Какие программы для верстки сайтов выбрать в 2025 году?
В мире современной веб-разработки выбор правильных инструментов может кардинально повлиять на эффективность работы верстальщика. Давайте разберемся, какие категории инструментов необходимы для профессиональной верстки сайтов и как они помогают оптимизировать рабочий процесс.

В первую очередь стоит выделить три ключевые группы инструментов: редакторы кода, графические редакторы и средства тестирования. Редакторы кода, такие как VS Code или Sublime Text, предоставляют мощную среду для написания и отладки HTML, CSS и JavaScript. Они существенно ускоряют работу благодаря подсветке синтаксиса, автодополнению и встроенным инструментам форматирования.
Графические редакторы, например Figma или Adobe XD, незаменимы для работы с макетами и дизайн-системами. Они позволяют точно измерять отступы, копировать стили и экспортировать графические элементы. В свою очередь, инструменты тестирования, такие как Chrome DevTools, помогают отлаживать верстку и проверять ее корректность на различных устройствах.
Интересно отметить, что современные инструменты верстки все чаще интегрируются между собой, создавая единую экосистему для разработки. Например, многие редакторы кода теперь поддерживают прямое подключение к системам контроля версий и облачным сервисам, что значительно упрощает командную работу над проектами.
Правильно подобранный набор инструментов существенно повышает эффективность разработки, позволяя автоматизировать рутинные задачи и оптимизировать рабочий процесс, что особенно заметно при работе над крупными проектами. Давайте подробнее рассмотрим каждую категорию и определим, какие решения наиболее эффективны для различных задач верстки.
- Текстовые редакторы для верстки
- Sublime Text и VS Code
- Atom
- Онлайн-инструменты для верстки
- CodePen и JSFiddle
- Google DevTools
- Графические редакторы для верстки
- Figma и Adobe XD
- Sketch
- Инструменты для тестирования и отладки
- Chrome DevTools и Firefox Developer Tools
- BrowserStack
- Lighthouse
- Заключение
Текстовые редакторы для верстки
В современной верстке выбор подходящего текстового редактора играет ключевую роль в организации эффективного рабочего процесса. Мы часто сталкиваемся с ситуацией, когда правильно подобранный редактор может значительно ускорить разработку благодаря встроенным функциям и расширениям.
Основной функционал профессиональных редакторов включает интеллектуальную подсветку синтаксиса, автодополнение кода и встроенные инструменты форматирования. Особенно важна возможность настройки рабочего пространства под специфику HTML/CSS/JavaScript разработки, что позволяет создать максимально удобную среду для верстки.
Sublime Text и VS Code
Visual Studio Code становится все более популярным благодаря мощной экосистеме расширений и встроенной поддержке Git. Этот редактор предлагает впечатляющий набор инструментов для работы с веб-технологиями, включая встроенный терминал и отладчик. Sublime Text, в свою очередь, привлекает разработчиков своей молниеносной скоростью работы и минималистичным интерфейсом.
Atom
Atom, изначально разработанный GitHub, был популярным редактором с открытым исходным кодом. Однако важно отметить, что с декабря 2022 года проект официально заархивирован и больше не поддерживается. Хотя этот редактор по-прежнему можно использовать, рекомендуется рассмотреть более современные альтернативы, такие как VS Code или Sublime Text, которые активно развиваются и получают регулярные обновления. Это обеспечит доступ к новым функциям и своевременным исправлениям безопасности.
