Какие инструменты используют веб-разработчики?
Мир веб-разработки! Место, где каждый второй считает себя гением кодинга, а каждый первый — потенциальным создателем нового Facebook (или, учитывая современные тренды, нового ChatGPT). Но давайте на секунду отвлечемся от мечтаний о мировом господстве и поговорим о том, без чего даже самый гениальный разработчик будет чувствовать себя как рыба без велосипеда — об инструментах.

Выбор правильных инструментов в веб-разработке — это как выбор правильного меча для рыцаря (только вместо драконов мы сражаемся с багами и дедлайнами). Хороший набор инструментов может превратить процесс разработки из мучительного марафона в приятную прогулку по парку. Ну, или хотя бы в менее мучительный марафон.
С правильными инструментами вы сможете писать код быстрее, чем успеваете придумывать оправдания, почему вчера ничего не сделали. Они помогут вам автоматизировать рутинные задачи, улучшить качество кода и, возможно, даже оставить время на личную жизнь. Хотя последнее, конечно, звучит как научная фантастика для большинства разработчиков.
Основные инструменты сборки: когда «собрать» не значит «склеить скотчем»
Инструменты сборки — эти волшебные палочки мира веб-разработки, способные превратить ваш хаотичный код в нечто, что не заставит ваших коллег закатывать глаза (по крайней мере, не сразу). Давайте окунемся в мир Gulp, Webpack и Vite — троицы, которая звучит как названия гномов из «Властелина колец», но на самом деле гораздо полезнее (хотя, возможно, и менее харизматичные).
- Gulp: Этот парень — настоящий трудоголик. Он автоматизирует рутинные задачи быстрее, чем вы успеваете сказать «я забыл запустить минификацию». Gulp работает с потоками данных, что делает его идеальным для задач вроде препроцессинга CSS, минификации JavaScript и оптимизации изображений. Представьте, что у вас есть личный ассистент, который делает всю грязную работу, пока вы наслаждаетесь своим пятым кофе.
- Webpack: Если Gulp — это швейцарский нож, то Webpack — это целая оружейная. Этот модульный сборщик не просто собирает ваши файлы, он создает из них настоящие шедевры (ну, или по крайней мере, нечто работающее). Webpack особенно хорош для сложных одностраничных приложений, где нужно управлять зависимостями и оптимизировать загрузку ресурсов. Он может превратить ваш разношерстный код в стройные, эффективные бандлы быстрее, чем вы успеете понять, что такое «бандл».
- Vite: Этот новичок — как спорткар среди инструментов сборки, предлагающий молниеносную скорость разработки.
Выбор между этими инструментами — это как выбор между пиццей, бургером и суши. Все вкусно, но что-то подойдет именно вам лучше всего. Gulp для тех, кто любит простоту и скорость, Webpack для любителей мощных и гибких решений, а Vite — для тех, кто ценит проверенные временем технологии (и, возможно, немного мазохизма в настройке).

