Живость анимации: секреты, которые оживят вашего персонажа
Знаете, что общего между нейросетями и анимацией персонажей? И то, и другое пытается имитировать реальность, но порой получается что-то совершенно неожиданное (да-да, я смотрю на тебя, ChatGPT, когда ты пытаешься нарисовать руки). Как человек, который последние 15 лет балансирует между миром технологий и творчества, могу сказать – создание действительно качественной анимации персонажей это настоящее искусство, замаскированное под технический процесс.

Помню свой первый опыт работы с анимацией в далеком 2008 году – тогда я наивно полагал, что достаточно просто нарисовать несколько картинок и заставить их двигаться. Спойлер: это не сработало. Оказалось, что за кажущейся простотой любимых мультфильмов скрывается целая наука, построенная на четких принципах, законах физики и – сюрприз! – серьезном понимании психологии движения.
В современном мире, где 2D и 3D animation встречается буквально повсюду – от мобильных приложений до высокобюджетных блокбастеров – понимание основ анимации становится критически важным навыком. И дело не только в технической стороне вопроса (хотя, признаюсь, разобраться в современных инструментах анимации порой сложнее, чем в документации к экспериментальной нейросети).
Главный вызов для аниматоров – это создание того самого магического момента, когда набор пикселей или полигонов вдруг оживает и начинает вызывать эмоции. Как говорил один мой коллега-аниматор: «Мы не просто двигаем картинки – мы создаем иллюзию жизни» (звучит немного претенциозно, но, черт возьми, он прав).
В этой статье я постараюсь разложить по полочкам все ключевые аспекты animation персонажей – от базовых принципов, которые были актуальны еще во времена первых мультфильмов Disney, до современных техник и инструментов, которые используются в индустрии сегодня. И да, обещаю – никаких сухих академических выкладок. Только практический опыт, реальные примеры и, возможно, пара историй из жизни (включая ту самую, о моей первой катастрофически неудачной попытке анимировать прыгающий мяч).
Готовы погрузиться в мир, где физика встречается с искусством, а технологии с творчеством? Тогда пристегните ремни – будет интересно.
- Основные принципы анимации: не просто набор правил от Disney
- Сжатие и растяжение (Squash and Stretch)
- Подготовка или Антиципация (Anticipation)
- Сценичность (Staging)
- Компоновка и промежуточные кадры
- Дополнительное действие и Расчет времени
- Преувеличение, Профессиональный рисунок и Привлекательность
- Анимация персонажей: от простого к сложному
- Уровень «Привет, мир!» или Базовые упражнения
- Уровень «А где кнопка ‘Сделать красиво’?» или Промежуточные техники
- Уровень «О, так вот как это работает!» или Продвинутые техники
- Техники создания реалистичных движений: когда «правильно» не значит «естественно»
- Анатомические хитрости или «Почему нельзя просто скопировать реальность»
- Работа с референсами: от видеозаписи до шедевра
- Инструментарий современного аниматора или «Почему один софт хорошо, а пять – лучше»
- Экстремальные позиции или «Как перестать бояться и полюбить преувеличение»
- Компьютерная VS традиционная анимация: битва титанов или мирное сосуществование?
- Традиционная анимация: «старая школа» все еще в деле
- Компьютерная анимация: «цифровой художник»
- Гибридный подход: лучшее из двух миров
- Практические советы и частые ошибки: как не наступить на те же грабли, на которые наступали мы
- Топ ошибок начинающих аниматоров (или «Что я делал неправильно первые пять лет»)
- Золотые правила, которые работают (обычно)
- Экстренная помощь при типичных проблемах
- Заключение: когда анимация становится жизнью (и наоборот)
- Что дальше?
