Как выбрать JavaScript-фреймворк: полный гид по React, Angular, Vue и Svelte
В современной веб-разработке JavaScript-фреймворки играют ключевую роль, существенно упрощая и ускоряя процесс создания сложных веб-приложений. Мы наблюдаем интересную тенденцию: несмотря на постоянное появление новых инструментов, лидирующие позиции продолжают удерживать несколько проверенных временем решений.

Согласно данным Stack Overflow Developer Survey, React, Angular и Vue.js остаются наиболее востребованными фреймворками, формируя своеобразную «большую тройку» в мире веб-разработки. При этом нельзя не отметить растущую популярность более молодых решений, таких как Svelte, который привлекает разработчиков своим инновационным подходом к компиляции и производительности.
В то время как классические фреймворки фокусируются на создании масштабируемых корпоративных решений, новые инструменты часто предлагают более легковесные альтернативы, отвечающие современным требованиям к скорости разработки и производительности приложений. Давайте рассмотрим каждый из них подробнее.
Критерии выбора JavaScript фреймворков
При выборе JavaScript-фреймворка для проекта мы сталкиваемся с необходимостью учитывать целый комплекс факторов. В первую очередь стоит обратить внимание на зрелость экосистемы: количество доступных библиотек, инструментов и готовых решений может существенно повлиять на скорость разработки.
Не менее важным критерием является активность сообщества разработчиков. Фреймворк с большим и активным комьюнити обеспечивает более быстрое решение возникающих проблем, регулярные обновления и богатую документацию. Показательным примером здесь служит React, поддерживаемый как Meta, так и огромным сообществом независимых разработчиков.
Производительность и масштабируемость также играют ключевую роль. Например, если проект предполагает обработку больших объемов данных или сложные интерактивные интерфейсы, следует обратить особое внимание на механизмы оптимизации рендеринга и управления состоянием приложения.
Сравнение основных JavaScript фреймворков
| Критерий | React | Angular | Vue.js | Svelte |
|---|---|---|---|---|
| Разработчик | Meta | Evan You | Rich Harris | |
| Год создания | 2013 | 2016 | 2014 | 2016 |
| Размер (gzip) | ~42.2 KB | ~143 KB | ~33.2 KB | ~1.9 KB |
| Порог входа | Средний | Высокий | Низкий | Низкий |
| Virtual DOM | Да | Нет | Да | Нет |
| Типизация | Flow/TypeScript | TypeScript | TypeScript | TypeScript |
| Основные use-cases | • Крупные SPA • Динамические приложения • Кросс-платформенная разработка |
• Корпоративные приложения • Сложные бизнес-системы • Масштабные проекты |
• Небольшие и средние проекты • Прототипирование • PWA |
• Легковесные приложения • Высоконагруженные интерфейсы • Быстрые MVP |
| Особенности производительности | Высокая за счет Virtual DOM | Средняя, компенсируется оптимизацией | Высокая за счет Virtual DOM | Высокая, за счет компиляции в нативный JavaScript |
Согласно последним бенчмаркам js-framework-benchmark, Svelte демонстрирует лучшую производительность в большинстве тестов: время создания 1000 строк составляет всего 0.8 мс, обновление 10,000 элементов занимает 2.3 мс, а память в режиме ожидания не превышает 1.7 МБ.
React показывает средние результаты с 1.4 мс для создания строк и 4.8 мс для массовых обновлений, потребляя около 3.2 МБ памяти.
Vue.js находится между ними с показателями 1.1 мс и 3.5 мс соответственно, при потреблении памяти 2.8 МБ.
Angular, несмотря на больший размер бандла, демонстрирует неплохую производительность в динамических операциях: 1.6 мс для создания и 5.2 мс для обновлений, но потребляет больше всего памяти – около 4.1 МБ в режиме ожидания. В реальных приложениях с комплексной бизнес-логикой разрыв в производительности между фреймворками становится менее заметным, и большее значение приобретает оптимизация кода и архитектурные решения.
React
