Фреймворки для мобильной разработки: плюсы и минусы
Мобильные фреймворки разработки – эти волшебные палочки современного диджитал-мира, призванные облегчить жизнь измученным разработчикам и их не менее измученным менеджерам. Представьте себе, что вместо того, чтобы писать код с нуля для каждой платформы (а их, как вы понимаете, не две и даже не три), вы можете использовать готовый набор инструментов, который сделает большую часть работы за вас. Звучит как сказка, не правда ли?

Но давайте без иллюзий – мир технологий не так прост. С одной стороны, у нас есть нативные решения – породистые, но капризные скакуны, требующие особого ухода и внимания. С другой – кроссплатформенные фреймворки, эти универсальные солдаты, готовые штурмовать любые платформы, но иногда спотыкающиеся на ровном месте.
И вот мы здесь, в 2024 году, наблюдаем, как индустрия мечется между желанием получить всё и сразу (кроссплатформенность, о да!) и стремлением к идеальной производительности (нативненько, чтоб как шелк). А пока титаны индустрии ведут свои священные войны, давайте разберемся, что к чему в этом захватывающем мире мобильных фреймворков.
Прежде чем погрузиться в дебри фреймворков и технологий, важно отметить: если вы всерьез задумываетесь о карьере мобильного разработчика, вам понадобится структурированное обучение. К счастью, на рынке представлен широкий выбор образовательных программ – от базовых курсов до продвинутых специализаций. Детальный обзор лучших курсов обучения разработке мобильных приложений поможет вам выбрать оптимальную программу обучения под ваши цели и текущий уровень подготовки. А теперь давайте разберемся, какие инструменты вам предстоит освоить.
- Популярные фреймворки для кроссплатформенной разработки
- Flutter
- React Native
- Xamarin
- Ionic
- Нативные фреймворки: преимущества и ограничения
- Сравнение кроссплатформенных и нативных решений
- Примеры известных приложений на кроссплатформенных фреймворках
- No-code платформы для создания мобильных приложений
- Основные тенденции и будущее мобильной разработки
Популярные фреймворки для кроссплатформенной разработки
Кроссплатформенная разработка – мечта каждого продукт-менеджера и ночной кошмар перфекциониста от мира нативных приложений. Но давайте будем честны: в мире, где каждая секунда на счету (и на счёте), а пользователи хотят получить всё и сразу на любом устройстве, кроссплатформенные решения становятся не просто модным трендом, а суровой необходимостью.
Итак, дамы и господа, встречайте звёздный состав кроссплатформенных фреймворков, которые обещают нам светлое будущее (ну, или хотя бы менее мрачное настоящее):
Flutter
Flutter – это как если бы Google решил показать миру, что они умеют не только поисковики делать. Представьте себе фреймворк, который использует язык Dart (да-да, тот самый, о котором вы, возможно, никогда не слышали) и обещает вам native-like производительность. Звучит как научная фантастика? Добро пожаловать в реальность!
Ключевые особенности Flutter:
- Оптимизация, которая заставит вашего дизайнера прослезиться от счастья (или зависти).
- Поддержка UI-компонентов, которые выглядят нативно даже на устройствах, о существовании которых вы не подозревали.
- Использование Dart – языка, который Google пытается сделать «новым JavaScript», но пока что это скорее «JavaScript в костюме супермена».
Flutter идеально подходит для проектов, где вам нужно быстро запилить красивое приложение, которое будет работать везде – от последнего iPhone до бабушкиного Android-смартфона (который она использует исключительно как подставку для очков).
React Native
React Native – это как если бы JavaScript решил покорить мобильный мир, и, знаете что? Ему это почти удалось. Созданный Facebook (простите, Meta – всё никак не привыкну), этот фреймворк обещает вам скорость разработки, от которой закружится голова.
Основные преимущества:
- Использование JavaScript – языка, который знают все (ну, или думают, что знают).
