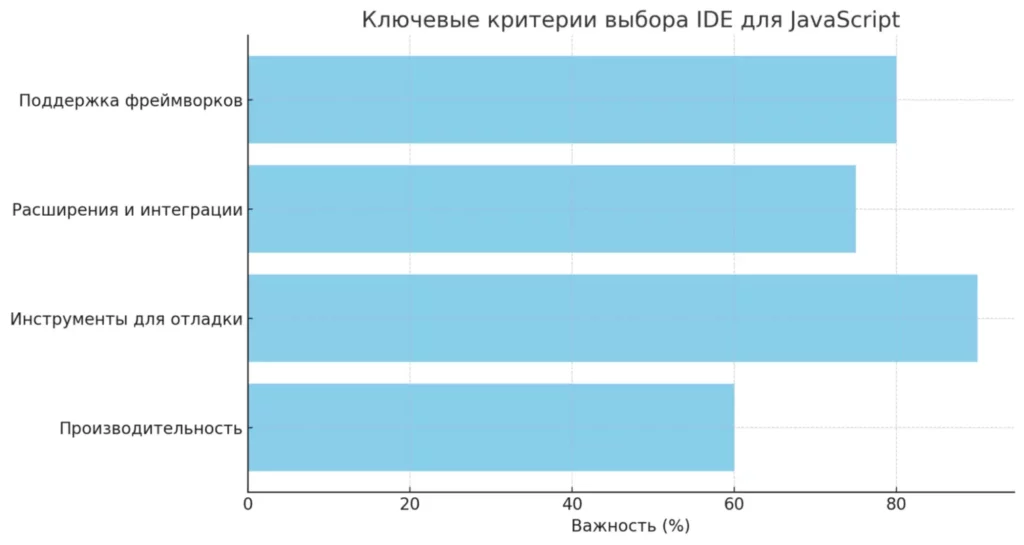
Наиболее важные критерии выбора IDE для JavaScript
Лучшие IDE для JavaScript разработки в 2024 году
В современном мире JavaScript-разработки существует множество инструментов, каждый из которых имеет свои сильные стороны. Рассмотрим наиболее популярные решения подробнее.
Visual Studio Code
Visual Studio Code (VS Code) заслуженно считается одним из лидеров среди инструментов для JavaScript-разработки. Этот бесплатный редактор от Microsoft предлагает впечатляющий набор возможностей:
- Интеллектуальное автодополнение кода с помощью IntelliSense
- Встроенная поддержка Git
- Мощная система расширений
- Встроенный терминал
- Отличная производительность даже на больших проектах
Особого внимания заслуживает экосистема расширений VS Code, позволяющая превратить редактор в полноценную IDE для JavaScript-разработки.
WebStorm
WebStorm от JetBrains представляет собой профессиональную IDE, специально разработанную для JavaScript:
- Продвинутая навигация по коду
- Мощные инструменты рефакторинга
- Встроенная поддержка популярных фреймворков
- Интеллектуальная система автодополнения
- Интегрированные инструменты отладки
Главным недостатком является платная подписка, однако для профессиональных разработчиков функционал оправдывает стоимость.
Atom
GitHub’s Atom представляет собой гибкий, настраиваемый редактор с открытым исходным кодом:
- Высокая степень кастомизации
- Богатая экосистема пакетов
- Встроенная поддержка Git
- Кроссплатформенность
- Активное сообщество разработчиков
Однако стоит отметить, что Atom может потреблять значительное количество системных ресурсов.
Sublime Text
Sublime Text выделяется своей скоростью и минималистичным подходом:
- Молниеносная скорость работы
- Многокурсорное редактирование
- Система команд Goto Anything
- Высокая производительность при работе с большими файлами
- Гибкая система плагинов
Хотя это платное решение, многие разработчики ценят его за скорость и надежность.
Brackets
Brackets, созданный Adobe, фокусируется на веб-разработке:
- Функция живого предпросмотра
- Встроенная поддержка препроцессоров
- Визуальные инструменты для CSS
- Легковесность
- Интуитивно понятный интерфейс
Отличное решение для фронтенд-разработчиков, хотя и уступает по функциональности более тяжеловесным IDE.
Альтернативные редакторы для JavaScript
В дополнение к основным IDE существует ряд альтернативных редакторов, которые могут оказаться оптимальным выбором в определенных сценариях использования.
Notepad++
