Как CSS-препроцессоры меняют процесс разработки?
В современной веб-разработке CSS-препроцессоры стали незаменимым инструментом для оптимизации процесса создания стилей. По сути, это надстройка над стандартным CSS, которая расширяет его возможности и добавляет новые функции. Препроцессор преобразует код, написанный с использованием специального синтаксиса, в обычный CSS, который понимают браузеры.

Основная задача препроцессоров — сделать процесс написания стилей более эффективным и управляемым. Они позволяют использовать переменные, вложенные правила, миксины (примеси) и другие продвинутые возможности, которые отсутствуют в стандартном CSS. В результате разработчики получают более структурированный и легко поддерживаемый код, что особенно важно при работе над крупными проектами.
Преимущества и недостатки использования CSS-препроцессоров
В мире веб-разработки использование CSS-препроцессоров имеет как свои сильные, так и слабые стороны. Давайте рассмотрим основные из них, чтобы лучше понять, когда их применение действительно оправдано.
К неоспоримым преимуществам можно отнести:
- Улучшенную организацию кода благодаря возможности создавать вложенные структуры
- Возможность использования переменных, что особенно полезно при работе с цветовыми схемами и типографикой
- Создание миксинов для переиспользования часто встречающихся наборов стилей
- Более эффективное управление медиа-запросами
- Возможность подключения инструментов для оптимизации конечного CSS-кода
- Упрощение поддержки кода за счет быстрого внесения изменений благодаря переменным, миксинам и вложенности
- Повышение читаемости кода через структурированное представление стилей с использованием вложенности и осмысленных переменных
Однако есть и определенные недостатки:
- Необходимость дополнительного времени на настройку рабочего окружения
- Повышение порога входа для новых разработчиков в проект
- Возможные сложности при отладке, так как браузер видит только скомпилированный CSS
- Риск создания излишне сложной структуры стилей при неправильном подходе
- Дополнительный этап компиляции в процессе сборки проекта, что может увеличить время разработки и усложнить процесс отслеживания изменений
Популярные CSS-препроцессоры: краткий обзор
Sass
