Интерфейс: посредник между вами и технологиями
В эпоху стремительной цифровизации мы ежедневно взаимодействуем с десятками различных интерфейсов, даже не задумываясь об этом. От простого нажатия кнопки на микроволновке до сложных манипуляций в графических редакторах — везде присутствует интерфейс, выступающий посредником между человеком и машиной. По сути, интерфейс — это набор инструментов и правил, позволяющих одной системе «общаться» с другой. В контексте современных технологий это чаще всего означает способ взаимодействия между человеком и цифровым устройством или программой.

Важно отметить, что понятие интерфейса выходит далеко за рамки привычного нам взаимодействия человека с цифровыми устройствами. В более широком смысле интерфейс – это универсальный посредник между любыми системами, нуждающимися в обмене информацией или командами. Представьте себе переводчика на международных переговорах: подобно ему, интерфейс обеспечивает понятную обеим сторонам форму коммуникации, будь то общение между двумя программами, различными компонентами одного устройства или целыми технологическими системами.
Например, когда ваш смартфон автоматически синхронизирует фотографии с облачным хранилищем, за этим процессом стоит целая система интерфейсов: пользовательский интерфейс позволяет вам настроить синхронизацию, программный интерфейс обеспечивает обмен данными между приложением и сервером, а аппаратные интерфейсы отвечают за передачу информации через сети связи. Каждый из этих интерфейсов работает по своим правилам, но вместе они создают единую систему взаимодействия, делая сложные технологические процессы простыми и понятными для конечного пользователя.
Давайте посмотрим на это явление через призму повседневного опыта: когда вы проверяете погоду на смартфоне, делаете заказ в интернет-магазине или настраиваете «умный дом» — во всех этих случаях именно интерфейс делает возможным ваше взаимодействие с технологией, не требуя при этом глубокого понимания принципов её работы.
- Типы интерфейсов
- Пользовательские интерфейсы (UI)
- Программные интерфейсы (API)
- Аппаратные интерфейсы
- Биометрические интерфейсы
- Нейрокомпьютерные интерфейсы
- Основные элементы интерфейса
- Принципы эффективного дизайна интерфейса
- Юзабилити интерфейса
- Заключение
- Рекомендуем посмотреть курсы по UX/UI дизайну
Типы интерфейсов
В современном мире технологий можно выделить три основных типа интерфейсов, каждый из которых выполняет свою уникальную роль в обеспечении взаимодействия между различными системами.
Пользовательские интерфейсы (UI)
