Инструменты UI UX дизайна: что выбрать для эффективной работы
Грамотный выбор инструментов UI UX дизайна напрямую влияет на качество интерфейсов и скорость работы над проектами. В этом курсе мы рассмотрим популярные редакторы, сервисы для прототипирования, инструменты командной работы и плагины, которые помогают дизайнерам решать задачи быстрее и удобнее.

Материал будет полезен начинающим дизайнерам, опытным специалистам и тимлидам, которые выстраивают процессы в командах. Мы собрали актуальные решения и разбили их по функциональности, чтобы вам было проще подобрать оптимальный набор инструментов.
- Как выбрать инструменты для UX/UI-дизайна?
- Программы для создания прототипов и макетов
- Инструменты для создания пользовательских потоков и исследований
- Плагины для повышения продуктивности UX/UI-дизайнера
- Инструменты для тестирования и обратной связи
- Источники вдохновения и полезные ресурсы для UX/UI-дизайнеров
- Заключение
- Рекомендуем посмотреть курсы по UX/UI дизайну
Как выбрать инструменты для UX/UI-дизайна?
После десятка лет работы с различными инструментами (и болезненного опыта миграции между ними — привет всем, кто пережил исход из Sketch), я пришел к выводу, что выбор инструмента для UX/UI-дизайна похож на выбор спутника жизни — нужно смотреть не только на красивую внешность, но и на долгосрочные перспективы.
Вот на что стоит обратить внимание, чтобы потом не пришлось устраивать болезненный «развод» с выбранным инструментом:
Сравнительная таблица ключевых характеристик
| Критерий | Облачные решения | Десктопные приложения |
|---|---|---|
| Доступность | Работаем хоть с телефона (теоретически) | Нужен комп и желательно помощнее |
| Коллаборация | Как в Google Docs — все видят всё и сразу | «Отправить файл.psd (245 MB)» |
| Стоимость | Ежемесячная подписка (вечная ипотека) | Единоразовая покупка (но обновления часто платные) |
| Автономность | Без интернета как без рук | Работаем хоть в бункере |
| Производительность | Зависит от качества интернета | Зависит от мощности компьютера |
На что еще обращать внимание:
- Распространенность в индустрии — если инструмент используют крупные компании и активное сообщество, это неплохая гарантия того, что он не «умрет» через полгода (хотя, как показывает практика с Adobe XD, даже это не всегда помогает).
- Экосистема плагинов — чем больше плагинов, тем выше шансы автоматизировать рутину. Правда, иногда количество плагинов напоминает количество пакетов в npm — глаза разбегаются, а нужного все равно нет.
- Кривая обучения — некоторые инструменты интуитивны как топор, другие требуют трех PhD и пяти лет медитаций. Выбирайте то, что соответствует вашему уровню терпения (и дедлайнам).
- Техническая поддержка — поверьте моему опыту, когда в три часа ночи перед сдачей проекта что-то пойдет не так (а оно обязательно пойдет), хорошая техподдержка станет вашим лучшим другом.
- Возможности экспорта — потому что рано или поздно разработчики попросят «просто скинуть им исходники», и лучше, чтобы это не превратилось в квест с перекодированием файлов через три конвертера.
Помните: идеальных инструментов не существует (как и идеальных дизайнов, но это тема для отдельной философской дискуссии). Выбирайте то, что решает ваши конкретные задачи здесь и сейчас, имея в виду перспективу роста. И да, держите под рукой план Б — индустрия меняется быстрее, чем я успеваю обновлять свой LinkedIn.
Программы для создания прототипов и макетов
Знаете, что общего между строительством небоскреба и созданием цифрового продукта? В обоих случаях вы не начинаете сразу с конечного результата — сначала нужны чертежи и прототипы. И если архитекторы уже давно определились со своими инструментами, то в мире UX/UI каждый год появляется что-то новенькое (спойлер: не всегда это хорошо).
