Какой фреймворк для фронтенда лучше: React, Angular или Vue.js?
Выбор фронтенд-фреймворка – это как покупка первого автомобиля: все вокруг дают советы, а ты сидишь и думаешь, что BMW – это круто, но, возможно, для начала стоит присмотреться к чему-то попроще. В мире современной веб-разработки фреймворки стали настолько важны, что без них уже сложно представить создание серьёзного проекта. И если раньше мы могли просто подключить jQuery и считать себя крутыми разработчиками, то сейчас всё несколько сложнее.

За последние годы количество фреймворков размножилось как кролики в австралийской степи, и выбрать «того самого» стало задачей не из простых. В этой статье я постараюсь помочь вам разобраться, какой фреймворк подойдет именно вашему проекту, опираясь на свой опыт и, конечно же, на здравый смысл (который, кстати, в мире JavaScript встречается реже, чем хотелось бы).
- Что такое фронтенд-фреймворк?
- Популярные фронтенд-фреймворки
- React
- Angular
- Vue.js
- Критерии выбора фронтенд-фреймворка
- Требования проекта
- Опыт и навыки команды
- Сообщество и поддержка
- Производительность и масштабируемость
- Техническая экспертиза
- Экосистема и инструментарий
- Документация и обучение
- Поддержка сообщества
- Тестирование и отладка
- Сравнительная таблица фреймворков
- Рекомендации по выбору фреймворка
- Заключение
- Дополнительные ресурсы
Что такое фронтенд-фреймворк?
Представьте себе, что вы решили построить дом. Конечно, можно начать с нуля – самостоятельно проектировать каждую деталь, выбирать материалы и технологии. Но гораздо разумнее воспользоваться готовыми архитектурными решениями и проверенными строительными технологиями. В мире веб-разработки роль такого архитектурного решения играет фреймворк.
Фреймворк – это не просто набор инструментов (как библиотека) и не абстрактная схема (как паттерн проектирования). Это целая экосистема с четкой структурой, правилами и философией. Если библиотека – это набор отверток и молотков, которые вы можете использовать как вздумается, то фреймворк – это целый завод со своими конвейерами, процессами и техникой безопасности.
И да, возможно, вы не всегда согласны с тем, как устроены эти процессы (особенно если речь идет об Angular с его «железной» дисциплиной), но они работают и позволяют создавать масштабируемые приложения без необходимости изобретать велосипед каждый раз. А учитывая, что современный фронтенд стал сложнее, чем космическая программа NASA (кажется, я лишь слегка преувеличиваю), такой подход более чем оправдан.
Популярные фронтенд-фреймворки
React
Начнем с самого популярного представителя этого зоопарка – React. Технически это библиотека (Facebook очень настаивает на этом определении), но в экосистеме с Redux, React Router и прочими плюшками она превращается в полноценный фреймворк. React – это как швейцарский нож в мире фронтенда: вроде бы простой инструмент, но что только с ним не делают.
Преимущества:
- Virtual DOM (работает быстрее, чем ваш менеджер может сказать «давайте перепишем все на микросервисы»)
- JSX (HTML в JavaScript – звучит как ересь, но работает потрясающе)
- Огромное сообщество (настолько большое, что каждый день появляется новая библиотека для управления состоянием)
- Отличная производительность (если вы знаете, что делаете)
Недостатки:
- Слишком много свободы (можно выстрелить себе в ногу десятком разных способов)
- Необходимость выбирать дополнительные библиотеки (и молиться, чтобы они не устарели через неделю)
Angular
Angular – это enterprise-решение от Google. Если React – это швейцарский нож, то Angular – это полноценный набор инструментов с обширной документацией. И да, для эффективной работы вам придется хорошо с ней ознакомиться.
Преимущества:
- Полный набор инструментов из коробки (роутинг, формы, HTTP-клиент – всё включено)
- TypeScript по умолчанию (защита от «undefined is not a function» в продакшене)
- Строгая архитектура (идеально для больших команд, где каждый разработчик должен писать код одинаково)
Недостатки:
- Крутая кривая обучения (примерно как пытаться выучить квантовую физику за выходные)
- Тяжеловесность (и браузер, и разработчики стонут)
Vue.js
Vue.js – это что-то среднее между React и Angular, изначально созданный Эваном Ю, бывшим разработчиком Google. Фреймворк появился из идеи создать более простой и доступный инструмент, взяв лучшее от существующих решений. Сейчас над его развитием работает целая команда разработчиков при поддержке активного сообщества.
