Как создается сайт: основные этапы и важные детали
В современном цифровом мире разработка сайта стала критически важным этапом развития любого бизнеса. Однако этот процесс значительно сложнее, чем может показаться на первый взгляд. Создание эффективного веб-ресурса — это комплексный процесс, включающий множество взаимосвязанных этапов: от глубокого анализа потребностей целевой аудитории и конкурентной среды до технической реализации и постоянной поддержки готового продукта. В этой статье мы детально рассмотрим каждый этап разработки сайта, чтобы помочь вам понять, как создается качественный веб-ресурс, отвечающий бизнес-задачам и потребностям пользователей.

- Анализ и подготовка к разработке
- Исследование целевой аудитории и конкурентов
- Составление технического задания (ТЗ)
- Проектирование и прототипирование
- Разработка прототипов
- Дизайн и визуальная концепция
- Мокапы и эскизы дизайна
- Утверждение финального дизайна
- Разработка и программирование
- Верстка и интеграция с CMS
- Программирование функционала сайта
- Тестирование и отладка
- Запуск и поддержка
- Подготовка к запуску
- Поддержка и развитие сайта
- Заключение
Анализ и подготовка к разработке
Успех веб-проекта во многом определяется качеством подготовительной работы. На этом этапе закладывается фундамент будущего сайта, и любые ошибки могут привести к серьезным проблемам на последующих стадиях разработки. Ключевая задача – собрать и проанализировать всю необходимую информацию, которая поможет создать действительно эффективный инструмент для бизнеса.
В рамках подготовительного этапа необходимо провести комплексный анализ рынка, изучить целевую аудиторию, определить основные цели проекта и сформировать четкое техническое задание. Особое внимание следует уделить анализу конкурентов – их опыт может подсказать эффективные решения и помочь избежать распространенных ошибок. При этом важно помнить, что простое копирование чужих идей не приведет к созданию уникального продукта.
Давайте теперь рассмотрим каждый аспект подготовительного этапа более подробно.
Исследование целевой аудитории и конкурентов
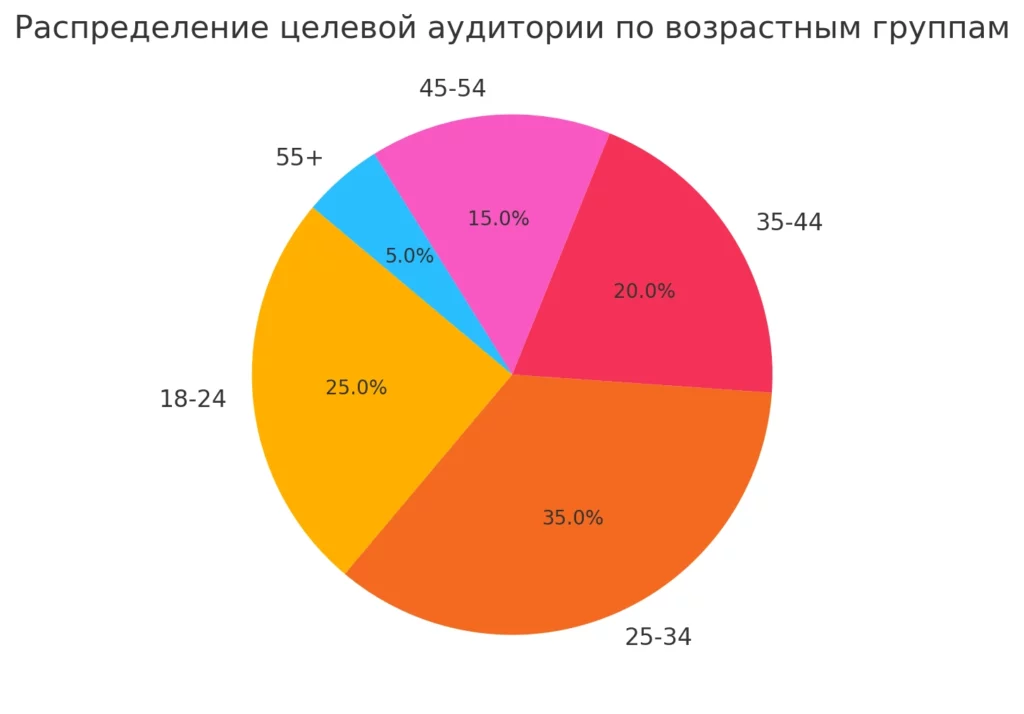
Исследование целевой аудитории и конкурентов – это не просто формальный этап, а стратегически важный процесс, определяющий успех всего проекта. При анализе целевой аудитории важно выявить не только демографические характеристики, но и поведенческие паттерны, потребности и боли потенциальных пользователей. Что касается конкурентного анализа, мы рекомендуем изучать не только прямых конкурентов, но и компании из смежных областей, чтобы найти уникальные решения для вашего проекта.

