Фронтенд-разработчик и UI/UX-дизайнер: два ключевых элемента успеха
В эпоху цифровой трансформации, когда каждая компания стремится создать идеальный пользовательский опыт, все чаще возникает путаница между ролями фронтенд-разработчика и UI/UX-дизайнера. Несмотря на то, что обе профессии работают над созданием пользовательских интерфейсов, их компетенции и зоны ответственности существенно различаются. В нашей практике мы часто сталкиваемся с ситуациями, когда даже опытные руководители проектов не всегда четко понимают, где заканчивается работа дизайнера и начинается работа разработчика.

Давайте разберемся, как эти две ключевые роли дополняют друг друга в процессе создания современных цифровых продуктов, и почему их правильное взаимодействие критически важно для успеха проекта.
Определение ролей: кто есть кто в мире цифровых продуктов
В современной IT-индустрии успех проекта во многом зависит от четкого распределения ролей и понимания зон ответственности каждого специалиста. Представьте создание цифрового продукта как строительство здания: если UI/UX-дизайнер — это архитектор, создающий эстетичный и функциональный проект, то фронтенд-разработчик — инженер-строитель, воплощающий этот проект в реальность.
Фронтенд-разработчик
Фронтенд-разработчик — это специалист, который отвечает за техническую реализацию пользовательского интерфейса. В его арсенале — HTML, CSS, JavaScript и современные фреймворки, позволяющие превращать статичные макеты в интерактивные веб-приложения. Фронтенд-разработчик обеспечивает не только визуальное соответствие дизайн-макетам, но и отвечает за производительность, кроссбраузерность и адаптивность интерфейса.
UI/UX-дизайнер
UI/UX-дизайнер — это профессионал, который создает концепцию взаимодействия пользователя с продуктом. Его работа начинается задолго до появления первой строчки кода: с исследования пользователей, создания прототипов и разработки визуального языка продукта. UI/UX-дизайнер работает на стыке психологии, эстетики и технологий, обеспечивая не только привлекательный внешний вид, но и интуитивно понятное взаимодействие с интерфейсом.
Каждая из этих ролей требует уникального набора компетенций и подхода к решению задач. Понимание их различий — ключевой фактор для эффективной организации рабочего процесса в современных digital-проектах.

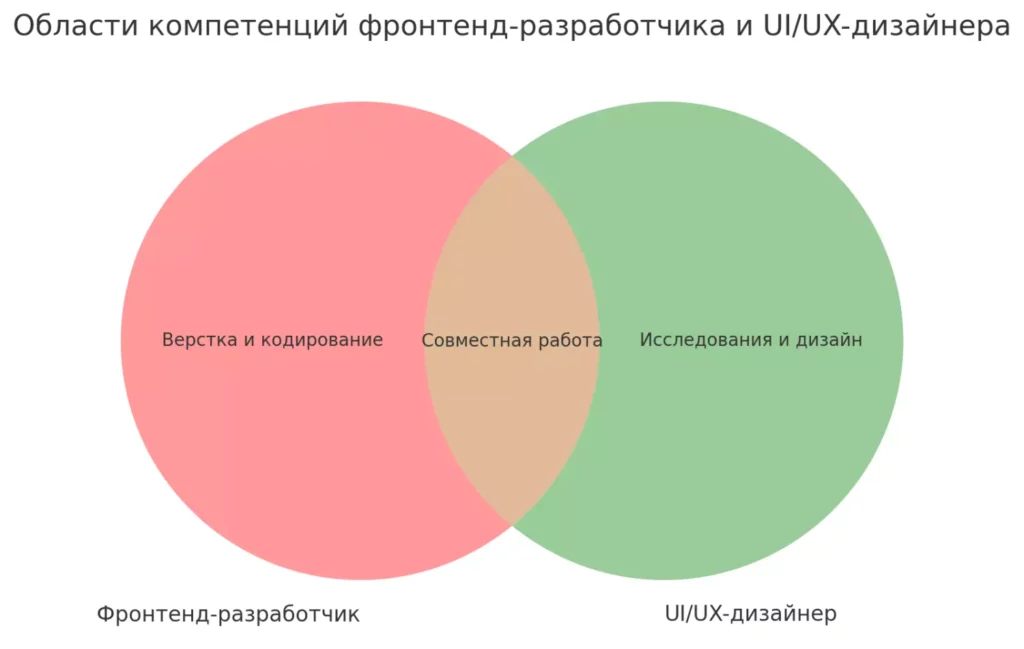
Диаграмма Венна демонстрирует области компетенций фронтенд-разработчика и UI/UX-дизайнера
Основные различия: от инструментов до методологий
В мире цифровых продуктов грань между фронтенд-разработкой и UI/UX-дизайном может казаться размытой, однако при детальном рассмотрении мы обнаруживаем существенные различия в подходах, инструментах и методах работы.
