Как рисовать в Illustrator и не сдаться на первых шагах
Знаете, что общего между логотипом Apple, фирменным стилем Netflix и тем милым котиком из последней рекламы известного бренда? Все они, вероятнее всего, были созданы в Adobe Illustrator – этаком швейцарском ноже в мире векторной графики, который вот уже несколько десятилетий остается золотым стандартом для дизайнеров всех мастей.

Представьте себе программу, которая может превратить несколько кривых линий в произведение искусства, а пару геометрических фигур – в логотип, который будет узнаваться во всем мире (да-да, я смотрю на вас, минималистичные ребрендинги последних лет). Adobe Illustrator – это именно такой инструмент, этакий цифровой холст для создания векторной графики, где каждая линия описывается математическими формулами. Звучит пугающе технично? Не волнуйтесь, программа делает всю сложную работу за вас.
В то время как Photoshop специализируется преимущественно на работе с растровой графикой (хотя он также поддерживает векторные элементы вроде текста и фигур), Illustrator создан специально для работы с векторами – масштабируемыми линиями и фигурами, которые можно растянуть хоть на размер Эмпайр-стейт-билдинг без потери качества. Это делает его идеальным инструментом для создания логотипов, иконок и других элементов, требующих безупречной четкости при любом размере.
Неудивительно, что эта программа стала незаменимым инструментом для графических дизайнеров, иллюстраторов и всех тех, кто хочет создавать масштабируемую графику – от простых иконок до сложных инфографик и изометрических иллюстраций. И хотя порог входа может показаться высоковатым (особенно когда вы впервые откроете это произведение интерфейсного искусства), поверьте – оно того стоит.
- Как создать новый документ
- Основные функции и инструменты
- Создание векторных иллюстраций
- Работа с текстом и типографика
- Расширенные техники и советы
- Примеры использования Adobe Illustrator
- Создание логотипов
- Изометрические иллюстрации и инфографика
- Сравнение с другими векторными редакторами
- Интеграция с другими продуктами Adobe
- Заключение
Как создать новый документ
Помните тот момент, когда вы впервые открыли новую тетрадь? Чистые листы, полные возможностей, и легкое волнение перед тем, как поставить первую точку. В Illustrator все примерно так же, только вместо выбора между клетками и линейками вам предстоит принять куда более интересные решения.
Когда вы запускаете Illustrator и нажимаете заветную кнопку «Создать новый документ» (или для тех, кто любит горячие клавиши – Ctrl+N/Cmd+N), перед вами открывается целая вселенная возможностей. Это как конфигуратор новой машины, только вместо цвета кожаных сидений вы выбираете параметры своего будущего шедевра.
Первым делом программа предложит вам выбрать один из готовых шаблонов. Это как заказать пиццу: можно взять что-то стандартное из меню или собрать свою с нуля. Есть шаблоны для:
- Веб-дизайна (идеальные размеры для сайтов и соцсетей)
- Полиграфии (визитки, флаеры, постеры)
- Мобильных интерфейсов (если вы мечтаете создать следующий хит App Store)
- И даже для футболок (потому что кто-то же должен делать те крутые принты)
Но самое интересное начинается, когда вы переходите к настройкам документа. Здесь вам предстоит определиться с несколькими важными параметрами:
Размер документа – это как выбрать участок для строительства. Можно указать точные размеры в пикселях, миллиметрах или даже дюймах (привет, американские клиенты!). И да, не забудьте про ориентацию – горизонтальную или вертикальную, потому что переворачивать готовый дизайн – то еще удовольствие.
Цветовой режим – выбор между RGB (для цифровых проектов) и CMYK (для печати). Это как решить, готовите ли вы проект для экрана компьютера или для типографии. И поверьте, лучше определиться с этим сразу, чем потом удивляться, почему ваши яркие неоновые цвета на печати выглядят как будто их постирали с черными носками.
