UX/UI-тренды 2025: новые правила дизайна цифровых продуктов
В эпоху стремительного развития технологий интерфейсы становятся не просто оболочкой для контента, а полноценными экосистемами взаимодействия между пользователем и продуктом. Анализируя текущие тенденции в UX/UI-дизайне, мы наблюдаем значительный сдвиг от чисто эстетического подхода к более глубокой интеграции с искусственным интеллектом, биометрией и технологиями персонализации.

В 2025 году в развитии пользовательских интерфейсов наблюдается несколько значимых изменений: интеграция искусственного интеллекта в процессы персонализации, широкое внедрение биометрических технологий и развитие адаптивных интерфейсов. Традиционные подходы к дизайну трансформируются под влиянием этих технологических возможностей и растущих ожиданий пользователей. Особенно заметно это проявляется в тенденции к созданию интерфейсов, которые автоматически подстраиваются под индивидуальные особенности каждого пользователя, учитывая его поведенческие паттерны и предпочтения.
В нашем обзоре мы рассмотрим ключевые тренды, которые будут определять развитие UX/UI-дизайна в 2025 году, и проанализируем, как они повлияют на взаимодействие пользователей с цифровыми продуктами.
- Основные направления в UX/UI-дизайне 2025
- Будет ли ИИ заменять дизайнеров?
- Визуальные тренды в UX/UI 2025
- 3D-графика, глубина и объем
- Глассморфизм и неоморфизм
- Сложные градиенты и цветовые тренды
- Геометрический флэт и минимализм
- Дудл-иллюстрации и ручная графика
- Функциональные тренды в UX/UI
- Персонализация и адаптивный UI
- Микровзаимодействия и анимации
- Голосовые интерфейсы и нейросети
- Тренды доступности и инклюзивности
- Антитренды в UX/UI-дизайне 2025
- Перегруженные анимации
- Навязчивые всплывающие окна
- Непродуманные чат-боты
- Заключение: каким будет UX/UI-дизайн в 2025 году?
Основные направления в UX/UI-дизайне 2025
В 2025 году мы наблюдаем значительную трансформацию подходов к проектированию интерфейсов. На основе анализа актуальных тенденций и исследований пользовательского поведения, мы выделили ключевые направления, которые будут формировать будущее UX/UI-дизайна:
- Искусственный интеллект и персонализация
- Адаптивные интерфейсы, подстраивающиеся под поведение пользователя
- Интеллектуальные системы предсказания пользовательских действий
- Персонализированный контент на основе поведенческих паттернов
- Биометрическая адаптация
- Интерфейсы, реагирующие на эмоциональное состояние пользователя
- Управление жестами и отслеживание движения глаз
- Адаптация под биоритмы пользователя
- Иммерсивные технологии
- Интеграция AR/VR элементов в повседневные интерфейсы
- 3D-визуализация и объемные интерфейсы
- Интерактивные пространственные элементы
- Доступность и инклюзивность
- Универсальный дизайн для всех категорий пользователей
- Расширенные настройки для людей с особыми потребностями
- Мультимодальные интерфейсы с поддержкой различных способов ввода
- Этичный дизайн и прозрачность
- Четкое информирование о сборе и использовании данных
- Понятные пользовательские соглашения
- Контроль над персональной информацией
Эти направления не существуют изолированно – они переплетаются и усиливают друг друга, создавая новое поколение пользовательских интерфейсов. В последующих разделах мы детально рассмотрим каждый из этих трендов и проанализируем их практическое применение.
Будет ли ИИ заменять дизайнеров?
В контексте стремительного развития искусственного интеллекта в 2025 году особенно актуальным становится вопрос о роли ИИ в дизайн-процессах. Однако вместо полной замены человека-дизайнера мы наблюдаем формирование новой парадигмы сотрудничества между ИИ и специалистами.