Распределение целевой аудитории по возрастным группам
Составление технического задания (ТЗ)
Техническое задание – это фундаментальный документ, определяющий весь дальнейший процесс разработки. В нем необходимо детально прописать не только функциональные требования к сайту, но и особенности дизайна, требования к безопасности, ожидаемую нагрузку и сроки реализации. Грамотно составленное ТЗ помогает избежать недопонимания между заказчиком и исполнителем, а также служит своеобразной страховкой для обеих сторон.
Особое внимание следует уделить детализации технической части ТЗ. Документ должен содержать чёткие спецификации используемых технологий: платформу разработки, языки программирования, фреймворки, требования к серверной инфраструктуре и базам данных. Такой уровень детализации позволяет точнее оценить сроки и стоимость разработки, а также избежать технических ограничений на поздних этапах проекта
Чтобы техническое задание действительно работало, в нем должны быть четко определены:
- Цели и задачи проекта
- Целевая аудитория и ее потребности
- Функциональные требования к сайту
- Технические характеристики
- Требования к дизайну
- Сроки и этапы реализации
Проектирование и прототипирование
Проектирование и прототипирование представляют собой критически важный этап разработки, во время которого абстрактные идеи и требования превращаются в конкретные решения. На этом этапе мы создаем детальный план будущего сайта, определяем его структуру и прорабатываем пользовательские сценарии.
Современный подход к проектированию предполагает создание интерактивных прототипов, которые позволяют оценить удобство использования сайта еще до начала работы над дизайном. Это существенно экономит ресурсы, поскольку внесение изменений на этапе прототипирования требует значительно меньше затрат, чем корректировка готового дизайна или функционала.
Важно понимать, что качественное проектирование – это не просто создание схемы расположения элементов. Это комплексный процесс, включающий:
- Разработку информационной архитектуры
- Проектирование пользовательских сценариев
- Создание интерактивных прототипов
- Тестирование и оптимизацию пользовательского опыта
Создание структуры сайта
Структура сайта – это не просто схема расположения страниц, а продуманная система организации контента, которая влияет как на удобство использования, так и на эффективность продвижения ресурса. При разработке структуры мы учитываем три ключевых аспекта: логику пользователей, требования поисковых систем и бизнес-задачи проекта.
Грамотно спроектированная структура должна обеспечивать:
- Интуитивно понятную навигацию
- Быстрый доступ к ключевой информации
- Оптимальную иерархию страниц для SEO
- Возможность масштабирования в будущем
Разработка прототипов
Прототипирование – это создание предварительной версии сайта, позволяющей оценить расположение элементов и проверить пользовательские сценарии еще до начала работы над дизайном. Мы используем два основных подхода к прототипированию: создание каркасных макетов (wireframes) для проработки базовой структуры и интерактивных прототипов
для тестирования пользовательского опыта.
В зависимости от стадии проекта и поставленных задач, мы работаем с разными уровнями детализации прототипов. Начинаем с низкоуровневых прототипов (скетчей и быстрых набросков), которые позволяют быстро визуализировать и обсудить базовые идеи. Затем переходим к созданию высокоуровневых интерактивных прототипов, максимально приближенных к финальному продукту, где можно протестировать сложные пользовательские сценарии и взаимодействие с интерфейсом.
