Без них уже не работа: плагины, которые меняют Figma
Figma — это не просто графический редактор, а целая экосистема, которая становится по-настоящему мощной, когда вы начинаете использовать плагины. Эти маленькие программные помощники способны кардинально изменить ваш рабочий процесс, избавив от рутины и открыв новые творческие возможности. Если вы часами корпите над обрезкой картинок или вручную подставляете тестовые данные в макеты — вы делаете что-то фундаментально неправильно.

В мире, где время дизайнера стоит дорого (а дедлайны всегда «вчера»), plugin становятся не роскошью, а необходимостью. Они помогают автоматизировать монотонные задачи, добавляют функционал, которого нет в стандартной версии редактора, и позволяют сосредоточиться на творческой составляющей вашей работы.
В этом гиде я собрал лучшие плагины для Figma — от работы с изображениями до прототипирования и анимации. Неважно, новичок вы или опытный дизайнер — вы гарантированно найдете здесь инструменты, которые сделают вашу работу быстрее, проще и, что немаловажно, приятнее.
- Как выбрать нужные плагины для Figma?
- Категории плагинов для Figma
- Плагины для работы с изображениями и иконками
- Плагины для работы с текстом и контентом
- Плагины для создания форм, фигур и композиций
- Плагины для визуализации данных
- Плагины для редактирования изображений
- Плагины для прототипирования и анимации
- Сравнение плагинов Figma по функциональности
- Как установить и использовать плагины Figma?
- Способ 1: Установка через Figma Community
- Способ 2: Установка через страницу проекта
- Управление установленными плагинами
- Советы по использованию плагинов
- Заключение: Какие плагины выбрать?
Как выбрать нужные плагины для Figma?
Выбор plugin для Figma — это что-то вроде похода в супермаркет без списка покупок: можно набрать кучу всего, а потом обнаружить, что половина этого вам не нужна, а другая половина просто занимает место. Кажется, по крайней мере таково моё личное оценочное суждение, основанное на собственном болезненном опыте установки «всего, что может пригодиться».
Поэтому давайте разберемся с критериями выбора, которые помогут не превратить ваш редактор в неповоротливого монстра:
- Функциональная необходимость
Задайте себе вопрос: действительно ли этот плагин решает проблему, с которой вы регулярно сталкиваетесь, или это просто «вау-эффект», который будет использован один раз для презентации клиенту? Имеет смысл устанавливать только то, что вы будете использовать хотя бы раз в неделю.
- Производительность (или почему ваша Figma тормозит)
Каждый plugin — это дополнительная нагрузка на систему. Если у вас уже есть 15 расширений и вы работаете на MacBook 2015 года — возможно, стоит пересмотреть свою коллекцию прежде, чем добавлять шестнадцатый.
- Актуальность обновлений
Плагин, который последний раз обновлялся два года назад, вероятно, уже не совместим с последней версией Figma или просто не поддерживает новые функции. Проверяйте дату последнего обновления и количество активных пользователей.
- Где искать плагины и как их устанавливать
Основной источник — это Figma Community, доступный прямо из интерфейса программы (иконка в левом нижнем углу экрана). Для установки достаточно нажать кнопку «Install» — и plugin будет доступен во всех ваших проектах. Удаление происходит аналогично — повторным нажатием той же кнопки, которая превратится в «Uninstall» после установки.
Также существуют и сторонние ресурсы с плагинами, но я бы не рекомендовал их использовать без крайней необходимости — безопасность превыше всего, а официальный магазин хотя бы минимально проверяет то, что публикует.
Категории плагинов для Figma
В мире plugin для Figma царит примерно такой же порядок, как в моей коллекции носков — вроде бы всё разложено по группам, но иногда одно и то же может оказаться в разных категориях. Тем не менее, для удобства навигации я разделил эти инструменты на логические группы, чтобы вы могли быстрее найти то, что вам нужно.
Вот основные категории, с которыми мы будем работать:
- Работа с изображениями и иконками — всё, что помогает быстро добавлять визуальный контент в проект, от стоковых фото до библиотек иконок (без этого современный дизайн уже не представить).
- Текст и контент — plugin для ускорения работы с текстовыми блоками, автозаполнения и проверки типографики (потому что никто не хочет видеть «кавычки лапками» в финальном макете).
- Формы и композиции — инструменты для создания сложных фигур и геометрических элементов, которые в стандартной Figma потребовали бы часы ручной работы.