Ключевые аспекты влияния ИИ на работу дизайнеров:
- Автоматизация рутинных задач
- Генерация вариантов цветовых схем и типографики
- Автоматическая адаптация макетов под различные размеры экранов
- Оптимизация визуальных элементов
- Создание базовых компонентов интерфейса
- Усиление аналитических возможностей
- Предиктивный анализ пользовательского поведения
- Автоматическое A/B тестирование
- Анализ паттернов взаимодействия с интерфейсом
- Генерация инсайтов на основе больших данных
Эволюция роли дизайнера:
В новой реальности дизайнер становится стратегом и куратором процесса, где искусственный интеллект выступает мощным инструментом, а не заменой человеческого фактора. Ключевые компетенции смещаются в сторону стратегического мышления, глубокого понимания пользовательского контекста и этической оценки принимаемых решений.
Практические сценарии взаимодействия:
- Дизайн-исследования
- ИИ анализирует большие массивы данных о пользовательском поведении
- Дизайнер формирует гипотезы и интерпретирует полученные инсайты
- Совместная разработка решений на основе количественных и качественных данных
- Прототипирование
- ИИ генерирует варианты базовых решений
- Дизайнер отбирает и адаптирует предложенные варианты
- Итеративное улучшение прототипов на основе обратной связи
- Финальная проработка
- ИИ оптимизирует технические аспекты дизайна
- Дизайнер обеспечивает эмоциональную составляющую и уникальность решения
- Совместная валидация результатов с учетом бизнес-целей и пользовательских потребностей
Примечательно, что интеграция ИИ в дизайн-процессы не только не уменьшает роль дизайнера, но и открывает новые возможности для профессионального роста и развития. Фокус смещается от выполнения рутинных задач к стратегическому планированию и творческому осмыслению проектов, что особенно важно в контексте растущей сложности цифровых продуктов.
Визуальные тренды в UX/UI 2025
3D-графика, глубина и объем
Трехмерная графика в интерфейсах перестает быть просто декоративным элементом и становится функциональным инструментом взаимодействия с пользователем. В 2025 году мы наблюдаем качественный скачок в использовании 3D-элементов, обусловленный как технологическим прогрессом, так и изменением пользовательских ожиданий.
Ключевые особенности применения 3D в интерфейсах:
- Функциональность vs декоративность
- Трехмерные элементы используются для улучшения навигации
- Объемные компоненты помогают визуализировать сложные данные
- 3D-модели позволяют детально представить продукты в e-commerce
- Области эффективного применения:
| Сфера | Применение | Эффект |
|---|---|---|
| Финтех | Визуализация финансовых данных, графики транзакций | Улучшение восприятия сложной информации |
| Web3 | 3D-визуализация NFT, криптовалютные дашборды | Усиление технологичного образа продукта |
| E-commerce | Интерактивные модели товаров | Повышение конверсии за счет лучшей демонстрации |
| Образование | 3D-модели для обучающих материалов | Улучшение усвоения информации |
Важные аспекты использования:
- Производительность
- Оптимизация 3D-элементов для различных устройств
- Адаптивная загрузка в зависимости от мощности устройства
- Балланс между визуальной привлекательностью и скоростью работы
- Доступность
- Альтернативное отображение для устройств с ограниченной производительностью
- Возможность отключения 3D-эффектов
- Корректная работа с программами для людей с особыми потребностями
- Практические рекомендации:
- Использовать 3D только там, где это действительно улучшает пользовательский опыт
- Обеспечивать плавную деградацию до 2D-версии при необходимости
- Тестировать производительность на различных устройствах
В контексте современного веб-дизайна 3D-графика становится мощным инструментом для создания более глубокого и осмысленного взаимодействия с пользователем. Однако важно помнить, что её применение должно быть обоснованным и не мешать основным функциям интерфейса.
Глассморфизм и неоморфизм
В 2025 году мы наблюдаем интересную эволюцию этих стилистических направлений. Если раньше глассморфизм и неоморфизм использовались преимущественно как декоративные элементы, теперь они трансформируются в функциональные инструменты для создания интуитивно понятных интерфейсов.