Разрешение – для экранных проектов обычно хватает 72 ppi, а для печати нужно минимум 300 ppi. Это как разница между обычным телевизором и 4K – чем больше точек, тем четче картинка.
И конечно, нельзя забывать про выпуск за обрез (bleed) – это такой страховочный отступ для печатных материалов. Представьте, что вы клеите обои: всегда нужен небольшой запас на случай, если стена окажется чуть больше, чем вы думали. Здесь то же самое, только в масштабах визитки или постера.
А теперь самое приятное – все эти настройки можно сохранить как пресет для будущих проектов. Это как сохранить любимый рецепт: один раз настроил все параметры, и больше не нужно каждый раз вспоминать, какой размер нужен для истории в Instagram или визитки.
Кстати, о параметрах и настройках – давайте теперь посмотрим, какие инструменты Illustrator предлагает для работы на этом чистом холсте. Но об этом – в следующем разделе.
Основные функции и инструменты
Знаете, что всегда забавляло меня в Adobe Illustrator? То, как эта программа умудряется сочетать в себе простоту карандаша и линейки с мощностью космического корабля. Давайте препарируем этого цифрового монстра и посмотрим, что у него внутри (спойлер: там интереснее, чем в последнем сезоне вашего любимого сериала).
Начнем с самого базового – панели инструментов, этакого швейцарского армейского ножа дизайнера. Слева притаилась панель, напоминающая шведский буфет для графического гурмана. Тут у нас:
- Selection Tool (та самая черная стрелочка) – по сути, ваша волшебная палочка для перемещения объектов. Нажимаете клавишу «V» – и вуаля, можете двигать все, что душе угодно (кроме дедлайнов, увы).
- Direct Selection Tool (белая стрелочка, или «A» на клавиатуре) – инструмент для тех, кто любит докопаться до сути. С ним можно хватать отдельные точки и кривые, словно играя в графический конструктор LEGO.
- Rectangle Tool («M») – создает прямоугольники и квадраты. Казалось бы, что может быть проще? Но добавьте сюда зажатый Shift для идеальных квадратов, и вы уже чувствуете себя Малевичем нашего времени.
- Ellipse Tool («L») – для любителей всего круглого и овального. Зажмите Shift – и получите идеальный круг, которому позавидовал бы сам Евклид.
А теперь самое интересное – трансформация этих, казалось бы, простых фигур. Представьте, что каждый объект в Illustrator – это кусок пластилина, который можно мять, растягивать и деформировать как душе угодно. Rotate Tool («R») позволяет вращать объекты вокруг оси (спасибо, Коперник!), а Scale Tool («S») – масштабировать их, позволяя увеличивать или уменьшать объекты с точностью до миллиметра, словно у вас в руках волшебная лупа, которая работает в обе стороны.
Отдельного упоминания заслуживает Pen Tool («P») – инструмент, который одновременно является и благословением, и проклятием для начинающих дизайнеров. Это как научиться кататься на велосипеде: первые попытки могут закончиться синяками для вашего эго, но когда освоите – откроется целый мир возможностей. С его помощью создаются те самые плавные кривые, которые превращают набор точек в произведение искусства.
Но самое прекрасное в Illustrator – это то, как все эти инструменты работают вместе. Это как оркестр, где каждый инструмент важен, а вместе они создают симфонию векторной графики. И да, как в любом оркестре, иногда случаются фальшивые ноты (особенно когда вы случайно нажимаете Ctrl+Z вместо Ctrl+Y), но это часть творческого процесса, не так ли?
Создание векторных иллюстраций
Знаете, что самое забавное в создании векторных иллюстраций? То, что это немного похоже на сборку конструктора LEGO, только вместо пластиковых кубиков у нас кривые Безье (звучит пугающе, но на деле – просто умные линии, которые можно гнуть как душе угодно).
Процесс создания векторной иллюстрации в Illustrator – это что-то среднее между высокой математикой и детским творчеством. Представьте, что вы собираете картинку из геометрических фигур, как в детском саду, только теперь у вас есть инструменты, о которых в детстве можно было только мечтать.
