Spline — 3D-дизайн без головной боли. Разбираемся, как это работает
В мире, где веб-дизайн эволюционирует быстрее, чем успевают обновляться учебники, появился инструмент, заставляющий дизайнеров поднимать брови от удивления. Spline — это не просто еще один 3D-редактор, а настоящий прорыв для тех, кто всегда хотел оживить свои проекты трехмерными элементами, но терялся в дебрях полигональных сеток и увязал в болоте сложных интерфейсов профессиональных программ.

Представьте себе Figma, которая вдруг научилась работать в трехмерном пространстве — примерно так и можно описать Spline. Это инструмент, созданный для графических дизайнеров, веб-разработчиков и всех, кто хочет добавить щепотку объема и движения в свои проекты, не тратя годы на изучение промышленных 3D-редакторов.
- Что такое Spline и для чего он нужен?
- Spline vs. классические 3D-редакторы: В чем разница?
- Простота использования
- Возможности 3D-анимации
- Интерактивность и веб-интеграция
- Пошаговое создание 3D-сцены в Spline
- Создание базовых объектов
- Настройка текстур и материалов
- Добавление анимации через States
- Экспорт и внедрение в веб
- Интерактивность в Spline: создание анимации без кодинга
- Как работает система States
- Добавление эффектов и динамических взаимодействий
- Ограничения анимации в Spline
- Работа в команде и готовые библиотеки объектов
- Преимущества и недостатки Spline
- Заключение: стоит ли использовать Spline?
Что такое Spline и для чего он нужен?
Если вкратце — Spline это браузерный (хотя есть и десктопная версия) 3D-редактор для тех, кто не хочет тратить полжизни на освоение ядерной физики… простите, я хотел сказать профессиональных 3D-программ. Говоря языком сравнений, он для 3D-моделирования — это как Figma для графического дизайна: компромисс между ограниченным функционалом и ошеломляющей простотой использования.
Основная фишка — дружелюбный интерфейс, который интуитивно понятен даже тем, кто лишь слышал о существовании трехмерного пространства из уроков геометрии. По сути, взяли все самое необходимое для создания стильных 3D-объектов, выкинули 90% сложностей и упаковали в интерфейс, подозрительно похожий на нашу любимую Figma. Кажется, что дизайнеры Spline проникли в мозги графических дизайнеров и создали именно то, что им нужно. По крайней мере, таково моё личное оценочное суждение.
С помощью редактора вы можете быстро создавать абстрактные композиции, стилизованные модели и анимации. Да-да, анимации — без необходимости изучать сложные системы ключевых кадров и прочую магию, которой обычно пугают новичков в 3D. Просто задаете начальное и конечное состояние объекта, настраиваете параметры перехода — и вуаля, ваша первая 3D-анимация готова быстрее, чем закипает чайник.
И самое главное — все это можно легко встроить в веб-сайт. Никаких танцев с бубном, ритуальных жертвоприношений и звонков разработчику в три часа ночи с криком «Почему это не работает?!». Редактор позволяет экспортировать проекты в виде кода, который нужно просто скопировать на свой сайт. Магия, не иначе.
Spline vs. классические 3D-редакторы: В чем разница?
Сравнивать Spline с монстрами вроде Blender или Cinema 4D — это примерно как сравнивать электросамокат с Боингом-747: оба транспортируют вас из точки А в точку Б, но масштабы, сложность и возможности, мягко говоря, отличаются. Я провел много бессонных ночей с обоими типами программ (и не только потому, что проекты горели), и могу поделиться наблюдениями, которые, надеюсь, помогут вам не наступить на мои грабли.
Простота использования
В Blender вы чувствуете себя пилотом космического корабля, окруженным сотнями кнопок, половину из которых вы никогда не нажмете (и лучше бы не нажимали). В Spline — вы в уютном салоне Tesla с минималистичным интерфейсом: пара кнопок, пара жестов — и вы уже творите. Не нужно беспокоиться о полигональной сетке, топологии и прочих страшных словах из словаря 3D-моделлеров. Просто берете готовые примитивы, объемные векторы — и собираете из них как из конструктора все, что душе угодно.
Возможности 3D-анимации
В классических редакторах анимация — это целая наука со своей терминологией, системой скелетов, контроллеров и таймлайнов, требующая не меньше времени на изучение, чем сама 3D-графика. Я лично знаю людей, которые поседели, пытаясь разобраться с риггингом персонажей.