Глассморфизм 2.0
- Улучшенная работа с прозрачностью и размытием
- Акцент на контекстуальности: элементы интерфейса адаптируются к фону
- Интеграция с системными настройками темной/светлой темы
- Усовершенствованная производительность без потери качества эффектов
Неоморфизм: практический подход
- Отказ от чрезмерного использования теней в пользу умеренных эффектов
- Баланс между объемностью и читаемостью элементов
- Комбинирование с другими стилями для создания гибридных решений
- Акцент на тактильных ощущениях при взаимодействии с интерфейсом
Области применения:
| Стиль | Где применяется | Преимущества |
|---|---|---|
| Глассморфизм | Оверлеи, модальные окна, уведомления | Сохранение контекста, легкость восприятия |
| Неоморфизм | Кнопки, переключатели, слайдеры | Интуитивность, тактильная обратная связь |
Важно отметить, что в 2025 году эти стили используются более осознанно и избирательно. Дизайнеры отходят от слепого следования тренду в пользу обоснованного применения там, где это действительно улучшает пользовательский опыт.
Сложные градиенты и цветовые тренды
В 2025 году мы наблюдаем значительную эволюцию в использовании цвета и градиентов в интерфейсах. На смену простым линейным переходам приходят сложные многослойные решения, которые создают ощущение глубины и динамики.
Ключевые тенденции в использовании градиентов:
- Многомерные переходы с несколькими точками перелива
- Интеграция с движением и анимацией
- Адаптивное изменение в зависимости от действий пользователя
- Комбинация с текстурами и паттернами
Актуальная цветовая палитра 2025:
| Название | Код цвета | Применение |
|---|---|---|
| Mocha Mousse (Pantone) | #8B6E5C | Премиальные интерфейсы, финтех-решения |
| Digital Sage | #7FA99B | Экологичные проекты, wellness-приложения |
| Neo Electric | #7B4FFF | Web3, криптопроекты |
| Calm Beige | #E8D5C4 | Минималистичные интерфейсы |
| Tech Navy | #1B2A4A | Корпоративные решения |
Правила работы с цветом в 2025:
- Контекстуальное применение
- Использование цвета для передачи смысла и состояний
- Адаптация под культурные особенности целевой аудитории
- Учет психологического воздействия цветовых решений
- Техническая оптимизация
- Обеспечение достаточного контраста для текста
- Корректное отображение на различных устройствах
- Поддержка тёмной темы без потери качества градиентов
- Доступность
- Альтернативные цветовые схемы для людей с особенностями цветовосприятия
- Дополнительные визуальные подсказки помимо цвета
- Настраиваемые параметры контрастности
Особенно интересно наблюдать, как сложные градиенты становятся не просто декоративным элементом, а функциональным инструментом для создания интуитивно понятных интерфейсов и управления вниманием пользователя.
Геометрический флэт и минимализм
В 2025 году мы наблюдаем интересный парадокс: несмотря на развитие сложных визуальных эффектов и 3D-графики, геометрический флэт и минимализм не только сохраняют свои позиции, но и получают новое развитие. Это направление эволюционирует в то, что мы называем «осознанным минимализмом» — подход, где простота служит функциональности.
Ключевые характеристики современного минимализма:
- Функциональная геометрия
- Использование простых форм для создания интуитивной навигации
- Четкая визуальная иерархия через размер и расположение элементов
- Геометрические паттерны как основа для информационной архитектуры
- Эволюция флэт-дизайна
- Отказ от полного «уплощения» в пользу subtle-теней
- Микроанимации для обозначения интерактивности
- Комбинирование с минималистичными 3D-элементами
Практическое применение:
- Банкинг: Четкая структура для финансовых данных
- Медицина: Понятная навигация в сложных интерфейсах
- Образование: Фокус на контенте без визуального шума
- B2B-решения: Эффективность и скорость работы
Важно отметить, что современный минимализм — это не просто тренд, а ответ на потребность в эффективных и понятных интерфейсах в эпоху информационной перегрузки.
Дудл-иллюстрации и ручная графика
В 2025 году мы наблюдаем интересный контраст: на фоне роста автоматизации и использования ИИ в дизайне происходит возрождение интереса к «человечной» графике. Дудл-иллюстрации и рисунки от руки становятся мощным инструментом для создания эмоциональной связи с пользователем.
