Осваиваем Figma: легко, быстро и без лишних сложностей
Друзья, давайте поговорим о Figma – инструменте, который произвел настоящую революцию в мире дизайна (и это не просто красивые слова маркетологов, а моё личное оценочное суждение после многих лет работы с различными редакторами).

Представьте себе швейцарский нож для дизайнера – этакий многофункциональный инструмент, который умудряется сочетать в себе всё необходимое для создания интерфейсов, при этом оставаясь удивительно простым в освоении. Figma – это именно такой инструмент, работающий прямо в браузере (да-да, никаких мучений с установкой громоздких программ) и позволяющий создавать всё: от простых прототипов до сложных дизайн-систем.
Ключевая фишка Figma – это совместная работа в реальном времени. Представьте Google Docs, но для дизайна. И знаете что? Базовая версия абсолютно бесплатна – в наше время это звучит как научная фантастика, не правда ли?
- Начало работы с Figma
- Регистрация (или как я перестал бояться и полюбил облачные сервисы)
- Первые шаги в интерфейсе (или как не потеряться в трёх соснах)
- Создание первого проекта
- Создаём новый файл (спойлер: это проще, чем открыть консервную банку)
- Знакомимся с фреймами (нет, это не те фреймы из HTML)
- Организация проекта (или как не запутаться в собственном творчестве)
- Основные инструменты и техники работы в Figma
- Примитивы (или как я научился не усложнять и полюбил простые формы)
- Работа с текстом (спасение от типографического хаоса)
- Работа с цветом (или почему 50 оттенков серого – это мало)
- Модульные сетки (для перфекционистов и их друзей)
- Прототипирование и интерактивность
- Основы прототипирования (или как заставить статику притвориться динамикой)
- Настройка переходов (немного магии анимации)
- Интерактивные компоненты (когда статика надоела)
- Расширение возможностей с помощью плагинов
- Где искать плагины (и не потеряться в процессе)
- Топ плагинов, без которых жизнь не та
- Установка и использование (проще, чем собрать мебель из IKEA)
- Предупреждение для перфекционистов
- Советы и лайфхаки
- Горячие клавиши (для тех, кто хочет выглядеть как профи)
- Организация файлов (или как не сойти с ума)
- Техники для ускорения работы
- Советы по оптимизации
- Бонусный совет для души
- Заключение
- Рекомендуем посмотреть курсы по веб-дизайну
Начало работы с Figma
Приступим к самому интересному – первому знакомству с Figma. И поверьте моему опыту: это будет гораздо менее болезненно, чем первое свидание или установка принтера в Windows.
Регистрация (или как я перестал бояться и полюбил облачные сервисы)
Начнём с того, что Figma предлагает два пути использования (прямо как в матрице, только обе таблетки приведут к хорошему результату):
- Браузерная версия – работает прямо в Chrome, Firefox или Safari (привет тем, кто все еще использует Internet Explorer – вам придется обновиться)
- Десктопное приложение – для тех, кто предпочитает «честные» программы на своем компьютере
Для начала работы нужно:
- Зайти на figma.com (да, я тоже удивился, что такой короткий домен был свободен)
- Нажать кнопку «Sign up» (она обычно синяя и её сложно не заметить)
- Ввести email или, если вы доверяете Google больше чем себе, использовать Google-аккаунт
Первые шаги в интерфейсе (или как не потеряться в трёх соснах)
После регистрации вы попадете в рабочее пространство, которое поначалу может показаться пустым, как космос. Но не пугайтесь – это нормально. Слева вы увидите панель с недавними файлами (пока пустую, если вы не гений предвидения), а справа – огромное белое пространство, жаждущее ваших творческих экспериментов.
Главное меню расположено сверху (кто бы мог подумать?) и содержит все необходимые инструменты. Особого внимания заслуживает вкладка «Community» – это как AppStore для дизайнеров, только без навязчивых покупок внутри приложения. Здесь можно найти готовые шаблоны, иконки и даже целые дизайн-системы – настоящий клад для тех, кто не хочет изобретать велосипед.
В бесплатной версии вам доступно создание трех командных проектов (что более чем достаточно для начала), и практически все функции редактора. И да, никаких водяных знаков или принудительной рекламы – прямо как в старые добрые времена, когда софт делали для людей, а не для инвесторов.
А теперь, когда мы освоились с базовой навигацией, давайте перейдем к самому интересному – созданию первого проекта. Но об этом – в следующем разделе, чтобы не перегружать ваш мозг слишком большим количеством информации за раз.