В Spline же анимация работает через систему States (состояний) — примерно как в Figma, только в трехмерном пространстве. Выбираете объект, указываете его начальное положение в State 1, конечное — в State 2, настраиваете переход — и готово. Просто, интуитивно и достаточно для большинства веб-проектов, хотя, конечно, на создание следующего «Аватара» не рассчитывайте.
Интерактивность и веб-интеграция
Вот здесь редактор действительно выигрывает у классических монстров 3D-индустрии. Возможность связать анимацию с действиями пользователя (клик, скролл, наведение мыши) и экспортировать все это для веба одним нажатием кнопки — настоящая революция для веб-дизайнеров. В классических редакторах вам бы потребовалось экспортировать модель, найти и настроить специальные библиотеки для веба, написать код для обработки взаимодействий… В общем, нужно было бы стать программистом по совместительству или нанять одного.
К тому же, редактор позволяет нескольким людям работать над одним проектом одновременно — прямо как в той же Figma. Попробуйте-ка такое в Blender — скорее всего, закончится это файлами с именами вроде «финальный_проект_ОКОНЧАТЕЛЬНЫЙ_версия_23_правки_Васи.blend».
| Параметр | Spline | Классические 3D-редакторы |
|---|---|---|
| Порог входа | Можно начать работать через 15-20 минут ознакомления | Недели или месяцы на изучение основ |
| Создание сложных моделей | Ограниченные возможности, упор на стилизацию | Практически безграничные возможности |
| Анимация | Простая система на основе состояний | Мощная, но сложная система с таймлайном |
| Веб-интеграция | Встроенная, «из коробки» | Требуется дополнительное ПО и программирование |
| Совместная работа | Поддерживается изначально | Обычно требуются сторонние решения |
| Цена | Бесплатная версия со значительными ограничениями, платные тарифы | От бесплатных (Blender) до очень дорогих |
| Образовательный порог | Невысокий, понятен дизайнерам | Требует специального образования/курсов |

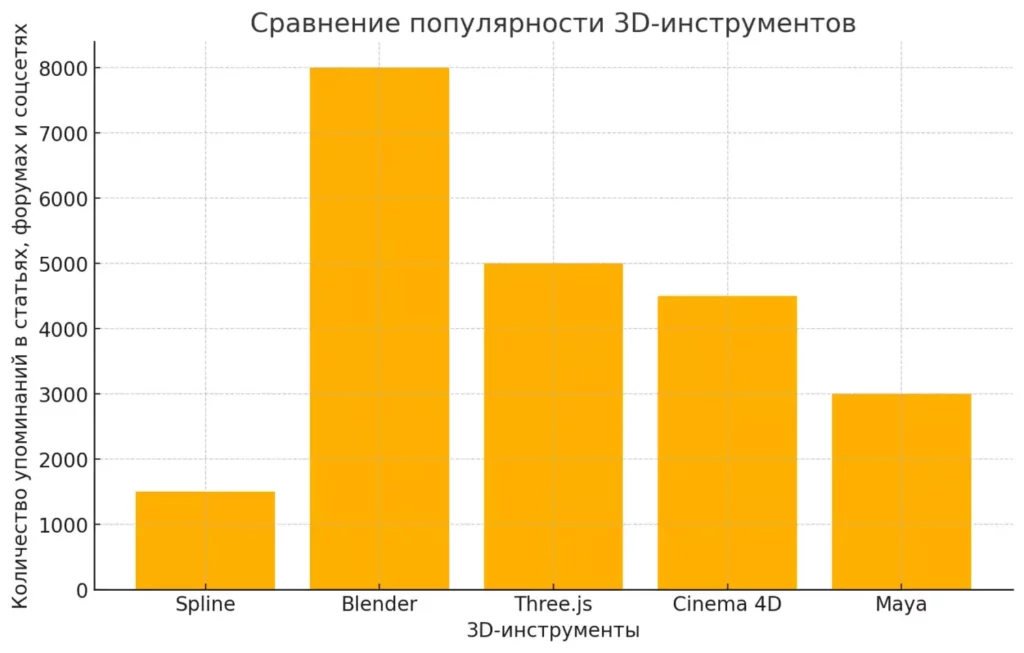
Гистограмма, сравнивающая популярность 3D-инструментов (Spline, Blender, Three.js, Cinema 4D, Maya) по количеству упоминаний в статьях, форумах и соцсетях
Пошаговое создание 3D-сцены в Spline
Теперь давайте перейдем от теории к практике и замарачкаем руки в виртуальной глине 3D-моделирования. Я проведу вас через создание простой, но стильной анимированной сцены — что-то вроде «первого свидания с Spline», только без неловких пауз и необходимости решать, кто платит за ужин.
