Как определить шрифт с картинки: полное руководство
Помните те моменты, когда вы видите потрясающий шрифт в логотипе или на сайте, и он идеально подошел бы для вашего проекта, но… вы понятия не имеете, что это за шрифт? В мире дизайна это одна из самых распространенных проблем, с которой сталкиваются как начинающие, так и опытные специалисты. И если раньше мы полагались на всемогущий WhatTheFont (который, кстати, теперь решил поиграть в геополитику и отключился в России), то сейчас приходится проявлять чуть больше креативности. Не переживайте — я провел глубокое исследование существующих решений и готов поделиться актуальными способами определения шрифтов, от которых не придется рвать на себе волосы.

- Почему важно уметь распознавать шрифты?
- Методы определения шрифта
- Автоматические онлайн-сервисы
- Визуальный анализ и поиск вручную
- Поиск по характеристикам шрифта
- Онлайн-сервисы для распознавания шрифтов
- WhatTheFont
- WhatFontIs
- Фильтрация результатов по лицензиям
- Font Squirrel Matcherator
- Fontspring Matcherator
- Identifont
- Поддержка кириллицы: где искать русские шрифты
- Офлайн-инструменты и программы
- FontDetect
- Font Massiv Pack
- Adobe Fonts в Photoshop
- Как подготовить изображение для успешного распознавания?
- Требования к картинке
- Лучшие инструменты для редактирования изображений перед загрузкой
- Советы по выбору шрифтов и альтернативы
- Поиск бесплатных аналогов
- AI и нейросети в поиске шрифтов
- Итог
Почему важно уметь распознавать шрифты?
Знаете, как говорят — «дьявол кроется в деталях», и в мире дизайна этим дьяволом часто оказывается именно типографика. В сфере дизайна часто встречаются ситуации, когда неправильно подобранный шрифт может существенно снизить восприятие бренда, превратив премиальный продукт в нечто, напоминающее объявление о продаже котят на подъездной двери (без обид, котятам).
Давайте рассмотрим три ключевых сценария, когда умение определять шрифты становится критически важным:
- Работа с брендингом. Представьте: клиент приносит вам логотип десятилетней давности в формате JPG (классика!), и хочет «просто добавить пару слов». Без знания точного шрифта вы рискуете получить типографический винегрет вместо целостного дизайна.
- Веб-разработка и кроссплатформенность. Когда дизайнер передает вам макет сайта с нестандартным шрифтом, а в проекте нужно обеспечить идентичное отображение на всех устройствах — от древнего Android до последнего iPhone (и да, даже на Samsung Smart Fridge).
- Маркетинговые материалы. Особенно актуально для компаний, которые хотят соблюдать консистентность в визуальных коммуникациях, но почему-то забыли сделать брендбук. Или сделали, но потеряли. Или у них есть брендбук, но он на том самом жестком диске, который «вроде где-то был»…
В каждом из этих случаев способность определить нужный шрифт может сэкономить часы работы и тонны нервных клеток. И да, иногда это может спасти вас от необходимости объяснять клиенту, почему его премиальный логотип теперь выглядит как меню столовой районной поликлиники.
Методы определения шрифта
Автоматические онлайн-сервисы
Как технарь со стажем, не могу не начать с того, как это работает «под капотом» (спойлер: там не сидит армия миниатюрных типографов с лупами). Современные сервисы распознавания шрифтов используют машинное обучение и компьютерное зрение — примерно как facial recognition, только вместо лиц программа анализирует закорючки, которые мы называем буквами.
Алгоритм работает примерно так:
- Сервис берет ваше изображение и пытается отделить текст от фона (и тут начинается самое «веселое», особенно если фон градиентный или текстурированный).
- Каждая буква разбивается на характерные элементы — засечки, хвостики, толщину штрихов и прочие типографские радости.
- Эти характеристики сравниваются с базой данных известных шрифтов (причем некоторые сервисы, кажется, используют для этого генератор случайных чисел — иначе их результаты сложно объяснить).
