Пошаговое руководство по созданию виджета в iOS
Виджеты — это, пожалуй, самый недооцененный инструмент взаимодействия с пользователем, который только можно придумать (если, конечно, не считать всплывающие push-уведомления, от которых все устали настолько, что готовы платить за их отключение).

По сути, виджет — это мини-версия вашего приложения, которая живет своей жизнью прямо на домашнем экране пользователя. Представьте, что ваше приложение отправило в самостоятельное плавание небольшой плот с самым необходимым — именно так работают виджеты.
На iOS (начиная с iOS 14) виджеты можно размещать прямо на домашнем экране, создавать из них «умные» стопки (Smart Stack), которые сами решают, какой виджет показать в зависимости от времени суток и привычек пользователя. Android тоже не отстает — там виджеты были еще до того, как это стало мейнстримом.
Главное преимущество виджетов в том, что они позволяют пользователю получить нужную информацию, не открывая само приложение. Хотите узнать погоду? Пожалуйста, прямо на экране. Нужно быстро глянуть курс биткоина? Вот он, перед глазами. И никаких лишних телодвижений с поиском и запуском приложений.

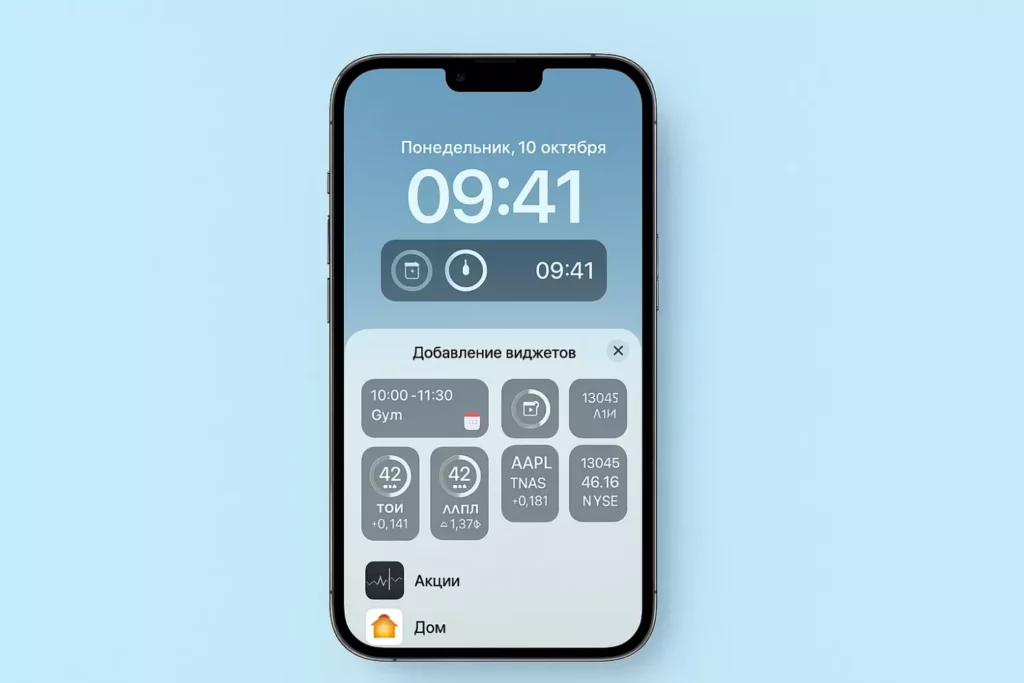
На изображении показан процесс добавления виджетов на экран блокировки iPhone, но на другом фоне — фон выполнен в светло-голубых тонах без акцентных переходов. Видны доступные для добавления виджеты: события календаря, показатели биржевых индексов, информация о предстоящих мероприятиях. В верхней части отображено текущее время и дата.
При этом современные виджеты — это не просто статичные информационные блоки. Они могут быть интерактивными (правда, в разумных пределах — никто не даст вам запустить там мини-версию Doom), обновляться в реальном времени и даже адаптироваться под поведение пользователя.
