Почему без дизайн-концепции сайт обречен на хаос?
Знаете, что общего между созданием сайта и строительством дома? В обоих случаях без четкого плана вы рискуете получить нечто среднее между шедевром современного искусства и декорациями к фильму «Безумный Макс». И если в случае с домом у вас хотя бы есть чертежи, то в веб-дизайне эту роль играет дизайн-концепция – тот самый документ, который превращает размытое «сделайте красиво» в конкретный план действий.

За 15 лет работы на стыке технологий и дизайна я повидал немало проектов, где отсутствие продуманной концепции превращало разработку в бесконечную карусель правок и споров с заказчиком. Представьте себе диалог глухого с немым – примерно так выглядит обсуждение дизайна без четкой концепции. Один говорит «минимализм», подразумевая Apple, другой кивает, представляя сайт начала 2000-х.
В этой статье я расскажу, как создать дизайн-концепцию, которая не только упростит вашу жизнь, но и сэкономит время, нервы и бюджет проекта. Мы разберем каждый этап – от сбора информации до презентации готовой концепции заказчику, и я поделюсь практическими советами, основанными на реальных кейсах (включая те, где все пошло не по плану – они обычно самые поучительные).
- Что такое дизайн-концепция и зачем она нужна?
- Определение дизайн-концепции
- Почему дизайн-концепция важна?
- Примеры успешных дизайн-концепций
- Основные элементы дизайн-концепции
- Айдентика
- Типографика
- Сетка и компоновка элементов
- Иллюстрации и иконки
- Мудборды и референсы
- Структура и основные разделы сайта
- Стандартные разделы сайта: классика в новом прочтении
- Взаимосвязь разделов: пазл должен складываться
- Адаптивность: пора принять неизбежное
- Специфика отраслевых сайтов
- Пошаговый процесс создания дизайн-концепции
- Анализ задачи и сбор данных
- Целевая аудитория и ее потребности
- Создание визуального референса (мудборд)
- Где искать вдохновение (и не сойти с ума)
- Определение стилистики
- Создание прототипа и тестирование концепции
- В Figma мы верим
- Презентация концепции клиенту
- Структура, которая работает:
- Золотые правила:
- Частые ошибки при создании дизайн-концепции
- «Я и так знаю, что нужно клиенту»
- «Бренд-бук? А зачем?»
- «Референсы? Я их в голове держу!»
- «Зачем тестировать? Я же дизайнер!»
- «Клиент точно это поймет»
- Бонусная ошибка: «Успеем доделать потом»
- Инструменты для создания дизайн-концепции
- Инструменты для создания мудбордов
- Pinterest (для тех, кто умеет себя контролировать)
- Milanote (для тех, кто любит порядок)
- Графические редакторы
- Figma (король современного дизайна)
- Adobe XD (для тех, кто не готов расстаться с Adobe)
- Инструменты для подбора цветов и шрифтов
- Coolors.co (для цветовых схем)
- Google Fonts + Fonts In Use (для типографики)
- Инструменты для прототипирования:
- Итоги и рекомендации
- Ключевые принципы:
- Практические советы:
- Рекомендуем посмотреть курсы по веб-дизайну
Что такое дизайн-концепция и зачем она нужна?
Определение дизайн-концепции
Думаю, все мы хоть раз слышали от клиента легендарное «я не могу объяснить, но я пойму, когда увижу». Именно поэтому появилась дизайн-концепция – своего рода визуальный манифест будущего сайта. Это не просто набор красивых картинок (хотя, признаюсь, иногда очень хочется ограничиться именно этим), а тщательно продуманная система визуальных решений, которая показывает, как именно ваш сайт будет решать бизнес-задачи и очаровывать пользователей.
Почему дизайн-концепция важна?
Позвольте поделиться историей из жизни. Однажды мой клиент потратил три месяца и внушительный бюджет на бесконечные правки дизайна, потому что «что-то не то, но я не понимаю что». Спойлер: все закончилось возвращением к первоначальной версии, но с потерей времени, денег и энтузиазма команды.
Дизайн-концепция решает несколько критических задач:
- Работает как визуальный переводчик между дизайнером и заказчиком (прощайте, многочасовые споры о том, что такое «современный и модный дизайн»)
- Экономит бюджет, предотвращая глобальные переделки на финальных этапах
- Помогает создать действительно уникальный продукт, а не очередной клон популярного сайта
- Формирует четкое видение проекта у всей команды (да-да, включая того самого разработчика, который «просто сделает как скажут»)
Примеры успешных дизайн-концепций
Возьмем, например, редизайн Telegram Web (и нет, я не об очередной смене цвета кнопки «Отправить»). Их дизайн-концепция построена вокруг идеи «быстрый и легкий», что отражается во всем: от минималистичного интерфейса до плавных анимаций. Или посмотрите на последний редизайн Яндекса – каждый элемент работает на создание ощущения «умного помощника».
