Дизайн-концепция сайта: с чего начать и как сделать правильно?
Прежде чем погружаться в детальную разработку сайта, важно четко представлять его будущий облик и функционал. Именно для этого создается дизайн-концепция – визуальный фундамент проекта. Этот инструмент не только помогает найти общий язык между дизайнером и заказчиком, но и значительно упрощает все последующие этапы разработки. В этом руководстве мы разберем пошаговый процесс создания эффективной дизайн-концепции, рассмотрим основные принципы работы и инструменты, которые помогут воплотить ваши идеи в жизнь.

По данным исследования Stack Overflow Developer Survey 2024, более 70% веб-разработчиков отмечают важность систематизированного подхода к проектированию сайтов, при этом 65% специалистов регулярно обращаются к структурированным руководствам для совершенствования своих навыков в области веб-дизайна.
- Что такое дизайн-концепция сайта?
- Для чего нужна дизайн-концепция?
- Пошаговый процесс создания дизайн-концепции
- Шаг 1: Сбор информации о проекте
- Анализ аудитории
- Шаг 2: Исследование рынка и конкурентов
- Определение уникального визуального кода
- Шаг 3: Создание мудборда
- Шаг 4: Разработка структуры
- Шаг 5: Презентация и доработка дизайн-концепции
- Важные принципы создания качественной дизайн-концепции
- Инструменты для создания дизайн-концепции
- Заключение
Что такое дизайн-концепция сайта?
Дизайн-концепция – это визуальная концепция будущего сайта, которая отражает его стиль, настроение и функциональность. В отличие от черновых набросков или случайной подборки изображений, она представляет собой продуманную систему визуальных решений, которая наглядно демонстрирует, как сайт будет решать задачи бизнеса и пользователей.
Представьте дизайн-концепцию как «персонажа» с собственным характером, внешностью и стилем общения. Этот «персонаж» будет взаимодействовать с клиентами, представлять продукты или услуги компании. Поэтому важно, чтобы его образ соответствовал ожиданиям целевой аудитории и выделялся на фоне конкурентов.
Основные компоненты дизайн-концепции:
- Айдентика (фирменные элементы бренда)
- Типографика и цветовая схема
- Стиль иллюстраций и иконок
- Схема расположения элементов
- Ключевые страницы сайта
- Мудборды и референсы
Для чего нужна дизайн-концепция?
Дизайн-концепция решает несколько ключевых задач для успешной разработки сайта:
- Формирование единого видения – помогает дизайнеру и заказчику говорить на одном языке и избегать недопонимания в процессе работы
- Экономия ресурсов – позволяет отсеять неподходящие идеи на ранних этапах, сократив время и бюджет на разработку
- Поддержание консистентности – обеспечивает единый стиль всех элементов сайта и других digital-материалов бренда
- Упрощение согласований – наглядно демонстрирует заказчику направление развития проекта, ускоряя процесс утверждения
- Дифференциация от конкурентов – помогает создать уникальный визуальный образ, выделяющий бренд на рынке
- Масштабируемость – создает базу для дальнейшего развития проекта и добавления новых элементов в едином стиле
Например, при разработке сайта для онлайн-магазина дизайн-концепция поможет определить, как будут выглядеть не только основные страницы, но и email-рассылки, баннеры и другие маркетинговые материалы.
