Цвет в дизайне: важный инструмент или просто эстетика?
В современном мире цифровых технологий и нейросетей мы все чаще сталкиваемся с вопросами эффективного использования цвета в дизайне. Согласно исследованиям, до 90% первичных оценок продукта основываются исключительно на цветовом решении, а правильно подобранная цветовая схема может повысить узнаваемость бренда на впечатляющие 80%.

Мы живем в эпоху, когда искусственный интеллект уже способен генерировать изображения и подбирать цветовые палитры, однако понимание фундаментальных принципов теории color остается критически важным для создания эффективного дизайна. Эта область знаний, находящаяся на стыке физики, психологии и искусства, предоставляет нам инструментарий для принятия обоснованных решений в визуальных коммуникациях.
В нашей статье мы рассмотрим, как теория цвета эволюционировала от классических экспериментов Ньютона до современных цифровых инструментов, и какие принципы остаются неизменными даже в эпоху AI-генерируемого контента. Особое внимание уделим практическому применению этих знаний в контексте современного цифрового дизайна, где каждое цветовое решение может значительно повлиять на пользовательский опыт и бизнес-результаты.
- Основы теории цвета
- Первичные, вторичные и третичные цвета
- Свойства цвета и его модели
- Цветовые модели в цифровом пространстве
- Контекстуальное восприятие цвета
- Цвет как инструмент брендинга
- Сочетания и контрасты
- Основные схемы цветовых сочетаний
- Контрасты по Иттену
- Психология цвета и его влияние
- Современный взгляд на психологию цвета
- Маркетинговые импликации
- Мифы и реальность
- Влияние цвета в разных культурах
- Подбор палитры в дизайне
- Роль цветовой палитры в современном дизайне
- Современные инструменты для подбора
- Практические рекомендации по созданию палитр
- Практические советы по использованию цвета в дизайне
- Стратегический подход к выбору цветов
- Типичные ошибки и способы их избежать
- Практические рекомендации для разных типов проектов
- Технические аспекты работы
- Заключение
- Ключевые выводы:
- Рекомендуем посмотреть курсы по графическому дизайну
- Взгляд в будущее
Основы теории цвета
Теория цвета представляет собой фундаментальную область знаний, которая, как ни парадоксально, становится еще более актуальной в эпоху развития искусственного интеллекта и автоматизированного дизайна. Начало научному подходу к изучению цвета положил Исаак Ньютон в 1672 году, когда провел свой знаменитый эксперимент с призмой, доказав, что белый свет состоит из спектра различных цветов. Этот эксперимент заложил основу для всего современного понимания природы цвета.
Особый вклад в развитие практического применения теории цвета внес Иоханнес Иттен, один из основателей знаменитой школы Баухаус. Его color wheel, разработанный в начале XX века, до сих пор остается основным инструментом для дизайнеров во всем мире, даже в эпоху нейросетей и AI-генерируемого контента.
Первичные, вторичные и третичные цвета
В основе современного понимания цветовой теории лежит концепция трех уровней цветов. Первичные (или основные) colors — красный, желтый и синий — являются базовыми строительными блоками всей цветовой системы. Их уникальность заключается в том, что эти colors нельзя получить путем смешивания других оттенков — факт, который остается неизменным даже в эпоху цифровых технологий.
Вторичные цвета (зеленый, оранжевый и фиолетовый) образуются при смешивании двух первичных colors в равных пропорциях. Интересно отметить, что даже современные AI-алгоритмы для генерации изображений основываются на этих базовых принципах цветового смешения, хотя и используют более сложные математические модели.
Третичные colors появляются при смешивании первичного и соседнего с ним вторичного color, что создает богатую палитру промежуточных оттенков: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. В современном цифровом дизайне эти colors часто используются для создания более утонченных и нюансированных color scheme.
Свойства цвета и его модели
В эпоху цифровой трансформации и AI-технологий понимание фундаментальных свойств colors становится еще более критичным для создания эффективного дизайна. Рассмотрим основные характеристики colors и то, как они реализуются в современных цифровых инструментах.
Базовые параметры цвета включают три ключевые характеристики:
- Цветовой тон — это собственно сам color, определяемый длиной световой волны. В цифровом пространстве это значение, которое мы видим в color picker’ах дизайн-программ.
- Насыщенность определяет интенсивность color, его «чистоту». Чем выше насыщенность, тем более яркий и чистый color мы наблюдаем.