Преимущества:
- Простота освоения (можно начать писать код уже через пару часов изучения)
- Отличная документация (действительно отличная, а не как обычно)
- Гибкость (можно использовать как для маленьких виджетов, так и для больших приложений)
Недостатки:
- Меньше экосистема (по сравнению с React)
- Не так много опытных разработчиков на рынке (особенно если вы не в Китае)
Что выбрать? Зависит от того, любите ли вы приключения (React), корпоративную стабильность (Angular) или здравый смысл (Vue.js). Но об этом подробнее в следующих разделах.
Критерии выбора фронтенд-фреймворка
Требования проекта
Выбор фреймворка во многом похож на выбор оружия в RPG – всё зависит от того, какого босса вам предстоит победить. Для небольшого лендинга с парой интерактивных элементов Vue.js будет как раз, а вот для масштабного банковского приложения, где каждый чих должен быть задокументирован и оттестирован – присмотритесь к Angular.
Опыт и навыки команды
Помните старую поговорку «даже обезьяна может написать на PHP»? С фронтенд-фреймворками всё несколько сложнее. React может показаться простым, пока вы не столкнетесь с необходимостью правильно организовать управление состоянием. Angular требует серьезного погружения в TypeScript и RxJS. Vue.js, пожалуй, самый дружелюбный к новичкам, но найти опытных Vue-разработчиков сложнее, чем HTML-верстальщика, который любит писать комментарии к коду.
Сообщество и поддержка
Тут всё просто: чем больше сообщество, тем больше шансов найти решение вашей проблемы на Stack Overflow. React лидирует с огромным отрывом, Angular поддерживается Google (хотя это не всегда плюс, помните Google Reader?), а Vue.js имеет потрясающую документацию и глобальное активное сообщество разработчиков. Фреймворк получил широкое распространение по всему миру, включая сильные позиции как в Азии, так и на западных рынках
Производительность и масштабируемость
В теории все современные фреймворки достаточно производительны. На практике же всё зависит от того, насколько криво у вас руки растут… простите, я имел в виду – насколько грамотно вы используете инструменты. React и Vue.js используют Virtual DOM и показывают отличные результаты, Angular немного медленнее, но компенсирует это встроенной оптимизацией для enterprise-решений.
Техническая экспертиза
Давайте посмотрим на цифры и факты — то, что любят все технари (и ваш руководитель проекта, когда нужно обосновать выбор технологии).
Размер бандла:
- React: ~40KB (только ядро)
- Angular: ~150KB (базовый набор)
- Vue.js: ~30KB (базовая сборка)
Помните, что это как с весом рюкзака в поход: важен не только базовый вес, но и всё то, что вы туда положите. Redux? +10KB. Router? Ещё +5KB. К концу сборки можно получить приложение размером с последний сезон «Игры престолов» в HD.
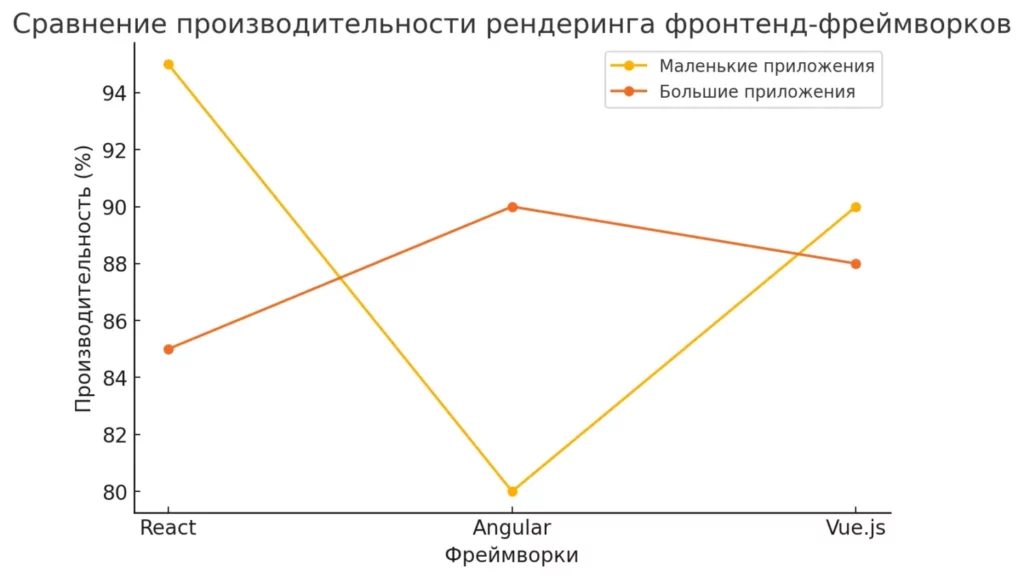
Производительность рендеринга:
- React: очень быстрый для небольших приложений, но требует оптимизации при масштабировании
- Angular: немного медленнее на старте, но стабильнее при большой нагрузке
- Vue.js: отличная производительность «из коробки»
Только не нужно бежать сравнивать миллисекунды — в реальном мире разница в производительности часто меньше, чем время, которое вы потратите на чтение этого абзаца.