Sass (Syntactically Awesome Style Sheets) является одним из старейших и наиболее мощных CSS-препроцессоров. Первая версия появилась в 2007 году и с тех пор препроцессор постоянно развивается. Важной особенностью Sass является поддержка двух синтаксисов: классического Sass (с отступами) и более привычного SCSS, использующего фигурные скобки. Sass особенно хорош для крупных проектов благодаря богатому функционалу и обширной экосистеме.
Less
Less (Leaner Style Sheets) появился в 2009 году, изначально созданный для обеспечения динамической генерации стилей на стороне клиента. Хотя он действительно оказался более простой альтернативой Sass, его главной инновацией была возможность обработки стилей непосредственно в браузере. Его главное преимущество – близость к обычному CSS-синтаксису, что значительно упрощает процесс обучения. Less работает на JavaScript, что делает его особенно привлекательным для front-end разработчиков. Этот препроцессор отлично подходит как для небольших проектов, так и для средних по размеру веб-приложений.
Stylus
Stylus – самый молодой из трех классических препроцессоров (Sass, Less, Stylus), предлагающий максимально гибкий синтаксис. Его отличительная черта – возможность опускать двоеточия, точки с запятой и даже фигурные скобки. Это делает код более лаконичным, но может затруднить его чтение для неопытных разработчиков. Stylus особенно популярен среди разработчиков, знакомых с Python, благодаря схожему подходу к оформлению кода.
PostCSS
PostCSS принципиально отличается от рассмотренных выше препроцессоров, так как является постпроцессором. В отличие от препроцессоров, которые преобразуют свой специальный синтаксис в CSS, PostCSS работает с уже существующим CSS-кодом, трансформируя его с помощью JavaScript-плагинов. Это позволяет выполнять такие задачи, как автопрефиксинг, минификация и оптимизация готового CSS-кода. Он может работать как самостоятельно, так и в связке с другими препроцессорами, позволяя добавлять только нужный функционал. PostCSS особенно полезен для оптимизации конечного CSS-кода и добавления поддержки новых спецификаций CSS.
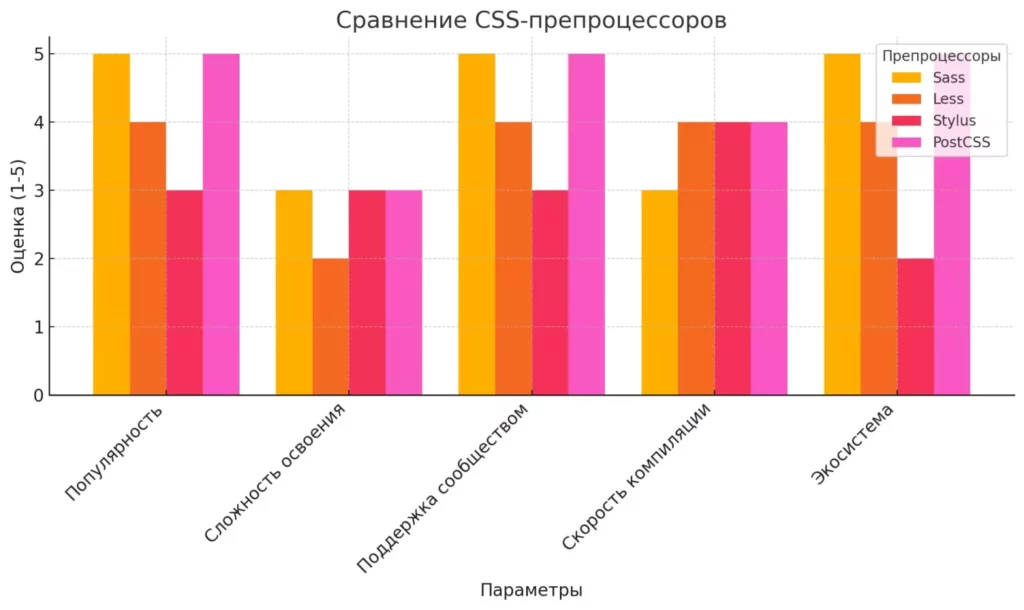
При выборе препроцессора стоит учитывать несколько ключевых факторов. Sass остается лидером по функциональности и размеру сообщества, что делает его отличным выбором для крупных проектов. Less привлекателен своей простотой и схожестью с обычным CSS, что особенно важно для начинающих разработчиков. Stylus предлагает максимальную гибкость синтаксиса, но имеет менее развитую экосистему. PostCSS выделяется своим модульным подходом и возможностью точечного добавления нужного функционала.