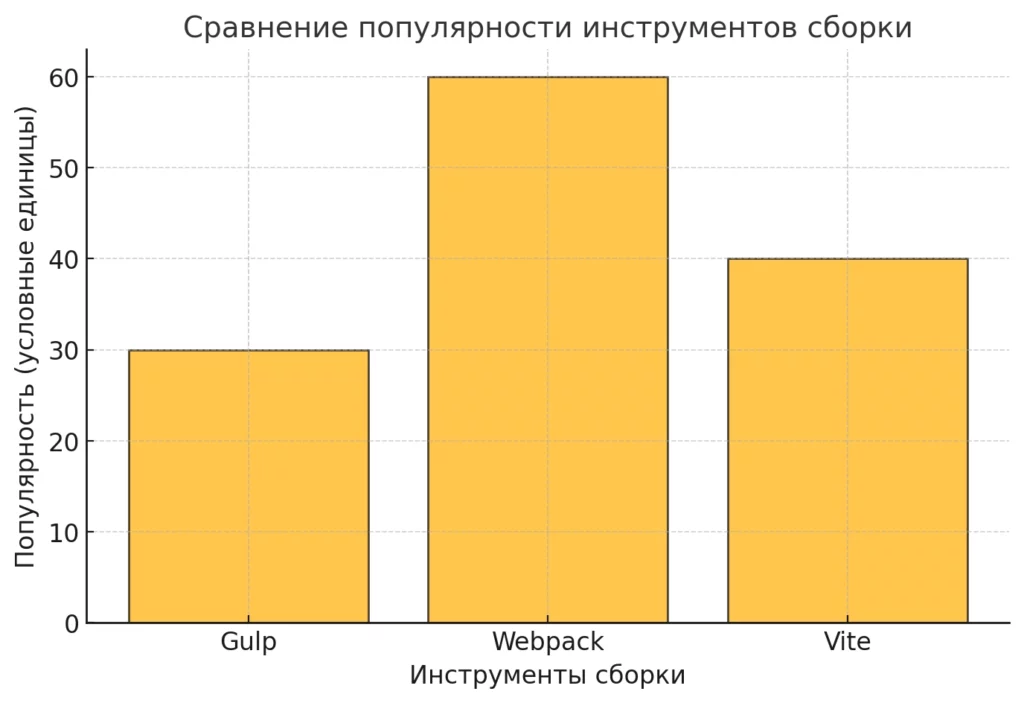
Диаграмма сравнивает популярность инструментов сборки Gulp, Webpack и Vite
В конце концов, неважно, какой инструмент вы выберете. Главное — чтобы он помогал вам писать код, а не выдергивать волосы. И помните: даже самый крутой инструмент сборки не заменит хорошего кода. Но он может сделать ваш плохой код чуть менее заметным. Кажется. По крайней мере, таково моё личное оценочное суждение.
Фреймворки для веб-разработки: выбираем свой способ усложнить простое
Фреймворки — эти волшебные конструкторы, которые обещают превратить вас в супер-разработчика быстрее, чем вы успеете сказать «но я просто хотел сделать простую страничку». Давайте окунемся в мир React, Angular и Vue.js — святую троицу современной веб-разработки, где каждый считает свой выбор единственно верным, а остальные… ну, вы поняли.
React: ключевые возможности и применение
React — это как швейцарский нож в мире фреймворков, только вместо открывалки для бутылок у него JSX. Созданный Facebook (да, теми самыми ребятами, которые знают о вас больше, чем вы сами), React превратил фронтенд-разработку в настоящее искусство. Его главная фишка — компонентный подход, который позволяет собирать интерфейсы как конструктор Lego. Только вместо инструкции у вас документация на 1000 страниц. React идеально подходит для тех, кто любит чувствовать себя крутым, используя такие слова как «virtual DOM» и «однонаправленный поток данных» в повседневных разговорах.
Angular: особенности и в чём его сила
Angular — это тот самый старший брат, который всегда знает, как делать правильно. Созданный Google (потому что кто, если не они, знает, как сделать что-то максимально сложным), Angular предлагает полноценную экосистему для разработки. Здесь есть всё: от рутинга до инъекции зависимостей. Звучит как набор для идеального преступления, не правда ли? Angular особенно хорош для больших корпоративных проектов, где важно, чтобы код был настолько структурированным, что даже хаос в голове разработчика не сможет его нарушить.
Vue.js: почему выбирают разработчики
Vue.js — это как тот милый новенький в классе, которого все сразу полюбили. Созданный независимым разработчиком (да, такое еще бывает!), Vue предлагает золотую середину между мощью React и структурированностью Angular. Его главное преимущество — простота освоения. Вы можете начать писать на Vue быстрее, чем успеете прочитать это предложение. Vue особенно популярен среди тех, кто устал от сложности React и Angular, но все еще хочет чувствовать себя современным разработчиком.
Выбор фреймворка — это как выбор религии, только с большим количеством споров в интернете. React для тех, кто любит свободу и гибкость (и не боится потеряться в ней). Angular для любителей строгих правил и четких структур (и долгих совещаний по поводу архитектуры). Vue для тех, кто хочет просто делать свою работу без лишней головной боли.
