Градиенты: тренд или незаменимый инструмент дизайнера?
В современном мире дизайна градиенты переживают настоящий ренессанс. От минималистичных интерфейсов до яркой айдентики брендов — плавные цветовые переходы стали неотъемлемой частью визуального языка цифровой эпохи. Но что делает эту, казалось бы, простую технику столь востребованной?

Градиент, или плавный переход между цветами, — это гораздо больше, чем просто дизайнерский приём. Это мощный инструмент для создания глубины, передачи эмоций и управления вниманием пользователя. В эпоху, когда цифровые продукты конкурируют за каждую секунду внимания аудитории, умелое использование gradients может стать тем самым фактором, который выделит ваш проект среди конкурентов.
В этом руководстве мы детально рассмотрим все аспекты работы с градиентами: от базовых принципов создания до продвинутых техник применения в современном дизайне. Изучим типы градиентов, разберем инструменты для их создания и проанализируем успешные примеры использования в реальных проектах.
- Что такое градиент?
- Виды градиентов
- Линейный
- Радиальный
- Угловой
- Сетчатый (Mesh Gradient)
- Как создавать градиенты в графических редакторах?
- Градиенты в Photoshop
- Градиенты в Figma
- Советы по работе
- Как избежать «грязных» цветов
- Оптимальные цветовые комбинации
- Технические аспекты
- Тренды в использовании градиентов
- Области применения современных градиентов
- Ошибки при работе с градиентами и их исправление
- Основные проблемы и их решения
- Профилактика ошибок
- Градиенты в реальных проектах: лучшие примеры
- Spotify
- Apple
- Кейс M2_Connect
- Заключение
- Ключевые выводы:
- Направления для дальнейшего изучения:
- Рекомендуем посмотреть курсы по графическому дизайну
Что такое градиент?
В техническом смысле градиент (от латинского gradiens — «шагающий, растущий») представляет собой плавный переход между двумя или более цветами. Однако это определение лишь поверхностно описывает многогранность данного явления. В мире дизайна gradient выступает как универсальный инструмент для создания глубины, объема и эмоционального воздействия.
Интересно отметить, что концепция градиента выходит далеко за пределы графического дизайна. В математике gradient описывает направление наибольшего возрастания функции, в физике — изменение физических величин в пространстве, а в химии характеризует разность концентраций веществ. Эта универсальность концепции неслучайна: природа сама активно использует плавные переходы — достаточно взглянуть на закат, радугу или морскую гладь.
Градиенты встречаются в следующих областях:
- Веб-дизайн и пользовательские интерфейсы
- Брендинг и фирменный стиль
- Упаковка и полиграфия
- Цифровое искусство и иллюстрация
- Архитектура и интерьерный дизайн
- Мода и текстильная промышленность
В каждой из этих сфер gradients выполняют свои специфические функции: от создания визуальной иерархии в интерфейсах до передачи эмоционального состояния в искусстве. Именно эта многофункциональность делает gradiens столь востребованным инструментом в арсенале современного дизайнера.
Виды градиентов
В современном дизайне существует несколько основных типов gradients, каждый из которых обладает своими уникальными характеристиками и областями применения. Давайте рассмотрим их подробнее.
Типы градиентов и их применение
| Тип | Характеристики | Рекомендуемое применение |
|---|---|---|
| Линейный | Цвета переходят по прямой линии | Фоны, кнопки, простые элементы интерфейса |
| Радиальный | Переход от центра к краям | Выделение объектов, создание световых эффектов |
| Угловой (конусный) | Цвета располагаются по кругу | Круговые диаграммы, декоративные элементы |
| Сетчатый (mesh) | Сложная структура с множеством точек | Органические формы, современные тренды в дизайне |
Линейный
Самый распространенный и универсальный тип gradiens. Его особенность заключается в том, что цвета меняются вдоль прямой линии, которую можно расположить под любым углом. Это делает линейный градиент идеальным инструментом для создания простых, но эффектных переходов в интерфейсах и баннерах.
Радиальный
В отличие от линейного, радиальный градиент распространяется от центральной точки к краям, создавая круговой или эллиптический узор. Этот тип особенно эффективен для имитации источников света или создания фокусной точки в дизайне. Часто используется в создании объемных элементов и кнопок.
