Фреймворки для верстки сайта: как выбрать лучший
Помните те времена, когда каждый уважающий себя разработчик писал CSS с нуля? Я тоже помню – и, честно говоря, не скучаю по ним. Сейчас у нас есть инструменты помощнее, чем самописные стили и бесконечные медиа-запросы. CSS-фреймворки – это готовые наборы стилей и компонентов, которые позволяют собирать современные адаптивные интерфейсы буквально как конструктор LEGO (только без риска наступить на детальку босой ногой в темноте).

По сути, это ваш верстальщик-напарник, который уже написал типовой код за вас. Он подготовил сетки, базовые компоненты и даже позаботился об адаптивности. Вам остается только правильно применить эти инструменты и, возможно, немного подкрутить под свои нужды.
Может показаться, что использование фреймворка – это читерство. Но давайте будем честны: в современной разработке главное – эффективность. И если есть инструмент, который поможет вам сделать работу быстрее и качественнее – грех им не воспользоваться.
- Что такое CSS-фреймворк
- Основные фреймворки для верстки и их характеристики
- Bootstrap
- Foundation
- Tailwind CSS
- Materialize
- Сравнение популярных CSS-фреймворков
- Как выбрать подходящий CSS-фреймворк для проекта
- Плюсы и минусы использования CSS-фреймворков
- Плюсы (или почему фреймворки – это круто):
- Минусы (или за что можно не любить фреймворки):
- Адаптивность и настройка стилей в CSS-фреймворках
- Адаптивность
- Настройка стилей
- Кейс: Использование фреймворка на практике
- Задача
- Решение
- Что получилось
- Выводы
- Альтернативы CSS-фреймворкам и их возможности
- CSS Grid и Flexbox
- CSS Custom Properties
- CSS Modules
- Utility-First подход (без Tailwind)
- Когда это имеет смысл?
- Заключение
Что такое CSS-фреймворк
Вы когда-нибудь задумывались, почему велосипед называется велосипедом? Потому что его постоянно изобретают заново! (Кажется, это моё личное оценочное суждение). А CSS-фреймворк – это как раз способ не изобретать этот самый велосипед в сотый раз, когда речь идет о верстке.
Если говорить техническим языком (обещаю, не сильно занудным), CSS-фреймворк – это набор предварительно написанных стилей и компонентов, которые можно использовать как конструктор для создания сайтов. В комплект обычно входит:
- Сетка для расположения элементов (да-да, больше никаких float’ов и самописных флексов)
- Готовые компоненты интерфейса (кнопки, формы, навигация – все то, что вы обычно копируете из своих старых проектов)
- Типографика (потому что Times New Roman в 2024 – это уже не модно)
- Утилитарные классы для отступов, цветов и прочих базовых стилей
- Система для создания адаптивных макетов (потому что мобильные устройства никуда не денутся)
По сути, это как шведский стол для верстальщика – берете то, что нужно, комбинируете по вкусу, и получаете работающий интерфейс без лишней головной боли. И да, вы все еще можете добавить свои фирменные специи, если стандартного набора вам недостаточно.
Основные фреймворки для верстки и их характеристики
Так, приготовьтесь – сейчас я расскажу вам про главных героев мира CSS-фреймворков. Это как «Мстители», только вместо супергероев у нас инструменты для верстки (хотя некоторые разработчики поспорили бы, что это практически одно и то же).
Bootstrap
А, Bootstrap – старый добрый «я встречаюсь в каждом втором проекте» фреймворк. Серьезно, этот парень настолько популярен, что им сверстано около 4.5% всех сайтов в интернете (и это не я придумал, а статистика W3Techs говорит). Представьте себе: примерно каждый двадцатый сайт, который вы посещаете, вероятно использует Bootstrap! И хотя эта цифра может показаться не такой впечатляющей, учитывая огромное количество сайтов в интернете, это всё равно делает Bootstrap одним из самых распространённых CSS-фреймворков в мире.