- Скорость разработки, которая заставит вашего проджект-менеджера усомниться в реальности происходящего.
- Примеры известных приложений: Instagram, Pinterest, Skype. Да-да, теперь вы знаете, кого винить в следующий раз, когда приложение зависнет.
Xamarin
Xamarin – это как если бы Microsoft решила, что мобильная разработка недостаточно сложна, и решила добавить туда щепотку C#. Но знаете что? Это работает!
Особенности Xamarin:
- Поддержка C# – для тех, кто считает, что Java недостаточно многословна.
- Интеграция с экосистемой Microsoft – потому что кто-то же должен пользоваться всеми этими сервисами Azure.
- Идеально подходит для корпоративных приложений, особенно если ваша компания уже глубоко погрязла в мире .NET.
Ionic
И наконец, Ionic – фреймворк для тех, кто решил, что веб-технологий недостаточно только в браузере, и их срочно нужно затащить на мобильные устройства.
Особенности Ionic:
- Ориентация на веб-технологии – потому что HTML, CSS и JavaScript должны быть везде.
- Интеграция с Angular и Vue.js – для тех, кому мало было головной боли с одним фреймворком.
- Идеально подходит для создания гибридных приложений, которые выглядят как нативные, но работают… ну, почти как нативные.
В мире, где каждый фреймворк обещает вам луну с неба, выбор становится похож на рулетку в казино. Но не волнуйтесь, в следующих разделах мы разберемся, когда какой подход действительно стоит использовать. Спойлер: ответ не всегда «это зависит», хотя, кого я обманываю – конечно, зависит!
Нативные фреймворки: преимущества и ограничения
Нативная разработка – эта священная корова мобильного мира, о которую разбиваются волны кроссплатформенных решений. Давайте на минутку отвлечемся от всеобщей истерии по поводу «написать один раз, запустить везде» и вспомним, почему же нативные фреймворки всё еще держат оборону.
Во-первых, производительность. О да, это слово, от которого у продакт-менеджеров начинается нервный тик, а разработчики начинают загадочно улыбаться. Swift для iOS и Kotlin для Android – это как спортивные автомобили в мире кода: быстрые, элегантные и, чёрт возьми, дорогие в обслуживании.
Но давайте будем честны: если вы разрабатываете приложение, которое должно работать как швейцарские часы (например, графический редактор или игру с 3D-графикой), нативный подход – это ваш верный друг. Потому что когда дело доходит до использования всех возможностей устройства, нативные фреймворки – это как швейцарский нож, только без открывалки для бутылок (ну, может быть, в следующем обновлении).
Кроме того, нативная разработка дает вам полный доступ к последним фишкам операционной системы. Новая крутая функция в iOS? Пожалуйста, можете использовать прямо сейчас. Android решил перевернуть мир пользовательского интерфейса? Нет проблем, вы в первых рядах.
Но у этой медали есть и обратная сторона (сюрприз-сюрприз!). Разработка на нативных фреймворках обычно занимает больше времени и требует отдельных команд для iOS и Android. А это значит, что ваш бюджет будет таять быстрее, чем мороженое на солнце.
И давайте не будем забывать о «радости» поддержки двух отдельных кодовых баз. Обнаружили баг? Поздравляю, теперь вам нужно исправить его дважды. Новая фича? Готовьтесь писать её на двух языках.
Так когда же стоит выбирать нативный подход? Вот несколько случаев:
- Когда производительность – это не просто слово, а вопрос жизни и смерти вашего приложения.
- Если вам нужен доступ к специфическим функциям устройства, которые ещё не поддерживаются кроссплатформенными решениями (да, такое бывает, представьте себе).
- Когда у вас неограниченный бюджет и команда разработчиков, готовых писать код 24/7 (ха-ха, мечтать не вредно).
В конце концов, выбор между нативным и кроссплатформенным подходом – это как выбор между ручной работой и массовым производством. Иногда вам нужен индивидуальный костюм от кутюрье, а иногда вполне подойдет и готовая одежда из магазина. Главное – понимать, что вы хотите получить в итоге, и быть готовым к последствиям своего выбора.