Угловой
Представляет собой переход цветов вокруг центральной точки, напоминающий конус или веер. Этот тип gradiens создает интересные визуальные эффекты и часто применяется в создании декоративных элементов и инфографики.
Сетчатый (Mesh Gradient)
Наиболее сложный и современный тип градиента, который создает органичные, многомерные цветовые переходы. Сетчатые gradients строятся на основе множества контрольных точек, что позволяет создавать более естественные и сложные цветовые композиции.
Mesh-gradients особенно популярны в современном веб-дизайне и брендинге, так как позволяют создавать уникальные, запоминающиеся визуальные решения. Однако их создание требует более глубокого понимания работы с цветом и специализированных инструментов.

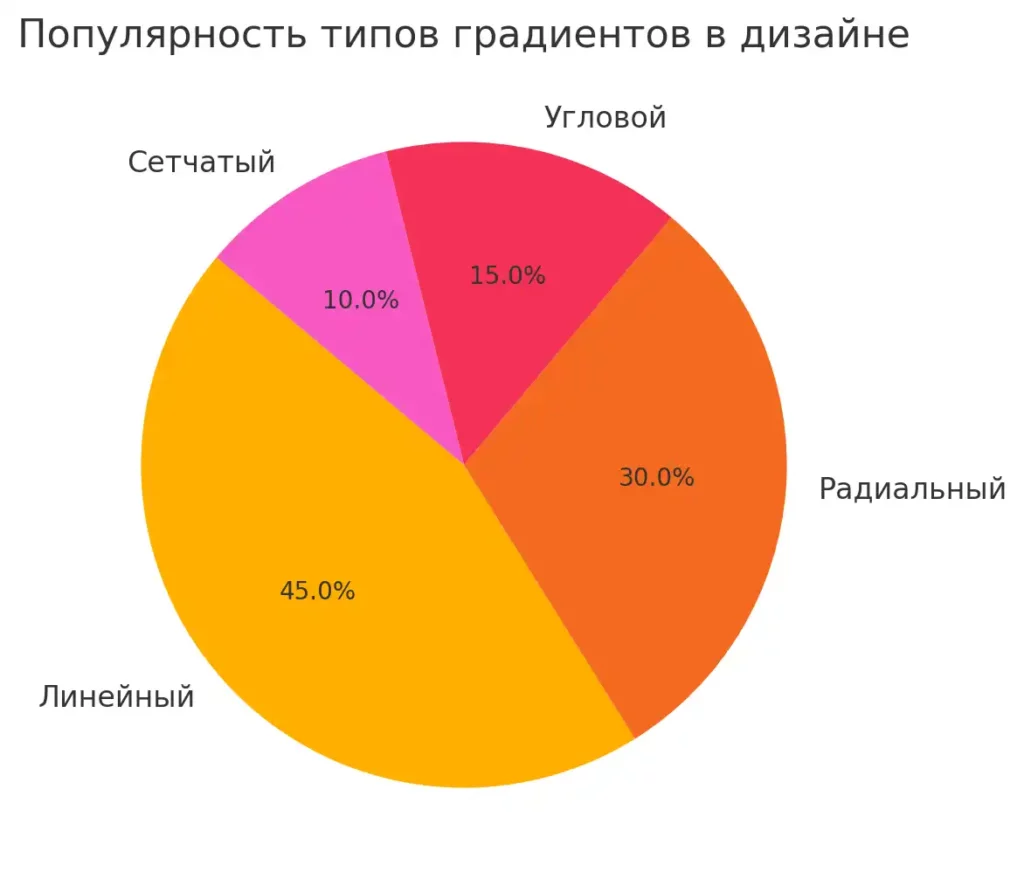
Диаграмма иллюстрирует распространенность каждого типа градиентов
Каждый тип gradiens может быть дополнительно модифицирован с помощью различных параметров:
- Количество цветовых точек
- Прозрачность
- Расположение цветовых остановок
- Режимы наложения
Выбор конкретного типа градиента зависит от множества факторов: от целей дизайна до технических ограничений платформы или носителя. Важно помнить, что любой тип gradient должен органично вписываться в общую концепцию дизайна и поддерживать, а не затмевать основной контент.
Как создавать градиенты в графических редакторах?