Преимущества такого подхода очевидны:
- Быстрота (если вы не помните времена dial-up модемов, то «быстро» — это меньше минуты)
- Доступность 24/7 (в отличие от вашего коллеги-дизайнера, который «сейчас не может говорить»)
- Простота использования (загрузил картинку — получил результат, ну или хотя бы что-то похожее на результат)
Но есть и подводные камни (куда же без них):
- Точность распознавания часто оставляет желать лучшего, особенно с декоративными шрифтами
- С кириллицей работают далеко не все сервисы (видимо, русские буквы пугают западных разработчиков не меньше, чем медведи на улицах Москвы)
- При плохом качестве изображения шансы на успех стремятся к вероятности угадать код от чужого чемодана
Визуальный анализ и поиск вручную
А теперь о том, как делают это «олдскульные» профессионалы (те самые, кто помнит времена, когда шрифты распространялись на дискетах). Этот метод требует больше времени и опыта, но часто оказывается более надежным:
- Каталоги и библиотеки шрифтов:
- MyFonts (когда работает)
- Google Fonts (для тех, кто любит бесплатное)
- Adobe Fonts (для счастливых обладателей подписки Creative Cloud)
- Профессиональные сообщества:
- Typophile (где обитают настоящие шрифтовые гики)
- Flickr TypeID (да, Flickr еще жив, и там есть отличное сообщество типографов)
- Метод визуального сравнения:
- Анализ характерных букв (например, g и R часто имеют уникальные особенности)
- Сравнение пропорций и контраста
- Изучение мелких деталей (засечки, выносные элементы, соединения штрихов)
Добавляю новый подраздел в часть про визуальный анализ и поиск вручную, сохраняя неформальный тон и структуру оригинального текста:
Поиск по характеристикам шрифта
Иногда у нас нет картинки шрифта, но есть его чёткое описание в голове – «такой округлый, немного игривый, с аккуратными засечками». Звучит как описание идеального свидания на сайте знакомств? На самом деле, это вполне рабочий подход к поиску шрифтов, и для этого существуют специальные инструменты.
Identifont, о котором я уже упоминал, работает как типографский детектив. Вместо того чтобы требовать картинку, он засыпает вас вопросами:
- «У буквы ‘g’ есть нижняя петля?»
- «Как выглядят засечки – прямые или изогнутые?»
- «Высота строчных букв относительно заглавных – больше или меньше 70%?»
И знаете что? Это работает удивительно эффективно! После 10-15 вопросов система обычно выдаёт несколько вариантов, среди которых часто находится нужный шрифт или его близкий родственник.
Font Matchmaker идёт другим путём – предлагает выбрать визуальные характеристики из готовых вариантов:
- Настроение (формальный/неформальный, современный/классический)
- Геометрия (округлый/угловатый, широкий/узкий)
- Структура (моноширинный/пропорциональный)
- Контраст (высокий/низкий)
Это как конструктор идеального шрифта – собираете характеристики, и система предлагает варианты, соответствующие вашим предпочтениям. Особенно полезно, когда клиент говорит что-то вроде «мне нужно что-то солидное, но не слишком строгое» – можно сразу отфильтровать формальные шрифты средней строгости.
Fontreader – ещё один интересный инструмент, который использует систему тегов. Представьте Pinterest для шрифтов, где вместо «уютный интерьер» и «рецепты смузи» теги вроде «гротеск», «каллиграфический», «геометрический». Очень удобно, когда вы точно знаете, какой стиль ищете, но не можете вспомнить конкретные названия шрифтов.
Все эти инструменты особенно полезны в двух случаях:
- Когда у вас нет исходного изображения шрифта
- Когда вы ищете не конкретный шрифт, а определённый стиль или настроение
Онлайн-сервисы для распознавания шрифтов
WhatTheFont
Начнем с «того-кого-нельзя-называть» (ну, в России точно). WhatTheFont был золотым стандартом в индустрии — огромная база fonts, приличная точность распознавания, даже мобильное приложение, которое работало на удивление прилично. Но, как говорится, «политика внесла свои коррективы», и теперь сервис доступен только через VPN. Впрочем, если вы все-таки решите его использовать (я этого не говорил), то имейте в виду — он поддерживает только латиницу, так что придется искать буквы, которые выглядят одинаково в обоих алфавитах (привет, «а», «е», «о» и компания).
WhatFontIs
Представьте себе WhatTheFont, но с небольшим подмигиванием в сторону более демократичного подхода. База в 820 000 fonts впечатляет — это как если бы у вас был доступ к библиотеке Конгресса, но только для шрифтов. Самое интересное здесь — возможность фильтровать только бесплатные варианты (для тех, кто не хочет продавать почку ради лицензии на премиум-шрифт).