В конце концов, неважно, какой фреймворк вы выберете. Главное — уметь объяснить, почему вы его выбрали, не используя слова «потому что все так делают». И помните: даже самый крутой фреймворк не заменит умения думать. Но он может сделать процесс мышления гораздо, гораздо более запутанным. Кажется, именно этого мы все и добиваемся, не так ли?
Редакторы кода и IDE: выбираем, где потерять половину жизни
Редакторы кода и IDE — эти цифровые песочницы, где мы, взрослые дети, строим наши замки из кода (и периодически случайно всё ломаем). Давайте рассмотрим три популярных варианта: VS Code, Sublime Text и WebStorm. Спойлер: все они прекрасны, и все они заставят вас чувствовать себя то гением, то полным идиотом — иногда одновременно.
Visual Studio Code (VS Code) — это как швейцарский армейский нож от Microsoft, только вместо открывалки для бутылок у него терминал. VS Code настолько универсален, что вы можете использовать его для написания практически чего угодно — от JavaScript до квантовых вычислений (ну, может быть, не совсем до квантовых, но вы поняли идею). Его главное преимущество — огромное количество расширений. Вы можете настроить его так, что он будет не только писать код за вас, но и варить кофе. Ну, почти.
Sublime Text — это как спортивный автомобиль среди редакторов. Он быстрый, элегантный и может заставить вас чувствовать себя крутым разработчиком, даже если вы только что научились писать «Hello, World!». Sublime особенно хорош для тех, кто ценит скорость и минимализм. Правда, его настройка может быть немного сложной — как будто вы пытаетесь научиться управлять Формулой-1, имея опыт вождения только велосипеда.
WebStorm — это как премиум-автомобиль среди редакторов. Созданный JetBrains, он предлагает максимально комфортный опыт разработки прямо из коробки с мощными встроенными инструментами для отладки и рефакторинга.
Вот небольшая таблица для сравнения (предупреждение: данные могут быть слегка преувеличены для комического эффекта):
| Характеристика | VS Code | Sublime Text | WebStorm |
|---|---|---|---|
| Производительность | Быстрее, чем ваши оправдания перед заказчиком | Быстрее скорости света (почти) | Мощный, но требует хороший компьютер и кофе-брейк при запуске |
| Настраиваемость | Можно настроить даже цвет курсора в зависимости от дня недели | Настраивается всё, если вы готовы выучить новый язык программирования | Всё настроено из коробки, но вы всё равно потратите неделю на твики |
| Поддержка языков | Все языки мира, включая клингонский | Все языки, о которых вы слышали (и некоторые, о которых нет) | Всё, что связано с веб-разработкой, причём лучше чем вы сами это знаете |
В конце концов, выбор редактора — это как выбор любимого ребенка: все говорят, что любят их одинаково, но у каждого есть свой фаворит. Главное — найти тот, который заставит вас чувствовать себя как дома. Или как на работе. Или как дома на работе. В общем, вы поняли.
И помните: даже самый крутой редактор не сделает ваш код лучше. Но он может сделать процесс написания плохого кода гораздо более приятным. Кажется, именно этого мы все и добиваемся, не так ли?
CSS и HTML-препроцессоры: когда обычный код слишком прост
Препроцессоры — эти волшебные переводчики, которые превращают ваш почти понятный код в совершенно непонятный CSS и HTML. Но эй, зато с переменными! Давайте окунемся в мир SASS, LESS и Tailwind CSS — трио, которое обещает сделать вашу жизнь проще, но на самом деле просто добавляет еще один уровень абстракции, чтобы вы чувствовали себя умнее.
SASS (Syntactically Awesome Style Sheets) — это как тот умный друг, который всегда знает, как сделать что-то эффективнее. SASS предлагает нам переменные, вложенности, миксины и даже математические операции. Да, вы можете делать математику в своих стилях! Наконец-то ваш диплом по высшей математике пригодится в веб-разработке. SASS особенно хорош для больших проектов, где вам нужно управлять кучей стилей, не сходя с ума. Хотя последнее не гарантируется.