А вот пример из моей практики: недавно работал над сайтом IT-компании, где основной идеей было «технологии с человеческим лицом». В итоге мы создали дизайн-концепцию, сочетающую строгую геометрию с рукописными элементами и живыми фотографиями команды – и, что самое приятное, клиент «понял, когда увидел» с первого раза.
Основные элементы дизайн-концепции
Айдентика
Знаете, что общего между супергероем и хорошим сайтом? Правильно – узнаваемый костюм! В нашем случае это айдентика: фирменные цвета, логотип и графические элементы. И нет, я не про «сделайте мне как у Apple, только лучше» (спойлер: не получится). Речь о создании уникального визуального языка, который будет работать на ваш бренд. Причем работать так, чтобы даже после третьей чашки кофе дизайнер не перепутал, какой оттенок синего использовать в кнопках.
Типографика
О, эта вечная борьба между «давайте использовать Helvetica» и «а давайте что-нибудь покреативнее». Типографика – это голос вашего сайта. И как в реальной жизни, он может быть строгим корпоративным (привет, Times New Roman), современным и технологичным (здравствуй, San Francisco) или немного хипстерским (добрый день, случайный шрифт с Google Fonts, который никто не может прочитать). Главное – чтобы этот голос не срывался на фальцет при масштабировании на мобильных устройствах.
Сетка и компоновка элементов
Представьте, что вы играете в тетрис, только вместо падающих фигурок у вас элементы сайта, а право на ошибку стоит денег заказчика. Сетка – это ваша страховка от хаоса. Она определяет, где будут жить ваши блоки контента, кнопки и изображения. И поверьте моему опыту – лучше потратить время на продумывание сетки, чем потом объяснять клиенту, почему на его iPhone текст наползает на логотип.
Иллюстрации и иконки
Помните времена, когда каждый второй сайт украшали человечки в позе «я несу что-то важное» или «я тыкаю в большой прозрачный экран»? Так вот, мир иллюстраций и иконок сильно изменился. Теперь это не просто декоративные элементы, а полноценные носители смысла. Причем в каждой нише свои правила: что хорошо для крипто-стартапа, может выглядеть странно на сайте юридической фирмы (хотя, признаюсь, иногда хочется попробовать).
Мудборды и референсы
А вот и самая любимая часть процесса – собирание красивых картинок! Только не спешите открывать Pinterest и сохранять все подряд (да, я знаю, что хочется). Мудборд – это не просто коллекция того, что вам нравится. Это визуальный план развития, где каждая картинка, цвет или паттерн имеет свою роль. Это как собирать пазл, только вместо готовой картинки на коробке у вас видение проекта в голове (и иногда в голове клиента, что делает задачу еще интереснее).
И помните: хороший мудборд – это не тот, который вызывает вздох восхищения у других дизайнеров, а тот, который помогает клиенту сказать: «Да, именно это я и представлял!» (даже если он сам не знал, что представлял именно это).
Структура и основные разделы сайта
Если айдентика и типографика — это лицо вашего сайта, то структура — его позвоночник. Можно создать потрясающе красивый дизайн, но если пользователь не поймет, куда кликать и где искать нужную информацию, то все ваши градиенты и анимации отправятся в мусорное ведро пользовательского опыта.
