Лучшая IDE для веб-разработчиков: что выбрать?
В современной веб-разработке выбор правильного редактора кода – это как выбор надежного напарника. От него зависит не только комфорт работы, но и скорость разработки, качество кода и ваше душевное спокойствие (да-да, когда редактор постоянно подвисает, о спокойствии можно забыть).

Независимо от того, делаете ли вы первые шаги в веб-разработке или уже опытный специалист, важно подобрать инструмент, соответствующий вашему уровню и потребностям. Для новичков подойдут легкие редакторы с базовым функционалом, а профи оценят мощные IDE с расширенными возможностями анализа кода и отладки.
Давайте разберемся, какие редакторы сейчас на рынке и как выбрать тот самый.
- Что такое IDE и текстовые редакторы?
- Ключевые факторы при выборе редактора для веб-разработки
- Поддержка языков
- Производительность
- Плагины и расширения
- Кроссплатформенность
- Лучшие IDE для веб-разработки
- Visual Studio Code
- WebStorm
- Sublime Text
- Atom
- Brackets
- Текстовые редакторы для веб-разработчиков
- Notepad++
- Vim
- Emacs
- UltraEdit
- Сравнение IDE и текстовых редакторов для веб-разработки
- Сравнительная таблица
- Кому что подойдёт
- Какой редактор выбрать для различных задач
- Для быстрого редактирования
- Для полноценной разработки
- Для отладки и тестирования
- Для командной работы
- Советы по оптимизации рабочего процесса
- Хоткеи – ваши лучшие друзья
- Плагины, которые реально нужны
- Настройка рабочего пространства
- Заключение
Что такое IDE и текстовые редакторы?
Представьте, что вы пишете роман. Блокнот Windows – это как печатная машинка: можно набирать текст, и… собственно, всё. А IDE (интегрированная среда разработки) – это как целая издательская студия с корректором, редактором и командой помощников под рукой.
IDE – это комбайн для разработчика, который умеет подсвечивать синтаксис, автоматически дополнять код (чтобы ваши пальцы не стерлись о клавиатуру), компилировать и отлаживать программы. Текстовые редакторы – это что-то среднее между блокнотом и IDE: они легче, быстрее, но при этом тоже достаточно умны, чтобы облегчить вам жизнь.
Если провести аналогию с автомобилями: текстовый редактор – это как юркий хэтчбек, а IDE – навороченный внедорожник со всеми возможными опциями. Выбор зависит от того, куда и как вы собираетесь ехать.
Ключевые факторы при выборе редактора для веб-разработки
Прежде чем нырнуть в океан возможностей различных редакторов (а их там примерно как рыб в море), давайте разберём ключевые моменты, на которые стоит обратить внимание. Потому что выбирать редактор по принципу «у коллеги такой же» – это как покупать обувь, глядя только на её цвет.
Поддержка языков
Первое, что стоит проверить – насколько редактор дружит с вашим стеком технологий. Некоторые редакторы, как настоящие полиглоты, понимают всё от HTML до Rust, другие специализируются на чём-то конкретном. Важно, чтобы ваш инструмент хотя бы базово поддерживал те языки, с которыми вы работаете (если, конечно, вы не фанат хардкора и не пишете на ассемблере в блокноте).
Производительность
Тут всё просто: если редактор тормозит как Windows 95 на современном ПК – это не ваш выбор. Особенно критично для больших проектов, где открыто 50+ файлов одновременно. Никто не хочет ждать 5 минут, пока редактор соизволит открыть файл.
Плагины и расширения
Базовая комплектация редактора – это как автомобиль в минималке. А плагины – это дополнительные опции, которые превращают его в космический корабль. Важно проверить:
- Размер сообщества (больше людей = больше плагинов)
- Качество и актуальность существующих расширений
- Простота установки и настройки
Кроссплатформенность
Если вы работаете на разных операционных системах или в команде используют разные платформы, этот фактор становится критичным. Никому не хочется переучиваться использовать новый редактор только потому, что пришлось сменить операционку.
Вот вам наглядная табличка для сравнения (кстати, да, это реальные данные, а не просто красивые циферки):
| Фактор | Важность | Комментарий |
| Поддержка языков | Высокая | Без этого никуда |
| Производительность | Высокая | Время – деньги |
| Плагины | Средняя | Зависит от потребностей |
| Кроссплатформенность | Средняя | Критично для команд |
Лучшие IDE для веб-разработки
А теперь самое вкусное – разбор популярных IDE, которые сделают вашу жизнь если не прекрасной, то хотя бы более продуктивной. Каждая из них имеет свои особенности – как в хорошем супергеройском фильме, у каждого персонажа своя суперспособность.