Figma
Когда весь офис — это браузер
Figma стала для UX/UI-дизайнеров тем же, чем Word стал для офисных работников — вроде и есть альтернативы, но все почему-то используют именно её. И знаете что? На то есть причины:
- Коллаборация в реальном времени — можно работать всей командой одновременно, как в Google Docs (только дороже)
- Версионность — все изменения сохраняются автоматически (спасибо, что хоть не как в Windows с его принудительными обновлениями)
- Автолайоут — наконец-то можно верстать макеты, не высчитывая пиксели вручную
- Компоненты и библиотеки — создаете один раз, используете везде (звучит как реклама микроволновки, но работает)
Стоимость: Базовый функционал бесплатно, но за полный доступ придется выложить $12 в месяц (примерно как два кофе в модной кофейне, только полезнее).
Sketch
Для тех, кто предпочитает яблоки
Sketch — это как iPhone среди дизайн-инструментов: работает только на Mac, стоит недешево, но те, кто распробовал, уже не хотят ничего другого. Особенности:
- Нативное приложение — работает быстрее браузерных решений (когда работает)
- Продвинутая работа с векторами — для тех, кто любит пиксельную точность
- Огромная библиотека плагинов — можно найти решение практически для любой задачи (кроме варки кофе, хотя я не уверен)
Главный минус: Работает только на Mac. Серьезно, даже не пытайтесь запустить на Windows — сэкономите нервы и время.
Adobe XD
История о том, как Adobe пыталась догнать Figma
Adobe XD — это как младший брат Photoshop в семействе Adobe: вроде и родственник, но почему-то все равно чувствует себя немного чужим. Тем не менее, есть интересные особенности:
- Интеграция с Adobe Creative Cloud — если вы уже в экосистеме Adobe, это большой плюс
- Продвинутые инструменты для анимации — можно создавать сложные переходы без дополнительных программ
- Voice prototyping — можно создавать прототипы с голосовым управлением (правда, пока не встречал никого, кто бы реально это использовал)
Стоимость: $20.99 в месяц, но обычно идет в комплекте с Creative Cloud.
InVision Studio
Для тех, кто любит красивые анимации
InVision Studio — это как спортивная машина: выглядит круто, мощная, но для повседневных задач может быть излишней. Фишки:
- Продвинутая анимация — можно создавать сложные переходы и взаимодействия
- Гибкая система слоев — удобно работать со сложными композициями
- Отличная интеграция с InVision — если вы используете их экосистему для прототипирования
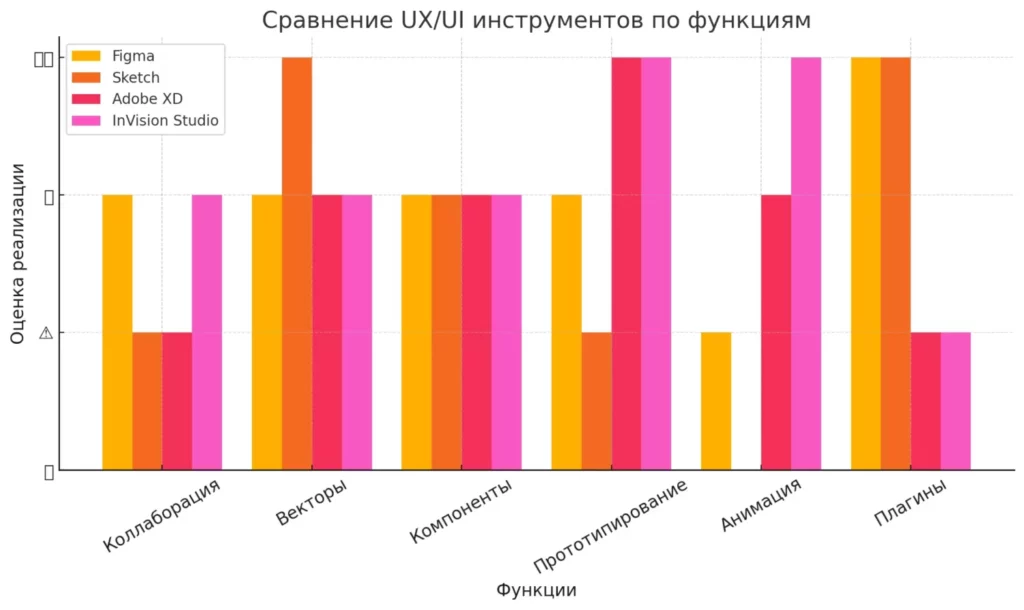
Сравнительная таблица возможностей:
| Функция | Figma | Sketch | Adobe XD | InVision Studio |
|---|---|---|---|---|
| Коллаборация | ✅ | ⚠️ (через облако) | ⚠️ (базовая) | ✅ |
| Векторы | ✅ | ✅✅ | ✅ | ✅ |
| Компоненты | ✅✅ | ✅ | ✅ | ✅ |
| Прототипирование | ✅ | ⚠️ | ✅✅ | ✅✅ |
| Анимация | ⚠️ | ❌ | ✅ | ✅✅ |
| Плагины | ✅✅ | ✅✅ | ⚠️ | ⚠️ |
✅✅ — Отлично ✅ — Хорошо ⚠️ — Средне ❌ — Отсутствует или слабо реализовано
В конце концов, выбор инструмента для прототипирования — это как выбор любимого текстового редактора у программистов: каждый будет яростно защищать свой выбор, но правда в том, что можно делать крутые вещи в любом из них. Главное — найти тот, в котором вам комфортно работать (и который не разорит вас ежемесячными платежами).