Стандартные разделы сайта: классика в новом прочтении
Замечали, как в супермаркетах разных сетей молоко всегда находится примерно в одном и том же месте? Это не случайность — это забота о клиенте. То же самое с сайтами: определенные разделы пользователи ожидают увидеть в конкретных местах. Давайте разберем ключевые страницы:
- Главная страница (та самая витрина вашего цифрового магазина)
Это не просто «место, где красиво» — это концентрированная суть вашего предложения. Я рекомендую делить ее на смысловые блоки: герой-секция с УТП, преимущества, примеры работ, отзывы, и, конечно, призыв к действию. И да, скроллить вниз пользователи умеют, но самое важное все равно должно быть в первом экране. - Каталог/Услуги (где начинается путь к конверсии)
Не перегружайте. Серьезно, клиент не должен выбирать из 148 вариантов на одной странице. Продуманная фильтрация, удобная сортировка, понятные превью — вот ваши лучшие друзья. А еще советую заранее подумать о работе с пустыми состояниями фильтров — эти моменты почему-то всегда всплывают в последний момент. - Карточка товара/услуги (место, где закрывается сделка)
Здесь работает формула «максимум информации — минимум отвлечений». Четкие фото, понятное описание, недвусмысленная цена и хорошо заметная кнопка «Купить/Заказать». Я однажды работал над сайтом клиники, где кнопка записи к врачу была оформлена как декоративный элемент — пользователи думали, что это просто картинка. Не повторяйте эту ошибку. - Блог/Новости (недооцененный инструмент доверия)
Это не просто место для SEO-текстов (хотя и для них тоже). Хороший блог демонстрирует экспертность и поддерживает интерес к бренду. Уделите внимание читабельности: удобные шрифты, правильные интервалы, выделение важной информации. И обязательно продумайте структуру статей — спойлер: длинная сплошная стена текста никому не нравится. - О компании (страница, которую читают чаще, чем вы думаете)
Это не место для корпоративного словоблудия, а возможность создать эмоциональную связь. Реальные фотографии команды работают лучше, чем стоковые изображения людей в костюмах с идеальными улыбками. А истории о том, как вы преодолевали трудности, вызывают больше доверия, чем перечисление абстрактных достижений. - Контакты (та самая страница «последней надежды»)
Казалось бы, что может быть проще? Но я видел контакты, запрятанные в подвале сайта мелким шрифтом, будто компания скрывается от клиентов. Карта, форма обратной связи, телефон, email, адрес и время работы — все это должно быть доступно в пару кликов. А если вы используете форму обратной связи, пожалуйста, тестируйте ее на реальной почте.
Взаимосвязь разделов: пазл должен складываться
Представьте, что пользователь — это герой квеста, а ваш сайт — игровая локация. Как сделать так, чтобы он не заблудился и нашел сокровища (читай: оформил заказ или оставил заявку)?
- Продумайте путь пользователя
От главной страницы к конверсии должна вести логичная дорожка хлебных крошек (иногда буквальных, в виде навигационной цепочки). Проанализируйте, какие разделы пользователь должен посетить перед целевым действием, и сделайте этот путь максимально гладким. - Перелинковка — ваш секретный агент
Я люблю представлять ссылки как маленьких цифровых турагентов, которые предлагают пользователю интересные экскурсии по сайту. Карточка товара должна предлагать похожие позиции, статья в блоге — релевантные материалы, а страница «О компании» — ненавязчиво вести к каталогу услуг. - Единообразие — друг навигации
Когда элементы управления на разных страницах находятся в одних и тех же местах, пользователь чувствует себя увереннее. Это как с автомобилями: если бы в каждой машине педаль газа была в разном месте — далеко бы вы уехали?
Адаптивность: пора принять неизбежное
В 2023 году проектировать структуру только для десктопа — все равно что писать СМС в эпоху мессенджеров. Да, все еще работает, но выглядит странно. При проектировании структуры сразу думайте о трех сценариях:
- Большие экраны (когда есть где развернуться)
- Планшеты (компромиссный вариант, часто забываемый)
- Мобильные устройства (где каждый пиксель на счету)
И помните: адаптивность — это не просто уменьшение контента, а переосмысление его представления на разных устройствах. Иногда это означает, что на мобильной версии некоторые элементы будут спрятаны или представлены иначе, и это нормально.
Специфика отраслевых сайтов
Не все сайты созданы равными. Структура интернет-магазина обуви будет существенно отличаться от сайта юридической фирмы. Вот несколько отраслевых особенностей:
- E-commerce: товарная сетка, фильтры, корзина, личный кабинет, избранное
- Корпоративные сайты: кейсы, команда, партнеры, вакансии
- Образовательные платформы: каталог курсов, личный кабинет с прогрессом, страницы преподавателей
- Сервисные компании: детальные описания услуг, калькуляторы стоимости, портфолио
Не пытайтесь втиснуть структуру e-commerce в корпоративный сайт или наоборот — это все равно что надеть чужую одежду. Может и подойдет, но сидеть будет плохо.
И в завершение: хорошая структура сайта — как хороший дворецкий: ее не замечаешь, пока все работает идеально. И только когда пользователь теряется или не может найти нужную информацию, вы понимаете, насколько важна продуманная архитектура. Поэтому уделите ей столько же внимания, сколько красивым кнопкам и анимациям — оно того стоит.
Пошаговый процесс создания дизайн-концепции
Анализ задачи и сбор данных
Знаете, что происходит, когда дизайнер начинает работу без тщательного анализа? Примерно то же, что при готовке без рецепта – может получиться съедобно, но вряд ли это то, что вы хотели приготовить.
