Почему системы контроля версий – мастхэв для фронтенд-разработчиков?
Представьте, что вы работаете над крутым проектом, и вдруг понимаете, что последние изменения полностью «убили» работающий код. Знакомая ситуация? Именно для таких случаев и придумали системы управления версиями (Version Control System, VCS) – этакий машина времени для вашего кода.

VCS – это инструмент, который отслеживает все изменения в файлах проекта и сохраняет их историю. Можно сказать, что это своеобразный «черный ящик» вашего кода, который записывает кто, когда и что менял. А если что-то пошло не так – всегда можно откатиться назад, к рабочей версии.
В мире VCS есть свой словарь: репозиторий (хранилище кода), коммит (фиксация изменений), ветка (параллельная версия кода) и другие термины, с которыми мы познакомимся подробнее. Не пугайтесь – это проще, чем кажется, и точно полезнее, чем хранить файлы с названиями вроде «final_version_2_FINAL_REALLY_FINAL.css».
- Зачем нужны системы управления версиями для фронтенд-разработки
- Командная работа и VCS: почему без этого никуда
- Как VCS спасает командные проекты
- Предотвращение конфликтов
- Совместная работа на новом уровне
- Основные типы систем управления версиями
- Популярные системы управления версиями
- Git как основной инструмент для фронтенд-разработки
- Как выбрать систему управления версиями для проекта
- Основные практики работы с системами управления версиями
- Написание понятных коммит-сообщений
- Регулярное обновление и мердж веток
- Организация веток в команде
- Советы по оптимизации работы с системами управления версиями
Зачем нужны системы управления версиями для фронтенд-разработки
Помните эти папки на рабочем столе: «project_old», «project_new», «project_final», «project_final2»? А теперь представьте, что вы работаете над крупным фронтенд-проектом с десятками компонентов, сотнями строк CSS и JavaScript. Без VCS это превращается в настоящий цирк (причем не самый веселый).
В мире фронтенда, где дизайн и функционал меняются чаще, чем погода в Петербурге, VCS становится вашим спасательным кругом. Допустим, клиент решил вернуть старую версию слайдера, который вы переделывали неделю назад. Без VCS – это час боли и страданий. С VCS – пара команд, и вы герой.
А еще VCS – это как групповой чат для вашего кода. Работаете над новым модальным окном, пока коллега пилит навигацию? VCS поможет объединить изменения без лишней головной боли и взаимных обвинений в сломанном коде.

На диаграмме Венна показано пересечение между функциями систем управления версиями (VCS) и ключевыми потребностями фронтенд-разработки
Командная работа и VCS: почему без этого никуда
Знаете, что общего между джазовым оркестром и командой разработчиков? В обоих случаях важна синхронизация и понимание того, что делают другие участники. Только вот в разработке вместо дирижера у нас есть VCS, и это даже лучше – она не устает и работает 24/7.
Как VCS спасает командные проекты
Представьте: вы работаете над навигационным меню, Алиса пилит новую форму входа, а Боб оптимизирует анимации. Без VCS это было бы похоже на строительство дома, где каждый строитель работает с закрытыми глазами. А с VCS:
- Вы видите, кто и что именно поменял (и знаете, кому писать в Slack, если что-то пошло не так)
- Можно работать над разными частями проекта одновременно, не мешая друг другу
- При объединении кода система подскажет, где могут быть конфликты, до того как всё сломается в продакшене
Предотвращение конфликтов
В мире разработки конфликты кода – это как столкновение поездов на железной дороге. И если в реальной жизни это катастрофа, то в VCS это обычное дело, с которым система помогает справиться:
<<<<<<< HEAD const buttonColor = 'blue'; // ваш вариант ======= const buttonColor = 'green'; // версия коллеги >>>>>>> feature/new-design
VCS не только показывает конфликт, но и помогает его разрешить, сохраняя историю изменений. Это как иметь машину времени и возможность выбрать лучшую версию реальности!
Совместная работа на новом уровне
Современные VCS (особенно когда речь идет о Git + GitHub/GitLab) – это целая экосистема для командной работы:
- Code Review: коллеги могут проверить ваш код до того, как он попадет в основную ветку
- Issues и Projects: планирование и отслеживание задач прямо рядом с кодом
- Wiki: документация проекта, доступная всей команде
- CI/CD: автоматическая проверка и деплой изменений
Это как если бы у вашей команды был собственный виртуальный офис, где каждый знает, что происходит, и может легко включиться в работу в любой момент.