Наиболее знакомый большинству из нас тип — это пользовательский интерфейс. В эту категорию входят графические (GUI), текстовые, голосовые и жестовые интерфейсы. Интересно отметить, что современные системы всё чаще комбинируют различные типы взаимодействия: например, голосовые помощники дополняются визуальным интерфейсом, а сенсорные экраны поддерживают как жестовое управление, так и голосовой ввод.
Программные интерфейсы (API)
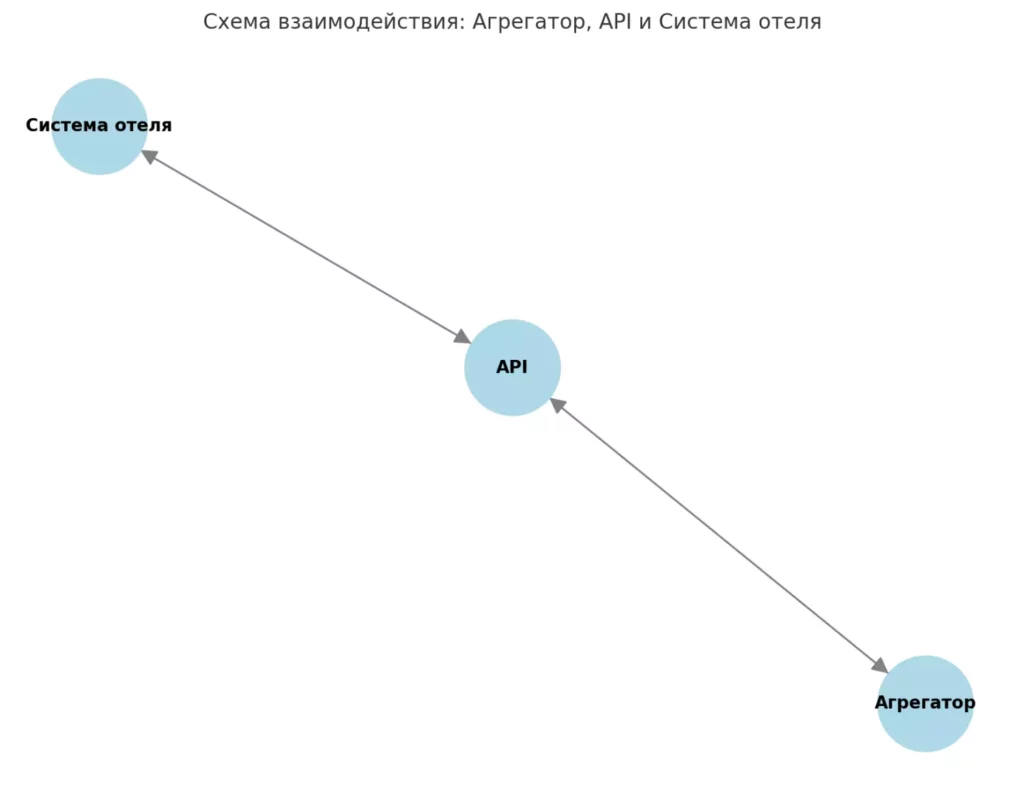
API можно представить как своеобразных «переводчиков» между различными программами и сервисами. Они определяют правила, по которым программы могут обмениваться данными и командами. Например, когда вы бронируете отель через агрегатор, именно API обеспечивает связь между сайтом бронирования и системой отеля.
Аппаратные интерфейсы
Это физические соединения и протоколы, обеспечивающие взаимодействие между различными устройствами. От привычных USB-портов до беспроводных интерфейсов вроде Bluetooth и Wi-Fi — все они позволяют устройствам «общаться» друг с другом на физическом уровне. В последние годы мы наблюдаем тенденцию к унификации аппаратных интерфейсов, что существенно упрощает взаимодействие между различными устройствами.
Биометрические интерфейсы
Они используют уникальные биологические характеристики человека для взаимодействия с устройствами. Многие из нас уже используют их каждый день – например, сканер отпечатков пальцев в смартфоне или ноутбуке. Но современные биометрические интерфейсы предлагают гораздо больше возможностей, таких как системы распознавания лиц для разблокировки устройств, голосовая идентификация в банковских приложениях, сканирование радужной оболочки глаза для доступа в защищенные помещения. Эти технологии не только повышают безопасность, но и делают взаимодействие с устройствами более естественным и удобным. Представьте, насколько быстрее и проще разблокировать телефон простым взглядом, чем вводить пароль или пин-код.
Нейрокомпьютерные интерфейсы
(НКИ) звучат как что-то из научной фантастики – они позволяют осуществлять прямое взаимодействие между мозгом и компьютером. Однако эта технология уже реальность, особенно в медицине, где она помогает людям с ограниченными возможностями управлять протезами или общаться через компьютер. В последнее время появляются даже развлекательные и обучающие устройства с простейшими нейроинтерфейсами, которые могут измерять уровень концентрации внимания или состояние релаксации. И хотя до полноценного «чтения мыслей» ещё далеко, эта технология уже открывает новые возможности для взаимодействия человека с цифровым миром.