Начинается все, как правило, с базовых форм – кругов, квадратов, треугольников (да-да, тех самых, что вы рисовали на уроках геометрии). Но здесь начинается магия: каждую фигуру можно трансформировать, растягивать, сжимать, скручивать, пока она не превратится точно в то, что вам нужно. Хотите превратить круг в каплю? Легко! Просто потяните за нужную точку – и voilà!
Особенно интересно (читай: иногда мучительно) работать с Pen Tool – этим цифровым рапиром, который в умелых руках творит чудеса, а в неумелых – создает нечто, напоминающее кардиограмму после марафона. Но когда вы наконец освоите этот инструмент (а это случится, поверьте), вы сможете создавать такие плавные линии, что Пикассо бы позавидовал.
А теперь представьте, что каждая линия, каждая фигура – это слой в вашей иллюстрации. Как в многослойном торте, только вместо крема – цвета, градиенты и текстуры. И самое приятное – если вы ошиблись с каким-то элементом, его всегда можно подправить, не разрушая всю композицию (попробуйте такое с акварелью!).
Важный момент: в отличие от растровой графики, где каждый пиксель имеет фиксированное положение, в векторе все элементы можно двигать, масштабировать и изменять бесконечно. Это как если бы у вас была возможность бесконечно перестраивать дом из кубиков, не разрушая его структуру. Удобно, правда?
И да, когда вы наконец создадите свой шедевр, его можно растянуть хоть на размер небоскреба, и он останется таким же четким, как на экране вашего компьютера. В отличие от растровых изображений с низким разрешением, которые при значительном увеличении теряют четкость и превращаются в набор размытых пикселей, векторная графика сохраняет кристальную четкость при любом масштабе. Это одно из главных преимуществ векторной графики, особенно когда речь идет о создании масштабируемых дизайн-элементов.
Работа с текстом и типографика
Если вы думаете, что Illustrator – это только про рисование милых картинок и логотипов, то позвольте мне раскрыть вам глаза на его типографические таланты. Это как швейцарский нож, в котором неожиданно обнаруживается функция для открывания винных бутылок – вроде не главная, но порой незаменимая.
Работа с текстом в Illustrator – это отдельный вид цифрового искусства, где каждая буква может стать самостоятельным художественным объектом. Начнем с того, что здесь есть два основных типа текста:
- Point Type (точечный текст) – когда вам нужно написать что-то короткое, например, название бренда или слоган. Работает как текст в Word, только с возможностью творить такие вещи, от которых Word впал бы в глубокую депрессию.
- Area Type (текст в области) – для тех случаев, когда вам нужно уместить «Войну и мир» в форму сердечка (да, такое возможно, хотя зачем – отдельный философский вопрос).
Но самое интересное начинается, когда вы конвертируете текст в кривые (Create Outlines). В этот момент каждая буква превращается в векторный объект, с которым можно делать буквально все: растягивать, искривлять, добавлять градиенты и эффекты. Это как взять обычный текст и дать ему суперспособности.
Представьте, что каждая буква – это маленький пластилиновый человечек, которого можно:
- Растянуть как жвачку
- Закрутить в спираль
- Превратить в произведение абстрактного искусства
- Наполнить градиентом, который заставит Instagram-дизайнеров плакать от зависти
А теперь о действительно крутой функции – Text on a Path (текст по контуру). Хотите, чтобы ваш текст извивался как змея или шел по кругу? Легко! Просто нарисуйте путь и «посадите» на него текст. Voilà – у вас готовый элемент дизайна, который выглядит так, будто вы потратили на него часы (хотя на самом деле это заняло пару кликов).
И да, для тех, кто любит все контролировать: здесь есть такие тонкие настройки кернинга и трекинга, что ваш школьный учитель русского языка аплодировал бы стоя. Можно регулировать расстояние между буквами с точностью до тысячных долей – правда, вопрос, нужно ли это кому-то, кроме самых хардкорных типографов, остается открытым.
