Библиотеки JavaScript: стоит ли они вашего времени?
В современном мире веб-разработки JavaScript занимает особое место, являясь одним из ключевых инструментов создания интерактивных веб-приложений. Однако написание кода с нуля может быть трудоемким процессом, требующим значительных временных затрат. Именно здесь на помощь разработчикам приходят библиотеки JavaScript — готовые наборы функций и компонентов, позволяющие существенно упростить и ускорить процесс разработки.

Библиотеки JavaScript можно представить как своеобразный конструктор Lego для программистов: вместо того чтобы создавать каждый элемент с нуля, разработчики получают доступ к готовым «кубикам» кода, которые можно использовать повторно. При этом важно отметить, что современные наборы функций не просто предоставляют набор функций — они включают в себя лучшие практики разработки, проверенные временем решения и встроенные механизмы защиты от распространенных ошибок.
Согласно опросу Stack Overflow 2023 года, более 71 тысячи разработчиков активно используют различные библиотеки JavaScript в своей работе, что подтверждает их значимость в современной экосистеме веб-разработки. Давайте разберемся, почему эти инструменты стали настолько востребованными и как они меняют подход к созданию веб-приложений.
- Почему разработчики выбирают библиотеки JavaScript
- Как выбрать подходящую библиотеку JavaScript
- Разница между библиотеками и фреймворками
- Топ популярных библиотек JavaScript
- React
- D3.js
- Velocity.js
- DOJO Toolkit
- jQuery
- Google Polymer
- Заключение: будущее библиотек JavaScript
Почему разработчики выбирают библиотеки JavaScript
В мире современной веб-разработки выбор в пользу наборов функций JavaScript становится все более очевидным, и на это есть весомые причины. Прежде всего, библиотеки существенно сокращают время разработки, предоставляя готовые решения для типовых задач. Но давайте посмотрим на ситуацию шире и разберем, почему профессиональные разработчики все чаще отдают предпочтение готовым библиотекам вместо написания кода с нуля.
Ключевым преимуществом использования является их надежность. Популярные решения, такие как jQuery или React, проходят тщательное тестирование сообществом разработчиков, что минимизирует риск появления критических ошибок. Более того, крупные библиотеки часто поддерживаются серьезными компаниями — например, React разрабатывается командой Meta (ранее Facebook), что гарантирует стабильность и регулярные обновления.
Немаловажным фактором является и экономическая составляющая: использование проверенных наборов функций позволяет существенно сократить затраты на разработку и тестирование. При этом большинство популярных библиотек распространяются по открытым лицензиям, что дает разработчикам возможность свободно использовать и модифицировать код под свои нужды.
Интересно отметить, что согласно последним исследованиям Stack Overflow, проекты, использующие популярные библиотеки JavaScript, демонстрируют более высокую скорость разработки и меньшее количество критических ошибок в продакшене. И это неудивительно — ведь они опираются на код, уже проверенный тысячами разработчиков по всему миру.
Учитывая растущую значимость JavaScript-библиотек в современной веб-разработке, многие разработчики ищут эффективные способы освоить эти инструменты. Для тех, кто хочет структурированно изучить работу с различными библиотеками JavaScript, существуют специализированные образовательные программы — от базовых курсов до продвинутых практикумов. На странице рейтинга курсов по JavaScript можно найти подходящие образовательные программы, которые помогут освоить как основы языка, так и работу с популярными библиотеками. Это особенно актуально для начинающих разработчиков, которым важно получить правильную базу знаний и практические навыки работы с современными инструментами
Как выбрать подходящую библиотеку JavaScript
В условиях постоянно растущего разнообразия JavaScript-библиотек выбор оптимального инструмента становится все более сложной задачей. По данным npm (Node Package Manager), сегодня доступно более 1.5 миллиона пакетов, и это число продолжает расти. Давайте рассмотрим ключевые критерии, на которые стоит обратить внимание при выборе библиотеки для своего проекта.
Основные критерии выбора:
- Популярность и активность сообщества. Количество звезд на GitHub, частота обсуждений на форумах и активность в социальных сетях могут многое рассказать о востребованности библиотеки. Высокая популярность обычно означает более быстрое решение проблем и большее количество готовых примеров использования.
- Стабильность и поддержка. Важно обратить внимание на то, кто стоит за разработкой библиотеки. Поддержка крупными технологическими компаниями или активным сообществом разработчиков обычно гарантирует долгосрочную стабильность и регулярные обновления.
- Качество документации. Подробная, структурированная и актуальная документация существенно упрощает процесс освоения библиотеки. Обратите внимание на наличие практических примеров и руководств для начинающих.
- Производительность и размер. В эпоху мобильного интернета размер библиотеки и ее влияние на производительность приложения становятся критически важными факторами. Следует оценить, насколько оправдано использование «тяжелой» библиотеки для конкретного проекта.
- Совместимость и экосистема. Необходимо учитывать совместимость с другими инструментами разработки и наличие дополнительных модулей, которые могут понадобиться в процессе работы над проектом.