Для создания прототипов мы используем современные профессиональные инструменты, такие как Figma и Adobe XD, которые позволяют быстро создавать интерактивные макеты и делиться ими с командой. Для анализа поведения пользователей применяются специализированные сервисы как Hotjar, предоставляющие тепловые карты и записи сессий
Современные инструменты прототипирования позволяют быстро создавать и тестировать различные варианты интерфейса, что помогает:
- Визуализировать идеи для заказчика
- Проверить эффективность навигации
- Оценить удобство использования
- Своевременно выявить потенциальные проблемы
Дизайн и визуальная концепция
В современном веб-пространстве визуальная составляющая сайта играет ключевую роль в формировании первого впечатления и доверия пользователей. При разработке дизайн-концепции мы отталкиваемся от трех основных принципов: соответствие бренду, удобство использования и технологическая реализуемость.
Создание эффективного дизайна – это комплексный процесс, включающий:
- Разработку уникальной визуальной концепции
- Выбор цветовой палитры и типографики
- Проектирование пользовательского интерфейса
- Создание адаптивных версий для различных устройств
Особое внимание уделяется балансу между эстетикой и функциональностью. Современный веб-дизайн должен не только привлекать внимание, но и способствовать достижению бизнес-целей. При этом важно помнить, что излишнее украшательство может негативно влиять на скорость загрузки страниц и удобство использования.
В процессе разработки дизайна мы также учитываем современные тренды, но не в ущерб практичности и долговечности решений. Цель – создать дизайн, который останется актуальным и эффективным на протяжении длительного времени.
Мокапы и эскизы дизайна
Создание мокапов и эскизов – это промежуточный этап между прототипированием и финальным дизайном, который позволяет визуализировать будущий сайт во всех деталях. В отличие от прототипов, мокапы включают все визуальные элементы: цвета, шрифты, изображения и фирменную графику.
На этом этапе мы разрабатываем:
- Детальные макеты ключевых страниц
- Варианты оформления основных элементов
- Различные состояния интерактивных компонентов
- Визуальные решения для разных типов контента
Особенно важно, что мокапы позволяют заказчику увидеть, как будет выглядеть сайт еще до начала технической реализации, что существенно снижает риск серьезных правок на поздних этапах разработки.
Утверждение финального дизайна
Утверждение финального дизайна – это критически важный этап, который требует тщательного подхода и внимания к деталям. На этой стадии происходит не просто формальное согласование визуальных решений, а финальная проверка соответствия дизайна всем поставленным задачам и требованиям.
Процесс утверждения включает:
- Детальную презентацию всех элементов дизайна
- Демонстрацию работы интерактивных элементов
- Обсуждение возможных альтернативных решений
- Проверку соответствия фирменному стилю и требованиям ТЗ
Важно, чтобы на этом этапе были согласованы все детали, поскольку последующие изменения могут существенно повлиять на сроки и стоимость разработки.
Разработка и программирование
Этап разработки и программирования – это процесс преобразования дизайн-макетов в полноценный работающий сайт. На этой стадии происходит техническая реализация всех запланированных функций и интерактивных элементов. Важно понимать, что современная веб-разработка – это комплексный процесс, требующий глубоких знаний в различных областях программирования.
Основные направления работы на этом этапе включают:
- Выбор оптимального технологического стека
- Разработку frontend-части (пользовательского интерфейса)
- Создание backend-системы (серверной части)
- Интеграцию с необходимыми сервисами и API
- Настройку системы управления контентом (CMS)
Особое внимание уделяется производительности и безопасности. Современный сайт должен не только быстро загружаться и стабильно работать под нагрузкой, но и обеспечивать надежную защиту данных пользователей. Для этого применяются:
- Оптимизация кода и ресурсов
- Использование современных протоколов безопасности
- Внедрение систем кэширования
- Настройка резервного копирования
При разработке мы также учитываем требования к масштабируемости проекта, что позволяет легко добавлять новый функционал в будущем без необходимости серьезной переработки существующего кода.
Верстка и интеграция с CMS
Верстка и интеграция с системой управления контентом – это ключевой этап технической реализации проекта, от которого зависит как внешний вид, так и удобство управления сайтом. Современная верстка должна обеспечивать безупречное отображение на всех устройствах и в различных браузерах, а также соответствовать стандартам производительности и доступности.