- Последний совет
Основные принципы анимации: не просто набор правил от Disney
Знаете, что самое забавное в 12 принципах animation Disney? То, что они были сформулированы еще в 30-х годах прошлого века, но до сих пор актуальны – даже в эпоху, когда нейросети пытаются (пока что довольно неуклюже) генерировать анимацию. Как человек, который видел множество попыток «переизобрести велосипед» в области анимации, могу сказать – эти принципы работают как швейцарские часы, даже если вы анимируете в Blender или Maya.
Сжатие и растяжение (Squash and Stretch)
Помните, как в детстве играли с резиновым мячиком? Вот примерно так же работает этот принцип. Только представьте, что ваш персонаж – это тот самый мячик (только, возможно, с глазами и в забавной шляпе). При движении он должен деформироваться, но – внимание! – сохранять свой объем. Иначе получится то, что я называю «эффектом желе» – когда персонаж выглядит так, будто его только что достали из холодильника.
Подготовка или Антиципация (Anticipation)
Это как замах перед ударом в боксе, только в animation. Если ваш персонаж собирается прыгнуть, он должен сначала присесть. Иначе движение будет выглядеть так же естественно, как полет курицы в стратосфере. И да, я видел достаточно анимаций, где персонажи двигаются как телепортирующиеся ниндзя – поверьте, это выглядит странно.
Антиципация и вторичные движения: магия живого движения
Помните тот момент в боевиках, когда герой замирает перед эпической атакой? Это классический пример антиципации, и нет, это не потому, что актёр забыл свои реплики. В мире анимации этот принцип работает как объявление зрителю: «Внимание! Сейчас что-то произойдет!» И знаете что? Это чертовски эффективно.
Антиципация в действии: разбор полетов
Давайте разберем несколько классических сцен, где антиципация творит настоящие чудеса:
- Прыжок персонажа
- Плохой вариант: Персонаж просто взлетает вверх как на невидимом лифте
- Правильный вариант:
- Сначала лёгкий присед (антиципация)
- Напряжение в позе
- Сжатие мышц перед прыжком
- И только потом – сам прыжок
- Бросок мяча
- Начальная фаза: Отведение руки назад
- Подготовка: Небольшой поворот корпуса
- Накопление энергии: Перенос веса на заднюю ногу
- Финал: Сам бросок
Забавный случай из практики: однажды я анимировал сцену, где персонаж должен был поднять тяжелую коробку. Без антиципации это выглядело так, будто коробка была сделана из пенопласта, а персонаж обладал силой супермена. Добавление маленькой паузы и подготовительного движения мгновенно сделало сцену убедительной.
Вторичные движения: дьявол в деталях
А теперь поговорим о вторичных движениях – этих маленьких волшебниках, которые превращают механическое движение в живое. Это как специи в кулинарии: основное блюдо вроде готово, но правильные специи делают его незабываемым.
Примеры сцен с ключевой ролью вторичных движений:
- Резкая остановка персонажа
- Основное движение: персонаж останавливается
- Вторичные движения:
- Волосы продолжают движение
- Одежда колышется по инерции
- Аксессуары (шарф, сумка) догоняют основное тело
- Мелкие элементы костюма завершают движение последними
- Поворот головы
- Основное движение: поворот
- Вторичные элементы:
- Покачивание серёжек
- Колыхание прядей волос
- Легкое движение воротника рубашки
- Едва заметное движение плеч
Как это работает вместе: практический пример
Представьте сцену, где персонаж слышит неожиданный звук и резко оборачивается. Давайте разберем это движение по косточкам:
- Антиципация:
- Короткая пауза в текущем действии
- Легкое напряжение мышц
- Едва заметный наклон в противоположную сторону
- Основное движение:
- Быстрый поворот головы и корпуса
- Вторичные движения:
- Волосы «догоняют» поворот головы
- Края одежды развеваются
- Цепочка на шее слегка подпрыгивает
- Брови приподнимаются от удивления
И знаете, что самое интересное? Всё это происходит буквально за долю секунды, но именно эти детали делают движение живым и естественным. Как сказал один мой наставник: «Анимация – это искусство преувеличения реальности так, чтобы она выглядела более реальной, чем сама реальность». Звучит как парадокс, но это работает!