Начнем с самого важного – брифа. И нет, я не про те стандартные анкеты с вопросами «какие цвета вам нравятся?» (спойлер: клиент всегда отвечает «синий»). Нам нужен серьезный разговор о:
- Бизнес-целях (и да, «увеличить продажи» – это не цель, это мечта)
- Целевой аудитории (причем «все платежеспособные люди от 18 до 65» – тоже не ответ)
- Конкурентах (включая тех, о ком клиент может не знать)
- Ключевых метриках успеха (потому что «красиво» – это не метрика)
Отдельный квест – анализ конкурентов. Вы удивитесь, но изучать нужно не только прямых конкурентов в нише. Например, при разработке концепции для онлайн-школы программирования я анализировал дизайн не только образовательных платформ, но и популярных IDE – ведь наша целевая аудитория проводит там большую часть времени.
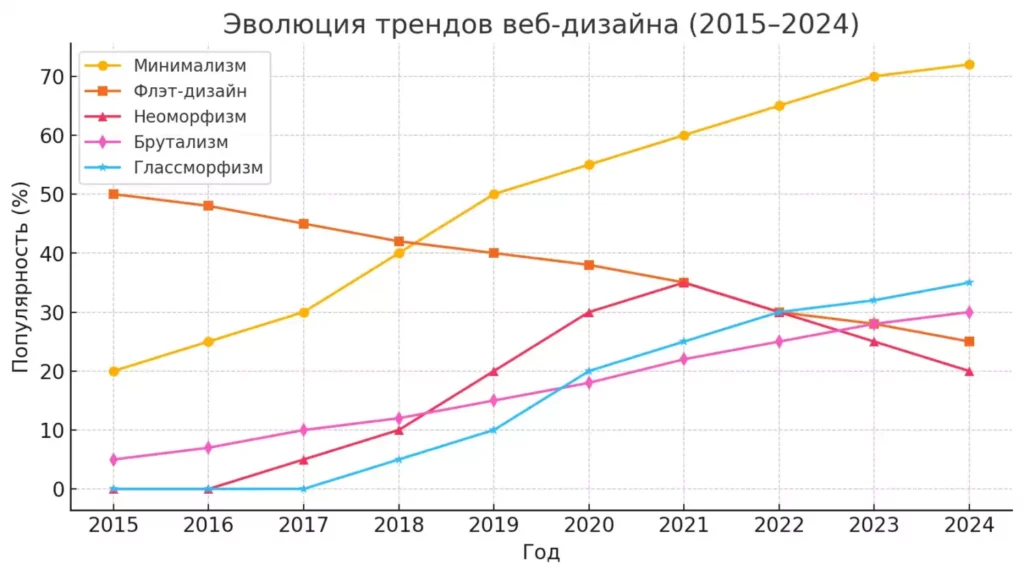
А еще важно следить за трендами. Но не для того, чтобы слепо их копировать (прощай, неоморфизм, мы будем скучать), а чтобы понимать контекст, в котором будет существовать ваш дизайн. Помню случай, когда клиент настаивал на использовании скевоморфизма в 2023 году. Пришлось деликатно объяснять, что это примерно то же самое, что прийти на современную вечеринку в костюме из 80-х – можно, но зачем?

Диаграмма, показывающая эволюцию популярных трендов веб-дизайна с 2015 по 2024 год
Кстати, о проблемах на данном этапе. Одна из самых распространенных – когда клиент говорит: «Просто сделайте как у [вставьте название успешного конкурента]». В таких случаях я люблю напоминать, что Instagram тоже начинался как клон Foursquare, но стал успешным только когда нашел свой путь. Плюс, попытка копирования чужого успешного дизайна обычно приводит к появлению очередного «почти как, но хуже».
И последнее: документируйте все. Каждую мысль, каждый инсайт, каждое «а что если…». Поверьте, через неделю вы не вспомните, почему решили использовать именно этот оттенок серого для второстепенных кнопок. А клиент спросит, обязательно спросит.
Целевая аудитория и ее потребности
Знаете, что отличает гениальный дизайн от просто красивого? Правильно — он создан для конкретных людей, а не абстрактных пользователей. Можно часами выбирать идеальный градиент для кнопки, но если ваша аудитория — бухгалтеры старше 50 лет, которым важнее читабельность, чем модный неоморфизм, вы просто потратите время впустую. Давайте разберемся, как определить целевую аудиторию так, чтобы не стрелять из дизайнерского пистолета в молоко.
Портрет вместо абстракции
Забудьте о размытом «наша аудитория — все люди от 18 до 65». Это все равно что сказать «я готовлю еду для всех, у кого есть рот». Нужно копать глубже:
- Демографические данные — да, это базовый уровень (возраст, пол, доход, местоположение), но даже здесь можно найти инсайты. Например, работая над сайтом премиальной косметики, мы обнаружили, что 30% аудитории — мужчины, хотя клиент был уверен, что их не больше 5%. Это кардинально изменило подход к дизайну.