Диаграмма визуализирует, как данные передаются через API, соединяя пользовательскую платформу с внутренней системой отеля, иллюстрируя важность программных интерфейсов
Стоит отметить, что новые типы интерфейсов не вытесняют привычные нам способы взаимодействия, а дополняют их. Современный смартфон – отличный тому пример: в нём одновременно используются и классический сенсорный экран, и биометрическая аутентификация, и голосовое управление. Такая комбинация различных интерфейсов делает использование устройства максимально удобным и безопасным для пользователя.
Основные элементы интерфейса
В современном цифровом пространстве существует устоявшийся набор элементов интерфейса, которые мы встречаем практически на каждом сайте или в приложении. И это неслучайно: такая стандартизация позволяет пользователям интуитивно ориентироваться в новых продуктах, опираясь на предыдущий опыт.
Ключевые компоненты любого интерфейса включают:
- Кнопки и иконки: Эти элементы управления служат основными точками взаимодействия. Например, иконка корзины в правом верхнем углу экрана стала настолько привычной, что пользователи автоматически ищут её именно там.
- Навигационные элементы: Меню, панели инструментов и строки поиска помогают пользователям ориентироваться в контенте. Интересно отметить, что даже в самых инновационных интерфейсах эти базовые элементы редко подвергаются радикальным изменениям.
- Формы и поля ввода: От простых текстовых полей до сложных конфигураторов — эти элементы обеспечивают двустороннюю коммуникацию между пользователем и системой. Важно отметить, что современные интерфейсы все чаще включают элементы предиктивного ввода и умной валидации, что существенно улучшает пользовательский опыт.
Знаменательно, что в эпоху развития искусственного интеллекта мы наблюдаем появление новых элементов интерфейса, специфичных для взаимодействия с AI-системами, однако базовые компоненты остаются неизменными, подтверждая свою универсальность и эффективность.
Принципы эффективного дизайна интерфейса
В современном мире, где цифровые продукты конкурируют за внимание пользователей, качество интерфейса часто становится решающим фактором успеха. Рассмотрим ключевые принципы, которые определяют эффективность пользовательского интерфейса.
Юзабилити интерфейса
Юзабилити (от англ. usability — удобство использования) — это краеугольный камень современного интерфейсного дизайна. Качественный интерфейс должен соответствовать следующим критериям:
- Интуитивность: Пользователь должен понимать, как взаимодействовать интерфейсом без дополнительных инструкций. Важно отметить, что время, которое пользователь готов потратить на освоение нового интерфейса, зависит от множества факторов: дизайна, качества контента, цели посещения и даже настроения пользователя. Исследования в области юзабилити показывают, что первое впечатление от интерфейса критически важно – если пользователь не может быстро понять, как достичь своей цели, вероятность того, что он покинет сайт, значительно возрастает
- Адаптивность: В эпоху многообразия устройств интерфейс должен одинаково эффективно работать на всех платформах — от смартфонов до десктопов. При этом важно учитывать не только различия в размерах экрана, но и особенности взаимодействия на разных устройствах.
- Минимализм: Согласно принципу Оккама, не следует множить сущности без необходимости. В контексте интерфейсов это означает: каждый элемент должен иметь четкое функциональное назначение. Лишние элементы не просто занимают место — они создают когнитивную нагрузку на пользователя.
Стоит отметить, что в контексте развития AI-интерфейсов эти принципы не теряют актуальности, а наоборот, приобретают новое значение. Даже самые продвинутые нейросетевые интерфейсы должны оставаться понятными и доступными для пользователя.
Заключение
В современном цифровом мире роль интерфейсов продолжает расти, и мы наблюдаем интересный парадокс: чем совершеннее становятся технологии, тем важнее становится их простота и доступность для конечного пользователя. Хорошо спроектированный интерфейс — это не просто набор кнопок и меню, а тщательно продуманная система взаимодействия, которая делает технологии по-настоящему полезными и доступными.
Стоит отметить, что с развитием искусственного интеллекта и появлением новых форм взаимодействия человека с машиной, принципы создания эффективных интерфейсов не теряют своей актуальности, а скорее эволюционируют. Интерфейсы будущего, вероятно, станут еще более интуитивными и персонализированными, но их главная задача останется неизменной — служить удобным мостом между человеком и технологиями.
Если вас заинтересовала тема проектирования интерфейсов и вы хотите развиваться в этом направлении профессионально, стоит обратить внимание на специализированные курсы по UX/UI дизайну. На странице подборки курсов по UX/UI дизайну вы найдете актуальные образовательные программы от ведущих онлайн-школ, где опытные практики помогут вам освоить не только теоретические основы, но и получить практические навыки создания эффективных пользовательских интерфейсов.
Рекомендуем посмотреть курсы по UX/UI дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
UX/UI: дизайн цифровых продуктов
|
Bang Bang Education
73 отзыва
|
Цена
158 400 ₽
|
|
Длительность
12 месяцев
|
Старт
12 января
|
Ссылка на курс |
|
UI-дизайнер
|
Нетология
45 отзывов
|
Цена
с промокодом kursy-online
131 100 ₽
229 932 ₽
|
От
3 832 ₽/мес
Без переплат на 2 года.
6 387 ₽/мес
|
Длительность
6 месяцев
|
Старт
26 декабря
|
Ссылка на курс |
|
UX/UI-дизайнер
|
Академия Синергия
34 отзыва
|
Цена
113 316 ₽
283 290 ₽
|
От
3 935 ₽/мес
11 242 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 января
|
Ссылка на курс |
|
Дизайнер интерфейсов
|
Яндекс Практикум
98 отзывов
|
Цена
178 500 ₽
|
От
15 500 ₽/мес
На 2 года.
|
Длительность
8 месяцев
Можно взять академический отпуск
|
Старт
8 января
|
Ссылка на курс |
|
Веб — дизайнер со знанием юзабилити (UX/UI)
|
Специалист.ру
24 отзыва
|
Цена
125 890 ₽
167 930 ₽
|
От
25 150 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 января
Ежедневно с 10.00 до 17.00
|
Ссылка на курс |
В конечном счете, успех любого цифрового продукта во многом зависит от того, насколько комфортно пользователю взаимодействовать с ним. И именно поэтому знание принципов проектирования интерфейсов становится все более важным навыком для специалистов в области технологий.

Python vs. C++: как сделать правильный выбор?
Python и C++ – два ведущих языка программирования с разными подходами и областями применения. В статье разбираем ключевые различия, плюсы и минусы, чтобы помочь вам определиться с выбором.

Что такое трипваер и как он помогает увеличить продажи
Как одно недорогое предложение может изменить поведение клиента и в 5–7 раз увеличить шанс на основную продажу? Рассказываем на кейсах и разбираем ошибки.

Что такое кейс и как написать его правильно
Если вы задумывались, как оформить кейсы, чтобы они действительно приносили клиентов, а не пылились в портфолио — эта статья для вас. Разберём структуру, визуальные фишки и типичные ошибки.

Как управлять вниманием зрителя с помощью композиции
Визуальный хаос или идеально сбалансированный дизайн? Разница кроется в композиции! Узнайте, как грамотно выстраивать структуру изображения, чтобы ваш контент работал на результат.