Как стать верстальщиком сайтов в 2025 году?
В современном мире, где количество веб-сайтов превышает 1,2 миллиарда (по данным Netcraft на ноябрь 2025 года), верстальщик играет роль своеобразного архитектора цифрового пространства. Это специалист, который превращает дизайнерские макеты в полноценные веб-страницы, используя языки разметки HTML и CSS. По сути, верстальщик является связующим звеном между веб-дизайнером и программистом, обеспечивая точное воплощение визуальной концепции в функционирующий интерфейс.

В отличие от распространенного мнения о том, что верстка – это простая техническая работа, мы можем утверждать, что от качества верстки напрямую зависит как пользовательский опыт, так и эффективность работы всего сайта. Верстальщик не просто «собирает» страницу – он обеспечивает её корректное отображение на различных устройствах, оптимизирует скорость загрузки и заботится о том, чтобы интерфейс оставался удобным и функциональным.
Карьерные перспективы верстальщика
В современной веб-разработке карьерный путь верстальщика предоставляет множество возможностей для профессионального роста. На начальном этапе специалист осваивает базовые инструменты верстки, постепенно переходя к более сложным технологиям и методологиям. Интересно отметить, что многие успешные frontend-разработчики начинали именно с позиции верстальщика.
Одно из наиболее перспективных направлений развития – это переход к frontend-разработке, где знания HTML и CSS дополняются углубленным изучением JavaScript и современных фреймворков. Другой путь – это специализация в области UX/UI дизайна, где понимание технических аспектов верстки становится существенным преимуществом при создании эффективных пользовательских интерфейсов.
Навыки и инструменты, необходимые верстальщику
Современному верстальщику необходим широкий набор технических навыков и инструментов для эффективной работы. Давайте рассмотрим ключевые компетенции, без которых невозможно представить профессиональную верстку.
HTML и CSS
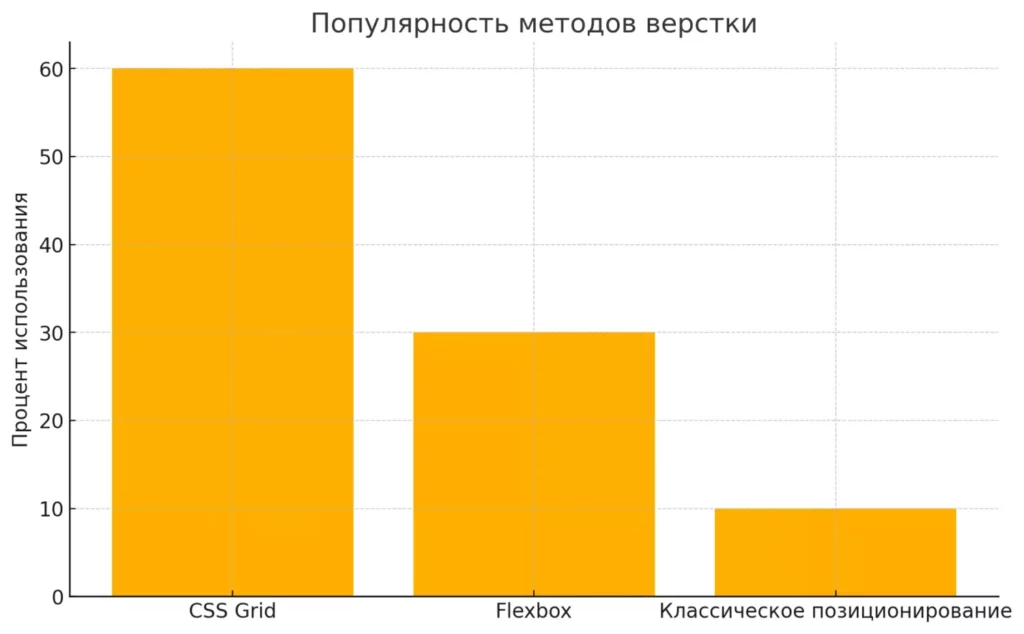
HTML и CSS являются фундаментальными технологиями в работе верстальщика. HTML (HyperText Markup Language) обеспечивает структурную основу веб-страницы, определяя, где будут располагаться различные элементы. CSS (Cascading Style Sheets), в свою очередь, отвечает за визуальное оформление – от цветов и шрифтов до анимаций и сложных интерактивных эффектов. В современной разработке особенно важно владеть последними версиями этих технологий, включая CSS Grid и Flexbox для создания адаптивных макетов.

