Эволюция фронтенд-разработки: неожиданные факты и технологии
В мире технологий редко можно встретить область, которая развивается столь стремительно, как фронтенд-разработка. За последние три десятилетия мы наблюдаем поистине революционную трансформацию: от простейших текстовых страниц до сложных интерактивных приложений, способных конкурировать с десктопными решениями.

Примечательно, что каждый этап этой эволюции был обусловлен не только техническими возможностями, но и меняющимися потребностями пользователей. Мы прошли путь от статических HTML-страниц через эпоху Flash-технологий к современным JavaScript-фреймворкам и прогрессивным веб-приложениям.
История фронтенд-разработки – это не просто хронология технических достижений. Это история того, как менялось наше понимание взаимодействия человека с цифровыми интерфейсами. От примитивных гипертекстовых ссылок мы пришли к сложным интерактивным системам, способным адаптироваться под пользователя в режиме реального времени.
Давайте проследим этот увлекательный путь развития и попробуем разобраться, какие факторы определяли направление эволюции веб-технологий, и как текущие тренды формируют будущее фронтенд-разработки.
- Ранние этапы веб-разработки
- Появление JavaScript и динамических веб-страниц
- Введение фреймворков и библиотек
- Современные тенденции и технологии во фронтенд-разработке
- Компонентный подход и переиспользуемость кода
- {name}
- Адаптивный и отзывчивый дизайн
- Прогрессивные веб-приложения (PWA)
- Будущее фронтенд-разработки: перспективы и вызовы
- Эволюция инструментов сборки: от сложности к простоте
- Влияние новых технологий и инструментов
- Роль искусственного интеллекта и машинного обучения
- Вопросы безопасности и конфиденциальности
- Заключение
Ранние этапы веб-разработки
Начало 1990-х годов можно назвать «эпохой первобытного веба». В те времена веб-страницы представляли собой простейшие текстовые документы, созданные с помощью HTML — своеобразного цифрового пергамента той эпохи. Давайте представим типичную страницу того времени:
Hello World!
Этот код, кажущийся сегодня наивным, был революционным для своего времени. Однако отсутствие возможностей стилизации делало все сайты удивительно похожими друг на друга — своего рода цифровыми близнецами.
Настоящий прорыв произошел с появлением CSS (Cascading Style Sheets). Впервые предложенный Хаконом Виум Ли в 1994 году и стандартизированный W3C в 1996 году, CSS дал разработчикам возможность отделить содержание от представления, что можно сравнить с появлением цветной печати в книгоиздании. Веб начал приобретать визуальное разнообразие, хотя и оставался по большей части статичным.
Эти первые шаги веб-разработки заложили фундамент для всего, что мы имеем сегодня. Они определили базовые принципы разделения контента и представления, которые остаются актуальными и по сей день.
Появление JavaScript и динамических веб-страниц
Конец 1990-х годов ознаменовался появлением JavaScript — технологии, которая произвела настоящую революцию в мире веб-разработки. До этого момента веб-страницы напоминали электронные версии печатных изданий: статичные и безжизненные. JavaScript вдохнул в них жизнь, предоставив возможность создавать по-настоящему интерактивные интерфейсы.
Рассмотрим простой пример того времени:
const button = document.querySelector('button');
button.addEventListener('click', () => {
alert('Привет, пользователь!');
});
Этот код, элементарный по современным меркам, открыл совершенно новые горизонты для веб-разработчиков. Впервые появилась возможность обрабатывать действия пользователей, изменять содержимое страницы без перезагрузки и создавать динамические элементы интерфейса.
Особенно важным этапом стало развитие асинхронного взаимодействия с сервером, которое в 2005 году Джесси Джеймс Гарретт описал термином AJAX (Asynchronous JavaScript and XML). Эта технология позволила обмениваться данными с сервером без обновления страницы, и сегодня невозможно представить современные веб-приложения без неё. Это можно сравнить с появлением телефонной связи в эпоху почтовых писем: мгновенная коммуникация изменила все правила игры.