LESS (Leaner CSS) — это как младший брат SASS, который пытается быть таким же крутым, но с меньшим количеством наворотов. LESS также предлагает переменные, вложенности и миксины, но с синтаксисом, более похожим на обычный CSS. Это делает его отличным выбором для тех, кто хочет начать использовать препроцессоры, но боится полностью оторваться от реальности CSS.
Tailwind CSS — это как конструктор LEGO для стилей. Вместо написания CSS вы собираете дизайн из готовых утилитарных классов, что делает разработку быстрой и поддерживаемой.
Выбор препроцессора — это как выбор оружия в словесной дуэли о том, чей код круче. SASS для тех, кто любит мощь и не боится сложности. LESS для тех, кто хочет улучшить свой CSS, не отрываясь слишком далеко от знакомого. Tailwind CSS для тех, кто считает, что правила — это для слабаков.
В конце концов, неважно, какой препроцессор вы выберете. Главное — помнить, что под всеми этими крутыми фичами все еще лежит обычный CSS, который браузер будет рендерить с той же скоростью, что и всегда. То есть медленно, если вы не будете осторожны.
И помните: даже самый крутой препроцессор не сделает ваш дизайн лучше. Но он может сделать процесс создания ужасного дизайна гораздо более увлекательным. Кажется, именно этого мы все и добиваемся в современной веб-разработке, не так ли?
Инструменты для тестирования и отладки: или как научиться любить свои ошибки
Тестирование и отладка — эти два всадника апокалипсиса в мире разработки, которые приходят, чтобы показать вам все ваши ошибки (и, возможно, пару чужих заодно). Давайте рассмотрим Jest, Mocha и ESLint — трио, которое заставит вас полюбить свои баги. Или, по крайней мере, научит вас находить их быстрее, чем ваш начальник.
Jest — это как тот друг, который всегда готов помочь вам найти ошибки, но делает это с улыбкой на лице. Созданный Facebook (потому что кто, как не создатели огромной социальной сети, знают о багах всё), Jest предлагает «нулевую конфигурацию» для большинства проектов JavaScript. Это означает, что вы можете начать тестирование быстрее, чем успеете придумать отговорку, почему вы этого не делаете. Jest особенно хорош для React-приложений, но не стесняйтесь использовать его везде, где есть JavaScript. То есть везде.
Mocha — это как хороший кофе в мире тестирования: гибкий, мощный и вызывающий легкую зависимость. Mocha позволяет вам использовать любые библиотеки для утверждений, что делает его невероятно гибким. Хотите использовать Chai? Пожалуйста! Предпочитаете Should.js? Нет проблем! Mocha настолько универсален, что вы можете тестировать как фронтенд, так и бэкенд, как синхронный, так и асинхронный код. Правда, эта гибкость может привести к тому, что вы потратите больше времени на настройку тестов, чем на их написание.
ESLint — это как строгий, но справедливый учитель в школе кода. Он найдет все ваши синтаксические ошибки, укажет на потенциальные проблемы и даже поправит ваш стиль кодирования. ESLint настолько придирчив, что может заставить вас почувствовать себя неряшливым программистом даже если вы просто забыли поставить точку с запятой. Но не волнуйтесь, это для вашего же блага. Наверное.
Вот несколько лучших практик использования этих инструментов:
- Пишите тесты до того, как напишете код. Это называется TDD (Test-Driven Development), или «как заставить себя ненавидеть свою работу еще до ее начала».
- Используйте ESLint с автоисправлением. Это как автокоррекция, только для кода. И да, она тоже иногда ошибается.
- Интегрируйте эти инструменты в ваш процесс непрерывной интеграции. Потому что нет ничего лучше, чем узнать о своих ошибках в 3 часа ночи, когда сервер решил запустить все тесты.
- Регулярно обновляйте свои инструменты. Потому что нет ничего веселее, чем обнаружить, что половина ваших тестов больше не работает после обновления.
- Не забывайте о тестировании пограничных случаев. Потому что пользователи всегда найдут способ сделать то, о чем вы даже не подумали.
В конце концов, помните: тестирование и отладка — это не наказание (хотя иногда может показаться именно так), а возможность сделать ваш код лучше. И да, даже самые лучшие инструменты не заменят здравого смысла и внимательности. Но они могут сделать процесс поиска ваших ошибок гораздо более увлекательным. Кажется, именно этого мы все и добиваемся, не так ли?