- Визуализация данных — всё для создания графиков, диаграмм и информационных схем (потому что клиент всегда хочет «какую-нибудь инфографику»).
- Редактирование изображений — мини-фоторедакторы внутри Figma, избавляющие от необходимости переключаться в Photoshop для базовых операций.
- Прототипирование и анимация — инструменты, делающие ваши статичные макеты интерактивными и живыми (что особенно важно, когда нужно впечатлить заказчика).
Теперь давайте погрузимся глубже и посмотрим на конкретные плагины в каждой категории — и начнем с того, без чего не обходится ни один современный дизайн-проект.
Плагины для работы с изображениями и иконками
Помните те времена, когда для добавления стоковой фотографии в макет приходилось открывать браузер, искать подходящее изображение, скачивать его, а потом импортировать в проект? Я помню — и не хочу к этому возвращаться, особенно когда современные plugin превращают этот процесс в пару кликов. Давайте разберем самые полезные из них:
- Unsplash — это, пожалуй, самый популярный плагин для работы с изображениями в Figma, и не просто так. Он даёт мгновенный доступ к огромной библиотеке качественных фотографий прямо из интерфейса редактора. Вы просто выбираете нужные фреймы, запускаете plugin и заполняете их фотографиями по заданной тематике. Особенно удобно при создании прототипов, когда заказчик ещё не предоставил контент, но уже хочет «посмотреть, как это будет выглядеть». Как говорится, «дизайн без контента — это не дизайн, а декорация», и Unsplash помогает решить эту проблему.
- Iconify — настоящая находка для тех, кто регулярно работает с иконками (а кто с ними не работает?). Представьте себе доступ к десяткам тысяч иконок из разных коллекций в одном месте, с возможностью поиска, масштабирования и изменения цвета прямо на ходу. Больше никаких отдельных файлов, поиска по сайтам и сохранения в разных форматах — всё в пару кликов добавляется в ваш проект. Особенно радует возможность задать цвет иконки сразу при вставке, что экономит время на последующее редактирование.
- Remove BG — plugin-волшебная палочка для удаления фона с изображений. Работает на базе алгоритмов машинного обучения и справляется с задачей удивительно хорошо даже на сложных случаях. Конечно, это не замена профессиональной обработке в Photoshop, но для большинства задач результат более чем приемлемый. Особенно приятно, что качество обработки постоянно улучшается с развитием нейросетей, лежащих в основе сервиса.
- Blush — это не просто плагин, а целая платформа для создания и настройки уникальных иллюстраций. В отличие от стоковых фотографий, здесь вы получаете возможность кастомизировать каждую деталь, меняя цвета, композицию и даже отдельные элементы рисунка. Идеально подходит для создания уникального стиля проекта, когда стандартные стоки уже навевают тоску своей вездесущностью.
- Image Tracer — незаменимый инструмент для превращения растровых изображений в векторные. Допустим, у вас есть логотип или иконка в формате PNG, а вам нужно масштабировать её без потери качества или изменить некоторые элементы. Image Tracer решает эту проблему, преобразуя растр в редактируемые векторные пути. Работает лучше всего с контрастными изображениями с чёткими границами — логотипами, иконками, схемами. С фотографиями будет, скажем так, «интересный художественный эффект» — но иногда именно это и нужно.
Все эти plugin значительно ускоряют рабочий процесс, позволяя сосредоточиться на творческих аспектах дизайна, а не на технических манипуляциях. И помните: хороший дизайнер знает, где найти нужную картинку; отличный дизайнер знает, какой плагин использовать, чтобы найти её за секунды.
Плагины для работы с текстом и контентом
Если вы когда-нибудь пытались заполнить десятки текстовых полей в макете реалистичными данными или искали и заменяли одни и те же фразы по всему документу — вы знаете, насколько это может быть мучительно. А учитывая, что хороший дизайн — это в значительной степени хорошая типографика (да-да, это моё личное оценочное суждение, основанное на годах мучений с клиентами, для которых «шрифт и так нормальный»), plugin для работы с текстом могут серьезно улучшить качество вашей работы.
Content Reel — абсолютный герой в мире наполнения макетов правдоподобным контентом. Представьте, что у вас десятки карточек товаров, профилей пользователей или форм обратной связи, и для каждой нужны имена, телефоны, email-адреса… Content Reel позволяет в пару кликов заполнить всё это правдоподобными данными из разных категорий. Особенно приятно, что плагин генерирует не просто случайный набор символов, а реалистичные телефонные номера с правильными кодами, email-адреса в популярных доменах и даже аватарки пользователей.