Область ответственности
Фронтенд-разработчики отвечают за:
- Техническую реализацию пользовательского интерфейса
- Оптимизацию производительности веб-приложений
- Интеграцию с backend-системами
- Реализацию механизмов безопасности на клиентской стороне
UI/UX-дизайнеры фокусируются на:
- Исследовании пользовательских потребностей
- Создании информационной архитектуры
- Разработке прототипов и макетов
- Проектировании пользовательских сценариев
- Тестировании удобства использования
Навыки и инструменты
Ключевые технологии фронтенд-разработчика:
- HTML5, CSS3, JavaScript
- Фреймворки (React, Vue.js, Angular)
- Системы контроля версий (Git)
- Инструменты сборки (Webpack, Babel)
- Средства тестирования
Основной инструментарий UI/UX-дизайнера:
- Figma, Adobe XD, Sketch
- Инструменты прототипирования (InVision, Principle)
- Системы аналитики пользовательского поведения
- Инструменты для проведения исследований
- Системы дизайн-токенов
Процесс работы
В то время как фронтенд-разработчик погружен в написание кода, отладку и оптимизацию, UI/UX-дизайнер концентрируется на исследованиях, итеративном проектировании и тестировании гипотез. Это фундаментальное различие определяет не только используемые инструменты, но и образ мышления специалистов: разработчики мыслят алгоритмами и структурами данных, в то время как дизайнеры оперируют пользовательскими сценариями и визуальными метафорами.
Понимание этих различий критически важно для построения эффективных процессов разработки и создания успешных цифровых продуктов. Однако не менее важно осознавать, что эти роли не существуют в вакууме — они постоянно взаимодействуют и дополняют друг друга.
Работа с backend-системами: ключевой аспект фронтенд-разработки
В современной веб-разработке роль фронтенд-специалиста выходит далеко за рамки простой верстки макетов. Одной из критически важных компетенций становится способность эффективно интегрировать пользовательский интерфейс с серверной частью приложения. Это требует глубокого понимания принципов взаимодействия клиент-серверной архитектуры и владения соответствующими технологиями.
Основные задачи при работе с backend:
- Реализация эффективного обмена данными между клиентской и серверной частями приложения
- Обработка различных состояний запросов и ответов от сервера
- Реализация механизмов кэширования и оптимизации загрузки данных
- Обеспечение безопасности при передаче чувствительной информации
Технические аспекты интеграции
- Современный фронтенд-разработчик должен уверенно владеть следующими технологиями и подходами:
- Работа с REST API и GraphQL интерфейсами
- Реализация механизмов аутентификации и авторизации
- Управление состоянием приложения при асинхронных операциях
- Обработка и валидация данных, получаемых от сервера
Особенности взаимодействия с backend-командой
Эффективная интеграция требует не только технических навыков, но и умения выстраивать продуктивную коммуникацию с backend-разработчиками:
- Совместное проектирование API-интерфейсов
- Согласование форматов передачи данных и протоколов взаимодействия
- Координация изменений в структуре данных и эндпоинтах
- Участие в код-ревью для обеспечения качества интеграции
Важно отметить, что успешная интеграция с backend-системами напрямую влияет на пользовательский опыт, который предварительно прорабатывается UI/UX-дизайнерами. Понимание этого аспекта помогает фронтенд-разработчикам более эффективно воплощать задуманные дизайнерами сценарии взаимодействия, обеспечивая плавность и отзывчивость интерфейса даже при сложных серверных операциях.