Забавная особенность: сервис предлагает функцию разделения рукописных букв прямо в интерфейсе — что-то вроде типографского хирурга для склеенных символов. Правда, с кириллицей работает так себе — похоже, русские буквы вызывают у него легкую панику.
Фильтрация результатов по лицензиям
Знаете, что общего между поиском шрифтов и шопингом? В обоих случаях первое, что мы смотрим – это ценник! К счастью, современные сервисы распознавания научились экономить наше время (и нервы), предлагая удобные фильтры по типу лицензии.
В WhatFontIs, например, есть отдельный переключатель «Show only free fonts» – маленькая, но очень полезная кнопка, которая включается быстрее, чем вы успеваете сказать «у нас нет бюджета на платные шрифты». При активации этого фильтра система будет искать совпадения только среди бесплатных шрифтов, что особенно актуально для начинающих дизайнеров или проектов с ограниченным бюджетом.
Font Squirrel идёт ещё дальше и предлагает несколько категорий лицензий:
- Полностью бесплатные (100% free)
- Бесплатные для личного использования (Personal use)
- Условно бесплатные (Shareware)
- Платные (Commercial)
Это как система фильтров в онлайн-магазине – сначала выбираете ценовой диапазон, а потом уже смотрите на сами товары. Особенно приятно, что сервис честно показывает все варианты и не пытается замаскировать платные шрифты под видом «специального предложения» (да-да, некоторые сайты этим грешат).
А теперь интересный факт: согласно статистике Font Squirrel, около 60% пользователей начинают поиск именно с активации фильтра бесплатных шрифтов. Видимо, не только я такой экономный!
Font Squirrel Matcherator
Этот сервис — как Робин Гуд в мире fonts: предлагает только бесплатные варианты. Идеально для стартапов и фрилансеров, которые пока не готовы тратить бюджет на типографику. Интерфейс немного напоминает Windows 95, но это даже придает ему определенный шарм.
Fontspring Matcherator
А вот и премиум-игрок на рынке. Предлагает набор инструментов для обработки изображений, который может посоперничать с младшим братом Photoshop. Особенно радует возможность корректировать контраст и чёткость прямо перед анализом — для тех случаев, когда клиент присылает скриншот логотипа, сфотографированного на Nokia 3310.
Identifont
О, это особый случай! Представьте себе детектива, который пытается опознать шрифт, задавая вам вопросы: «У этой буквы ‘g’ есть петелька?», «Засечки прямые или изогнутые?». Звучит странно, но работает удивительно хорошо, особенно когда у вас нет картинки, а есть только смутные воспоминания о том, как выглядел шрифт.
А теперь предлагаю небольшую сравнительную таблицу, чтобы не утонуть в деталях:
| Сервис | Точность | Кириллица | Платность | Особые фишки |
|---|---|---|---|---|
| WhatFontIs | 8/10 | Так себе | Есть бесплатная версия | Разделение букв |
| Font Squirrel | 7/10 | Нет | Бесплатный | Только свободные шрифты |
| Fontspring | 9/10 | Частично | Платный | Продвинутая обработка |
| Identifont | 6/10 | Да | Бесплатный | Поиск по характеристикам |
Поддержка кириллицы: где искать русские шрифты
Если вы когда-нибудь пытались определить кириллический шрифт в западных сервисах, то знаете – это примерно так же увлекательно, как объяснять бабушке, почему в WhatsApp нельзя поставить обои как на рабочем столе. К счастью, ситуация не такая безнадежная, как может показаться на первый взгляд.
Давайте разберем, как обстоят дела с поддержкой русских букв в популярных сервисах:
Полная поддержка кириллицы:
- Identifont – настоящий полиглот среди сервисов распознавания. Работает с кириллицей так же уверенно, как бабушка готовит борщ – то есть, превосходно. Распознаёт даже редкие начертания и декоративные шрифты.
- FontDetect – еще один сервис, для которого русские буквы не проблема, а родная стихия. Особенно хорош в работе с системными шрифтами.
Частичная поддержка:
- WhatFontIs – как человек, который выучил только «привет» и «спасибо» на русском. Может распознать простые шрифты, но с более сложными начертаниями начинает путаться.