Диаграмма наглядно показывает сравнение инструментов Figma, Sketch, Adobe XD и InVision Studio по ключевым функциям
Инструменты для создания пользовательских потоков и исследований
Если вы думаете, что UX/UI-дизайн — это только про красивые кнопочки и градиенты, то у меня для вас новость: большая часть работы происходит задолго до того, как вы откроете Figma. И здесь на помощь приходят инструменты для исследований и проектирования пользовательских потоков — своего рода «детективное снаряжение» современного дизайнера.
FigJam
Когда мозговой штурм выходит в онлайн
FigJam — это как младший брат Figma, который решил стать психологом. Он не умеет создавать красивые интерфейсы, зато отлично справляется с:
- Созданием интерактивных схем — user flow выглядит как произведение искусства (ну, технического)
- Коллаборативным брейнштормингом — можно рисовать, писать и даже устраивать голосования в реальном времени
- Сбором обратной связи — комментарии и эмодзи делают процесс почти веселым (почти)
Цена вопроса: $3 в месяц — дешевле, чем один поход в кофейню (но без кофеина).
Miro
Бесконечная доска для бесконечных идей
Miro — это как если бы Google Docs встретил Pinterest и они решили создать ребенка для дизайнеров. Особенности:
- Огромное рабочее пространство — можно уместить схему МКС целиком (проверено)
- Множество готовых шаблонов — от customer journey maps до ретро-досок
- Интеграция со всем на свете — от Jira до вашего любимого календаря
Стоимость: Базовый план бесплатный, но за $8 в месяц получаете безлимитные доски (и чувство превосходства).
XMind
Для тех, кто любит порядок в хаосе
XMind — это как швейцарский нож для создания майнд-карт. Если вы когда-нибудь пытались упорядочить мысли на бумаге и заканчивали с чем-то похожим на карту метро, то этот инструмент для вас:
- Интуитивный интерфейс — даже ваша бабушка разберется (возможно)
- Множество форматов визуализации — от классических майнд-карт до рыбьих скелетов
- Экспорт в различные форматы — включая PDF, чтобы впечатлить заказчика
Сравнительная таблица инструментов для UX-исследований:
| Функционал | FigJam | Miro | XMind |
|---|---|---|---|
| Совместная работа | ✅ | ✅ | ⚠️ |
| Готовые шаблоны | ⚠️ | ✅✅ | ✅ |
| Интеграции | ✅ | ✅✅ | ⚠️ |
| Офлайн-режим | ❌ | ❌ | ✅ |
| Презентационный режим | ✅ | ✅ | ✅ |
| Экспорт | ✅ | ✅✅ | ✅ |
Полезные функции для UX-исследований:
- Шаблоны исследований:
- Customer Journey Maps
- Пользовательские сценарии
- Эмпати-карты (для тех, кто помнит, что UX — это про людей)
- Инструменты для интервью:
- Аудио/видео запись
- Автоматическая транскрипция (работает как распознавание речи Siri — то есть забавно)
- Заметки в реальном времени
- Аналитические функции:
- Тепловые карты
- A/B тестирование
- Анализ поведения пользователей (звучит пугающе, но это легально)
Помните: хороший исследовательский инструмент — это как хороший детектив: должен уметь собирать улики, анализировать данные и представлять результаты так, чтобы даже самый занятой менеджер понял, что происходит. А если инструмент еще и помогает организовать весь этот хаос в красивые схемы — считайте, что вы нашли свой золотой грааль UX-исследований.