Ключевые аспекты тренда:
Эволюция стиля
- Переход от примитивных скетчей к продуманным художественным решениям
- Интеграция с цифровыми элементами интерфейса
- Анимированные дудлы как элемент микровзаимодействий
Области эффективного применения:
- Образовательные платформы: визуализация сложных концепций
- Wellness-приложения: создание располагающей атмосферы
- Креативные сервисы: отражение творческой составляющей
- Социальные проекты: построение эмоциональной связи
Важные аспекты реализации:
- Сохранение баланса между «рукотворностью» и профессионализмом
- Обеспечение масштабируемости иллюстраций для разных устройств
- Интеграция с общей дизайн-системой продукта

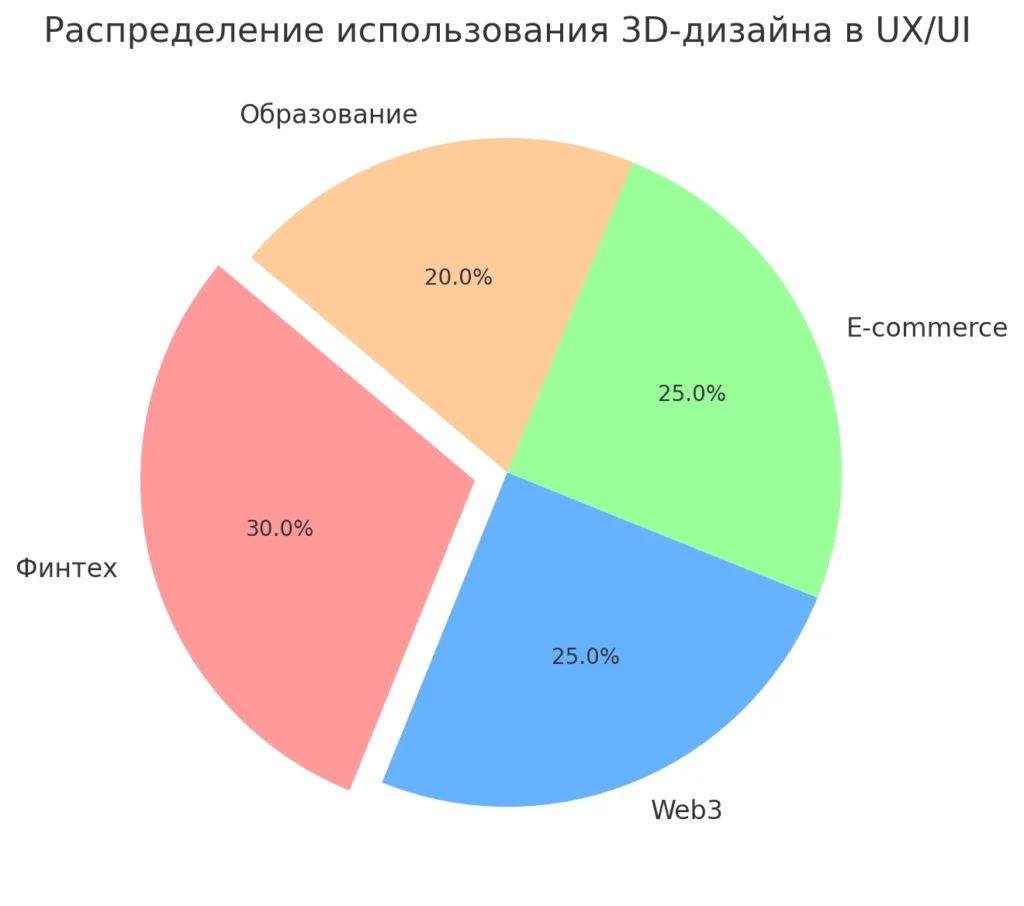
Круговая диаграмма, демонстрирующая распределение использования 3D-дизайна в разных сферах UX/UI
Примечательно, что этот тренд становится особенно актуальным в контексте растущей автоматизации дизайна, предоставляя пользователям столь необходимый элемент человечности в цифровом пространстве.