В современном дизайне для работы с gradients используются различные инструменты, каждый из которых имеет свои особенности и преимущества. Рассмотрим наиболее популярные редакторы и их возможности.
| Редактор | Преимущества | Ограничения |
|---|---|---|
| Adobe Photoshop | Мощные инструменты для растровых градиентов, широкие возможности настройки | Сложность в создании адаптивных gradiens для веба |
| Figma | Удобный интерфейс, богатая экосистема плагинов, возможность совместной работы | Ограниченные возможности для создания сложных mesh-градиентов |
| Adobe Illustrator | Профессиональные инструменты для векторных gradiens, точный контроль | Высокий порог входа, сложность в освоении |
Градиенты в Photoshop
Adobe Photoshop предоставляет несколько способов создания градиентов:
- Gradient Tool (G):
- Позволяет создавать gradients путем перетаскивания
- Поддерживает все основные типы градиентов
- Дает возможность сохранять пресеты
- Layer Styles:
- Добавление gradient как эффекта слоя
- Возможность комбинировать с другими эффектами
- Неразрушающее редактирование
Ключевые настройки:
- Dither (устранение полос)
- Reverse (обратный порядок цветов)
- Opacity (прозрачность)
- Gradient stops (точки перехода цветов)
Градиенты в Figma
Figma существенно упростила работу с gradiens благодаря интуитивному интерфейсу и полезным плагинам:
- Встроенные инструменты:
- Linear, радиальный и угловой градиенты
- Визуальный редактор точек gradiens
- Быстрое копирование свойств
- Популярные плагины:
- Noisy Gradients: добавление текстуры
- Gradient Morph: создание плавных переходов
- Mesh Gradient: работа с сетчатыми градиентами
- Chromatic Figma: улучшение цветовых переходов
В Figma также доступны дополнительные возможности:
- Быстрое изменение угла gradiens через визуальный манипулятор
- Добавление множественных точек цвета
- Настройка позиции каждой точки цвета
- Экспорт gradients в CSS
Важно отметить, что выбор инструмента часто зависит от конкретных задач проекта и личных предпочтений дизайнера. Для веб-дизайна Figma может быть более удобным выбором, тогда как для сложной графики предпочтительнее использовать инструменты Adobe.
При работе с любым редактором следует помнить о нескольких ключевых моментах:
- Всегда сохраняйте копию исходного gradiens
- Тестируйте градиенты на разных устройствах и в разных условиях
- Учитывайте особенности экспорта и конечного использования
Выбор правильного инструмента и понимание его возможностей — важный шаг к созданию качественных gradients в современном дизайне.
Советы по работе
В работе с градиентами есть ряд важных нюансов, которые могут существенно повлиять на конечный результат. Рассмотрим основные принципы и рекомендации для создания эффективных цветовых переходов.
Типичные проблемы и их решения
| Проблема | Причина | Решение |
|---|---|---|
| «Грязные» цвета | Некорректное смешение комплементарных цветов | Добавление промежуточных оттенков |
| Заметная полосатость | Недостаточно плавный переход | Использование функции dithering или добавление шума |
| Потеря контраста | Слишком близкие оттенки | Увеличение разницы в яркости или насыщенности |
| Неестественные переходы | Неправильное расположение точек gradiens | Корректировка позиций цветовых остановок |
Как избежать «грязных» цветов
Одна из самых распространенных проблем при создании gradients — появление нежелательных серых или тусклых оттенков в местах перехода цветов. Это особенно заметно при работе с комплементарными цветами (расположенными напротив друг друга на цветовом круге). Для решения этой проблемы рекомендуется:
- Добавлять промежуточные точки с подходящими оттенками
- Использовать цвета, близкие по цветовому кругу
- Работать с насыщенностью промежуточных оттенков
- Применять специальные плагины для улучшения градиентов
Оптимальные цветовые комбинации
При выборе цветов для градиента следует учитывать:
- Монохромные сочетания (различные оттенки одного цвета)
- Аналоговые цвета (соседние цвета на цветовом круге)
- Сплит-комплементарные сочетания (с промежуточными оттенками)
- Триадные комбинации (три цвета, равноудаленные на цветовом круге)
Технические аспекты
- Количество точек градиента:
- Для простых переходов достаточно 2-3 точки
- Сложные gradients могут требовать 4-5 точек
- Избегайте избыточного количества точек
- Расположение точек:
- Равномерное распределение для плавных переходов
- Асимметричное расположение для создания акцентов
- Учет направления взгляда пользователя
- Оптимизация для разных устройств:
- Проверка на различных экранах
- Учет особенностей цветопередачи
- Тестирование в разных условиях освещения
При работе с градиентами важно помнить, что они должны усиливать дизайн, а не отвлекать от основного содержания. Правильно подобранный градиент может стать эффективным инструментом для создания визуальной иерархии и эмоционального воздействия на пользователя.