Visual Studio Code
Microsoft неожиданно для всех (включая, возможно, саму себя) создала что-то действительно крутое. VS Code – это как швейцарский нож в мире редакторов: вроде бы и не самый навороченный, но в большинстве случаев именно его достаешь из кармана.
Ключевые фишки:
- Легковесность (насколько это возможно для Electron-приложения)
- Огромное комьюнити и океан плагинов
- Встроенный терминал и Git-интеграция
- Бесплатность (да-да, Microsoft и бесплатно в одном предложении)
WebStorm
JetBrains знает толк в IDE. WebStorm – это мощный редактор с гибкой системой лицензирования: для индивидуальных разработчиков доступна подписка от $59 в первый год ($53 во второй год, $47 в третий), а для организаций — от $199 в год. Владельцы считают, что эти инвестиции окупаются функциональностью и производительностью.
Особенности:
- Умнейшая автодополнение и рефакторинг
- Встроенная поддержка всего, что может пригодиться
- Отличная интеграция с фреймворками
- Платный (но есть триал и студенческая лицензия)
Sublime Text
Старый добрый Sublime – как спортивное купе: быстрый, элегантный и с минимумом лишнего веса.
Фишки:
- Молниеносная скорость работы
- Многокурсорное редактирование
- Эффективная обработка больших файлов с сохранением плавной прокрутки и быстрого открытия
- Условно-бесплатный (можно пользоваться бесплатно, но будет напоминать о покупке)
Atom
GitHub (теперь уже часть Microsoft) создал Atom как «хакабельный редактор для XXI века». Правда, в декабре 2022 года решили его закрыть – такова жизнь опенсорс-проектов.
Особенности:
- Полностью настраиваемый интерфейс
- Отличная интеграция с GitHub
- Большое сообщество
- Бесплатный и открытый исходный код
Brackets
Adobe внезапно тоже решила поучаствовать в гонке редакторов. Brackets – это как специализированный инструмент для фронтендеров.
Фишки:
- Live Preview (прям в браузере)
- Встроенный препроцессор для CSS
- Визуальные инструменты для работы с цветом и градиентами
- Бесплатный
Текстовые редакторы для веб-разработчиков
Для тех, кто считает, что IDE – это слишком много всего (как говорится, «я просто хочу писать код, а не запускать космический корабль»), есть отличная альтернатива – текстовые редакторы. Давайте посмотрим на самых интересных представителей этого славного семейства.
Notepad++
Старичок Notepad++ – это как Nokia 3310 в мире редакторов: простой, надёжный и, кажется, переживёт апокалипсис.
Почему его до сих пор любят:
- Работает быстрее мысли (ну почти)
- Умеет в кодировки лучше всех (привет, кириллица в UTF-8)
- Съедает памяти меньше, чем Chrome одной вкладкой
Vim
О, Vim… Это как боевое искусство: сложно освоить, но потом ты становишься ниндзя клавиатуры.
Почему стоит попробовать:
- Доступен на всех основных платформах: Windows, macOS, Linux и различных Unix-системах
- Скорость работы просто космическая
- Можно всё делать без мыши (ваши запястья скажут спасибо)
- Бесконечная настраиваемость (если осилите конфиги)
Emacs
Если Vim – это ниндзя, то Emacs – это как швейцарская армия на стероидах. Некоторые говорят, что это даже не редактор, а операционная система.
Особенности:
- Можно настроить буквально всё
- Включает историческую программу ELIZA — один из первых экспериментов в области обработки естественного языка, имитирующую диалог с психотерапевтом
- Огромное сообщество и тонны пакетов
- Учить придётся долго (возможно, всю жизнь)
UltraEdit
Коммерческий редактор для тех, кто готов платить за надёжность и не любит сюрпризы.
Что в нём хорошего:
- Справляется с файлами любого размера
- Встроенный FTP-клиент
- Поддерживает широкий спектр форматов, включая HTML, XML, PHP, JavaScript, Python, Java, C/C++, а также текстовые файлы различных кодировок
- Хорошая техподдержка (да, такое бывает)
Все эти редакторы как разные инструменты в ящике мастера – у каждого своё предназначение. Выбирайте тот, что подходит именно вам и вашим задачам.