Функциональные тренды в UX/UI
Персонализация и адаптивный UI
В 2025 году мы наблюдаем кардинальную трансформацию подхода к персонализации интерфейсов. Если раньше речь шла преимущественно об адаптации контента, то теперь мы говорим о полностью персонализированном опыте взаимодействия с интерфейсом.
Ключевые направления персонализации:
| Тип адаптации | Механизм работы | Примеры применения |
|---|---|---|
| Поведенческая | Анализ паттернов взаимодействия | Автоматическая перестройка меню, персонализированные шорткаты |
| Контекстуальная | Учет времени, местоположения, устройства | Адаптация контента под ситуацию использования |
| Предиктивная | ИИ-прогнозирование следующих действий | Умные подсказки, предзагрузка контента |
| Биометрическая | Реакция на физическое состояние | Адаптация яркости, размера элементов |
Практическое применение в различных сферах:
- Маркетплейсы
- Динамическая перестройка каталога
- Персонализированные рекомендации
- Адаптивные фильтры поиска
- Социальные сети
- Умная лента контента
- Контекстные подсказки
- Адаптивные инструменты создания контента
- SaaS-продукты
- Персонализированные дашборды
- Умные помощники
- Адаптивные воркфлоу
Важно отметить, что современная персонализация строится на принципах прозрачности и контроля со стороны пользователя, что особенно актуально в контексте растущего внимания к приватности данных.
Микровзаимодействия и анимации
В 2025 году микровзаимодействия перестают быть просто декоративным элементом и становятся ключевым компонентом пользовательского опыта. Мы наблюдаем переход от простых анимаций к контекстуально-зависимым микровзаимодействиям, которые помогают пользователю лучше понимать интерфейс.
Эволюция микровзаимодействий:
- Функциональное значение
- Подтверждение действий пользователя
- Визуализация процессов загрузки
- Индикация состояния системы
- Предупреждение об ошибках
- Контекстуальная адаптация
- Изменение поведения в зависимости от состояния системы
- Учет пользовательских предпочтений
- Адаптация под устройство взаимодействия
Примеры эффективных микровзаимодействий:
- Нажатие кнопок: тактильный отклик + визуальная анимация
- Прогресс-бары: информативные состояния загрузки
- Переходы между экранами: плавная навигация
- Валидация форм: мгновенная обратная связь
Технические аспекты реализации:
- Оптимизация производительности
- Учет доступности для всех пользователей
- Корректная работа на различных устройствах
- Возможность отключения анимаций
Важно отметить, что современные микровзаимодействия должны быть не только эстетически приятными, но и информативными, помогая пользователю лучше понимать происходящее в интерфейсе.
Голосовые интерфейсы и нейросети
В 2025 году мы наблюдаем качественный скачок в развитии голосовых интерфейсов, во многом благодаря интеграции с продвинутыми языковыми моделями. Интересно отметить, что голосовое управление перестает быть отдельной функцией и становится естественной частью мультимодальных интерфейсов.
Ключевые технологии и их применение:
| Технология | Функционал | Применение |
|---|---|---|
| LLM-based Voice UI | Понимание контекста и намерений пользователя | Умные помощники, навигация |
| Multimodal AI | Комбинация голоса, жестов и текста | Иммерсивные интерфейсы |
| Emotion AI | Распознавание эмоций в голосе | Адаптивные ответы системы |
| Neural TTS | Естественная генерация речи | Персонализированные голосовые ответы |
Основные направления развития:
- Контекстуальное понимание
- Распознавание сложных голосовых команд
- Учет предыдущих взаимодействий
- Понимание разговорного языка
- Мультимодальность
- Seamless переключение между режимами ввода
- Комбинированные интерфейсы
- Адаптация под ситуацию использования
- Персонализация
- Настройка под акцент пользователя
- Адаптация к индивидуальному словарю
- Учет пользовательских предпочтений
Практические применения:
- Банкинг: голосовые транзакции с биометрической верификацией
- Медицина: голосовой ввод медицинских заключений
- E-commerce: голосовой поиск и заказы
- Умный дом: контекстуальное управление устройствами
Важно отметить, что развитие этих технологий сопровождается повышенным вниманием к вопросам приватности и безопасности, что требует от дизайнеров особого внимания к этическим аспектам при проектировании голосовых интерфейсов.
