Почему SEO — это важная часть фронтенд-разработки
Привет, коллеги! Как frontend-разработчик с богатым опытом в области SEO, хочу поделиться своими мыслями о том, почему нам, фронтендерам, жизненно необходимо разбираться в поисковой оптимизации. И нет, это не просто про добавление метатегов и alt-атрибутов (хотя и про это тоже).

Знаете, что самое забавное? Большинство разработчиков узнают о важности SEO только когда проект уже запущен, и маркетологи начинают паниковать из-за низких позиций в поиске. А ведь многие проблемы с SEO закладываются именно на этапе frontend-разработки – от структуры HTML до оптимизации скорости загрузки.
Вот вам реальный пример из моей практики: недавно работал над проектом интернет-магазина, где из-за неправильной реализации infinite scroll поисковые роботы не могли проиндексировать товары дальше первой страницы. Простая ошибка во frontend стоила клиенту месяцев органического трафика и упущенной прибыли.
Именно поэтому сегодня мы детально разберем, как frontend-разработчик может (и должен) влиять на SEO-показатели проекта, и какие инструменты нам в этом помогут. Обещаю, будет полезно!
- Базовые принципы SEO, важные для frontend-разработки
- Оптимизация HTML для SEO
- Оптимизация CSS и JavaScript для SEO
- Влияние скорости загрузки на SEO
- Использование lazy loading для изображений
- Оптимизация медиа-контента
- Мобильная оптимизация и SEO
- Тач-таргеты и удобство навигации
- Практические советы по внедрению SEO в frontend-разработку
- {product.name}
- Инструменты для анализа и улучшения SEO на frontend
- Заключение
Базовые принципы SEO, важные для frontend-разработки
Прежде чем погружаться в технические детали, давайте разберемся с фундаментальными принципами SEO, которые должен понимать каждый frontend-разработчик (и нет, я не буду в сотый раз пересказывать статьи из 2010 года про meta keywords).
Вот ключевые моменты, о которых нам нужно помнить при разработке:
- Семантическая структура страницы (и тут всё серьезнее, чем просто замена div’ов на section)
- Правильная иерархия заголовков (спойлер: h1 всё еще должен быть один)
- Логичная структура URL (да, человекочитаемые URL всё ещё важны в 2024)
- Корректная обработка метаданных (title, description — наши старые друзья)
Кстати, забавный факт из моей практики: однажды мне пришлось объяснять backend-разработчику, почему нельзя генерировать URL вида domain.com/page?id=42. Его аргумент был: «Но так же проще!». Да, проще… пока не придется объяснять Google, что это за страница.
А вот что действительно важно с точки зрения современного SEO:
- Структурированные данные (Schema.org — ваш новый лучший друг)
- Оптимизация Core Web Vitals (спойлер: это больше про производительность, чем про SEO)
- Мобильная оптимизация (в 2024 это уже не опция, а необходимость)
- Правильная работа с JavaScript (потому что Google научился его читать, но всё ещё не идеально)
И помните — поисковые системы становятся умнее, но они всё еще роботы. Наша задача — помочь им понять структуру и содержание наших страниц. Как говорится, «говорите с роботами на их языке, но делайте это элегантно».
Оптимизация HTML для SEO
А теперь давайте поговорим о том, как правильно готовить HTML для поисковых роботов. И нет, я не про банальное «добавьте alt к картинкам» (хотя и это тоже важно, не будем лукавить).
Помню случай, когда один разработчик искренне считал, что оборачивать текст в тег <p> — это пережиток прошлого, ведь есть же CSS! Спойлер: поисковики с ним не согласились.
Вот что действительно важно в современной HTML-разметке для SEO:
Главный заголовок

Ключевые моменты, на которые стоит обратить внимание:
- Используйте семантические теги (nav, article, section, aside)
- Соблюдайте иерархию заголовков (h1 > h2 > h3)
- Добавляйте описательные alt-тексты (но без фанатизма и спама ключевыми словами)
- Структурируйте контент с помощью списков и таблиц, где это логично
И да, даже в 2024 году актуально использование микроразметки — это как костюм для вашего HTML, делающий его более презентабельным для поисковиков.