Главные фишки:
- Адаптивная сетка на флексах (прощай, дорогой float, мы будем скучать… или нет)
- Огромная библиотека компонентов «из коробки» (кнопки, формы, навигация – всё как у людей)
- Встроенный JavaScript для интерактивных элементов
- Поддержка препроцессоров SASS/SCSS
Foundation
Foundation – это как Bootstrap, но в костюме от Armani. Более утонченный, более гибкий, и, чего уж там, более сложный. Этот фреймворк часто выбирают компании, которым нужна максимальная гибкость и контроль над дизайном своих проектов.
Особенности:
- Продвинутая система сеток (еще более гибкая, чем у Bootstrap)
- Отдельный email-фреймворк (да, для тех, кто все еще верстает письма)
- Мощные инструменты для кастомизации
- SASS из коробки
Tailwind CSS
А вот и «новый пацан в районе» – Tailwind CSS — это utility-first CSS фреймворк, который предоставляет низкоуровневые утилитарные классы для создания любых дизайнов прямо в HTML. Это как если бы атомарный CSS встретил utility-first подход и они решили завести семью.
Фишки:
- Утилитарные классы для всего и вся
- Максимальная гибкость в стилизации
- Отличная оптимизация через PurgeCSS
- Никаких готовых компонентов – только чистый холст и ваша фантазия
Materialize
Materialize – это CSS фреймворк, основанный на принципах Google Material Design. Хотя он не является официальным продуктом Google, фреймворк точно следует эстетике и принципам Material Design. Если вы фанат плоского дизайна и плавных анимаций – это ваш выбор.
Ключевые моменты:
- Полное соответствие Material Design
- Отличные анимации из коробки
- Богатая библиотека компонентов
- Встроенные JavaScript-функции

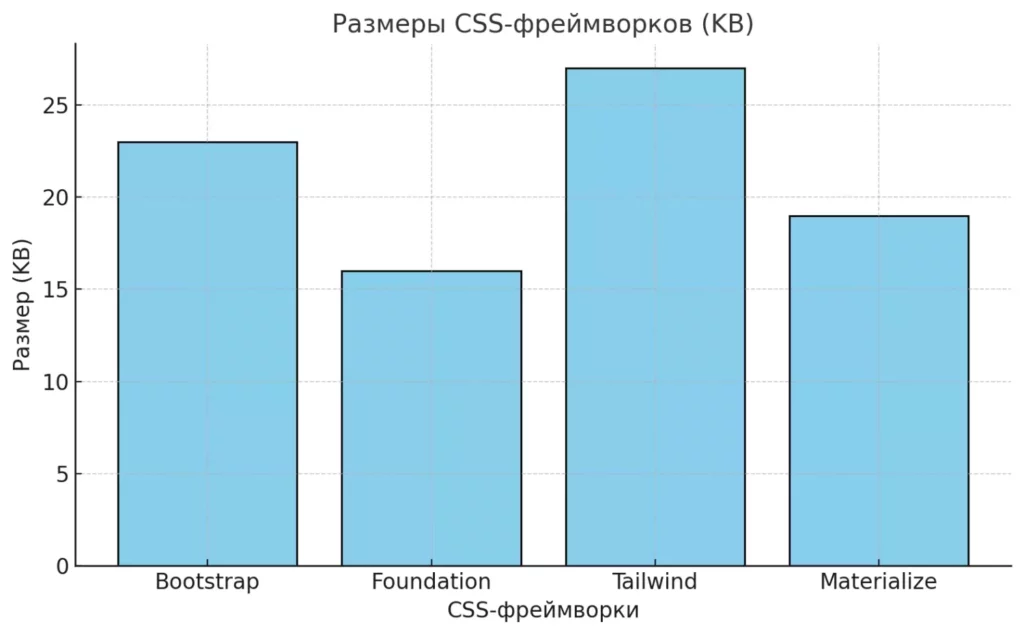
Размеры CSS-фреймворков (Bootstrap, Foundation, Tailwind, Materialize) в килобайтах.