А теперь давайте перейдем к самому интересному – сравнению этих подходов. Спойлер: это будет эпично!
Сравнение кроссплатформенных и нативных решений
Итак, дамы и господа, настало время главного боя вечера! В синем углу ринга – нативные решения, в красном – кроссплатформенные фреймворки. Кто же победит в этой эпической битве? Спойлер: как обычно, все сложно.
Давайте взглянем на нашу фееричную таблицу сравнения:
| Параметр | Нативные решения | Кроссплатформенные фреймворки |
|---|---|---|
| Производительность | Как спорткар на автобане | Как семейный минивэн на той же дороге |
| Стоимость разработки | Дороже, чем ваша почка | Как поход в ресторан (дорого, но не смертельно) |
| Время разработки | Успеете состариться | Успеете только поседеть |
| Доступ к функциям устройства | Полный доступ, как VIP в ночном клубе | Ограниченный, как студент на распродаже |
| Поддержка | Две кодовые базы – два раза больше «веселья» | Одна кодовая база – одна головная боль |
| UI/UX | Как у native-спикера | С акцентом, но понятно |
Прежде чем мы перейдем к конкретным рекомендациям по выбору подхода, давайте подробнее рассмотрим основные метрики производительности мобильных приложений. Понимание этих показателей критически важно для принятия взвешенного решения при выборе технологии разработки.
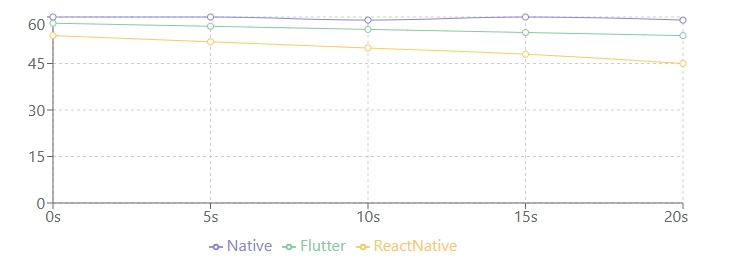
FPS (Frames Per Second)

FPS показывает, сколько кадров в секунду отображает приложение. 60 FPS считается идеальным показателем для плавной анимации.
Время запуска приложения
- Cold Start: первый запуск после установки или перезагрузки устройства (2-5 секунд)
- Warm Start: повторный запуск после сворачивания (0.5-2 секунды)
- Hot Start: восстановление из фонового режима (менее 0.5 секунды)
Энергопотребление
- Фоновые процессы: 0.5-1% батареи в час
- Активное использование: 3-5% батареи в час
- Интенсивные вычисления: до 10% батареи в час
Использование памяти
- Нативные приложения: 80-150 МБ
- Flutter: 90-180 МБ
- React Native: 120-200 МБ

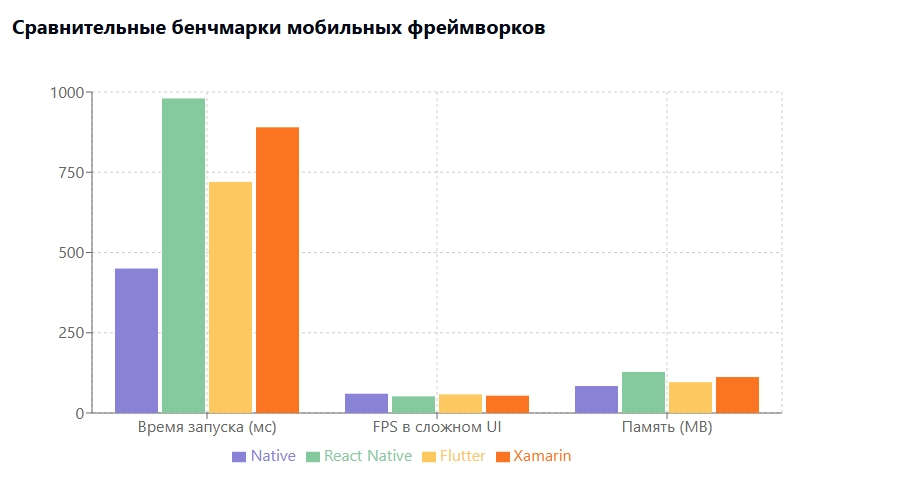
Сравнительные бенчмарки мобильных фреймворков
Основные выводы:
- Нативные приложения показывают лучшую производительность по всем метрикам
- Flutter наиболее близок к нативной производительности среди кроссплатформенных решений
- React Native и Xamarin имеют схожие показатели, но уступают Flutter
А теперь давайте разберемся, когда же стоит выбирать тот или иной подход. Потому что, как говорил мой дед-программист: «Нет плохих инструментов, есть неправильные руки». Хотя, возможно, он говорил это о молотке, но суть та же.