- Светлота характеризует, насколько color близок к белому или черному. Этот параметр особенно важен при работе с доступностью интерфейсов.
Особого внимания заслуживает разделение colors на хроматические и ахроматические. Ахроматические color (черный, белый и все оттенки серого) не имеют цветового тона и различаются только по светлоте. В современном веб-дизайне они часто используются как основа для создания минималистичных интерфейсов.
Цветовые модели в цифровом пространстве
В современном дизайне мы сталкиваемся с двумя основными цветовыми моделями:
- RGB (Red, Green, Blue). Эта аддитивная модель является стандартом для цифровых устройств. Интересно отметить, что она основана на том же принципе, что и работа человеческого глаза с его тремя типами колбочек. В RGB каждый color создается путем смешивания красного, зеленого и синего света в различных пропорциях.
- CMYK (Cyan, Magenta, Yellow, Key). Субтрактивная модель, используемая в полиграфии. Примечательно, что даже с развитием цифровых технологий эта модель остается незаменимой для печати, поскольку отражает физические свойства красителей.
Контекстуальное восприятие цвета
Одним из самых интригующих аспектов восприятия color является его зависимость от контекста. Как демонстрирует наша иллюстрация, один и тот же color может восприниматься по-разному в зависимости от окружения. Это явление, известное как симультанный контраст, имеет важные практические последствия для дизайна интерфейсов и брендинга.
В эпоху развития AI-технологий понимание этих базовых принципов становится еще более критичным. Несмотря на то, что нейросети могут генерировать цветовые палитры и создавать визуальный контент, именно понимание фундаментальных свойств color позволяет дизайнерам принимать осознанные решения и создавать эффективные визуальные решения.
Цвет как инструмент брендинга
В современном цифровом мире, где внимание пользователя становится всё более ценным ресурсом, роль цвета в построении бренд-идентичности сложно переоценить. В то время как цветовые модели дают нам технический фундамент для работы с цветом, понимание принципов цветового брендинга позволяет создавать эмоциональные и запоминающиеся визуальные решения.
Стратегический подход к выбору цветов бренда
При разработке цветовой палитры бренда важно учитывать несколько ключевых аспектов:
- Дифференциация в категории Анализ цветовых решений конкурентов помогает найти уникальную цветовую нишу. Например, если в категории преобладает синий цвет (что часто встречается в технологическом секторе), использование контрастного оттенка может помочь бренду выделиться.
- Соответствие ценностям Цветовая палитра должна отражать ключевые ценности и позиционирование бренда. Экологичные бренды часто выбирают природные оттенки зеленого и коричневого, в то время как инновационные компании могут экспериментировать с яркими, необычными сочетаниями.
- Функциональность В эпоху цифровых коммуникаций цветовая палитра бренда должна эффективно работать как в цифровой среде, так и в офлайн-материалах. Особенно важно учитывать:
- Читаемость текста на фирменных фонах
- Различимость элементов интерфейса
- Возможность масштабирования без потери узнаваемости
Построение цветовой системы бренда
Современный подход к цветовому брендингу предполагает создание гибкой системы, включающей:
- Основные цвета
- Первичный цвет (Primary) — главный идентификатор бренда
- Вторичные цвета — поддерживающие оттенки для создания визуального разнообразия
- Акцентные цвета — для привлечения внимания к ключевым элементам
- Функциональные цвета
- Цвета для интерфейсов
- Фоновые оттенки
- Цвета для текста разных уровней
- Расширенная палитра
- Градации основных цветов
- Сезонные или кампанийные вариации
- Адаптации для различных носителей
Практические рекомендации по внедрению
При разработке цветовой палитры бренда рекомендуется:
- Начинать с определения 1-2 основных цветов, которые станут фундаментом айдентики
- Тестировать палитру в различных контекстах использования
- Создавать детальную документацию по использованию цветов
- Предусматривать варианты адаптации для разных культурных контекстов
Особенно важно помнить о том, что в современном мире бренды часто взаимодействуют с аудиторией через цифровые интерфейсы. Поэтому цветовая палитра должна быть оптимизирована для цифровой среды, учитывая особенности восприятия цвета на различных устройствах и в разных условиях освещения.
Этот стратегический подход к выбору и использованию цветов в брендинге создает основу для дальнейшего обсуждения более специфических аспектов цветовых сочетаний и контрастов, которые мы рассмотрим в следующих разделах.
