Фронтенд и бэкенд: ключевые различия и выбор профессии
В современном мире веб-разработка представляет собой сложный и многогранный процесс, где каждый компонент играет свою незаменимую роль. Мы можем сравнить современный веб-сайт с айсбергом: то, что видит пользователь — лишь верхушка, в то время как большая часть функционала скрыта от глаз.

Веб-разработка традиционно делится на два основных направления: frontend (клиентская часть) и backend (серверная часть). Frontend-разработчики создают всё, с чем непосредственно взаимодействует пользователь — интерфейсы, кнопки, формы и анимации. Backend-специалисты, в свою очередь, обеспечивают работу серверной части, занимаясь базами данных, безопасностью и бизнес-логикой приложения.
Основные отличия frontend и backend разработки
В мире веб-разработки функциональное разделение на frontend и backend можно сравнить с театром, где frontend — это сцена со всеми декорациями и актерами, а backend — закулисье с его сложной машинерией. Рассмотрим ключевые различия между этими направлениями:
- Область ответственности: frontend фокусируется на пользовательском опыте и визуальной составляющей, в то время как backend отвечает за обработку данных и бизнес-логику.
- Инструментарий: frontend-разработчики работают с ограниченным, но постоянно эволюционирующим набором технологий (HTML, CSS, JavaScript), тогда как backend-специалисты могут выбирать из широкого спектра языков программирования и фреймворков.
- Характер работы: frontend требует постоянного отслеживания трендов и частого обновления знаний, backend отличается большей стабильностью используемых технологий.

