Верстальщик или дизайнер: что выбрать?
В современном мире веб-разработки роли дизайнера и верстальщика часто вызывают немало вопросов. Давайте разберемся, как эти специалисты участвуют в создании веб-сайтов и какие задачи решает каждый из них.

Веб-дизайнер выступает в роли творческого архитектора проекта. В его обязанности входит:
- Создание визуальной концепции сайта
- Разработка пользовательского интерфейса (UI) и опыта взаимодействия (UX)
- Проектирование навигации и структуры страниц
- Подбор цветовых схем, шрифтов и графических элементов
Верстальщик, в свою очередь, является техническим исполнителем, который превращает дизайн-макеты в работающие веб-страницы. Его ключевые задачи:
- Написание HTML/CSS кода для реализации дизайна
- Обеспечение корректного отображения сайта на различных устройствах
- Оптимизация скорости загрузки страниц
- Интеграция интерактивных элементов с помощью JavaScript
Для выполнения своих задач специалисты используют различные инструменты. Дизайнеры работают в программах для создания интерфейсов, таких как Figma, Adobe XD или Sketch, а также используют Adobe Photoshop для работы с растровой графикой и Adobe Illustrator для создания векторных иллюстраций и логотипов. Это позволяет им эффективно работать как над интерфейсами, так и над различными графическими элементами сайта. Верстальщики, в свою очередь, применяют текстовые редакторы кода и системы контроля версий.
- Основные навыки веб-дизайнера
- Дополнительные навыки
- Основные навыки верстальщика
- Работа с фреймворками и CMS
- Универсальный специалист: веб-дизайнер-верстальщик
- Преимущества и недостатки совмещения
- Как стать веб-дизайнером-верстальщиком: пошаговый план
- Часто задаваемые вопросы (FAQ)
Основные навыки веб-дизайнера
В современной веб-разработке успешный дизайнер должен обладать комплексным набором навыков, объединяющих творческое мышление и техническое понимание. Рассмотрим ключевые компетенции, без которых невозможно создавать эффективные веб-проекты.
Прежде всего, дизайнер должен владеть основами UX/UI дизайна. Это включает:
- Умение создавать интуитивно понятные интерфейсы
- Знание принципов пользовательского поведения
- Способность проектировать логичные пользовательские сценарии
- Навыки прототипирования и создания интерактивных макетов
Не менее важна работа с визуальными элементами:
- Понимание теории цвета и умение создавать гармоничные цветовые схемы
- Владение типографикой и правилами сочетания шрифтов
- Способность работать с композицией и визуальной иерархией
- Навыки создания и обработки графических элементов
В современных реалиях дизайнер также должен разбираться в принципах визуального брендинга и уметь поддерживать единый стиль на разных платформах и устройствах. Важно понимать особенности восприятия контента на различных экранах и учитывать это при создании макетов.
Дополнительные навыки
В условиях постоянного развития веб-технологий дизайнеру важно обладать рядом дополнительных компетенций, которые существенно повышают его ценность на рынке. Рассмотрим ключевые навыки, выходящие за рамки базового инструментария:
Работа с анимацией
- Создание интерактивных прототипов
- Разработка микроанимаций для улучшения пользовательского опыта
- Проектирование плавных переходов между состояниями интерфейса
Основы SEO-оптимизации
- Понимание влияния структуры страницы на SEO
(правильная иерархия заголовков h1-h6, логическое разделение контента) - Оптимизация изображений (добавление альтернативных текстов, оптимальные форматы и размеры)
- Проектирование удобной навигации с учетом требований поисковых систем
- Создание дизайна с оптимальным соотношением текста и визуальных элементов
- Понимание важности скорости загрузки страниц при разработке дизайна
- Работа с метаданными (создание привлекательных сниппетов для поисковой выдачи)
Знание основ адаптивной верстки
- Проектирование интерфейсов для различных устройств
- Понимание принципов отзывчивого дизайна
- Работа с системой брейкпоинтов и медиазапросов
Владение этими дополнительными навыками позволяет дизайнеру создавать более эффективные и конкурентоспособные проекты, а также говорить с разработчиками на одном языке.
Основные навыки верстальщика
В современной веб-разработке верстальщик играет ключевую роль в превращении дизайн-макетов в функциональные веб-страницы. Рассмотрим основной набор технических компетенций, необходимых для качественной работы.
Фундаментальные технологии:
- Глубокое знание HTML5 для создания семантически правильной структуры страниц
