Анимация в Unity: не магия, а технология
Знаете, что объединяет захватывающий геймплей Super Mario, атмосферные катсцены The Last of Us и неповторимую пластику персонажей Hollow Knight? Правильно – качественная анимация (ну и талант разработчиков, конечно). И если с талантом всё сложно (тут либо есть, либо… ну, вы поняли), то с анимацией в Unity разобраться вполне реально.

В этом гайде я расскажу, как превратить ваших статичных персонажей в живых и подвижных героев, не прибегая к черной магии и жертвоприношениям (хотя иногда так и тянет). Мы разберем все основные инструменты Unity для создания анимации, от простеньких покадровых переходов до продвинутой скелетной анимации – и да, я постараюсь объяснить это так, чтобы поняли даже те, кто до сих пор считает риггинг чем-то из области стоматологии.
- Что такое анимация в Unity и зачем она нужна?
- Основные способы создания анимации в Unity
- Как создать animation в Unity: Пошаговое руководство
- Управление анимацией через код
- Заключение
- Рекомендуем посмотреть курсы по созданию игр на Unity
Что такое анимация в Unity и зачем она нужна?
Давайте начистоту: animation в играх – это не просто красивая картинка для портфолио. Это то, что превращает безжизненные модели в динамичный мир, заставляя игроков забыть, что они смотрят на набор полигонов и текстур (или, в случае с 2D, на расчудесные спрайты).
В Unity есть три основных подхода к анимации:
- Покадровая – старая добрая смена картинок, как в мультиках начала XX века (только без необходимости рисовать 24 кадра в секунду вручную, слава прогрессу)
- Скелетная – когда вы создаете для модели этакий цифровой скелет и управляете им, словно кукловод-супермен
- Скриптовая – для тех, кто предпочитает решать все проблемы кодом (даже если проблема – это просто вращающийся куб)

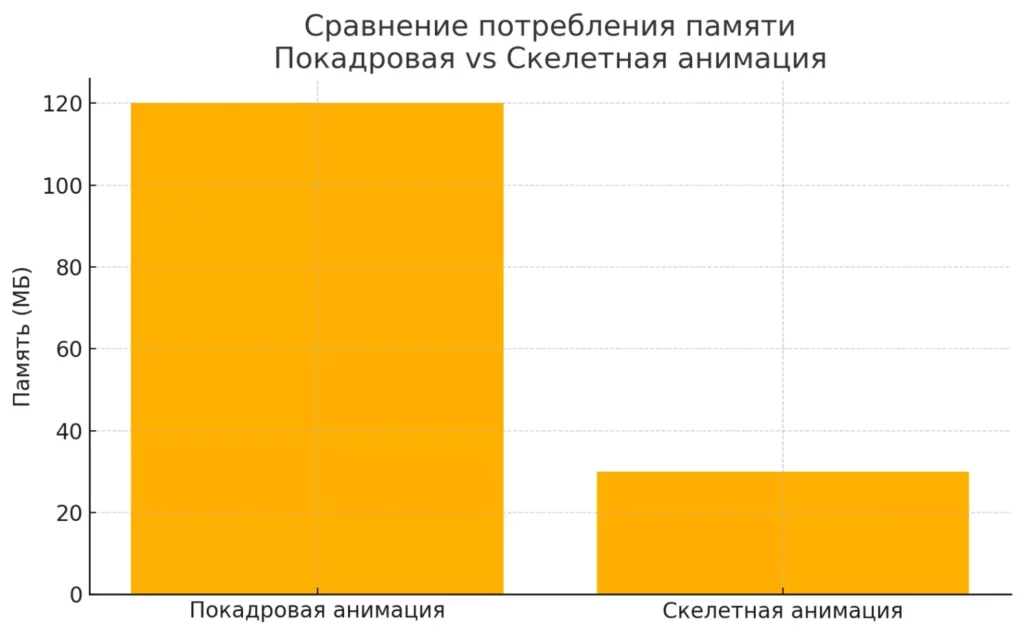
Эта диаграмма демонстрирует разницу в потреблении памяти между покадровой и скелетной анимацией. Покадровая анимация требует хранения каждого кадра в виде отдельной текстуры, что значительно увеличивает объём памяти — особенно при большом количестве анимаций. В отличие от неё, скелетная анимация оперирует одним мешем и набором трансформаций костей, что делает её более эффективной по объёму ресурсов. График чётко иллюстрирует, что при схожем визуальном результате покадровый метод в 4 раза более затратен по памяти.