Пошаговый процесс создания дизайн-концепции
Шаг 1: Сбор информации о проекте
Работа над дизайн-концепцией начинается с заполнения брифа – анкеты с вопросами о бизнесе клиента и желаемом результате. Ключевые пункты для обсуждения:
- Сфера деятельности компании
- Цели создания/редизайна сайта
- Целевая аудитория
- Существующие проблемы (если это редизайн)
- Предпочтительные визуальные решения
- Технические и бюджетные ограничения
На этом этапе также важно получить:
- Брендбук (если есть)
- Маркетинговые материалы
- Примеры сайтов, которые нравятся заказчику
- Информацию о конкурентах

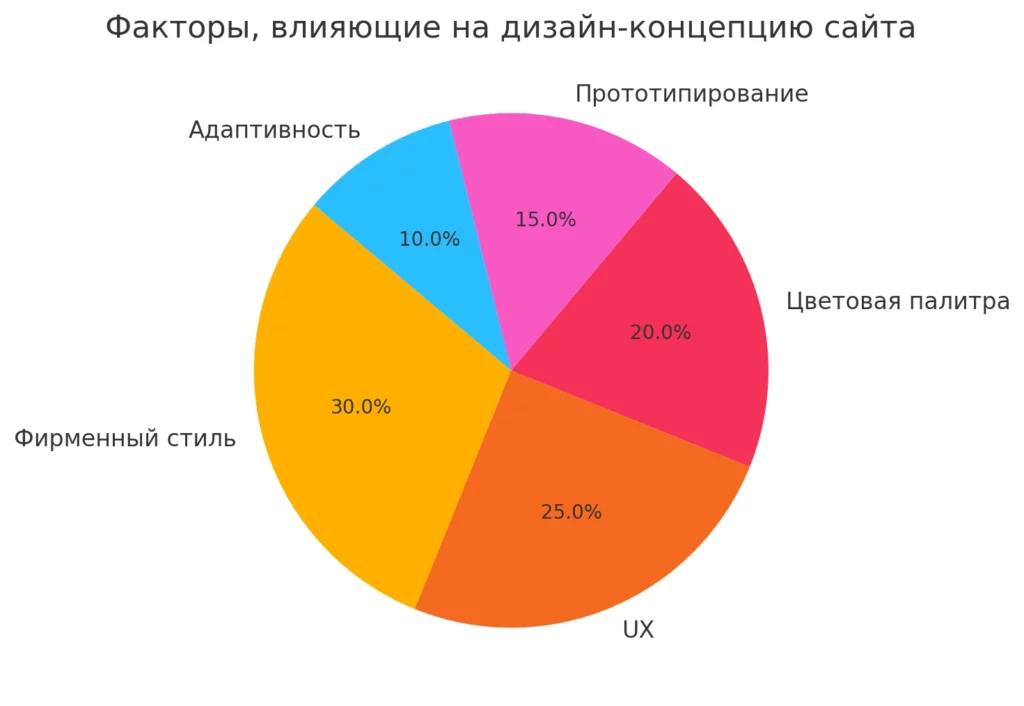
Круговая диаграмма, которая показывает соотношение ключевых факторов, влияющих на дизайн-концепцию сайта
Анализ аудитории
Отдельное внимание стоит уделить глубокому анализу целевой аудитории сайта. Это ключевой этап, который поможет создать дизайн, резонирующий с пользователями и отвечающий их ожиданиям.
Ключевые аспекты анализа:
- Демографические характеристики
- Возраст и пол
- Географическое расположение
- Уровень дохода
- Профессиональная принадлежность
- Поведенческие паттерны
- Привычки онлайн-покупок
- Предпочитаемые устройства
- Время активности в интернете
- Процесс принятия решений
- Психографические особенности
- Ценности и убеждения
- Интересы и хобби
- Стиль жизни
- Отношение к технологиям
Методы сбора информации:
- Проведение интервью с существующими клиентами
- Анализ данных из CRM-системы
- Изучение отзывов и обратной связи
- Создание пользовательских персон
- Анкетирование потенциальных пользователей
Практические инструменты:
- Google Analytics (демографические данные)
- Яндекс.Метрика (поведенческие факторы)
- Сервисы опросов (Typeform, SurveyMonkey)
- Платформы для пользовательских интервью (Zoom, Lookback)
На основе собранных данных создается детальный портрет пользователя, который поможет принимать обоснованные решения при разработке дизайн-концепции. Например, если основная аудитория – руководители компаний, просматривающие сайт в перерывах между встречами, это повлияет на выбор более лаконичных решений и оптимизацию для мобильных устройств.
Тщательный анализ аудитории позволяет:
- Выбрать правильный визуальный язык
- Определить оптимальную структуру навигации
- Расставить акценты на важных для пользователей функциях
- Создать релевантный контент
Собранная информация об аудитории станет основой для следующих этапов разработки дизайн-концепции, особенно при создании мудборда и проработке структуры сайта.