В общем, если текст в Photoshop – это как написать маркером на фотографии, то текст в Illustrator – это как дать буквам свободу самовыражения. И поверьте, иногда они могут удивить даже самого опытного дизайнера.
Расширенные техники и советы
А теперь давайте поговорим о тех функциях Illustrator, которые заставляют новичков хвататься за голову, а опытных дизайнеров – загадочно улыбаться. Знаете, это как с джедайскими приемами – сначала кажется невозможным, а потом вы уже размахиваете световым мечом… то есть, я хотел сказать, Pen Tool’ом как профи.
Начнем с масок (Clipping Masks) – этого цифрового эквивалента волшебной шляпы фокусника. Только вместо кролика вы можете спрятать там целую вселенную векторных объектов. Принцип простой: берете любую форму, помещаете под нее кучу других объектов, и – та-дам! – все, что выходит за пределы формы-маски, магическим образом исчезает. Это как играть в прятки, только с векторными объектами.
Градиентные сетки (Gradient Mesh) – это уже высший пилотаж. Представьте себе, что вы можете взять обычный плоский объект и превратить его в нечто с реалистичными светотенями и переходами цвета. Это как дать плоской геометрической фигуре суперспособность притворяться фотореалистичным объектом. Правда, освоение этого инструмента иногда напоминает попытку научить кота играть на пианино – сложно, но результат может превзойти все ожидания.
Эффекты искажения (Distort & Transform) – это как если бы у вас была машина времени для векторных объектов. Хотите состарить логотип? Придать ему эффект волны? Закрутить в спираль? Все это возможно, причем без потери качества и возможности вернуться к исходному состоянию (если бы такое было возможно с реальными объектами!).
Создание паттернов – отдельный вид цифрового волшебства. Вы берете простой элемент, нажимаете пару кнопок, и бум! – у вас бесконечно повторяющийся узор, который может покрыть хоть целый небоскреб. Это как иметь собственную фабрику по производству обоев, только в цифровом формате.
Особый шик – работа с символами (Symbols). Представьте, что вы можете создать один объект и потом размножить его тысячи раз, причем изменение оригинала автоматически отразится на всех копиях. Это как иметь армию клонов, только вместо штурмовиков у вас векторные элементы дизайна.
А теперь про хитрый трюк, который немногие знают: Live Corners (живые углы). Это как иметь возможность закруглить углы у любого объекта простым перетаскиванием точки. Звучит просто? А вы попробуйте сделать это вручную – вот тогда и поймете всю прелесть автоматизации.
И напоследок – про работу со слоями. Это как игра в тетрис, только вместо падающих блоков у вас векторные объекты, и их нужно грамотно организовать, чтобы потом не пришлось искать нужный элемент как иголку в стоге сена. Поверьте, хорошая организация слоев может спасти вас от нервного срыва при работе над сложным проектом.
И помните главное правило работы в Illustrator: сохраняйтесь каждые 5 минут. Потому что иногда программа может решить, что вам нужно медитативное занятие по воссозданию потерянной работы с нуля.
Примеры использования Adobe Illustrator
Знаете, что самое прекрасное в Adobe Illustrator? То, что границы его применения ограничены разве что вашей фантазией (ну, и может быть, мощностью вашего компьютера – давайте будем реалистами). Давайте посмотрим, где этот инструмент творит свою цифровую магию.
В мире логотипов Illustrator – это как Rolls-Royce среди автомобилей: может быть, не самый простой в управлении, но результат всегда впечатляет. От минималистичных эмблем (привет, Apple!) до сложных геральдических щитов – все это создается здесь. И главная фишка – возможность масштабировать логотип от размера визитки до билборда без потери качества (попробуйте такое с JPG-картинкой – получите набор разноцветных квадратиков).
Иллюстрации – это вообще отдельная песня. Помните те стильные flat-иллюстрации, которые сейчас повсюду? Да, это тоже дело рук Illustrator. От простых иконок до сложных художественных композиций – программа справляется со всем, как швейцарский нож в походе. Только вместо консервов открывает новые возможности для творчества.