Плагины для повышения продуктивности UX/UI-дизайнера
Знаете, что общего между современным UX/UI-дизайнером и владельцем iPhone? Оба не могут жить без своих плагинов (приложений). И если для смартфона это просто вопрос удобства, то для дизайнера правильный набор плагинов — это как хороший набор отмычек для профессионального взломщика (только легально, конечно).
Stark
Для тех, кто помнит, что доступность — это не просто модное слово
Если вы когда-нибудь пытались объяснить клиенту, почему серый текст на сером фоне — это плохая идея, Stark станет вашим лучшим другом:
- Проверка контрастности — больше никаких «да вроде читается»
- Симуляция различных видов дальтонизма — восемь разных типов, на случай если вы думали, что их всего два
- Генерация доступных цветовых комбинаций — когда «просто сделай красиво» не вариант
Цена: От бесплатного до $15/месяц (зависит от того, насколько сильно вы любите доступность).
Unsplash
Когда стоки надоели, а фотографа не дали
Интеграция с Unsplash — это как иметь персонального фотографа, только бесплатно и без капризов:
- Мгновенный доступ к миллионам фотографий — прямо из вашего любимого редактора
- Автоматическое масштабирование — никаких больше «растяни-но-не-испорти»
- Поиск по ключевым словам — включая «что-то там про бизнес с ноутбуком»
Бонус: Все фото бесплатны даже для коммерческого использования (да, правда).
Content Reel
Генератор реалистичного контента для ваших макетов
Помните времена, когда все макеты были заполнены Lorem Ipsum? Content Reel делает вид, что этого никогда не было:
- Реалистичные данные — имена, адреса, телефоны (которые действительно похожи на настоящие)
- Настраиваемые паттерны — создавайте свои форматы данных
- Мультиязычность — потому что «рыба» на кириллице выглядит иначе
Предупреждение: Может вызывать зависимость — однажды попробовав работать с реальными данными, вы уже не захотите возвращаться к Lorem Ipsum.
LottieFiles
Когда статика уже не впечатляет
LottieFiles — это как если бы After Effects и веб-разработка поженились и у них родился ребенок:
- Легковесные анимации — работают везде, даже на старых Android-смартфонах
- Готовая библиотека — тысячи анимаций, которые можно кастомизировать
- Простая интеграция — работает со всеми популярными платформами
Список популярных плагинов по платформам:
Figma
- Auto Layout Helper (для тех, кто все еще борется с Auto Layout)
- Image Palette (когда нужно быстро подобрать цвета из картинки)
- Iconify (потому что иконок много не бывает)
Sketch
- Runner (как Spotlight, только для Sketch)
- Sketch Measure (для перфекционистов)
- Magic Mirror (для тех, кто любит перспективу)
Adobe XD
- UI Faces (когда надоели стандартные аватарки)
- Angle (для мокапов устройств)
- Grid Builder (потому что правильная сетка — это важно)
Лайфхак от бывалого:
- Не устанавливайте все плагины сразу — ваш компьютер вам не простит
- Регулярно проверяйте обновления — баги никто не отменял
- Имейте план Б — плагины иногда умирают в самый неподходящий момент
И помните: плагины — это как специи в кулинарии. Правильная комбинация может превратить обычный дизайн в шедевр, но переборщить очень легко. Используйте с умом и не забывайте, что главное — это все-таки базовые навыки дизайна, а не количество установленных плагинов.
Инструменты для тестирования и обратной связи
Знаете, что общего между хорошим дизайном и научным экспериментом? Оба требуют тщательного тестирования, прежде чем их можно считать успешными. И если ученые тестируют свои гипотезы в лабораториях, то у UX/UI-дизайнеров есть свой набор «лабораторного оборудования».
Maze
Когда нужны цифры, чтобы доказать, что кнопка действительно не там
Maze — это как детектор лжи для вашего дизайна, только гуманнее и с красивыми графиками:
- Количественное тестирование — получаете реальные метрики использования
- Тепловые карты кликов — наглядно показывает, куда реально тыкают пользователи
- A/B тестирование — когда нужно научно доказать, что красная кнопка работает лучше синей
Стоимость: От бесплатного до $99/месяц (зависит от того, насколько сильно вы любите данные).