Выбирайте нативные решения, если:
- Ваше приложение должно работать быстрее, чем ваш менеджер убегает от ответственности.
- Вам нужен доступ к самым свежим и малоизвестным функциям устройства (например, измерению уровня стресса пользователя при виде очередного обновления).
- У вас есть отдельные команды для iOS и Android, которым нечем заняться.
- Ваш бюджет больше, чем ВВП небольшой страны.
Кроссплатформенные фреймворки – ваш выбор, если:
- Вы хотите запустить приложение быстрее, чем у конкурентов появится идея его скопировать.
- Ваш бюджет меньше, чем зарплата среднего разработчика в Кремниевой долине.
- Вам нужно поддерживать 15 разных платформ, и вы не хотите сойти с ума.
- Вы готовы пожертвовать небольшой долей производительности ради скорости разработки.
В конце концов, выбор между нативным и кроссплатформенным подходом – это как выбор между пиццей и суши. Иногда вам хочется идеального вкуса и текстуры (нативные решения), а иногда вы просто хотите быстро утолить голод и не разориться (кроссплатформенные фреймворки).

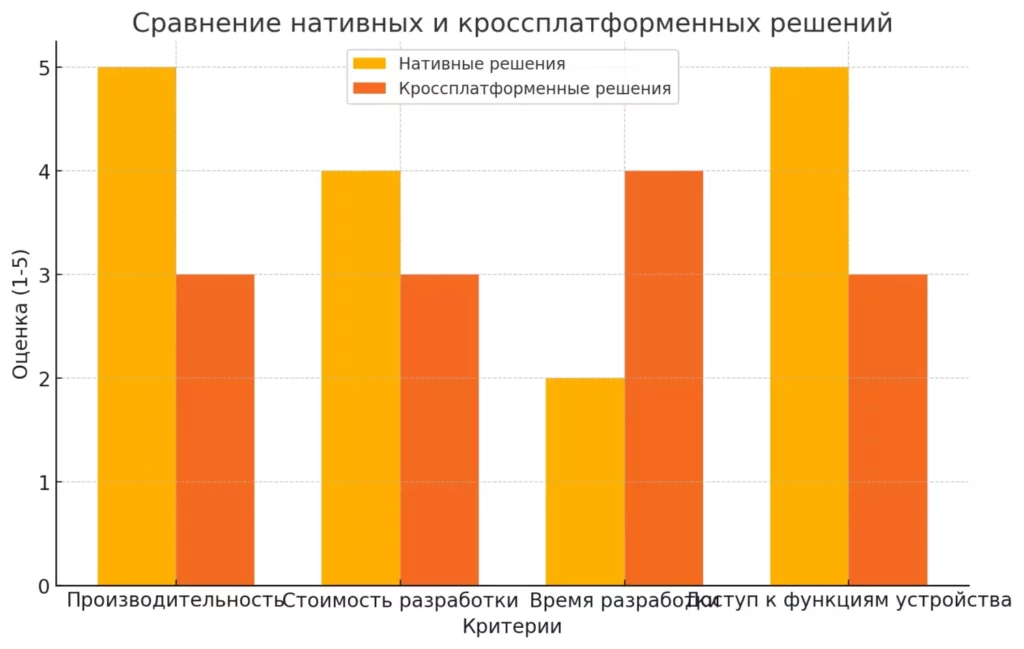
Нативные и кроссплатформенные решения по ключевым критериям: производительность, стоимость разработки, время разработки и доступ к функциям устройства
Главное – помнить, что какой бы путь вы ни выбрали, в конце вас все равно ждут баги, бессонные ночи и вопрос «а зачем мы вообще это затеяли?». Добро пожаловать в мир разработки мобильных приложений!