Важно отметить, что универсального решения не существует — выбор библиотеки всегда должен основываться на специфике конкретного проекта и потребностях команды разработки. При этом следует помнить, что популярность библиотеки не всегда гарантирует ее оптимальность для вашего случая.
Разница между библиотеками и фреймворками
В дискуссиях о современной веб-разработке часто возникает путаница между понятиями «библиотека» и «фреймворк«. Хотя оба инструмента призваны упростить процесс разработки, между ними существуют фундаментальные различия, понимание которых критически важно для принятия правильных архитектурных решений.
При этом ключевое различие заключается в степени контроля над архитектурой приложения: если библиотеки предоставляют разработчику свободу в организации кода и выборе архитектурных решений, то фреймворки диктуют четкую структуру и правила разработки. Такой подход фреймворков, хотя и ограничивает гибкость, обеспечивает последовательность и предсказуемость в больших проектах.
Давайте рассмотрим ключевые различия в виде сравнительной таблицы:
| Критерий | Библиотеки | Фреймворки |
|---|---|---|
| Контроль над кодом | Разработчик сохраняет полный контроль над структурой и потоком выполнения кода | Фреймворк диктует структуру приложения и основные паттерны разработки |
| Гибкость | Высокая: можно использовать отдельные компоненты по необходимости | Низкая: необходимо следовать установленным правилам и конвенциям |
| Масштаб влияния | Решают конкретные задачи (например, работа с DOM или визуализация данных) | Предоставляют комплексную среду для разработки всего приложения |
| Порог входа | Обычно ниже, так как можно начать с простых задач | Выше, требуется понимание общей архитектуры и принципов работы |
Интересно отметить, что в последнее время границы между библиотеками и фреймворками становятся все более размытыми. Например, React, изначально позиционировавшийся как библиотека, сегодня часто используется в связке с дополнительными инструментами, формируя полноценную среду разработки, близкую к традиционным фреймворкам.
Выбор между библиотекой и фреймворком зависит от масштаба проекта, требований к гибкости разработки и имеющихся ресурсов. При этом важно помнить, что оба подхода имеют свои преимущества и ограничения, и ключом к успеху является правильное понимание их природы и целевого назначения.
Топ популярных библиотек JavaScript
В современной экосистеме JavaScript существует множество библиотек, каждая из которых предлагает свои уникальные возможности и подходы к решению задач. Опираясь на данные GitHub Stars и результаты опросов разработчиков, мы можем выделить наиболее востребованные решения, формирующие современный ландшафт веб-разработки.
React
Созданная командой Meta (ранее Facebook), эта библиотека произвела революцию в разработке пользовательских интерфейсов. React предлагает компонентный подход и Виртуальный DOM
(который представляет собой облегченную in-memory копию реального DOM, позволяющую эффективно обновлять пользовательский интерфейс), что существенно упрощает создание сложных интерактивных приложений. Согласно опросу Stack Overflow 2023 года, React остается самой популярной библиотекой среди разработчиков, во многом благодаря:
- Высокой производительности
- Большому сообществу разработчиков
- Отличной документации
- Поддержке со стороны крупной технологической компании
D3.js
Эта библиотека стала стандартом де-факто для создания сложных визуализаций данных в вебе. D3.js отличается:
- Гибкостью в создании любых типов графиков и диаграмм
- Отличной производительностью при работе с большими наборами данных
- Поддержкой SVG и Canvas
- Возможностью создания интерактивных визуализаций
Velocity.js
Специализированная библиотека для создания анимаций, которая предлагает:
- Высокую производительность
- Простой API
- Совместимость с jQuery
- Поддержку сложных последовательностей анимаций
В следующих разделах мы подробнее рассмотрим специфику и особенности некоторых из наиболее интересных библиотек, которые заслуживают особого внимания разработчиков.
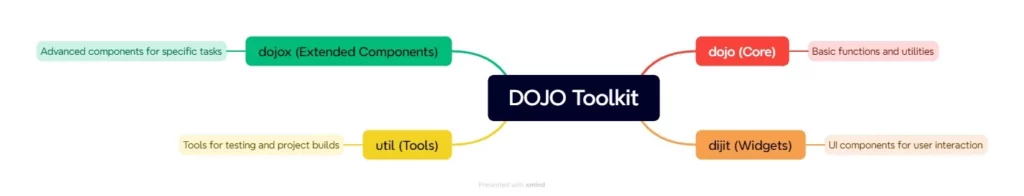
DOJO Toolkit
В экосистеме JavaScript-библиотек DOJO Toolkit занимает особое место, представляя собой комплексное решение для создания масштабируемых веб-приложений. Разработанный с учетом потребностей корпоративного сектора, DOJO предлагает модульную архитектуру, которая выгодно отличает его от многих других библиотек.
Ключевой особенностью DOJO является его структурированный подход к организации кода через четыре основных модуля:
- dojo — ядро библиотеки, содержащее базовые функции и утилиты
- dijit — набор готовых виджетов пользовательского интерфейса
- util — инструменты для тестирования и сборки проекта
- dojox — расширенные компоненты для специфических задач
Интересно отметить, что DOJO был одним из первых инструментов, предложивших асинхронную загрузку модулей, что сегодня стало стандартом индустрии. Этот подход позволяет оптимизировать производительность приложений, загружая только необходимые компоненты по мере надобности.
Согласно статистике использования, DOJO особенно популярен в крупных корпоративных проектах, где требуется надежная и хорошо структурированная кодовая база. При этом важно понимать, что относительно высокий порог входа компенсируется широкими возможностями для масштабирования и поддержки проекта в долгосрочной перспективе.