Hotjar
Как Google Analytics, только для дизайнеров
- Записи сессий — смотрите, как пользователи реально взаимодействуют с интерфейсом
- Воронки конверсии — узнаете, где теряете пользователей
- Опросы пользователей — потому что иногда проще спросить, чем гадать
Lookback
Для тех, кто хочет видеть эмоции пользователей
| Функция | Maze | Hotjar | Lookback |
|---|---|---|---|
| Удаленное тестирование | ✅ | ⚠️ | ✅✅ |
| Запись экрана | ✅ | ✅ | ✅ |
| Запись веб-камеры | ❌ | ❌ | ✅ |
| Тепловые карты | ✅ | ✅✅ | ❌ |
| Аналитика | ✅✅ | ✅ | ⚠️ |
| Опросы | ⚠️ | ✅ | ✅ |
Практические советы по проведению тестирования:
- Подготовка к тестированию:
- Определите четкие цели («посмотреть как работает» — не цель)
- Подготовьте сценарии тестирования
- Проверьте все технические моменты дважды (закон Мерфи никто не отменял)
- Во время тестирования:
- Не подсказывайте пользователям (даже если очень хочется)
- Записывайте все (особенно те моменты, когда пользователь говорит «ой»)
- Следите за временем выполнения задач
- После тестирования:
- Анализируйте данные сразу (пока свежи впечатления)
- Группируйте похожие проблемы
- Приоритизируйте исправления (нет, нельзя починить все сразу)
Забавные наблюдения из практики
- Пользователи никогда не читают инструкции (вообще никогда)
- Если что-то может быть нажато — оно будет нажато
- Чем очевиднее дизайн для вас, тем менее очевиден он для пользователей
И помните главное правило тестирования: каждый баг, найденный на этапе тестирования, экономит часы нервов и правок после релиза. А еще помогает сохранить здоровые отношения с разработчиками — они ведь тоже люди, хоть и странные иногда.
Источники вдохновения и полезные ресурсы для UX/UI-дизайнеров
Знаете, что общего между художником и UX/UI-дизайнером? Обоим нужно вдохновение. Только вот художнику достаточно посмотреть на закат, а дизайнеру порой требуется проанализировать сотню интерфейсов, чтобы придумать что-то действительно стоящее (и нет, копипаст чужого дизайна — это не то же самое, что вдохновение).
Dribbble
Инстаграм для дизайнеров, только без фотографий еды
Плюсы:
- Море красивых работ (иногда даже слишком красивых)
- Активное сообщество
- Возможность найти работу
Минусы:
- Много нереалистичных концептов
- Эффект «дизайнерского пузыря»
- Опасность потерять несколько часов, рассматривая градиенты
Лайфхак: Используйте Dribbble для поиска визуальных референсов, но не забывайте, что красивая картинка не всегда = хороший UX.
Behance
Как LinkedIn для креативщиков, только интереснее
- Для чего использовать:
- Поиск полноценных кейсов
- Изучение процесса работы других дизайнеров
- Демонстрация собственного портфолио
Важно: В отличие от Dribbble, здесь можно найти полные описания проектов с исследованиями и обоснованиями решений (да, те самые, которые потом показывать на собеседовании).
Полезные ресурсы и сообщества
- Для обучения:
- NN/g (Nielsen Norman Group) — как Wikipedia для UX, только научнее
- Smashing Magazine — когда хочется глубоких статей про дизайн
- Medium — где дизайнеры делятся опытом (и иногда драмой)
- Для вдохновения:
- Awwwards — когда хочется увидеть действительно инновационный веб-дизайн
- Pinterest — для тех случаев, когда нужно собрать мудборд за 5 минут
- Mobile Patterns — библиотека паттернов мобильных интерфейсов
- Сообщества:
- Designer News — как Hacker News, только для дизайнеров
- /r/UXDesign на Reddit — где можно задать глупый вопрос и получить умный ответ
- Local UX Communities — потому что нетворкинг никто не отменял
Советы по использованию ресурсов
- Создавайте коллекции:
- Сортируйте находки по категориям
- Добавляйте заметки, почему вам понравилось то или иное решение
- Регулярно пересматривайте и обновляйте
- Не копируйте слепо:
- Анализируйте, почему решение работает
- Адаптируйте под свой контекст
- Всегда думайте о пользователях (они вряд ли оценят ваш крутой градиент, если не могут найти кнопку «Оплатить»)
- Соблюдайте баланс:
- 20% времени на вдохновение
- 80% на реальную работу
- И да, просмотр Dribbble перед сном не считается за работу
И помните: лучшее вдохновение часто приходит не от других дизайнов, а от реальных пользователей и их проблем. Иногда достаточно просто понаблюдать, как ваша бабушка пытается заказать продукты онлайн, чтобы получить больше инсайтов, чем от часа скролинга Dribbble.