Типичные ошибки и их исправление
- Слишком слабая антиципация
- Проблема: Движение кажется внезапным и неестественным
- Решение: Усильте подготовительную фазу, сделайте её более заметной
- Перебор с вторичными движениями
- Проблема: Персонаж выглядит как желе на ветру
- Решение: Оставьте только те вторичные движения, которые действительно добавляют характер сцене
Помните: как в джазе важны не только ноты, но и паузы между ними, так и в анимации важны не только движения, но и моменты подготовки к ним. А вторичные движения – это как бэк-вокалисты в группе: вроде бы на заднем плане, но без них что-то определенно не так.
А теперь, когда мы разобрались с тонкостями подготовительных и вторичных движений, давайте поговорим о не менее важном принципе – сценичности.
Сценичность (Staging)
В этом принципе скрывается настоящее искусство коммуникации. Представьте, что вы рассказываете историю глухому человеку – каждое движение должно быть понятным и читаемым. Как в той шутке про мима, который застрял в невидимой коробке – если зритель не понимает, что происходит, вы что-то делаете не так.
Компоновка и промежуточные кадры
Здесь начинается настоящая магия animation. Вы создаете ключевые позы (как опорные точки в GPS-навигации), а затем соединяете их промежуточными кадрами. Звучит просто? Ха! Попробуйте анимировать персонажа, бегущего по мокрой траве с чашкой горячего кофе в руках. Вот тут-то и пригодятся все эти принципы временных раскладок.
Дополнительное действие и Расчет времени
Это как джаз в мире анимации – основная мелодия важна, но именно импровизация делает её живой. Когда ваш персонаж останавливается после бега, его одежда, волосы и другие подвижные части должны продолжать движение. Иначе получится что-то похожее на дешевый стоп-моушен из 80-х.
Преувеличение, Профессиональный рисунок и Привлекательность
А вот здесь начинается настоящее веселье. Преувеличение в анимации – это как острый соус в кулинарии: немного добавит вкуса, много – испортит всё блюдо. Я видел анимации, где глаза персонажей вылетали из орбит при каждом удивлении – поверьте, это не то, к чему стоит стремиться (если только вы не делаете пародию на дешевые аниме).
И знаете что? Эти принципы работают везде – от классической рисованной анимации до последних экспериментов с процедурной animation в играх. Даже современные AI-инструменты для анимации (которые, кстати, пока что создают довольно… специфические результаты) пытаются следовать этим принципам.
Забавно, но когда я начинал работать с 3D-анимацией, думал, что компьютер сделает всю работу за меня. Спойлер: нет. Все эти принципы пришлось изучать так же тщательно, как если бы я рисовал каждый кадр вручную. Потому что, как говорил мой первый преподаватель по animation: «Компьютер – это всего лишь очень сложный карандаш. Рисовать все равно придется тебе».
Анимация персонажей: от простого к сложному
Знаете, что общего между изучением анимации и попытками научить нейросеть не рисовать у людей шесть пальцев? В обоих случаях нужно начинать с простого и постепенно усложнять задачу. Давайте разберем этот путь, который я когда-то прошел сам (и продолжаю проходить – в animation всегда есть чему учиться).
Уровень «Привет, мир!» или Базовые упражнения
Помните свой первый код? Вот в анимации тоже есть свой «Hello, World» – это знаменитый прыгающий мяч. И нет, это не просто кружок, который скачет вверх-вниз (хотя я тоже так думал поначалу). Здесь вы впервые столкнетесь с базовыми принципами:
- Траектория движения (спойлер: в реальности мячик не двигается по идеальной параболе)
- Временные интервалы (почему-то все новички делают отскоки с одинаковой высотой – так не бывает)
- Сжатие и растяжение (да, даже у баскетбольного мяча есть деформация)
Уровень «А где кнопка ‘Сделать красиво’?» или Промежуточные техники
На этом этапе вы уже понимаете базовые принципы и готовы к более сложным задачам. Здесь начинается самое интересное:
- Походки и циклы движения
- Кстати, забавный факт: большинство начинающих аниматоров делают походку как у роботов из старых фильмов. Помните C-3PO из «Звездных войн»? Вот так ходить не должен никто, кроме C-3PO.