Модули DOJO (dojo, dijit, util, dojox) и их основные функции
jQuery
Несмотря на появление множества современных альтернатив, jQuery продолжает оставаться одной из наиболее влиятельных библиотек в истории JavaScript. Созданная в 2006 году, она произвела революцию в веб-разработке, предложив элегантное решение для кросс-браузерной совместимости и манипуляций с DOM.
Ключевым преимуществом jQuery является его интуитивно понятный API, построенный вокруг знакомых разработчикам CSS-селекторов. Библиотека предлагает универсальный набор инструментов для решения типовых задач:
- Манипуляции с DOM-элементами
- Обработки событий
- Создания анимаций
- Выполнения AJAX-запросов
- Работы с коллекциями элементов
Примечательно, что даже в 2024 году, согласно данным W3Techs, jQuery используется на более чем 77% всех веб-сайтов. Такая впечатляющая статистика объясняется не только исторической инерцией, но и тем, что библиотека
продолжает предлагать простые и надежные решения для базовых задач веб-разработки.
При этом важно понимать контекст: хотя для новых проектов часто выбирают более современные решения, знание jQuery остается ценным навыком, особенно при работе с существующими проектами или при необходимости обеспечить широкую браузерную совместимость.
Google Polymer
В контексте современной веб-разработки Google Polymer представляет собой интересный пример эволюции подхода к созданию пользовательских интерфейсов. Эта библиотека, разработанная командой Google, предлагает инновационный подход к созданию веб-компонентов — переиспользуемых элементов пользовательского интерфейса.
Основные преимущества Polymer заключаются в возможности создания собственных HTML-элементов, которые можно использовать так же просто, как стандартные теги HTML. Библиотека предлагает:
- Возможность создания кастомных HTML-элементов
- Поддержку двустороннего связывания данных
- Декларативный подход к программированию
- Широкие возможности для стилизации компонентов
Особенно примечательно, что Polymer активно использует веб-компоненты — стандартизированную технологию, поддерживаемую современными браузерами. Это делает его особенно привлекательным для разработчиков, стремящихся к созданию масштабируемых и поддерживаемых приложений.
При этом важно отметить, что Polymer наиболее эффективен в экосистеме Google и особенно хорошо подходит для проектов, ориентированных на современные браузеры. В контексте 2024 года это становится особенно актуальным, учитывая растущую поддержку веб-компонентов основными браузерами.
Заключение: будущее библиотек JavaScript
В контексте стремительного развития веб-технологий будущее библиотек JavaScript представляется особенно интересным для анализа. Мы наблюдаем несколько ключевых тенденций, которые, вероятно, будут определять развитие этой области в ближайшие годы.
Прежде всего, стоит отметить растущий тренд на оптимизацию производительности и уменьшение размера библиотек. В эпоху мобильного интернета и заботы об экологическом следе цифровых технологий этот аспект приобретает особое значение. Мы видим появление все большего числа «легких» альтернатив популярным решениям, ориентированных на минимальное потребление ресурсов.
Другой важной тенденцией становится углубление специализации библиотек. Если раньше разработчики стремились создавать универсальные решения, то сегодня мы наблюдаем рост числа узкоспециализированных библиотек, решающих конкретные задачи максимально эффективно. При этом особое внимание уделяется возможностям интеграции между различными инструментами.
Интересно отметить и то, как развитие WebAssembly и новых стандартов JavaScript влияет на эволюцию библиотек. Вполне вероятно, что в ближайшем будущем мы увидим появление гибридных решений, комбинирующих преимущества различных технологий для достижения оптимальной производительности и удобства разработки.

Что такое тестирование модульных приложений
Тестируете код вручную или только на этапе сборки? Возможно, вы теряете время. В этом материале разберемся, зачем нужно тестирование модульных приложений, как его проводить и какие ошибки оно помогает предотвратить.

Макет из Figma в сайт: что нужно знать перед конвертацией?
Создать дизайн в Figma – это полдела. Но что делать, если макет ведет себя непредсказуемо при переносе в Framer или Mottor? Разбираем подводные камни и решения.

Какие навыки помогут стать успешным системным аналитиком?
Системный аналитик должен не только понимать бизнес и технологии, но и уметь выстраивать коммуникацию. Рассмотрим главные навыки и инструменты профессии.

Burp Suite: полное руководство по настройке и использованию
Хотите разобраться, как пользоваться Burp Suite без путаницы и ошибок? В материале собраны пошаговые инструкции по настройке, примеры реальных тестов и советы специалистов по пентестингу.