Каждый из этих подходов хорош по-своему, и Unity предоставляет целый арсенал инструментов для работы с ними: Animation Window для создания и редактирования анимационных клипов, Animator Controller для управления состояниями и переходами, и, конечно же, API для программного контроля – для тех, кто любит держать всё под контролем (как я, например).
Возможно, вы спросите: «А нельзя ли обойтись без animation?» Конечно можно! Как можно обойтись без колес в машине – просто придется очень много толкать. Шучу. Но не совсем.
Основные способы создания анимации в Unity
Покадровая (Frame-based animation)
Помните, как в детстве мы рисовали человечков на уголках тетради, а потом быстро перелистывали страницы, создавая иллюзию движения? Так вот, покадровая animation в Unity работает примерно так же – только без риска получить двойку за испорченную тетрадь.
Суть проста до безобразия: берем несколько спрайтов (картинок), показываем их последовательно – и voilà, наш персонаж «ожил». Звучит просто, но дьявол, как всегда, кроется в деталях:
- Подготовка спрайтов
- Каждый кадр должен быть отдельным файлом (да, придется попотеть в Photoshop)
- Желательно давать файлам осмысленные имена типа «Hero_Run_01.png» – поверьте, когда у вас будет 50+ кадров, вы скажете мне спасибо
- Все кадры должны быть одного размера – иначе ваш герой будет то Халком, то Человеком-муравьем
- Настройка FPS По умолчанию Unity предлагает 60 кадров в секунду – что для покадровой animation примерно как Ferrari для поездок в магазин за хлебом. Обычно достаточно 12-24 кадров – это и производительность сбережет, и анимация будет плавной.
И да, небольшой лайфхак: если ваша анимация дергается как танцор на корпоративе – попробуйте поиграть с настройкой Samples в Animation Window. Иногда чудеса случаются.
Преимущество этого метода в его простоте и предсказуемости – что нарисовали, то и получили. Минус? Каждый новый кадр – это дополнительная текстура в памяти. А еще попробуйте нарисовать 50 кадров для одного прыжка – и вы поймете, почему существует скелетная animation.
Скелетная (Skeletal animation)
Если покадровая animation – это кукольный театр, то скелетная – это полноценный театр марионеток, только вместо ниточек у нас «кости», а вместо кукловода – алгоритмы (и немного вашей фантазии, конечно).
Суть в том, что вместо создания отдельных кадров мы строим для нашего персонажа цифровой «скелет» – систему костей и суставов, которые определяют, как будут двигаться различные части модели. Звучит как описание работы ортопеда? Что ж, в каком-то смысле мы действительно становимся докторами для наших виртуальных созданий.
Как это работает на практике:
- Риггинг (от слова «rig» – оснастка, а не от того, о чем вы подумали)
- Создаете «скелет» из костей (bones)
- Привязываете кости к частям вашей модели (этот процесс называется «скиннинг» – и нет, это не то, что вы делаете в CS:GO)
- Настраиваете веса влияния костей на различные участки меша
- Кости и суставы
- Root bone (корневая кость) – главный босс всей иерархии
- Child bones (дочерние кости) – подчиненные, которые следуют за боссом
- Constraints (ограничения) – чтобы ваш персонаж не выглядел как участник циркового шоу гибкости
Главное преимущество скелетной animation – это возможность создавать сложные, реалистичные движения, используя всего одну модель. Plus, вы можете легко комбинировать разные анимации (например, бег + стрельба), что с покадровой animation было бы настоящим кошмаром.
Минусы? Ну, кривая обучения крутая как американские горки, а настройка весов скиннинга иногда заставляет вспомнить все известные вам молитвы (даже если вы атеист). Но когда вы видите, как ваш персонаж наконец-то двигается как человек, а не как роботизированная табуретка – это того стоит.