Введение фреймворков и библиотек
Начало 2000-х годов можно охарактеризовать как период «великого разнообразия» в веб-разработке. Появление jQuery стало первым значительным шагом к упрощению работы с DOM и кросс-браузерной совместимости. Вспомним типичный код того времени:
$(document).ready(function(){
$("button").click(function(){
$("div").animate({opacity: 0.5});
});
});
Этот пример демонстрирует элегантность решений jQuery, которые значительно упростили жизнь разработчиков. Однако настоящая революция произошла с появлением современных фреймворков — Angular от Google, React от Facebook и Vue.js.
Каждый из этих инструментов привнес свою философию в веб-разработку. Angular предложил полноценную платформу с двусторонней привязкой данных, React представил концепцию виртуального DOM и компонентный подход, а Vue.js объединил лучшие практики обоих решений, добавив свою элегантность и простоту освоения.
Интересно отметить, что эта «фреймворковая революция» во многом была обусловлена растущей сложностью веб-приложений. Мы наблюдаем своеобразную эволюцию от простых инструментов к сложным экосистемам, способным решать масштабные задачи современного веба.
Современные тенденции и технологии во фронтенд-разработке
В наши дни фронтенд-разработка переживает один из самых интересных периодов своей эволюции. Мы наблюдаем не просто технологический прогресс, а фундаментальное изменение подходов к созданию веб-интерфейсов. На смену монолитным решениям приходит микрофронтенды, традиционный рендеринг уступает место серверным компонентам, а искусственный интеллект начинает играть все более значимую роль в процессе разработки.
Особенно примечательным становится тренд на «бессерверные» решения (serverless) и edge computing. Современные фронтенд-приложения все чаще используют распределенные вычисления, перенося часть логики ближе к пользователю. Это можно сравнить с переходом от централизованных электростанций к распределенной генерации энергии — каждый узел сети становится более автономным и эффективным.
Next.js, Remix и другие современные фреймворки демонстрируют, как размывается граница между фронтендом и бэкендом. Мы видим появление полноценных fullstack-решений, где фронтенд-разработчики могут создавать комплексные приложения, не погружаясь глубоко в серверную часть.
В этом контексте особенно интересно наблюдать за развитием инструментов разработки, которые становятся все более интеллектуальными и предиктивными. GitHub Copilot и подобные системы уже сейчас меняют наше представление о процессе написания кода.
Компонентный подход и переиспользуемость кода
В современной фронтенд-разработке компонентный подход стал не просто методологией, а фундаментальным принципом организации кода. Мы наблюдаем интересную параллель с промышленной революцией: как стандартизация деталей изменила производство, так и компонентный подход трансформировал процесс создания веб-интерфейсов.
Рассмотрим типичный React-компонент:
const UserCard = ({ name, role, avatar }) => {
return (
{name}
{role}
); };
Этот простой пример демонстрирует ключевые преимущества компонентного подхода: изоляцию логики, переиспользуемость и декларативность. Каждый компонент становится независимым «кирпичиком», из которого можно строить более сложные интерфейсы.
Особенно важным аспектом становится создание дизайн-систем и библиотек компонентов. Крупные компании, такие как Airbnb и Material-UI, открыли свои наработки сообществу, создав своеобразные «строительные стандарты» современного веба. Это значительно ускоряет разработку и обеспечивает консистентность пользовательского опыта.
Адаптивный и отзывчивый дизайн
В эпоху многообразия устройств и форм-факторов адаптивный дизайн перестал быть опцией, став обязательным требованием к современным веб-приложениям. Мы наблюдаем интересный парадокс: чем больше становится разнообразие устройств, тем универсальнее должны быть наши решения.
Современный подход к адаптивности реализуется через комбинацию CSS Grid, Flexbox и медиа-запросов:
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 1rem;
}
@media (max-width: 768px) {
.container {
grid-template-columns: 1fr;
}
}
Этот код иллюстрирует элегантность современных решений: вместо жестко заданных размеров мы используем гибкие единицы измерения и динамические сетки. Особенно примечательным становится подход «Mobile First», когда разработка начинается с мобильной версии, что заставляет нас фокусироваться на действительно важных элементах интерфейса.
Отдельного внимания заслуживает концепция «отзывчивого контента» (responsive content), когда адаптируется не только layout, но и само содержимое страницы. Например, замена видео на статичные изображения при медленном соединении или упрощение интерфейса для устройств с ограниченной производительностью.