Взаимодействие специалистов: ключ к успеху проекта
В современных IT-проектах качество взаимодействия между фронтенд-разработчиками и UI/UX-дизайнерами часто определяет успех всего предприятия. Наша практика показывает, что самые успешные продукты создаются там, где налажен эффективный диалог между этими специалистами.
- Этапы совместной работы
- Предварительное планирование:
- Дизайнеры представляют концепцию интерфейса
- Разработчики оценивают техническую реализуемость
- Совместное определение ограничений и возможностей
- Процесс разработки:
- Регулярные дизайн-ревью
- Обсуждение технических ограничений
- Совместная работа над оптимизацией пользовательского опыта
- Финальная реализация:
- Проверка соответствия реализации дизайн-макетам
- Тестирование пользовательских сценариев
- Итеративные улучшения на основе обратной связи
Примеры успешного сотрудничества
Рассмотрим типичный кейс: разработка дашборда для аналитической платформы. UI/UX-дизайнер создает концепцию, основанную на исследовании пользовательских потребностей, предлагая инновационный способ визуализации данных. Фронтенд-разработчик, в свою очередь, находит оптимальные технические решения для реализации этой концепции, обеспечивая высокую производительность даже при работе с большими объемами данных.
Другой пример — создание адаптивного интерфейса для e-commerce платформы. Здесь дизайнер и разработчик работают в тандеме над созданием гибкой системы компонентов, которая одинаково эффективно функционирует на всех устройствах. Благодаря постоянному диалогу удается найти баланс между эстетикой и технической эффективностью.
В обоих случаях ключом к успеху становится не только профессионализм каждого специалиста, но и их способность к конструктивному диалогу и взаимопониманию.
Исследование пользователей: фундамент успешного дизайна
В работе UI/UX-дизайнера исследование пользователей занимает центральное место, являясь не просто этапом проектирования, а непрерывным процессом, который пронизывает весь жизненный цикл продукта. Этот систематический подход к пониманию пользовательских потребностей позволяет создавать интерфейсы, которые не только выглядят привлекательно, но и действительно решают реальные проблемы целевой аудитории.
Ключевые этапы пользовательского исследования
Процесс исследования пользователей включает несколько взаимосвязанных этапов:
- Предварительный анализ: изучение существующих решений, конкурентов и общих тенденций в отрасли
- Качественные исследования: проведение глубинных интервью, фокус-групп и наблюдений за пользователями в их естественной среде
- Количественный анализ: сбор и обработка данных о поведении пользователей через аналитические системы и опросы
- Создание и валидация гипотез: формирование предположений о пользовательских потребностях и их проверка через прототипирование
Методы сбора и анализа данных
Современный UI/UX-дизайнер использует широкий спектр инструментов для получения качественной обратной связи:
- Юзабилити-тестирование прототипов с привлечением реальных пользователей
- A/B тестирование различных версий интерфейса
- Анализ пользовательских сессий через системы веб-аналитики
- Карты кликов и записи действий пользователей
- Сбор и анализ обратной связи через различные каналы коммуникации
Влияние исследований на процесс разработки
Результаты пользовательских исследований напрямую влияют на принятие решений в процессе создания продукта. Они позволяют:
- Выявлять реальные потребности и боли пользователей до начала активной разработки
- Оптимизировать пользовательские сценарии на основе поведенческих паттернов
- Снижать риски создания невостребованного функционала
- Обосновывать дизайн-решения перед заинтересованными сторонами
Важно отметить, что результаты исследований становятся особенно ценными при тесном взаимодействии с фронтенд-разработчиками, которые могут предложить оптимальные технические решения для реализации выявленных пользовательских потребностей.