Создание базовых объектов
Первым делом зарегистрируйтесь на сайте редактора (можно работать прямо в браузере — еще один плюс для тех, кто не хочет захламлять свой компьютер очередной программой, которая будет использоваться раз в полгода). После регистрации вы окажетесь в интерфейсе, который — о чудо! — действительно интуитивно понятен, если вы когда-либо работали с графическими редакторами.
Для начала удалите все объекты из стартовой сцены — они нам не нужны для чистого эксперимента. Затем включите режим Perspective — так вы увидите все трехмерные искажения корректно (без этого ваша 3D-сцена будет выглядеть как странная 2D-графика, нарисованная человеком с сомнительным пространственным мышлением).
Теперь можно начать создавать объекты. Нажмите на кнопку с иконкой куба или сферы и выберите форму, которая вам по душе. У меня лично нежные чувства к сферам — они прощают ошибки начинающих гораздо охотнее, чем кубы с их острыми углами. Разместите объект, настройте его размер (панель Scale справа) и приступайте к самому интересному — настройке материалов.
В отличие от профессиональных редакторов, где работа с материалами напоминает написание диссертации по физике света, в Spline все упрощено до предела: выбираете цвет, настраиваете освещение, при желании добавляете градиент или текстуру — и ваш объект уже выглядит, как минимум, презентабельно.
Настройка текстур и материалов
В панели Material справа вы найдете все необходимое для превращения скучной серой сферы в объект искусства. Можно установить простой цвет, а можно пойти дальше и задать градиент — просто выберите Gradient вместо Color и укажите нужные вам оттенки.
Особенно приятно, что в Spline можно легко добавлять слои материалов, как в Photoshop — например, базовый цвет, поверх него слой с Matcap (готовым материалом с заранее настроенными отражениями), а затем слой с маской. Такой подход позволяет создавать очень интересные визуальные эффекты без необходимости знать, что такое BSDF или ray tracing (термины, от которых начинающие 3D-дизайнеры обычно впадают в ступор).
Например, для создания шарика с интересным бликом можно добавить базовый цвет, затем слой белого цвета и поверх него слой с Matcap в режиме Mask. Эксперименты с настройками маски дадут вам множество вариантов финального вида — и все это без необходимости понимать физику света и материалов!
Добавление анимации через States
Теперь самое вкусное — анимация. В Spline она организована совершенно иначе, чем в традиционных редакторах, где вы работаете с таймлайном, полным ключевых кадров. Здесь анимация — это переход между состояниями (States) объекта.
Выделите объект, для которого хотите создать анимацию. В панели States нажмите «+» пару раз, чтобы создать State 2 (первое состояние уже существует по умолчанию). Теперь в каждом состоянии вы можете задать различные параметры объекта — положение, размер, поворот, материал… При переключении между состояниями вы увидите, как объект меняется.
Чтобы создать анимацию, нужно в блоке Events нажать «+» и выбрать Transition (или другой тип взаимодействия). В настройках перехода указываете, между какими состояниями происходит анимация, продолжительность и тип (линейный, с ускорением и т.д.).
Особо интересно, что анимацию можно привязать к действиям пользователя — скроллу страницы, клику по объекту, наведению курсора. Это открывает огромный простор для создания интерактивных элементов, которые реагируют на пользователя, — намного проще, чем пытаться реализовать то же самое через WebGL и JavaScript.
Экспорт и внедрение в веб
Когда ваша сцена готова, нажмите Export. Spline предложит несколько вариантов — можно получить видео, статичное изображение или (что особенно ценно) код для интеграции на сайт.
При выборе экспорта кода вы получите HTML-сниппет, который можно просто вставить на страницу, или JavaScript-код для более гибкой интеграции. Редактор автоматически оптимизирует модель для веба — убирает лишнюю геометрию, сжимает текстуры и т.д.