Оптимизация CSS и JavaScript для SEO
Знаете, что общего между хорошим SEO и плохими шутками? Правильно — timing! Только в нашем случае речь о времени загрузки страницы. И тут CSS и JavaScript играют ключевую роль.
Давайте посмотрим на типичные проблемы и их решения:
Основные принципы оптимизации:
- Минимизируйте критический CSS
- Используйте async/defer для скриптов
- Разделяйте код на чанки (code splitting)
- Удаляйте неиспользуемый CSS (PurgeCSS вам в помощь)

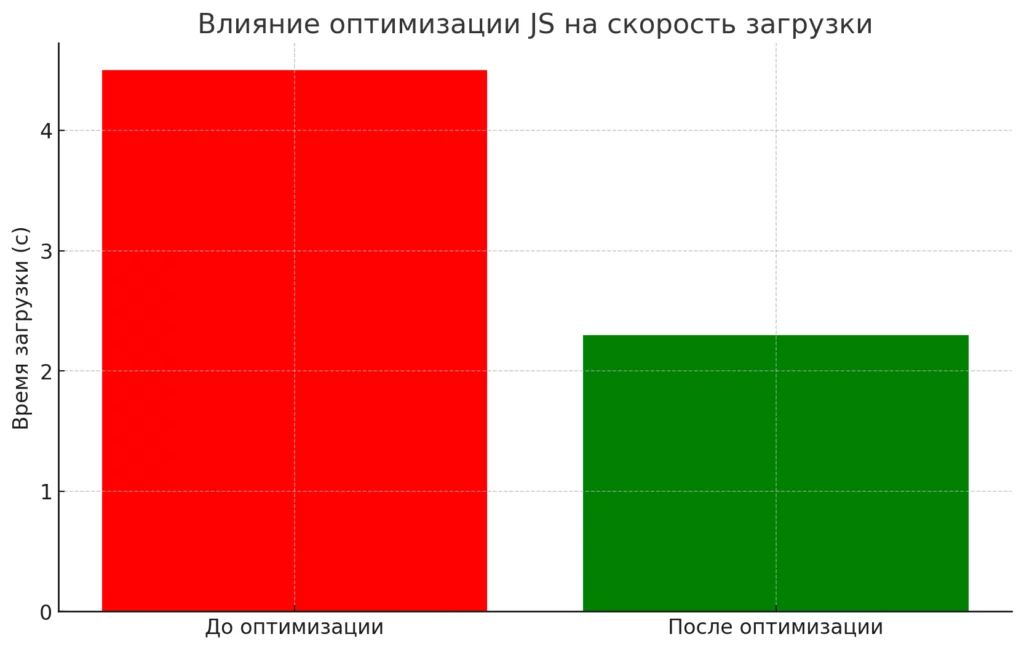
Диаграмма показывает разницу во времени загрузки страницы до и после оптимизации JavaScript
Забавная история из практики: однажды сайт терял 40 баллов в PageSpeed из-за одной библиотеки анимаций, которая использовалась только на одной странице, но загружалась везде. Классика жанра!
А вот полезная таблица приоритетов загрузки ресурсов:
| Ресурс | Приоритет | Рекомендация |
| Critical CSS | Высокий | Инлайн в <head> |
| Основной CSS | Средний | Preload + async |
| Core JS | Средний | Defer |
| Доп. скрипты | Низкий | Async |
Влияние скорости загрузки на SEO
Помните те времена, когда мы говорили «ну подождут, зато красиво»? Так вот, Google с этим категорически не согласен. И знаете что? В кои-то веки я на его стороне.