- Fontspring Matcherator – периодически впадает в ступор при виде букв «ж» и «щ» (и его можно понять), но с базовыми начертаниями справляется неплохо.
Нет поддержки (или она чисто символическая):
- WhatTheFont – относится к кириллице как к иероглифам – вежливо делает вид, что не понимает, что это такое.
- Font Squirrel Matcherator – при виде русских букв впадает в культурный шок и предлагает только латинские альтернативы.
Лайфхаки для работы с «нерусифицированными» сервисами:
- Используйте буквы, которые выглядят одинаково в обоих алфавитах:
- «о», «е», «а» – ваши лучшие друзья
- «р» можно выдать за «p», «с» за «c»
- Цифры работают везде (кто бы мог подумать!)
- Для рукописных шрифтов:
- Сначала найдите латинский вариант
- Проверьте, есть ли у него кириллическая версия
- Приготовьтесь к тому, что кириллица может оказаться платной (да, такое бывает чаще, чем хотелось бы)
Специальный совет для отчаявшихся: Если ни один сервис не помог, есть секретное оружие – российские форумы дизайнеров. Там обитают настоящие типографские гуру, которые могут определить шрифт по одной букве «ц» быстрее, чем вы произносите слово «верстка». Главное – сделать качественный скриншот и вежливо попросить о помощи.

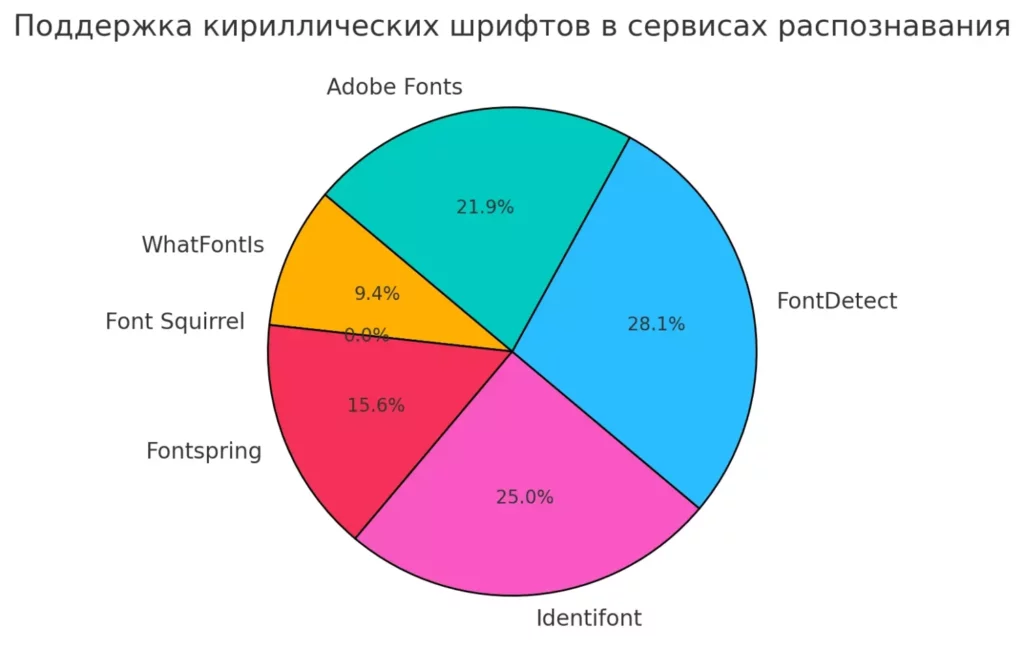
Круговая диаграмма, показывающая уровень поддержки кириллических шрифтов в различных сервисах распознавания
И помните — все эти сервисы работают как рекомендательные системы на свидании: предлагают варианты, но окончательный выбор всегда за вами!
Офлайн-инструменты и программы
FontDetect
Представляете программу, которая ищет fonts не где-то в облаках, а прямо у вас на компьютере? FontDetect — именно такой инструмент, этакий Шерлок Холмс для вашей системной папки Fonts. Особенно полезен, когда вы точно помните, что где-то у вас был установлен нужный шрифт, но найти его в списке из тысячи вариантов — всё равно что искать определённую кошку в темной комнате.