Прогрессивные веб-приложения (PWA)
Progressive Web Applications (PWA) представляют собой один из наиболее интересных технологических трендов последних лет. По сути, мы наблюдаем стирание границ между веб-сайтами и нативными приложениями — своеобразную конвергенцию двух некогда разрозненных миров разработки.
Ключевые компоненты PWA включают:
// service-worker.js
self.addEventListener('install', event => {
event.waitUntil(
caches.open('v1').then(cache => {
return cache.addAll([
'/offline.html',
'/styles/main.css',
'/scripts/app.js'
]);
})
);
});
Этот фрагмент кода демонстрирует одну из ключевых возможностей PWA — работу в офлайн-режиме. Service Workers действуют как посредники между приложением, сетью и кэшем, обеспечивая бесперебойную работу даже при нестабильном соединении.
Особенно впечатляющим является тот факт, что PWA позволяют реализовать такие «нативные» функции, как push-уведомления, доступ к аппаратным возможностям устройства и установку на домашний экран. Это можно сравнить с получением «гражданства» в мире мобильных приложений — веб-приложения наконец-то получили равные права с нативными решениями.
Будущее фронтенд-разработки: перспективы и вызовы
Стоя на пороге новой технологической эры, мы наблюдаем формирование тенденций, которые, вероятно, определят облик фронтенд-разработки на годы вперед. Особенно интересным представляется симбиоз традиционных подходов с новейшими технологиями, такими как искусственный интеллект и машинное обучение.
В частности, мы видим развитие «умных» интерфейсов, способных адаптироваться к поведению пользователя в реальном времени. Next.js и подобные фреймворки уже демонстрируют возможности серверного рендеринга с элементами искусственного интеллекта, что открывает новые горизонты для персонализации пользовательского опыта.
Отдельного внимания заслуживает тренд на «безголовые» (headless) решения и микрофронтенды. Эта архитектурная парадигма позволяет создавать масштабируемые приложения с независимыми компонентами, каждый из которых может развиваться своим путем. Можно провести аналогию с организмом, где каждый орган выполняет свою функцию, но работает в тесной связи с остальными.
Впрочем, эти инновации несут с собой не только новые возможности, но и серьезные вызовы, особенно в области производительности и безопасности. Способность эффективно решать эти задачи во многом определит успех новых технологических решений.
Эволюция инструментов сборки: от сложности к простоте
В современной фронтенд-разработке мы наблюдаем интересную тенденцию: инструменты сборки, некогда бывшие источником головной боли для разработчиков, становятся все более интуитивными и простыми в использовании. Этот процесс можно сравнить с эволюцией автомобилей: от сложных механизмов, требующих глубокого понимания инженерии, к современным автомобилям, где достаточно нажать кнопку «Старт».
Если посмотреть на историческую перспективу, мы увидим четкую линию развития. Gulp, появившийся в начале 2010-х, предложил потоковый подход к сборке:
gulp.task('scripts', () => {
return gulp.src('./src/js/*.js')
.pipe(babel())
.pipe(uglify())
.pipe(concat('bundle.js'))
.pipe(gulp.dest('./dist'));
});
Этот код, типичный для своего времени, требовал детального понимания процесса сборки и настройки множества плагинов. Webpack, ставший впоследствии стандартом индустрии, предложил более декларативный подход:
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader'
}
]
}
};
Однако настоящий прорыв произошел с появлением нового поколения инструментов, таких как Vite и Snowpack. Они предложили принципиально новый подход, используя нативные ES-модули браузера в процессе разработки:
// vite.config.js
export default {
// Минимальная конфигурация
build: {
target: 'esnext'
}
}
Особенно примечательным становится тренд на «zero-config» решения, где большая часть настроек предусмотрена «из коробки». Это можно сравнить с появлением смартфонов: как они сделали сложные технологии доступными через интуитивный интерфейс, так и современные сборщики делают процесс разработки более простым и эффективным.