При работе над этим этапом мы уделяем особое внимание:
- Адаптивности верстки под различные экраны
- Оптимизации загрузки страниц
- Корректной работе всех интерактивных элементов
- Удобству последующего обновления контента
Интеграция с CMS осуществляется с учетом специфики проекта и потребностей команды, которая будет управлять сайтом в дальнейшем.
Программирование функционала сайта
Программирование функционала – это этап, на котором сайт становится полноценным инструментом для решения бизнес-задач. На этой стадии разрабатываются все интерактивные элементы и бизнес-логика проекта: формы обратной связи, личные кабинеты, системы фильтрации и поиска, интеграции с внешними сервисами.
Ключевые направления работы включают:
- Разработку пользовательских функций
- Создание административной панели
- Настройку систем аналитики и отслеживания
- Интеграцию с CRM и другими бизнес-системами
При этом особое внимание уделяется безопасности и производительности каждого компонента, чтобы обеспечить стабильную работу сайта даже при высоких нагрузках.

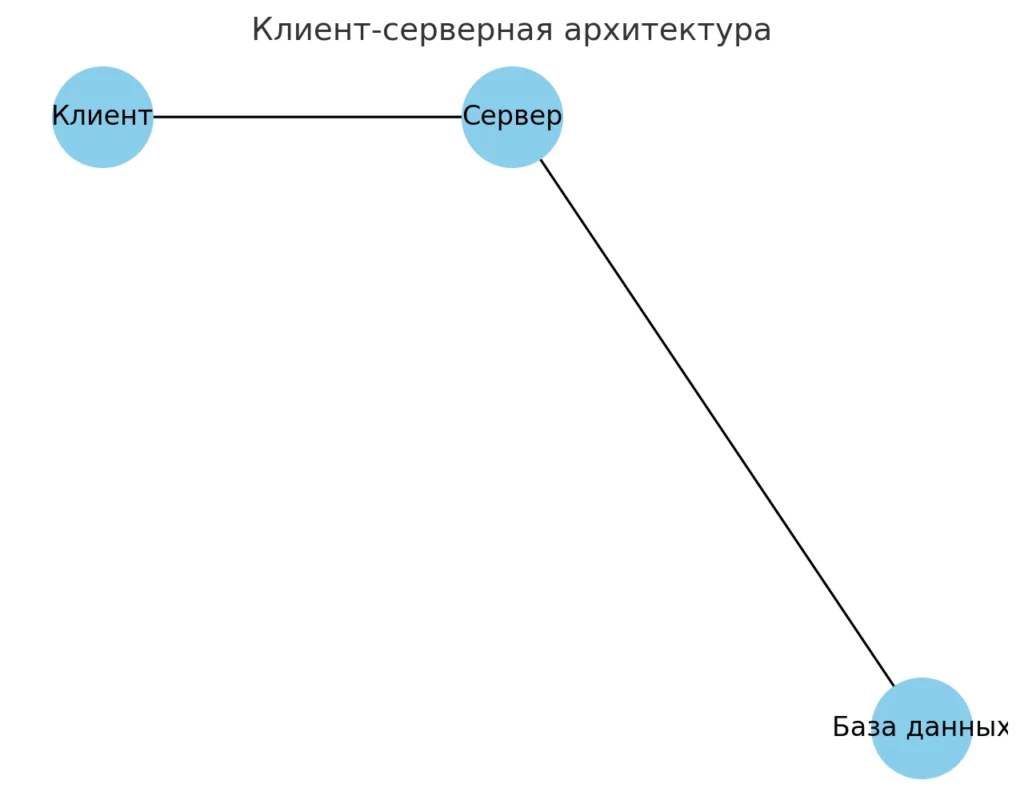
Диаграмма «Клиент-серверная архитектура» показывает, как данные передаются между клиентом, сервером и базой данных
Тестирование и отладка
Тестирование – это критически важный этап разработки, который определяет качество конечного продукта. Комплексная проверка позволяет выявить и устранить потенциальные проблемы до того, как с ними столкнутся реальные пользователи. В современной разработке мы применяем многоуровневый подход к тестированию, охватывающий все аспекты работы сайта.