Скриптовая (Animation via scripts)
А теперь поговорим о любимом методе всех программистов – когда любую проблему можно решить кодом. Даже если эта проблема – заставить куб элегантно вращаться под музыку «Щелкунчика» (да, я видел и такое в продакшене).
Скриптовая animation – это когда мы управляем свойствами объекта напрямую через C#. Звучит пугающе? Не волнуйтесь, это проще, чем объяснить бабушке, почему её компьютер работает медленно.
Основные приемы работы:
// Получаем компонент аниматора - наш главный инструмент
private Animator animator;
void Start()
{
animator = GetComponent();
// Если вы забудете это сделать, получите NullReferenceException
// и час веселья с отладчиком. Проверено опытом!
}
Управление параметрами:
void Update()
{
// Триггеры - для одноразовых действий
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("Jump");
// Теперь наш персонаж прыгает.
// Ну, или пытается - зависит от вашей анимации
}
// Bool - для состояний вкл/выкл
animator.SetBool("IsRunning", Input.GetKey(KeyCode.LeftShift));
// Теперь персонаж бегает, когда зажат Shift
// И да, название параметра должно совпадать с тем,
// что в Animator Controller. Иначе... ну, вы поняли
// Float - для плавных переходов
float moveSpeed = Input.GetAxis("Horizontal");
animator.SetFloat("Speed", Mathf.Abs(moveSpeed));
// Теперь скорость анимации зависит от силы нажатия клавиш
}
Преимущества этого подхода:
- Полный программный контроль над анимацией
- Возможность реагировать на любые события в игре
- Легкая отладка (ну, относительно легкая)
Недостатки:
- Для сложных animation код может разрастись до размеров «Войны и мира»
- Требует знания C# (капитан Очевидность передает привет)
- Иногда заставляет задуматься, не проще ли было использовать покадровую анимацию
Как создать animation в Unity: Пошаговое руководство
Подготовка ассетов и настроек проекта
Прежде чем мы начнем творить магию animation, давайте разберемся с подготовительным этапом. Это как сборы в поход – забудете спички, и придется есть сырые макароны.
Организация проекта:
Assets/ ├── Animations/ # Для .anim файлов │ └── Controllers/ # Для Animator контроллеров ├── Sprites/ # Для 2D графики │ ├── Character/ # Спрайты персонажа │ └── Environment/ # Спрайты окружения └── Models/ # Для 3D моделей, если они есть
Настройки импорта (потому что Unity любит делать сюрпризы):
| Параметр | Для 2D спрайтов | Для 3D моделей |
|---|---|---|
| Texture Type | Sprite (2D) | Default |
| Sprite Mode | Multiple (если это спрайтшит) | — |
| Pixels Per Unit | 100 (или сколько душе угодно) | — |
| Read/Write | Enabled (если нужно менять спрайты в рантайме) | Enabled (для runtime модификаций) |
| Compression | None (для пиксельной графики) | Normal |
Pro-tip: Если ваши спрайты выглядят размыто, проверьте Filter Mode – Point для пиксельной графики, Bilinear для всего остального. А если вы видите белую рамку вокруг спрайтов – поиграйте с настройкой Compression. Unity иногда любит добавить немного творческого хаоса в вашу работу.
Создание покадровой анимации в Animation Window
Настало время оживить нашего персонажа. И нет, на этот раз обойдемся без темных ритуалов – только официальные инструменты Unity.
Шаг 1: Создание анимационного клипа
1. Выберите объект в сцене (тот самый, который хотите анимировать) 2. Window > Animation > Animation (или Ctrl+6 для тех, кто любит хоткеи) 3. Нажмите Create в окне Animation 4. Сохраните .anim файл (например, "Character_Idle.anim" - давайте притворимся, что мы любим порядок)
Работа с Timeline (или «как не сойти с ума от количества кадров»):
- Добавление кадров: Перетащите спрайты на временную шкалу. Unity автоматически распределит их с равными интервалами (иногда даже правильно!)