Необходимость понимания смежных областей: синергия знаний
В современной IT-индустрии границы между специализациями становятся все более проницаемыми. Мы наблюдаем тенденцию, когда наиболее успешные специалисты обладают не только глубокими знаниями в своей области, но и понимают смежные дисциплины.
Преимущества для проектов
Когда фронтенд-разработчик понимает основы UX-дизайна:
- Более эффективная реализация интерактивных элементов
- Способность предложить технические решения, улучшающие пользовательский опыт
- Оптимизация производительности с учетом пользовательских сценариев
Когда UI/UX-дизайнер разбирается в основах разработки:
- Создание более реалистичных и технически обоснованных прототипов
- Понимание технических ограничений и возможностей платформы
- Более эффективная коммуникация с разработчиками
Развитие карьеры
Расширение компетенций открывает новые карьерные перспективы:
Для фронтенд-разработчиков:
- Возможность занять позицию технического лида
- Способность самостоятельно принимать решения по улучшению UX
- Повышение ценности на рынке труда
Для UI/UX-дизайнеров:
- Переход на роль продуктового дизайнера
- Возможность создавать более сложные интерактивные прототипы
- Улучшение взаимопонимания с технической командой
В эпоху, когда технологии и дизайн становятся все более взаимосвязанными, способность мыслить за пределами своей специализации становится не просто преимуществом, а необходимостью для профессионального роста.
Для тех, кто заинтересован в развитии компетенций фронтенд-разработчика, важно выбрать правильный путь обучения. На сегодняшний рынок предлагает множество образовательных программ разного уровня и направленности. Чтобы сориентироваться в многообразии предложений и выбрать программу, соответствующую вашим целям и текущему уровню подготовки, можно обратиться к подборке курсов по фронтенд-разработке, где собраны и систематизированы актуальные образовательные программы от ведущих провайдеров.
Заключение
В современном мире цифровых продуктов успех проекта все чаще определяется не только индивидуальным мастерством специалистов, но и их способностью эффективно взаимодействовать друг с другом. Наш опыт показывает, что понимание различий между ролями фронтенд-разработчика и UI/UX-дизайнера, а также их точек пересечения, становится критически важным фактором для создания успешных цифровых продуктов.
Мы видим, как индустрия движется в сторону более тесной интеграции технических и дизайнерских компетенций. При этом важно помнить, что цель такой интеграции — не размывание границ между профессиями, а создание более эффективной среды для совместной работы. В конечном счете, именно синергия между разработкой и дизайном определяет, насколько успешным будет конечный продукт.

XSS в PHP: как обнаружить уязвимость и обезопасить свой сайт?
Межсайтовый скриптинг (XSS) — это серьезная угроза для любого PHP-приложения. Узнайте, как хакеры используют XSS для кражи данных, и как PHP-разработчики могут защитить свой код с помощью проверенных методов и инструментов.

Правила деловой переписки, которые помогут вам избежать ошибок
От грамотности письма зависит, получите ли вы нужный ответ и сохраните ли деловые отношения. Разбираем ключевые правила деловой переписки и типичные ошибки.

Черный пиар: миф, угроза или инструмент?
Что такое черный пиар, как его распознать и почему он может стоить бизнесу репутации и денег? В этой статье — разбор методов, примеров и стратегий защиты.

Адаптивная верстка: секрет роста конверсии и успеха сайта
Как адаптивная верстка влияет на поведение пользователей и бизнес-результаты? Разбираем ключевые преимущества и принципы этого подхода.