Скорость загрузки сегодня — это не просто технический параметр, а один из ключевых факторов ранжирования. Согласно исследованиям Portent за 2023 год, при увеличении времени загрузки с 1 до 3 секунд вероятность отказа возрастает на 50%, а конверсия падает почти вдвое. А при времени загрузки в 6 секунд показатель отказов достигает уже 106%. А теперь вспомните тот слайдер на 2МБ, который маркетологи так хотели добавить на главную…
Вот ключевые метрики, за которыми нужно следить:
- LCP (Largest Contentful Paint) < 2.5с
- FID (First Input Delay) < 100мс
- CLS (Cumulative Layout Shift) < 0.1
- TTFB (Time to First Byte) < 0.6с
А теперь давайте честно – кто из вас регулярно проверяет эти показатели? Кстати, Google PageSpeed Insights и Chrome DevTools уже давно научились их отслеживать.
Рекомендации по оптимизации (проверено на боевых проектах):
- Используйте CDN для статики
- Внедрите кэширование на уровне браузера
- Оптимизируйте изображения (WebP в 2024 уже можно использовать без опаски)
- Минимизируйте количество HTTP-запросов
И да, возможно, стоит подумать дважды перед подключением очередной «невероятно нужной» библиотеки на 500кБ.
Использование lazy loading для изображений
Знаете, что общего между ленивой загрузкой и моей кошкой? Обе не делают лишних движений, пока это действительно не нужно!
Давайте честно: никому не нужны изображения, которые пользователь может никогда не увидеть. Особенно если речь идёт о длинной странице с кучей контента. И тут на помощь приходит ленивая загрузка – наш верный друг в борьбе за скорость загрузки и SEO-показатели.
Вот простой, но эффективный пример реализации:
Кстати, забавный факт: недавно обнаружил, что один сайт грузил все 200+ изображений при старте, хотя пользователь в среднем просматривал только 5-7 из них. После внедрения lazy loading время загрузки сократилось на 70%. Магия? Нет, просто здравый смысл!
Оптимизация медиа-контента
Знаете что я чаще всего слышу от заказчиков? «А давайте сделаем как на Apple – красиво и в высоком качестве!» Только почему-то все забывают, что у Apple есть небольшое преимущество – их CDN стоит чуть больше, чем весь наш проект. Но это не значит, что мы не можем оптимизировать медиа-контент правильно!
Вот краткая, но действенная стратегия по работе с изображениями:
Рекомендации по оптимизации:
- WebP для изображений (экономия до 30% размера)
- AVIF для продвинутых (но с fallback!)
- MP4/WebM для видео
- Автоматическая генерация нужных размеров
Настройки компрессии, которые работают:
| Формат | Качество | Размер | Использование |
| WebP | 80-85% | ~30% меньше JPEG | Основные изображения |
| JPEG | 85-90% | Базовый | Fallback |
| PNG | — | Зависит от изображения | Только для изображений с прозрачностью |
И помните: «оптимизировать» – не значит «испортить». Просто нужно найти правильный баланс между качеством и размером.
Мобильная оптимизация и SEO
А помните времена, когда мобильная версия была «желательной»? Сейчас это звучит как «а помните, когда интернет был по dial-up». В 2024 году mobile-first – это уже не тренд, а жёсткая необходимость, особенно с точки зрения SEO.
И нет, добавить <meta name=»viewport»> недостаточно (хотя это тоже нужно сделать, если вдруг ещё нет).
Вот что действительно важно для мобильной оптимизации:
- Адаптивный дизайн (да, в 2024 всё ещё встречаются сайты без него!)
- Читабельный размер шрифта (min 16px, серьёзно)
- Удобные тач-таргеты (min 44x44px для кликабельных элементов)
- Отсутствие горизонтальной прокрутки (это вообще преступление)
Из личного опыта расскажу забавный случай: один клиент настаивал на фиксированной десктопной версии, потому что «наши клиенты не используют телефоны». Спойлер: Google Analytics показал, что 60% трафика приходило с мобильных устройств.
