Дизайн интерфейсов мобильных приложений: что нового в 2025 году?
В мире мобильного дизайна 2025 год обещает стать периодом значительных изменений и инноваций. В условиях растущей конкуренции за внимание пользователей именно качественный UI/UX дизайн становится ключевым фактором успеха приложений. Мы рассмотрим основные тренды, которые не только формируют будущее мобильных интерфейсов, но и существенно влияют на то, как пользователи взаимодействуют с приложениями.

Представленные тренды основаны на комплексном анализе рынка мобильных приложений, проведенном в первом квартале 2025 года. Исследование включало анализ 500 наиболее популярных приложений в App Store и Google Play, а также учитывало данные из ежегодных прогнозов ведущих аналитических агентств. Наблюдаемые тенденции подтверждаются статистикой использования приложений за первые месяцы 2025 года и отражают реальные изменения в индустрии мобильного дизайна. При этом важно отметить, что в быстро меняющейся технологической среде некоторые тренды могут развиваться более динамично, чем предполагалось изначально
Обзор трендов мобильного UI/UX дизайна на 2025 год
Современные тенденции в мобильном дизайне формируются под влиянием нескольких ключевых факторов. С одной стороны, это стремительное развитие технологий искусственного интеллекта и машинного обучения, которые открывают новые возможности для Персонализация пользовательского опыта. С другой — растущие требования пользователей к удобству и эстетике интерфейсов. Немаловажную роль играет и техническая эволюция мобильных устройств: появление складных экранов, совершенствование систем биометрической аутентификации и развитие технологий дополненной реальности задают новые стандарты взаимодействия с приложениями.
Основные тренды UI/UX дизайна мобильных приложений на 2025 год
Минимализм и фокус на функциональности
В 2025 году минимализм получает новое прочтение в мобильном дизайне. Мы наблюдаем тенденцию к созданию «умного минимализма», где простота интерфейса сочетается с продвинутой функциональностью. Дизайнеры отдают предпочтение чистым линиям, сбалансированному пустому пространству и интуитивно понятной навигации. Важно отметить, что современный минималистичный дизайн — это не просто отказ от лишних элементов, а тщательно продуманная система, где каждый компонент интерфейса несет конкретную пользовательскую ценность.
Этот подход существенно отличается от популярного ранее скевоморфизма, где цифровые элементы интерфейса старались максимально точно имитировать их физические аналоги – например, календарь с эффектом кожаного переплета или блокнот с текстурой бумаги. Если скевоморфизм стремился создать знакомый контекст через визуальное подражание реальным объектам, то современный минимализм фокусируется на чистоте форм и интуитивности самого цифрового взаимодействия, освобождая интерфейс от избыточных декоративных элементов.
Темный режим
Темный режим продолжает укреплять свои позиции как обязательный элемент современного мобильного дизайна. В 2025 году мы наблюдаем его эволюцию от простой инверсии цветов к продуманной системе оттенков и контрастов. Преимущества очевидны: снижение нагрузки на зрение в условиях низкой освещенности, увеличение времени автономной работы OLED-экранов и создание более комфортного пользовательского опыта. Особенно важно, что дизайнеры начали создавать уникальные визуальные решения специально для темного режима, а не просто адаптировать светлые версии интерфейсов.
Микровзаимодействия
Микровзаимодействия становятся все более утонченными и значимыми в мобильном дизайне 2025 года. Эти небольшие анимированные отклики на действия пользователя – от легкой вибрации при касании до плавных переходов между экранами – формируют эмоциональную связь с приложением. Мы видим, как передовые приложения используют умные микроанимации для подтверждения действий, визуализации процессов и направления внимания пользователя. Важно отметить, что современные микровзаимодействия не просто украшают интерфейс, но и существенно повышают его интуитивность и удобство использования.
Персонализация
2025 год знаменует новую эру персонализации мобильных интерфейсов. Благодаря развитию искусственного интеллекта и машинного обучения, приложения теперь способны адаптироваться к индивидуальным потребностям каждого пользователя в режиме реального времени. Мы наблюдаем переход от базовой персонализации контента к комплексной адаптации всего пользовательского опыта: от компоновки элементов интерфейса до предиктивных подсказок и динамического изменения функционала.
Для создания персонализированного опыта приложения анализируют широкий спектр пользовательских данных: историю взаимодействий с интерфейсом, поисковые запросы, предпочитаемый контент, данные геолокации, время активности и даже характер движений при использовании устройства. Обработка такого объема персональных данных поднимает важные вопросы приватности: современные приложения должны не только собирать и анализировать эту информацию, но и обеспечивать её надежное шифрование, предоставлять пользователям прозрачный контроль над своими данными и четкое понимание того, какие именно аспекты их поведения отслеживаются для персонализации. Многие приложения внедряют детальные настройки приватности, позволяющие пользователям выбирать, какими данными они готовы делиться для улучшения своего опыта взаимодействия.
Особенно впечатляют системы, способные предугадывать потребности пользователя на основе анализа его поведения и контекста использования.
Однако важно отметить потенциальные риски чрезмерной персонализации интерфейсов. Алгоритмический подбор контента и функций может создавать так называемый «эффект пузыря фильтров», когда пользователь оказывается изолирован в комфортном, но ограниченном информационном пространстве. Такая избирательная подача информации может снижать вероятность случайных открытий и знакомства с альтернативными точками зрения, что в долгосрочной перспективе может привести к сужению кругозора пользователей и ограничению их способности воспринимать новые идеи.
Голосовой интерфейс
Голосовое управление в 2025 году выходит за рамки простых команд и становится полноценным элементом пользовательского интерфейса. Мы наблюдаем, как разработчики интегрируют голосовые помощники в приложения все более естественным и органичным способом. Особенно важно, что современные голосовые интерфейсы научились понимать контекст и поддерживать непрерывный диалог с пользователем. При этом визуальный дизайн адаптируется к голосовому управлению, обеспечивая плавный переход между различными способами взаимодействия с приложением.