Работает это так: вы выбираете ряд текстовых полей, например, имена пользователей, затем в plugin выбираете категорию «Names» и нажимаете кнопку применения — все выбранные поля заполняются уникальными именами. То же самое можно сделать с адресами, телефонами, email и другими типами данных. Это просто незаменимо при создании прототипов с большим количеством пользовательских данных — например, при проектировании CRM-систем или административных панелей.
Find and Replace — один из тех инструментов, отсутствие которого в стандартной Figma заставляет задуматься о том, сколько часов коллективного рабочего времени было потрачено впустую. Плагин позволяет искать и заменять текст глобально по всему документу, что особенно полезно, когда проект уже на финальной стадии, а клиент вдруг решает, что «CashFlow» теперь должен называться «MoneyStream» (да, это реальный случай из моей практики, и нет, я до сих пор не понимаю, зачем).
Плагин имеет расширенные настройки поиска: можно искать только в выделенных элементах, учитывать регистр, искать слова целиком или фрагменты. Единственный нюанс — при замене слов с разными окончаниями (например, «система» и «системы») придется проверять результат, так как plugin заменяет только точные совпадения, оставляя окончания без изменений. Но даже с этим ограничением он экономит огромное количество времени.
SBOL Typograph — настоящий подарок для перфекционистов и тех, кто заботится о качестве типографики в своих проектах. Плагин автоматически исправляет типичные ошибки в русскоязычных текстах: заменяет «прямые» кавычки на «ёлочки», дефис на правильное тире, убирает висячие предлоги и лишние пробелы. По сути, это мини-редактор Артемия Лебедева внутри вашей Figma — но без необходимости читать его блог (что, согласитесь, может быть утомительно).
Особенно полезен SBOL Typograph при работе с большими объёмами текста, который копируется из разных источников — Word, Google Docs, почты клиента — и при этом приходит с разным форматированием и типографскими ошибками. Буквально в один клик вы получаете профессионально оформленный текст, соответствующий правилам русской типографики.
Комбинируя эти три plugin в своём рабочем процессе, вы не только существенно сэкономите время, но и поднимете качество типографики в своих проектах на новый уровень. А учитывая, что хороший текст и правильное его оформление — это половина успеха любого дизайна, инвестиция времени в освоение этих инструментов окупится сторицей.
Плагины для создания форм, фигур и композиций
В моей практике регулярно случаются моменты, когда приходится создавать сложные формы или необычные композиции, а стандартные инструменты Figma заставляют тратить на это несоразмерное количество времени. Как человек, который ценит эффективность (и свое психическое здоровье), я давно обзавелся набором плагинов, превращающих сложную геометрию в дело нескольких кликов.
Blobs — удивительно простой и при этом чрезвычайно полезный plugin, который генерирует случайные органические формы, напоминающие кляксы или амебы. Звучит не слишком впечатляюще, пока вы не попробуете его в работе. Плагин имеет всего два параметра — сложность (определяет количество изгибов) и контраст (насколько выраженными будут эти изгибы). Но результаты, которые вы получаете, поразительно разнообразны.
Применений у него масса: от создания уникальных фоновых элементов для landing page до интересных контейнеров для контента или даже иллюстраций. Например, комбинируя несколько «клякс» разных цветов с небольшой прозрачностью и наложением, можно создать модный абстрактный фон для сайта буквально за минуту. А если добавить к этому градиенты и тени — получится стильная композиция, на создание которой вручную ушли бы часы.
Shaper — это богатая коллекция готовых фигур, от базовых геометрических форм до сложных трендовых элементов, разбитых по категориям. Если Blobs — это генератор случайных форм, то Shaper — это скорее библиотека тщательно разработанных шаблонов. Особенно удобно то, что все фигуры векторные и полностью редактируемые, так что вы можете адаптировать их под свой проект.
В реальной работе Shaper часто спасает в тех ситуациях, когда нужно быстро создать определенную форму (например, волнистый дивайдер между секциями сайта или фигурный бейдж для специального предложения), и вы точно знаете, что где-то уже видели нечто подобное, но не хотите тратить время на воссоздание этого с нуля.
Wave & Curve — как следует из названия, этот plugin специализируется на создании различных типов волн и кривых линий. В отличие от Blobs, который генерирует замкнутые формы, Wave & Curve создает открытые линии с разными типами волн — от плавных синусоид до более сложных композиций.
