JavaScript в мобильной разработке: мифы, реальность и скрытые возможности
Кроссплатформенные приложения — это святой Грааль современной разработки. Представьте себе: вы пишете код один раз, а он магическим образом работает везде — на iOS, Android, Windows, macOS и, возможно, даже на вашем тостере (если в нем есть процессор). Звучит как сказка, не правда ли?

Но в реальности все немного сложнее. Кроссплатформенная разработка — это искусство компромисса между универсальностью и производительностью. Она позволяет экономить время и ресурсы, но иногда заставляет разработчиков седеть раньше времени, пытаясь решить проблемы совместимости.
Тем не менее, в мире, где пользователи жонглируют устройствами как цирковые артисты, кроссплатформенные приложения становятся не просто модным трендом, а необходимостью. Давайте разберемся, как же на самом деле работает эта магия.
Основные технологии для создания кроссплатформенных приложений
Технологии! Их так много, что впору заблудиться в этом дремучем лесу фреймворков и библиотек. Но не бойтесь, ваш верный проводник (то есть я) проведет вас через эти дебри. Итак, встречайте главных героев нашего технологического цирка: React Native, NW.js и Electron.
React Native — это как Джек-Воробей мира разработки: хитрый, быстрый и умеет выкручиваться из любой ситуации. NW.js больше похож на старого доброго пирата с деревянной ногой: может, и не такой расторопный, зато надежный и проверенный временем. Electron же — это что-то вроде летучего голландца: вроде бы везде, но при этом немного потусторонний.
Давайте взглянем на наших героев поближе:
| Характеристика | React Native | NW.js | Electron |
| Язык разработки | JavaScript/React | JavaScript/HTML/CSS | JavaScript/HTML/CSS |
| Целевые платформы | iOS, Android | Desktop (Windows, macOS, Linux) | Desktop (Windows, macOS, Linux) |
| Нативный UI | Да | Нет | Нет |
| Доступ к API устройства | Ограниченный | Полный | Полный |
| Размер приложения | Средний | Большой | Большой |
| Кривая обучения | Средняя | Низкая | Низкая |
| Популярность у хипстеров | Высокая | Средняя | Очень высокая |
Как видите, каждый из наших героев имеет свои суперспособности и слабости. Выбор технологии зависит от того, какую магию вы хотите творить и на какой платформе. Но помните: с большой силой приходит большая ответственность… и куча багов, которые придется фиксить в три часа ночи перед релизом.
React Native
React Native — любимое дитя Facebook и головная боль iOS-разработчиков. Этот фреймворк обещает нам светлое будущее, где Java и Swift мирно сосуществуют под крылом JavaScript. Звучит утопично? Что ж, давайте разберемся.
React Native работает по принципу «напиши один раз, запусти везде… ну, почти везде». Он позволяет создавать нативные приложения для iOS и Android, используя React и JavaScript. Кажется, что это магия? Ну, отчасти так оно и есть.
Взаимодействие с устройствами в React Native происходит через «мост» — этакий дипломат между JavaScript и нативным кодом. Этот мост настолько умен, что может превратить ваш JavaScript в нативные вызовы быстрее, чем вы успеете сказать «асинхронный колбэк».
Преимущества React Native:
- Скорость разработки: вы можете собрать прототип быстрее, чем успеете выпить свой утренний кофе.
- Переиспользование кода: около 90% кода может быть общим для iOS и Android. Оставшиеся 10% — это те самые «веселые» моменты, когда вы вспоминаете все известные вам ругательства.
- Горячая перезагрузка: изменения в коде отображаются мгновенно, словно по волшебству (или по милости богов JavaScript, кому как больше нравится).
Но, как говорится, нет розы без шипов. React Native может быть капризным, когда дело доходит до сложной анимации или работы с камерой. И да, иногда вам все-таки придется писать нативный код. Но эй, кто сказал, что жизнь разработчика должна быть легкой?