Шаг 2: Исследование рынка и конкурентов
Качественное исследование включает:
Анализ конкурентов:
- Визуальное оформление их сайтов
- Используемые цветовые схемы
- Особенности подачи информации
- Уникальные элементы дизайна
Изучение трендов:
- Современные тенденции веб-дизайна
- Популярные решения в вашей нише
- Инновационные подходы из смежных областей
Поиск отличительных черт:
- Выявление свободных ниш в визуальном оформлении
- Определение уникальных преимуществ бренда
- Поиск возможностей для визуальной дифференциации
Важно анализировать не только прямых конкурентов, но и компании из смежных областей – это расширяет кругозор и дает новые идеи для дизайн-решений.
Определение уникального визуального кода
После анализа конкурентов и выявления свободных ниш важно трансформировать бизнес-преимущества компании в визуальные решения. Уникальный визуальный код бренда – это система дизайн-элементов, которая транслирует ключевые ценности компании и выделяет её среди конкурентов.
Этапы формирования визуального кода:
- Выявление ключевых УТП
- Анализ сильных сторон бизнеса
- Определение конкурентных преимуществ
- Выделение особенностей продукта или услуги
- Формулировка ценностного предложения
- Трансформация УТП в визуальные элементы
- Подбор метафор и образов
- Разработка уникальных паттернов
- Создание характерных визуальных элементов
- Формирование особого стиля иллюстраций
- Проверка эффективности
- Тестирование восприятия целевой аудиторией
- Оценка отстройки от конкурентов
- Анализ соответствия бизнес-целям
- Проверка масштабируемости решений
Примеры реализации:
Если компания делает акцент на экологичности, это может быть отражено через:
- Использование природных оттенков
- Органичные формы в дизайне
- Текстуры натуральных материалов
- Особую систему анимации, имитирующую природные процессы
Технологичное УТП может быть визуализировано через:
- Геометрические паттерны
- Четкие линии и формы
- Градиенты в стиле технологических компаний
- Анимации, подчеркивающие инновационность
Сформированный визуальный код становится основой для разработки мудборда и всех последующих дизайн-решений. Он обеспечивает не только узнаваемость бренда, но и эмоциональную связь с целевой аудиторией, усиливая коммерческие преимущества компании через визуальные образы.
Шаг 3: Создание мудборда
Мудборд (mood board) – это визуальная основа будущего дизайна, которая отражает:
- Цветовую палитру
- Типографику
- Стиль иллюстраций
- Фотографии и текстуры
- Примеры интерфейсных решений
Правила создания эффективного мудборда:
- Собирайте 2-3 разных варианта для выбора направления
- Группируйте элементы по смыслу и назначению
- Добавляйте пояснения к каждому элементу
- Учитывайте существующий брендбук
- Используйте актуальные тренды, но не копируйте их слепо
Источники вдохновения:
- Dribbble
- Behance
- Awwwards
- Сайты конкурентов
- Дизайнерские блоги и форумы
Готовый мудборд обязательно обсуждается с заказчиком для подтверждения выбранного направления.
Шаг 4: Разработка структуры
Создание прототипов:
- Разработка текстовых прототипов основных страниц
- Определение основных блоков и их расположения
- Проработка пользовательских сценариев
Архитектура сайта:
- Определение иерархии страниц
- Планирование навигации
- Разработка сетки (grid system)
- Адаптивность для разных устройств
Ключевые принципы:
- Простота навигации
- Логичность структуры
- Удобство использования
- Масштабируемость решений
Структура должна учитывать бизнес-задачи и потребности пользователей, оставаясь при этом гибкой для дальнейших изменений.
Шаг 5: Презентация и доработка дизайн-концепции
Правила презентации:
- Начинайте с общего видения и целей проекта
- Объясняйте каждое дизайн-решение
- Демонстрируйте связь с бизнес-задачами
- Предлагайте альтернативные варианты решений
Работа с обратной связью:
- Фиксируйте все комментарии заказчика
- Уточняйте неясные моменты
- Предлагайте аргументированные решения
- Оперативно вносите согласованные правки
Финализация концепции:
- Документируйте утвержденные решения
- Создавайте гайдлайны для команды
- Планируйте следующие этапы разработки
Успешная презентация и грамотная работа с обратной связью – ключ к быстрому согласованию концепции.