Теперь, когда мы разобрались с тем, как VCS помогает в командной работе, давайте посмотрим на разные типы систем управления версиями и выберем ту, которая подойдет именно вашему проекту…
Основные типы систем управления версиями
Давайте разберемся с типами VCS – это как классификация динозавров, только полезнее для современного мира разработки.
- Локальные VCS Представьте, что вы – единственный разработчик-отшельник, который хранит все версии кода на своем компьютере. Это и есть локальная VCS – простая, как топор, но такая же ограниченная. Работает быстро (ведь всё локально), но если ваш жесткий диск решит уйти в лучший мир – попрощайтесь со всей историей изменений.
- Централизованные VCS (CVCS) Это как библиотека с одним главным каталогом. Все разработчики «берут почитать» код из центрального сервера и возвращают его обратно с изменениями. Звучит здорово, но есть подвох – если сервер «упадет», работа встанет у всех. А еще попробуйте поработать без интернета – вот тут и начинается веселье (точнее, его полное отсутствие).
- Распределенные VCS (DVCS) Современный подход, где у каждого разработчика есть полная копия репозитория. Это как если бы у каждого была своя личная библиотека, которая может синхронизироваться с другими. Можно работать автономно, экспериментировать в своей песочнице и не бояться что-то сломать. Git – яркий представитель этого типа, и да, именно поэтому его все так любят.

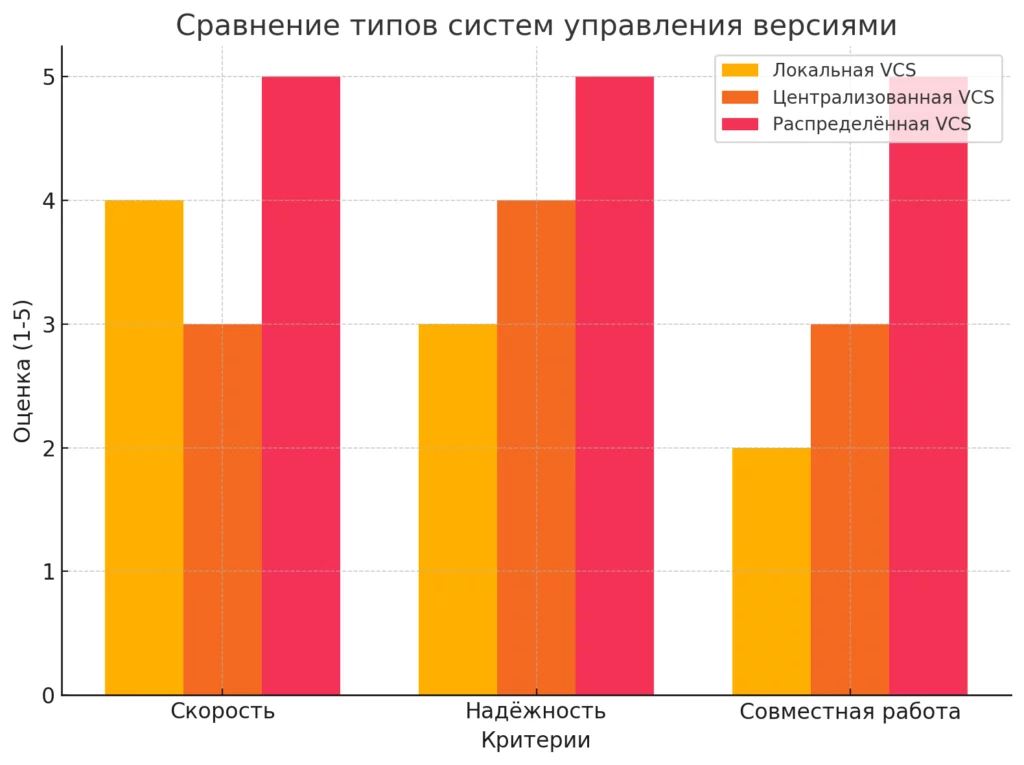
Диаграмма визуализирует сравнение трёх типов систем управления версиями по критериям: скорость, надёжность и совместная работа
Популярные системы управления версиями
В мире VCS есть свои суперзвезды и инди-исполнители. Давайте познакомимся с главными героями этого увлекательного сериала.
- Git Абсолютный рок-стар среди VCS. Создан Линусом Торвальдсом (тем самым, который подарил миру Linux) специально для управления разработкой ядра Linux, когда предыдущая система перестала справляться с потребностями проекта. Теперь Git используется везде — от небольших пет-проектов до монструозных корпоративных систем.