В целом, если вы хотите быстро создать приложение для iOS и Android, и при этом не сойти с ума от необходимости поддерживать два отдельных кодовых базы, React Native может быть вашим спасителем. Или вашим проклятием. Зависит от того, насколько вы любите JavaScript.
NW.js
NW.js — этакий «ветеран» в мире кроссплатформенной разработки. Если React Native — это модный хипстер в кофейне, то NW.js — это старый добрый бармен, который видел все и знает, как смешать идеальный коктейль из HTML, CSS и JavaScript для вашего десктопного приложения.
NW.js (ранее известный как node-webkit) позволяет создавать десктопные приложения, используя веб-технологии. Представьте, что вы берете свой любимый веб-сайт, заворачиваете его в удобную настольную оболочку, и вуаля — у вас готовое приложение! Звучит просто? Ну, в теории так оно и есть.
Основные особенности NW.js:
- Полный доступ к Node.js API: вы можете использовать все прелести серверного JavaScript прямо в вашем десктопном приложении. Это как если бы вам разрешили принести свой любимый швейцарский нож на борт самолета.
- Поддержка нативных модулей: можно использовать C++ модули, если вдруг JavaScript покажется вам недостаточно «низкоуровневым». Потому что иногда даже веб-разработчикам хочется почувствовать себя хардкорными программистами.
- Автоматические обновления: ваше приложение может обновляться само, без участия пользователя. Правда, здесь есть риск, что однажды утром пользователь обнаружит, что его любимое приложение для заметок превратилось в калькулятор.
Преимущества NW.js:
- Простота использования: если вы знаете веб-разработку, вы уже наполовину NW.js разработчик.
- Большое сообщество: всегда найдется кто-то, кто уже сталкивался с вашей проблемой и готов поделиться решением (или хотя бы посочувствовать).
- Отличная документация: потому что даже самые крутые разработчики иногда нуждаются в инструкции.
Но не все так радужно в королевстве NW.js. Приложения могут быть довольно «прожорливыми» в плане памяти, а размер конечного продукта может заставить всплакнуть любителей минимализма. К тому же, если вы надеетесь создать что-то невероятно производительное, возможно, стоит посмотреть в сторону более «нативных» решений.
В целом, NW.js — это отличный выбор для тех, кто хочет быстро создать кроссплатформенное десктопное приложение, не погружаясь в пучины C++ или Java. Это как строить дом из Lego — может быть не так прочно, как из кирпича, но точно веселее и быстрее.
Electron
Electron — золотой мальчик мира десктопной разработки. Если бы у технологий были вечеринки, Electron был бы тем парнем, которого все знают и либо обожают, либо ненавидят. Нет ничего среднего, когда речь заходит об этом enfant terrible мира кроссплатформенной разработки.
Созданный GitHub (а теперь и Microsoft — потому что кто не любит корпоративные браки?), Electron позволяет упаковывать веб-приложения в десктопные оболочки быстрее, чем вы успеваете сказать «npm install». Это как если бы вы могли взять свой любимый веб-сайт, нажать волшебную кнопку, и — тадам! — у вас готовое десктопное приложение.
Основные особенности Electron:
- Chromium + Node.js: Представьте, что вы скрестили браузер с серверным JavaScript. Звучит как научно-фантастический эксперимент? Ну, в каком-то смысле так оно и есть.
- Автоматические обновления: Ваше приложение может обновляться само, пока пользователь спит. Просыпаешься, а у тебя уже новая версия — как рождественское чудо, только круглый год.
- Нативный доступ к системным API: Можно делать десктопные штучки прямо из JavaScript. Хотите доступ к файловой системе? Пожалуйста! Нужно управлять окнами? Да без проблем!
Преимущества Electron:
- Огромное сообщество: Если у вас проблема с Electron, будьте уверены — кто-то уже задавал этот вопрос на Stack Overflow. Возможно, даже не один раз.