- Уверенное владение CSS3, включая работу с flexbox и grid-системами
- Знание CSS-препроцессоров (SASS/SCSS, LESS, Stylus) для эффективной организации стилей
- Базовые знания JavaScript для реализации интерактивных элементов
- Понимание принципов кроссбраузерной совместимости
- Уверенное владение Git для контроля версий кода
Работа с макетами:
- Умение точно переносить дизайн-макеты в код с обеспечением полного соответствия макету
- Навыки работы с графическими редакторами для извлечения необходимых элементов
- Способность оптимизировать графику для веба без потери качества
- Понимание типографики и особенностей отображения шрифтов в браузерах
Адаптивная верстка:
- Создание отзывчивых макетов для различных устройств
- Работа с медиа-запросами
и брейкпоинтами - Оптимизация контента для мобильных устройств
- Тестирование верстки на различных разрешениях экрана
Особенно важно отметить, что современный верстальщик должен не просто механически переводить макет в код, но и понимать принципы UI/UX дизайна, чтобы грамотно реализовывать задуманные дизайнером решения и при необходимости предлагать технические альтернативы.
Работа с фреймворками и CMS
В современной веб-разработке использование фреймворков и систем управления контентом (CMS) становится необходимым навыком для верстальщика. Рассмотрим ключевые инструменты, которые помогают оптимизировать рабочий процесс.
Популярные фреймворки:
- Bootstrap — упрощает создание адаптивных макетов и предоставляет готовые компоненты
- Tailwind CSS — обеспечивает гибкость в стилизации через utility-классы
- Vue.js и React — позволяют создавать динамические интерфейсы и одностраничные приложения
- SASS/SCSS — расширяют возможности CSS и улучшают организацию стилей
Инструменты разработки:
- Системы сборки проектов (Webpack, Gulp) для автоматизации рабочих процессов
- Git для эффективного управления версиями и командной работы
- Инструменты тестирования и отладки кода
- Системы автоматизации рабочих процессов
Системы управления контентом:
- WordPress — универсальная CMS для сайтов любой сложности
- Drupal — мощная система для сложных проектов с широкими возможностями кастомизации
- 1С-Битрикс — популярная корпоративная CMS с развитой инфраструктурой
- ModX — гибкая платформа для создания уникальных проектов
Использование этих инструментов дает ряд преимуществ:
- Ускорение процесса разработки за счет готовых компонентов
- Упрощение поддержки и обновления сайтов
- Возможность создания масштабируемых проектов
- Улучшение командной работы благодаря стандартизации кода
Универсальный специалист: веб-дизайнер-верстальщик
В современном мире веб-разработки мы наблюдаем интересную тенденцию: все чаще на рынке востребованы специалисты, способные не только создавать привлекательный дизайн, но и воплощать его в код. Такой подход имеет свою логику: дизайнер, владеющий навыками верстки, лучше понимает технические ограничения и возможности реализации своих идей.
Объединение компетенций позволяет:
- Сократить время на коммуникацию между разными специалистами
- Обеспечить более точное воплощение дизайнерского замысла
- Оптимизировать бюджет проекта за счет работы одного специалиста
- Создавать более технологичные и реализуемые дизайн-решения
Особенно востребованы такие универсальные специалисты в небольших компаниях и стартапах, где важна гибкость и эффективность использования ресурсов. При этом дизайнер-верстальщик может не только создавать проекты с нуля, но и выступать связующим звеном между разными отделами в крупных командах.
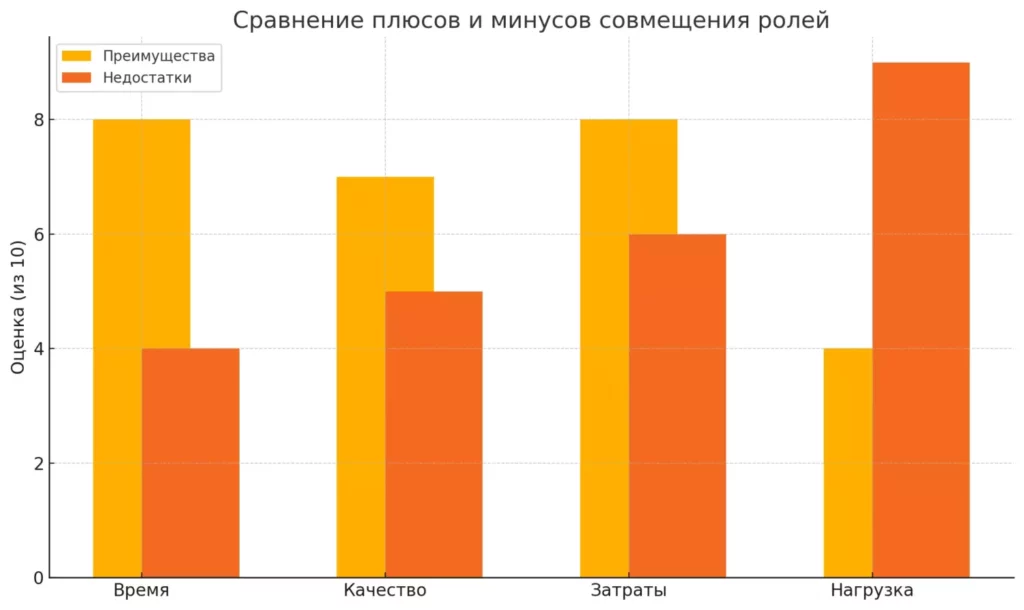
Преимущества и недостатки совмещения
В современной веб-разработке вопрос совмещения ролей дизайнера и верстальщика вызывает активные дискуссии. Рассмотрим основные плюсы и минусы такого подхода.
Преимущества:
- Полный контроль над проектом от концепции до реализации
- Значительное ускорение рабочего процесса благодаря отсутствию промежуточных согласований
- Экономическая эффективность для заказчика
- Более глубокое понимание технических ограничений на этапе дизайна
- Возможность оперативно вносить изменения на любом этапе работы
Недостатки:
- Повышенная нагрузка на специалиста, необходимость постоянно развиваться в обоих направлениях
- Риск потери глубины экспертизы в каждой из областей
- Сложность работы с масштабными проектами в одиночку
- Необходимость постоянного обновления знаний в обеих сферах
- Ограниченность временных ресурсов при работе над сложными задачами