- Настройка времени: По умолчанию стоит 60 samples – это как пить эспрессо из пожарного шланга. Попробуйте значения 12-24 для начала
- Ключевые кадры: Те самые красные точки на timeline, которые говорят «здесь что-то происходит»
// Примерное соответствие FPS и samples: // 12 samples = примерно как старые мультфильмы // 24 samples = стандарт анимации // 60 samples = "зачем вы это делаете?"
Настройка цикличности (Loop Time):
- Включите для постоянных анимаций (бег, ходьба, idle)
- Выключите для одноразовых действий (прыжок, атака)
- Если animation дергается при зацикливании – проверьте последний и первый кадры: они должны быть похожи, иначе получите эффект «спотыкающегося» персонажа
Pro-tips из жизни:
- Используйте Preview для просмотра анимации прямо в редакторе
- Curves view (кнопка с графиком) показывает, как меняются значения свойств во времени
- Если animation выглядит странно – проверьте Pivot Point спрайтов. Часто проблема именно в нем
Настройка переходов между анимациями через Animator
Итак, у нас есть несколько animation, но они пока как актеры без режиссера – каждый сам по себе. Animator Controller – это тот самый режиссер, который скажет кто, когда и как должен двигаться.
Создание и настройка Animator Controller:
1. Project Window > Create > Animator Controller 2. Перетащите контроллер на ваш объект 3. Window > Animation > Animator (откроется окно с графом состояний)
Анатомия Animator Controller (или «почему здесь так много стрелочек?»):
Entry → Default State (обычно Idle) │ ├─── Idle ←──→ Run │ │ │ └──→ Jump │ │ └───────────┘
- States (Состояния): Каждое состояние – это отдельная анимация
- Transitions (Переходы): Стрелочки между состояниями
- Parameters (Параметры): Условия для переходов
Настройка переходов (или «как не сделать из персонажа эпилептика»):
// В Animator добавляем параметры: - isRunning (bool) // Бежит ли персонаж - jumpTrigger (trigger) // Для прыжка - speed (float) // Скорость движения
Условия переходов:
Idle → Run: - Condition: isRunning = true - Has Exit Time: ✗ (иначе персонаж будет "задумываться" перед бегом) Run → Idle: - Condition: isRunning = false - Transition Duration: 0.1 (для плавности) Any State → Jump: - Condition: jumpTrigger - Has Exit Time: ✓ (чтобы анимация доигралась до конца)
Pro-tips из боевого опыта:
- Используйте Any State для анимаций, которые могут случиться в любой момент
- Has Exit Time – ваш друг и враг одновременно. Используйте с умом
- Если персонаж начинает танцевать брейк-данс без вашего ведома – проверьте условия переходов

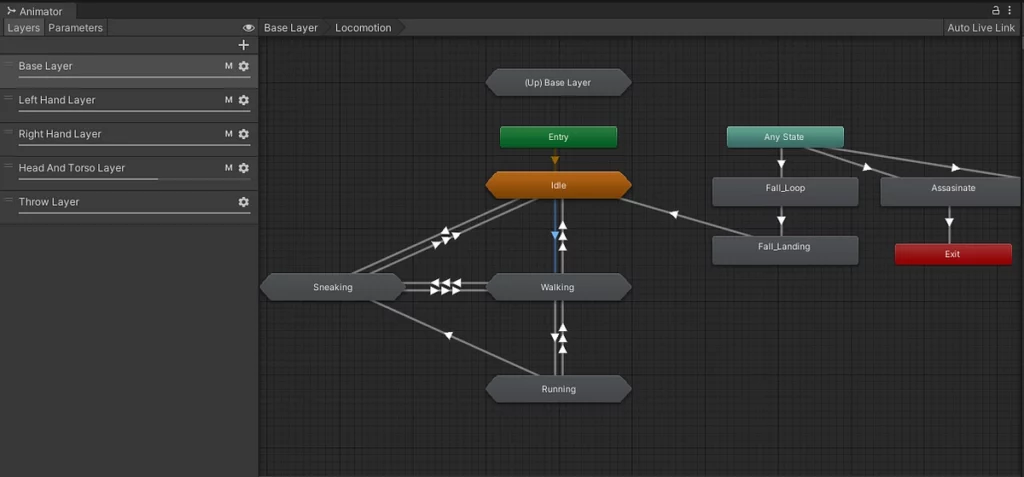
На скриншоте представлен интерфейс Animator в Unity с множеством состояний и переходов между ними: Idle, Walking, Running, Sneaking, Fall_Loop, Fall_Landing, Assassinate, и другими. Зеленый блок Entry обозначает точку входа, откуда запускается анимация, а Any State показывает универсальный переход — например, к анимации падения. Все состояния соединены стрелками, указывающими направление перехода на основе параметров и условий.