Основные направления тестирования включают:
- Функциональное тестирование всех компонентов
- Проверку корректности отображения на различных устройствах
- Тестирование производительности и скорости загрузки
- Проверку безопасности и защиты данных
- Юзабилити-тестирование
Особое внимание уделяется автоматизированному тестированию, которое позволяет быстро выявлять проблемы при внесении изменений в код. При этом ручное тестирование остается незаменимым для проверки пользовательского опыта и выявления неочевидных ошибок.
Запуск и поддержка
Запуск сайта – это не просто перенос файлов на хостинг, а комплексный процесс, требующий тщательной подготовки и координации всех участников проекта. Успешный запуск предполагает проведение ряда технических мероприятий и настроек, обеспечивающих стабильную работу ресурса в реальных условиях.
От качества запуска и последующей поддержки напрямую зависит эффективность работы сайта. Важно понимать, что современный веб-ресурс требует постоянного внимания и обновлений для поддержания актуальности контента, безопасности и технической исправности.
После запуска необходимо обеспечить:
- Регулярный мониторинг работоспособности
- Своевременные обновления систем безопасности
- Оптимизацию производительности
- Анализ пользовательского поведения
- Обновление контента и функционала
Подготовка к запуску
Перед запуском сайта необходимо провести комплекс подготовительных мероприятий, обеспечивающих его корректную работу в боевых условиях. На этом этапе особое внимание уделяется настройке серверной инфраструктуры и базовым SEO-параметрам.
Ключевые задачи включают:
- Настройку хостинга и DNS-серверов
- Установку SSL
- Подключение систем аналитики
- Настройку базовых SEO-параметров
- Проверку корректности работы всех форм и интеграций
Поддержка и развитие сайта
Регулярная поддержка и развитие сайта – это не дополнительная опция, а необходимое условие для поддержания его эффективности в долгосрочной перспективе. Современный веб-ресурс требует постоянного внимания и обновлений для соответствия меняющимся требованиям пользователей и технологическим стандартам.
Ключевые направления поддержки включают:
- Мониторинг безопасности и своевременное обновление систем защиты
- Оптимизацию производительности и устранение технических проблем
- Обновление контента и развитие функционала
- Анализ пользовательского поведения и внедрение улучшений
Таким образом мы обеспечиваем не только стабильную работу сайта, но и его постоянное совершенствование в соответствии с потребностями бизнеса и пользователей.
Заключение
Создание эффективного веб-сайта – это комплексный процесс, требующий профессионального подхода на каждом этапе. Как мы увидели, от качества проработки каждой стадии зависит конечный результат: будет ли сайт действительно работать на бизнес или станет просто еще одной страницей в интернете.
Особенно важно понимать, что разработка сайта – это не линейный процесс с четким окончанием, а циклический процесс постоянного совершенствования. Даже после запуска необходимо продолжать работу над улучшением пользовательского опыта, оптимизацией производительности и развитием функционала.
Если вас заинтересовала сфера веб-разработки и вы хотите освоить необходимые навыки для создания качественных веб-сайтов, рекомендуем ознакомиться с подборкой курсов по веб-разработке. На странице представлены различные образовательные программы, которые помогут вам изучить как отдельные этапы разработки, так и весь процесс создания сайтов от начала до конца.
При этом каждый этап разработки требует особого внимания и профессионального подхода. Экономия на любой из стадий может привести к проблемам в будущем и потребовать дополнительных ресурсов для их устранения.

SAN или NAS: как выбрать систему хранения данных?
Что лучше – SAN или NAS? Узнайте, как эти системы различаются, какие задачи они решают и какие подводные камни могут возникнуть при выборе.

Контекстная реклама в B2B: как привлекать клиентов без лишних затрат
Настроить B2B-рекламу и получать целевые заявки — задача сложная, но выполнимая. Разбираем, какие стратегии работают, а какие только тратят ваш бюджет впустую.

Стек ELK (Elasticsearch, Logstash и Kibana) — что это такое?
Хотите понять, как работает elk стек и почему его используют DevOps-команды? В статье простыми словами объясняем компоненты, возможности и реальные сценарии применения.

Основные правила русского языка: простое объяснение и примеры
Хотите наконец системно разобраться во всех правилах русского языка и перестать путаться в приставках, мягких знаках и спряжениях? В этой статье вы найдете понятные объяснения, примеры и приемы для уверенного владения орфографией.