Диаграмма показывает популярность методов верстки, где CSS Grid и Flexbox значительно опережают классическое позиционирование
JavaScript и фреймворки
JavaScript становится все более важным инструментом в арсенале верстальщика, позволяя создавать динамические элементы интерфейса и улучшать пользовательский опыт. Современная верстка часто предполагает использование популярных фреймворков, таких как Bootstrap для быстрого создания адаптивных макетов и jQuery для упрощения работы с DOM-элементами. Важно отметить, что знание основ JavaScript открывает путь к изучению более сложных frontend-технологий, таких как React, Angular, Vue.js для разработки современных веб-приложений, а также Node.js для серверной разработки на JavaScript.
Графические редакторы
Работа с графическими редакторами является неотъемлемой частью профессии верстальщика. В современной веб-разработке Figma стала основным инструментом для работы с макетами, позволяя точно извлекать информацию: цвета, размеры, отступы и другие параметры. Также используются Adobe Photoshop для работы с растровой графикой и Sketch (доступен только для macOS), хотя последний постепенно уступает позиции Figma как индустриальному стандарту для создания и передачи дизайн-макетов.
Как стать верстальщиком: пошаговое руководство
Давайте рассмотрим последовательные шаги, которые помогут освоить профессию верстальщика. Отметим, что путь в профессию может занять от 6 до 12 месяцев при регулярной практике и правильном подходе к обучению.
Изучение основ HTML и CSS
Начинать путь в верстку следует с освоения базовых технологий. HTML формирует структуру страницы, и важно понимать семантику тегов, их правильное использование и вложенность. В изучении CSS мы рекомендуем двигаться от простого к сложному: сначала базовые свойства для работы с текстом и цветом, затем позиционирование элементов и, наконец, продвинутые возможности вроде анимаций и трансформаций. На этом этапе важно выполнять множество практических заданий.
Практика на реальных проектах
Теоретических знаний недостаточно – необходимо применять их на практике. Мы рекомендуем начать с верстки простых лендингов, постепенно переходя к более сложным многостраничным сайтам. Отличным стартом может стать участие в open-source проектах или создание собственного портфолио. Важно работать с реальными макетами – их можно найти на специализированных ресурсах или создать самостоятельно. Особое внимание стоит уделить адаптивной верстке, обеспечивающей корректное отображение на различных устройствах.
Портфолио и GitHub
Создание качественного портфолио – ключевой этап в становлении верстальщика. GitHub служит не только платформой для хранения кода, но и витриной ваших навыков для потенциальных работодателей. Рекомендуем размещать там все значимые проекты, сопровождая их подробными описаниями и документацией. Важно демонстрировать не только финальный результат, но и процесс работы: коммиты должны быть осмысленными, а код – чистым и организованным. При этом каждый проект в портфолио должен демонстрировать различные аспекты ваших навыков: от простой верстки до сложных интерактивных элементов.
Советы по обучению и выбору ресурсов
Важно отметить, что при выборе ресурсов для обучения следует обращать внимание не только на теоретическую базу, но и на возможность получения практического опыта. Мы рекомендуем комбинировать различные источники знаний: видеоуроки для понимания базовых концепций, интерактивные курсы для практики и документацию для углубленного изучения технологий.
Отдельно стоит выделить важность участия в профессиональных сообществах и форумах, где можно получить обратную связь от опытных разработчиков и найти единомышленников для совместных проектов.
При выборе образовательной программы стоит обратить внимание на подборку курсов по веб-разработке на KursHub, где представлены актуальные программы обучения от ведущих образовательных платформ. Это поможет сравнить различные предложения и выбрать курс, соответствующий вашему уровню подготовки и целям обучения.
Частые ошибки новичков и как их избежать
При освоении профессии верстальщика начинающие специалисты часто сталкиваются с типичными проблемами, которые могут существенно замедлить профессиональный рост. Рассмотрим наиболее распространенные ошибки и способы их предотвращения.
