Мета теги: что это и зачем они нужны для SEO-оптимизации сайта
Мета-теги — это важнейшие элементы HTML-разметки, которые напрямую влияют на то, как поисковые системы воспринимают и ранжируют ваш сайт. Они не видны посетителям, но определяют сниппеты, помогают роботам понять содержание страницы и повышают её видимость в выдаче. Без корректно заполненных мета-тегов сайт теряет конкурентные позиции.

В этом курсе мы рассмотрим, какие бывают мета-теги и зачем они нужны. Разберём основные элементы — title, description, robots, canonical и viewport, покажем реальные примеры заполнения и типичные ошибки. Материал будет полезен SEO-специалистам, редакторам, владельцам сайтов и тем, кто хочет улучшить позиции проекта в поиске.
- Как работают мета-теги
- Почему мета-теги важны для SEO?
- Ошибки и последствия отсутствия мета-тегов
- Основные мета-теги и их назначение
- Canonical, Next, Previous
- Примеры заполнения мета-тегов
- Пример для блога или информационного сайта
- Шаблоны для автоматического заполнения мета-тегов
- Как добавить мета-теги в разные CMS?
- Частые ошибки при работе с мета-тегами
- Заключение
- Рекомендуем посмотреть курсы по SEO продвижению
Как работают мета-теги
Каждый мета-тег имеет свой синтаксис и обязательные атрибуты:
- name — определяет тип мета-тега (например, description, keywords, viewport)
- content — содержит само значение мета-тега
- http-equiv — используется для передачи служебной информации браузеру
- charset — указывает кодировку документа
Представьте себе мета-теги как служебную записку для поисковых роботов — этакий «путеводитель для ботов», если хотите. В этой записке мы объясняем роботам, о чем наша страница, как ее лучше показывать в поиске, и даже даем специальные инструкции по индексации (хотя, честно говоря, роботы не всегда следуют нашим указаниям — у них, как у любых «искусственных созданий», бывает свое мнение на этот счет).
И хотя в 2025 году (да, я знаю, что некоторые говорят, будто мета-теги уже не так важны) эти элементы по-прежнему остаются одним из ключевых инструментов SEO-оптимизации. Можно сказать, что это как паспортные данные вашей веб-страницы — вроде бы и не обязательно их показывать всем подряд, но без них никуда.
Почему мета-теги важны для SEO?
Позвольте мне рассказать о том, почему мета-теги до сих пор остаются одним из краеугольных камней SEO (и нет, это не просто дань традиции — у Google и Яндекс действительно есть причины их любить).
Основные функции мета-тегов
Представьте, что ваш сайт — это книга в огромной цифровой библиотеке. Мета-теги в этом случае играют роль каталожной карточки — они помогают поисковым системам понять, на какую полку поставить вашу «книгу» и кому её показывать. При этом они выполняют сразу несколько важных функций:
- Работают как «переводчики» между вашим сайтом и поисковыми роботами (которые, как мы знаем, при всей своей «умности» иногда нуждаются в подсказках)
- Влияют на то, как ваш сайт будет представлен в поисковой выдаче (да-да, те самые синие заголовки и описания под ними — это часто именно мета-теги)
- Помогают браузерам корректно отображать контент на всех устройствах (потому что в 2025 году просто неприлично иметь сайт, который «едет» на мобильных)
Ошибки и последствия отсутствия мета-тегов
А теперь о грустном — что бывает, когда мета-теги отсутствуют или заполнены как попало. Представьте, что вы пришли на собеседование без резюме и в пижаме — примерно такое же впечатление производит сайт без правильно заполненных мета-тегов на поисковые системы.