- Subversion (SVN) Этакий «старичок» в мире VCS. Как винил в мире музыки – вроде и не самый современный формат, но у него все еще есть свои преданные фанаты. Хотя раньше SVN доминировал в корпоративной среде благодаря централизованному контролю и простоте использования, сейчас многие компании активно мигрируют на Git. SVN всё ещё можно встретить в устоявшихся корпоративных проектах, но новые команды почти всегда выбирают Git.
- Mercurial Ближайший конкурент Git, который, как Windows Phone в мире смартфонов, так и не смог стать номером один. Но у него есть свои преимущества: он проще в освоении и более предсказуем в поведении. Интересный факт: Facebook использовал Mercurial до 2014 года, после чего перешел на Git, что стало еще одним подтверждением растущей популярности последнего.
- Остальные игроки:
- Perforce
- Bazaar
- Fossil
- Team Foundation Version Control (TFVC)
Как видите, выбор есть. Это как с текстовыми редакторами – кто-то не мыслит жизни без VSCode, а кто-то все еще верен Notepad++ (и это нормально, правда).
Git как основной инструмент для фронтенд-разработки
А теперь подробнее о нашем фаворите. Git захватил мир фронтенда как Marvel – киноиндустрию. И не просто так:
git clone # Скачать репозиторий (как "Скачать все сезоны сериала") git commit # Сохранить изменения (как сохранение в игре) git push # Отправить изменения на сервер (как опубликовать пост) git pull # Получить обновления (как обновить ленту в соцсети) git branch # Создать параллельную версию (как открыть новую вкладку в браузере)
Git идеально подходит для фронтенда, и вот почему:
- Контроль над стилями: когда ваш CSS решил пойти на вечеринку и сломал всю вёрстку, Git позволяет быстро откатиться к последней рабочей версии (`git checkout — style.css`) или посмотреть, какие именно изменения вызвали хаос (`git diff style.css`).
- Компонентный подход: каждому React/Vue компоненту можно выделить отдельную ветку (например, `feature/navbar`, `feature/auth-form`). Это позволяет параллельно разрабатывать разные части интерфейса, не мешая друг другу. А когда компонент готов и протестирован – влить его в основную ветку через pull request.
- JavaScript под контролем: Git помогает держать в узде весь этот JavaScript-зоопарк. Добавили новую библиотеку и всё сломалось? `git reset —hard` вернёт вас к моменту, когда всё работало. Тестируете новый подход к роутингу? Создайте ветку `experimental/routing` и экспериментируйте без страха что-то сломать.
- Работа с конфликтами: когда два разработчика поправили один и тот же компонент, Git не только покажет конфликты, но и поможет их разрешить, сохранив изменения обоих (`git mergetool`).
Как выбрать систему управления версиями для проекта
Выбор системы управления версиями – это как выбор инструмента для ремонта. Можно, конечно, забивать гвозди микроскопом, но лучше всё-таки взять молоток. Давайте сравним наших главных кандидатов:
| Критерий | Git | SVN | Mercurial |
| Простота использования | Как квантовая физика на первых порах | Как детский конструктор | Где-то посередине |
| Работа с ветками | Может ветвиться как дерево в джунглях | Прямолинейно, как шоссе | Умеренно, как куст |
| Скорость работы | Быстрее, чем ваш менеджер говорит «дедлайн» | Зависит от сервера (и его настроения) | Почти как Git |
| Интеграция с CI/CD | Дружит со всеми | В основном для энтерпрайза | Ограниченный выбор |
А теперь главное, на что смотреть при выборе:
- Размер команды (Git хорош для любых команд, SVN – для небольших)
- Географическая распределённость (Git не боится плохого интернета)
- Размер проекта и файлов (SVN лучше с большими бинарниками)
- Существующая инфраструктура (иногда придется играть по корпоративным правилам)
И помните: какую бы систему вы ни выбрали, главное – чтобы команда умела с ней работать. Иначе это как купить Ferrari в деревню с грунтовыми дорогами.
Основные практики работы с системами управления версиями
В мире VCS есть свои правила хорошего тона. Как в ресторане – можно есть руками, но лучше всё-таки использовать приборы.