Создание первого проекта
А теперь давайте создадим что-нибудь в Figma, и, поверьте моему опыту, это будет проще, чем объяснить бабушке, почему её компьютер работает медленно.
Создаём новый файл (спойлер: это проще, чем открыть консервную банку)
На главном экране есть большая синяя кнопка «New design file». Да, та самая, которая буквально кричит «нажми меня!» – не сопротивляйтесь этому порыву. После клика вы увидите девственно чистый холст, который, вероятно, вызовет у вас легкую панику – примерно такую же, как чистый лист Word у писателя с дедлайном.
Знакомимся с фреймами (нет, это не те фреймы из HTML)
Первое, что нам нужно сделать – создать фрейм. В Figma фрейм – это как контейнер для вашего дизайна, этакая песочница, где можно безопасно экспериментировать. Нажмите F (да, как «Fantastic») или найдите значок «#» в левой панели.
Figma услужливо предлагает кучу готовых размеров для разных устройств:
- Desktop (для тех, кто все ещё верит в большие экраны)
- iPhone (всех поколений, включая те, которые еще не вышли)
- Android (потому что не все пользователи – яблочники)
- Планшеты (для тех, кто не может определиться между телефоном и ноутбуком)
Организация проекта (или как не запутаться в собственном творчестве)
Теперь о командной работе. В Figma это реализовано так элегантно, что даже убежденные одиночки захотят поработать с кем-то:
- Создаете команду через «Create new team» (очевидно, да?)
- Придумываете название (только не «Project Team 1» – будьте оригинальнее)
- Приглашаете коллег (в бесплатной версии до 2 человек – вполне достаточно для начала гражданской войны за дизайн)
Каждому участнику можно назначить роли:
- Editor (может всё)
- Viewer (может только смотреть и восхищаться)
А теперь самое приятное – все изменения синхронизируются в реальном времени. Представьте: вы меняете цвет кнопки, а ваш коллега видит это мгновенно, даже не успев написать гневное сообщение в Slack о том, что старый цвет был лучше.
Кстати, если вы работаете в одиночку (как настоящий супергерой), можно просто использовать кнопку «Share» и отправить ссылку на проект. Это как расшарить пост в соцсетях, только профессиональнее.
И помните: в Figma нет функции «сохранить» – всё сохраняется автоматически. Да, это как автосохранение в играх – только здесь вы не потеряете прогресс, если забудете нажать Ctrl+S.
Основные инструменты и техники работы в Figma
А теперь погрузимся в самое интересное – инструментарий Figma. И поверьте, это куда увлекательнее, чем разбираться в настройках вашей стиральной машины.
Примитивы (или как я научился не усложнять и полюбил простые формы)
В Figma есть целый зоопарк базовых фигур:
- Прямоугольники (потому что жизнь не всегда должна быть круглой)
- Круги (для тех, кто устал от углов)
- Линии (прямые, как карьерный путь джуниор-разработчика)
- И даже звёзды (хотя использовать их в интерфейсах так же уместно, как надевать костюм клоуна на собеседование)
Создать примитив проще простого: выбираете инструмент и рисуете, как в Paint, только результат получается значительно профессиональнее. А если зажать Shift при создании – получите идеальные пропорции, словно вы всю жизнь только этим и занимались.
Работа с текстом (спасение от типографического хаоса)
Для работы с текстом есть кнопка T (кто бы мог подумать?). Но самое интересное начинается в панели настроек справа:
- Можно использовать шрифты Google Fonts (тысячи их!)
- Настраивать межстрочные интервалы (для тех, кому не хватает воздуха)
- Регулировать кернинг (расстояние между буквами, а не процесс в операционной системе)
А ещё есть Figma Font Helper – расширение для браузера, которое позволяет использовать локальные шрифты. Это как носить с собой любимую подушку в путешествие – странно, но удобно.
Работа с цветом (или почему 50 оттенков серого – это мало)
Цветовые инструменты в Figma – это отдельная песня:
- Можно выбрать цвет из круга (как в детском саду, только профессионально)
- Использовать пипетку (digital-вампиризм в лучшем виде)
- Создавать градиенты (потому что один цвет – это слишком просто)
- Настраивать прозрачность (для тех, кто любит полутона)
Кстати, о градиентах – они создаются так же интуитивно, как и желание выпить кофе утром. Просто добавляете точки перехода и выбираете цвета. Gradient Maker в Photoshop нервно курит в сторонке.