Интеграция дополненной реальности (AR)
Дополненная реальность в 2025 году перестает быть просто технологической диковинкой и становится практичным инструментом для решения повседневных задач. В сфере электронной коммерции AR позволяет «примерить» товары перед покупкой, в образовательных приложениях создает интерактивные обучающие пространства, а в навигационных сервисах накладывает маршруты прямо на изображение с камеры. Мы наблюдаем, как дизайнеры находят все более креативные способы интеграции AR-элементов в привычные пользовательские сценарии, делая взаимодействие с приложениями более естественным и эффективным.
Навигация с помощью жестов
В 2025 году жестовое управление становится все более интуитивным и естественным. Мы наблюдаем постепенный отход от традиционных кнопок навигации в пользу плавных жестов, которые делают взаимодействие с приложением более органичным и приятным. Современные интерфейсы используют многоуровневые жесты, где интенсивность или длительность движения определяет результат действия. При этом особое внимание уделяется визуальной обратной связи, которая помогает пользователям понимать, как именно их жесты влияют на интерфейс.
Экологичность в дизайне
В 2025 году экологическая осознанность проникает и в сферу мобильного дизайна. Мы наблюдаем растущий тренд на создание энергоэффективных интерфейсов, которые не только сберегают заряд устройства, но и снижают общее энергопотребление. Дизайнеры все чаще выбирают темные цветовые схемы, оптимизируют анимацию и внедряют «зеленые» функции, позволяющие пользователям отслеживать и уменьшать свой цифровой экологический след.
Роль ИИ и машинного обучения в мобильном UI/UX дизайне
Искусственный интеллект и машинное обучение кардинально меняют подход к созданию мобильных интерфейсов. В 2025 году мы наблюдаем, как эти технологии выходят за рамки простой аналитики и становятся активными участниками процесса проектирования пользовательского опыта.
Ключевые направления применения ИИ в мобильном дизайне:
- Предиктивные интерфейсы, которые подстраиваются под пользователя в режиме реального времени
- Умные системы навигации, анализирующие паттерны поведения пользователей
- Автоматическая оптимизация контента и его представления для разных устройств
- Персонализированные рекомендации, основанные на глубоком анализе пользовательских предпочтений
Особенно впечатляют возможности ИИ в создании адаптивных интерфейсов, которые эволюционируют вместе с пользователем, постоянно улучшая его опыт взаимодействия с приложением.
Важность доступности в дизайне мобильных приложений
В 2025 году доступность перестает быть дополнительной опцией и становится фундаментальным принципом мобильного дизайна. Мы наблюдаем, как ведущие компании делают свои приложения более инклюзивными, учитывая потребности пользователей с различными особенностями восприятия и взаимодействия.
Основные элементы доступного дизайна:
- Настраиваемые размеры текста и контрастность
- Поддержка программ чтения с экрана
- Альтернативные способы ввода информации
- Понятная навигация без привязки к определенному типу взаимодействия
- Субтитры и транскрипции для аудио-контента
Особенно важно отметить, что современный подход к доступности не ограничивается техническими решениями. Дизайнеры стремятся создавать интерфейсы, которые обеспечивают равноценный пользовательский опыт для всех категорий пользователей, независимо от их возможностей или ограничений.
Лучшие практики по внедрению трендов мобильного UI/UX дизайна
При внедрении современных трендов дизайна важно соблюдать баланс между инновациями и удобством использования. Мы подготовили практические рекомендации, которые помогут эффективно интегрировать новые тенденции в ваши проекты:
Начинайте с пользователя
- Проводите регулярные исследования целевой аудитории
- Тестируйте новые решения на реальных пользователях
- Собирайте и анализируйте обратную связь
Внедряйте тренды постепенно
- Начните с малого, оценивая реакцию пользователей
- Придерживайтесь принципа «функция превыше формы»
- Убедитесь, что новые элементы не ухудшают производительность
Обеспечьте согласованность
- Интегрируйте новые элементы в существующую дизайн-систему
- Поддерживайте единый визуальный язык
- Следите за консистентностью пользовательского опыта
Помните о технических ограничениях
- Учитывайте производительность устройств
- Оптимизируйте потребление ресурсов
- Обеспечьте поддержку различных платформ
Кейсы: успешные примеры внедрения трендов
Рассмотрим несколько показательных примеров того, как ведущие приложения успешно интегрировали современные тренды дизайна.
Spotify: Персонализация и AI В 2025 году сервис вывел персонализацию на новый уровень, используя ИИ для создания полностью адаптивного интерфейса. Умные алгоритмы не только подбирают музыку, но и перестраивают структуру приложения в зависимости от времени суток и пользовательских привычек. Результат – увеличение времени прослушивания на 30% и рост вовлеченности пользователей.
Duolingo: Геймификация и микровзаимодействия Приложение мастерски использует микроанимации и игровые элементы для повышения мотивации. Каждое достижение сопровождается продуманными визуальными эффектами, а новый минималистичный дизайн помогает пользователям фокусироваться на обучении. Это привело к увеличению ежедневной активности пользователей на 25%.
IKEA: Дополненная реальность Компания интегрировала AR-функционал в свое приложение, позволяя покупателям «примерять» мебель в реальном пространстве. Минималистичный интерфейс и интуитивное управление жестами сделали процесс выбора мебели более эффективным, что привело к снижению количества возвратов на 40%.
Заключение: будущее мобильного UI/UX дизайна
В то время как тренды 2025 года демонстрируют значительный шаг вперед в развитии мобильных интерфейсов, мы видим, что будущее дизайна лежит на пересечении технологических инноваций и человекоцентричного подхода. Искусственный интеллект, дополненная реальность и персонализация продолжат развиваться, но главным ориентиром останется удобство пользователя. В ближайшие годы мы ожидаем еще более глубокую интеграцию этих технологий, что приведет к появлению по-настоящему интуитивных и адаптивных интерфейсов.