Так, кажется, я перечислил всех главных игроков на этом поле. Конечно, есть еще много других фреймворков, но давайте будем честны – эти четверо уже охватывают 90% всех возможных сценариев использования.
Сравнение популярных CSS-фреймворков
Знаете, что самое интересное в этом сравнении? То, что «лучшего» фреймворка не существует (кажется, это моё личное оценочное суждение, но давайте будем честными). Каждый из них – как швейцарский нож, только с разными наборами инструментов.
| Характеристика | Bootstrap | Foundation | Tailwind | Materialize |
|---|---|---|---|---|
| Размер (min) | ~23KB | ~16KB | ~27KB | ~19KB |
| Кривая обучения | Низкая | Высокая | Средняя | Низкая |
| Готовые компоненты | Много | Много | Нет | Много |
| Кастомизация | Средняя | Высокая | Максимальная | Низкая |
| Поддержка браузеров | Отличная | Хорошая | Отличная | Хорошая |
| JavaScript | Включен | Включен | Нет | Включен |
| Сообщество | Огромное | Большое | Растущее | Среднее |
Bootstrap – это как Toyota Corolla в мире фреймворков: надежный, предсказуемый, и везде найдется механик, который сможет с ним работать. Foundation – скорее Ferrari: мощный и гибкий, но требует особых навыков. Tailwind – это как конструктор LEGO: можно собрать что угодно, если знаешь, как соединять детали. А Materialize – это готовый домик в стиле Google, въезжай и живи.
При этом у каждого есть свои «подводные камни». Bootstrap может сделать ваш сайт похожим на тысячи других (привет, сайты-близнецы!). Foundation может оказаться слишком сложным для простых задач – как стрельба из пушки по воробьям. Tailwind заставит вас писать длиннющие строки классов (надеюсь, у вас хороший редактор кода). А Materialize… ну, не всем же нравится стиль Google, правда?
В конечном счете, выбор фреймворка – это как выбор инструмента для работы: все зависит от задачи, которую вы решаете, и от того, насколько комфортно вам с этим инструментом работать.
Как выбрать подходящий CSS-фреймворк для проекта
Так, давайте представим, что вы стоите перед выбором CSS-фреймворка (примерно как перед выбором пиццы – вроде все вкусное, но что-то же надо выбрать). Я расскажу, как не застрять в анализе параличе и выбрать именно то, что нужно.
Первое и главное правило – нет, это не «не говорить о CSS-фреймворках» (кажется, я только что нарушил правило о правилах). Главное – отталкиваться от потребностей проекта:
- Размер проекта:
- Маленький лендинг? Bootstrap или Materialize будут в самый раз
- Огромный корпоративный портал? Foundation или Tailwind помогут не утонуть в коде
- Сроки разработки:
- «Нужно было вчера» → Bootstrap (куча готовых компонентов)
- «Есть время на кастомизацию» → Tailwind (гибкость важнее скорости)
- Команда разработки:
- Джуниоры? → Bootstrap (огромное комьюнити, море туториалов)
- Опытные разработчики? → Foundation/Tailwind (больше контроля, меньше ограничений)
- Уникальность дизайна:
- «Как у всех, но работает» → Bootstrap/Materialize
- «Хотим уникальный стиль» → Tailwind/Foundation
- Производительность:
- Важна каждая килобайт? → Tailwind с PurgeCSS
- Можно пожертвовать размером бандла? → Bootstrap/Foundation
Последний совет (и он бесплатный): не бойтесь экспериментировать. В конце концов, всегда можно переписать, если что-то пойдет не так (спойлер: обычно что-то идет не так).
Плюсы и минусы использования CSS-фреймворков
Давайте поговорим о том, почему CSS-фреймворки одновременно и спасают жизнь разработчикам, и иногда заставляют их рвать на себе волосы (если они еще остались после дебага продакшена).