- Отличная документация: Потому что даже гении иногда нуждаются в руководстве пользователя.
- Быстрая разработка: Вы можете создать MVP быстрее, чем успеете выговорить «кроссплатформенная парадигма разработки».
Но у каждой медали есть обратная сторона. Electron-приложения известны своим аппетитом к оперативной памяти. Если ваш компьютер — это тарелка с печеньем, то Electron-приложение — это голодный Cookie Monster. А размер приложений? Ну, скажем так: если бы байты были калориями, Electron-приложения были бы на диете.

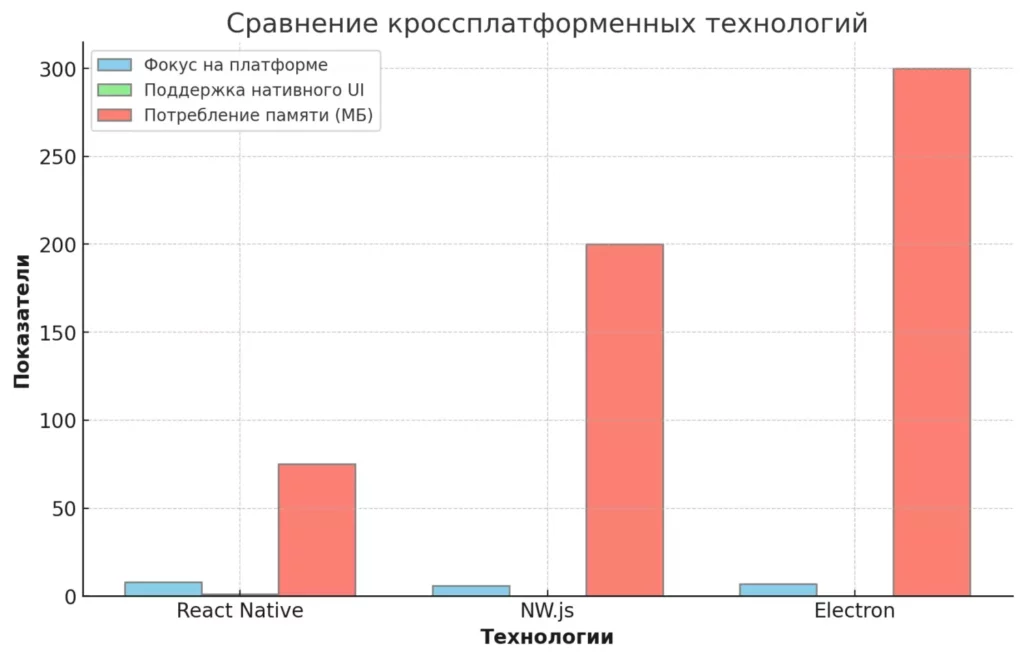
Сравнительные характеристики кроссплатформенных технологий React Native, NW.js и Electron
Несмотря на это, Electron занимает прочное место в экосистеме разработки. VS Code, Atom, Discord, Slack — все это Electron-приложения. Так что если вы хотите быстро создать десктопное приложение, которое будет работать везде (ну, почти везде), и вас не пугает перспектива того, что ваше приложение будет потреблять память как маленькая черная дыра — Electron может быть именно тем, что вам нужно.
В конце концов, кто сказал, что десктопные приложения должны быть легковесными? Мы живем в эпоху изобилия. Пусть едят торты!
Сравнение производительности
Производительность – священный Грааль разработки приложений. Все ее жаждут, но мало кто понимает, что это на самом деле такое. Давайте попробуем разобраться, кто из наших героев – React Native, NW.js и Electron – бежит быстрее, прыгает выше и съедает меньше (памяти, конечно).
Начнем с React Native. Этот парень обещает нам нативную производительность, и, надо сказать, не сильно лукавит. Тесты показывают, что приложения на React Native по скорости работы практически неотличимы от нативных. Конечно, если вы не решите запустить там нейросеть для распознавания котиков в реальном времени – тут даже React Native может сдаться.