Тренды в использовании градиентов
В современном дизайне gradients продолжают эволюционировать, создавая новые тенденции и визуальные решения. Рассмотрим актуальные направления в использовании градиентов и их практическое применение.
Современные тренды в использовании градиентов
- Неоновые gradients
- Яркие, насыщенные цвета
- Имитация свечения
- Футуристический эффект
- Стеклянные эффекты (Glass Morphism)
- Полупрозрачные градиенты
- Имитация матового стекла
- Комбинация с размытием
- Минималистичные переходы
- Тонкие цветовые нюансы
- Монохромные решения
- Акцент на текстуре
- Сетчатые gradients нового поколения
- Органические формы
- Многоцветные переходы
- 3D-эффекты
Области применения современных градиентов
В UI/UX дизайне:
- Фоны интерфейсов
- Кнопки и интерактивные элементы
- Карточки и модальные окна
- Анимированные переходы
В брендинге:
- Логотипы и фирменная символика
- Корпоративные материалы
- Социальные медиа
- Рекламные материалы
В упаковке:
- Премиальные продукты
- Косметическая индустрия
- Технологические товары
- Пищевая промышленность
В digital art:
- NFT-искусство
- Цифровые иллюстрации
- Моушн-дизайн
- Генеративное искусство
Важно отметить, что современные тренды в использовании градиентов тесно связаны с развитием технологий и возможностей устройств отображения. Появление экранов с высоким разрешением и широким цветовым охватом позволяет создавать более сложные и утонченные цветовые переходы.
При этом мы наблюдаем интересную тенденцию: чем более совершенными становятся технические возможности, тем больше дизайнеры стремятся к созданию естественных, органичных форм и переходов, имитирующих природные явления и материалы.
Ошибки при работе с градиентами и их исправление
При создании gradients даже опытные дизайнеры могут столкнуться с определенными проблемами. Разберем наиболее распространенные ошибки и способы их устранения.
Типичные ошибки и методы их исправления
| Ошибка | Последствия | Решение |
|---|---|---|
| Неправильное сочетание цветов | Визуальный дискомфорт, «грязные» переходы | Использование цветового круга, добавление промежуточных оттенков |
| Чрезмерная контрастность | Резкие, неприятные переходы | Смягчение градиента через добавление промежуточных точек |
| Игнорирование целевого устройства | Искажение цветов на разных экранах | Тестирование на различных устройствах |
| Перенасыщенность gradients | Визуальный шум, потеря фокуса | Ограничение количества gradients в дизайне |
Основные проблемы и их решения
- Неправильное сочетание цветов
- Проверка совместимости цветов в цветовом круге
- Использование цветовых схем и палитр
- Тестирование на различных фонах
- Технические ошибки
- Проверка разрешения и размера файла
- Корректная настройка точек перехода
- Правильный выбор цветового пространства (RGB/CMYK)
- Проблемы с отображением
- Учет особенностей различных устройств
- Оптимизация для веб и печати
- Тестирование в разных условиях освещения
Профилактика ошибок
Для предотвращения типичных ошибок рекомендуется:
- Создавать резервные копии работы
- Использовать проверенные цветовые комбинации
- Регулярно тестировать gradients на разных устройствах
- Получать обратную связь от коллег и пользователей
Помните, что gradient должен улучшать дизайн, а не становиться источником проблем. Внимательное отношение к деталям и следование базовым принципам поможет избежать большинства распространенных ошибок.
Градиенты в реальных проектах: лучшие примеры
В современном дизайне градиенты стали неотъемлемой частью визуальной идентичности многих известных брендов. Рассмотрим наиболее успешные примеры использования gradients в реальных проектах.