Примеры известных приложений на кроссплатформенных фреймворках
Эти кроссплатформенные приложения – как те самые друзья из старшей школы, которые неожиданно добились успеха. Вроде бы ничего особенного, а поди ж ты – миллионы пользователей! Давайте посмотрим на некоторых из этих выскочек, то есть, простите, успешных проектов.
- Instagram (React Native) Да-да, тот самый Instagram, куда вы заходите «на минутку» и выходите через час, проклиная свою прокрастинацию. Команда Facebook (ой, простите, Meta – никак не привыкну) решила, что лучший способ доказать эффективность React Native – это переписать на нем одно из самых популярных приложений в мире. И знаете что? Это сработало! Теперь вы можете наслаждаться бесконечной лентой фотографий еды и котиков на любом устройстве с одинаково высокой скоростью загрузки и плавностью анимаций.
- Pinterest (React Native) Pinterest – это как если бы ваша тетушка, помешанная на рукоделии, создала социальную сеть. И, как ни странно, эта идея выстрелила! Когда команда Pinterest решила перейти на React Native, они, вероятно, руководствовались принципом «пришпилить все проблемы нативной разработки к доске». И знаете что? У них получилось создать приложение, которое работает так же гладко, как скольжение пальца по экрану в поисках идеального рецепта кексиков.
- BMW Connected (Flutter) Кто бы мог подумать, что немецкая педантичность в автомобилестроении может сочетаться с гибкостью кроссплатформенной разработки? BMW решила доказать, что это возможно, создав свое приложение BMW Connected на Flutter. Теперь вы можете управлять своим премиальным автомобилем с помощью приложения, созданного на фреймворке, который еще пару лет назад многие считали экспериментальным. Вот это поворот, не правда ли?
- Reflectly (Flutter) Reflectly – это как если бы ваш личный психотерапевт жил в вашем смартфоне. Это приложение для ведения дневника настроения выбрало Flutter не только из-за красивого UI (хотя, давайте будем честны, он там действительно симпатичный), но и из-за возможности быстро масштабироваться. Видимо, разработчики решили, что если уж помогать людям разбираться в своих чувствах, то сразу на всех платформах.
- Skype (React Native) Да, тот самый Skype, который вы используете для звонков бабушке и для собеседований, когда хотите выглядеть «более официально». Microsoft решила, что если уж обновлять Skype, то с размахом, и переписала мобильное приложение на React Native. Теперь вы можете наслаждаться одинаково «стабильным» соединением и «интуитивным» интерфейсом на всех устройствах. Прогресс, однако!
Что мы можем вынести из этих примеров? Во-первых, даже крупные компании не брезгуют кроссплатформенными решениями. Во-вторых, если уж BMW доверяет свои премиальные автомобили Flutter, то, может быть, и вам стоит присмотреться к этой технологии для своего стартапа по доставке пиццы?
В конце концов, выбор фреймворка – это как выбор инструмента для ремонта: даже если у вас в руках самый дорогой перфоратор, это не гарантирует, что стена будет просверлена ровно. Главное – это руки, растущие из правильного места, и четкое понимание задачи. А фреймворк… ну, это просто приятный бонус.