Преимущества React Native:
- Отзывчивый UI – ваши кнопки будут реагировать быстрее, чем пользователь успеет подумать «а работает ли оно?»
- Оптимизированная работа с памятью – ваше приложение не съест всю оперативку телефона… по крайней мере, не сразу
Недостатки:
- Сложные анимации могут подтормаживать – если вы планировали создать 3D-шутер на React Native, возможно, стоит подумать еще раз
Теперь о наших десктопных друзьях. NW.js и Electron – это как близнецы из семейки Аддамс: похожи, но каждый со своими странностями.
NW.js обычно показывает чуть лучшую производительность при запуске приложения. Он как спринтер – быстро стартует, но потом может выдохнуться.
Electron, в свою очередь, более «прожорлив» при старте, но может показывать лучшую производительность в долгосрочной перспективе. Он как марафонец – медленно разгоняется, но потом бежит долго и стабильно.

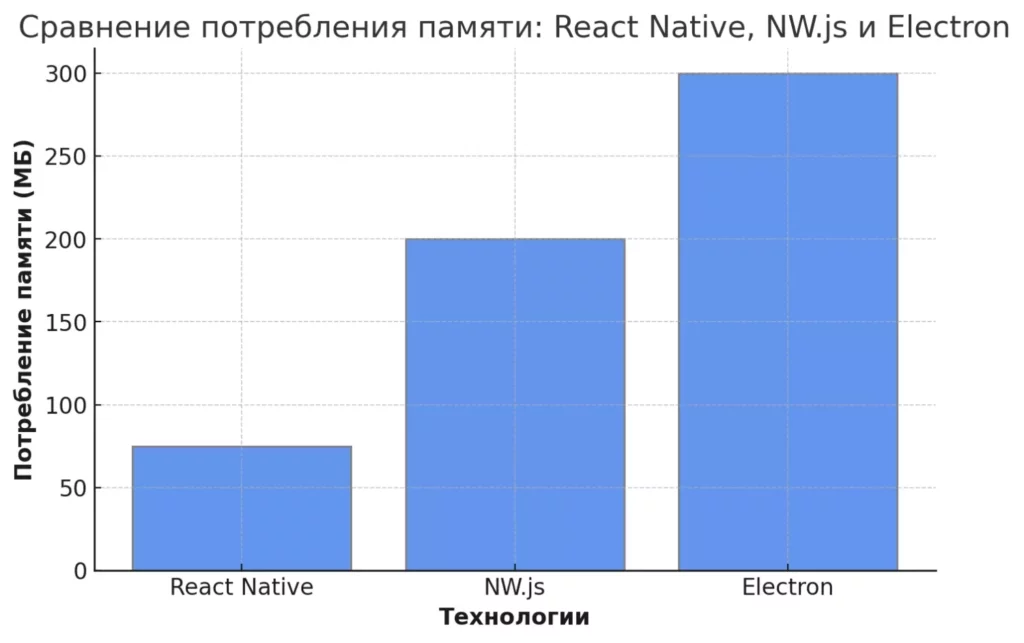
Потребление памяти для React Native, NW.js и Electron
Но помните, эти цифры примерные и могут сильно варьироваться в зависимости от сложности вашего приложения. Если ваше Electron-приложение съедает гигабайт памяти – возможно, пора задуматься об оптимизации. Или купить пользователям больше оперативки.
В целом, если вам нужна максимальная производительность на мобильных устройствах – выбирайте React Native. Если вы делаете десктопное приложение и каждый мегабайт на счету – присмотритесь к NW.js. Ну а если вам нужно быстро сделать красивое и функциональное десктопное приложение, и вы не против того, что оно будет кушать немного больше ресурсов – Electron к вашим услугам.