Системы контроля версий: или как научиться любить параллельные вселенные
Системы контроля версий — эти машины времени в мире разработки, позволяющие нам путешествовать между версиями кода быстрее, чем вы успеваете сказать «кто сломал продакшн?». Давайте погрузимся в мир Git — системы, которая превратила управление кодом в увлекательное приключение с ветвями, слияниями и загадочными конфликтами.
Git — это как швейцарский армейский нож для разработчиков, только вместо открывалки для бутылок у него функция «revert» (которая, кстати, часто используется после неудачного открытия бутылок). Созданный Линусом Торвальдсом (тем самым парнем, который подарил нам Linux и привычку ругаться на всё подряд), Git позволяет нам создавать параллельные вселенные кода, сливать их воедино и даже путешествовать во времени. Звучит как сюжет для научно-фантастического фильма, не правда ли?
Интеграция Git с GitHub — это как социальная сеть для вашего кода. Вы можете делиться своими творениями с миром, звездить чужие репозитории (это как лайки, только для гиков) и даже устраивать жаркие дебаты в комментариях к пулл-реквестам. Кто сказал, что программисты не умеют общаться?
А теперь несколько советов по эффективному управлению репозиториями, или «Как не превратить свой Git в помойку»:
- Используйте осмысленные сообщения коммитов. «Fixed stuff» — это не сообщение, это крик о помощи.
- Ветвитесь чаще, чем дерево в парке. Но не забывайте периодически подрезать лишние ветки, иначе ваш репозиторий превратится в непроходимые джунгли.
- Делайте пулл-реквесты даже если вы работаете один. Это поможет вам почувствовать, что у вас есть команда. Одиночество — это грустно.
- Используйте .gitignore файл. Потому что никто не хочет видеть ваши личные настройки IDE или тот неловкий файл с паролями, который вы случайно закоммитили.
- Регулярно делайте резервные копии. Потому что даже Git иногда может подвести, особенно когда вы случайно набираете git push —force вместо git push —forse (да, второе — это опечатка, но кто из нас не ошибался?).
Работа с Git в команде — это как танец. Очень сложный танец, где каждый танцует под свою музыку, а в конце нужно как-то соединить все движения в одно целое. И да, иногда кто-то наступает другому на ноги. В такие моменты важно помнить, что Git — это всего лишь инструмент, а не повод для кровной мести.
В конце концов, неважно, насколько хорошо вы владеете Git. Главное — уметь объяснить, почему вы только что уничтожили три недели работы команды одной командой, не используя слова «я думал, это будет забавно». И помните: даже самая продвинутая система контроля версий не заменит умения общаться с коллегами. Но она может сделать процесс исправления ваших ошибок гораздо, гораздо более запутанным. Кажется, именно этого мы все и добиваемся в современной разработке, не так ли?
Как выбрать инструменты для проекта: искусство гадания на кофейной гуще кода
Выбор инструментов для проекта — это как выбор оружия для битвы с драконом. Только вместо дракона у нас дедлайны, а вместо меча — JavaScript-фреймворк недельной давности. Давайте попробуем разобраться, как не утонуть в море возможностей и выбрать то, что действительно нужно (или хотя бы то, что не заставит вас рыдать над клавиатурой в 3 часа ночи).
Для начинающих разработчиков:
- Начните с основ. Ванильный JavaScript, чистый CSS и HTML — ваши лучшие друзья. Да, это как учиться ходить, когда все вокруг уже летают, но поверьте, это окупится.
- Выбирайте инструменты с хорошей документацией и большим сообществом. Потому что Stack Overflow — это ваш второй дом теперь.
- Не гонитесь за каждым новым фреймворком. React, Angular или Vue вполне достаточно для начала. Выберите один и станьте в нем экспертом (или хотя бы научитесь произносить его название правильно).
- Начните с простых инструментов сборки. Webpack может показаться ядерной физикой поначалу, так что начните с чего-то попроще, например, с Parcel.