А теперь о том, что действительно впечатляет – инфографика. Представьте, что вам нужно объяснить квантовую физику через картинки (да, такие задачи тоже бывают). Illustrator позволяет создавать сложные схемы, графики и диаграммы, которые не только информативны, но и приятны глазу. Это как превратить скучную презентацию в произведение искусства.
Отдельного упоминания заслуживает создание пользовательских интерфейсов (UI). Дизайнеры используют Illustrator для прототипирования веб-сайтов и мобильных приложений. Думаете, те красивые кнопки и иконки в вашем любимом приложении просто появились из ниоткуда? Скорее всего, они начали свою жизнь именно в Illustrator.
И мой личный фаворит – изометрические иллюстрации. Знаете эти крутые 3D-подобные картинки, которые на самом деле плоские? Да, это тоже работа Illustrator. Это как создавать трехмерные миры в двухмерном пространстве – своего рода цифровое оригами.
А еще есть те, кто умудряется создавать в Illustrator фотореалистичные изображения (хотя, честно говоря, это все равно что забивать гвозди микроскопом – можно, но зачем?). Но сам факт, что это возможно, говорит о мощности программы.
Создание логотипов
Давайте поговорим о том, как Illustrator превращает простые геометрические фигуры в символы, которые потом красуются на футболках, билбордах и в подписях корпоративных имейлов. И нет, это не магия – хотя иногда очень похоже.
Процесс создания логотипа в Illustrator – это как игра в конструктор, только вместо детского «Лего» у вас в руках профессиональный инструментарий. И знаете что? Это действительно увлекательно (особенно когда дедлайн не горит красным в календаре).
Начинается все, как правило, с базовых форм. Помните, как в детском саду учили рисовать из кружочков и квадратиков? Так вот, в Illustrator это все еще работает, только теперь у вас есть:
- Pen Tool для идеальных кривых (после 100 часов практики, конечно)
- Pathfinder для комбинирования форм (как цифровой скульптор)
- Shape Builder для создания сложных форм из простых (настоящая магия!)
А теперь самое интересное – это то, как простые фигуры превращаются в узнаваемые символы. Возьмем, например, знаменитое яблоко Apple – казалось бы, просто надкушенное яблоко, но попробуйте воспроизвести эти идеальные кривые! Или логотип Twitter (простите, X) – пример того, как минимализм может быть максимально эффективным.
Отдельная история – это работа с цветом. В Illustrator вы можете:
- Экспериментировать с градиентами (как в логотипе Instagram)
- Создавать сложные цветовые схемы
- Тестировать, как логотип будет выглядеть в разных цветовых решениях
- Проверять работоспособность логотипа в монохроме (критически важно для факсов… если кто-то еще помнит, что это такое)
И самое крутое – возможность быстро создавать разные версии логотипа для разных носителей. Нужна версия для фавикона? Пожалуйста. Для вышивки на кепке? Без проблем. Для билборда размером с дом? Легко! И везде ваш логотип будет выглядеть идеально четко, без этих ужасных пикселей, которые появляются при масштабировании растровых изображений.
И да, не забывайте про священное правило создания логотипов – сохранять все в кривых! Потому что нет ничего хуже, чем отправить клиенту файл, а потом узнать, что у него не установлен тот самый модный шрифт, который вы использовали.
Изометрические иллюстрации и инфографика
Изометрия – этот удивительный способ создать иллюзию объема на плоскости, не погружаясь в дебри 3D-моделирования. Знаете, это как собирать LEGO, только в цифровом пространстве и под строгим углом в 30 градусов (спасибо, законы геометрии!).
В Illustrator создание изометрических иллюстраций – это своего рода цифровая архитектура. Начинается все с сетки (да-да, той самой, которую можно включить через View > Show Grid и настроить под изометрию). Это как чертежная бумага, только лучше – здесь каждая линия идеально выверена под нужным углом.