Помните: нет идеального решения. Есть только компромиссы и бесконечные дискуссии на Reddit о том, какой фреймворк лучше.
Кейсы и примеры
Примеры из реальной жизни – ничто так не вдохновляет разработчика, как истории успеха (или провала) других. Давайте посмотрим на некоторые проекты, созданные с помощью наших технологических героев. Кто знает, может быть, среди них окажется следующий единорог Кремниевой долины… или, по крайней мере, что-то, что вы сможете показать своей бабушке, когда она спросит, чем вы занимаетесь.
React Native:
- Instagram – да-да, тот самый Instagram. Кто бы мог подумать, что приложение, заставляющее нас часами листать фотографии еды, использует React Native?
- Facebook Ads Manager – потому что даже реклама заслуживает нативной производительности.
- Bloomberg – для тех, кто хочет следить за падением криптовалют в режиме реального времени.
- Walmart – теперь вы знаете, кого благодарить за то, что можете заказать туалетную бумагу в три часа ночи.
NW.js:
- Popcorn Time – потому что даже пираты заслуживают хорошего пользовательского интерфейса.
- Catfish – приложение для стриминга музыки. Нет, оно не имеет ничего общего с ловлей сомов.
- Ionic Creator – инструмент для создания мобильных приложений. Мета, не правда ли?
- Wunderlist – приложение для списков дел. Ирония в том, что «Создать приложение на NW.js» вполне могло быть одним из пунктов в этом списке.
Electron:
- Visual Studio Code – любимая игрушка программистов от Microsoft. Да, тот самый редактор, в котором вы, возможно, сейчас пишете код.
- Atom – еще один текстовый редактор, потому что программистам никогда не бывает достаточно текстовых редакторов.
- Discord – для тех, кто хочет общаться и играть одновременно. Многозадачность во всей красе!
- Slack – потому что корпоративное общение тоже может быть стильным (и съедать половину вашей оперативной памяти).
Как видите, каждая технология нашла свое место под солнцем. React Native доминирует в мире мобильных приложений, особенно когда речь идет о крупных социальных платформах. NW.js, хоть и менее известен, но имеет свою нишу, особенно среди разработчиков, которые ценят простоту и прямой доступ к Node.js API. Electron же, кажется, захватил мир десктопных приложений, особенно когда речь идет о инструментах для разработчиков и коммуникационных платформах.
Конечно, это лишь вершина айсберга. Существуют тысячи других приложений, созданных с помощью этих технологий. Кто знает, может быть, следующим будет ваше? Только не забудьте упомянуть меня в разделе «Благодарности», когда будете получать свой первый миллион от инвесторов.
Выводы и рекомендации
Итак, мы прошли через дебри кроссплатформенной разработки, и если вы все еще здесь, то поздравляю — вы либо очень настойчивы, либо у вас просто отличное чувство юмора. В любом случае, давайте подведем итоги нашего технологического путешествия.
React Native: Выбирайте его, если вы:
- Хотите создать мобильное приложение, которое будет работать как на iOS, так и на Android.
- Любите JavaScript больше, чем свой утренний кофе.
- Готовы иногда погружаться в нативный код, когда React Native решит, что ваша задача слишком сложна для него.
Рекомендация: Идеально подходит для стартапов, которые хотят быстро выйти на рынок с приложением для обеих платформ, не продав почку для найма двух отдельных команд разработчиков.
- NW.js: Ваш выбор, если вы:
- Хотите создать десктопное приложение, используя веб-технологии.
- Нуждаетесь в прямом доступе к Node.js API.
- Не боитесь немного большего размера приложения в обмен на простоту разработки.
Рекомендация: Отлично подойдет для небольших утилит или инструментов, особенно если вы уже имеете веб-приложение, которое хотите превратить в десктопное.
Electron: Выбирайте его, когда вы:
- Хотите создать полнофункциональное десктопное приложение с богатым UI.
- Готовы пожертвовать некоторым количеством оперативной памяти ради удобства разработки.