Сочетания и контрасты
В эпоху, когда искусственный интеллект может генерировать тысячи цветовых комбинаций за секунды, понимание принципов гармоничных цветовых сочетаний становится ещё более важным. Это позволяет нам делать осознанный выбор и создавать действительно эффективные визуальные решения.
Основные схемы цветовых сочетаний
В современном дизайне мы используем несколько базовых схем цветовых сочетаний, каждая из которых имеет свои преимущества и особенности применения:
- Комплементарные цвета представляют собой пары colors, расположенных напротив друг друга в color wheel. Такие сочетания создают максимальный контраст и динамичность, что делает их особенно эффективными для призывов к действию (CTA) в интерфейсах. Однако стоит помнить, что прямое использование комплементарных colors может создавать визуальное напряжение, поэтому часто рекомендуется использовать их различные оттенки.
- Аналоговые сочетания формируются из colors, расположенных рядом в color wheel. Они создают гармоничные, спокойные композиции и часто используются в дизайне корпоративных сайтов и приложений, где важно создать комфортную атмосферу для пользователя.
- Триадные схемы основаны на выборе трех colors, равноудаленных друг от друга в цветовом круге. Эта схема позволяет создавать живые, динамичные композиции, сохраняя при этом цветовой баланс. Особенно эффективна в дизайне развлекательных и креативных проектов.
- Раздельно-комплементарные сочетания используют базовый color и два colors, прилегающих к его комплементарному. Это более мягкий вариант комплементарной схемы, который позволяет создавать контрастные, но не такие напряженные композиции.
Контрасты по Иттену
Иоханнес Иттен выделил семь типов цветовых контрастов, которые до сих пор остаются актуальными в цифровую эпоху:
- Контраст по цвету
- Контраст светлого и темного
- Контраст холодного и теплого
- Контраст дополнительных colors
- Симультанный контраст
- Контраст по насыщенности
- Контраст по площади цветовых пятен
Примечательно, что эти принципы контраста сегодня активно используются в алгоритмах машинного обучения при создании систем автоматического подбора color scheme. Однако понимание этих принципов человеком-дизайнером позволяет создавать более нюансированные и контекстуально appropriate решения.
В современном UI/UX дизайне особенно важен контраст по светлоте, который влияет на читаемость текста и доступность интерфейса. При этом важно помнить, что высокий контраст не всегда означает лучшую читаемость — необходимо находить баланс между визуальной выразительностью и комфортом пользователя.
Психология цвета и его влияние
В эпоху цифровой трансформации и повсеместного использования нейросетей вопросы психологии цвета приобретают новое значение. Несмотря на то, что AI-системы могут анализировать миллионы цветовых комбинаций и их влияние на конверсию, понимание психологических аспектов восприятия color остается критически важным для принятия осознанных дизайн-решений.

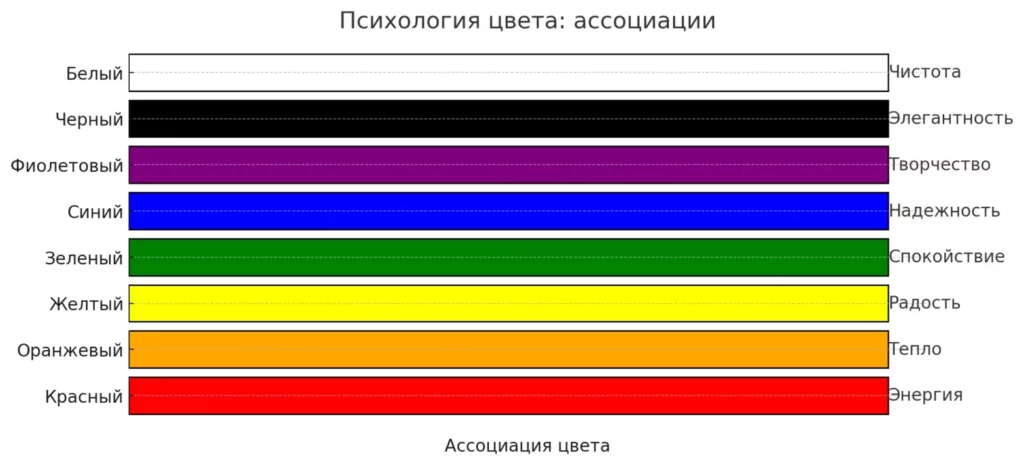
Диаграмма, показывающая психологические ассоциации разных цветов
Современный взгляд на психологию цвета
Традиционные представления о психологии цвета часто грешат упрощением. Распространено мнение, что определенные color всегда вызывают конкретные эмоции: например, синий успокаивает, а красный возбуждает. Однако исследования последних лет показывают, что реальность гораздо сложнее.