- Психографические характеристики — это про ценности, стиль жизни и болевые точки. Городской житель, ценящий экологичность, будет по-разному реагировать на одни и те же визуальные решения, чем, скажем, сельский консерватор. И нет, я не преувеличиваю — однажды мы провалили тестирование интерфейса именно потому, что целевая «модная городская молодежь» оказалась «консервативными пригородными семьянинами».
- Технографический профиль — это про то, как ваша аудитория взаимодействует с технологиями. Используют ли они преимущественно мобильные устройства? Какие браузеры предпочитают? Насколько технически подкованы? На одном проекте мы создали потрясающий интерактивный интерфейс, а потом узнали, что 80% пользователей заходят с древних корпоративных компьютеров, где наши анимации работали со скоростью замерзающего меда.
Сегментация: одна концепция — разные подходы
Мир не делится только на B2B и B2C — внутри этих категорий целые вселенные различий:
- B2B-сегменты и их особенности
Корпоративные клиенты — это не просто «люди в костюмах». Это могут быть технические специалисты, для которых важнее функциональность и детальная информация, или руководители, которым нужна быстрая оценка ценности предложения. Например, для IT-директора важна технологическая совместимость и безопасность (привет, специальные значки и сертификаты в футере), а для финансового — прозрачность ценообразования и ROI (и да, калькуляторы экономии работают лучше общих фраз). - B2C-сегменты: от массового рынка до премиума
Тут разброс еще шире. Работая над сайтом массового фастфуда, мы делали акцент на яркости, доступности и скорости заказа. А для премиального ювелирного бренда создавали атмосферу исключительности, где каждое взаимодействие должно было подчеркивать статусность. И да, не забывайте про возрастные сегменты — то, что интуитивно понятно зумерам, может быть абсолютно нечитаемо для их родителей. - Нишевые аудитории: когда стандартные шаблоны не работают
Особый вызов — узкоспециализированные сервисы. Например, сайт для профессиональных музыкантов будет радикально отличаться от платформы для трейдеров. Для первых важен эмоциональный компонент и атмосфера творчества, для вторых — информационная плотность и скорость доступа к данным. Я работал над сайтом для коллекционеров винтажных часов — там мы намеренно замедляли интерфейс, чтобы создать ощущение тщательного изучения механизмов.
Методы исследования, которые реально работают
Да, можно провести месяцы в исследованиях, но у нас редко бывает такая роскошь. Вот несколько практичных подходов:
- Интервью с существующими клиентами — 5-7 глубинных бесед могут дать больше инсайтов, чем 100 поверхностных анкет. Особенно если вы спрашиваете не «что вам нравится», а «расскажите, как вы использовали наш продукт в последний раз».
- Анализ данных GA/Яндекс.Метрики — цифры не врут (хотя иногда недоговаривают). Посмотрите, откуда приходят пользователи, что ищут, на каких страницах проводят больше времени. Это поможет понять их интересы.
- Социальное слушание — изучите, что говорят о вашей нише в социальных сетях. Какие проблемы обсуждают, какие термины используют, что ценят. Однажды благодаря такому анализу мы полностью переработали лендинг курсов программирования, заменив абстрактное «изучайте кодинг» на конкретное «зарабатывайте от 150 000 рублей, решая реальные задачи бизнеса».
- Тестирование прототипов — показывайте черновые концепции представителям целевой аудитории. Их реакция может сэкономить недели работы и тысячи рублей бюджета.
Как использовать полученные данные в дизайне
Превращение знаний о ЦА в конкретные дизайнерские решения — это магия, смешанная с наукой:
- Визуальный язык — для молодой аудитории уместны динамичные интерфейсы с яркими акцентами и анимациями. Для консервативной B2B-аудитории лучше работают сдержанные решения с акцентом на надежность.
- Информационная архитектура — технически подкованные пользователи оценят глубокую навигацию и мощный поиск. Для неопытных важнее простые пошаговые процессы с понятными подсказками.
- Микротексты — да-да, их тоже нужно адаптировать. «Зацени нашу подборку» и «Ознакомьтесь с нашей коллекцией» — это два разных мира для разных аудиторий.
- Точки принятия решений — нишевые профессионалы часто ценят детальные технические характеристики прямо на странице продукта. Масс-маркет предпочитает фокус на выгодах и социальных доказательствах.
И самое важное: целевая аудитория — это не статичная конструкция. Она меняется, как и их потребности. То, что работало в 2020-м, может устареть к 2023-му. Поэтому процесс изучения аудитории должен быть непрерывным.