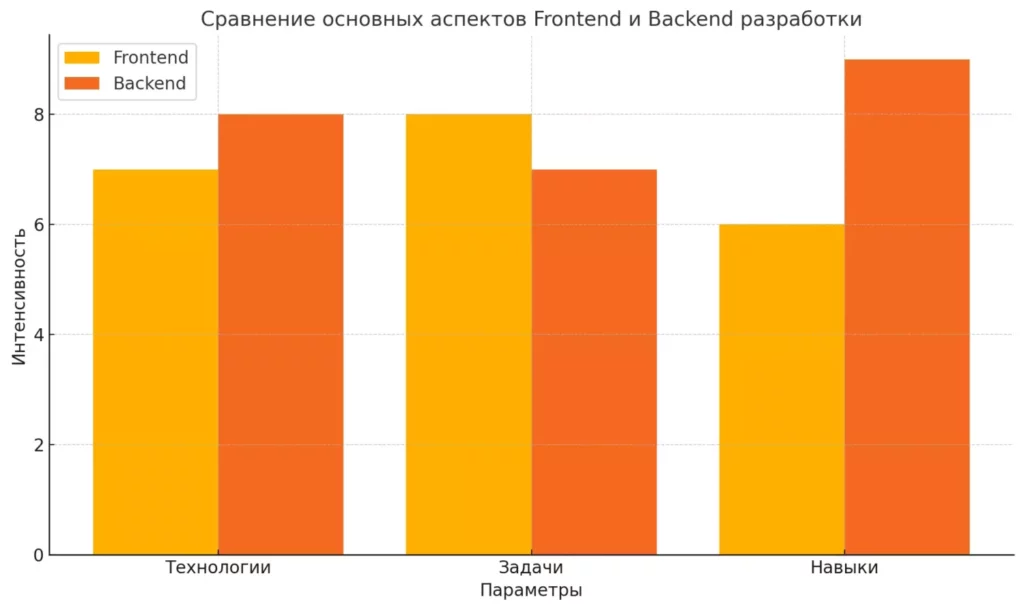
Диаграмма наглядно демонстрирует интенсивность различных аспектов (технологий, задач и навыков) для frontend и backend разработки
Сравнительная таблица Frontend и Backend разработки
| Параметр | Frontend | Backend |
|---|---|---|
| Основные технологии | — HTML/CSS — JavaScript — React/Angular/Vue.js — Webpack/Gulp — SASS/LESS |
— Python/PHP/Java/Node.js — SQL/NoSQL базы данных — REST/GraphQL API — Docker — CI/CD инструменты |
| Основные задачи | — Создание пользовательского интерфейса — Верстка адаптивных макетов — Реализация анимаций — Оптимизация производительности клиентской части — Обеспечение кроссбраузерности |
— Проектирование архитектуры приложения — Работа с базами данных — Обеспечение безопасности — Создание API — Оптимизация серверной части |
| Ключевые навыки | — Знание современных frontend-фреймворков — Понимание UI/UX принципов — Внимание к визуальным деталям — Знание браузерных API |
— Знание серверных языков программирования — Понимание принципов баз данных — Знание принципов безопасности — Системное мышление |
| Инструменты разработки | — Браузерные инструменты разработчика — Редакторы кода — Системы сборки — Препроцессоры CSS |
— IDE — Системы управления базами данных — Инструменты мониторинга — Средства контейнеризации |
| Особенности работы | — Быстрый визуальный результат — Частые обновления технологий — Тесное взаимодействие с дизайнерами |
— Фокус на архитектуре и производительности — Более стабильные технологии — Работа с данными и бизнес-логикой |
| Метрики успеха | — Скорость загрузки страниц — Удобство пользовательского интерфейса — Визуальная привлекательность |
— Производительность серверной части — Безопасность данных — Масштабируемость системы |
| Вызовы | — Постоянное обновление технологий — Кроссбраузерная совместимость — Оптимизация производительности |
— Обеспечение безопасности — Управление большими данными — Масштабирование систем |
Часть работы с интерфейсом
Frontend-разработка сосредоточена на создании того, что мы называем пользовательским интерфейсом. Выбор технологий здесь во многом определяется современными требованиями к веб-приложениям: адаптивность под различные устройства, плавность анимаций, моментальная реакция на действия пользователя. Особое внимание уделяется оптимизации производительности на стороне клиента и обеспечению кроссбраузерной совместимости.
Логика и хранение данных
Backend-разработка фокусируется на создании надежной инфраструктуры для обработки и хранения данных. Здесь ключевыми аспектами являются проектирование баз данных, обеспечение безопасности и масштабируемости системы. Backend-разработчики создают API для взаимодействия с frontend-частью, оптимизируют запросы к базам данных и обеспечивают стабильную работу серверной части приложения даже при высоких нагрузках.
Ключевые навыки для frontend и backend разработчиков
В современной веб-разработке требования к специалистам постоянно эволюционируют, но существует определенный базовый набор навыков, без которых невозможно состояться в профессии. Рассмотрим ключевые компетенции для каждого направления.
Навыки frontend-разработки
Современный frontend-разработчик должен обладать следующими навыками:
- Технические компетенции:
- Уверенное владение HTML и CSS, включая адаптивную верстку
- Глубокое знание JavaScript и его современных стандартов
- Опыт работы с популярными фреймворками (React.js, Angular, Vue.js)
- Понимание принципов оптимизации производительности
- Навыки работы с инструментами сборки (Webpack, Gulp)
- Опыт использования препроцессоров (SASS, LESS)
- Дополнительные навыки:
- Базовые знания UI/UX дизайна
- Понимание принципов кроссбраузерной верстки
- Работа с системами контроля версий (Git)
- Базовые знания SEO-оптимизации
- Soft skills:
- Развитые коммуникативные навыки для работы с дизайнерами и заказчиками
- Внимание к деталям и эстетический вкус
- Способность быстро осваивать новые технологии
Навыки backend-разработки
Backend-разработчику необходимы следующие компетенции:
- Технические навыки:
- Глубокое знание одного или нескольких серверных языков (Python, PHP, Java, Node.js)
- Опыт работы с базами данных (SQL и NoSQL)
- Понимание принципов проектирования API
- Знание принципов информационной безопасности
- Навыки работы с серверными операционными системами
- Системные знания:
- Понимание принципов масштабирования приложений
- Опыт работы с контейнеризацией (Docker)
- Знание принципов построения микросервисной архитектуры
- Навыки работы с CI/CD инструментами
- Профессиональные качества:
- Аналитическое мышление
- Понимание бизнес-процессов
- Навыки оптимизации производительности
- Умение работать с большими объемами данных
В обоих направлениях критически важно постоянное самообразование и следование актуальным трендам индустрии. При этом backend-разработчики обычно фокусируются на углублении существующих знаний, в то время как frontend-специалистам чаще приходится осваивать новые технологии и подходы.
Роли и специализации
В современной веб-разработке мы наблюдаем все большую дифференциацию профессиональных ролей. Каждое направление развивается и порождает новые специализации, отвечающие различным потребностям индустрии. Рассмотрим основные из них.
Специализации frontend-разработчиков
В области frontend-разработки выделяются следующие ключевые специализации:
UI-разработчик
- Фокусируется на реализации пользовательского интерфейса
- Тесно сотрудничает с дизайнерами
- Специализируется на pixel-perfect верстке и анимациях
JavaScript-разработчик