Рассмотрим несколько интересных фактов:
- Контекстуальность восприятия. Согласно исследованиям, опубликованным в Journal of Experimental Psychology, восприятие цвета сильно зависит от контекста. Один и тот же красный цвет может восприниматься как агрессивный в контексте предупреждающего знака и как привлекательный в дизайне помады.
- Культурные различия. Big Data анализ пользовательского поведения показывает существенные различия в реакции на цвета у представителей разных культур. Например:
- В западных странах белый ассоциируется с чистотой и новым началом
- В ряде азиатских стран белый является цветом траура
- Зеленый считается священным в исламской культуре
- Влияние на принятие решений. Исследования в области нейромаркетинга демонстрируют, что:
- До 90% моментальных суждений о продукте основываются на цвете
- Правильно подобранные цвета могут увеличить узнаваемость бренда на 80%
- Изменение color CTA-кнопок может повысить конверсию до 21%
Маркетинговые импликации
В современном маркетинге цвет является мощным инструментом влияния на поведение потребителей. Приведем несколько показательных примеров:
- Кейс Heinz: В 2000 году компания выпустила кетчуп зеленого color, что привело к увеличению продаж на 8%. Этот пример демонстрирует, как нестандартное цветовое решение может привлечь внимание потребителей.
- Эксперимент HubSpot: Компания провела A/B-тестирование color CTA-кнопок, обнаружив, что красная кнопка работала на 21% эффективнее зеленой. Важно отметить, что этот результат нельзя универсализировать – он работает в конкретном контексте.
Мифы и реальность
Современные исследования опровергают ряд распространенных мифов о психологии цвета:
❌ Миф: Люди одинаково реагируют на определенные color
✅ Реальность: Реакция на цвет сильно зависит от личного опыта, культурного контекста и ситуации
❌ Миф: Существуют «правильные» цвета для конкретных индустрий
✅ Реальность: Важнее соответствие color характеру бренда и ожиданиям целевой аудитории
❌ Миф: Женщины и мужчины предпочитают строго определенные цвета
✅ Реальность: Предпочтения зависят от множества факторов, включая культурный контекст и личный опыт
В контексте современного дизайна важно помнить, что психология color – это не набор жестких правил, а скорее инструмент для принятия обоснованных решений. При этом каждое цветовое решение должно тестироваться и валидироваться на конкретной целевой аудитории.
Влияние цвета в разных культурах
В эпоху глобальной цифровизации и развития международных рынков понимание культурных различий в восприятии цвета становится критически важным для успешного дизайна. Проанализируем, как один и тот же цвет может иметь совершенно разные коннотации в различных культурных контекстах.
Анализ культурных различий в восприятии цвета показывает, насколько важно учитывать культурный контекст при разработке дизайна для международной аудитории. Особенно это актуально в эпоху глобальной цифровизации, когда даже локальные бренды могут иметь международную аудиторию.
Интересно отметить несколько ключевых аспектов:
- Религиозный контекст. В исламских странах зеленый цвет имеет особое значение и часто используется в религиозном контексте. При разработке дизайна для этих регионов важно учитывать эти культурные особенности.
- Региональные различия. Даже внутри одной страны могут существовать значительные различия в восприятии цвета. Например, в Индии восприятие белого цвета существенно различается между северными и южными регионами.
- Исторический контекст. Многие цветовые ассоциации имеют глубокие исторические корни. Например, в Китае красный цвет традиционно ассоциируется с удачей и процветанием, что связано с древними традициями и верованиями.
При разработке глобальных цифровых продуктов рекомендуется:
- Проводить исследования целевой аудитории с учетом культурного контекста
- Тестировать цветовые решения на представителях разных культур
- Рассмотреть возможность адаптации color scheme для разных регионов
Особенно важно учитывать эти факторы при разработке:
- Международных веб-сайтов
- Глобальных маркетинговых кампаний
- Кросс-культурных брендов
- Мобильных приложений с международной аудиторией
Подбор палитры в дизайне
В эпоху искусственного интеллекта и автоматизированного дизайна процесс создания цветовой палитры становится одновременно и проще, и сложнее. С одной стороны, мы имеем доступ к продвинутым инструментам и алгоритмам подбора, с другой – возрастает важность осознанного подхода к выбору цветовых решений.