В конечном счете, понимание ЦА — это не просто пункт в брифе. Это фундамент, на котором строится вся дизайн-концепция. И поверьте моему опыту: лучше потратить неделю на глубокое понимание пользователей, чем месяц на переделку дизайна, который не резонирует с аудиторией.
Создание визуального референса (мудборд)
Где искать вдохновение (и не сойти с ума)
Помните старый анекдот про дизайнера, который искал вдохновение на Pinterest и очнулся через 6 часов с 47 открытыми досками и идеей для татуировки? Так вот, давайте разберемся, как собирать референсы эффективно, а не просто коллекционировать красивые картинки.
Инструменты для поиска и организации:
- Pinterest (классика жанра, но с подвохом) – используйте как стартовую точку, но не залипайте там надолго. Лайфхак: начинайте с максимально конкретных запросов типа «fintech dashboard dark mode», а не с размытого «cool website design»
- Behance (для тех, кто хочет копнуть глубже) – здесь можно найти полноценные кейсы с объяснением, почему были приняты те или иные решения. Кстати, обратите внимание на раздел «Work in Progress» – иногда там можно подсмотреть интересные подходы к решению проблем
- Dribbble (царство красивых, но неработающих интерфейсов) – используйте с осторожностью. Как говорил мой первый арт-директор: «Dribbble – это как Instagram для еды: все выглядит потрясающе, но попробуйте это приготовить…»
Организация референсов:
Для организации всего этого визуального хаоса я использую Figma (да, можно и Miro, но давайте будем честны – все равно все в итоге окажется в Figma). Создаю доски по категориям:
- Цветовые решения (спойлер: в итоге все равно будет синий)
- Типографика (отдельная папка для шрифтов, которые клиент точно не купит)
- Компоновка (layout decisions, которые кажутся гениальными, пока не попробуешь их реализовать)
- Интерактивные элементы (анимации, которые заставят плакать фронтендера)
Презентация мудборда клиенту:
Вот тут начинается самое интересное. Презентовать мудборд клиенту – это как показывать черновики романа читателям: все могут разглядеть только хаос, и только вы видите в нем будущий шедевр.
Несколько правил презентации:
- Объясняйте каждый выбор – Нет, серьезно, каждый. «Эта картинка здесь потому, что она передает ощущение надежности через использование тяжелых геометрических форм», а не «ну она такая классная!»
- Группируйте элементы логически – И да, «просто потому что они хорошо смотрятся вместе» – это не логическая группировка
- Подготовьте альтернативы – Потому что клиент обязательно скажет «а можно посмотреть другие варианты?» (даже если первый вариант идеален)
- Свяжите все с бизнес-целями – «Этот минималистичный подход поможет пользователям быстрее находить нужную информацию, что увеличит конверсию» звучит лучше, чем «ну так сейчас модно»
И помните: хороший мудборд – это не тот, который вызывает «вау-эффект», а тот, который помогает клиенту и команде двигаться в одном направлении. Хотя, признаюсь, небольшой «вау-эффект» тоже не помешает.
Определение стилистики
Итак, у нас есть мудборд, который клиент вроде бы одобрил (хотя наверняка попросил «сделать чуть-чуть поярче» и «добавить воздуха»). Теперь начинается самое интересное – превращение этой коллекции идей в конкретные дизайнерские решения.
Выбор палитры
Помните, как в детстве мы смешивали все краски, надеясь получить что-то крутое? Так вот, с подбором цветовой палитры для сайта примерно та же история, только ставки выше, а клиент внимательно смотрит на результат.
Мой подход к выбору цветов:
- Основной цвет (тот самый, который будет преследовать вас в кошмарах)
- Акцентный (для кнопок «Купить» и других элементов, на которые точно должны нажать)
- Нейтральные оттенки (серая гамма для текста и фона – казалось бы, просто, но попробуйте объяснить клиенту, чем отличается #F5F5F5 от #F8F8F8)
- Служебные цвета (для сообщений об успехе/ошибке – потому что красный «success» немного сбивает с толку)
Типографика и сетка
Теперь самое сложное – объяснить клиенту, почему мы не будем использовать его любимый Comic Sans (или Papyrus – тут как повезет). Обычно я рекомендую связку:
- Акцидентный шрифт для заголовков (что-то с характером)
- Нейтральный для основного текста (который никто не заметит, если все сделано правильно)
Что касается сетки, тут все просто:
- Для десктопа – 12 колонок (потому что это делится на 2, 3, 4 и 6)
- Для мобильных – 4 колонки (потому что больше просто не влезет)
- Базовый ритм в 8px (потому что так исторически сложилось, и дизайнеры это любят)
Первые наброски
Вот тут начинается самое интересное. Я обычно начинаю с главной страницы и нескольких ключевых экранов. И нет, я не рисую сразу 28 вариантов хедера – обычно достаточно 2-3 принципиально разных подхода.