- Работа с весом и балансом
- Или, как я это называю, «физика для тех, кто прогуливал физику». Внезапно оказывается, что надо помнить про центр тяжести, инерцию и прочие школьные кошмары.
- Лицевая animation и эмоции
- Тут главное не впасть в крайности. Я видел анимации, где персонажи меняли эмоции как светофор цвета – это выглядит… скажем так, специфично.
Уровень «О, так вот как это работает!» или Продвинутые техники
А теперь начинается настоящее веселье. Здесь мы погружаемся в:
- Взаимодействие с объектами
- Попробуйте анимировать персонажа, который пьет кофе из чашки. Звучит просто? Ха! А теперь добавьте, что чашка горячая, кофе может расплескаться, а персонаж при этом идет по неровной поверхности.
- Множественные персонажи
- Или как я это называю: «танец с волками, только волки – это временные линии animation, которые нужно синхронизировать».
- Сложные эмоциональные сцены
- Здесь нужно показать не просто «персонаж грустный», а «персонаж пытается скрыть разочарование под маской вежливой улыбки, потому что только что узнал, что его проект отвергли, но он на важной встрече».
В конце концов, анимация – это как написание кода: сначала учишься выводить «Hello, World», а потом внезапно обнаруживаешь себя за отладкой сложного алгоритма. Только вместо багов у нас персонажи, которые двигаются так, будто их покусал радиоактивный паук (и нет, это не та animation, которую мы хотели сделать для Человека-паука).
И помните: каждый великий аниматор когда-то начинал с кривого прыгающего мяча. Просто некоторые из них не остановились на этом этапе. Как говорил мой старый преподаватель по animation: «Если твой первый анимированный персонаж не выглядит так, будто он пытается одновременно чихнуть и чесать спину, ты что-то делаешь не так».
Техники создания реалистичных движений: когда «правильно» не значит «естественно»
Знаете, что самое забавное в создании реалистичных движений? То, что иногда приходится делать совершенно нереалистичные вещи, чтобы движение выглядело естественным. Это как с актерской игрой – со сцены нужно немного переигрывать, чтобы эмоции дошли до последнего ряда. В анимации работает тот же принцип, и сейчас я расскажу, почему ваши технически идеальные движения могут выглядеть как танец робота на корпоративе.
Анатомические хитрости или «Почему нельзя просто скопировать реальность»
Первое, что я узнал, начав работать с реальными референсами движений – реальность иногда выглядит совершенно нереалистично. Серьезно! Попробуйте заснять на видео, как человек бежит, а потом покадрово просмотреть запись. Некоторые позы выглядят настолько странно, что если их точно перенести в animation, зрители начнут писать гневные письма о том, что «люди так не двигаются».
Вот несколько ключевых моментов:
- Преувеличение физиологии
- В реальности наши суставы двигаются в определенных пределах
- В анимации эти пределы иногда нужно… слегка расширить (но не как в фильмах ужасов, пожалуйста)
- Пример: когда персонаж удивляется, его брови могут подняться выше, чем это анатомически возможно
- Ритм и тайминг
- Реальные движения часто слишком «скучны» для анимации
- Нужно добавлять акценты и паузы там, где их нет в реальности
- Как в джазе – важно не только само движение, но и паузы между ними
Работа с референсами: от видеозаписи до шедевра
Знаете, что общего между детективом и аниматором? Оба проводят часы, изучая записи и собирая улики – только детектив ищет преступника, а мы – секреты естественного движения. Помню свой первый опыт серьезной работы с референсами: я снимал себя, прыгающего через воображаемую лужу (соседи решили, что у меня новое хобби – современный танец). Но именно такие «танцы с камерой» часто становятся ключом к созданию действительно убедительной анимации.