Сравнение IDE и текстовых редакторов для веб-разработки
Настало время устроить честный баттл между нашими участниками. Представьте, что это как «Игра престолов», только вместо драконов – функции автодополнения, а вместо мечей – плагины.
Сравнительная таблица
| Характеристика | VS Code | WebStorm | Sublime Text | Notepad++ | Vim |
| Скорость запуска | Средняя | Черепашья | Молния | Сверхзвук | Телепортация |
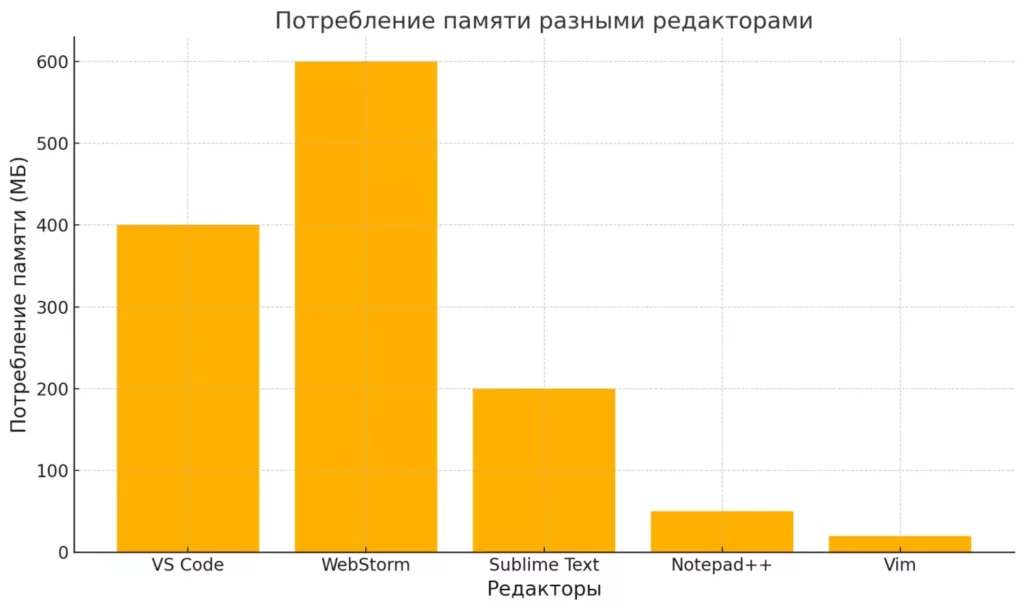
| Потребление памяти | Прожорливое | Очень прожорливое | Скромное | Аскетичное | Микроскопическое |
| Автодополнение | Хорошее | Гениальное | Приличное | Базовое | Настраиваемое |
| Цена | Бесплатно | $$$ | $ (можно бесплатно) | Бесплатно | Бесплатно |
| Порог входа | Низкий | Средний | Низкий | Минимальный | Эверест |

Диаграмма наглядно демонстрирует потребление памяти различными редакторами кода
Кому что подойдёт
Для новичков:
- VS Code – как первый автомобиль: удобный, понятный, не убьёшь
- Notepad++ – если хочется начать с простого
- Brackets – для тех, кто только во фронтенде
Для профи:
- WebStorm – когда бюджет позволяет, а проект требует всех bells and whistles
- Vim/Emacs – для тех, кто хочет быть в IT-тусовке «тем самым чуваком»
- Sublime Text – золотая середина
Для фрилансеров:
- VS Code – универсальный солдат
- Sublime Text – когда важна скорость
- Atom – если любите кастомизацию (правда, его больше не развивают)
Для команд:
- WebStorm – когда важна стандартизация
- VS Code – для разных платформ и языков
- Sublime Text – если важна производительность
Помните: редактор кода – это как обувь. Кому-то удобны кроссовки, кому-то – туфли, а кто-то предпочитает сандалии с носками (не осуждаем, но недоумеваем).
Какой редактор выбрать для различных задач
Давайте разберем типичные сценарии разработки и подберем для каждого оптимальный инструмент. Как говорится, молотком можно забить гвоздь, но для закручивания шурупов лучше взять отвертку.