Этот инструмент незаменим при дизайне графиков, разделителей секций сайта и декоративных элементов. Например, с его помощью можно быстро создать симуляцию звуковой волны для музыкального приложения или модную «волнистую» нижнюю границу для hero-секции вашего лендинга.
Использование этих трех плагинов значительно ускоряет работу над проектами, требующими нестандартных форм и визуально интересных композиций. Вместо того чтобы часами выстраивать сложные кривые Безье или пытаться нарисовать идеальную органическую форму, вы получаете результат за секунды, а затем можете сосредоточиться на его тонкой настройке и интеграции в общий дизайн.
И помните — даже самые простые формы могут создавать потрясающие визуальные эффекты при правильном их использовании. Иногда достаточно одной плавной кривой в правильном месте, чтобы превратить скучный макет в нечто визуально привлекательное.
Плагины для визуализации данных
Нет ничего более душераздирающего, чем момент, когда ваш клиент произносит фразу: «А давайте добавим инфографику». Обычно эта фраза означает, что следующие несколько часов вы будете вручную рисовать диаграммы, подгоняя размеры столбцов и пытаясь вывести оси в какое-то подобие математической точности. Или… вы можете использовать plugin и наслаждаться жизнью.
Charts — это, пожалуй, самый простой и вместе с тем функциональный plugin для создания различных графиков и диаграмм. Его интерфейс настолько интуитивно понятен, что заставляет задуматься: почему такая функциональность до сих пор не встроена в Figma по умолчанию? Плагин позволяет создавать линейные графики, столбчатые и круговые диаграммы, области и точечные графики — всё то, что обычно требуется для визуализации бизнес-данных.
Работает это так: вы выбираете тип диаграммы, настраиваете параметры (количество точек, диапазон значений, цвета), и плагин генерирует идеально оформленную диаграмму. Для прототипирования особенно полезна функция рандомных данных — вы получаете реалистично выглядящий график, не задумываясь о конкретных значениях. А если у вас уже есть реальные данные, их можно загрузить через CSV-файл.
Особенно Charts пригодится дизайнерам дашбордов, административных панелей и аналитических приложений — то есть всем, кто регулярно имеет дело с визуализацией числовых данных. И, конечно, тем, кто получает техническое задание в стиле «нам нужен крутой лендинг с аналитикой, которая показывает, насколько мы крутые» (а таких клиентов, как мы знаем, подавляющее большинство).
Autoflow — это инструмент совсем другого типа, но не менее полезный для визуализации данных определенного рода. Он специализируется на создании связей между объектами, что делает его идеальным для построения блок-схем, карт пользовательских путей и диаграмм процессов.
Принцип работы предельно прост: выделяете два объекта и активируете plugin (удобно использовать сочетание клавиш Ctrl+Alt+P для последнего использованного плагина) — между ними появляется стрелка, визуализирующая связь. Стрелка автоматически изменяет свою форму при перемещении объектов, сохраняя связь между ними.
Я активно использую Autoflow при проектировании пользовательских сценариев и создании схем бизнес-процессов. Например, когда нужно показать клиенту, как пользователь будет перемещаться между различными экранами приложения или какие шаги включает процесс оформления заказа. Вместо того чтобы вручную рисовать стрелки и затем перерисовывать их при каждом изменении макета, plugin делает эту работу автоматически.
Комбинируя эти два плагина, можно создавать сложные визуализации данных и процессов с минимальными затратами времени. И что особенно важно — результат получается не просто «красивым», а функциональным и информативным, что в конечном счете и является целью любой визуализации данных.