Интеграция работает на удивление хорошо для большинства сценариев использования — будь то интерактивный баннер, анимированная иконка или даже простая игра. Правда, с производительностью на слабых устройствах могут быть проблемы — тут уж 3D есть 3D, и от законов физики и возможностей железа никуда не денешься.
Интерактивность в Spline: создание анимации без кодинга
Если вы когда-нибудь пытались добавить интерактивные 3D-элементы на веб-сайт, то наверняка помните этот момент отчаяния, когда понимаете, что вам придется либо изучить Three.js и WebGL (что примерно так же весело, как читать налоговый кодекс), либо нанять разработчика (что примерно так же дешево, как купить почку на черном рынке). Spline решает эту проблему с изяществом слона в посудной лавке — просто отменяет необходимость кодинга для большинства сценариев.
Как работает система States
Система состояний (States) в Spline — это как машина времени для ваших объектов, только без парадоксов и необходимости объяснять, почему вы не убили своего дедушку в прошлом. Каждый State — это снимок параметров объекта в определенный момент времени: его положение, размер, поворот, материал, видимость и т.д.
Представьте, что вы фотографируете объект в начальном положении (State 1), а затем в конечном (State 2). Spline берет на себя сложную математику интерполяции и создает плавный переход между этими двумя точками. Вам не нужно думать о промежуточных кадрах, кривых Безье или рассчитывать траектории — редактор делает это автоматически.
Интересно, что для одного объекта можно создать практически неограниченное количество состояний и настроить различные переходы между ними — например, при первом клике объект меняет цвет, при втором — форму, при третьем — исчезает в облаке виртуального дыма (который, кстати, тоже можно создать в Spline, хотя это потребует немного больше усилий).
Добавление эффектов и динамических взаимодействий
Самое восхитительное в системе анимации Spline — это возможность привязать переходы между состояниями к действиям пользователя. Вы можете создать объект, который:
- Меняет форму при наведении курсора
- Увеличивается при клике
- Вращается при скролле страницы
- Меняет цвет при удерживании кнопки мыши
- Двигается по сложной траектории при нажатии определенной клавиши
И все это без единой строчки кода! Для профессионального разработчика это может показаться детской забавой, но для дизайнеров, которые хотят быстро прототипировать интерактивные концепты, это настоящее спасение.
Интересная особенность — можно настроить не только сам факт анимации, но и ее параметры: продолжительность, задержку перед стартом, характер движения (линейный, с ускорением/замедлением) и даже режим повторения (однократно, бесконечно, пинг-понг). Это дает потрясающую гибкость для создания по-настоящему отзывчивых интерфейсов.
Ограничения анимации в Spline
Не все так радужно в королевстве Spline. Основное ограничение, с которым вы столкнетесь — отсутствие классического таймлайна. Это кажется незначительным, пока вы работаете с одним-двумя объектами. Но стоит создать сложную сцену с десятком элементов, каждый из которых должен анимироваться в определенное время, и вы начнете тосковать по обычному таймлайну.
В Spline приходится постоянно переключаться между объектами и их состояниями, отслеживая все в уме — что не очень удобно для сложных композиций. Представьте, что вы пытаетесь срежиссировать сцену с десятком актеров, но можете говорить только с одним за раз и не видите общей картины. Примерно такое ощущение возникает при попытке создать комплексную анимацию в Spline.
Еще одно ограничение — невозможность создавать сложные цепочки зависимостей между анимациями. Например, если вы хотите, чтобы объект А начал движение, когда объект Б достиг середины своей анимации, а объект В стартовал через 2 секунды после этого — подготовьтесь к головной боли и множеству проб и ошибок.
Но для большинства задач веб-дизайна эти ограничения не критичны — все-таки Spline создан не для анимации полнометражных мультфильмов, а для относительно простых интерактивных элементов.
Работа в команде и готовые библиотеки объектов
Если вы когда-нибудь работали над крупным дизайн-проектом в команде, то знаете этот особый вид боли, когда нужно синхронизировать работу нескольких дизайнеров. Обычно это выглядит примерно так: «Финальный_макет_v3_правки_Петра_2_САМЫЙ_ПОСЛЕДНИЙ_ТОЧНО.blend». А потом кто-то находит еще одну папку с файлом «ОКОНЧАТЕЛЬНЫЙ_ВАРИАНТ_НЕ_ТРОГАТЬ.blend», и начинается веселье с выяснением, какая же версия действительно актуальна.