В результате можно получить:
- Понижение позиций в поисковой выдаче (потому что Google и Яндекс любят порядок)
- Некорректные сниппеты в результатах поиска (когда поисковик сам пытается придумать описание вашей страницы — иногда получается… скажем так, креативно)
- Проблемы с индексацией (роботы могут просто не понять, что делать с вашим контентом)
- Дублирование страниц в индексе (потому что без правильных мета-тегов поисковики могут решить, что одна и та же страница — это разные страницы)

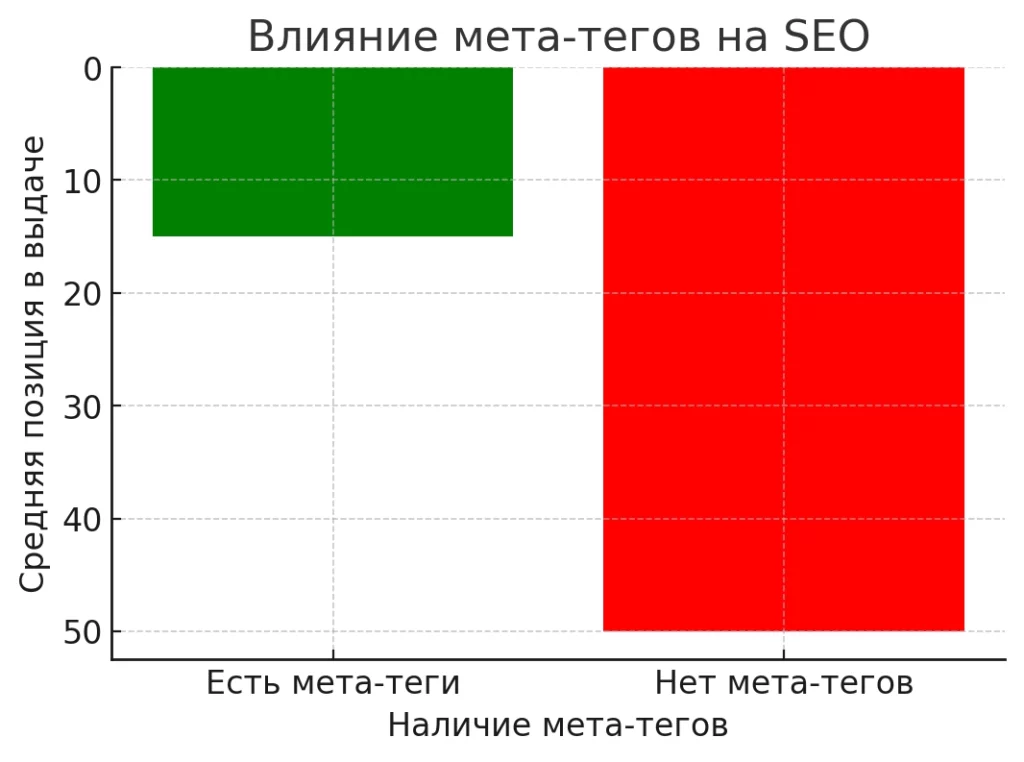
Диаграмма демонстрирующая влияние мета-тегов на SEO
И да, я знаю, что некоторые говорят «SEO уже не то, мета-теги не важны». Но поверьте моему опыту — пока поисковые системы продолжают их учитывать (а они продолжают), игнорировать мета-теги так же разумно, как игнорировать правила дорожного движения, потому что «все равно есть автопилот».
Основные мета-теги и их назначение
Давайте разберем основной набор мета-тегов, без которых ваш сайт будет чувствовать себя как рыба без воды (или как программист без кофе — выберите сравнение по вкусу).
Title (Заголовок страницы)
А, тот самый синий текст в поисковой выдаче! Title — это, можно сказать, ваша первая фраза при знакомстве с пользователем. И как в реальной жизни, здесь важно не начать разговор с «э-э-э…» или «короче…».
Правила хорошего Title:
- Начинаем с главного ключевого слова (потому что ни Google, ни пользователи не любят ждать)
- Длина — до 70 символов (хотя, признаться, я видел и более длинные заголовки, которые отлично работали)
- Никакого спама и повторений (серьезно, «купить диван купить диван недорого купить» — это не SEO, это крик о помощи)
Пример плохого Title:
Купить диван. Купить удобный диван, купить диван недорого, мебель
Пример хорошего Title:
Купить диван недорого в Москве | Скидки до 50% | МебельМаркет
Description (Описание страницы)
Это ваш шанс «продать» клик пользователю. Description — как сватовство в современном мире: у вас есть 160 символов, чтобы объяснить, почему именно на вашу страницу стоит кликнуть.
Основные правила:
- Включаем ключевые слова естественным образом
- Добавляем призыв к действию
- Упоминаем уникальные преимущества
- Пишем для людей, а не для роботов (хотя роботы тоже будут читать)
Keywords (Ключевые слова)
О, старый добрый Keywords! Когда-то он был звездой SEO, теперь… скажем так, он как vinyl records — некоторые всё еще его используют, но больше из ностальгии. Google его игнорирует, а Яндекс… ну, скажем так, иногда поглядывает в его сторону.
Robots
Это ваш способ сказать поисковым роботам «сюда ходи», «туда не ходи». Основные директивы:
- index/noindex — разрешаем/запрещаем индексацию
- follow/nofollow — разрешаем/запрещаем следовать по ссылкам
- none — универсальное «не трогай ничего»
- noarchive — «не сохраняй копию страницы»
Viewport
В мире, где люди просматривают сайты на всем — от умных часов до умных холодильников — viewport стал настоящим спасением. Он говорит браузеру, как масштабировать страницу под разные устройства.