Как правильно собирать референсы
- Видеосъемка
- Используйте несколько ракурсов (вид спереди, сбоку и при возможности сверху)
- Снимайте с высокой частотой кадров (60+ fps) для детального анализа быстрых движений
- Не забудьте про хорошее освещение – тени тоже могут рассказать много интересного о движении
- Фотографии и стоп-кадры
- Делайте серии фотографий ключевых поз
- Изучайте анатомические атласы и пособия
- Создавайте собственную библиотеку референсов (поверьте, когда-нибудь вам понадобится та странная поза, которую вы сфотографировали год назад)
Практический пример: анализ походки
Давайте разберем конкретный случай из моей практики. Недавно работал над персонажем, который должен был идти с тяжелой сумкой в одной руке. Казалось бы, что тут сложного? Но когда я начал анализировать видеореференсы, обнаружил несколько интересных деталей:
- Компенсация веса
- Тело слегка наклоняется в противоположную от сумки сторону
- Свободная рука совершает более широкие движения для баланса
- Шаги становятся короче на стороне с грузом
- Микродвижения
- Плечо на стороне с сумкой немного приподнято
- Голова чуть наклонена в противоположную сторону
- Походка становится более «осторожной» – человек бессознательно старается лучше контролировать центр тяжести
Типичные ошибки при работе с референсами
- «Слепое копирование»
- Не пытайтесь перенести движение один в один
- Помните о стилизации и характере персонажа
- Референс – это путеводитель, а не догма
- «Туннельное зрение»
- Не зацикливайтесь на одной части тела
- Следите за общей картиной движения
- Обращайте внимание на взаимосвязи между разными частями тела
Как говорил мой преподаватель по анимации: «Референс – это как рецепт в кулинарии. Ты можешь точно следовать инструкции и получить нормальное блюдо. А можешь понять принципы и создать что-то свое, возможно, даже лучше оригинала». И знаете что? За годы работы я убедился, что он был прав. Особенно когда мой анимированный персонаж наконец-то перестал ходить так, будто пытается балансировать на канате во время землетрясения.
И помните: нет ничего постыдного в использовании референсов. Даже великие мастера эпохи Возрождения использовали натурщиков. Правда, им было проще – их модели не пытались предложить «улучшить» позу, как это часто бывает, когда просишь коллег помочь с референсом.
Инструментарий современного аниматора или «Почему один софт хорошо, а пять – лучше»
За годы работы я собрал целый арсенал инструментов для animation. И да, это как с программистами, которые используют 15 разных редакторов кода, потому что «каждый хорош для своей задачи». Вот мой список must-have инструментов:
Для 2D анимации:
- Adobe Animate (бывший Flash) – для тех, кто любит классику
- Toon Boom Harmony – если вы готовы потратить пару месяцев на изучение интерфейса
- Spine – для тех, кто делает игровую анимацию и хочет сохранить рассудок
- OpenToonz – бесплатный вариант, который используют в Studio Ghibli (да, в той самой)
Для 3D анимации:
- Maya – промышленный стандарт (и промышленная головная боль)
- Blender – открытый source of happiness с интерфейсом в стиле «найди меня, если сможешь»
- Cinema 4D – для тех, кто любит, чтобы все было интуитивно понятно (и дорого)
Экстремальные позиции или «Как перестать бояться и полюбить преувеличение»
Вот где начинается настоящее искусство animation. Экстремальные позы – это как острые приправы в кулинарии: правильная доза делает блюдо изысканным, перебор – несъедобным.