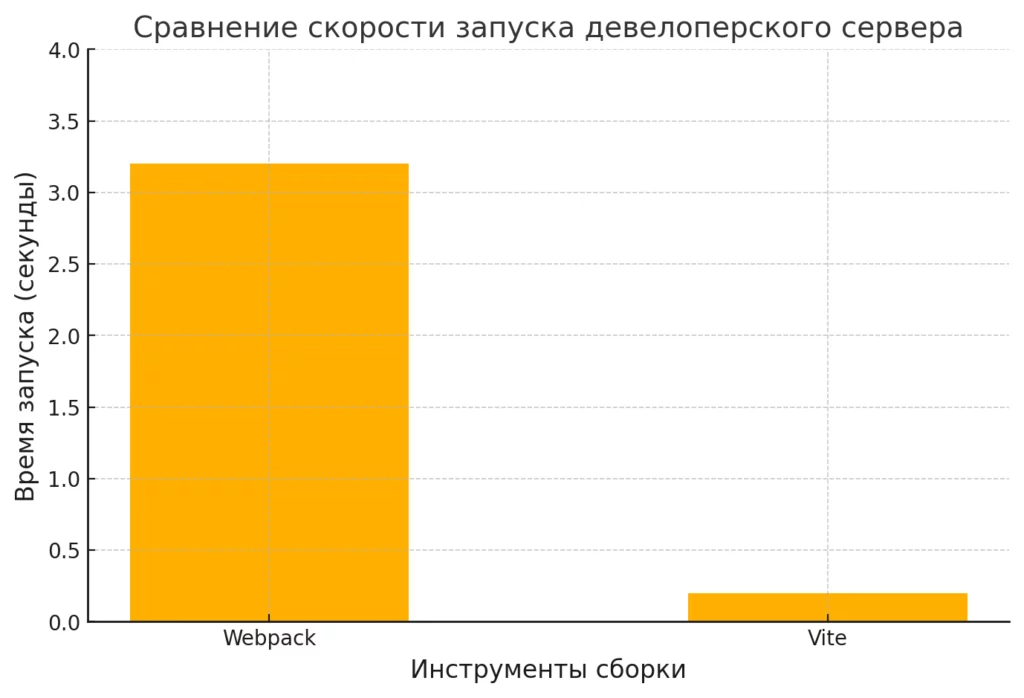
Важным аспектом этой эволюции является не только упрощение конфигурации, но и значительное ускорение процесса разработки. Современные инструменты используют умную кэширование, параллельную обработку и другие оптимизации, что делает процесс разработки практически мгновенным. Например, Vite способен запустить девелоперский сервер за миллисекунды, в то время как традиционные сборщики могли требовать секунды или даже минуты для аналогичной операции.
В контексте этих изменений особенно интересным становится развитие инструментов анализа и оптимизации бандлов. Современные решения не просто собирают код, но и предоставляют детальную аналитику о размере и составе итогового бандла, помогая разработчикам принимать обоснованные решения об оптимизации.

График сравнивает скорость запуска девелоперских серверов для инструментов Webpack и Vite
Эта тенденция к упрощению и автоматизации процессов сборки открывает путь к более глубоким технологическим инновациям, таким как WebAssembly, которые мы рассмотрим в следующем разделе.
Влияние новых технологий и инструментов
В современном ландшафте фронтенд-разработки особое место занимает WebAssembly (Wasm) — технология, позволяющая запускать код, написанный на языках вроде C++ или Rust, непосредственно в браузере. Это можно сравнить с появлением реактивных двигателей в авиации — производительность веб-приложений выходит на принципиально новый уровень.
// Пример интеграции WebAssembly
WebAssembly.instantiateStreaming(fetch('game.wasm'), {
env: {
memory,
log: console.log
}
}).then(obj => {
obj.instance.exports.startGame();
});
Особенно примечательным становится развитие инструментов разработки. Vite, Webpack, и другие сборщики модулей трансформируются в интеллектуальные системы, способные оптимизировать код в реальном времени. На наших глазах происходит переход от простых транспиляторов к комплексным системам сборки с элементами искусственного интеллекта.
Нельзя не отметить и растущую роль TypeScript, который из «необязательного дополнения» превратился в стандарт де-факто для крупных проектов. Статическая типизация становится не просто инструментом контроля качества, а фундаментальным элементом архитектуры современных веб-приложений.