Важный момент: на этом этапе не нужно прорабатывать каждую иконку и пиксель. Это как эскиз картины – главное передать основную идею и настроение. Детали доработаем позже, когда клиент не будет просить «сделать логотип чуть больше» каждые 15 минут.
И да, всегда делайте мобильную версию параллельно с десктопом. Потому что «потом адаптируем» – это путь в дизайнерский ад, где вас ждут нечитаемые тексты и кнопки размером с рисовое зернышко.
Создание прототипа и тестирование концепции
Первые прототипы
Знаете, что общего между прототипом сайта и первой версией вашего школьного сочинения? Оба нуждаются в серьезной доработке, но без них вы бы никогда не начали. Давайте разберем, как создавать прототипы, которые не стыдно показать клиенту (а заодно и реальным пользователям).
В Figma мы верим
Я не буду углубляться в религиозные войны Figma vs Sketch – у меня есть дела поинтереснее. Но вот что действительно важно при создании прототипов:
- Создавайте компоненты сразу (да, даже если это «временное» решение – оно имеет свойство становиться постоянным)
- Настройте автолейаут (ваше будущее я скажет спасибо)
- Используйте реальный контент вместо Lorem Ipsum (потому что «Buy now» и «Приобрести данный товар в соответствии с условиями оферты» – это две большие разницы)
Тестирование восприятия
Тут есть несколько уровней:
- Сквозь прищур (тест 5 секунд)
- Показываете дизайн на 5 секунд
- Спрашиваете, что запомнилось
- Удивляетесь, как много людей запоминают совсем не то, что вы хотели подчеркнуть
- Путь пользователя
- Даете тестировщику задачу («Купить синий свитер размера M»)
- Смотрите, как человек путается в вашем «интуитивном» интерфейсе
- Записываете все точки боли (их всегда больше, чем вы думаете)
- Стресс-тест
- Проверяете, как дизайн работает с длинными названиями
- Тестируете на разных разрешениях экрана
- Смотрите, как это выглядит при медленном интернете
Внесение корректировок
После тестирования у вас будет список правок размером с «Войну и мир». Не пугайтесь – это нормально. Главное:
- Группируйте правки по приоритетам (критические / важные / желательные)
- Фиксируйте причины изменений (чтобы потом не гадать, почему кнопка стала зеленой)
- Документируйте все решения (потому что через месяц вы не вспомните, почему приняли именно это решение)
И помните: прототип – это не финальная версия. Это инструмент для проверки гипотез и сбора обратной связи. Не пытайтесь сделать его идеальным с первого раза – это путь к бесконечным итерациям и пропущенным дедлайнам.
Презентация концепции клиенту
Ах, этот волнительный момент презентации! Помню свой первый опыт – я был уверен, что мой гениальный дизайн говорит сам за себя. Спойлер: нет, не говорит. Давайте разберем, как представить концепцию так, чтобы клиент не только понял, но и влюбился в ваше решение.
Подготовка презентации
Структура, которая работает:
- Напоминание о целях проекта
- «Помните, мы говорили о повышении конверсии на 20%? Вот как дизайн решает эту задачу…»
- И да, всегда начинайте с бизнес-целей, а не с того, как круто вы подобрали шрифты
- История создания концепции
- Покажите путь от исследования до финального решения
- Объясните каждое ключевое решение (но без погружения в пучины дизайн-теории)
- Продемонстрируйте связь с ЦА и бизнес-задачами
- Демонстрация концепции
- От общего к частному: сначала общая стилистика, потом детали
- Обязательно покажите адаптивность (потому что «как это будет выглядеть на телефоне» – любимый вопрос клиентов)
- Подготовьте примеры применения стиля в разных контекстах
Упаковка материалов
Создайте PDF-презентацию (да, даже если вы показываете всё в Figma):
- Краткое описание концепции
- Основные элементы дизайн-системы
- Примеры использования
- Обоснование каждого ключевого решения
И помните мое любимое правило: «Если клиент задал вопрос, который вы не предусмотрели в презентации – это ваш недочет, а не его непонятливость».
Проведение презентации
Золотые правила:
- Начинайте с главного
- Первые 5 минут определяют успех всей презентации
- Сразу показывайте, как дизайн решает бизнес-задачи
- Управляйте ожиданиями
- Объясните, что это концепция, а не финальный дизайн
- Обозначьте, что будет дальше и какие шаги предстоят
- Будьте готовы к вопросам
- «А почему не как у конкурентов?» (классика!)