Тренды доступности и инклюзивности
В 2025 году инклюзивный дизайн перестает быть опциональным дополнением и становится фундаментальным принципом проектирования интерфейсов. Мы наблюдаем переход от формального соответствия стандартам к глубокому пониманию потребностей различных групп пользователей.
Ключевые принципы доступного дизайна:
✓ Чек-лист базовых требований:
- Достаточный контраст текста и фона (минимум 4.5:1)
- Масштабируемость интерфейса без потери функциональности
- Поддержка скринридеров и клавиатурной навигации
- Альтернативные описания для визуального контента
- Понятная иерархия заголовков и структура контента
- Четкие фокус-состояния интерактивных элементов
Современные подходы к инклюзивности:
- Адаптивные интерфейсы
- Автоматическая подстройка под особенности пользователя
- Персонализированные настройки отображения
- Мультимодальный ввод информации
- Когнитивная доступность
- Упрощенные версии интерфейсов
- Четкие инструкции и подсказки
- Предотвращение информационной перегрузки
- Технологические решения:
| Категория | Решение | Применение |
|---|---|---|
| Зрение | AI-генерация описаний | Автоматическое создание alt-текстов |
| Слух | Автоматические субтитры | Распознавание и перевод речи в текст |
| Моторика | Предиктивный ввод | Упрощение заполнения форм |
| Когнитивные особенности | Адаптивная сложность | Персонализация подачи информации |
Этические аспекты:
- Уважение к разнообразию пользователей
- Избегание стигматизации
- Прозрачность настроек доступности
- Сбор обратной связи от целевых групп
Примечательно, что улучшения в области доступности часто приводят к повышению удобства использования интерфейса для всех пользователей, что делает инклюзивный дизайн экономически обоснованным решением.
Антитренды в UX/UI-дизайне 2025
Перегруженные анимации
В 2025 году мы наблюдаем четкую тенденцию к отказу от избыточной анимации в пользу более осмысленных и функциональных решений. Интересно отметить, что этот тренд во многом обусловлен не только эстетическими соображениями, но и техническими факторами.
Почему перегруженные анимации уходят в прошлое:
- Технические причины
- Значительное влияние на производительность устройств
- Увеличение времени загрузки страниц
- Повышенное энергопотребление на мобильных устройствах
- Проблемы с SEO-оптимизацией
- Пользовательский опыт
- Отвлечение внимания от основного контента
- Повышенная когнитивная нагрузка
- Сложности с фокусировкой на важных элементах
- Потенциальные проблемы с укачиванием у некоторых пользователей
Что приходит на замену:
- Микроанимации с четкой функцией
- Контекстуальные переходы
- Умеренные эффекты обратной связи
- Оптимизированные прелоадеры
Важно отметить, что отказ от перегруженных анимаций не означает полный отказ от движения в интерфейсах – речь идет о более осмысленном и функциональном подходе к анимации.
Навязчивые всплывающие окна
В 2025 году мы наблюдаем значительное изменение в подходе к использованию модальных окон и pop-up элементов. Агрессивные маркетинговые тактики, основанные на навязчивых всплывающих окнах, демонстрируют заметное снижение эффективности и вызывают все большее отторжение у пользователей.
Почему это становится антитрендом:
- Изменение пользовательского поведения
- Развитие «баннерной слепоты»
- Рост использования блокировщиков рекламы
- Повышение цифровой грамотности пользователей
- Негативная реакция на манипулятивные практики
- Законодательные ограничения
- Ужесточение правил использования личных данных
- Требования к прозрачности маркетинговых механик
- Новые стандарты цифровой этики
Что не работает в 2025:
- Немедленные запросы на подписку
- Агрессивные exit-intent попапы
- Навязчивые уведомления о cookies
- Множественные модальные окна
Эффективные альтернативы:
- Контекстуальные подсказки
- Встроенные элементы вовлечения
- Персонализированные рекомендации
- Ненавязчивые системные уведомления
Примечательно, что отказ от навязчивых механик часто приводит к повышению доверия пользователей и, как следствие, к улучшению ключевых метрик взаимодействия с продуктом.