Практические советы по мобильной оптимизации:
- Используйте mobile-first подход при написании CSS
- Проверяйте сайт на реальных устройствах
- Оптимизируйте изображения под разные разрешения
- Следите за Core Web Vitals на мобильных устройствах
/* Пример правильного mobile-first подхода */
.container {
width: 100%;
padding: 1rem; /* Базовый отступ для мобильных */
}
/* Планшеты */
@media (min-width: 768px) {
.container {
padding: 2rem;
}
}
/* Десктопы */
@media (min-width: 1024px) {
.container {
padding: 3rem;
max-width: 1200px;
margin: 0 auto;
}
}
Тач-таргеты и удобство навигации
Помните старую поговорку «пальцы толще кнопок»? В мобильной разработке это не шутка, а суровая реальность. Я часто вижу, как разработчики, работающие исключительно на десктопах, создают интерфейсы с крошечными элементами управления. Спойлер: пользователям это совсем не нравится, а Google тем более.
Вот конкретный пример из моей практики: недавно работал над редизайном интернет-магазина, где кнопки «Добавить в корзину» были размером 24x24px. Владелец не понимал, почему конверсия на мобильных устройствах была в три раза ниже, чем на десктопе. После увеличения тач-зоны до 44x44px конверсия выросла на 28%!
Давайте рассмотрим основные принципы работы с тач-таргетами:
/* Плохо - слишком маленькие тач-таргеты */
.button {
width: 24px;
height: 24px;
padding: 4px;
}
/* Хорошо - комфортная зона касания */
.button {
width: auto;
min-width: 44px;
height: 44px;
padding: 12px;
margin: 4px; /* Отступы между интерактивными элементами */
}
/* Бонус - увеличенная зона касания без визуального увеличения */
.button {
position: relative;
}
.button::after {
content: '';
position: absolute;
top: -10px;
right: -10px;
bottom: -10px;
left: -10px;
}
Что касается горизонтальной прокрутки — это как спойлеры в фильмах: все их ненавидят. Вот несколько проверенных приёмов для её предотвращения:
- Используйте относительные единицы измерения:
/* Плохо */
.container {
width: 420px;
}
/* Хорошо */
.container {
width: 100%;
max-width: 420px;
padding: 0 16px;
box-sizing: border-box;
}
- Работа с таблицами на мобильных:
/* Решение для адаптивных таблиц */
.table-wrapper {
width: 100%;
overflow-x: auto;
-webkit-overflow-scrolling: touch; /* Плавный скролл на iOS */
}
/* Альтернативный вариант - трансформация таблицы */
@media (max-width: 768px) {
.responsive-table td {
display: block;
text-align: right;
}
.responsive-table td::before {
content: attr(data-label);
float: left;
font-weight: bold;
}
}
Кстати, забавный факт: однажды я получил задачу «пофиксить поехавшую вёрстку на мобильных». Оказалось, что один элемент имел фиксированную ширину 1920px. На вопрос «почему?» получил гениальный ответ: «Чтобы точно поместилось на всех экранах». Иногда лучший рефакторинг — это полное переписывание кода!
А вот краткая таблица размеров для интерактивных элементов:
| Элемент | Минимальный размер | Оптимальный размер | Отступ между элементами |
| Кнопки | 44x44px | 48x48px | 8px |
| Ссылки | 44px высота | Параграф + 8px | 16px |
| Поля ввода | 44px высота | 48px высота | 16px |
| Иконки | 24x24px | 32x32px | 12px |
Помните: мобильная оптимизация — это не просто «уменьшить всё в два раза». Это тщательный баланс между удобством использования, эстетикой и техническими ограничениями. И да, Google это тоже учитывает в своих алгоритмах ранжирования.
Практические советы по внедрению SEO в frontend-разработку
Давайте поговорим о реальных, работающих практиках внедрения SEO в процесс frontend-разработки. И нет, я не буду советовать «просто добавьте больше ключевых слов» – мы же не в 2005 году живём.
Начнём с структурированных данных. Вот пример правильной микроразметки для статьи:
Основные рекомендации:
- Используйте семантическую разметку везде, где это возможно
- Внедряйте структурированные данные для ключевого контента
- Следите за правильностью метаданных на всех страницах
- Оптимизируйте роутинг для лучшей индексации
А вот реальный пример компонента с SEO-оптимизацией:
const ProductCard = ({ product }) => {
return (
{product.name}
); };
Особое внимание стоит уделить метатегам – это как паспорт для вашей страницы:
const metaTags = {
title: `${productName} | Ваш магазин`,
description: truncate(productDescription, 160),
openGraph: {
title: productName,
description: truncate(productDescription, 160),
image: productImage,
url: `https://yourstore.com/products/${productSlug}`
}
};
И помните: хороший SEO начинается на этапе проектирования, а не после запуска проекта.