Модульные сетки (для перфекционистов и их друзей)
В Figma есть Layout grid – инструмент для создания сеток. Это как линованная бумага, только цифровая и намного умнее:
- Columns (для тех, кто любит порядок)
- Rows (для тех, кто любит порядок в другом измерении)
- Grid (для тех, кто любит абсолютный порядок)
И самое приятное – сетку можно включать и выключать одним кликом. Это как носить очки: надел – увидел структуру, снял – наслаждаешься результатом.
Помните: все эти инструменты – не просто набор кнопок, а ваши верные соратники в борьбе за красивый и функциональный дизайн. Используйте их с умом, и они отплатят вам сторицей (или хотя бы красивым макетом).
Прототипирование и интерактивность
Настало время оживить наши макеты. И нет, я не про некромантию – хотя иногда процесс прототипирования действительно напоминает воскрешение мертвых макетов.
Основы прототипирования (или как заставить статику притвориться динамикой)
В Figma есть специальный режим Prototype (кнопка справа вверху, рядом с Design). Это как переключатель между обычным миром и Зазеркальем – только вместо Алисы у нас интерактивные элементы.
Создание связей между экранами происходит просто:
- Выбираете элемент, который должен быть кликабельным
- Хватаете синий кружок справа
- Тащите его к целевому фрейму
- Voilà! Ваша кнопка теперь ведет куда-то (надеюсь, не в 404)
Настройка переходов (немного магии анимации)
Figma предлагает различные типы переходов:
- Instant (для тех, кто живет в мире без времени)
- Dissolve (плавное появление, как утренний туман)
- Slide (для любителей свайпать вправо)
- Push (как будто экраны – это колода карт)
- Smart animate (умная анимация, которая иногда умнее своего создателя)
Можно настраивать:
- Длительность (от «моргнул и пропустил» до «успел сходить за кофе»)
- Кривые анимации (для тех, кто помнит школьную математику)
- Направление (потому что иногда «вверх» – это не единственный правильный путь)
Интерактивные компоненты (когда статика надоела)
Компоненты в Figma могут иметь разные состояния:
- Default (обычное, как понедельник утром)
- Hover (когда курсор говорит «привет»)
- Pressed (момент истины для кнопки)
- Disabled (когда жизнь говорит «не сегодня»)
Создание разных состояний – это как игра «найди 10 отличий», только вы сами их создаете:
- Создаете вариант компонента
- Меняете что хотите (цвет, размер, положение)
- Связываете состояния в прототипе
А самое приятное – все эти состояния можно тестировать прямо в Figma. Просто нажмите Play в правом верхнем углу, и ваш прототип оживет, как Франкенштейн, только красивее и без побочных эффектов для человечества.
Помните: хороший прототип – это не тот, который содержит все возможные переходы и анимации, а тот, который помогает пользователю понять, как будет работать реальный продукт. Иногда меньше – действительно больше (особенно когда речь идет о количестве параллаксных эффектов на странице).
Расширение возможностей с помощью плагинов
Думаете, базовых возможностей Figma достаточно? Ха! Это как сказать, что базовой комплектации автомобиля хватит для полного счастья. Давайте познакомимся с плагинами – этими маленькими помощниками, которые превращают Figma в настоящий швейцарский армейский нож для дизайнера.
Где искать плагины (и не потеряться в процессе)
Плагины живут в разделе Community (да, том самом, который мы уже упоминали). Попасть туда можно через:
- Меню Plugins в верхней панели
- Community раздел на главной странице
- Поиск по названию (если вы знаете, что ищете, или просто любите вводить случайные слова)
Топ плагинов, без которых жизнь не та
- Iconify Тысячи иконок прямо в Figma. Это как иметь карманную библиотеку Конгресса, только с иконками. Больше никаких «подождите, я поищу подходящую иконку в интернете».
- Unsplash Интеграция с банком бесплатных фотографий. Теперь не нужно объяснять клиенту, почему на макете везде фотографии с водяными знаками.
- Charts Создание графиков и диаграмм. Потому что иногда «нарисовать от руки» – не самое профессиональное решение.
- Content Reel Генератор реалистичного контента. Прощайте, Lorem Ipsum и «User Name»!
- Map Maker Вставка настоящих карт в макеты. Больше никаких «представьте, что здесь будет карта».
Установка и использование (проще, чем собрать мебель из IKEA)
Установка плагина:
- Находите нужный
- Жмете Install
- Наслаждаетесь новыми возможностями
Использование:
- Через меню Plugins
- С помощью горячих клавиш (если вы любите делать вид, что помните комбинации)
Предупреждение для перфекционистов
Помните: плагины – это как специи в готовке. Слишком много – испортите блюдо. Используйте только те, которые действительно нужны для работы, иначе ваш проект рискует превратиться в новогоднюю ёлку, где каждая игрушка – отдельный плагин.