- Платформы и их инструменты для создания виджетов
- Процесс разработки виджета
- Особенности настройки обновлений данных
- Рекомендации для интеграции с системными функциями
- Как улучшить видимость и использование виджетов
- Примеры успешных реализаций виджетов
- Советы по оптимизации
Платформы и их инструменты для создания виджетов
В мире мобильной разработки у нас есть два основных игрока — iOS с его WidgetKit и Android со своими App Widgets и недавно представленным Glance. Давайте разберем этот зоопарк инструментов (и да, термин «зоопарк» здесь более чем уместен).
iOS: WidgetKit Apple, как обычно, пошла своим путем и создала WidgetKit — фреймворк, который работает исключительно на SwiftUI (прощайте, любители UIKit, ваше время прошло). WidgetKit предлагает два типа конфигурации:
- StaticConfiguration — для тех, кто любит простоту и предсказуемость
- IntentConfiguration — для тех, кто хочет дать пользователю возможность настраивать виджет
Размеры виджетов тоже строго регламентированы: small (мини), medium (чуть больше мини) и large (когда надо показать действительно много информации). В iOS 17 появилась долгожданная интерактивность — теперь пользователи могут не только смотреть на виджет, но и взаимодействовать с ним.
Android: Glance и App Widgets Google предлагает два подхода:
- Классические App Widgets — старый добрый способ с XML-разметкой и RemoteViews
- Glance — новый инструмент, построенный на Compose (потому что Compose теперь везде)
Сравнительная таблица возможностей:
| Функция | WidgetKit | App Widgets | Glance |
| Интерактивность | Да (iOS 17+) | Да | Да |
| Live Updates | Ограничено | Да | Да |
| Кастомизация | Через Intent | Полная | Полная |
| Сложность разработки | Средняя | Высокая | Низкая |
| Потребление батареи | Оптимизировано | Зависит от реализации | Оптимизировано |
Выбор платформы и инструментов во многом зависит от ваших потребностей. Если вы разрабатываете только под iOS — WidgetKit будет единственным вариантом (спасибо, Apple, за отсутствие выбора). Для Android у вас есть возможность выбрать между «классикой» и «современностью» — App Widgets и Glance соответственно.
Процесс разработки виджета
Разработка виджета напоминает сборку конструктора LEGO, только вместо кубиков у нас код, а вместо инструкции — документация Apple (которая, признаться честно, иногда такая же запутанная, как инструкция от шведской мебели).
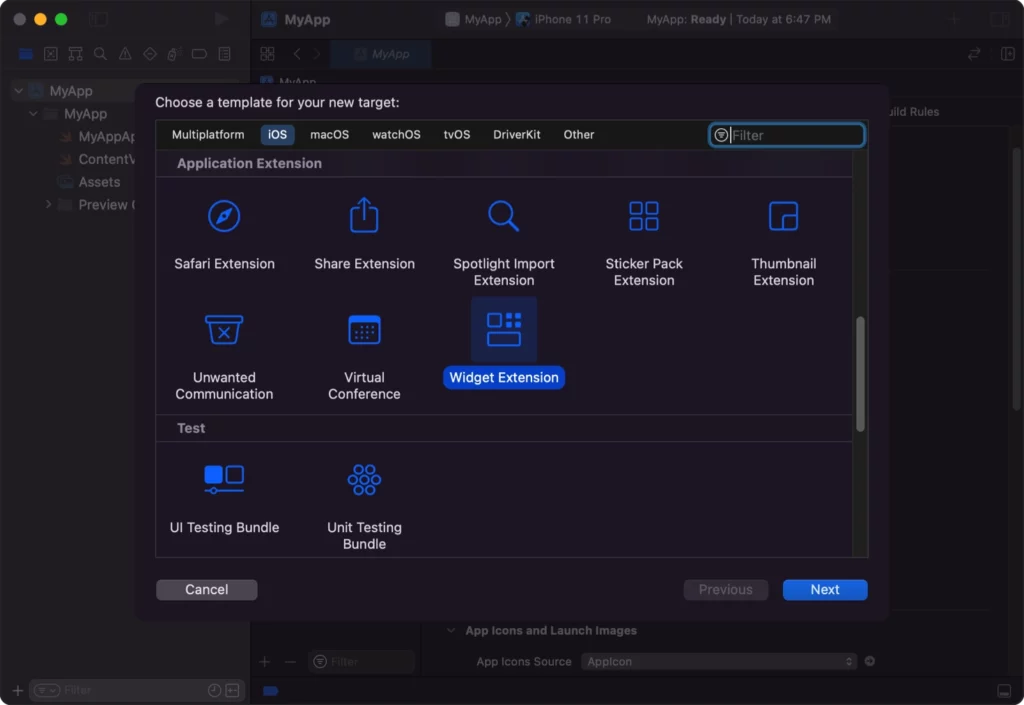
Этап 1: Подготовка проекта Для iOS:
// Создаем новый Widget Extension target // File -> New -> Target -> Widget Extension // Xcode автоматически создаст базовую структуру
Этап 2: Настройка конфигурации
@main
struct MyAwesomeWidget: Widget {
let kind: String = "MyAwesomeWidget"
var body: some WidgetConfiguration {