И помните, что освоить все эти инструменты самостоятельно может быть непросто. Если вы ищете структурированный подход к обучению веб-разработке, на сайте KursHub собрана подборка лучших курсов по веб-разработке, где вы сможете найти программы обучения под любой уровень подготовки и выбрать подходящее направление специализации. Это поможет вам освоить нужные инструменты под руководством опытных преподавателей и получить практический опыт работы с ними.
Для опытных разработчиков:
- Выбирайте инструменты под проект, а не наоборот. Да, я знаю, что вам очень хочется попробовать этот новый суперкрутой фреймворк, но подумайте дважды, нужен ли он действительно.
- Оценивайте долгосрочные перспективы. Тот модный инструмент может быть заброшен через полгода, и вы останетесь один на один с легаси-кодом и отсутствием поддержки.
- Не бойтесь экспериментировать, но делайте это с умом. Новые инструменты — это здорово, но не превращайте свой проект в полигон для испытаний.
- Помните о команде. Может быть, вы и гуру в этом новом фреймворке, но готовы ли ваши коллеги провести следующие полгода, разбираясь в нем?
Советы по интеграции инструментов в рабочий процесс:
- Начните с малого. Внедряйте новые инструменты постепенно, а не пытайтесь перевернуть весь процесс разработки за одну ночь.
- Проводите обучение. Да, это скучно, но это лучше, чем слышать «а как это работает?» каждые 5 минут следующие полгода.
- Будьте готовы к откату. Иногда новый инструмент не приживается, и это нормально. Главное — уметь признать ошибку до того, как проект превратится в неподдерживаемый монстра.
- Регулярно пересматривайте свой инструментарий. То, что было хорошо год назад, может оказаться устаревшим сегодня.

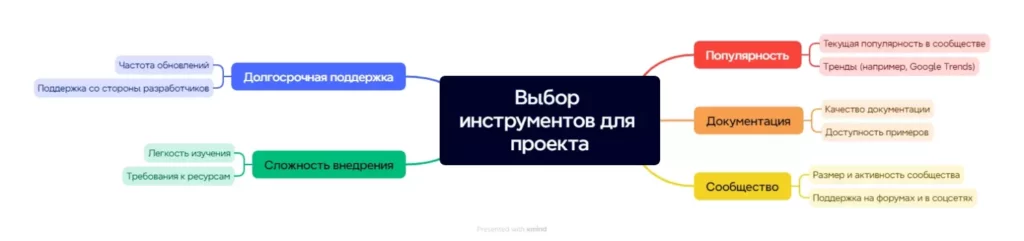
Ключевые критерии выбора инструментов (популярность, документация, сообщество, сложность внедрения, долгосрочная поддержка)
В конце концов, выбор инструментов — это как выбор друзей. Вы хотите, чтобы они были надежными, понимающими и не бросали вас в трудную минуту (особенно когда вы пытаетесь починить критический баг за 5 минут до дедлайна). И помните: даже самый крутой набор инструментов не заменит здравого смысла и умения говорить «нет» неразумным требованиям заказчика. Но он может сделать процесс объяснения, почему сайт не будет готов завтра, гораздо более техническим и впечатляющим. Кажется, именно этого мы все и добиваемся, не так ли?

Микросервисы на Java: Почему крупные компании выбирают этот подход?
Узнайте, как микросервисы на Java помогут вашему бизнесу справиться с нагрузками и стать гибче, с примерами и советами.

История создания Java: как язык стал основой корпоративного мира
Java начиналась как скромный проект под названием Oak, но быстро стала глобальным языком программирования. В статье раскрываются этапы развития Java и то, как она изменила индустрию разработки.

Названы самые популярные языки программирования в феврале 2025 года
TIOBE обновил рейтинг языков программирования на февраль 2025 года. Узнайте, какие языки стали лидерами и какие потеряли позиции.

Биржи рекламы ВКонтакте: стоит ли ими пользоваться?
Реклама в ВКонтакте — мощный инструмент продвижения, но как выбрать удобный способ её размещения? Рассказываем, как работают биржи рекламы, какие у них преимущества и стоит ли их использовать для бизнеса.