Роль цветовой палитры в современном дизайне
Цветовая палитра – это не просто набор, а стратегический инструмент, который влияет на:
- Узнаваемость бренда
- Пользовательский опыт
- Конверсию и вовлеченность
- Доступность интерфейса
Современные инструменты для подбора
В настоящее время дизайнеры имеют доступ к множеству инструментов, использующих AI-алгоритмы для генерации и анализа палитр:
- Adobe Color
- Интеграция с экосистемой Adobe
- AI-powered рекомендации
- Анализ изображений для извлечения цветов
- Проверка контраста для обеспечения доступности
- Coolors
- Генерация случайных палитр
- Экспорт в различные форматы
- Настройка ограничений для генерации
- Коллекции готовых палитр
- Paletton
- Продвинутые настройки color scheme
- Симуляция различных типов цветовой слепоты
- Предварительный просмотр в веб-шаблонах
- Экспорт в CSS/SASS
- Canva Color Palette Generator
- Извлечение палитр из изображений
- Интеграция с дизайн-инструментами Canva
- AI-рекомендации по сочетаниям
- Готовые палитры для различных индустрий
При использовании этих инструментов важно помнить, что они являются помощниками, а не заменой осознанного подхода к выбору цветов. Алгоритмы могут предложить технически правильные сочетания, но окончательное решение должно приниматься с учетом контекста, целевой аудитории и бизнес-задач.
Практические рекомендации по созданию палитр
- Начните с определения основного цвета
- Учитывайте бренд-гайдлайны
- Анализируйте конкурентов
- Тестируйте различные оттенки
- Следуйте правилу 60-30-10
- 60% — основной цвет
- 30% — вторичный цвет
- 10% — акцентный цвет
- Проверяйте доступность
- Используйте инструменты проверки контраста
- Тестируйте палитру для различных типов цветовой слепоты
- Учитывайте требования WCAG
- Создавайте системную палитру
- Определите семантические значения цветов
- Создайте систему именования
- Документируйте правила использования
Практические советы по использованию цвета в дизайне
В эпоху, когда искусственный интеллект может генерировать бесконечное количество цветовых комбинаций, особенно важно понимать практические аспекты применения цвета в дизайне. Рассмотрим ключевые принципы и распространенные ошибки, с которыми сталкиваются дизайнеры при работе с цветом.
Стратегический подход к выбору цветов
- Начните с черно-белого дизайна
- Это позволяет сосредоточиться на иерархии и композиции
- Помогает выявить проблемы с контрастом на ранних этапах
- Упрощает последующее добавление цвета
- Определите цветовую стратегию
- Выберите основной цвет, отражающий характер бренда
- Создайте систему семантических значений цветов
- Разработайте правила использования цветов для разных элементов
- Обеспечьте доступность
- Соблюдайте минимальный контраст 4.5:1 для основного текста
- Тестируйте дизайн для различных типов цветовой слепоты
- Не полагайтесь только на цвет для передачи важной информации
Типичные ошибки и способы их избежать
- Перенасыщение цветами
❌ Использование слишком многих цветов
✅ Придерживайтесь правила 60-30-10 - Игнорирование контекста
❌ Применение одинаковых цветовых решений для разных платформ
✅ Учитывайте особенности каждой платформы и устройства - Пренебрежение тестированием
❌ Полагаться только на монитор дизайнера
✅ Тестировать на разных устройствах и в разных условиях освещения
Практические рекомендации для разных типов проектов
Для веб-сайтов:
- Используйте контрастные color для призывов к действию
- Обеспечьте читаемость текста на любом фоне
- Учитывайте влияние color на скорость загрузки (особенно для изображений)
Для мобильных приложений:
- Учитывайте различные условия освещения
- Оптимизируйте цветовую схему для экономии заряда батареи
- Обеспечьте удобство использования в темное время суток
Для брендинга:
- Проверяйте уникальность цветового решения в вашей нише
- Учитывайте возможности воспроизведения в разных медиа
- Создавайте гибкие цветовые системы, адаптируемые для разных носителей
Технические аспекты работы
- Оптимизация для различных устройств
- Используйте относительные цветовые значения (CSS-переменные)
- Учитывайте гамут различных дисплеев
- Тестируйте на реальных устройствах
- Работа с темными темами
- Создавайте отдельные цветовые палитры для светлой и темной тем
- Используйте семантические переменные вместо конкретных цветов
- Учитывайте особенности восприятия контраста в темном режиме
- Производительность и оптимизация
- Оптимизируйте количество цветовых вариаций
- Используйте системный подход к именованию цветов
- Внедряйте автоматизацию для поддержания консистентности
В заключение отметим, что успешное использование цвета в дизайне требует баланса между творческим подходом и техническими ограничениями. При этом важно помнить, что даже самые продвинутые AI-инструменты не могут заменить понимание контекста и потребностей пользователей.