И да, периодически проверяйте обновления своих плагинов. Они имеют свойство устаревать быстрее, чем шутки про JavaScript.
Советы и лайфхаки
Пришло время поделиться теми секретами работы в Figma, которые я собирал годами (ну ладно, месяцами – время в IT течёт иначе). Это как секретное меню в ресторане быстрого питания, только полезнее.
Горячие клавиши (для тех, кто хочет выглядеть как профи)
Запомните эти комбинации, и ваши коллеги будут думать, что вы волшебник:
- Alt + клик – для создания копии объекта (работает быстрее, чем ctrl+c/ctrl+v, и выглядит эффектнее)
- Ctrl + G – группировка объектов (потому что порядок должен быть во всём)
- Shift + R – показать/скрыть линейки (для тех моментов, когда вы хотите убедиться, что всё действительно выровнено)
- Ctrl + \ – показать/скрыть UI (когда нужно сделать эффектный скриншот)
Организация файлов (или как не сойти с ума)
- Используйте осмысленную систему наименований:
- «Homepage_v2_final_FINAL_REALLY_FINAL» – плохо
- «Homepage_2024_01_production» – хорошо
- Создавайте компоненты для повторяющихся элементов:
- Кнопки (потому что копировать одну и ту же кнопку 50 раз – это путь к безумию)
- Иконки (они как Pokemon – нужно собрать их все, но в одном месте)
- Типографические стили (чтобы потом не искать, какой же это был шрифт)
Техники для ускорения работы
- Auto-layout:
- Используйте его для всего, что может измениться
- Это как резиновая вёрстка, только в дизайне
- Спасает время при адаптации под разные размеры
- Компоненты и стили:
- Создавайте библиотеку компонентов с самого начала
- Используйте цветовые стили (потому что искать hex-код нужного оттенка серого – это пытка)
- Не забывайте про текстовые стили (они как CSS, только удобнее)

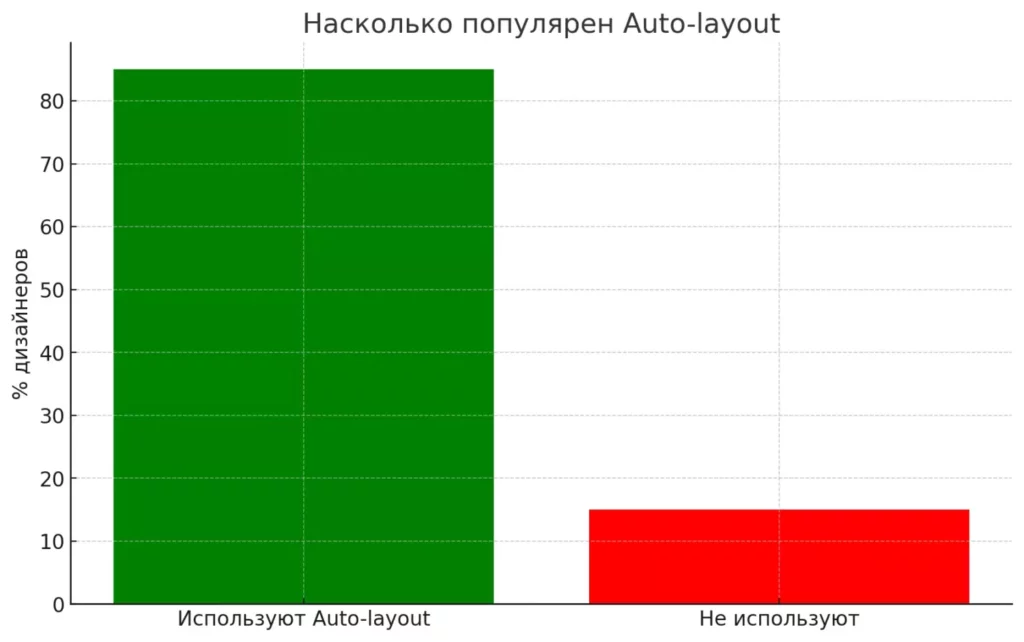
Диаграмма подчеркивает, что подавляющее большинство специалистов (85%) активно используют этот инструмент, а лишь 15% его игнорируют
Советы по оптимизации
- Регулярно чистите неиспользуемые элементы:
- Удаляйте скрытые слои
- Архивируйте старые версии
- Очищайте мусор (как в жизни, только в Figma)
- Используйте констрейнты:
- Настраивайте их сразу
- Это спасёт вас при изменении размеров экрана
- И да, они работают лучше, чем ваши новогодние обещания
Бонусный совет для души
Помните: идеальный дизайн – это миф. Как говорил мой первый наставник (который, возможно, существует только в моей голове): «Лучше сделать хорошо и вовремя, чем идеально и никогда».