На графике показано сравнение производительности рендеринга популярных фронтенд-фреймворков React, Angular и Vue.js для небольших и крупных приложений
Экосистема и инструментарий
Это как выбор между iPhone (Angular), Android (React) и… кастомной прошивкой на базе Android (Vue.js). У каждого свой магазин приложений, и вот что в них есть:
Инструменты разработчика:
- React: Create React App, Next.js, Gatsby (выбор как в меню китайского ресторана)
- Angular: Angular CLI (один инструмент, но какой!)
- Vue.js: Vue CLI, Nuxt.js (золотая середина)
Поддержка IDE:
- React: везде, даже в Notepad++ (шутка)
- Angular: великолепная, особенно в WebStorm и VS Code
- Vue.js: хорошая, но иногда требует дополнительных плагинов
Документация и обучение
Как говорят, дьявол в документации. И вот где его искать:
Качество документации:
- React: обширная, но иногда приходится читать между строк (и в GitHub issues)
- Angular: энциклопедическая, с примерами на все случаи жизни
- Vue.js: структурированная и понятная, даже для тех, кто путает this с that
Кривая обучения:
Сложность освоения: React: ▁▁▁▃▃▃▅▅▅█ Angular: ▁▃▃▅▅▅█████ Vue.js: ▁▁▃▃▃▅▅▅▅█
(Это не научные данные, а результат опроса разработчиков после третьей чашки кофе)
Поддержка сообщества
Потому что Stack Overflow — это ваш второй дом:
Активность сообщества:
- React: 200K+ вопросов на SO, новая библиотека каждые 2 минуты
- Angular: 150K+ вопросов, в основном от enterprise-разработчиков
- Vue.js: 100K+ вопросов, растущее сообщество
Частота обновлений:
- React: регулярные обновления (иногда слишком регулярные)
- Angular: строгий семантический версионинг каждые полгода
- Vue.js: взвешенный подход к изменениям
Тестирование и отладка
Потому что баги находят не только тестировщики, но и пользователи (к сожалению):
Инструменты тестирования:
- React: Jest + React Testing Library (стандарт де-факто)
- Angular: Jasmine + Karma (встроены и настроены)
- Vue.js: Jest или Mocha + Vue Test Utils (выбирайте по вкусу)
Сравнительная таблица фреймворков
| Характеристика | React | Angular | Vue.js |
| Архитектура | Свобода выбора (как в анархии, только с props и state) | Строгая дисциплина (прямо как в армии) | Гибкая (золотая середина) |
| DOM | Virtual (быстрый, как ваш дедлайн) | Incremental (медленнее, но стабильнее) | Virtual (шустрый, как Vue-разработчик на собеседовании) |
| Размер сообщества | Огромное (как вселенная npm-пакетов) | Большое (в основном корпораты) | Среднее (но растёт быстрее, чем зарплаты разработчиков) |
| Порог входа | Средний (можно начать писать через неделю) | Высокий (запаситесь кофе и терпением) | Низкий (даже джун справится) |
| Экосистема | Бесконечная (новая библиотека каждую минуту) | Всё включено (как в пятизвёздочном отеле) | Компактная, но достаточная |
| Поддержка TypeScript | Есть (но не все этому рады) | Из коробки (деваться некуда) | Есть (но можно и без него) |
Примечание: все показатели субъективны и могут меняться быстрее, чем версии node_modules в вашем проекте.