Заключение
В эпоху стремительного развития технологий и искусственного интеллекта теория цвета остается фундаментальной основой эффективного дизайна. Наше путешествие через различные аспекты работы с color показало, что несмотря на появление новых инструментов и AI-решений, понимание базовых принципов цветовой теории становится еще более важным.
Ключевые выводы:
- Фундаментальные принципы неизменны. Несмотря на развитие технологий, базовые законы цветовой гармонии, открытые Ньютоном и развитые Иттеном, остаются актуальными. Современные AI-инструменты основываются на этих же принципах, просто делают их применение более доступным.
- Контекст определяет все. Мы убедились, что не существует универсальных решений в работе с цветом. Каждый проект требует учета множества факторов: от культурного контекста до технических ограничений платформы.
- Баланс технологий и опыта. Современные инструменты, использующие искусственный интеллект, могут значительно ускорить процесс подбора цветовых решений, но они должны дополнять, а не заменять экспертную оценку дизайнера.
Для тех, кто хочет углубить свои знания в области цветового дизайна и получить практические навыки работы с цветом, существуют различные образовательные программы. На портале курсов графического дизайна представлен обзор актуальных образовательных программ, где теория цвета рассматривается в контексте современных требований индустрии. Выбор подходящего курса поможет структурировать полученные знания и применить их в реальных проектах под руководством опытных практиков.
Рекомендуем посмотреть курсы по графическому дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Графический дизайнер
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
105 247 ₽
|
От
8 771 ₽/мес
|
Длительность
2 месяца
|
Старт
6 февраля
|
Подробнее |
|
Графический дизайн
|
Bang Bang Education
73 отзыва
|
Цена
150 920 ₽
|
|
Длительность
13 месяцев
|
Старт
20 февраля
|
Подробнее |
|
Графический дизайнер: расширенный курс
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
138 200 ₽
307 018 ₽
|
От
4 264 ₽/мес
Без переплат на 2 года.
|
Длительность
17 месяцев
|
Старт
16 февраля
|
Подробнее |
|
Основы графического дизайна
|
XYZ School
21 отзыв
|
Цена
Ещё -14% по промокоду
23 100 ₽
33 000 ₽
|
|
Длительность
6 недель
|
Старт
5 февраля
|
Подробнее |
|
Графический дизайнер
|
Академия Синергия
35 отзывов
|
Цена
Ещё -5% по промокоду
96 516 ₽
|
От
3 022 ₽/мес
0% на 24 месяца
|
Длительность
6 месяцев
|
Старт
3 февраля
|
Подробнее |
Взгляд в будущее
По мере развития технологий мы можем ожидать появления еще более совершенных инструментов для работы с color. Однако ключом к успеху останется способность дизайнера принимать осознанные решения, основанные на глубоком понимании теории color и потребностей пользователей.
В заключение напомним: теория цвета – это не свод жестких правил, а набор инструментов, помогающих создавать более эффективные дизайн-решения. Экспериментируйте, тестируйте свои решения и всегда помните о контексте использования ваших цветовых схем.

Датасет: что это такое, зачем нужен и как его собрать
Датасеты для машинного обучения — это основа всех AI-моделей. Как сделать правильный набор данных, чтобы алгоритмы действительно учились, а не выдавали случайные ответы?

Многопоточность в Android: полное руководство
Android многопоточность — тема, без которой невозможно создавать быстрые и удобные приложения. Хотите понять, как грамотно распределять задачи и избегать зависаний? В этом материале мы разложим всё по полочкам и дадим простые советы.

Что такое FTP-сервер и зачем он нужен
Что такое FTP-сервер, в чём его особенности и риски, какие есть альтернативы и как его правильно настроить — коротко и с примерами.

Ретроспектива проекта: что это, зачем нужна и как провести правильно
Ретроспектива как проводить — вопрос, который волнует и новичков, и тех, кто уже работает в гибких методологиях. В материале разберёмся, какие шаги помогут сделать встречу эффективной, какие форматы выбрать и как избежать типичных ошибок, чтобы обсуждение приносило реальные улучшения.