Spline решает эту проблему так же элегантно, как Figma решила ее для 2D-дизайна — с помощью совместной работы в реальном времени. Несколько человек могут редактировать один и тот же проект одновременно, видя изменения друг друга без задержек и конфликтов. Это как Google Docs, только для 3D-моделей — редактируете одновременно, не наступая друг другу на виртуальные ноги.
Особенно ценно это для команд, работающих удаленно (а кто сейчас не работает удаленно?). Дизайнер в Москве может крутить камеру, пока разработчик в Бали настраивает интерактивность, а менеджер из Нью-Йорка пишет комментарии прямо в проекте. И все это без отправки гигабайтных файлов по электронной почте и последующих 40-минутных звонков в Zoom с фразой «А, вот, сейчас я вижу, что ты имел в виду».
Но совместная работа — это только половина радости. Вторая половина — доступ к обширной библиотеке готовых объектов, материалов и сцен, созданных сообществом Spline. Раздел Community — это настоящая сокровищница для тех, кто хочет сэкономить время или ищет вдохновение.
Вместо того чтобы создавать с нуля стандартные элементы (вроде кнопок, карточек, простых устройств), вы можете просто взять готовые модели и адаптировать их под свои нужды. Это как стоковые фотографии, только для 3D — берете готовую основу и кастомизируете. Особенно это полезно для прототипирования, когда нужно быстро визуализировать концепт без глубокого погружения в детали.
В библиотеке можно найти все: от простых геометрических фигур с интересными материалами до полноценных сцен с анимацией и интерактивностью. Для новичков это еще и отличный способ обучения — скачав готовый проект, вы можете разобрать его по частям и понять, как автор достиг определенного эффекта.
Единственный недостаток — качество контента в Community варьируется от «гениально» до «моя племянница сделала бы лучше за 5 минут». Но даже в самых простых моделях часто можно найти интересные идеи или технические решения, которые пригодятся в собственных проектах.
Совмещая возможности совместной работы и доступ к библиотеке готовых элементов, Spline становится не просто инструментом для создания 3D-графики, а платформой для коллаборации и обмена идеями — чем-то вроде социальной сети для 3D-дизайнеров, но без токсичных комментариев и рекламы сомнительных курсов по заработку на NFT.
Преимущества и недостатки Spline
После нескольких месяцев интенсивного использования Spline (и нескольких бессонных ночей, проведенных в попытках заставить работать особо капризные анимации), я готов выдать вам неприкрытую правду об этом инструменте. Без маркетинговой шелухи и без розовых очков — только суровый опыт человека, который видел и взлеты, и падения своих 3D-проектов.
Начнем с хорошего. Spline действительно демократизирует 3D-дизайн, делая его доступным практически для каждого, у кого есть компьютер с браузером и минимальное представление о том, что такое трехмерное пространство. Это примерно как если бы кто-то взял формулу E=mc² и переписал ее так, чтобы ее понимали не только физики, но и обычные смертные. Вы можете начать создавать неплохие 3D-объекты буквально в первый день знакомства с программой — попробуйте-ка такое с Blender или Maya!
Еще одно неоспоримое преимущество — интеграция с веб-технологиями. Spline не просто позволяет создавать 3D-графику, он делает ее живой частью веб-страниц, с которой пользователи могут взаимодействовать. И все это без необходимости погружаться в дебри WebGL, Three.js и прочих технологий, одни названия которых вызывают дрожь у большинства дизайнеров.
Однако не все так радужно в королевстве трехмерных объектов. Главный недостаток Spline — ограниченная функциональность по сравнению с «взрослыми» 3D-редакторами. Да, вы можете создать стильную абстрактную композицию или милую анимированную иконку, но попробуйте смоделировать анатомически корректного человека или реалистичный автомобиль — и вы быстро упретесь в потолок возможностей редактора.
К тому же, стоимость подписки для полноценного использования всех функций может показаться неоправданно высокой для фрилансеров или небольших студий. Особенно учитывая, что существуют полностью бесплатные альтернативы вроде Blender (хотя, конечно, с намного более крутой кривой обучения).