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Canonical, Next, Previous
Canonical — это как указатель «оригинал здесь» для поисковиков. Особенно полезен, когда у вас есть несколько похожих страниц (например, тот же товар, но с разными параметрами фильтрации).
Next и Previous — навигационные подсказки для страниц с пагинацией. Потому что даже роботам иногда нужно объяснить, что страница 2 идет после страницы 1 (кто бы мог подумать, правда?).
И помните: каждый из этих тегов — это не просто строчка кода, это ваш способ коммуникации с поисковыми системами. И как в любой коммуникации, здесь важна четкость и последовательность. Иначе можно получить такой же эффект, как от разговора с ChatGPT на случайную тему — вроде все правильно, но что-то пошло не так.
Примеры заполнения мета-тегов
Давайте рассмотрим несколько практических примеров, как должны выглядеть мета-теги в реальной жизни (и нет, я не буду приводить примеры из учебников — только то, что реально работает в 2025 году).
Пример для интернет-магазина
Допустим, у нас интернет-магазин «СуперКресла» (любые совпадения с реальными магазинами случайны, как и большинство моих шуток).
Для категории товаров: пагинацией
<title>Офисные кресла в Москве | От 5000₽ | Доставка за 24ч | СуперКресла</title>
<meta name=»description» content=»Более 200 моделей офисных кресел в наличии. Ортопедические спинки, регулируемые подлокотники. Бесплатная доставка по Москве, гарантия 2 года. Работаем с 2010 года.»>
Для карточки товара:
<title>Кресло ErgoMax Pro 2025 | Цена 15990₽ | В наличии | СуперКресла</title>
<meta name=»description» content=»Эргономичное кресло ErgoMax Pro 2025 с 3D-подголовником и поясничной поддержкой. Выдерживает до 150 кг. Механизм TopGun. Доставка завтра. Рассрочка 0%.»>
Пример для блога или информационного сайта
Для главной страницы блога:
<title>Блог о нейросетях и AI | Просто о сложном | AImaster</title>
<meta name=»description» content=»Разбираем сложные темы искусственного интеллекта простым языком. Новости, туториалы, обзоры новых моделей. От практикующих AI-инженеров для всех.»>
Для статьи:
<title>Как ChatGPT изменил рынок копирайтинга в 2025 году | AImaster</title>
<meta name=»description» content=»Исследование влияния ChatGPT на работу копирайтеров: статистика, кейсы, прогнозы. Интервью с экспертами и практические советы по адаптации к новым реалиям.»>
Пара важных замечаний:
- Обратите внимание на структуру Title — сначала главное, потом уточнения, в конце бренд
- В Description используем конкретику: цифры, факты, преимущества
- Длина title — в пределах 60-70 символов
- Description — не больше 160 символов (иначе Google обрежет, и часто в самом неподходящем месте)
И да, возможно, вы заметили, что я использую эмодзи в некоторых примерах — это работает! Но только не перебарщивайте, а то ваш сниппет будет выглядеть как сообщение подростка в TikTok (если TikTok все еще существует в 2025-м, конечно).
А теперь небольшой лайфхак: когда составляете Description, представьте, что это мини-объявление на сверхдорогой рекламной площадке. Потому что, по сути, так оно и есть — просто площадка называется «поисковая выдача Google/Яндекс».
Шаблоны для автоматического заполнения мета-тегов
Когда у вас небольшой сайт с парой десятков страниц, заполнять мета-теги вручную — вполне выполнимая задача (хотя и не самая веселая). Но что делать, когда у вас интернет-магазин с тысячами товаров или новостной портал, где каждый день появляются десятки материалов? Вот тут-то и приходят на помощь шаблоны.
Представьте себе шаблоны как этакий конструктор Lego для мета-тегов, где вместо конкретных значений используются переменные. Выглядит это примерно так:
Title: %название_товара% купить в %город% | Цена от %цена%₽ | %название_магазина%
Description: ⭐ %название_товара% с доставкой по %город%. %основные_характеристики%. Цена: %цена%₽. %акция_текст%. Гарантия %гарантия_срок%.
В реальной жизни это превращается в:
Title: Смартфон iPhone 15 Pro купить в Москве | Цена от 89990₽ | TechStore
Description: ⭐ iPhone 15 Pro с доставкой по Москве. 6.1″ OLED, 8/256GB, 48MP камера. Цена: 89990₽. Скидка 10% при оплате онлайн. Гарантия 2 года.