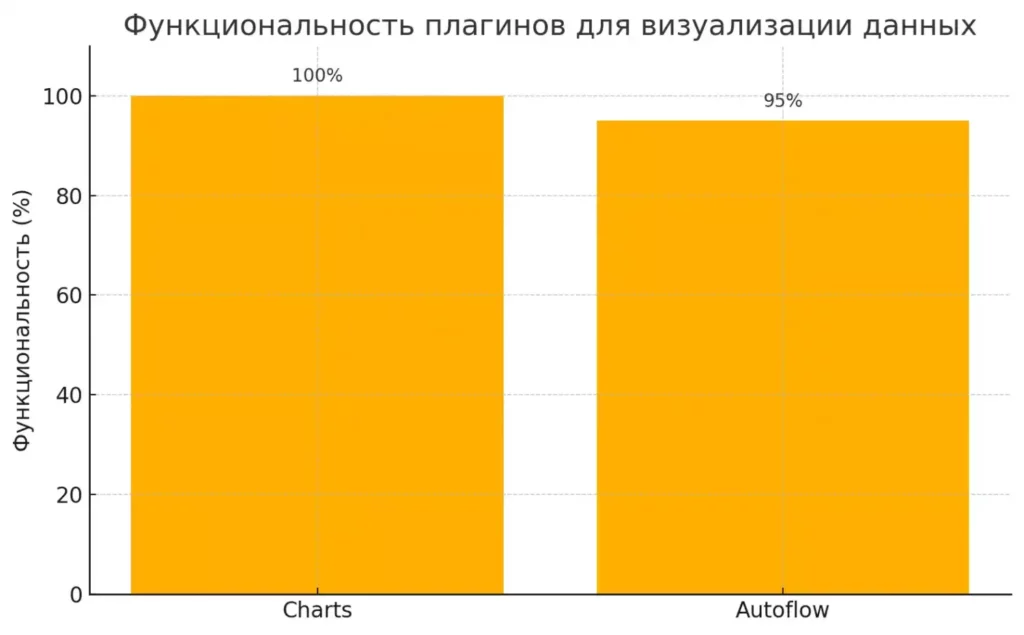
Гистограмма, иллюстрирующая сравнительную функциональность плагинов Charts и Autoflow в категории визуализации данных
В мире, где аналитика и данные играют всё большую роль в принятии решений, умение быстро и эффективно визуализировать информацию становится критически важным навыком для дизайнера. И эти plugin — отличный способ усилить свой арсенал инструментов без необходимости глубоко погружаться в специализированные программы для работы с данными.
Плагины для редактирования изображений
Постоянные переключения между Figma и Photoshop для элементарных операций с изображениями раздражают примерно так же, как клиенты, присылающие правки в пятницу вечером. К счастью, существуют plugin, которые позволяют выполнять базовую обработку фотографий прямо в интерфейсе Figma, сохраняя ваш рабочий процесс непрерывным (и психическое здоровье относительно стабильным).
Photopea — это, без преувеличения, мини-Photoshop внутри Figma. Если вам когда-либо доводилось пользоваться одноименным онлайн-редактором, вы знаете о его впечатляющих возможностях, которые теперь доступны прямо в вашем дизайн-проекте. Слои, маски, фильтры, коррекция цвета — всё это теперь можно делать, не покидая пределы Figma.
Практическое применение Photopea невероятно широко: от базовой цветокоррекции фотографий до создания сложных коллажей с использованием масок и наложения. Особенно ценна возможность работать со слоями — например, вы можете взять фотографию товара, удалить фон, добавить тени и световые эффекты, и всё это без необходимости экспортировать-импортировать на каждом этапе.
Единственный серьезный недостаток — интерфейс plugin отнимает значительную часть рабочей области, что может быть неудобно при работе на мониторах с малым разрешением. Но это малая цена за то, чтобы иметь полноценный фоторедактор в одном клике.
TinyImage Compress — плагин с узкой, но критически важной специализацией: сжатие изображений без заметной потери качества. Если вы когда-нибудь сталкивались с тем, что ваш проект в Figma начинает тормозить из-за обилия высококачественных фотографий, или слышали от разработчиков жалобы на «слишком тяжелые изображения в макете» — этот plugin станет вашим спасением.
Работает он по принципу «выбрал и забыл»: выделяете изображения, активируете плагин, выбираете степень сжатия — и через несколько секунд получаете результат с оптимальным соотношением качества и размера файла. В моей практике это обычно приводит к уменьшению размера файлов на 40-60% без заметного ухудшения качества, что существенно влияет как на производительность самой Figma при работе, так и на скорость загрузки итогового сайта или приложения.
Image Trim — еще один узкоспециализированный, но незаменимый в определенных ситуациях plugin. Его задача — автоматически обрезать лишнее пространство вокруг изображения, оставляя только значимый контент. Особенно полезно это при работе с иконками, логотипами или любыми другими элементами, которые должны быть аккуратно вписаны в определенные размеры без лишних полей.
Например, если вы удалили фон у изображения товара с помощью Remove BG (о котором я рассказывал ранее), вокруг обтравленного объекта обычно остается некоторое количество прозрачных пикселей. Image Trim автоматически обрежет их, делая работу с этим объектом более удобной и предсказуемой.