StaticConfiguration(kind: kind, provider: MyProvider()) { entry in
MyWidgetView(entry: entry)
}
.configurationDisplayName("Мой виджет")
.description("Делает что-то крутое")
.supportedFamilies([.systemSmall, .systemMedium])
}
}
Этап 3: Реализация интерфейса
struct MyWidgetView: View {
var entry: MyProvider.Entry
@Environment(\.widgetFamily) var family
var body: some View {
switch family {
case .systemSmall:
SmallWidgetView(data: entry.data)
case .systemMedium:
MediumWidgetView(data: entry.data)
default:
Text("Этот размер мы еще не придумали")
}
}
}
Этап 4: Добавление интерактивности (iOS 17+)
struct MyWidgetView: View {
var body: some View {
Button("Нажми меня") {
// Здесь может быть ваш код
}
.widgetURL(URL(string: "myapp://action"))
}
}
Самое сложное в разработке виджетов — это понять, что вы не можете сделать всё, что хотите. У вас есть ограничения по размеру, функциональности и частоте обновлений. Это как играть в тетрис, только фигурки — это ваши функции, а экран — это разрешенные Apple возможности.

На скриншоте изображено окно выбора шаблона для нового таргета в Xcode. Пользователь находится на вкладке iOS в разделе Application Extension. В центре окна представлены различные типы расширений: Safari Extension, Share Extension, Spotlight Import Extension, Sticker Pack Extension, Virtual Conference и другие. Выделен пункт Widget Extension, предназначенный для создания виджетов для приложений iOS. Внизу окна доступны шаблоны для тестирования: UI Testing Bundle и Unit Testing Bundle.
Важно помнить, что виджет — это не полноценное приложение. Это скорее его «витрина», которая должна показывать самое важное и при этом не сжечь батарею телефона за пару часов (что, кстати, вполне реально, если неправильно настроить обновления).
Особенности настройки обновлений данных
Обновление данных в виджетах — это настоящее искусство балансирования между актуальностью информации и энергоэффективностью. Apple и Google подходят к этому вопросу как строгие родители к карманным расходам подростка — с жесткими ограничениями и контролем.
В iOS WidgetKit использует Timeline — по сути, это расписание, когда виджет должен обновиться. У вас есть три варианта:
// 1. Обновление в конкретное время TimelineReloadPolicy.after(Date()) // 2. Обновление по окончании текущего Timeline TimelineReloadPolicy.atEnd // 3. Никогда (когда вы совсем отчаялись) TimelineReloadPolicy.never
При этом система может «подвинуть» ваши запланированные обновления ради экономии батареи. То есть, если вы запланировали обновление на 12:00, не удивляйтесь, если оно произойдет в 12:05 или даже позже.
Для особо важных случаев есть принудительное обновление:
WidgetCenter.shared.reloadAllTimelines()
Но использовать его нужно как красную кнопку в бункере — только в крайнем случае.