- Концентрируется на логике клиентской части
- Работает со сложными интерактивными компонентами
- Оптимизирует производительность приложений
Мобильный frontend-разработчик
- Создает адаптивные версии сайтов
- Разрабатывает прогрессивные веб-приложения (PWA)
- Оптимизирует работу на мобильных устройствах
Специализации backend-разработчиков
В backend-разработке можно выделить следующие основные направления:
API-разработчик
- Проектирует и разрабатывает программные интерфейсы
- Обеспечивает интеграцию различных сервисов
- Отвечает за документацию API
DevOps-инженер
- Настраивает и поддерживает серверную инфраструктуру
- Автоматизирует процессы разработки и деплоя
- Обеспечивает мониторинг и безопасность
Специалист по базам данных
- Проектирует архитектуру баз данных
- Оптимизирует запросы и производительность
- Обеспечивает целостность и безопасность данных
Каждая из этих специализаций требует не только общих знаний в своей области, но и углубленного понимания конкретных технологий и подходов. При этом границы между специализациями часто размываются, и успешному разработчику необходимо иметь представление о смежных областях.
Как выбрать между frontend и backend разработкой
В мире веб-разработки выбор направления часто становится ключевым решением, определяющим дальнейшую карьеру. Рассмотрим основные факторы, которые помогут сделать осознанный выбор.
Оцените интерес к визуальному или техническому аспекту
При выборе направления стоит учитывать следующие личностные характеристики:
Frontend подойдет тем, кто:
- Получает удовольствие от создания визуально привлекательных интерфейсов
- Любит видеть мгновенный результат своей работы
- Готов сочетать творческий подход с техническими навыками
- Комфортно чувствует себя в постоянно меняющейся среде
Backend будет ближе тем, кто:
- Предпочитает работать с логикой и алгоритмами
- Получает удовлетворение от решения сложных технических задач
- Интересуется вопросами безопасности и производительности
- Любит работать с данными и их структурами
Долгосрочные перспективы и тренды
В области frontend-разработки мы наблюдаем активное развитие веб-компонентов, прогрессивных веб-приложений и микрофронтендов. Перспективы включают расширение возможностей браузеров, развитие инструментов визуализации и углубление интеграции с искусственным интеллектом.
В backend-разработке доминируют тренды микросервисной архитектуры, serverless-решений и контейнеризации. Будущее направления связано с ростом облачных технологий, развитием систем машинного обучения и усилением роли безопасности.
Факторы карьерного роста
Карьерный рост в обеих сферах зависит от следующих факторов:
Frontend:
- Способность быстро осваивать новые технологии
- Развитие навыков оптимизации производительности
- Углубление знаний в области пользовательского опыта
- Освоение инструментов автоматизации тестирования
Backend:
- Развитие навыков проектирования масштабируемых систем
- Углубление знаний в области безопасности
- Освоение новых подходов к работе с данными
- Изучение принципов построения распределенных систем
При этом для обоих направлений важно развивать soft skills, особенно навыки коммуникации и работы в команде.
Независимо от того, какое направление вы выберете, важно получить качественное образование и практические навыки. Для старта карьеры в веб-разработке можно изучить подборку курсов по веб-разработке, где представлены образовательные программы как по frontend, так и по backend направлениям. Это поможет не только определиться с выбором специализации, но и начать обучение у проверенных образовательных платформ с актуальными программами.
Заключение
Подводя итоги нашего анализа frontend и backend разработки, мы можем утверждать, что оба направления предлагают уникальные возможности для профессионального роста и развития. Выбор между ними не стоит основывать на текущих трендах рынка или уровне заработных плат – эти показатели достаточно близки для обоих направлений и в большей степени зависят от профессионализма специалиста.
Frontend-разработка привлекает возможностью создавать видимые результаты, работать с современными технологиями и активно взаимодействовать с пользовательским опытом. Backend-разработка предлагает глубокое погружение в архитектуру приложений, работу с данными и возможность решать сложные технические задачи.
Важно понимать, что в современной веб-разработке эти направления не существуют изолированно – они дополняют друг друга, создавая целостные и эффективные решения. Независимо от выбранного пути, ключом к успеху станет постоянное развитие навыков и готовность адаптироваться к изменениям в индустрии.

Высоконагруженные системы на PHP: как справиться с миллионами запросов
Разработка высоконагруженных систем на PHP требует знаний архитектуры, оптимизации и инструментов мониторинга. Узнайте, как сделать вашу систему надежной и масштабируемой.

Infrastructure as Code: автоматизация для DevOps
Infrastructure as Code позволяет описывать инфраструктуру кодом, автоматизируя процессы и снижая риски ошибок. Как внедрить и что выбрать?

Почему Java не теряет актуальности для Android-разработчиков?
Java в мобильной разработке по-прежнему играет ключевую роль. Но почему ее выбирают, несмотря на недостатки и конкурентов? Читайте дальше, чтобы узнать все детали и понять, как она помогает создавать качественные приложения.

Какие инструменты нужны проджект-менеджеру?
Менеджер проекта без инструментов — как дирижер без палочки. Разбираем топ сервисов, которые помогут структурировать задачи, автоматизировать процессы и избежать хаоса.