- Неправильная организация кода. Многие новички пренебрегают структурированием кода и именованием классов, что приводит к трудностям при дальнейшей поддержке проекта. Рекомендуем сразу осваивать методологии вроде БЭМ
или OOCSS для организации CSS. - Пренебрежение кроссбраузерностью. Новички часто тестируют свои работы только в одном браузере. Мы настоятельно рекомендуем проверять верстку минимум в трех-четырех популярных браузерах.
- Отсутствие адаптивности. По данным StatCounter на 2025 год, мобильный трафик составляет около 60% от общего веб-трафика, значительно превышая долю десктопного. Учитывая эту тенденцию, игнорирование адаптивной верстки недопустимо. Следует сразу учиться применять медиа-запросы
и гибкие макеты. - Излишнее использование фиксированных размеров. Привычка задавать жесткие размеры в пикселях вместо использования относительных единиц измерения. Рекомендуем освоить rem, em, vw, vh и проценты.
Игнорирование семантики HTML и SEO-оптимизации
Начинающие разработчики часто пренебрегают семантикой, используя div и span для всех элементов вместо семантически правильных тегов. Это существенно влияет на SEO и доступность сайта. Верстальщику важно не только правильно применять семантические теги HTML5, но и учитывать другие аспекты SEO.
- Оптимизация изображений: использование современных форматов (WebP), правильных атрибутов alt, настройка lazy loading
- Внедрение микроразметки Schema.org для улучшения отображения в поисковой выдаче
- Оптимизация скорости загрузки: минификация CSS и JavaScript, оптимизация критического CSS
- Корректная структура заголовков (h1-h6) и мета-тегов
- Обеспечение валидности HTML-кода
- Реализация адаптивных изображений через srcset и sizes
Все эти факторы напрямую влияют на позиции сайта в поисковой выдаче и пользовательский опыт.
Потенциальный доход и рабочие условия верстальщика
В современных условиях верстальщики могут рассчитывать на достойное вознаграждение, при этом уровень дохода напрямую зависит от квалификации, опыта и региона работы. Давайте рассмотрим примерную градацию зарплат специалистов разного уровня.
Таблица: Средние зарплаты верстальщиков по уровням (в рублях)
| Уровень | Москва и СПб | Регионы | Удаленная работа |
| Junior | 60-90т | 40-60т | 45-70т |
| Middle | 120-180т | 80-120т | 90-150т |
| Senior | 200-350т | 150-200т | 180-300т |
Особо отметим, что современный рынок предлагает гибкие условия работы. Всё больше компаний переходит на гибридный или полностью удаленный формат, что открывает возможность работать с заказчиками из разных регионов и стран. При этом многие верстальщики успешно совмещают постоянную работу с фрилансом, что позволяет существенно увеличить доход.
Заключение: что важно для успеха в профессии верстальщика
В заключение отметим, что успех в профессии верстальщика базируется на трех ключевых факторах. Во-первых, это постоянное обучение и следование актуальным трендам веб-разработки. Во-вторых, регулярная практика и работа над реальными проектами. И, наконец, способность эффективно взаимодействовать с дизайнерами и разработчиками в команде.
Мы убеждены, что верстка остается одним из самых востребованных направлений в веб-разработке, а качественные специалисты всегда будут цениться на рынке труда.

Что такое мокап и почему без него дизайн-проект под угрозой
Мокап – это не просто красивая картинка, а важный инструмент, который помогает избежать ошибок и сделать презентацию дизайна убедительной. Разбираем, как его использовать с умом.

Цифровая доступность: основа инклюзивного интернета
Как цифровая доступность улучшает качество жизни и расширяет аудиторию бизнеса? Разбираем понятие, важность и практические шаги для её реализации.

Как оценивать архитектуру программного обеспечения
Архитектура ПО – это основа успешного продукта. Но как убедиться, что она отвечает требованиям и справляется с нагрузкой? В статье рассмотрены методы оценки, ключевые метрики и примеры тестирования.

JavaScript в мобильной разработке: мифы, реальность и скрытые возможности
Какие возможности JavaScript открывает для создания мобильных приложений? Узнайте, как этот язык помогает разрабатывать кроссплатформенные продукты, упрощая процесс и снижая затраты.