Еще один существенный минус — производительность. Как и многие веб-приложения, Spline может начать тормозить и подвисать при работе со сложными сценами, особенно на компьютерах средней мощности. Я лично наблюдал, как мой ноутбук начинал имитировать звук взлетающего самолета, когда я пытался анимировать сцену с десятком объектов и сложными материалами.
| Преимущества | Недостатки |
|---|---|
| Низкий порог входа — можно начать работать почти сразу | Ограниченная функциональность для сложных моделей |
| Интуитивный интерфейс, похожий на Figma | Проблемы с производительностью при сложных сценах |
| Отличная интеграция с веб-технологиями | Высокая стоимость платной подписки |
| Простая система анимации и интерактивности | Отсутствие таймлайна усложняет сложные анимации |
| Возможность совместной работы в реальном времени | Зависимость от интернет-соединения (для веб-версии) |
| Обширная библиотека готовых объектов и материалов | Меньше контроля над технической стороной 3D |
| Регулярные обновления и новые функции | Ограниченные возможности экспорта для профессионального использования |
В итоге, Spline — это отличный инструмент для определенных задач и определенной аудитории. Это как швейцарский нож — не заменит полноценный набор инструментов профессионального мастера, но для большинства повседневных задач более чем достаточно. И да, швейцарский нож гораздо удобнее носить с собой, чем целый ящик со специализированными инструментами.
Заключение: стоит ли использовать Spline?
Итак, мы добрались до финальной сцены нашего трехмерного приключения, и самое время ответить на главный вопрос: стоит ли вам тратить свое драгоценное время (а возможно, и деньги) на Spline? Как и в большинстве вопросов, связанных с выбором инструментов, ответ начинается с сакраментального «это зависит…»
Если вы графический или веб-дизайнер, который хочет добавить немного трехмерной магии в свои проекты без необходимости получать второе высшее образование — однозначно да. Spline идеально подходит для создания стильных интерактивных элементов, анимированных иконок, абстрактных композиций и прочих объектов, которые могут оживить ваши сайты или презентации.
Если вы работаете над прототипами или концепт-артом и вам нужно быстро визуализировать идеи в трехмерном пространстве — тоже да. Скорость работы в Spline несопоставима с традиционными 3D-редакторами, когда речь идет о простых моделях и композициях.
Если вы разработчик, который ужасается при мысли о написании кода для 3D-сцен — возможно, да. Spline может сэкономить вам кучу времени на интеграции трехмерной графики в веб-проекты.
Но если вы мечтаете стать профессиональным 3D-художником, работающим над фильмами или играми — скорее нет. В какой-то момент вы упретесь в ограничения Spline и все равно придется изучать более серьезные инструменты.
Если вы уже профи в Blender, Maya или Cinema 4D — вероятно, нет, хотя Spline может быть полезен для быстрого прототипирования или специфических веб-проектов.
Что особенно приятно, вы можете попробовать Spline совершенно бесплатно в браузере, без установки и настройки. Потратьте пару часов на эксперименты, и вы сами поймете, насколько этот инструмент соответствует вашим потребностям и стилю работы.
В конечном счете, Spline — это не замена традиционным 3D-редакторам, а дополнение к ним, занимающее свою особую нишу на пересечении графического дизайна, веб-разработки и 3D-моделирования. Это инструмент, который позволяет создавать трехмерные объекты тем, кто раньше мог только мечтать об этом, глядя на сложные интерфейсы профессиональных программ.
И, возможно, именно в этом его главная ценность — Spline делает трехмерное пространство доступным для всех, а не только для избранных техногуру. В мире, где 3D становится все более важной частью визуальной коммуникации, такая демократизация технологий может только приветствоваться.

Названы самые популярные языки программирования в марте 2025 года
TIOBE опубликовал мартовский рейтинг языков программирования: Python лидирует, Java усиливает позиции, а Delphi возвращается в топ-10.

Видеомонтаж без ошибок: правила, которые меняют восприятие
Хотите, чтобы ваше видео смотрелось естественно и профессионально? Рассказываем, какие принципы помогут сделать монтаж плавным, а историю — захватывающей.

Сверточные нейронные сети (CNN): что это, как работают и где применяются
Слышали о сверточных нейросетях, но не до конца понимаете, как они работают и почему их используют повсюду — от медицины до автопилотов? В статье разберём всё по шагам — с примерами, схемами и объяснением без лишней теории.

Партнёрские программы: как заработать на рекомендациях и не прогореть
Партнёрские программы — это больше, чем просто ссылки и комиссии. Разбираемся, кому это выгодно, как выбрать надёжную схему и с чего начать.