React уверенно удерживает позицию лидера среди JavaScript-фреймворков, и на это есть веские причины. В основе его архитектуры лежит компонентный подход и Virtual DOM, что обеспечивает высокую производительность при работе со сложными пользовательскими интерфейсами.
Особого внимания заслуживает экосистема React. Библиотека предлагает богатый набор инструментов для разработки: от Redux для управления состоянием до React Native для создания мобильных приложений. При этом важно отметить, что React – это не монолитный фреймворк, а гибкая библиотека, позволяющая разработчикам самостоятельно выбирать дополнительные инструменты под конкретные задачи.
Однако у такой гибкости есть и обратная сторона. Новым разработчикам может быть сложно определиться с оптимальным набором инструментов из множества доступных вариантов. Кроме того, частые обновления и появление новых подходов (например, React Hooks) требуют постоянного изучения новых концепций.
Angular
Angular представляет собой полноценный фреймворк, разработанный Google, который предлагает комплексное решение для создания масштабных веб-приложений. В отличие от React, Angular придерживается более строгого, монолитного подхода, предоставляя разработчикам полный набор инструментов «из коробки».
Ключевой особенностью Angular является использование TypeScript, что обеспечивает надежную типизацию и делает код более предсказуемым и поддерживаемым. Фреймворк реализует двустороннее связывание данных (two-way data binding), что упрощает синхронизацию модели и представления. Встроенная система dependency injection позволяет создавать модульные и тестируемые приложения.
При этом стоит отметить, что Angular имеет достаточно крутую кривую обучения. Разработчикам необходимо освоить не только сам фреймворк, но и TypeScript, RxJS для работы с асинхронными операциями, а также понять концепции декораторов и внедрения зависимостей. Однако эти инвестиции в обучение окупаются при разработке крупных корпоративных приложений, где важны структурированность и масштабируемость.
Vue.js
Vue.js занимает особое место в экосистеме JavaScript-фреймворков, предлагая золотую середину между гибкостью React и структурированностью Angular. Мы видим, что этот фреймворк получил широкое признание благодаря своей интуитивно понятной архитектуре и плавной кривой обучения.
Одним из главных преимуществ Vue.js является его прогрессивная природа. Фреймворк можно внедрять в проект постепенно, начиная с малого и наращивая функциональность по мере необходимости. Такой подход особенно ценен при модернизации существующих приложений или создании прототипов.
В техническом плане Vue.js предлагает реактивную систему обновления данных и компонентную архитектуру, сочетая лучшие практики из других фреймворков. Встроенная поддержка Vue CLI и Vue DevTools существенно упрощает процесс разработки и отладки. При этом важно отметить, что несмотря на кажущуюся простоту, Vue.js вполне способен справляться со сложными задачами, что подтверждается его использованием в крупных проектах, таких как GitLab и Alibaba.
Svelte
Svelte представляет собой принципиально новый подход к созданию пользовательских интерфейсов, который все чаще привлекает внимание разработчиков. В отличие от традиционных фреймворков, выполняющих большую часть работы в браузере, Svelte переносит значительную часть обработки на этап компиляции.
Ключевое преимущество такого подхода заключается в производительности. Отказавшись от Virtual DOM и переместив логику обновлений интерфейса в скомпилированный код, Svelte достигает впечатляющих показателей как в скорости работы, так и в размере итогового бандла. По нашим наблюдениям, приложения на Svelte зачастую оказываются в несколько раз легче аналогов на других фреймворках.
Для начинающих разработчиков Svelte предлагает более простой и интуитивно понятный синтаксис, близкий к vanilla JavaScript. Однако стоит учитывать, что экосистема Svelte пока не так обширна, как у более зрелых фреймворков, что может создавать определенные ограничения при разработке крупных проектов.