Для быстрого редактирования
Когда нужно срочно поправить пару строк кода или посмотреть логи:
- Notepad++ – запускается быстрее, чем вы моргнете
- Sublime Text – если файл весит как «Война и мир» в PDF
- VS Code – когда под рукой и так открыт
Для полноценной разработки
Когда пишем новый проект или работаем над существующим:
- WebStorm – если проект на JavaScript и бюджет не ограничен
- VS Code – универсальный солдат для любого стека
- Atom – если проект тесно связан с GitHub (хотя уже и не очень актуально)
Для отладки и тестирования
Когда код работает не так, как задумано (а когда он работает как задумано?):
- WebStorm – отладчик здесь как у спецслужб
- VS Code – встроенный дебаггер + куча плагинов
- Chrome DevTools + любой редактор – классическая связка
Для командной работы
Когда код пишет не один человек:
if (команда_большая && бюджет_есть) {
return 'WebStorm'; // все настройки из коробки
} else if (разные_платформы) {
return 'VS Code'; // работает везде
} else {
return 'Sublime Text'; // быстро и надежно
}
Советы по оптимизации рабочего процесса
Даже самый крутой редактор без правильной настройки – как Ferrari с пустым баком. Давайте разберем, как выжать максимум из вашего инструмента (и не сойти с ума в процессе).
Хоткеи – ваши лучшие друзья
Запомните главное правило продуктивности: если вы делаете что-то больше двух раз – должен быть хоткей. Вот must-have комбинации:
- Ctrl+P (VS Code) / Ctrl+Shift+N (WebStorm) – поиск файлов быстрее, чем вы говорите «где эта чертова страница?»
- Ctrl+Shift+F – поиск по всему проекту (когда нужно найти, где же мы использовали эту переменную)
- Alt+↑/↓ – перемещение строк (работает почти везде, кроме Блокнота, но кто им пользуется?)
Плагины, которые реально нужны
Не превращайте свой редактор в новогоднюю ёлку, но эти плагины стоит поставить:
- ESLint/Prettier – чтобы код был красивым (и ревьюеры не плакали)
- Git Lens – для тех, кто хочет знать, кто написал этот «прекрасный» код
- Auto Close Tag – потому что жизнь слишком коротка, чтобы закрывать теги вручную
Настройка рабочего пространства
- Используйте тёмную тему – ваши глаза скажут спасибо
- Настройте автосохранение – потому что «я забыл сохранить» в 2025 году звучит как «собака съела мою домашку»
- Включите minimap (если есть) – навигация по файлу станет приятнее
Помните: настройка рабочего окружения – это не трата времени, а инвестиция в будущее. Как говорил один мудрый программист: «Я ленивый программист – я трачу час на автоматизацию задачи, которая занимает минуту, потому что я буду делать её сто раз».
Заключение
Выбор редактора кода – это как выбор любимой кофейни: у каждого свои предпочтения, и нет единственно правильного решения. Главное – найти инструмент, который подходит именно вам и вашим задачам.
Для новичков я бы рекомендовал начать с VS Code – он бесплатный, дружелюбный и растёт вместе с вами. Продвинутым разработчикам стоит присмотреться к WebStorm, если бюджет позволяет, или к Sublime Text, если важна скорость.
И помните: неважно, какой редактор вы выберете – важно, что вы с ним сделаете. Даже в Блокноте можно написать гениальный код (хотя лучше так не делать, серьёзно).
Какой бы инструмент вы ни выбрали, главное – это ваши навыки и желание развиваться. А редактор – это просто верный помощник на этом пути. Кстати, не забудьте выучить хотя бы базовые горячие клавиши – ваша продуктивность скажет вам спасибо!

Что такое бессерверная архитектура и почему она меняет правила игры?
Бессерверная архитектура избавляет от забот о серверах, но приносит свои вызовы. Разберёмся, как она работает, её преимущества и ключевые ограничения.

Названы самые популярные языки программирования в феврале 2025 года
TIOBE обновил рейтинг языков программирования на февраль 2025 года. Узнайте, какие языки стали лидерами и какие потеряли позиции.

Профессии, где нужна математика: полное руководство
Если вы рассматриваете профессии, связанные с математикой, и хотите понять, куда двигаться дальше, этот материал поможет разобраться в нюансах рынка. Какие навыки реально нужны? Что выбрать новичку? Разберёмся простым языком и без лишней теории.

Целевая аудитория: как определить, сегментировать и использовать с выгодой
Целевая аудитория — это не абстрактная группа, а реальные люди со своими потребностями и привычками. Хотите понять, как их выявить и использовать эти знания для бизнеса? В статье вы найдёте простые шаги, примеры и практические советы.