| Критерий | VS Code | Sublime Text | Atom |
| Скорость работы | Средняя. Может замедляться при большом количестве расширений | Высокая. Оптимизирован для работы с большими файлами | Средняя. Может потреблять значительные ресурсы |
| Расширения | Огромная библиотека расширений. Активное сообщество разработчиков | Большой выбор пакетов, но меньше чем у VS Code | Проект заархивирован, новые расширения не разрабатываются |
| Интеграция с Git | Встроенная, очень удобная | Через плагины | Встроенная, базовая |
| Цена | Бесплатный | Условно-бесплатный ($80 за лицензию) | Бесплатный |
| Поддержка | Активная, регулярные обновления | Регулярные обновления | Прекращена |
| Особенности | — Встроенный терминал<br>- Отладчик JavaScript<br>- IntelliSense<br>- Live Share для совместной работы | — Быстрый поиск и замена<br>- Многокурсорное редактирование<br>- Высокая производительность | — Устаревшая, но все еще рабочая платформа<br>- Не рекомендуется для новых проектов |
Важно понимать, что выбор редактора во многом зависит от конкретных задач и личных предпочтений разработчика. При этом все современные редакторы предоставляют необходимый минимум функций для комфортной верстки.
Онлайн-инструменты для верстки
В современной веб-разработке онлайн-инструменты становятся все более востребованными благодаря своей доступности и функциональности. Они позволяют быстро тестировать код, проверять адаптивность и делиться результатами работы с коллегами, не требуя установки дополнительного программного обеспечения.
CodePen и JSFiddle
Эти популярные онлайн-редакторы предоставляют удобную среду для экспериментов с кодом и быстрого прототипирования. В CodePen мы особенно ценим возможность создания живых демо-версий компонентов, а также обширную коллекцию готовых решений от сообщества разработчиков. JSFiddle, в свою очередь, отличается более лаконичным интерфейсом и удобной системой версионирования кода.
Google DevTools
DevTools уже давно стал незаменимым инструментом в арсенале каждого верстальщика. Этот встроенный в браузер инструмент позволяет не только инспектировать и редактировать HTML/CSS в реальном времени, но и проводить глубокий анализ производительности сайта. Особенно полезными оказываются функции эмуляции различных устройств и проверки адаптивности верстки.
Стоит отметить, что современные онлайн-инструменты часто интегрируются между собой, создавая целые экосистемы для разработки. Например, результаты работы из CodePen можно легко перенести в локальную среду разработки или поделиться ими через системы контроля версий.
Практика показывает, что использование онлайн-инструментов значительно ускоряет процесс тестирования и отладки верстки, особенно при работе над адаптивными компонентами интерфейса. Это достигается за счет возможности быстрого внесения изменений и мгновенной проверки результатов на различных устройствах.
Графические редакторы для верстки
В современной веб-разработке графические редакторы играют crucial role в процессе перевода дизайн-макетов в рабочие веб-страницы. Мы наблюдаем устойчивый тренд перехода от классических программ к облачным решениям, которые существенно упрощают взаимодействие между дизайнерами и верстальщиками.
Figma и Adobe XD
Figma уверенно занимает лидирующие позиции на рынке благодаря своему инновационному подходу к совместной работе. Особенно ценной для верстальщиков является возможность получать точные значения стилей и экспортировать ресурсы напрямую из браузера. Adobe XD, в свою очередь, предлагает более глубокую интеграцию с другими продуктами Adobe и мощные инструменты для создания интерактивных прототипов.
Оба инструмента предоставляют:
- Автоматическую генерацию CSS-кода
- Удобные инструменты для работы с компонентами
- Встроенные средства прототипирования
- Возможности коллаборативной работы в реальном времени
Sketch
Sketch, изначально доступный только для macOS, теперь предлагает также веб-версию, которая работает в любом современном браузере. Это значительно расширило его доступность для команд разработки. Инструмент остается популярным выбором среди профессионалов веб-разработки благодаря продвинутой системе символов и библиотек компонентов, что особенно полезно при работе над крупными проектами с единой дизайн-системой. Веб-версия позволяет просматривать и комментировать дизайны, а также работать с компонентами независимо от операционной системы.