Управление анимацией через код
Использование Animator и параметров
Теперь, когда у нас есть красивая схема в Animator с кучей стрелочек, пора научиться управлять этим через код. Это как пульт управления для нашего цифрового марионеточного театра.
public class CharacterAnimationController : MonoBehaviour
{
private Animator animator;
// Кэшируем имена параметров - экономим память и нервы
private readonly string IS_RUNNING = "isRunning";
private readonly string SPEED = "speed";
private readonly string JUMP_TRIGGER = "jumpTrigger";
void Start()
{
animator = GetComponent();
// Всегда проверяйте на null, если не хотите веселых сюрпризов
if (animator == null)
Debug.LogError("Кажется, кто-то забыл прикрепить аниматор!");
}
void Update()
{
// Управление бегом
bool isRunning = Input.GetKey(KeyCode.LeftShift);
animator.SetBool(IS_RUNNING, isRunning);
// Управление скоростью
float horizontalInput = Input.GetAxis("Horizontal");
animator.SetFloat(SPEED, Mathf.Abs(horizontalInput));
// Прыжок
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger(JUMP_TRIGGER);
// Дополнительная логика прыжка
}
}
}
Автоматизация анимаций через скрипты
А теперь поговорим об Animation Events – это как колбэки, только для анимаций:
public class CharacterEvents : MonoBehaviour
{
// Этот метод можно вызвать из анимации
public void OnJumpStart()
{
// Здесь может быть звук прыжка
AudioManager.Instance.PlaySound("jump");
// Или эффект пыли под ногами
ParticleSystem.Play();
}
public void OnLandingComplete()
{
// Логика после приземления
Debug.Log("Приземление успешно! Позвоночник цел.");
}
}
Связывание анимации с игровой логикой:
public class AdvancedAnimationController : MonoBehaviour
{
private Animator animator;
private CharacterController controller;
void Update()
{
// Синхронизация анимации с физикой
if (controller.isGrounded)
{
animator.SetBool("isGrounded", true);
// Проверяем скорость для blend-анимаций
float speed = controller.velocity.magnitude;
animator.SetFloat("motionSpeed", speed);
}
// Blend Tree для направления движения
Vector2 input = new Vector2(Input.GetAxis("Horizontal"),
Input.GetAxis("Vertical"));
animator.SetFloat("inputX", input.x);
animator.SetFloat("inputY", input.y);
}
// Пример использования корутины для сложных анимационных последовательностей
IEnumerator PlayAttackSequence()
{
animator.SetTrigger("attackStart");
yield return new WaitForSeconds(0.5f);
// Проверяем, попали ли мы по цели
CheckHitbox();
yield return new WaitForSeconds(0.3f);
animator.SetTrigger("attackEnd");
}
}
Заключение
Ну что ж, наше путешествие в мир анимации Unity подходит к концу. Надеюсь, теперь вы понимаете, что анимация – это не просто «картинки, которые двигаются», а целое искусство (местами даже с элементами черной магии).
