Тестирование и DevOps: автоматизация, инструменты и перспективы
Давненько я не встречал такого бурного развития в сфере тестирования, как то, что происходит сейчас с DevOps. И, признаться честно, меня это одновременно и радует, и немного пугает (как любого здравомыслящего скептика). В мире, где каждая вторая компания мечтает выпустить «уникальное» приложение или сервис (спойлер: обычно не такое уж уникальное), качество тестирования становится критически важным. А учитывая, что в 2024 году конкуренция на рынке приложений достигла значительного уровня, без правильно выстроенных процессов тестирования можно сразу паковать чемоданы и уходить в более спокойный бизнес – например, в торговлю криптовалютой (простите за сарказм).

DevOps – это не просто модное словечко, которым любят козырять на собеседованиях. Это целая философия разработки, где тестирование играет одну из ключевых ролей. Представьте себе оркестр, где разработчики, тестировщики и операционный персонал – это не отдельные группы музыкантов, играющих свои партии, а единый ансамбль, создающий гармоничное произведение. E2E (end-to-end) тестирование в этом оркестре – это генеральная репетиция перед выступлением, где проверяется каждая нота, каждый переход и общее звучание.
В этой статье я постараюсь объяснить, почему DevOps в тестировании – это не просто дань моде, а необходимость современной разработки. И да, обещаю обойтись без излишней романтизации и держать свой здоровый скептицизм при себе (ну, почти).
- Базовые технологии и инструменты DevOps для тестирования
- Git и управление версиями
- Инструменты CI/CD для автоматического тестирования
- Docker и контейнеризация
- Основные требования к инфраструктуре для тестирования
- Автоматизация тестов при каждом изменении кода
- Системы отчетности для ошибок и результатов тестов
- Современные методики тестирования и мониторинг в DevOps
- Заключение и перспективы развития DevOps в тестировании
Базовые технологии и инструменты DevOps для тестирования
Знаете, что общего между швейцарским армейским ножом и инструментарием DevOps? Правильно – многофункциональность и незаменимость (хотя, признаюсь, открывать бутылки с помощью Docker я пока не пробовал). В мире DevOps каждый инструмент играет свою незаменимую роль, и без понимания базового набора технологий вы рискуете превратить процесс тестирования в подобие игры «испорченный телефон».
Давайте представим, что наш проект – это космический корабль (да, я люблю космические метафоры, смиритесь). Git в этой аналогии – бортовой журнал, CI/CD – автопилот, а Docker – это… ну, скажем, система жизнеобеспечения. И поверьте моему опыту – без любого из этих компонентов наш корабль либо собьется с курса, либо взорвется на старте, либо экипаж задохнется в открытом космосе (выберите наиболее подходящий для вашего проекта вариант).
Особое внимание стоит уделить атомарности и независимости тестов. Знаете, это как в квантовой физике – каждый тест должен существовать независимо от других, но при этом быть частью общей системы. И нет, это не очередная попытка усложнить простые вещи – это реальная необходимость в мире, где один упавший тест может заблокировать релиз всего проекта (а вместе с ним и ваш долгожданный отпуск).