Рекомендации по выбору фреймворка
Давайте разберем, какой фреймворк подойдет для разных ситуаций (спойлер: универсального рецепта нет, иначе мы бы все уже писали на чем-то одном).
Выбирайте React, если:
- У вас стартап, и требования меняются быстрее, чем погода в Петербурге
- Команда готова к свободе выбора (и связанной с этим ответственности)
- Нужно легко найти разработчиков (но готовьтесь, что половина из них «знает React» примерно как я квантовую физику)
Присмотритесь к Angular, когда:
- Проект enterprise-уровня с чётким ТЗ и долгосрочной поддержкой
- Команда любит строгую типизацию и готова потратить время на обучение
- Заказчик – крупная компания (они почему-то всегда выбирают Angular)
Vue.js станет отличным выбором, если:
- Нужно быстро запустить MVP
- Команда небольшая и предпочитает простоту
- Хочется получить лучшее от React и Angular, но без их недостатков
И помните главное правило: какой бы фреймворк вы ни выбрали, через полгода появится новый, который будет «решать все проблемы современного фронтенда». Не ведитесь на это – выбирайте инструмент под свои задачи и команду, а не потому что его обсуждают все программисты в Twitter.
Заключение
Выбор фронтенд-фреймворка – это не просто технический вопрос, это своего рода стратегическое решение, которое повлияет на жизнь вашего проекта и команды на годы вперед. И хотя может показаться, что React всегда будет «безопасным» выбором (как костюм черного цвета), реальность гораздо сложнее.
Помните, что идеальных решений не существует – есть только подходящие конкретно вашей ситуации. Главное – трезво оценить свои потребности, возможности команды и специфику проекта. А еще не забывайте, что технологии развиваются быстрее, чем успевают устаревать наши знания о них, поэтому будьте готовы к постоянному обучению. И да, независимо от того, что вы выберете, кто-нибудь обязательно скажет, что вы сделали неправильный выбор – это нормально, добро пожаловать в мир фронтенд-разработки!
Дополнительные ресурсы
Для тех, кто хочет нырнуть глубже в кроличью нору фронтенд-разработки (и, возможно, никогда оттуда не вернуться), вот несколько полезных ресурсов:
- Официальная документация React (спойлер: придется читать между строк)
- Angular: руководство для тех, кто любит долгие вечера за чтением
- Vue.js: документация, которая действительно помогает (невероятно, правда?)
- GitHub-репозиторий TodoMVC – сравните как одно и то же приложение выглядит на разных фреймворках (и поймите, что велосипед можно изобретать по-разному)
P.S. При поиске дополнительной информации помните: Stack Overflow – ваш лучший друг, а комментарии на Reddit – не всегда надежный источник технической экспертизы.
Для тех, кто хочет начать практическое изучение фронтенд-разработки и выбранного фреймворка, стоит обратить внимание на образовательные курсы. На странице подборки курсов по frontend-разработке вы найдете структурированный обзор образовательных программ разного уровня сложности. Это поможет вам выбрать подходящий курс в зависимости от выбранного фреймворка и вашего текущего уровня знаний.

Flat design: модный стиль или минимализм без души?
Flat design — это не просто упрощённые иконки. Что стоит за этим стилем, почему он вытеснил скевоморфизм и как до сих пор влияет на цифровую эстетику?

Как создать канал в Telegram на смартфоне и компьютере: пошаговая инструкция
Хотите разобраться, как сделать телеграм канал и вывести его на хороший уровень? В материале найдете советы по созданию, оформлению и раскрутке канала простыми шагами.

Что такое продуктовый подход в управлении
Почему компании по всему миру переходят к продуктовому управлению? В статье объясняем, как внедрить этот подход, какие преимущества он даёт и как изменить мышление команды в пользу клиента.

Почему одни фрилансеры растут, а другие буксуют? Всё дело в книгах
Книги по фрилансу — это не развлечение, а спасательный круг. Какие из них реально помогают находить клиентов, строить бренд и не терять продуктивность?