Плюсы (или почему фреймворки – это круто):
- Скорость разработки Помните, как вы писали свой первый адаптивный макет? А теперь представьте, что все это уже готово и работает. Магия? Нет, фреймворк!
- Консистентность Все элементы выглядят так, будто их делал один дизайнер (а не три разных фрилансера в 3 часа ночи).
- Кроссбраузерность Можно забыть о странных багах в IE (ну ладно, почти забыть) – фреймворки уже решили эти проблемы.
Минусы (или за что можно не любить фреймворки):
- «Раздутый» код Иногда для одной кнопки приходится тащить целую библиотеку. Это как покупать целый торт, когда хочется только один кусочек.
- Шаблонность Риск получить сайт-близнец довольно высок. «Погодите, я уже видел этот дизайн… А нет, это другой сайт на Bootstrap».
- Зависимость Однажды начав использовать фреймворк, слезть с него так же сложно, как с сериалов Netflix.
Мой любимый пример из практики: клиент говорит «хочу уникальный дизайн», а потом добавляет «но чтобы как у всех». И вот ты сидишь, пытаясь кастомизировать Bootstrap так, чтобы он одновременно выглядел и знакомо, и уникально. Прямо как в той поговорке про волков и овец – только в мире веб-разработки.
Адаптивность и настройка стилей в CSS-фреймворках
Поговорим об адаптивности и кастомизации – или, как я это называю, «искусстве заставить фреймворк делать то, что вам нужно, а не то, что он хочет» (кажется, это моё личное оценочное суждение).
Адаптивность
Современные CSS-фреймворки подходят к адаптивности как к религии – очень серьезно и с множеством правил:
/* Bootstrap-style */
.col-sm-6 { /* для маленьких экранов */ }
.col-md-4 { /* для средних */ }
.col-lg-3 { /* для больших */ }
/* Tailwind-style */
.w-full md:w-1/2 lg:w-1/3 { /* то же самое, но в утилитарном стиле */ }
Настройка стилей
А теперь самое интересное – как взломать фреймворк (легально, конечно) и заставить его плясать под вашу дудку:
- Переменные
// Bootstrap
$primary: #ff6b6b;
$border-radius: 1rem;
// Tailwind
module.exports = {
theme: {
extend: {
colors: {
primary: '#ff6b6b'
}
}
}
}
- Миксины (для тех, кто любит DRY-принцип)
@mixin custom-card {
@extend .card;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease;
&:hover {
transform: translateY(-5px);
}
}
- Утилитарные классы (когда хочется быстро, но красиво)
.text-gradient {
background: linear-gradient(to right, #ff6b6b, #4ecdc4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Помню случай из практики: клиент хотел «как у Apple, но в своих цветах». После трех часов кастомизации Bootstrap я понял – иногда проще написать свои стили с нуля, чем пытаться перекрасить готовый компонент. Но это уже совсем другая история…
А вообще, настройка стилей в современных фреймворках – это как игра в конструктор: правила простые, а возможностей – море. Главное – не увлечься и не создать монстра Франкенштейна из переопределенных стилей!
Кейс: Использование фреймворка на практике
Давайте я расскажу вам историю из жизни – о том, как мы (кажется, это моё личное оценочное суждение) пытались создать адаптивный дашборд с помощью Bootstrap, и что из этого вышло.
Задача
Клиент хотел «современный дашборд с графиками, таблицами и всякими красивыми штуками» (дословная цитата из ТЗ, клянусь!). Сроки – 2 недели, бюджет – скромный, дизайн – «как у всех, но чтобы не как у всех» (классика жанра).