Важные принципы создания качественной дизайн-концепции
- Глобальное мышление
- Фокус на общей картине, а не деталях
- Работа с крупными смысловыми блоками
- Внимание к масштабируемости решений
- Консистентность
- Единый стиль всех элементов
- Согласованность визуального языка
- Системный подход к типографике и цветам
- Ориентация на пользователя
- Учет потребностей целевой аудитории
- Баланс эстетики и функциональности
- Интуитивно понятные решения
- Уникальность
- Отстройка от конкурентов
- Создание запоминающегося образа
- Отражение ценностей бренда
- Технологичность
- Учет технических ограничений
- Адаптивность для разных устройств
- Оптимизация для разных платформ
- Коммуникация с клиентом
- Регулярные обсуждения
- Прозрачность процесса работы
- Обоснование решений
- Гибкость и адаптивность
- Проектирование системы компонентов
- Создание модульной сетки, подходящей для разных форматов
- Разработка адаптивных шаблонов страниц
- Формирование библиотеки многоразовых элементов
- Продумывание вариативности компонентов
- Подготовка к масштабированию
- Учет возможного расширения функционала
- Создание гибкой системы навигации
- Планирование роста контентных блоков
- Разработка правил добавления новых элементов
- Кроссплатформенная совместимость
- Адаптация дизайна под различные устройства
- Оптимизация взаимодействия для разных типов ввода
- Учет особенностей отображения на разных экранах
- Создание универсальных решений для всех платформ
Практические рекомендации:
- Используйте компонентный подход при создании элементов
- Разрабатывайте дизайн-систему с учетом будущих изменений
- Документируйте правила масштабирования и адаптации
- Тестируйте решения на различных устройствах
Примеры реализации гибкости:
- Модульная система блоков
- Стандартизированные отступы
- Универсальные пропорции
- Взаимозаменяемые компоненты
- Масштабируемые контейнеры
- Адаптивная типографика
- Относительные размеры шрифтов
- Гибкие межстрочные интервалы
- Настраиваемые заголовочные комплексы
- Масштабируемая иерархия текста
- Гибкая система изображений
- Универсальные пропорции иллюстраций
- Адаптивные форматы фотографий
- Масштабируемые иконки
- Отзывчивые фоновые изображения
Такой подход к созданию дизайн-концепции обеспечивает долгосрочную эффективность проекта и существенно упрощает его дальнейшее развитие. Гибкая структура позволяет легко внедрять новые элементы и адаптировать существующие под меняющиеся потребности бизнеса и пользователей.
Инструменты для создания дизайн-концепции
Графические редакторы
- Figma: прототипирование, дизайн интерфейсов
- Adobe Photoshop: обработка изображений
- Adobe Illustrator: векторная графика
- Sketch: интерфейсы для macOS
Инструменты коллабораций
- Miro: удаленная совместная работа
- FigJam: интерактивные доски
- InVision: прототипирование и презентации
Платформы для референсов
- Dribbble: дизайнерские работы
- Behance: портфолио и кейсы
- Pinterest: визуальные идеи
- Awwwards: лучшие сайты
Инструменты для презентаций
- Google Slides
- Keynote
- Microsoft PowerPoint
- Pitch
Заключение
Создание качественной дизайн-концепции – фундаментальный этап разработки сайта, определяющий успех всего проекта. Следуя описанному пошаговому процессу и принципам, вы сможете создавать эффективные концепции, которые:
- Точно отражают ценности бренда
- Решают бизнес-задачи
- Удовлетворяют потребности пользователей
- Экономят время и ресурсы при дальнейшей разработке
Главное помнить: хорошая дизайн-концепция – это не просто набор красивых картинок, а продуманная система визуальных решений, которая служит надежной основой для создания качественного digital-продукта.

QA или тестировщик: что выбрать?
Кто такой QA-инженер и чем он отличается от тестировщика? Разбираем основные роли в обеспечении качества, их задачи и необходимые навыки.

Будущее промышленного дизайна: главные тренды 2025 года
Промышленный дизайн уже не просто про эстетику — технологии, экология и новые подходы меняют его правила. Какие тренды будут определять 2025 год?

«Устаревший» или гениальный? Что скрывает язык Паскаль
Язык Паскаль — это не просто архаичный учебный инструмент. Почему он до сих пор включён в школьные программы, как повлиял на современные языки и чем может быть полезен — об этом в материале.

Что такое чат-бот: простыми словами
Разберёмся, как создать чат бот с нуля: какие инструменты подойдут новичкам, как спланировать сценарий и запустить первую версию без кода и бюджета.