Давайте подведем итоги того, что мы узнали:
- Анимация в Unity – это мощный инструмент, который может превратить даже самую простую игру в нечто особенное
- У вас есть три основных подхода к анимации: покадровый (для олдскульных эстетов), скелетный (для тех, кто любит сложности) и скриптовый (для программистов, которые везде видят код)
- Animator Controller – это не просто окно со стрелочками, а полноценная система управления состояниями
- Animation Events позволяют связать анимации с игровой логикой, не превращая код в спагетти
Куда двигаться дальше? Если вы хотите углубить свои знания в анимации Unity, рекомендую:
- Изучить Blend Trees для создания плавных переходов между анимациями
- Поэкспериментировать с IK (Inverse Kinematics) для более реалистичных движений
- Попробовать работу с Timeline для создания кинематографических сцен
И помните: даже если ваша первая анимация выглядит как пляска святого Витта – это нормально. У всех когда-то была первая анимация, и она редко выглядела как последний блокбастер от Pixar.
А теперь идите и анимируйте! И да, не забывайте сохранять проект каждые 5 минут – Unity иногда любит устраивать сюрпризы.
P.S. Если вы до сих пор думаете, что риггинг – это что-то из области стоматологии, перечитайте раздел про скелетную анимацию. Или просто наймите аниматора – тоже вариант!
Если вы решили серьезно заняться анимацией в Unity и хотите структурированно изучить не только этот аспект, но и другие возможности движка, рекомендую обратить внимание на специализированные образовательные программы. На странице лучших курсов по Unity вы найдете подборку качественных обучающих материалов по различным направлениям разработки — от базовых принципов до продвинутых техник анимации, о которых мы говорили выше. Многие из этих курсов включают практические проекты, что поможет закрепить полученные знания на практике.
Рекомендуем посмотреть курсы по созданию игр на Unity
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Разработчик игр на Unity
|
Eduson Academy
100 отзывов
|
Цена
Ещё -13% по промокоду
115 000 ₽
287 496 ₽
|
От
9 583 ₽/мес
11 979 ₽/мес
|
Длительность
6 месяцев
|
Старт
в любое время
|
Подробнее |
|
Unity-разработчик
|
XYZ School
21 отзыв
|
Цена
Ещё -14% по промокоду
176 400 ₽
252 000 ₽
|
От
4 000 ₽/мес
|
Длительность
10 месяцев
|
Старт
5 февраля
|
Подробнее |
|
Разработчик игр на Unity
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
111 400 ₽
195 439 ₽
|
От
3 257 ₽/мес
Это кредит в банке без %. Но в некоторых курсах стоимость считается от полной цены курса, без скидки. Соответственно возможно все равно будет переплата. Уточняйте этот момент у менеджеров школы.
|
Длительность
7 месяцев
|
Старт
9 февраля
|
Подробнее |
|
Разработчик игр на Unity с нуля
|
Skillbox
218 отзывов
|
Цена
Ещё -20% по промокоду
120 231 ₽
240 462 ₽
|
От
5 010 ₽/мес
Без переплат на 2 года.
|
Длительность
3 месяца
|
Старт
3 февраля
|
Подробнее |
|
Разработчик игр на Unity. Продвинутый уровень
|
Otus
76 отзывов
|
Цена
93 600 ₽
104 000 ₽
|
От
9 360 ₽/мес
|
Длительность
4 месяца
|
Старт
1 марта
|
Подробнее |

Инструменты UI UX дизайна: что выбрать для эффективной работы
Что выбрать: Figma, Sketch или Adobe XD? Какие плагины реально упрощают работу? В этом обзоре собраны лучшие инструменты UI/UX-дизайна — с примерами, фишками и лайфхаками.

Как выбрать программу для мониторинга сети?
Мониторинг сети становится проще с правильными инструментами. Узнайте, какие программы помогут вам оптимизировать работу вашей инфраструктуры

Bluetooth в iOS — мощно, гибко, но с подводными камнями
Какие подводные камни ждут iOS-разработчика при работе с bluetooth? В статье — примеры кода, советы по оптимизации и реальные кейсы.

MongoDB — что это, зачем нужна и чем отличается от других СУБД
Если вы ищете простое объяснение, mongodb что это и где система используется, этот материал поможет быстро разобраться. Почему MongoDB так популярна, действительно ли она быстрее SQL и в каких проектах раскрывает свой потенциал? Разбираем с примерами и понятными пояснениями.