Заключение
После 15 лет в индустрии и сотен протестированных инструментов (да, включая те странные, о которых все уже забыли) я могу с уверенностью сказать: идеального набора инструментов не существует. Это как с кухонными приборами — у каждого шеф-повара свой набор любимых ножей, и у каждого дизайнера должен быть свой набор инструментов. Подведем итоги:
- Инструменты UI UX дизайна определяют эффективность работы команды. От них зависит скорость, удобство и качество результата.
- В арсенале дизайнера должны быть редакторы, сервисы для прототипирования и инструменты совместной работы. Это основа современного процесса разработки интерфейсов.
- Плагины позволяют расширять возможности базовых решений и автоматизировать рутинные задачи. Это экономит время и снижает количество ошибок.
- Выбор инструментов должен учитывать специфику проекта и уровень команды. Универсального набора не существует — важно сочетать решения под свои задачи.
Если вы только начинаете осваивать профессию UI/UX-дизайнера, рекомендуем обратить внимание на подборку курсов по UX/UI-дизайну. В них сочетаются теоретическая база и практические задания, которые помогут освоить инструменты и плагины в реальной работе. Это отличный способ быстро прокачать навыки и выстроить собственный эффективный рабочий процесс.
Рекомендуем посмотреть курсы по UX/UI дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
UX/UI: дизайн цифровых продуктов
|
Bang Bang Education
73 отзыва
|
Цена
129 600 ₽
|
|
Длительность
12 месяцев
|
Старт
2 февраля
|
Подробнее |
|
UI-дизайнер
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
131 100 ₽
229 932 ₽
|
От
3 832 ₽/мес
Без переплат на 2 года.
6 387 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 февраля
|
Подробнее |
|
UX/UI-дизайнер
|
Академия Синергия
35 отзывов
|
Цена
Ещё -5% по промокоду
113 316 ₽
|
От
4 722 ₽/мес
0% на 24 месяца
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |
|
Дизайнер интерфейсов
|
Яндекс Практикум
98 отзывов
|
Цена
184 000 ₽
|
От
15 500 ₽/мес
На 2 года.
|
Длительность
8 месяцев
Можно взять академический отпуск
|
Старт
5 февраля
|
Подробнее |
|
UX/UI — дизайнер. Разработка веб — интерфейсов с использованием Figma 2.0
|
Специалист.ру
24 отзыва
|
Цена
165 290 ₽
220 420 ₽
|
От
33 050 ₽/мес
|
Длительность
8 месяцев
|
Старт
6 марта
Ежедневно с 10.00 до 17.00
|
Подробнее |

Blender 3D: Полное руководство для новичков
Blender 3D как работать — вопрос, который задают все новички. В этой статье вы узнаете, как быстро освоить базовые инструменты, разобраться в интерфейсе и сделать первые шаги в моделировании и анимации.

DDoS-атаки: почему их сложно остановить и как защититься?
Предотвращение DDoS-атак — ключевая задача кибербезопасности. Разбираемся, как работают эти атаки, какие у них цели и как защититься от угрозы.

IT в деталях: какие технологии движут миром и где они применяются
Сфера информационных технологий охватывает огромный спектр решений — от облачных сервисов до искусственного интеллекта. Понимание IT открывает новые возможности в карьере и повседневной жизни

Что такое адаптивная верстка и зачем она нужна вашему сайту?
Хотите, чтобы ваш сайт был удобен для пользователей на всех устройствах? Узнайте, почему адаптивная верстка — это современное и эффективное решение.