Комбинация этих трех plugin позволяет выполнять большинство базовых операций с изображениями непосредственно в Figma, что значительно ускоряет рабочий процесс и снижает необходимость постоянного переключения между программами. Конечно, для серьезной профессиональной обработки фотографий по-прежнему лучше использовать специализированное ПО, но для большинства повседневных задач дизайнера этого набора инструментов более чем достаточно.
И помните — хороший дизайнер знает, что качество изображений напрямую влияет на восприятие всего проекта, поэтому не пренебрегайте этими инструментами, даже если они кажутся незначительными в общем процессе создания дизайна.
Плагины для прототипирования и анимации
Статичные макеты сегодня — это как попытка объяснить вкус мороженого через факс. Клиенты хотят видеть движение, интерактивность, «вау-эффект», и всё это — желательно вчера и без привлечения дополнительных специалистов. К счастью, в Figma есть plugin, превращающие обычные макеты в динамичные прототипы, а вас — из дизайнера в почти-аниматора (хотя настоящие аниматоры при прочтении этих строк, вероятно, закатывают глаза до затылка).
Figmotion — это, пожалуй, самый мощный инструмент для создания анимации внутри Figma, который по функциональности приближается к упрощенной версии After Effects. Плагин позволяет анимировать практически любые свойства объектов — позицию, размер, поворот, прозрачность, заливку — используя систему ключевых кадров на временной шкале.
Принцип работы напоминает классические программы для анимации: вы устанавливаете начальное состояние объекта в нулевом кадре, конечное состояние — в каком-то последующем, а plugin рассчитывает все промежуточные значения. Добавьте к этому различные функции сглаживания (ease-in, ease-out), и даже базовые анимации начинают выглядеть профессионально.
На практике Figmotion особенно полезен в двух сценариях. Во-первых, когда нужно продемонстрировать клиенту, как будут работать те или иные анимации в интерфейсе, не прибегая к разработке. Во-вторых, когда вы хотите предоставить разработчикам четкие спецификации анимации, включая тайминги и типы переходов.
Единственное, что немного омрачает опыт работы с Figmotion — это его интерфейс, который перекрывает значительную часть рабочей области и может быть не самым интуитивным для новичков. Но как только вы освоитесь с ним, создание базовых анимаций становится делом нескольких минут.
LottieFiles — это plugin для работы с популярным форматом векторной анимации Lottie, который широко используется в веб-разработке и мобильных приложениях благодаря своей легковесности и масштабируемости. Плагин позволяет как импортировать готовые Lottie-анимации из обширной библиотеки, так и экспортировать свои созданные анимации в этот формат.
Интеграция LottieFiles в рабочий процесс особенно ценна тем, что создаёт прямой мост между дизайном и разработкой. Дизайнер может выбрать или создать анимацию в Figma, а разработчик — напрямую использовать её в коде, сохраняя 100% соответствие задуманному. Никаких «а вот это мы так не сможем реализовать» — формат Lottie поддерживается практически всеми современными платформами.
To Path — этот plugin решает относительно узкую, но часто возникающую задачу: размещение объектов или текста вдоль произвольной кривой. Представьте, что вам нужно разместить текст по кругу для создания печати или логотипа, или расположить иконки вдоль волнистой линии для создания необычного меню. В стандартной Figma это потребовало бы множества ручных манипуляций с поворотом и позиционированием каждого элемента, но To Path автоматизирует весь процесс.
Использование очень простое: рисуете путь (кривую), выбираете объекты, которые хотите разместить вдоль этой кривой, активируете плагин — и готово! Объекты равномерно распределяются по пути с правильным поворотом. Особенно впечатляюще это работает с текстом, создавая эффект, который раньше был доступен только в специализированных векторных редакторах.
В сочетании эти три plugin существенно расширяют возможности Figma в области создания динамичных, живых интерфейсов. Они позволяют дизайнерам не просто показывать, как должен выглядеть интерфейс, но и демонстрировать, как он должен себя вести, что критически важно в эпоху, когда пользовательский опыт определяется не только статичным внешним видом, но и тем, как элементы взаимодействуют с пользователем.