Написание понятных коммит-сообщений
Коммит-сообщение – это как СМС потомкам. «Fixed stuff» или «qwerty» – это, конечно, креативно, но через месяц вы сами не поймете, что имели в виду. Хорошее сообщение должно быть как хороший анекдот – короткое и понятное:
✅ "fix: исправлен баг с исчезающей кнопкой в Safari" ❌ "сделал всякое"
Регулярное обновление и мердж веток
Представьте, что ваша ветка – это путешественник. Чем дольше она в пути, тем больше шансов, что по возвращении домой (в main) её не узнают родные. Регулярно подтягивайте изменения из основной ветки – это как звонить родителям, только для кода. И да, конфликты при слиянии – это нормально, главное не доводить до холодной войны между ветками.
Организация веток в команде
Это как планирование дорожного движения, только для кода:
- main (или master) – это как главная дорога, всегда должна быть проезжей
- develop – экспериментальная трасса, где тестируются нововведения
- feature/* – боковые улочки для разработки новых фич
- hotfix/* – экстренная аварийная полоса для срочных исправлений
И помните: ветка без слияния – как недопитый кофе, со временем становится только хуже.
Примеры использования VCS для фронтенд-проектов
Давайте рассмотрим типичный день из жизни фронтендера (спойлер: там будет Git). Представим, что нам нужно добавить новую форму регистрации на сайт.
- Начинаем с чистого листа:
git pull origin main # Синхронизируемся с командой git checkout -b feature/registration-form # Создаем ветку под новую фичу
- Пишем код, периодически сохраняясь:
git add src/components/RegistrationForm.js git commit -m "feat: добавлена базовая структура формы регистрации" # *пишем CSS, который точно не сломает вёрстку* git commit -m "style: добавлены стили для формы регистрации"
- О нет, дизайнер прислал правки:
git stash # Прячем недоделанную валидацию git pull origin main # Проверяем обновления git stash pop # Достаем нашу валидацию обратно
- Финальный аккорд:
git push origin feature/registration-form # Создаем Pull Request, молимся код ревьюеру # После одобрения: git checkout main git pull origin main git branch -d feature/registration-form # Прощаемся с веткой
И да, это реальный кейс, а не сказка. Примерно так живет каждый второй фронтенд-проект (первый все еще использует FTP, но мы о нем не говорим в приличном обществе).
Советы по оптимизации работы с системами управления версиями
Как и в любом деле, в работе с VCS есть свои лайфхаки. Поделюсь теми, которые реально экономят время (а не как совет «просто не делай ошибок»).
- Настройте алиасы для часто используемых команд:
# В ~/.gitconfig:
[alias]
st = status
co = checkout
br = branch
yeet = push # для любителей мемов
- Автоматизируйте рутину:
# Хук pre-commit для проверки линтером
#!/bin/sh
npm run lint
# Если линтер злится, коммит отменяется
if [ $? -ne 0 ]; then
echo "Линтер недоволен. Исправь ошибки и попробуй снова."
exit 1
fi
- Полезные команды, которые стоит знать:
- git stash – как карман для временного хранения изменений
- git rebase -i – для причёсывания истории коммитов
- git bisect – бинарный поиск коммита, где всё сломалось
- git reflog – журнал всех действий (спасает, когда что-то удалил)
И главный совет: относитесь к своей git-истории как к резюме – она может пригодиться в самый неожиданный момент. И да, удалённый код можно восстановить, а вот репутацию в команде – сложнее.
Помните, что работа с системами контроля версий – это только часть пути к тому, чтобы стать крутым фронтенд-разработчиком. Если вы чувствуете, что готовы двигаться дальше и углубляться в мир фронтенда, загляните в подборку лучших курсов для фронтенд-разработчиков на KursHub. Там вы найдете программы обучения разного уровня – от основ до продвинутых техник, которые помогут вам подняться на новый уровень в разработке. А полученные знания о Git и VCS станут отличным фундаментом для дальнейшего роста.

Структура, что экономит время: почему пирамида Минто — не просто схема
Что такое пирамида Минто, зачем она нужна и почему её используют в McKinsey? Рассказываем, как этот подход меняет деловое мышление и делает тексты понятными.

Функции отдела маркетинга на предприятии: основные задачи и цели
Задумывались, чем конкретно занимается отдел маркетинга и почему без него сложно расти бизнесу? В статье простыми словами рассказываем, какие задачи выполняет команда и как её работа влияет на прибыль компании.

Главные тенденции в кибербезопасности: от угроз до решений
Киберугрозы становятся сложнее, а защита – умнее. Как современные технологии и искусственный интеллект влияют на тенденции кибербезопасности?