Роль искусственного интеллекта и машинного обучения
В контексте фронтенд-разработки искусственный интеллект проявляет себя не только как инструмент автоматизации рутинных задач, но и как средство создания более интеллектуальных пользовательских интерфейсов. Рассмотрим пример интеграции TensorFlow.js для создания адаптивного UI:
import * as tf from '@tensorflow/tfjs';
const userInteractionModel = await tf.loadLayersModel('model.json');
function adaptInterface(userBehavior) {
const prediction = userInteractionModel.predict(tf.tensor(userBehavior));
// Адаптация интерфейса на основе предсказаний модели
}
Мы наблюдаем формирование нового подхода к разработке интерфейсов, где AI-модели анализируют поведение пользователей в реальном времени и адаптируют UI соответствующим образом. Это можно сравнить с появлением умных домов — окружение подстраивается под потребности обитателя автоматически.
Особенно интересным становится использование машинного обучения для оптимизации производительности приложений. Системы начинают предугадывать действия пользователя, предварительно загружая необходимые ресурсы и оптимизируя маршруты навигации. Мы движемся к созданию по-настоящему предиктивных интерфейсов, способных предвосхищать потребности пользователей.
Вопросы безопасности и конфиденциальности
В эпоху постоянно растущих киберугроз безопасность фронтенд-приложений приобретает первостепенное значение. Мы наблюдаем эволюцию подходов к защите пользовательских данных — от простого шифрования до комплексных систем безопасности на стороне клиента.
Рассмотрим современный подход к защите от XSS-атак:
// Использование Content Security Policy
app.use(helmet.contentSecurityPolicy({
directives: {
defaultSrc: ["'self'"],
scriptSrc: ["'self'", "'nonce-{RANDOM}'"],
styleSrc: ["'self'", "'unsafe-inline'"],
imgSrc: ["'self'", "data:", "https:"],
}
}));
Особенно актуальным становится вопрос защиты пользовательских данных в контексте новых регуляторных требований (GDPR, CCPA). Мы видим формирование новой парадигмы «Privacy by Design», где конфиденциальность становится не дополнительной функцией, а фундаментальным принципом архитектуры приложения.
Заслуживает внимания и тренд на использование Web Crypto API для реализации сквозного шифрования непосредственно в браузере. Это можно сравнить с появлением сейфов в банках — данные защищаются не только при передаче, но и при хранении на клиентской стороне.
Заключение
В ходе нашего исследования эволюции фронтенд-разработки мы проследили впечатляющий путь от простых HTML-страниц до сложных, интеллектуальных веб-приложений. Особенно примечательно, что каждый технологический скачок не просто добавлял новые возможности, но фундаментально менял подход к созданию пользовательских интерфейсов.
Сегодня мы находимся на пороге новой эры, где границы между различными технологиями становятся все более размытыми. Искусственный интеллект, WebAssembly, микрофронтенды — все эти инновации формируют новую реальность веб-разработки. При этом важно помнить, что технологические инновации должны служить главной цели — улучшению пользовательского опыта и решению реальных бизнес-задач.
Для тех, кто заинтересовался фронтенд-разработкой или хочет углубить свои знания в этой динамично развивающейся области, важно выбрать правильный путь обучения. На странице подборки курсов по фронтенд-разработке вы найдете актуальные образовательные программы, охватывающие как базовые концепции, так и современные технологии, которые мы обсудили в этой статье. Каждый курс в подборке поможет вам освоить необходимые инструменты и практики для успешной карьеры в веб-разработке.
Можно с уверенностью сказать, что будущее фронтенд-разработки будет определяться не только техническими возможностями, но и способностью разработчиков эффективно сочетать различные технологии, обеспечивая при этом безопасность и конфиденциальность пользовательских данных.

Чистая архитектура в iOS: просто о сложном
Что делать, если проект растёт, а код превращается в кашу? Поговорим о чистой архитектуре в iOS — с примерами, объяснениями и без UML-мракобесия.

Контекстная реклама: главные ошибки и как их не совершить
Контекстная реклама — мощный инструмент, но только если настроена правильно. Рассказываем, какие ошибки встречаются чаще всего и как от них избавиться без лишних затрат.

Какой графический редактор выбрать вместо Photoshop
Не хотите платить за подписку Adobe? Узнайте, какие аналоги фотошопа могут заменить его без потери функциональности.

Что такое Axure RP и кому он нужен
Думаете, что Axure это обычная программа для рисования? Ошибаетесь! Узнайте, почему с её помощью прототипировать становится проще и веселее.