Решение
import React from 'react';
import { Card, CardHeader, CardTitle, CardContent } from '@/components/ui/card';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip } from 'recharts';
import { Table } from '@/components/ui/table';
import { Settings, Users, BarChart } from 'lucide-react';
const DashboardExample = () => {
const chartData = [
{ name: 'Янв', value: 400 },
{ name: 'Фев', value: 300 },
{ name: 'Мар', value: 600 },
{ name: 'Апр', value: 800 },
{ name: 'Май', value: 500 }
];
return (
<div className="w-full p-4 space-y-4">
{/* Верхние карточки */}
<div className="grid grid-cols-1 md:grid-cols-3 gap-4">
<Card>
<CardHeader className="flex flex-row items-center justify-between space-y-0 pb-2">
<CardTitle className="text-sm font-medium">Всего пользователей</CardTitle>
<Users className="h-4 w-4 text-muted-foreground" />
</CardHeader>
<CardContent>
<div className="text-2xl font-bold">2,543</div>
</CardContent>
</Card>
<Card>
<CardHeader className="flex flex-row items-center justify-between space-y-0 pb-2">
<CardTitle className="text-sm font-medium">Активные сессии</CardTitle>
<BarChart className="h-4 w-4 text-muted-foreground" />
</CardHeader>
<CardContent>
<div className="text-2xl font-bold">573</div>
</CardContent>
</Card>
<Card>
<CardHeader className="flex flex-row items-center justify-between space-y-0 pb-2">
<CardTitle className="text-sm font-medium">Настройки</CardTitle>
<Settings className="h-4 w-4 text-muted-foreground" />
</CardHeader>
<CardContent>
<div className="text-2xl font-bold">12</div>
</CardContent>
</Card>
</div>
{/* График */}
<Card>
<CardHeader>
<CardTitle>Активность пользователей</CardTitle>
</CardHeader>
<CardContent>
<LineChart width={600} height={300} data={chartData}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Line type="monotone" dataKey="value" stroke="#8884d8" />
</LineChart>
</CardContent>
</Card>
{/* Таблица */}
<Card>
<CardHeader>
<CardTitle>Последние действия</CardTitle>
</CardHeader>
<CardContent>
<Table>
<thead>
<tr>
<th className="p-2">Пользователь</th>
<th className="p-2">Действие</th>
<th className="p-2">Время</th>
</tr>
</thead>
<tbody>
<tr>
<td className="p-2">Иван Петров</td>
<td className="p-2">Обновил профиль</td>
<td className="p-2">2 мин назад</td>
</tr>
<tr>
<td className="p-2">Анна Сидорова</td>
<td className="p-2">Добавила комментарий</td>
<td className="p-2">5 мин назад</td>
</tr>
</tbody>
</Table>
</CardContent>
</Card>
</div>
);
};
export default DashboardExample;
Что получилось
- Сетка и адаптивность:
- Bootstrap Grid спас нас от головной боли с раскладкой
- Брейкпоинты уже были готовы и протестированы
- Flexbox-контейнеры работали из коробки
- Компоненты:
- Карточки, таблицы, формы – всё было готово
- Кастомизация через SCSS переменные
- Встроенные утилиты для отступов и выравнивания
- Проблемы и решения:
- Пришлось переопределить некоторые стили (Bootstrap иногда слишком… Bootstrap)
- Добавили немного кастомных классов для уникальности
- Оптимизировали бандл, удалив неиспользуемые компоненты
Выводы
- Bootstrap реально ускорил разработку (где-то на 40%)
- Клиент получил работающий продукт вовремя
- Код получился поддерживаемым (спасибо, документация!)
- Но некоторая уникальность была принесена в жертву скорости
Мораль истории? Фреймворки – это не волшебная пилюля, но хороший инструмент в умелых руках. Главное – знать, когда остановиться с кастомизацией и не пытаться сделать из Bootstrap что-то, чем он не является!
Альтернативы CSS-фреймворкам и их возможности
А теперь давайте поговорим о том, как жить, если вы решили пойти своим путем (кажется, это мое личное оценочное суждение о тех, кто любит все усложнять… хотя иногда это оправданно!).