Непродуманные чат-боты
В 2025 году мы наблюдаем интересный парадокс: несмотря на значительный прогресс в развитии языковых моделей и искусственного интеллекта, непродуманное внедрение чат-ботов становится одним из главных антитрендов в UX/UI дизайне.
Ключевые проблемы базовых чат-ботов:
- Функциональные ограничения
- Неспособность понять контекст запроса
- Циклические ответы на сложные вопросы
- Отсутствие персонализации взаимодействия
- Неуместные автоматические подсказки
- Пользовательские фрустрации
- Навязчивые приветственные сообщения
- Задержка в переключении на живого оператора
- Повторяющиеся шаблонные ответы
- Отсутствие «памяти» о предыдущих обращениях
Что приходит на замену:
- Мультимодальные ассистенты с AI
- Контекстно-зависимые помощники
- Гибридные системы поддержки
- Персонализированные интерфейсы на основе LLM
Важно отметить, что успешные решения 2025 года характеризуются глубокой интеграцией с бизнес-процессами и способностью предоставлять действительно полезную помощь, а не просто имитировать человеческое общение.
Заключение: каким будет UX/UI-дизайн в 2025 году?
Анализируя тренды и антитренды 2025 года, мы наблюдаем фундаментальный сдвиг в подходах к проектированию цифровых интерфейсов. На смену поверхностной эстетике приходит глубокое понимание пользовательских потребностей, подкрепленное возможностями искусственного интеллекта и передовых технологий.
Ключевые выводы:
- Технологическая зрелость
- Переход от экспериментов к обоснованным решениям
- Интеграция AI в core-функционал продуктов
- Развитие мультимодальных интерфейсов
- Этичный дизайн
- Приоритет доступности и инклюзивности
- Прозрачность в работе с данными пользователей
- Баланс между автоматизацией и человечностью
- Долгосрочные тренды
- Персонализация пользовательского опыта
- Адаптивные интерфейсы
- Функциональная эстетика
- Осознанное использование технологий
Примечательно, что успешные продукты 2025 года — это не просто набор модных визуальных решений, а тщательно продуманные системы, где каждый элемент интерфейса служит конкретной цели и работает на улучшение пользовательского опыта.
В свете описанных тенденций особенно важным становится постоянное развитие профессиональных навыков в сфере UX/UI-дизайна. Для тех, кто хочет углубить свои знания в этой области и освоить актуальные инструменты и подходы, мы подготовили подборку профильных курсов на KursHub. В ней представлены образовательные программы различного уровня, от базовых основ до продвинутых техник проектирования интерфейсов. Изучив представленные в обзоре тренды, вы сможете более осознанно подойти к выбору образовательной программы.
В конечном счете, будущее UX/UI-дизайна лежит в балансе между инновациями и практичностью, где технологии служат инструментом для создания более человечных и полезных цифровых продуктов.

ARKit без иллюзий: что реально работает, а что нет
Как работает ARKit на iOS и с чего начать, если хочется создать свое AR-приложение? Расскажем, где подстелить соломку, на чем не стоит экономить и какие фичи стоит попробовать в первую очередь.

Python для финансов: простой способ стать продуктивнее
Как Python помогает финансистам работать быстрее и эффективнее? Разбираем ключевые библиотеки, примеры и методы для анализа и автоматизации.

Extreme Programming (XP): что это такое, как работает и когда его стоит использовать
Метод экстремального программирования помогает командам работать быстрее и увереннее — но как именно он устроен и почему считается одной из самых гибких практик в Agile? В материале разберём ключевые принципы XP и покажем, где они дают максимальный эффект.

Карьерный рост: какие бывают виды, зачем он нужен и как его запланировать
Карьерный рост это не просто движение вверх — вы задумывались, что именно влияет на развитие и почему иногда мы застреваем на месте? В материале разберём виды роста, типичные барьеры и реальные стратегии, которые помогут двигаться увереннее.