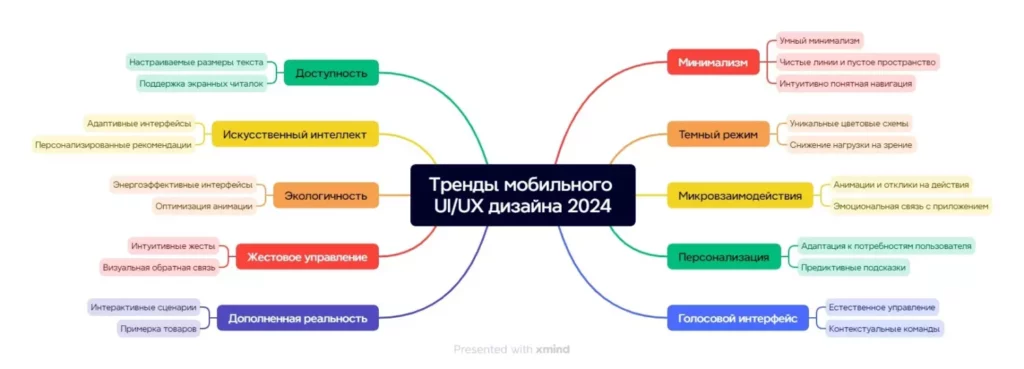
Основные тренды и их взаимосвязи
Стремительное развитие трендов в мобильном дизайне требует от специалистов постоянного совершенствования навыков и освоения новых технологий. Для тех, кто хочет построить карьеру в сфере разработки мобильных приложений или обновить свои знания в соответствии с современными тенденциями, доступны различные образовательные программы. На странице с подборкой лучших курсов по разработке мобильных приложений можно найти актуальные обучающие программы, где особое внимание уделяется и вопросам современного UI/UX дизайна.

Как VR и AR меняют анимацию: технологии, примеры, перспективы
Слияние VR, AR и анимации уже изменило индустрию. Узнайте о ключевых технологиях, инструментах и проектах, которые задают новые стандарты.

Весь арсенал на выбор: топ фреймворков для тестирования
От Selenium до Cypress — как выбрать инструмент для тестирования, который действительно облегчит вашу работу? Сравнение, советы и рекомендации.

Как уволиться без проблем: правила, ошибки и лайфхаки
Увольнение — это не только новый этап в карьере, но и юридическая процедура. Разбираем, как сообщить работодателю о своем уходе и оформить заявление без подводных камней.

Как создать персонажа в Unity: инструменты, лайфхаки и подводные камни
Создание персонажа в Unity — это больше, чем просто модель и анимация. Разберёмся, как выбрать инструменты, сделать риггинг и заставить героя не улетать в стратосферу.