Кстати, если вы думаете обойти ограничения через фоновые задачи или push-уведомления — забудьте. Виджеты работают в своей песочнице, и никакие хаки тут не помогут (поверьте, мы пробовали).
Рекомендации для интеграции с системными функциями
Интеграция виджетов с системными функциями — это как получить VIP-доступ к закрытому клубу. Особенно это касается экосистемы Apple, где Siri, Shortcuts и Smart Stack могут значительно расширить возможности вашего виджета.
Smart Stack (iOS):
// Подсказываем системе, когда виджет актуален
struct RelevanceProvider {
@RelevantContentBuilder
var relevance: RelevantContent {
// Для утренних новостей
DataRelevance(score: 0.8, time: Calendar.morning)
// Для вечернего прогноза погоды
DataRelevance(score: 0.9, time: Calendar.evening)
}
}
На Android интеграция немного проще (читай: менее предсказуема). Вы можете использовать App Shortcuts и Google Assistant, но готовьтесь к тому, что на разных устройствах это будет работать по-разному — спасибо фрагментации Android-экосистемы.
Главное правило здесь — не пытайтесь использовать все доступные системные функции сразу. Выберите те, которые действительно улучшат пользовательский опыт, а не просто добавят строчку в список features.
Как улучшить видимость и использование виджетов
Чтобы ваш виджет не затерялся среди тысяч других, нужно немного магии и знание алгоритмов платформ. Smart Stack на iOS, например, это не просто стопка виджетов — это AI-driven система, которая пытается предугадать, какой виджет пользователю нужен прямо сейчас.
Ключевые метрики для попадания в топ Smart Stack:
- Релевантность контента по времени суток
- Частота взаимодействия пользователя с виджетом
- Актуальность данных
- Скорость загрузки контента
Код для повышения релевантности:
let relevance = TimelineEntryRelevance( score: 0.8, // От 0 до 1 duration: 3600, // Срок актуальности в секундах userActivity: userActivity // Опционально: связанное действие )
На Android ситуация похожая, но с меньшим количеством «магии». Здесь важнее:
- Стабильность работы виджета
- Энергоэффективность
- Полезность для конкретного пользователя
Главное правило: виджет должен быть как хороший официант — появляться вовремя с нужной информацией и не мешать, когда в нем нет необходимости.
Примеры успешных реализаций виджетов
Давайте посмотрим на несколько виджетов, которые действительно делают жизнь пользователей проще (а не просто занимают место на экране).
Погодные виджеты: Weather Line (iOS) — эталон информативности и минимализма:
- Почасовой прогноз в компактном формате
- Умное обновление перед осадками
- Интеграция с радаром осадков
- Адаптивный дизайн под все размеры
Productivity виджеты: Things 3 (iOS):
- Умная группировка задач
- Быстрое добавление через Shortcuts
- Синхронизация с календарем
- Контекстные обновления в зависимости от времени и локации
Google Keep (Android):
- Быстрые заметки прямо с домашнего экрана
- Чек-листы с возможностью отметки выполненных пунктов
- Мгновенный поиск по заметкам
- Интеграция с Google Assistant
Что делает их особенными? Они решают конкретную проблему пользователя максимально быстро и эффективно. Никаких лишних кликов, никакой необходимости открывать основное приложение для простых действий.