- Правило силуэта
- Если поза не читается в силуэте, она не работает
- Проверяйте свои ключевые кадры, заливая их черным
- Если вы не можете понять, что происходит в силуэте, зритель тоже не поймет
- Линия действия
- Должна быть четкой и понятной
- Работает как позвоночник вашей анимации
- Без нее движение выглядит как макароны в кипящей воде
И помните: реализм в анимации – это не точное копирование реальности, а создание иллюзии реальности. Как сказал мне один старый аниматор: «Мы не документируем реальность, мы создаем её улучшенную версию». Хотя, возможно, он просто оправдывал тот факт, что его персонаж только что нарушил все законы физики в одной сцене.
Компьютерная VS традиционная анимация: битва титанов или мирное сосуществование?
Помните эти жаркие споры начала 2000-х о том, что компьютерная animation «убьет» традиционную? Спойлер: не убила. Более того, они начали настолько тесно переплетаться, что иногда уже сложно понять, где заканчивается одна и начинается другая (привет, Spider-Man: Across the Spider-Verse!). Давайте разберем, что к чему, основываясь на моем опыте работы с обоими подходами.
Традиционная анимация: «старая школа» все еще в деле
Преимущества:
- Уникальный «живой» стиль, который сложно (пока) повторить даже самым продвинутым AI
- Полный художественный контроль над каждым кадром
- Возможность создавать действительно уникальные визуальные эффекты
Недостатки:
- Времени требует столько, что можно состариться над одной сценой
- Сложность внесения правок (спойлер: вам придется перерисовывать. Много.)
- Стоимость производства сопоставима с бюджетом малой космической программы
Компьютерная анимация: «цифровой художник»
Преимущества:
- Возможность быстро вносить изменения (хотя «быстро» – это относительно)
- Переиспользование анимаций и ассетов
- Более простой процесс создания сложных сцен с множеством персонажей
Недостатки:
- «Механическое» ощущение, если не приложить дополнительных усилий
- Зависимость от технических ограничений
- Риск того, что ваш проект будет выглядеть как «еще одна 3D анимация»
Гибридный подход: лучшее из двух миров
А вот здесь начинается самое интересное. Современные проекты часто комбинируют оба подхода, создавая нечто совершенно новое. Например:
- Использование традиционных техник для создания ключевых кадров
- Применение компьютерных инструментов для промежуточной animation
- Добавление рукотворных элементов в компьютерную анимацию
Забавно, но я заметил, что многие современные 3D-аниматоры начинают изучать принципы традиционной анимации, а традиционные художники осваивают цифровые инструменты. Почему? Потому что в конце концов важен не инструмент, а понимание принципов движения и способность рассказать историю через animation.
Как сказал один мой коллега (работающий одновременно в обеих техниках): «Неважно, используешь ты карандаш или суперкомпьютер – если ты не понимаешь, как движется живое существо, твоя анимация будет выглядеть как танцующий манекен». И знаете что? Он прав. Даже если этот манекен отрендерен на самом мощном компьютере с использованием последних достижений рейтрейсинга.
Практические советы и частые ошибки: как не наступить на те же грабли, на которые наступали мы
Знаете, что самое забавное в обучении animation? То, что все мы делаем одни и те же ошибки, просто в разной последовательности. За годы работы и преподавания я собрал целую коллекцию таких «классических провалов» – и сейчас поделюсь ими, чтобы вы могли пройти через это с меньшими потерями нервных клеток.
Топ ошибок начинающих аниматоров (или «Что я делал неправильно первые пять лет»)
Синдром идеального первого кадра
- Проводите часы, делая идеальный рисунок/позу
- Никак не можете начать собственно анимацию
- В итоге deadline наступает раньше, чем вы переходите ко второму кадру
Решение: Начинайте с грубых набросков всей последовательности. Помните: плохая анимация лучше отсутствующей анимации. Первую всегда можно улучшить, вторую – нет.
«Туннельное зрение» или «Почему никто не видит, что рука уходит в стену?»