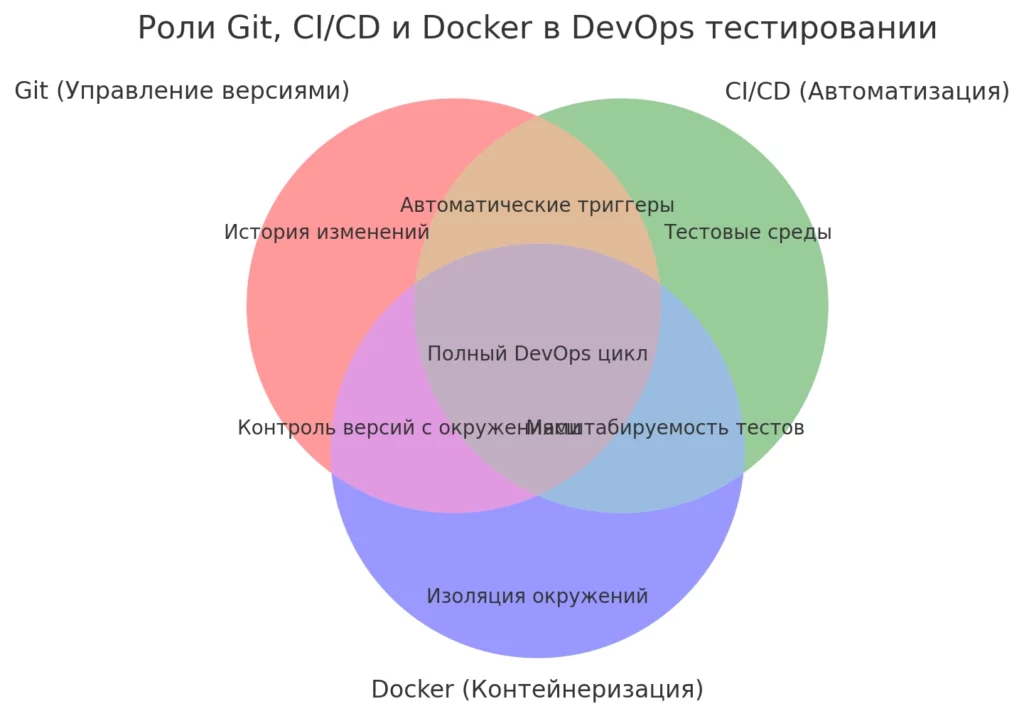
Диаграмма Венна иллюстрирует пересечение ролей Git, CI/CD и Docker в DevOps-тестировании
Каждый из этих инструментов решает свою конкретную задачу в сложной экосистеме DevOps, и в следующих разделах я расскажу подробнее о каждом из них. Обещаю, будет интересно (или хотя бы познавательно – выбирайте, что вам больше нравится).
И если вы чувствуете, что пора углубить свои знания в области тестирования и DevOps, стоит обратить внимание на специализированные курсы. На странице с рейтингом курсов по QA-тестированию вы найдете подборку образовательных программ, где опытные преподаватели помогут вам освоить как базовые концепции, так и продвинутые практики автоматизации тестирования в контексте DevOps. Выбрав подходящий курс, вы сможете не только структурировать имеющиеся знания, но и получить практический опыт работы с инструментами, о которых мы поговорим дальше.
Git и управление версиями
Git является важным инструментом для управления версиями, но его освоение может представлять сложность для начинающих разработчиков, особенно при работе с продвинутыми командами вроде git reset —hard. В мире DevOps Git играет роль этакого центрального нервного узла, через который проходят все – абсолютно все! – изменения в коде.
Представьте себе Git как этакого строгого швейцара элитного клуба под названием «Production». Каждый push в ветку разработки – это попытка пройти фейс-контроль, где автоматические тесты выступают в роли придирчивого охранника. И поверьте моему опыту – этот охранник намного бдительнее человека и никакие отговорки типа «это же всего одна строчка кода» на него не действуют.
Именно Git становится тем триггером, который запускает весь процесс автоматического тестирования. И да, это именно тот случай, когда «автоматический» не означает «менее надежный» (хотя мои седые волосы говорят об обратном).
Инструменты CI/CD для автоматического тестирования
Позвольте мне рассказать о мире CI/CD-инструментов – этих невоспетых героях DevOps, без которых современная разработка напоминала бы средневековое ремесло (только вместо молотка и наковальни у нас клавиатура и энергетики). Jenkins, GitLab CI, TeamCity – звучит как список супергероев, правда? И, знаете, в каком-то смысле они действительно супергерои нашего времени.
Представьте, что ваш код – это неугомонный подросток, которому нужно пройти несколько этапов воспитания, прежде чем он станет достойным членом общества (то есть production-среды). CI/CD-инструменты – это как строгие, но справедливые наставники, которые проведут его через все необходимые испытания. Они автоматически развернут тестовое окружение (причем сделают это быстрее, чем вы успеете сказать «это же работало на моей машине»), запустят все тесты и безжалостно укажут на все огрехи.
Jenkins — это широко используемый инструмент с обширной экосистемой плагинов и проверенной временем архитектурой. GitLab CI предлагает тесную интеграцию с репозиториями GitLab и современный веб-интерфейс для управления пайплайнами (и да, я знаю, что сравнение хромает, но вы же поняли суть?). А TeamCity… ну, это как премиум-версия всего вышеперечисленного для тех, кому деньги жгут карман.