Главные особенности:
- Работает только на Windows (извините, макбук-энтузиасты)
- С кириллицей дружит лучше, чем среднестатистический онлайн-сервис
- Имеет функцию «Инверсия» для работы с тёмными фонами (потому что иногда текст приходит к нам не на белом фоне, кто бы мог подумать!)
Font Massiv Pack
Эта программа — как Swiss Army knife для работы с локальными шрифтами. Не только ищет установленные fonts, но и помогает найти похожие варианты. Правда, интерфейс выглядит так, будто его разрабатывали ещё при Ельцине, но не дайте этому себя смутить — под капотом мощный инструмент.
Adobe Fonts в Photoshop
А вот и представитель премиум-сегмента. Если у вас есть подписка Creative Cloud (и вы не проедаете последние деньги на неё), то Adobe предлагает встроенный инструмент распознавания fonts прямо в Photoshop. Работает он… ну, как всё в Adobe — когда хочет и как хочет, но зато красиво и с претензией на профессионализм.
Забавный факт: Adobe утверждает, что их система использует AI для распознавания шрифтов. Судя по результатам, этот AI иногда путает шрифты как я — твиты с новостями и сатирой. Но когда работает — работает превосходно.
Отдельно стоит отметить, что все эти программы хороши для разных сценариев использования:
- FontDetect — когда вы уверены, что font уже есть на компьютере
- Font Massiv Pack — для управления большой коллекцией шрифтов
- Adobe Fonts — для тех, кто уже живёт в экосистеме Adobe и не хочет лишних программ
И да, они все работают офлайн, что особенно приятно, когда интернет решает устроить себе внеплановый выходной.
Как подготовить изображение для успешного распознавания?
Требования к картинке
За годы работы с различными системами распознавания fonts я вывел несколько «золотых правил» подготовки изображений. И поверьте, следование им может превратить процесс поиска font из «русской рулетки» в нечто более предсказуемое.
Основные требования:
- Контрастность: текст должен четко выделяться на фоне, как премиум-аккаунт среди фейков в Twitter. Идеальный вариант — черный текст на белом фоне (да, звучит скучно, но работает безотказно).
- Размер имеет значение: высота букв должна быть не менее 100 пикселей. Меньше — и алгоритмы начинают путать шрифты как стажер названия кофе в меню Старбакса.
- Разделение букв: в рукописных шрифтах буквы часто слипаются, как школьные друзья на групповом фото. Нужно их аккуратно «расцепить» в редакторе.
- Чистота изображения: никаких текстур, градиентов, теней и прочих дизайнерских излишеств. Всё это — как шум в радиоэфире для систем распознавания.
Лучшие инструменты для редактирования изображений перед загрузкой
Photoshop (для тех, у кого есть время и деньги):
- Инструмент «Уровни» (Levels) — ваш лучший друг для настройки контраста
- «Порог» (Threshold) — превращает изображение в чистый черно-белый вариант
- Magic Wand + Select and Mask для идеального выделения текста
Figma (для всех остальных):
- Работа с векторами — отличный способ получить чистое изображение font
- Экспорт в PNG с высоким разрешением
- Инструменты корректировки контраста прямо в интерфейсе
Онлайн-редакторы (когда всё остальное недоступно):
- Canva: простой, но эффективный инструмент для базовой обработки
- Remove.bg: незаменим для удаления сложного фона (хотя иногда удаляет и часть букв, но кто без греха?)
- PhotoPea: бесплатный клон Photoshop в браузере, который иногда работает даже лучше оригинала
Маленький лайфхак от меня: перед загрузкой в сервис распознавания сделайте несколько вариантов обработки одного и того же текста. Иногда то, что кажется нам идеальным, алгоритмы воспринимают совсем иначе — примерно как кот, игнорирующий дорогую игрушку ради коробки, в которой она пришла.
Советы по выбору шрифтов и альтернативы
Поиск бесплатных аналогов
В мире шрифтов, как и в мире дизайнерской одежды, всегда есть более доступные альтернативы премиальным продуктам. И знаете что? Иногда они выглядят даже лучше оригинала (только тсс… не говорите об этом производителям платных шрифтов).