Сравнение плагинов Figma по функциональности
| Категория | Плагин | Рейтинг | Функциональность |
|---|---|---|---|
| Работа с изображениями | |||
| Unsplash | ★★★★★ | 100% | |
| Iconify | ★★★★☆ | 90% | |
| Remove BG | ★★★★☆ | 85% | |
| Blush | ★★★☆☆ | 70% | |
| Image Tracer | ★★★☆☆ | 65% | |
| Текст и контент | |||
| Content Reel | ★★★★★ | 95% | |
| Find and Replace | ★★★★☆ | 85% | |
| SBOL Typograph | ★★★★☆ | 80% | |
| Формы и композиции | |||
| Blobs | ★★★★☆ | 80% | |
| Shaper | ★★★★☆ | 85% | |
| Wave & Curve | ★★★☆☆ | 75% | |
| Визуализация данных | |||
| Charts | ★★★★★ | 100% | |
| Autoflow | ★★★★★ | 95% | |
| Редактирование изображений | |||
| Photopea | ★★★★★ | 100% | |
| TinyImage Compress | ★★★★☆ | 90% | |
| Image Trim | ★★★☆☆ | 75% | |
| Прототипирование | |||
| Figmotion | ★★★★☆ | 90% | |
| LottieFiles | ★★★★☆ | 85% | |
| To Path | ★★★☆☆ | 70% | |
* Плагины, отмеченные красной полосой слева (critical), рекомендуются к установке в первую очередь как наиболее полезные в повседневной работе.
* Процент функциональности отражает соотношение возможностей плагина к потенциальным потребностям дизайнера в данной категории.
Когда дело доходит до выбора плагинов для своего рабочего процесса, полезно видеть общую картину — какие инструменты что умеют, насколько они полезны в реальной работе и стоит ли на них тратить драгоценные системные ресурсы вашего компьютера (который, будем честны, и так уже задыхается от количества открытых вкладок в браузере).
Я создал эту сравнительную таблицу, чтобы вы могли быстрее принять решение о том, какие plugin стоит установить в первую очередь. Рейтинг основан как на общей функциональности, так и на моем субъективном опыте использования этих инструментов в реальных проектах.
В таблице учтены следующие параметры:
- Функциональность — насколько широкий спектр задач решает plugin
- Удобство использования — насколько интуитивен интерфейс и легко ли освоить инструмент
- Производительность — как сильно плагин влияет на работу Figma
- Обновления — как часто выходят обновления и исправляются ошибки
- Сообщество — насколько активно сообщество пользователей и доступна ли помощь при возникновении проблем
Обратите внимание, что некоторые plugin отмечены как критически важные (красным цветом) — это означает, что они настолько существенно улучшают рабочий процесс, что я бы рекомендовал их установку практически в любом случае, независимо от специфики ваших проектов.
А теперь возникает логичный вопрос: как все эти замечательные плагины установить и начать использовать? Давайте разберемся.
Как установить и использовать плагины Figma?
Установка plugin в Figma напоминает процесс установки приложений в App Store, только без необходимости вводить пароль Apple ID каждые две минуты и без обязательного кафе с хорошим Wi-Fi. Давайте я проведу вас через этот процесс, чтобы вы могли начать пользоваться всеми прелестями расширенной функциональности уже через пару минут.
Способ 1: Установка через Figma Community
- Откройте Figma на компьютере или в браузере (браузерная версия работает идентично десктопной, так что выбирайте то, что удобнее).
- Найдите иконку Figma Community в левом нижнем углу интерфейса.
Она выглядит как маленькая группа людей, что довольно символично — plugin создаются сообществом для сообщества.
- Перейдите в раздел Plugins.
Здесь вы увидите несколько категорий: рекомендуемые, популярные, недавно установленные.
- Выберите плагин, который хотите установить, и нажмите кнопку Install.
Плагин моментально добавится в ваш список установленных и будет доступен во всех проектах, связанных с вашей учетной записью.
Способ 2: Установка через страницу проекта
- Откройте проект
Figma, над которым работаете.
- В верхнем меню выберите Resources и перейдите во вкладку Plugins.
- Используйте поисковую строку для нахождения нужного plugin.
Вводите название или ключевые слова, описывающие функциональность, которую ищете.
- Нажмите на значок флажка рядом с плагином, чтобы сохранить его в избранное, или нажмите Run, чтобы сразу запустить.
Управление установленными плагинами
После установки plugin доступны в двух местах:
- Через контекстное меню:
Правый клик в любом месте рабочей области → Plugins → [название плагина]
- Через панель ресурсов:
Resources → Plugins → Saved (для сохраненных) или Recents (для недавно использованных)
Советы по использованию плагинов
- Используйте горячие клавиши для быстрого доступа к часто используемым плагинам. Особенно полезно сочетание Ctrl+Alt+P (или Cmd+Option+P на Mac), которое запускает последний использованный plugin.