И самое главное – не бойтесь экспериментировать. Figma прощает ошибки куда охотнее, чем производственный сервер.
Заключение
После нашего увлекательного путешествия в мир Figma (которое было не менее захватывающим, чем просмотр всех сезонов «Игры престолов», но гораздо полезнее), можно с уверенностью сказать: этот инструмент действительно меняет правила игры в мире дизайна.
Figma – это не просто очередной графический редактор, а целая экосистема для создания современных интерфейсов. И знаете что? В отличие от большинства профессиональных инструментов, она действительно стремится сделать жизнь дизайнера легче, а не сложнее (да-да, Adobe, я смотрю на тебя).
Особенно впечатляет то, как Figma решает извечную проблему совместной работы над проектами. Больше никаких «финальная_версия_точно_2_правки.psd» – все изменения сохраняются автоматически и доступны всей команде мгновенно.
Конечно, как и в любом инструменте, здесь есть свои нюансы и особенности, но поверьте моему опыту – время, потраченное на освоение Figma, окупится сторицей. И помните: даже если поначалу что-то не получается – это нормально. В конце концов, даже великие дизайнеры когда-то начинали с кривых прямоугольников.
И если после прочтения этого руководства вы чувствуете, что готовы погрузиться в мир веб-дизайна еще глубже (а поверьте, там есть куда копать), загляните в нашу подборку курсов по веб-дизайну. Там вы найдете программы для любого уровня подготовки – от «я только вчера узнал, что такое Figma» до «хочу создавать интерфейсы как Джони Айв в свои лучшие годы». Каждый курс мы тщательно отобрали, чтобы вы могли выбрать именно то, что поможет вам вырасти как профессионалу.
Рекомендуем посмотреть курсы по веб-дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Профессия Веб-дизайнер
|
Eduson Academy
100 отзывов
|
Цена
Ещё -8% по промокоду
60 171 ₽
101 484 ₽
|
От
5 014 ₽/мес
Беспроцентная. На 1 год.
8 457 ₽/мес
|
Длительность
2 месяца
|
Старт
2 февраля
|
Подробнее |
|
Веб-дизайн 3.0
|
Skillbox
219 отзывов
|
Цена
Ещё -33% по промокоду
120 984 ₽
201 648 ₽
|
От
5 041 ₽/мес
На 24 месяца
8 402 ₽/мес
|
Длительность
9 месяцев
|
Старт
5 февраля
|
Подробнее |
|
Веб-дизайнер
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
83 460 ₽
139 100 ₽
|
От
3 477 ₽/мес
Без переплат на 2 года.
|
Длительность
6 месяцев
|
Старт
6 февраля
|
Подробнее |
|
Интенсив Визуальное исследование
|
Bang Bang Education
73 отзыва
|
Цена
7 700 ₽
|
|
Длительность
21 день
|
Старт
21 марта
|
Подробнее |
|
Веб-дизайнер
|
Академия Синергия
35 отзывов
|
Цена
Ещё -5% по промокоду
93 156 ₽
|
От
3 882 ₽/мес
0% на 24 месяца
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |
А теперь – вперед, создавать великие интерфейсы! И да пребудет с вами сила Auto-layout!

Модули в JavaScript: что это, зачем нужны и как их использовать
Модули JavaScript помогают навести порядок в коде и упростить разработку. В этом материале разберёмся, как они работают, какие форматы используются и как выбрать подходящий вариант для проекта.

Пирамида управления: что это такое, зачем нужна и как её правильно построить
Пирамида управления — это не просто красивая схема, а настоящая система для больших и маленьких компаний. Разберём, какие плюсы она даёт, где может подвести и чем отличается от модных гибких подходов.

Что такое уникальность текста и почему она влияет на выдачу в поиске
Уникальность текста — это давно не только антиплагиат и цифры. Хотите понять, какие тексты ранжируются выше и почему? Эта статья даст вам реальные ответы и примеры.

Redux для начинающих — что это, как работает и зачем нужен
Ищете простое объяснение «redux что это» без лишней теории? Разберём основы, покажем, когда Redux незаменим, и дадим советы по архитектуре, чтобы старт был уверенным.