Notepad++ остается популярным выбором среди разработчиков, особенно для Windows-платформы:
- Крайне низкие системные требования
- Быстрый запуск и моментальная готовность к работе
- Базовая поддержка JavaScript с подсветкой синтаксиса
- Возможность расширения функционала через плагины
- Идеален для быстрого редактирования отдельных файлов
Этот редактор особенно полезен для начинающих разработчиков благодаря своей простоте и отсутствию перегруженного интерфейса.
Vim
Vim представляет собой мощный текстовый редактор для опытных разработчиков:
- Исключительно эффективная система горячих клавиш
- Минимальное потребление ресурсов
- Высокая степень настройки через vimrc
- Поддержка множества плагинов для JavaScript
- Возможность использования в терминале
Несмотря на крутую кривую обучения, многие разработчики выбирают Vim за его скорость и эффективность работы.
Emacs
Emacs предлагает практически безграничные возможности настройки:
- Расширяемость через Lisp
- Встроенная поддержка проектов
- Продвинутые возможности навигации по коду
- Интеграция с системами контроля версий
- Возможность настройки под любые потребности разработки
Этот редактор особенно ценится опытными программистами за его гибкость и программируемость.
Стоит отметить, что эти альтернативные редакторы могут быть особенно полезны в определенных сценариях: при работе на маломощных машинах, при необходимости быстрого редактирования файлов или при желании максимально оптимизировать свой рабочий процесс через настройку среды разработки.
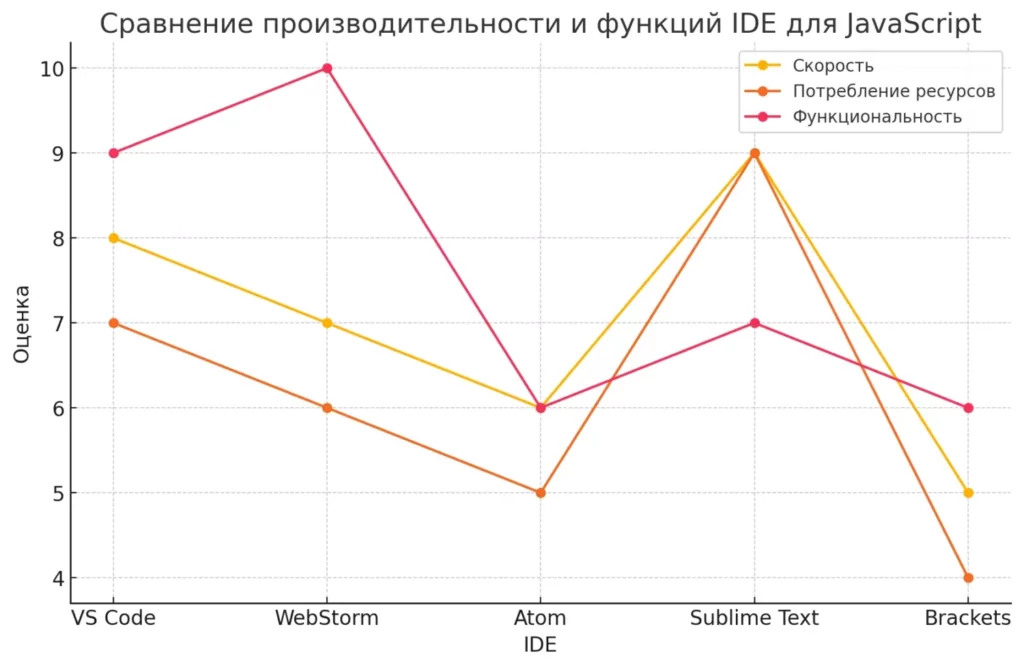
Сравнение функций и производительности
При выборе среды разработки важно обратить внимание на ключевые характеристики каждого решения. Проведем детальный анализ наиболее важных аспектов популярных IDE и редакторов.
В плане скорости работы и потребления ресурсов лидируют легковесные решения. Sublime Text, Vim и Notepad++ демонстрируют практически мгновенный запуск и минимальное потребление памяти. VS Code занимает промежуточную позицию, предлагая хороший баланс между функциональностью и производительностью. WebStorm и Atom, будучи более тяжеловесными решениями, требуют больше ресурсов системы.
Что касается функциональности, то здесь картина почти противоположная. WebStorm и VS Code предлагают наиболее продвинутые инструменты автодополнения кода и отладки. Они также имеют встроенную поддержку Git и обширные экосистемы расширений. Sublime Text и Atom, хотя и уступают в некоторых аспектах, могут быть значительно улучшены с помощью плагинов.