Современные графические редакторы с функцией автоматической генерации кода существенно упрощают начальный этап верстки компонентов. Автоматически сгенерированный код может служить хорошей отправной точкой для дальнейшей разработки, позволяя разработчикам сосредоточиться на тонкой настройке и оптимизации компонентов вместо написания базового кода с нуля.. При этом качество получаемого кода постоянно улучшается благодаря развитию алгоритмов машинного обучения.
| Критерий | Figma | Adobe XD | Sketch |
| Доступность | Браузер, десктоп-приложение | Desktop (Windows, macOS) | macOS + веб-версия |
| Совместная работа | Отличная, в реальном времени | Базовая | Хорошая, через Cloud |
| Прототипирование | Продвинутое | Продвинутое | Базовое |
| Генерация кода | CSS, React, Android, iOS | CSS, Android, iOS | CSS |
| Цена | Free план + Pro от $12/мес | От $9.99/мес (Creative Cloud) | От $9/мес |
| Особенности | — Авто-лейаут<br>- Компоненты и варианты<br>- Dev mode<br>- Plugins | — Интеграция с Creative Cloud<br>- Voice протоипирование<br>- 3D transforms | — Отличная поддержка macOS<br>- Символы и библиотеки<br>- Smart Layout |

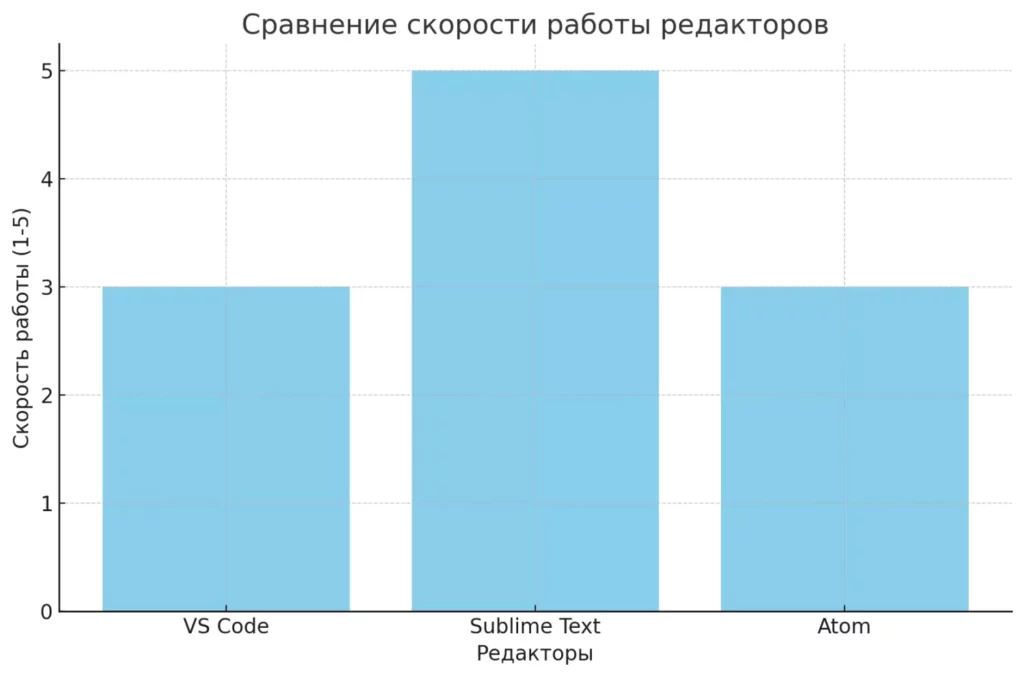
Сравнение скорости работы редакторов VS Code, Sublime Text и Atom по шкале от 1 до 5
Важно понимать, что выбор графического редактора часто определяется не только личными предпочтениями, но и требованиями команды и проекта. В современных реалиях способность эффективно работать с несколькими инструментами становится важным преимуществом для верстальщика.
Инструменты для тестирования и отладки
В современном процессе веб-разработки тестирование и отладка занимают значительную часть времени. Правильно подобранные инструменты помогают не только выявлять проблемы на ранних этапах, но и существенно ускоряют процесс верификации верстки на различных устройствах и браузерах.