Spotify
Музыкальный сервис использует gradients для создания уникальных обложек плейлистов и визуального разделения контента. Особенности подхода:
- Яркие, насыщенные цветовые переходы
- Адаптация gradient под настроение музыки
- Интеграция с пользовательским контентом
Один из самых известных примеров использования градиента в айдентике:
- Узнаваемый gradient логотипа
- Последовательное применение в различных элементах интерфейса
- Эволюция от простого к более сложному градиенту
Apple
Компания использует gradients для создания премиального ощущения:
- Тонкие, едва заметные переходы
- Интеграция с системой iOS
- Использование gradients в маркетинговых материалах
Кейс M2_Connect
Интересный пример использования gradients в брендинге:
- Градиентная линия как основной элемент айдентики
- Адаптивность gradient под различные носители
- Сочетание технологичности и эмоциональности
Ключевые факторы успеха:
- Последовательность применения
- Соответствие характеру бренда
- Техническая оптимизация
- Адаптивность под различные носители
Эти примеры демонстрируют, как грамотное использование gradients может усилить визуальный образ бренда и создать запоминающийся дизайн. При этом важно помнить, что успешное применение gradients всегда основано на глубоком понимании целей проекта и потребностей целевой аудитории.
Заключение
В современном дизайне gradients прошли путь от простого декоративного элемента до мощного инструмента визуальной коммуникации. Их эволюция продолжается вместе с развитием технологий и изменением эстетических предпочтений аудитории.
Ключевые выводы:
- Градиенты остаются актуальным инструментом дизайна, способным решать широкий спектр задач: от создания визуальной иерархии до эмоционального воздействия на пользователя.
- Успешное использование gradients требует понимания как технических аспектов их создания, так и принципов цветовой композиции.
- Современные инструменты и технологии открывают новые возможности для работы с градиентами, позволяя создавать все более сложные и интересные визуальные решения.
Направления для дальнейшего изучения:
- Анимация в веб-дизайне
- Интеграция с новыми технологиями (AR/VR)
- Использование в генеративном дизайне
- Применение в системах дизайна
Если вы хотите углубить свои знания в области графического дизайна и освоить профессиональную работу с градиентами и другими элементами визуального языка, рекомендуем обратить внимание на специализированные курсы по графическому дизайну. Структурированное обучение под руководством опытных преподавателей поможет систематизировать знания и быстрее достичь профессионального уровня в создании эффектных дизайн-решений.
Рекомендуем посмотреть курсы по графическому дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Графический дизайнер
|
Eduson Academy
83 отзыва
|
Цена
Ещё -5% по промокоду
89 192 ₽
|
От
7 433 ₽/мес
|
Длительность
2 месяца
|
Старт
6 февраля
|
Ссылка на курс |
|
Графический дизайн
|
Bang Bang Education
73 отзыва
|
Цена
169 400 ₽
|
|
Длительность
13 месяцев
|
Старт
20 января
|
Ссылка на курс |
|
Графический дизайнер: расширенный курс
|
Нетология
45 отзывов
|
Цена
с промокодом kursy-online
145 800 ₽
307 018 ₽
|
От
4 264 ₽/мес
Без переплат на 2 года.
|
Длительность
17 месяцев
|
Старт
5 января
|
Ссылка на курс |
|
Основы графического дизайна
|
XYZ School
21 отзыв
|
Цена
Ещё -14% по промокоду
23 100 ₽
33 000 ₽
|
|
Длительность
6 недель
|
Старт
25 декабря
|
Ссылка на курс |
|
Графический дизайнер
|
Академия Синергия
34 отзыва
|
Цена
96 516 ₽
241 290 ₽
|
От
3 351 ₽/мес
9 575 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 января
|
Ссылка на курс |
В конечном счете, эффективность использования gradients зависит не столько от следования трендам, сколько от понимания базовых принципов дизайна и умения применять их для решения конкретных задач проекта.

Асинхронность и многопоточность в iOS: как сделать приложение быстрым и отзывчивым
Асинхронность в iOS давно стала неотъемлемой частью быстрого и отзывчивого приложения. Разбираемся, как и зачем её использовать, чтобы не тормозить пользователей.

Что изменится в контекстной рекламе в 2025 году
Автоматизированные стратегии, ИИ-креативы, видеореклама и «зеленый» маркетинг — как контекстная реклама меняется в 2025 году и что важно знать рекламодателям.

Автоматизация складов: когда роботы возьмут логистику под контроль?
Роботизация в логистике – это не фантастика, а необходимость. Какие технологии внедряют на складах, насколько это выгодно, и какие примеры успешной автоматизации уже есть?