Вот мой проверенный алгоритм поиска бесплатных альтернатив:
- Определите ключевые характеристики оригинального font (засечки, контраст, пропорции)
- Проверьте Google Fonts — они существенно прокачали свою библиотеку за последние годы
- Изучите Font Squirrel — там собрана отличная коллекция бесплатных шрифтов для коммерческого использования
- Загляните на GitHub — да-да, программисты тоже делают fonts, и часто весьма неплохие
На что обращать внимание при выборе шрифта
Мой опыт показывает, что нужно учитывать:
- Лицензионные условия (чтобы потом не пришлось объяснять юристам, почему вы использовали личную лицензию в коммерческом проекте)
- Поддержку языков (особенно актуально для кириллицы — некоторые «бесплатные» fonts предлагают кириллицу за отдельные деньги)
- Количество начертаний (нет ничего хуже, чем найти идеальный шрифт и обнаружить, что у него нет жирного начертания)
AI и нейросети в поиске шрифтов
А теперь немного футуристики. В 2024 году AI начал активно вмешиваться и в типографику:
- Нейросети научились генерировать собственные шрифты (правда, пока что результаты напоминают почерк врача под действием успокоительного)
- Появились AI-инструменты для анализа и подбора шрифтовых пар
- Некоторые сервисы используют машинное обучение для улучшения точности распознавания
Но! Как человек, работающий с AI, могу сказать — пока что искусственный интеллект в типографике больше похож на искусственного двоечника. Используйте его как помощника, но не как замену здравому смыслу и опыту.
Кстати, если вы чувствуете, что тема типографики затягивает вас всё глубже (а это нормально – такое случается с лучшими из нас), возможно, пришло время прокачать свои навыки более системно. На образовательном агрегаторе KursHub собрана актуальная подборка курсов по графическому дизайну, где типографике и работе со шрифтами уделяется особое внимание. Выбирайте то, что подходит именно вам – от базовых основ до продвинутых техник типографического дизайна.
P.S. И да, если нейросеть предложит вам использовать Comic Sans в корпоративном дизайне — пожалуйста, проигнорируйте этот совет. Некоторые преступления против типографики непростительны даже для AI.
Итог
Если подвести итоги нашего типографического путешествия (которое оказалось более захватывающим, чем новый сезон «Черного зеркала»), то вот что действительно важно помнить:
- Не существует идеального способа распознавания шрифтов — как и идеального способа объяснить заказчику, почему нельзя сделать «чуть попроще, но чтобы вау». Лучший подход — комбинировать разные методы:
- Для простых случаев: онлайн-сервисы вроде WhatFontIs или Fontspring
- Для сложных задач: офлайн-инструменты + ручной анализ
- Для безнадежных случаев: сообщества типографов (они любят сложные загадки)
- Выбор метода зависит от ситуации:
- Срочный проект → автоматические сервисы
- Работа с кириллицей → FontDetect или российские форумы дизайнеров
- Поиск бесплатных альтернатив → Font Squirrel + Google Fonts
- Премиальные проекты → платные сервисы с профессиональными базами
Полезные ресурсы для дальнейшего погружения в типографику:
- typographica.org — для тех, кто хочет уйти в кроличью нору шрифтов
- fonts.google.com — потому что бесплатное тоже может быть красивым
- typewolf.com — когда нужно быть в курсе трендов
И помните: в мире, где дизайн часто скатывается в банальность, умение правильно подобрать и определить font — это суперспособность. Используйте её с умом!
P.S. И да, если вы всё ещё используете Comic Sans… мы должны серьёзно поговорить.

Как стать программистом с нуля: полный путь от выбора направления до первой работы
Как стать программистом с нуля и не потеряться в языках, курсах и требованиях работодателей? В статье разбираем понятный путь в IT и даём практические рекомендации для старта.

Минимализм в дизайне: что это за стиль и почему он так популярен
Минимализм в дизайне кажется простым, но скрывает множество тонких решений. Хотите понять, почему он делает интерфейсы удобнее и визуально чище? В материале вы найдёте ответы и практические ориентиры.

Лиды: ловим, греем, продаём. Почему иначе не работает
Кто такие лиды и почему ваш бизнес без них буксует? Разбираемся, как находить заинтересованных клиентов и доводить их до сделки.

Ошибка 401: не пускает — и не объясняет почему?
Что означает ошибка 401, как она связана с аутентификацией, и что делать, если сайт требует доступ, но не пускает — рассказываем простыми словами.