Chrome DevTools и Firefox Developer Tools
Встроенные инструменты разработчика в современных браузерах предоставляют впечатляющий набор функций для отладки. Chrome DevTools, например, позволяет не только инспектировать и модифицировать DOM-структуру в реальном времени, но и проводить глубокий анализ производительности страницы. Особенно полезными оказываются:
- Инструменты эмуляции различных устройств
- Анализ сетевой активности и загрузки ресурсов
- Профилирование производительности JavaScript
- Отладка CSS-анимаций
BrowserStack
В эпоху мультиплатформенности критически важно обеспечивать корректное отображение сайта на различных устройствах. Для тестирования на реальных устройствах и браузерах существует несколько популярных сервисов. BrowserStack, LambdaTest и Sauce Labs предоставляют доступ к широкому спектру реальных устройств и браузеров, что позволяет проводить тщательное тестирование верстки в различных условиях. Каждый из этих инструментов имеет свои особенности: BrowserStack отличается простотой использования и обширной базой устройств, LambdaTest предлагает конкурентные цены и быструю техническую поддержку, а Sauce Labs специализируется на автоматизированном тестировании и CI/CD интеграции. Такие сервисы особенно ценны при работе над проектами с широкой целевой аудиторией, где критически важно обеспечить корректное отображение на различных устройствах.
Lighthouse
Lighthouse стал стандартом де-факто для оценки качества веб-страниц. Этот инструмент анализирует множество аспектов, включая:
- Производительность загрузки страницы
- Доступность для пользователей с ограниченными возможностями
- Соответствие SEO-требованиям
- Применение лучших практик веб-разработки
Интересно отметить, что согласно статистике, систематическое использование инструментов автоматизированного тестирования может сократить время на выявление и исправление ошибок верстки до 60%. При этом качество конечного продукта существенно повышается благодаря более тщательному контролю на всех этапах разработки.
Заключение
В современном мире веб-разработки выбор правильных инструментов становится одним из ключевых факторов успеха. Мы рассмотрели основные категории инструментов, которые формируют фундамент профессиональной верстки сайтов, и можем сделать несколько важных выводов.
В первую очередь, стоит отметить, что не существует универсального набора инструментов, подходящего для всех ситуаций. Выбор конкретных решений должен основываться на специфике проекта, размере команды и личных предпочтениях разработчика. При этом важно поддерживать баланс между функциональностью инструментов и их сложностью.
Для начинающих верстальщиков мы рекомендуем начать с базового набора:
- Современный редактор кода (например, VS Code)
- Инструменты браузера для разработчика
- Простой графический редактор для работы с макетами
По мере роста профессионального уровня и усложнения проектов этот набор можно расширять, добавляя специализированные инструменты для автоматизации, тестирования и оптимизации рабочего процесса.
Для тех, кто хочет углубить свои знания и освоить представленные инструменты на практике, рекомендуем ознакомиться с подборкой курсов по веб-разработке. Там вы найдете образовательные программы разного уровня сложности, где под руководством опытных преподавателей сможете изучить как базовые, так и продвинутые инструменты современной верстки.
Интересно заметить, что индустрия инструментов для верстки продолжает активно развиваться, предлагая все более совершенные решения для оптимизации рабочего процесса. Следить за этими тенденциями и быть открытым к освоению новых инструментов – важная часть профессионального роста современного верстальщика.

Что такое логин: простыми словами, примеры и безопасность
Вы часто входите на сайты, но задумывались, что такое логин и зачем он нужен? Разбираемся, как его создают, где он применяется и какие ошибки делают пользователи при регистрации. Всё коротко, ясно и с примерами.

PowerShell: ваши первые шаги к автоматизации и контролю
Задачи автоматизации кажутся сложными? Узнайте, как PowerShell поможет вам легко справляться с мониторингом серверов, управлением задачами и безопасностью.

Дизайн без аудитории – деньги на ветер? Как избежать ошибок
Кому нужен ваш дизайн? Почему универсальные решения не работают и как правильно анализировать целевую аудиторию, чтобы создавать действительно востребованные продукты?

Capture One против Lightroom: какой RAW-редактор выбрать
Capture One — это не просто RAW-конвертер. Узнайте, зачем его выбирают студийные фотографы, ретушеры и владельцы камер Sony, Fujifilm и Nikon.