- Настолько фокусируетесь на одной детали, что теряете из виду общую картину
- Забываете про взаимодействие с окружением
- Создаете технически правильные движения, которые физически невозможны
Лайфхак: Периодически отходите от работы (буквально и фигурально). Смотрите на animation свежим взглядом, желательно после чашки кофе или хорошего сна.
Скорость-убийца
- Все движения происходят с одной скоростью
- Отсутствуют ускорения и замедления
- Персонаж двигается как робот на батарейках
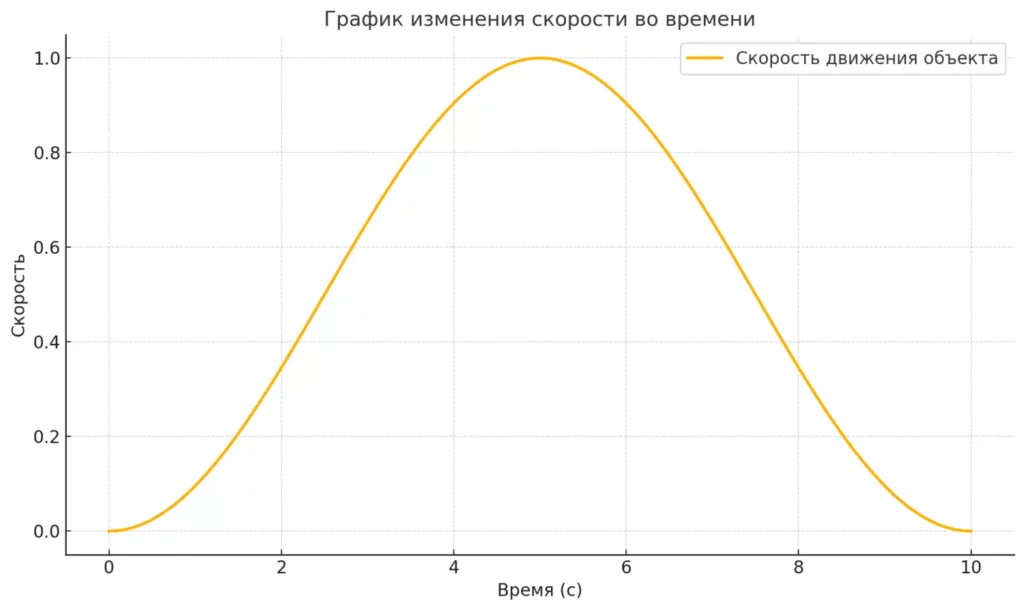
Исправление: Изучите графики скорости реальных движений. Спойлер: там практически никогда не бывает линейной скорости.

График демонстрирует, как изменяется скорость движения объекта со временем. Это помогает понять, как ускорение и замедление могут быть использованы для создания реалистичной анимации
Золотые правила, которые работают (обычно)
- Правило референсов:
- Снимайте себя на видео
- Используйте зеркало
- Изучайте движения других людей (только не слишком очевидно, а то примут за сталкера)
- Правило тайминга:
- Быстрые движения = меньше кадров
- Медленные движения = больше кадров
- И да, между ними должна быть разница!
- Правило обратной связи:
- Показывайте работу другим аниматорам
- Принимайте критику (даже когда хочется спрятаться под стол)
- Учитесь на чужих ошибках (это дешевле, чем на своих)
Экстренная помощь при типичных проблемах
Если персонаж выглядит «плоским»:
- Добавьте вторичные движения
- Проработайте overlapping action
- Используйте разные плоскости движения
Если движения выглядят механическими:
- Проверьте графики скорости
- Добавьте микро-паузы
- Усильте контрасты в скорости движений
Если анимация «не читается»:
- Усильте силуэты
- Проработайте основные позы
- Упростите второстепенные движения
И помните мое любимое правило: «Если ваша animation выглядит идеально с первого раза – вы что-то делаете неправильно». Потому что настоящая магия начинается тогда, когда вы начинаете видеть проблемы и знаете, как их исправить.