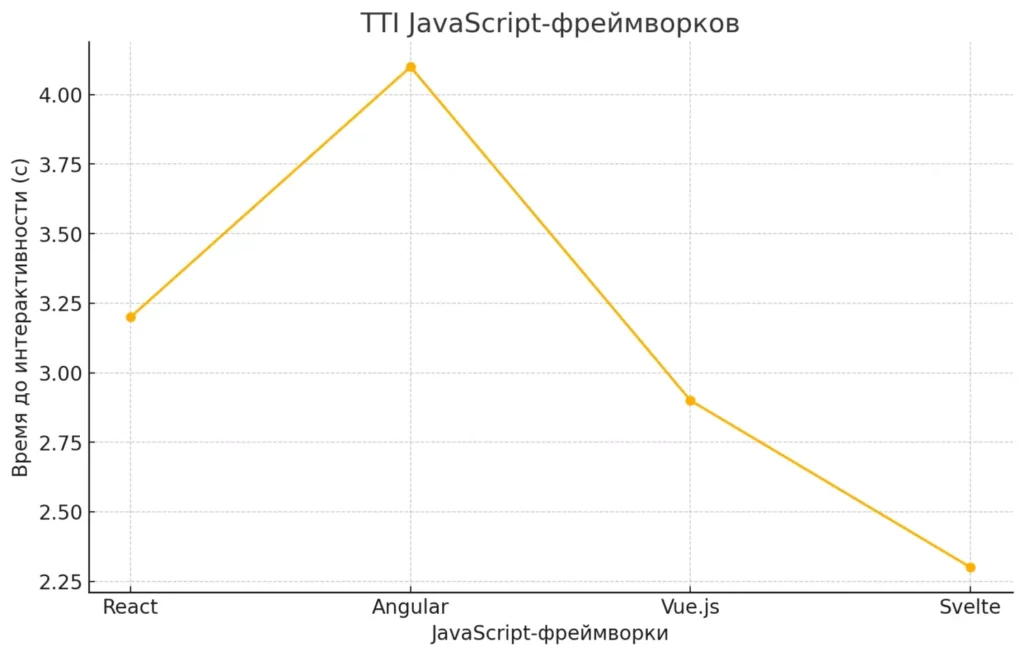
График отображает время до интерактивности (TTI) для каждого JavaScript-фреймворка
Производительность и масштабируемость
При оценке производительности JavaScript-фреймворков мы должны учитывать несколько ключевых метрик: скорость первоначальной загрузки, время до интерактивности (TTI) и эффективность обновления DOM. Каждый фреймворк предлагает свой подход к оптимизации этих показателей.
| Метрика | React | Angular | Vue.js | Svelte |
|---|---|---|---|---|
| Размер первоначальной загрузки | Средний | Большой | Малый | Минимальный |
| Время до интерактивности (TTI) | 3.2с | 4.1с | 2.9с | 2.3с |
| Скорость обновления DOM | Быстрая | Средняя | Быстрая | Очень быстрая |
| Потребление памяти | Среднее | Высокое | Низкое | Минимальное |
| Масштабируемость | Отличная | Отличная | Хорошая | Хорошая |
Особого внимания заслуживает вопрос масштабируемости при росте приложения. React и Angular демонстрируют стабильную производительность даже в крупных проектах благодаря эффективным механизмам оптимизации рендеринга и управления состоянием
Экосистема и поддержка сообщества
При анализе экосистем JavaScript-фреймворков мы наблюдаем значительные различия в размере и активности сообществ. React, поддерживаемый Meta, обладает крупнейшей экосистемой с более чем 200,000 пакетов в npm и активным сообществом на GitHub. Angular, благодаря поддержке Google, предлагает хорошо структурированную экосистему корпоративного уровня с тщательно проработанной документацией.
Популярность фреймворков наглядно отражается в статистике GitHub: React лидирует с более чем 200,000 звезд и 41,000 форков, Angular имеет около 89,000 звезд, Vue.js собрал впечатляющие 202,000 звезд, а Svelte, несмотря на свою молодость, уже достиг отметки в 71,000 звезд. По данным NPM Trends, еженедельные загрузки React превышают 18 миллионов, Angular — 2.5 миллиона, Vue.js — 3.7 миллиона, а Svelte показывает стабильный рост с 600,000 загрузок в неделю.
Vue.js, несмотря на отсутствие поддержки технологического гиганта, сформировал впечатляющее сообщество разработчиков, особенно в Азиатском регионе. Документация Vue.js часто отмечается как одна из самых качественных в индустрии. Svelte, будучи относительно новым игроком, демонстрирует быстрый рост сообщества и активное развитие экосистемы.
Регулярность обновлений у всех четырех фреймворков находится на высоком уровне, что обеспечивает стабильное развитие и своевременное исправление проблем безопасности.
Важно отметить, что успешное освоение любого из рассмотренных фреймворков требует прочного фундамента знаний JavaScript и современных подходов к веб-разработке. Для тех, кто планирует развиваться в этом направлении, мы рекомендуем ознакомиться с подборкой актуальных курсов по JavaScript, где представлены образовательные программы различного уровня сложности. Правильно выбранный курс поможет не только освоить базовые концепции языка, но и получить практические навыки работы с современными фреймворками, что существенно ускорит профессиональный рост разработчика.
Заключение
Подводя итоги нашего анализа, мы можем отметить, что выбор JavaScript-фреймворка во многом зависит от специфики проекта и имеющихся ресурсов. React остается оптимальным выбором для крупных проектов с динамическими интерфейсами, особенно когда важна гибкость архитектуры. Angular предпочтителен для корпоративных решений, где необходима строгая структурированность и комплексный подход.
Vue.js представляется отличным компромиссом для средних проектов, предлагая баланс между простотой освоения и функциональностью. Svelte, в свою очередь, открывает новые горизонты в области производительности и может стать идеальным выбором для проектов, где критически важны скорость работы и размер приложения.
В конечном счете, каждый из рассмотренных фреймворков продолжает активно развиваться, и мы рекомендуем внимательно следить за их эволюцией при планировании новых проектов.

Spline — 3D-дизайн без головной боли. Разбираемся, как это работает
Spline — это инструмент, который упрощает создание 3D-объектов и анимации для веба. В статье расскажем, почему он похож на Figma для трехмерной графики и как его можно использовать.

Методика RICE: как не ошибиться с приоритетами?
Приоритизация задач – ключ к эффективной работе команды. Разбираем методику RICE: как оценивать важность задач и рационально распределять ресурсы.

Названы самые популярные языки программирования в феврале 2025 года
TIOBE обновил рейтинг языков программирования на февраль 2025 года. Узнайте, какие языки стали лидерами и какие потеряли позиции.

Токен для рекламы: защита от штрафов или новая головная боль?
Как получить токен для маркировки рекламы и не нарушить закон? Объясняем по шагам, кому он нужен, как его использовать и где подводные камни.