Инструменты для анализа и улучшения SEO на frontend
Знаете, что общего между хорошим разработчиком и детективом? Правильно – оба должны уметь находить проблемы, используя правильные инструменты. В случае с SEO таких инструментов довольно много, и сегодня я расскажу о действительно полезных.
Вот основные инструменты, без которых я не представляю работу над SEO:
| Инструмент | Для чего используем | Ключевые возможности |
| Lighthouse | Комплексный анализ | — Performance метрики<br>- SEO проверки<br>- Accessibility тесты |
| Chrome DevTools | Техническая отладка | — Network анализ<br>- Coverage report<br>- Performance profiling |
| Google Search Console | Мониторинг индексации | — Индексация страниц<br>- Ошибки сканирования<br>- Поисковые запросы |
| PageSpeed Insights | Анализ производительности | — Core Web Vitals<br>- Рекомендации по оптимизации<br>- Mobile/Desktop отчеты |
Забавный случай из практики: однажды Lighthouse помог найти причину низкого рейтинга – оказалось, что разработчик случайно добавил noindex мета-тег на все страницы сайта. Классика!
// Пример автоматизации проверок с Lighthouse CI
module.exports = {
ci: {
collect: {
numberOfRuns: 3,
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 0.9}],
'categories:accessibility': ['error', {minScore: 0.9}],
'categories:seo': ['error', {minScore: 0.9}]
}
}
}
};
Заключение
Знаете, каждый раз, когда меня спрашивают: «А зачем frontend-разработчику вообще разбираться в SEO?», я вспоминаю случай с одним проектом. Там backend-команда и SEO-специалисты месяц не могли понять, почему сайт не индексируется. А всё оказалось до смешного просто – неправильная настройка client-side rendering не давала поисковикам увидеть контент.
И если после прочтения этой статьи вы загорелись идеей углубить свои знания во frontend-разработке и стать более универсальным специалистом — это отличное решение! Для тех, кто хочет структурированно изучить frontend-разработку (и, конечно, научиться грамотно внедрять SEO с самого начала), я собрал подборку актуальных курсов на KursHub. Там вы найдете программы разного уровня — от основ до продвинутой frontend-разработки. А теперь вернемся к нашей теме…
Frontend-разработка и SEO сегодня неразделимы. Это как инь и ян современной веб-разработки. Каждое решение, которое мы принимаем при создании интерфейса, может либо помочь сайту взлететь в поисковой выдаче, либо похоронить его на второй странице Google (а кто вообще туда заходит?).
Помните: хороший SEO начинается не с мета-тегов и ключевых слов, а с качественной frontend-разработки, где каждый компонент оптимизирован, каждая строчка кода имеет значение, и каждая миллисекунда загрузки на счету.
Успешной вам оптимизации! И пусть Google будет к вам благосклонен.

Веб-разработка против мобильной: в чём разница?
Что выбрать: веб или мобильную разработку? Рассмотрим ключевые аспекты обеих сфер, включая языки программирования, зарплаты и востребованность.

Токен для рекламы: защита от штрафов или новая головная боль?
Как получить токен для маркировки рекламы и не нарушить закон? Объясняем по шагам, кому он нужен, как его использовать и где подводные камни.

Профессиональная этика психолога: зачем она нужна и как работает
Почему профессиональная этика психолога важнее любых дипломов? В этой статье — о ключевых принципах, типичных нарушениях и последствиях для клиента и специалиста.

Что такое CI/CD и как это меняет разработку?
Что значит CI/CD в современном мире DevOps? Рассмотрим ключевые принципы и практики, которые делают разработку быстрее, а релизы надежнее.