- Планируете создать что-то, что может конкурировать с нативными приложениями по функциональности.
Рекомендация: Идеально для создания сложных инструментов для разработчиков, бизнес-приложений или чего-то, что требует глубокой интеграции с операционной системой.
В конечном счете, выбор технологии зависит от ваших конкретных потребностей, навыков команды и, конечно же, бюджета. Помните, что нет идеального решения — есть только решение, идеальное для вашей конкретной ситуации.
Независимо от того, какую технологию вы выберете для своего проекта, фундаментом успешной разработки кроссплатформенных приложений является твёрдое знание JavaScript. Если вы хотите углубить свои знания в этой области или только начинаете свой путь, на сайте KursHub собрана актуальная подборка курсов по JavaScript. Здесь вы найдете образовательные программы разного уровня сложности, которые помогут вам освоить как базовые концепции, так и продвинутые техники программирования. Изучить доступные варианты обучения можно в подробном рейтинге курсов по JavaScript.
Рекомендуем посмотреть курсы по JavaScript разработке
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Автоматизированное тестирование веб-приложений на JavaScript
|
Skillbox
136 отзывов
|
Цена
Ещё -47% по промокоду
48 408 ₽
64 548 ₽
|
От
4 034 ₽/мес
Без переплат на 1 год.
5 379 ₽/мес
|
Длительность
4 месяца
|
Старт
2 июля
|
Ссылка на курс |
|
Полный курс по JavaScript — С нуля до результата!
|
Stepik
33 отзыва
|
Цена
2 990 ₽
|
От
748 ₽/мес
|
Длительность
1 неделя
|
Старт
в любое время
|
Ссылка на курс |
|
Fullstack-разработчик на JavaScript
|
Eduson Academy
61 отзыв
|
Цена
Ещё -5% по промокоду
143 800 ₽
|
От
11 983 ₽/мес
0% на 24 месяца
|
Длительность
9 месяцев
|
Старт
в любое время
|
Ссылка на курс |
|
Онлайн-курс JavaScript-разработчик
|
Бруноям
20 отзывов
|
Цена
Ещё -15% по промокоду
39 900 ₽
|
|
Длительность
4 месяца
|
Старт
22 июля
Оговаривается индивидуально
|
Ссылка на курс |
|
Профессия: frontend-разработчик
|
ProductStar
38 отзывов
|
Цена
Ещё -5% по промокоду
100 224 ₽
250 560 ₽
|
От
4 640 ₽/мес
Рассрочка на 2 года.
11 600 ₽/мес
|
Длительность
10 месяцев
|
Старт
30 июня
|
Ссылка на курс |
И напоследок, помните главное правило разработки: неважно, какую технологию вы выберете, главное — чтобы код компилировался, а клиент был доволен. А если код не компилируется, ну что ж, всегда можно сказать, что это «особенность», а не баг.
Удачи в ваших кроссплатформенных приключениях! И помните: если все идет слишком гладко, возможно, вы что-то делаете не так. В конце концов, разработка без проблем — это как пицца без сыра: технически возможно, но зачем?

Как построить успешную карьеру в тестировании?
Карьерный рост тестировщика — это путь от первых багов до лидерских позиций. Разберемся, какие навыки и шаги помогут вам достичь успеха.

Что такое паттерн в дизайне и зачем он нужен
Паттерны – это не просто фоновые узоры, а мощный инструмент для создания айдентики и визуального стиля. Разбираем, как их использовать правильно

Как подключить и настроить коммутатор: пошаговое руководство
Хотите узнать, как подключить коммутатор и не допустить сетевого хаоса? В статье — практические советы и детальный разбор всех этапов настройки.

Ошибка 401: не пускает — и не объясняет почему?
Что означает ошибка 401, как она связана с аутентификацией, и что делать, если сайт требует доступ, но не пускает — рассказываем простыми словами.