No-code платформы для создания мобильных приложений
No-code платформы – этот святой Грааль для всех, кто мечтал создать приложение, но при виде строчки кода впадал в ступор. Представьте себе мир, где для создания приложения нужно просто перетаскивать красивые блоки мышкой, как в детском конструкторе. Звучит как утопия? Добро пожаловать в 2024 год!
Давайте посмотрим на некоторых представителей этого дивного нового мира:
- Glide Glide – это как если бы ваша таблица Excel вдруг ожила и превратилась в приложение. Просто загрузите свой spreadsheet, и – та-дам! – у вас готово мобильное приложение. Конечно, оно не запустит вам космический корабль на Марс, но для учета расходов на пиццу подойдет идеально.
- Bravo Studio Bravo Studio позиционирует себя как платформу, где «дизайн встречается с данными». Звучит как название модного коктейля, не правда ли? С помощью Bravo вы можете превратить свои Figma-макеты в полноценное приложение быстрее, чем успеете сказать «а нам точно не нужен программист?».
Преимущества no-code платформ очевидны:
- Скорость создания прототипов. Теперь вы можете пообещать клиенту работающий прототип «к понедельнику» и actually сделать его к понедельнику.
- Доступность для непрограммистов. Теперь каждый менеджер может почувствовать себя Стивом Джобсом, создавая «революционное» приложение для учета офисных степлеров.
- Экономия бюджета. Зачем платить программисту, если можно… а, нет, все-таки придется заплатить программисту, когда поймете, что нужно что-то посложнее калькулятора.
Но давайте будем честными: no-code платформы – это как игрушечный набор инструментов. Отлично подходит для того, чтобы научить ребенка забивать гвозди, но вряд ли с его помощью вы построите небоскреб.
Эти платформы идеальны для:
- Быстрого создания MVP (минимально жизнеспособного продукта)
- Проверки бизнес-идей без больших вложений
- Создания простых внутрикорпоративных приложений
- Того, чтобы впечатлить своего босса на следующем совещании
Но помните: когда дело дойдет до создания сложного, масштабируемого приложения с кастомной логикой и интеграциями, вам все равно придется обратиться к настоящим разработчикам. Потому что, как говорил мой дед-программист: «No-code – это как безалкогольное пиво. Вроде и пиво, а радости никакой».
Основные тенденции и будущее мобильной разработки
Будущее – эта неуловимая субстанция, которая постоянно ускользает от наших прогнозов, словно мокрое мыло из рук. Но давайте попробуем поймать его за хвост и посмотреть, куда же катится этот безумный мир мобильной разработки.
- Кроссплатформенность становится нормой Кажется, идея «написать один раз, запустить везде» наконец-то начинает работать. Flutter и React Native уже не вызывают снисходительных ухмылок у «серьезных» разработчиков. Даже Google и Apple, эти два столпа нативной разработки, начинают поглядывать в сторону кроссплатформенных решений с интересом, а не с ужасом.
- AI-помощники в разработке ИИ уже пишет код, генерирует изображения и даже сочиняет музыку. Следующий шаг – ИИ-ассистенты, которые будут помогать разработчикам писать код, находить баги и оптимизировать производительность. Представьте себе будущее, где вашим напарником будет не угрюмый Василий из соседнего опенспейса, а дружелюбный ИИ, который никогда не устает и не просит повышения зарплаты.