Заключение: когда анимация становится жизнью (и наоборот)
Знаете, что я понял за все эти годы работы с анимацией? Это не просто набор технических навыков или художественных приемов. Это способ видеть мир по-другому. После нескольких лет работы аниматором вы начинаете замечать детали движений повсюду: как покачивается голова у говорящего человека, как развевается одежда на ветру, как меняется походка в зависимости от настроения.
Что дальше?
На этом этапе у вас может возникнуть вопрос: «Ок, я прочитал статью, и что теперь?» А теперь – самое интересное. Потому что сейчас мы живем в золотом веке анимации, где:
- Технологии становятся все доступнее
- Границы между 2D и 3D все более размыты
- Появляются новые инструменты и техники (да, включая AI, хотя пока он больше похож на стажера-первокурсника)
Но главное помнить: какими бы продвинутыми ни были инструменты, основы остаются неизменными. Те самые принципы анимации, которые мы обсуждали в начале статьи, работают независимо от того, используете вы карандаш или последнюю версию Maya.
Последний совет
Если вы только начинаете свой путь в animation, помните: каждый великий аниматор когда-то нарисовал свой первый кривой прыгающий мяч. И да, скорее всего, он выглядел так, будто его переехал каток. Но важно не то, с чего вы начинаете, а то, куда вы идете.
А если вы уже опытный аниматор – не переставайте экспериментировать. Индустрия меняется так быстро, что иногда кажется, будто ты заново учишься ходить. Но именно в этом и заключается красота нашей профессии – всегда есть что-то новое для изучения.
Как сказал один мой коллега (после 30-часовой сессии рендеринга): «В анимации нет конечной точки обучения. Есть только следующий проект, следующий вызов и следующая чашка кофе».
И знаете что? Он абсолютно прав. Даже если эта чашка кофе уже пятнадцатая за день.
И если после прочтения этой статьи вы чувствуете, что готовы погрузиться в мир анимации глубже – самое время подумать о структурированном обучении. Знаете, это как с изучением боевых искусств: можно осваивать приемы самостоятельно по видео, а можно найти опытного сенсея, который проведет вас через все этапы обучения. Для тех, кто выбирает второй путь, я рекомендую заглянуть на KursHub – там собрана актуальная подборка курсов по анимации разных уровней и направлений. От базовых принципов до продвинутых техник, от традиционной анимации до работы с современными инструментами – вы наверняка найдете то, что поможет вам двигаться дальше в выбранном направлении.
P.S. Если вы дочитали до этого места и все еще хотите заниматься animation – поздравляю! У вас есть то самое главное качество, которое нужно аниматору – упорство. Или безумие. Иногда сложно отличить одно от другого, особенно когда пытаешься заставить персонажа правильно поднять бровь в течение шести часов подряд.

В чем разница между библиотекой и фреймворком
Задумывались, в чем разница между библиотекой и фреймворком и как правильно выбрать инструмент для проекта? В статье простыми словами разбираем архитектурные принципы, приводим наглядные примеры и сравниваем подходы.

Оператор select в Go: управление множественными каналами и горутинами
Хотите понять, как работает select в Go и зачем он нужен? В этой статье вы найдёте простые примеры, разбор типичных ошибок и советы по применению в реальных проектах.

Дизайн интерфейсов мобильных приложений: что нового в 2025 году?
Мобильные интерфейсы продолжают эволюционировать. В статье мы расскажем о ключевых трендах 2025 года: персонализация, AR, микровзаимодействия и многое другое. Узнайте, как сделать ваш дизайн конкурентным и актуальным!

Форсайт-сессия — что это, зачем нужна бизнесу и как её правильно провести
Форсайт сессия это не попытка угадать будущее, а способ подготовиться к разным сценариям развития. Как выбрать формат, собрать команду и получить практическую пользу для бизнеса — разберём по шагам.