Docker и контейнеризация
Знаете, что самое прекрасное в Docker? То, что он решает извечную проблему «у меня на компьютере все работает» (которая, признаться, уже успела стать мемом в IT-сообществе). Docker – это как волшебная коробка, в которую вы упаковываете приложение вместе со всем его окружением, и – о чудо! – оно действительно работает одинаково везде.
В мире тестирования Docker играет роль этакого универсального переводчика между разными «диалектами» вашей инфраструктуры. Представьте, что вам нужно запустить тесты в разных версиях браузеров, с разными версиями зависимостей, да еще и параллельно (звучит как кошмар тестировщика, не правда ли?). Docker говорит: «Расслабьтесь, я все возьму на себя» – и действительно берет.
Каждый контейнер – это как отдельная квартира в огромном многоквартирном доме: полностью изолированная, со своей собственной обстановкой и правилами проживания. И что самое приятное – если что-то пошло не так, вы просто «сносите» эту квартиру и создаете новую, идентичную, буквально за считанные секунды (попробуйте провернуть такое с реальной недвижимостью!).
Основные требования к инфраструктуре для тестирования
В мире тестирования инфраструктура – это как фундамент дома: если он кривой, то никакие золотые обои не спасут ситуацию (поверьте моему печальному опыту). И да, я знаю, что разговоры об инфраструктуре обычно вызывают такой же энтузиазм, как лекция по квантовой физике в пятницу вечером, но давайте всё-таки разберемся.
Современная инфраструктура для тестирования должна быть как хороший дворецкий – делать свою работу незаметно, но безупречно. Она должна автоматически запускать тесты при каждом чихе в сторону кода (простите, при каждом коммите), генерировать отчеты понятнее, чем инструкция к микроволновке, и поддерживать параллельное выполнение тестов (потому что, давайте признаем, время – это единственный ресурс, который нельзя купить за деньги инвестора).
Особое место в этом царстве автоматизации занимают системы отчетности вроде Allure или Report Portal. Это как черный ящик самолета, только вместо последних слов пилота там хранятся логи, скриншоты и прочие артефакты, которые помогут понять, почему тот или иной тест решил устроить революцию и отказался работать (и да, такое случается чаще, чем нам хотелось бы).
Конечно, построить такую инфраструктуру – задача не из легких. Это как собрать космический корабль из деталей конструктора Lego: вроде бы все детали есть, инструкция прилагается, но почему-то всегда остаются лишние болтики (и никто не знает, откуда они взялись). Но, поверьте, результат стоит усилий – особенно когда вы в сотый раз за день получаете автоматический отчет о состоянии ваших тестов, сидя где-нибудь на пляже с коктейлем в руке (ну, или хотя бы в офисе с кофе – тоже неплохо).
Автоматизация тестов при каждом изменении кода
Знаете, что общего между хорошей системой автоматизации тестов и сверхзаботливой мамой? Обе моментально реагируют на любые изменения в поведении своего «подопечного». Только если мама может пропустить момент, когда вы тайком съели последнюю конфету, то автоматизированные тесты не пропустят ни одного подозрительного коммита (и да, я говорю это как человек, который однажды пытался прошмыгнуть в прод с непротестированным кодом – не повторяйте моих ошибок).
Система должна быть настроена так, чтобы каждое изменение кода автоматически запускало полный набор тестов. И когда я говорю «каждое», я имею в виду КАЖДОЕ – даже если вы просто добавили пробел в комментарии (хотя, серьёзно, кто так делает?). Это как установить сигнализацию, которая реагирует не только на взлом, но и на любое прикосновение к дверной ручке – параноидально, но эффективно.
Системы отчетности для ошибок и результатов тестов
Системы отчетности – эти молчаливые летописцы наших успехов и провалов в мире тестирования. Знаете, иногда мне кажется, что хороший отчет об ошибках читается увлекательнее, чем иной детективный роман (особенно когда пытаешься понять, как тест, который работал год без сбоев, вдруг решил устроить забастовку).