Диаграмма отображает сравнение плюсов и минусов совмещения ролей веб-дизайнера и верстальщика по ключевым параметрам: время, качество, затраты и нагрузка.
Кому подходит такой специалист:
- Небольшим компаниям и стартапам с ограниченным бюджетом
- Проектам, требующим быстрой реализации
- Заказчикам, предпочитающим работать с одним ответственным лицом
- Компаниям на начальном этапе развития
Как стать веб-дизайнером-верстальщиком: пошаговый план
В современном мире веб-разработки путь к освоению двойной специализации требует системного подхода и четкого планирования. Рассмотрим основные этапы становления универсального специалиста.
- Освоение базовых основ дизайна:
- Изучение теории цвета и композиции
- Освоение принципов типографики
- Знакомство с основами UI/UX дизайна
- Работа с графическими редакторами
- Изучение технической базы:
- HTML5 и семантическая верстка
- CSS3 и современные подходы к стилизации
- Основы JavaScript для создания интерактивности
- Работа с системами контроля версий
- Практическое применение:
- Создание учебных проектов
- Формирование первичного портфолио
- Участие в open-source проектах
- Выполнение тестовых заданий
- Профессиональное развитие:
- Изучение современных фреймворков
- Освоение инструментов автоматизации
- Развитие навыков работы с заказчиками
- Участие в профессиональных сообществах
Особенно важно отметить, что в процессе обучения необходимо постоянно практиковаться, создавая реальные проекты и получая обратную связь от более опытных коллег.
На пути профессионального развития важно выбрать правильное направление обучения. Для тех, кто хочет структурированно подойти к освоению веб-разработки, существуют различные образовательные программы. На странице подборки курсов по веб-разработке вы можете найти актуальные образовательные программы по различным направлениям: от базового обучения до углубленной специализации. Это поможет выбрать подходящий курс с учетом ваших текущих знаний и целей развития в профессии.
Часто задаваемые вопросы (FAQ)
Давайте рассмотрим наиболее распространенные вопросы о профессии веб-дизайнера-верстальщика и дадим на них развернутые ответы.
Можно ли освоить профессию без технического образования?
Безусловно. Современный рынок веб-разработки ориентирован на практические навыки, а не на формальное образование. Главное – это портфолио качественных работ и реальный опыт создания проектов.
Какую роль играет креативность в работе веб-дизайнера-верстальщика?
Креативность важна, но она должна быть сбалансирована с техническими знаниями и пониманием пользовательского опыта. Успешный специалист сочетает творческий подход с практической реализуемостью идей.
Сколько времени нужно для освоения профессии?
При системном подходе и ежедневной практике базовые навыки можно получить за 6-8 месяцев. Однако становление профессионала — это индивидуальный процесс, который обычно занимает от 1.5 до 2 лет активной работы над реальными проектами. Важно понимать, что сроки освоения профессии могут существенно варьироваться в зависимости от вашего предшествующего опыта, интенсивности обучения, способности к самообразованию и других индивидуальных факторов. Некоторые осваивают профессию быстрее, другим может потребоваться больше времени — и это нормально, главное поддерживать регулярность практики и постоянно развивать свои навыки.
Какие перспективы у этой профессии?
Спрос на универсальных специалистов продолжает расти, особенно в сегменте малого и среднего бизнеса. Важно постоянно следить за новыми технологиями и трендами в области веб-разработки.
Как найти первых клиентов?
Начните с создания собственного портфолио, участия в open-source проектах и работы на фриланс-платформах. Не бойтесь брать небольшие проекты для накопления опыта и отзывов.
Часто задаваемые вопросы

Draw.io (Diagrams.net): как пользоваться и зачем он нужен
Что за программа Draw.io и почему она так популярна у профессионалов? В этом материале вы найдете ответы, инструкции и кейсы использования от студентов до enterprise-команд.

Как избежать SQL-инъекций в PHP? Практические советы и примеры
SQL-инъекции — одна из самых опасных угроз для PHP-приложений. Узнайте, как злоумышленники используют уязвимости в коде и как защитить свою базу данных с помощью безопасных методов программирования.

Какие инструменты нужны проджект-менеджеру?
Менеджер проекта без инструментов — как дирижер без палочки. Разбираем топ сервисов, которые помогут структурировать задачи, автоматизировать процессы и избежать хаоса.

Цель по SMART — примеры правильных и эффективных формулировок
Цели вроде «улучшить навыки» или «начать учить английский» не работают. Почему? Потому что они не SMART. В статье — реальные примеры и подсказки, как поставить задачу, которую реально достичь.