Базовый процесс выглядит примерно так:
- Создаете простые 2D-формы
- Трансформируете их под изометрический угол (Skew + Rotate – ваши лучшие друзья)
- Складываете из них более сложные объекты
- И вуаля – у вас готовый «3D» объект, который на самом деле абсолютно плоский
А теперь про инфографику – это вообще отдельный вид искусства. Представьте, что вам нужно объяснить сложный процесс так, чтобы его понял даже ваш кот. И тут Illustrator предлагает целый арсенал инструментов:
- Графики и диаграммы (которые можно кастомизировать до неузнаваемости)
- Векторные иконки (потому что один значок может заменить тысячу слов)
- Умные направляющие (чтобы все элементы выстроились как по линеечке)
- Символы (для тех случаев, когда нужно размножить один элемент в тысячу копий)
Особый кайф – это создание интерактивных схем и процессов. Знаете эти красивые пошаговые инструкции или карты процессов? Все они начинаются здесь, в Illustrator, где каждая стрелочка и каждый блок могут быть идеально выровнены и оформлены.
И вот что действительно круто: все эти изометрические иллюстрации и инфографики можно экспортировать в любом размере, для любых целей – от презентации до веб-сайта. Причем качество останется идеальным, хоть для просмотра на смартфоне, хоть для печати на стене небоскреба.
Помните только одно правило: в изометрии и инфографике главное – это баланс между красотой и понятностью. Можно создать самую красивую схему в мире, но если по ней нельзя понять, что к чему – грош цена такой красоте. Как говорится, красота должна быть не только внешней, но и функциональной.
Сравнение с другими векторными редакторами
Знаете, ситуация с векторными редакторами сейчас напоминает мне рынок смартфонов: вроде бы выбор огромный, но в итоге все равно смотришь на пару-тройку ключевых игроков. И если Illustrator – это условный iPhone в мире векторной графики, то давайте посмотрим на остальных участников этого цифрового соревнования.
- CorelDRAW – это как вечный соперник Illustrator, этакий Samsung в нашей аналогии. Главное преимущество? Возможность работать с документами больше 5.7 метров (да, у Illustrator есть такое ограничение – кто бы мог подумать?). Так что если вам нужно оформить небоскреб – это ваш выбор. Плюс интерфейс порой кажется более интуитивным для новичков, хотя это дело вкуса.
- Inkscape – бесплатный опенсорсный редактор, этакий «народный» вариант. Как Linux в мире операционных систем – мощный, бесплатный, но требует определенной технической подкованности. Отличный выбор для тех, кто не готов платить за подписку Adobe, но готов потратить время на изучение менее отполированного интерфейса.
- Affinity Designer – относительный новичок на рынке, но уже успевший завоевать любовь многих дизайнеров. Работает быстрее Illustrator (особенно на слабых машинах), стоит дешевле и имеет более современный интерфейс. Правда, в профессиональной среде все равно придется иметь дело с файлами .ai, так что совсем от Illustrator не убежишь.
- Sketch (только для Mac) – любимец UI/UX дизайнеров. Это как специализированный инструмент: делает одну вещь, но делает ее хорошо. Правда, за пределами дизайна интерфейсов его возможности ограничены.
В чем же все-таки фишка Illustrator? В экосистеме Adobe. Это как жить в умном доме, где все устройства связаны между собой: файлы легко переносятся между Photoshop, InDesign и другими программами Adobe, сохраняя все свойства объектов. Плюс это индустриальный стандарт – как бы мы ни любили альтернативы, но когда речь заходит о работе с клиентами, формат .ai все еще король.