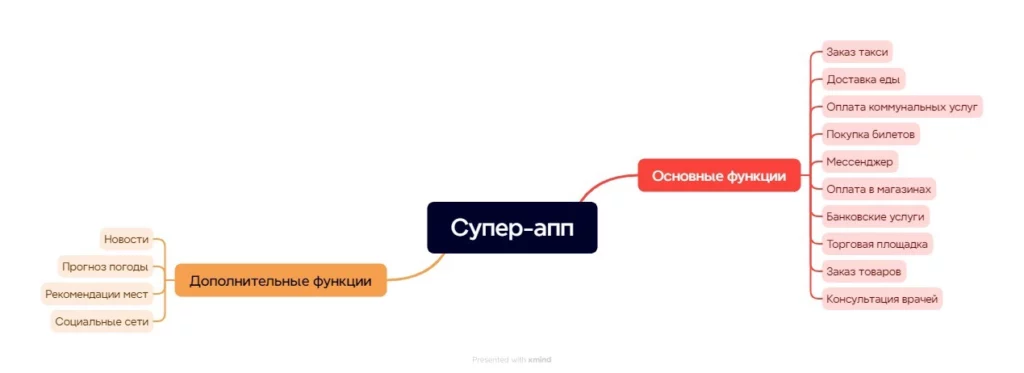
- Супер-аппы на горизонте Помните, как мы смеялись над китайским WeChat, который пытается быть всем для всех? Что ж, похоже, последними смеемся не мы. Тенденция к созданию супер-аппов, которые объединяют множество функций, набирает обороты. Скоро для заказа пиццы, вызова такси и оплаты коммуналки нам понадобится всего одно приложение. Удобно? Несомненно. Страшно? Еще как.

Функции супер-аппа (заказ такси, еда, оплата коммунальных услуг и т.д.)
- No-code платформы становятся умнее No-code решения уже не ограничиваются созданием простеньких приложений для учета носков. Они становятся все более мощными, позволяя создавать сложные системы без единой строчки кода. Программисты, пора начинать волноваться? Не спешите обновлять резюме – кто-то же должен будет разрабатывать эти no-code платформы.
- Ужесточение правил App Store и Google Play Apple и Google продолжают закручивать гайки, делая процесс публикации приложений все более сложным. Скоро для того, чтобы опубликовать приложение «Hello, World!», потребуется степень по кибербезопасности и справка о несудимости. Разработчикам придется стать еще более изобретательными в обходе этих правил… то есть, я хотел сказать, в соблюдении всех требований.
- Рост важности приватности и безопасности В мире, где каждый второй хакер мечтает украсть ваши данные, а каждый первый – продать их, вопросы приватности и безопасности выходят на первый план. Ожидайте, что в будущем половина кода вашего приложения будет посвящена шифрованию данных пользователя, а вторая половина – объяснению пользователю, зачем ему вообще нужно ваше приложение.
В заключение хочется сказать: мир мобильной разработки меняется быстрее, чем успевают выходить новые версии iOS. То, что сегодня кажется революционным, завтра может оказаться устаревшим. Единственное, что остается неизменным – это постоянные жалобы разработчиков на deadline’ы и мечты о том дне, когда искусственный интеллект научится писать код без багов.
Так что пристегните ремни, уважаемые разработчики и менеджеры. Нас ждет увлекательное путешествие в будущее, где единственное, что можно предсказать с уверенностью – это то, что все наши прогнозы окажутся неверными. Но разве не в этом прелесть нашей профессии?

Снифферы в тестировании: что это, зачем нужны и как выбрать инструмент
Снифферы в тестировании — это мощный инструмент, если вы хотите видеть всё, что происходит между клиентом и сервером. Расскажем, как они работают и чем могут быть полезны в повседневной практике.

Что такое уровни домена — первый, второй, третий уровень
Уровни доменов — это больше, чем просто название сайта. Разберёмся, зачем они нужны, как влияют на продвижение и когда субдомен — лучшее решение.

Domain-Driven Design: ключ к успешной архитектуре ПО
Хотите структурировать проект, улучшить масштабируемость и наладить коммуникацию с бизнесом? Узнайте, как DDD помогает создавать устойчивые архитектуры ПО.

Ребрендинг компании: что это такое и как его сделать
Ребрендинг — это не просто новый логотип. Когда действительно стоит менять облик компании? Разберёмся, зачем и как бизнесы делают ребрендинг, и что важно учесть на каждом этапе.