- Не устанавливайте всё подряд.
Большое количество plugin может замедлить работу Figma. Начните с основных, описанных выше, а остальные добавляйте по мере необходимости.
- Регулярно проверяйте обновления.
Разработчики часто исправляют ошибки и добавляют новые функции. Обновления происходят автоматически, но иногда стоит проверить, не появилась ли новая версия с важными улучшениями.
- Не бойтесь экспериментировать.
Установка и удаление плагинов происходит моментально, так что вы ничем не рискуете. Если plugin не оправдал ожиданий, просто удалите его и попробуйте другой.
И помните — хороший дизайнер не тот, кто использует все доступные инструменты, а тот, кто знает, какой инструмент выбрать для конкретной задачи. Собирайте свой уникальный набор плагинов, который соответствует именно вашему рабочему процессу и типу проектов.
Заключение: Какие плагины выбрать?
После этого масштабного погружения в мир plugin Figma вы, вероятно, испытываете смешанные чувства эйфории от открывшихся возможностей и паники от необходимости выбора. Как человек, прошедший путь от «установлю абсолютно всё» до «мне хватит пяти хорошо подобранных инструментов», хочу поделиться финальными рекомендациями.
Если бы мне пришлось выбрать всего пять plugin, которые дают максимальный прирост эффективности при минимальных затратах времени на освоение, это были бы:
- Unsplash — для быстрого доступа к качественным изображениям
- Content Reel — для наполнения макетов реалистичным контентом
- Autoflow — для создания связей в прототипах и схемах
- Charts — для быстрой визуализации данных
- Find and Replace — для глобального поиска и замены текста
Этот минимальный набор перекрывает большинство рутинных задач, с которыми сталкивается дизайнер в повседневной работе. По мере роста ваших потребностей можно добавлять специализированные инструменты для конкретных задач.
И ещё один важный совет: не пытайтесь освоить все плагины одновременно. Выберите один-два, интегрируйте их в свой рабочий процесс, а когда они станут естественной частью вашего дизайн-мышления, переходите к следующим. Постепенно вы сформируете свой уникальный набор инструментов, который будет максимально соответствовать вашему стилю работы.
В конечном счете, plugin — это всего лишь инструменты, а не замена креативности и дизайн-мышлению. Их цель — освободить ваше время от рутины, чтобы вы могли сосредоточиться на том, что действительно важно: создании продуманных, красивых и функциональных дизайнов, которые решают реальные проблемы пользователей.
Освоение плагинов — важный, но не единственный шаг на пути профессионального роста дизайнера. Чтобы максимально раскрыть потенциал Figma и других инструментов, стоит систематически развивать свои навыки. Если вы хотите углубить знания в веб-дизайне, познакомиться с новыми тенденциями или освоить смежные области, обратите внимание на специализированные образовательные программы. На странице топ-курсов по веб-дизайну вы найдете подборку актуальных обучающих программ различного уровня сложности — от базовых до продвинутых. Инвестиции в образование помогут вам не только эффективнее использовать технические инструменты, но и развить концептуальное мышление, без которого даже самые мощные плагины останутся просто набором функций.
И помните: хороший дизайнер знает, какие plugin использовать; отличный дизайнер знает, когда без них можно обойтись.

Протокол RIP: что это такое, как работает и зачем нужен
Rip протокол это один из базовых инструментов сетевых технологий. Мы разберём, как он работает, где применяется и почему остаётся актуальным в небольших сетях.

Hard Surface моделирование: что это и как правильно создавать
Hard surface — это направление 3D-моделирования, где важны чёткие формы, аккуратная сетка и продуманная структура. Хотите разобраться, как создавать реалистичную технику и почему этот метод так востребован? В материале разберём основы и поделимся практическими советами.

Что такое генеративный дизайн простыми словами
Генеративный дизайн — это не просто модный термин. Что скрывается за технологией, которая меняет подход к проектированию? В статье — простое объяснение принципов, реальные кейсы и практические советы.

Почему Eclipse остается лидером среди IDE для Java?
Как Eclipse помогает Java-разработчикам ускорять проекты? В статье — фишки, плагины и секреты настройки этой легендарной IDE.