В идеальном мире отчет должен содержать всё – от скриншота момента падения теста до полных логов, которые покажут нам путь от «всё работало» до «houston, we have a problem». И да, под «полными логами» я имею в виду действительно полные – включая те странные сообщения, которые обычно игнорируются как «да это не важно» (спойлер: часто оказывается, что важно).
При этом вся эта информация должна быть организована так, чтобы даже джуниор-разработчик в свой первый рабочий день мог разобраться, что пошло не так. Это как хорошая карта сокровищ – все подсказки на месте, осталось только научиться их правильно читать (и нет, «у меня на локалке работает» – это не подсказка).
Современные методики тестирования и мониторинг в DevOps
Если бы меня попросили описать современное тестирование в DevOps одной фразой, я бы сказал: «Это как пытаться играть в шахматы на движущемся поезде во время землетрясения» (и да, я возможно немного драматизирую, но вы поняли суть). В мире, где код деплоится быстрее, чем вы успеваете допить свой утренний кофе, традиционные подходы к тестированию работают примерно так же эффективно, как зонтик в ураган.
Непрерывное тестирование – это не просто модное словосочетание для LinkedIn-профиля, это необходимость. Представьте, что ваши тесты – это армия маленьких роботов-контролеров, которые круглосуточно проверяют каждую строчку нового кода (и нет, они не берут перерывов на обед и не уходят в отпуск). E2E-тесты в этой системе играют роль генеральных инспекторов, проверяющих, как все компоненты работают вместе – и поверьте, они бывают придирчивее любого реального инспектора.
Что касается мониторинга и аналитики – это как иметь персонального доктора, который постоянно следит за здоровьем вашего приложения. Только вместо давления и пульса он измеряет время отклика и количество успешных транзакций (и да, иногда диагнозы бывают не менее пугающими). А самое интересное начинается, когда вы соединяете все эти данные воедино и начинаете видеть паттерны – это как собирать пазл, где каждый кусочек может рассказать свою историю о состоянии вашей системы.
Заключение и перспективы развития DevOps в тестировании
Знаете, что самое забавное в DevOps и тестировании? То, что мы только в начале пути, хотя многим кажется, что мы уже достигли всех возможных высот (спойлер: нет, не достигли). Как человек, который видел эволюцию тестирования от «да зачем нам вообще тесты?» до современных автоматизированных конвейеров, могу сказать – будущее выглядит одновременно пугающе и захватывающе.
С приходом искусственного интеллекта и машинного обучения в сферу тестирования (да-да, они доберутся и сюда) мы, вероятно, увидим революцию в том, как выявляются и предсказываются потенциальные проблемы. Представьте себе систему, которая не только находит баги, но и предугадывает, где они могут появиться – этакий «Minority Report» в мире тестирования (надеюсь, без жутких оракулов в бассейне).
И да, я знаю, что звучит это как научная фантастика, но, поверьте моему опыту, – реальность часто оказывается фантастичнее любых прогнозов. А пока мы ждем этого светлого (или не очень) будущего, давайте просто продолжим писать хорошие тесты и автоматизировать всё, что поддается автоматизации. В конце концов, даже самый продвинутый ИИ не заменит здравый смысл и опыт живого тестировщика (по крайней мере, я на это надеюсь).

Референс-лист компании: что это такое, зачем нужен и как правильно его составить
Что такое референс-лист компании и почему он стал обязательной частью коммерческих материалов? В этом разборе объясняем, как документ помогает показать опыт, какие данные действительно важны и как оформить кейсы так, чтобы клиент быстро понял вашу ценность. Материал подойдёт тем, кто хочет улучшить презентацию своих проектов и повысить доверие к бренду.

Что такое Tone of voice и зачем он нужен каждому бренду
Tone of voice — это не про интонацию, а про личность бренда. Как его найти, настроить и внедрить в коммуникации, чтобы вас запомнили и поняли правильно?

Как установить Python и начать на нём писать
Хотите разобраться, как установить python правильно и с чего начать? В этом материале собраны простые шаги, советы по настройке и ответы на частые вопросы новичков.

Ребрендинг компании: что это такое и как его сделать
Ребрендинг — это не просто новый логотип. Когда действительно стоит менять облик компании? Разберёмся, зачем и как бизнесы делают ребрендинг, и что важно учесть на каждом этапе.