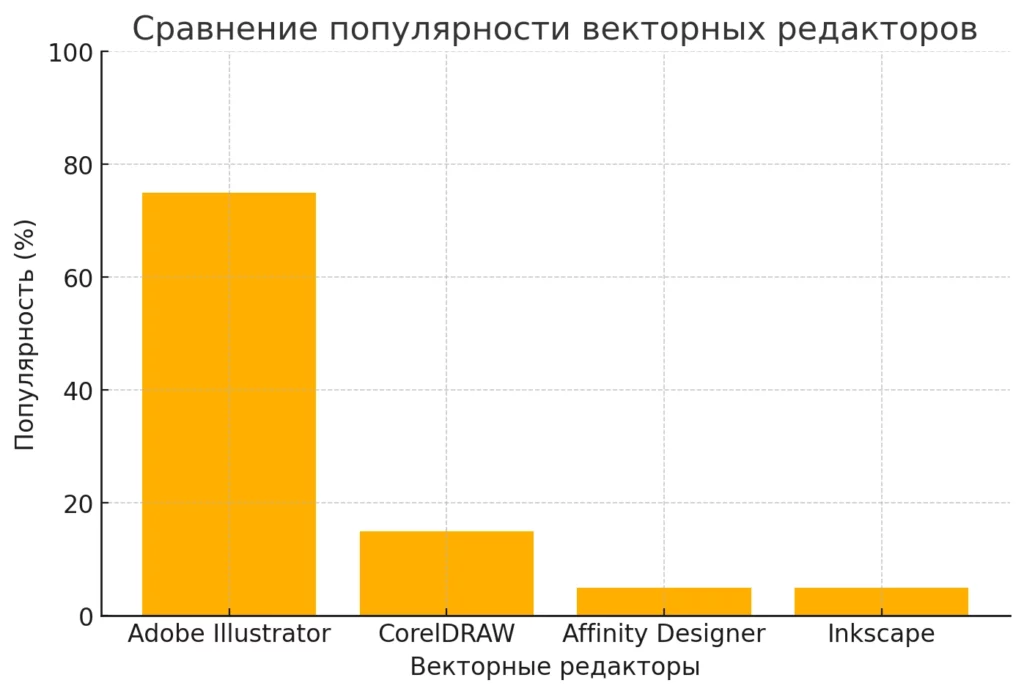
Диаграмма, показывающая сравнительную популярность векторных редакторов
Конечно, выбор редактора – это всегда компромисс между возможностями, ценой и удобством использования. Как говорится, лучший инструмент – тот, с которым вам комфортно работать. Хотя, давайте будем честными: в профессиональной среде знание Illustrator – это все еще must have, как костюм на собеседовании.
Интеграция с другими продуктами Adobe
Знаете, что самое крутое в экосистеме Adobe? То, как все программы работают вместе, словно слаженный оркестр. И Illustrator здесь играет роль первой скрипки (хотя Photoshop, возможно, поспорил бы с этим утверждением).
Давайте разберем эту цифровую симфонию по партиям:
- Illustrator + Photoshop – это как идеальный брак, где каждый партнер дополняет друг друга. Векторные объекты из Illustrator легко переносятся в Photoshop в виде смарт-объектов (и да, они остаются редактируемыми!). Представьте: вы создаете логотип в Illustrator, а потом помещаете его на фотографию в Photoshop, и при этом можете в любой момент подправить исходник. Магия? Нет, просто грамотная интеграция.
- Illustrator + InDesign – для тех случаев, когда ваши векторные шедевры должны стать частью многостраничных изданий. Это как строительство дома, где Illustrator поставляет красивые кирпичики (векторную графику), а InDesign собирает из них целое здание (журнал, каталог, книгу).
- Illustrator + After Effects – вот где начинается настоящее веселье. Векторная графика оживает: логотипы начинают двигаться, инфографика анимируется, и все это без потери качества при масштабировании. Представьте, что ваши статичные иллюстрации вдруг получили суперспособность двигаться – примерно так это и работает.
- Creative Cloud Libraries – этакий цифровой органайзер для всех ваших творческих активов. Создали цветовую палитру в Illustrator? Она моментально доступна в других программах Adobe. Сохранили набор часто используемых иконок? Они будут под рукой в любом приложении экосистемы.