Особенно удобно использовать такие шаблоны для:
- Карточек товаров (когда у вас тысячи похожих страниц)
- Региональных страниц (когда нужно менять только название города)
- Категорий товаров (где структура описания одинакова)
- Статей в блоге (где можно использовать общую структуру с разным наполнением)
И да, я знаю, что некоторые SEO-специалисты морщат нос при слове «шаблоны» — мол, уникальность контента и все такое. Но давайте будем реалистами: качественно заполненный шаблон гораздо лучше, чем пустые или криво заполненные мета-теги. Главное — делать эти шаблоны достаточно гибкими и регулярно их обновлять (потому что SEO, как и мода, имеет свойство меняться).
Как добавить мета-теги в разные CMS?
Вот мы и подошли к самому практическому разделу — как же добавить все эти чудесные мета-теги в вашу CMS (и не сломать при этом полсайта).
WordPress
WordPress сам по себе не особо дружит с мета-тегами (прямо как я с утренней зарядкой). Но есть решение — плагины. Самые популярные:
- Yoast SEO (классика жанра):
- Установка через Plugins → Add New
- После активации появляется отдельный блок под редактором
- Умеет подсвечивать ошибки и давать рекомендации (иногда даже дельные)
- Бонус: встроенный анализатор читабельности текста (хотя его советы иногда напоминают капитана очевидность)
- All in One SEO Pack (для тех, кому Yoast кажется слишком навязчивым):
- Более лаконичный интерфейс
- Меньше «советов» и подсказок
- Работает чуть быстрее
Tilda
А вот в Tilda всё гораздо приятнее (видимо, разработчики думали о нас, грешных):
- Открываем настройки страницы
- Находим вкладку «SEO и соцсети»
- Заполняем поля (они там прямо так и называются — Title, Description)
- Важный момент: после изменения мета-тегов нужно заново опубликовать страницу (иначе изменения останутся только в черновике)
Бонус от Tilda — предпросмотр того, как страница будет выглядеть в поиске. Очень удобно, когда хочется убедиться, что ваш Description не превратится в «…».
1С-Битрикс
Битрикс, как обычно, всё усложнил (но мы-то привыкли):
- Заходим в административную панель
- Находим раздел «SEO» (он там есть, правда-правда)
- Для каждой страницы можно настроить свои мета-теги
- Бонус: есть система шаблонов с макросами (для тех, кто осилил документацию)
Маленький лайфхак для Битрикса: если вы работаете с большим каталогом, настройте автоматическое заполнение через шаблоны — сэкономите кучу времени и нервов (и, возможно, даже успеете на обед).
И помните: какую бы CMS вы ни использовали, всегда проверяйте результат в реальной поисковой выдаче. Потому что иногда то, что красиво выглядит в административной панели, в реальной жизни может превратиться в что-то… неожиданное (прямо как мои попытки приготовить сложное блюдо по рецепту из интернета).
Частые ошибки при работе с мета-тегами
Давайте поговорим о граблях, на которые регулярно наступают даже опытные вебмастера (я знаю, о чем говорю — у меня целая коллекция синяков от этих граблей).
Дублирование мета-тегов
Не делайте так:
Страница 1: <title>Купить телефон в Москве | МегаШоп</title>
Страница 2: <title>Купить телефон в Москве | МегаШоп</title>
Поисковики это воспринимают примерно как когда вы приходите на встречу и видите там своего двойника — кому-то явно придется уйти.
Переспам ключевыми словами
Категорически нет:
<meta name=»description» content=»Купить телефон купить смартфон купить мобильный телефон недорого купить дешево телефон купить»>
Это как пытаться перекричать всех в переполненном баре — никто не услышит, только горло сорвете.
Слишком короткие или слишком длинные теги
- Title короче 30 символов — недостаточно информативно
- Description длиннее 160 символов — поисковики обрежут на самом интересном месте
Игнорирование специальных символов
Потенциальная проблема:
<title>Скидки & Акции</title>
Забыли экранировать амперсанд? Поздравляю, ваш код только что сломался (и да, я тоже через это проходил).
Отсутствие мета-тегов для картинок
<img src=»cool-photo.jpg»>
Лучше так:
<img src=»cool-photo.jpg» alt=»Описание картинки» title=»Подробное описание»>
Потому что поисковые роботы пока не научились «видеть» картинки так, как это делаем мы.
Использование неактуальных мета-тегов
<meta name=»keywords» content=»здесь_список_ключевых_слов»>
Это как прийти на современную вечеринку в костюме из 80-х — технически можно, но зачем?
Отсутствие адаптации под мобильные устройства
// Забыли про viewport?