Диаграмма наглядно сравнивает CSS-препроцессоры (Sass, Less, Stylus, PostCSS) по ключевым параметрам: популярность, сложность освоения, поддержка сообществом, скорость компиляции и экосистема
Важно отметить, что производительность всех современных препроцессоров находится на достаточно высоком уровне, и разница в скорости компиляции редко становится решающим фактором при выборе инструмента. Более существенное значение имеют такие факторы, как совместимость с существующей инфраструктурой проекта и предпочтения команды разработчиков.
Как CSS-препроцессоры влияют на скорость верстки и производительность сайта
В современной веб-разработке вопрос производительности стоит особенно остро, и влияние препроцессоров на скорость работы проекта заслуживает отдельного внимания. Рассмотрим этот аспект с двух ключевых сторон: скорости разработки и производительности конечного продукта.
С точки зрения скорости разработки препроцессоры предоставляют значительные преимущества. Использование переменных и миксинов существенно сокращает время на внесение глобальных изменений в стили. Например, изменение основного цвета бренда может быть выполнено одним изменением значения переменной вместо поиска и замены во множестве файлов. Вложенные правила позволяют быстрее создавать и поддерживать сложные селекторы, что особенно важно при работе с компонентным подходом.
Что касается производительности сайта, здесь ситуация неоднозначна. С одной стороны, препроцессоры могут автоматически оптимизировать выходной CSS-код, удаляя дубликаты и объединяя медиа-запросы. С другой стороны, неправильное использование вложенных правил и миксинов может привести к генерации избыточного кода, что негативно скажется на размере файла стилей.
Ключ к оптимальной производительности лежит в грамотном использовании возможностей препроцессоров и настройке процесса сборки проекта с учетом минификации и оптимизации конечного CSS-кода.
Особенности работы с препроцессорами в командах и крупных проектах
При работе в команде и над масштабными проектами препроцессоры становятся не просто удобным инструментом, а необходимым элементом организации рабочего процесса. Однако их эффективное использование требует продуманного подхода к структурированию кода и четких договоренностей внутри команды.
Для успешной командной работы рекомендуется придерживаться следующих практик:
- Создание единой системы именования переменных и миксинов
- Разделение стилей на логические модули с четкой структурой импортов
- Использование комментариев для документирования сложных участков кода
- Внедрение линтеров для поддержания единого стиля кодирования
- Организация процесса сборки с учетом особенностей конкретного препроцессора
Особое внимание стоит уделить версионированию. При работе с препроцессорами важно фиксировать не только версии самих инструментов, но и их зависимостей, чтобы обеспечить согласованную работу при компиляции стилей на разных машинах. Хотя современные препроцессоры обычно совместимы с большинством актуальных версий Node.js, рекомендуется указывать диапазон поддерживаемых версий в package.json для предотвращения потенциальных проблем совместимости.
В крупных проектах важно уделить особое внимание организации структуры файлов. Существуют различные подходы к созданию масштабируемой архитектуры стилей — например, методологии BEM или SMACSS, которые хорошо сочетаются с возможностями препроцессоров. Выбор конкретной методологии зависит от специфики проекта и предпочтений команды.
Советы и рекомендации по выбору препроцессора
В завершение нашего обзора предложим несколько практических рекомендаций, которые помогут выбрать оптимальный препроцессор для ваших задач.
Для начинающих разработчиков:
- Начните с Less, если вы только осваиваете препроцессоры. Его синтаксис максимально близок к обычному CSS, что облегчит процесс обучения
- Изучайте Sass, если планируете работать над крупными проектами или в больших командах
- Избегайте сложных конструкций на начальном этапе, постепенно осваивая продвинутые возможности
Для средних и крупных проектов:
- Sass будет оптимальным выбором благодаря богатой экосистеме и отличной поддержке сообществом
- PostCSS стоит рассмотреть, если нужна точечная настройка функциональности и максимальная гибкость
- При выборе учитывайте не только текущие потребности, но и перспективы масштабирования проекта
Независимо от выбранного препроцессора, помните о важности поддержания чистоты и организованности кода. Даже самый продвинутый инструмент не сможет компенсировать отсутствие хорошей архитектуры и системного подхода к организации стилей.
Для успешного освоения CSS-препроцессоров важно иметь прочную базу знаний в области веб-разработки. Если вы хотите структурированно подойти к изучению современных технологий разработки, включая работу с препроцессорами, рекомендуем ознакомиться с подборкой профессиональных курсов по веб-разработке. На этих курсах вы сможете не только освоить базовые концепции, но и научиться эффективно применять препроцессоры в реальных проектах.

Контент-маркетолог и контент-менеджер: ключевые различия
Хотите разобраться, кто такой контент-маркетолог, а кто контент-менеджер? В статье мы расскажем, как они работают вместе, какие задачи выполняют и почему их роли важны для успешной стратегии.

Как снизить емкость и объем рынка
В этой статье вы узнаете, как определить объём рынка шаг за шагом, какие данные нужны и какие ошибки стоит избежать, чтобы не строить прогнозы на песке.

Текст для лендинга: как зацепить клиента и продать идею
Лендинг должен не просто информировать, а продавать. Узнайте, как написать текст, который привлечет внимание и убедит клиентов в первых строках.

Реклама в Яндекс Картах: как настроить, сколько стоит и какие форматы бывают
Как разместить рекламу на Яндекс Картах, чтобы не потеряться среди конкурентов? Разбираем форматы, лайфхаки настройки и ошибки, которые дорого обходятся.