- И самое приятное – это синхронизация через облако. Работаете над проектом дома на десктопе, а потом хотите продолжить на ноутбуке в кафе? Без проблем – все файлы и настройки путешествуют вместе с вами (конечно, при условии стабильного интернета, но кто сейчас работает без него?).
Правда, есть один нюанс – вся эта прелесть работает только внутри экосистемы Adobe. Это как закрытый клуб со своими правилами: попасть туда можно, но придется играть по установленным правилам (и платить членские взносы в виде подписки Creative Cloud).
P.S. Если вы когда-нибудь пытались открыть файл .ai в программе «не из семьи» – вы знаете, о чем я говорю. Это как пытаться вставить карту Apple Pay в банкомат из 90-х – технически возможно, но результат вряд ли вас обрадует.
Заключение
Давайте подведем итоги нашего погружения в мир Adobe Illustrator – этого удивительного инструмента, который за последние десятилетия превратился из простого векторного редактора в настоящую творческую лабораторию для дизайнеров.
Конечно, как и любой профессиональный инструмент, Illustrator имеет свою кривую обучения. Это как научиться водить машину: сначала кажется, что слишком много всего нужно контролировать одновременно, но со временем многие действия становятся автоматическими. И однажды вы ловите себя на мысли, что создание сложных векторных иллюстраций стало таким же естественным, как утренний кофе.
Для начинающих пользователей мой главный совет – не пытайтесь освоить все функции сразу. Начните с базовых инструментов: научитесь работать с простыми фигурами, освойте Pen Tool (да, он поначалу кажется орудием пытки, но это пройдет), разберитесь с цветами и градиентами. И только потом переходите к более сложным техникам.
Что действительно важно понимать – Illustrator это не просто программа для создания красивых картинок. Это профессиональный инструмент, который может стать источником дохода, если вы готовы инвестировать время в его освоение. От создания логотипов до разработки сложных инфографик – возможности практически безграничны.
И помните: каждый великий дизайнер когда-то начинал с создания кривоватых прямоугольников в Illustrator. Главное – не бояться экспериментировать, сохранять файлы почаще (поверьте, это важно) и не забывать, что даже самые сложные проекты состоят из простых элементов.
Если вы загорелись идеей освоить Adobe Illustrator профессионально, стоит задуматься о структурированном обучении. В конце концов, даже самые талантливые художники когда-то учились у мастеров. На сегодняшний день существует множество образовательных программ различной длительности и сложности – от базовых курсов до продвинутых программ профессиональной переподготовки. Удобную подборку актуальных курсов по веб-дизайну, включая программы по работе с Adobe Illustrator, вы можете найти на специализированном портале KursHub. Главное – выбрать программу, которая соответствует вашим целям и уровню подготовки.
P.S. И да, не забудьте про горячие клавиши – они реально спасают время. Особенно когда дедлайн уже не за горами, а клиент хочет «чуть-чуть подвинуть эту штуку влево… нет, теперь вправо… а может, оставим как было?»

Вдохновение для аниматора: что помогает создавать магию на экране
Где найти вдохновение для анимации? Узнайте о современных и классических методах поиска идей, которые сделают ваш проект уникальным.

Установка, настройка IntelliJ IDEA и лучшие плагины
Ищете идеальную IDE для Java? IntelliJ IDEA предлагает инструменты, которые ускоряют разработку, упрощают отладку и делают работу с кодом приятной.

Что такое системная интеграция, зачем она нужна бизнесу и как её реализовать
Системная интеграция — это способ наладить диалог между разрозненными сервисами и отделами. В материале рассказываем, как это работает, с чего начать и что учесть.

Как сделать оверпринт: пошаговая инструкция по настройке в графических программах
Если вы давно задавались вопросом, оверпринт это про что и зачем он нужен, в этом материале вы быстро разберётесь в сути. Здесь простыми словами объясняем, как избегать ореолов, настраивать наложение и работать уверенно даже в сложных макетах.