Сравнение производительности и функций популярных IDE для JavaScript по критериям: скорость, потребление ресурсов и функциональность
Для разных категорий разработчиков можно выделить следующие рекомендации:
Для крупных проектов:
- WebStorm — лучший выбор благодаря комплексным инструментам разработки
- VS Code — отличная бесплатная альтернатива с широкими возможностями настройки
Для небольших проектов:
- Sublime Text — идеален благодаря скорости и легковесности
- VS Code — универсальное решение с балансом функциональности и производительности
Для начинающих:
- VS Code — интуитивный интерфейс и обширная документация
- Notepad++ — простой старт без лишних сложностей
Для опытных разработчиков:
- Vim/Emacs — максимальная эффективность после освоения
- WebStorm — полный набор профессиональных инструментов
Финансовый аспект также играет важную роль: VS Code, Atom, Vim и Notepad++ распространяются бесплатно, тогда как WebStorm требует платной подписки, а Sublime Text – разовой покупки лицензии. Однако для профессиональных разработчиков стоимость платных решений часто окупается повышением продуктивности.
Начинающим разработчикам также важно не только выбрать подходящую IDE, но и получить качественное обучение основам JavaScript. Для тех, кто находится в поиске образовательных программ, на странице рейтинга курсов по JavaScript можно найти подборку актуальных образовательных программ по этому направлению. Правильно выбранный курс в сочетании с удобной средой разработки поможет быстрее освоить язык и начать создавать собственные проекты.
Рекомендуем посмотреть курсы по JavaScript разработке
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Автоматизированное тестирование веб-приложений на JavaScript
|
Skillbox
137 отзывов
|
Цена
Ещё -47% по промокоду
48 408 ₽
64 548 ₽
|
От
4 034 ₽/мес
Без переплат на 1 год.
5 379 ₽/мес
|
Длительность
4 месяца
|
Старт
6 июля
|
Ссылка на курс |
|
Полный курс по JavaScript — С нуля до результата!
|
Stepik
33 отзыва
|
Цена
2 990 ₽
|
От
748 ₽/мес
|
Длительность
1 неделя
|
Старт
в любое время
|
Ссылка на курс |
|
Fullstack-разработчик на JavaScript
|
Eduson Academy
62 отзыва
|
Цена
Ещё -5% по промокоду
143 800 ₽
|
От
11 983 ₽/мес
0% на 24 месяца
|
Длительность
9 месяцев
|
Старт
в любое время
|
Ссылка на курс |
|
Онлайн-курс JavaScript-разработчик
|
Бруноям
20 отзывов
|
Цена
Ещё -15% по промокоду
39 900 ₽
|
|
Длительность
4 месяца
|
Старт
22 июля
Оговаривается индивидуально
|
Ссылка на курс |
|
Профессия: frontend-разработчик
|
ProductStar
38 отзывов
|
Цена
Ещё -5% по промокоду
100 224 ₽
250 560 ₽
|
От
4 640 ₽/мес
Рассрочка на 2 года.
11 600 ₽/мес
|
Длительность
10 месяцев
|
Старт
6 июля
|
Ссылка на курс |
Заключение и рекомендации
В мире JavaScript-разработки выбор IDE или редактора кода во многом определяет эффективность работы программиста. Проанализировав различные решения, мы можем сделать несколько ключевых выводов.
Для начинающих разработчиков оптимальным выбором станет Visual Studio Code – этот редактор предлагает интуитивно понятный интерфейс, обширную документацию и отличный баланс между функциональностью и простотой освоения. При этом его возможности легко расширяются по мере роста профессионализма разработчика.
Профессионалам, работающим над крупными коммерческими проектами, мы рекомендуем обратить внимание на WebStorm. Несмотря на платную подписку, эта IDE предоставляет наиболее полный набор инструментов для продуктивной разработки и особенно хорошо подходит для работы с современными JavaScript-фреймворками.
Для работы над небольшими проектами или при ограниченных ресурсах системы отличным выбором станут легковесные редакторы вроде Sublime Text или Notepad++. Они обеспечивают быструю работу и базовый набор необходимых функций без излишней нагрузки на систему.
Важно помнить, что не существует универсального решения – выбор инструмента должен основываться на конкретных потребностях проекта, предпочтениях разработчика и доступных ресурсах.

Адаптивная верстка: секрет роста конверсии и успеха сайта
Как адаптивная верстка влияет на поведение пользователей и бизнес-результаты? Разбираем ключевые преимущества и принципы этого подхода.

Методы управления персоналом: кнут, пряник или баланс?
Какие методы управления персоналом действительно работают, а какие ведут к хаосу? Административные, экономические и социальные подходы — разберем их плюсы и минусы на примерах.

Что такое Pixso: альтернатива Figma или временная замена?
Pixso — это облачная платформа для UI/UX-дизайна, предлагающая бесплатный Dev Mode и AI-инструменты. Разбираем, чем он отличается от конкурентов.

Буткемпы: быстрый путь к новой профессии
Хотите освоить востребованную профессию за считанные месяцы? Формат буткемпа предлагает погружение в IT, максимум практики и перспективы трудоустройства.