Советы по оптимизации
Оптимизация виджетов — это балансирование на грани между функциональностью и эффективностью. Вот ключевые моменты:
Батарея:
// Используйте батарею экономно let timeline = Timeline( entries: entries, policy: .afterDate(Date().addingTimeInterval(3600)) // Обновление раз в час )
Обработка данных:
- Кэшируйте данные локально
- Используйте легковесные форматы
- Избегайте тяжелых вычислений
Снижение задержек:
// Предварительная загрузка данных
func getSnapshot(for configuration: ConfigurationIntent, in context: Context, completion: @escaping (Entry) -> ()) {
if context.isPreview {
completion(Entry(date: Date(), cachedData: getCachedData()))
} else {
loadFreshData { data in
completion(Entry(date: Date(), freshData: data))
}
}
}

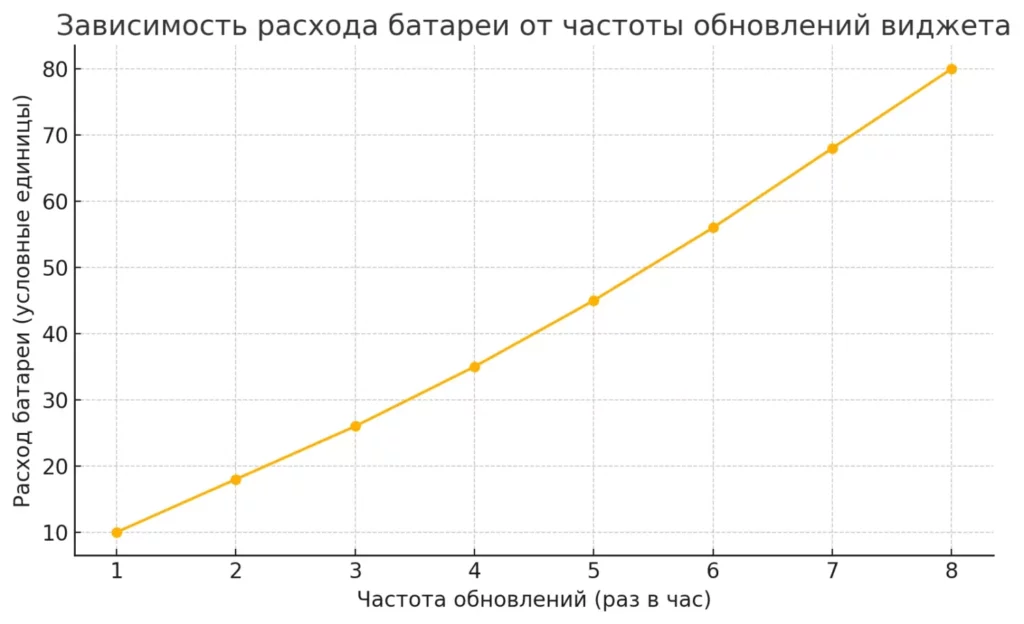
Линейный рост показывает, что чем чаще обновляется виджет, тем выше становится расход батареи. Это наглядно иллюстрирует необходимость оптимального выбора интервалов обновлений для поддержания баланса между актуальностью данных и энергопотреблением.
Помните: виджет должен быть как хороший сосед — не шуметь, не тратить общие ресурсы и появляться только когда нужно.
Если вы только начинаете свой путь в iOS-разработке или хотите углубить свои знания в создании виджетов, стоит обратить внимание на специализированные образовательные программы. На странице подборки лучших курсов по iOS-разработке вы найдете образовательные программы разного уровня сложности, многие из которых включают практические модули по работе с WidgetKit и созданию современных виджетов. Инвестиция в структурированное обучение может значительно сократить время освоения этой технологии и помочь избежать типичных ошибок начинающих разработчиков.

Ретроспектива проекта: что это, зачем нужна и как провести правильно
Ретроспектива как проводить — вопрос, который волнует и новичков, и тех, кто уже работает в гибких методологиях. В материале разберёмся, какие шаги помогут сделать встречу эффективной, какие форматы выбрать и как избежать типичных ошибок, чтобы обсуждение приносило реальные улучшения.

Что такое витрина данных (Data Mart) и зачем она нужна
Витрина данных — это не просто хранилище, а инструмент для точной аналитики в конкретных отделах. Хотите понять, как настроить её под маркетинг, финансы или HR? Здесь вы найдёте простые объяснения и реальные кейсы.

Бухгалтерский баланс: как составлять и читать финансовую отчётность
Как составить бухгалтерский баланс так, чтобы он «сошёлся» и был понятен руководителю? Разберём структуру отчёта, источники данных и подскажем, на какие показатели смотреть в первую очередь.

Лучшая IDE для веб-разработчиков: что выбрать?
Какие инструменты помогут вам писать код быстрее и лучше? Разберем популярные IDE и текстовые редакторы для фронтенда, их ключевые функции и отличия.