CSS Grid и Flexbox
Современные браузеры дают нам мощный инструментарий для верстки без фреймворков:
.grid-layout {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 1rem;
}
.flex-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
И знаете что? Это работает почти везде (прощай, IE, мы не будем скучать).
CSS Custom Properties
Вместо Sass-переменных теперь можно использовать нативные CSS-переменные:
:root {
--primary-color: #007bff;
--spacing-unit: 1rem;
}
.button {
background: var(--primary-color);
padding: var(--spacing-unit);
/* И никаких препроцессоров! */
}
CSS Modules
Для тех, кто устал от конфликтов имен классов:
/* button.module.css */
.button {
/* Уникальный класс гарантирован */
background: blue;
}
Utility-First подход (без Tailwind)
Можно создать свой минимальный набор утилитарных классов:
.flex { display: flex; }
.grid { display: grid; }
.p-1 { padding: 0.25rem; }
.p-2 { padding: 0.5rem; }
/* И так далее, но только то, что реально нужно */
Когда это имеет смысл?
- Уникальные проекты с нестандартным дизайном
- Небольшие лендинги, где фреймворк – это оверкилл
- Проекты, где критична производительность
- Когда вы хотите полного контроля над каждым пикселем
Но помните – отказ от фреймворка означает, что вам придется:
- Самостоятельно решать проблемы кроссбраузерности
- Писать свою документацию
- Тестировать все самостоятельно
- Возможно, изобретать велосипед (но хотя бы свой, авторский!)
И если вас заинтересовала тема CSS-фреймворков и современной верстки, вы можете углубить свои знания на профессиональных курсах. На странице с подборкой лучших курсов по верстке сайтов вы найдете образовательные программы разного уровня сложности, где детально разбирают работу с Bootstrap, Tailwind и другими фреймворками. Это отличная возможность перейти от теории к практике под руководством опытных наставников.
Заключение
Ну что ж, пришло время подвести итоги нашего увлекательного путешествия по миру CSS-фреймворков (кажется, именно так заканчивают все серьезные статьи, но я постараюсь быть оригинальным).
CSS-фреймворки – это как швейцарский нож в мире веб-разработки: не всегда нужны все инструменты, но когда нужны – они под рукой. Они значительно упрощают процесс создания современных, адаптивных интерфейсов, экономят время и нервы разработчиков.
Выбор конкретного фреймворка – это всегда компромисс между скоростью разработки, гибкостью и уникальностью дизайна. Bootstrap, Foundation, Tailwind или чистый CSS – все зависит от ваших конкретных задач и предпочтений.
И помните главное правило при работе с фреймворками: они созданы чтобы помогать, а не ограничивать. Используйте их мудро!

Почему проекты проваливаются без резюме — и как это исправить
Как не утонуть в хаосе на старте проекта и держать всех участников на одной волне? В статье вы узнаете, что такое резюме проекта, зачем оно нужно, как его составить и использовать на всех этапах — от инициации до завершения. Пошаговая структура, советы и визуализации — всё, чтобы превратить идею в план.

Контент-маркетолог и контент-менеджер: ключевые различия
Хотите разобраться, кто такой контент-маркетолог, а кто контент-менеджер? В статье мы расскажем, как они работают вместе, какие задачи выполняют и почему их роли важны для успешной стратегии.

Как удалить дубликаты в Excel и Google Таблицах: полное руководство с примерами
Хотите разобраться, как удалить дубликаты в Excel быстро и без лишних шагов? В этой статье вы узнаете, почему таблицы «засоряются», какие инструменты работают наиболее эффективно и как избежать появления дублей в будущем. Мы собрали практичные советы и примеры, которые помогут вам очистить данные без ошибок.

Методология P3.express: просто о сложном
Устали от перегруженных методологий управления проектами? В этой статье вы узнаете, как минималистичный фреймворк P3.express помогает упростить процессы, сохранить контроль и запустить проект уже через неделю — без бюрократии и сложных сертификаций. Простой подход, реальные кейсы и пошаговая инструкция внедрения.