// Ваш сайт на мобильном будет выглядеть как карта мира через микроскоп
И самая главная ошибка — думать, что мета-теги можно настроить один раз и забыть. Это как отношения — требует постоянного внимания и обновления (особенно когда Google или Яндекс снова что-нибудь поменяют в своих алгоритмах).
Помните: лучше потратить время на правильную настройку мета-тегов сейчас, чем потом удивляться, почему ваш сайт находится где-то между второй и третьей сотней выдачи (спойлер: он там именно из-за подобных ошибок).
Заключение
Итак, мы с вами прошли полный курс «погружения в мета-теги» — от базового «что это такое» до продвинутых техник автоматизации (и да, я знаю, что это было местами похоже на путешествие по кроличьей норе в духе «Алисы в Стране чудес»).
Давайте подведем итоги:
- Мета-теги остаются важным элементом SEO даже в 2025 году (несмотря на все разговоры об их «смерти»).
- Правильно заполненные мета-теги — это ваш прямой диалог с поисковыми системами (и, как в любом диалоге, важно говорить четко и по делу).
- Автоматизация — ваш друг, особенно на крупных сайтах (но не забывайте периодически проверять, что там автоматизировалось).
Что дальше?
- Регулzрно проверяйте и обновляйте мета-теги.
- Следите за изменениями в алгоритмах поисковых систем.
- Анализируйте конкурентов (но не копируйте их бездумно).
- И помните: в мире SEO нет ничего постоянного, кроме самих изменений.
И если после прочтения этой статьи вы почувствовали, что мета-теги — это только верхушка айсберга, и хотите глубже погрузиться в мир SEO-оптимизации, то самое время подумать о структурированном обучении. Кстати, я собрал для вас подборку лучших курсов по SEO, где вы сможете не только освоить работу с мета-тегами, но и изучить все аспекты продвижения сайтов — от технического аудита до линкбилдинга. Выбирайте то, что подходит именно вам, и двигайтесь к новым вершинам в оптимизации!
Рекомендуем посмотреть курсы по SEO продвижению
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Профессия SEO-специалист
|
Skillbox
219 отзывов
|
Цена
Ещё -33% по промокоду
106 040 ₽
176 748 ₽
|
От
4 820 ₽/мес
Без переплат на 22 месяца с отсрочкой платежа 3 месяца.
8 034 ₽/мес
|
Длительность
12 месяцев
|
Старт
3 февраля
|
Подробнее |
|
Профессия: Интернет-маркетолог
|
Eduson Academy
100 отзывов
|
Цена
Ещё -12% по промокоду
92 169 ₽
228 000 ₽
|
От
7 681 ₽/мес
Беспроцентная. На 1 год.
19 000 ₽/мес
|
Длительность
6 месяцев
|
Старт
2 февраля
|
Подробнее |
|
SEO-специалист: с нуля до middle
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
101 800 ₽
205 600 ₽
|
От
3 141 ₽/мес
Без переплат на 2 года.
|
Длительность
11 месяцев
|
Старт
9 февраля
|
Подробнее |
|
SEO-специалист
|
Академия Синергия
35 отзывов
|
Цена
с промокодом KURSHUB
88 116 ₽
220 290 ₽
|
От
3 060 ₽/мес
8 742 ₽/мес
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |
|
Профессия SEO-специалист с нуля до PRO
|
Skillbox
219 отзывов
|
Цена
Ещё -20% по промокоду
92 560 ₽
185 119 ₽
|
От
4 207 ₽/мес
Без переплат на 22 месяца с отсрочкой платежа 3 месяца.
9 990 ₽/мес
|
Длительность
18 месяцев
|
Старт
3 февраля
|
Подробнее |

Почему мягкие навыки важны для IT-архитектора?
Мягкие навыки IT-архитектора — не просто дополнение к техническим компетенциям. Они помогают эффективно учитывать SLA и ROI, работая с бизнесом и стейкхолдерами

Где вести блог, чтобы не жалеть: от хобби до прибыли
Рассмотрим лучшие платформы для ведения блога — расскажем, где проще стартовать, как не потерять трафик и какие инструменты помогут зарабатывать на контенте.

Grafana: ваши данные в новом свете
Хотите контролировать серверы, базы данных или спортивные достижения? Grafana сделает ваши данные понятными. Мы расскажем о настройке, плагинах и примерах использования.

Логарифмы для программистов: всё, что нужно знать
Что такое логарифмы, почему они повсюду в программировании и как не бояться этой темы? В статье вы найдёте понятные объяснения, практические примеры и реальные кейсы из разработки