- «А можно все то же самое, но в другом цвете?»
- «А как это будет выглядеть на моем старом iPhone?»
И самое главное: помните, что презентация – это диалог, а не монолог. Ваша задача не просто показать красивые картинки, а убедить клиента, что ваше решение – именно то, что нужно его бизнесу.
P.S. И да, всегда имейте план Б. Потому что иногда даже самая гениальная концепция требует корректировок. Или полного пересмотра. Такое тоже бывает, и это нормально.
Частые ошибки при создании дизайн-концепции
Знаете, что общего между начинающим дизайнером и начинающим парашютистом? Обоим очень дорого обходятся ошибки. Но в нашем случае хотя бы можно учиться на чужих промахах. Поделюсь коллекцией «граблей», на которые я и мои коллеги наступали за годы работы.
«Я и так знаю, что нужно клиенту»
Классический случай: дизайнер уверен, что раз он сделал 100 сайтов для стоматологических клиник, то 101-й будет точно таким же. Спойлер: нет. Каждый проект уникален, и без глубокого погружения в бизнес клиента вы рискуете создать очередной шаблонный сайт, который не решает реальных задач.
Реальный кейс: однажды я «сэкономил» время на брифинге, решив, что «это же просто сайт для кофейни». В итоге оказалось, что клиент планировал фокусироваться на оптовых продажах зеленого кофе, а не на розничных клиентах. Пришлось переделывать концепцию с нуля.
«Бренд-бук? А зачем?»
Игнорирование существующей айдентики – это как прийти на свадьбу в пижаме. Вроде удобно, но не совсем уместно. Если у компании есть брендбук, его нужно не просто пролистать, а изучить от корки до корки. И нет, «давайте сделаем ребрендинг заодно» – это не выход (если только клиент сам об этом не попросил).
«Референсы? Я их в голове держу!»
Это как готовить незнакомое блюдо без рецепта – может получиться съедобно, но точно не то, что вы хотели. Недостаточная проработка референсов приводит к:
- Размытому визуальному стилю
- Непоследовательности в дизайне
- Сложностям при масштабировании проекта
«Зачем тестировать? Я же дизайнер!»
А это мой любимый. Помню проект, где я был так уверен в своем «интуитивном» интерфейсе, что отказался от тестирования. Результат? Пользователи не могли найти кнопку «Оплатить», хотя она была «прямо перед глазами» (по моему мнению). Тестирование дизайна – это не проверка ваших способностей, это способ сделать продукт лучше.
«Клиент точно это поймет»
Ах, этот оптимизм! Нет, клиент не «сразу поймет» вашу гениальную метафору в использовании определенного паттерна. И нет, он не оценит, почему именно этот оттенок серого идеально подходит для второстепенных кнопок. Если вы не можете объяснить свое решение простыми словами – возможно, стоит его пересмотреть.
Бонусная ошибка: «Успеем доделать потом»
Это как откладывать поход к стоматологу – проблема не исчезнет, а только усугубится. Недоработанные элементы концепции имеют привычку превращаться в головную боль на этапе реализации. И нет, фраза «это же концепция, детали потом проработаем» не спасет вас от гнева разработчиков.
Помните: лучше потратить больше времени на проработку концепции, чем потом объяснять клиенту, почему сайт выглядит совсем не так, как на первых макетах.
Инструменты для создания дизайн-концепции
За свою карьеру я перепробовал, кажется, все существующие инструменты для дизайна – от салфеток в кофейне до нейросетей (спойлер: салфетки иногда работают лучше). Поделюсь действительно полезным набором.
Инструменты для создания мудбордов
Pinterest (для тех, кто умеет себя контролировать)
- Плюсы: огромная база референсов
- Минусы: затягивает как чёрная дыра времени
- Лайфхак: создавайте секретные доски для каждого проекта и используйте конкретные поисковые запросы
Milanote (для тех, кто любит порядок)
- Идеален для структурирования идей
- Удобно организовывать референсы по категориям
- Правда, бесплатная версия довольно ограничена (как неожиданно, да?)
Графические редакторы
Figma (король современного дизайна)
- Коллаборация в реальном времени (прощайте, письма с темой «макет_финал_точно_последний_2.psd»)
- Авто-лейаут и компоненты (спасают часы работы)
- Удобная организация файлов (если вы не называете слои «Group 1 Copy 234»)
Adobe XD (для тех, кто не готов расстаться с Adobe)
- Неплохая интеграция с другими продуктами Adobe
- Простой в освоении
- Но, давайте будем честны, все равно все используют Figma
Инструменты для подбора цветов и шрифтов
Coolors.co (для цветовых схем)
- Генерирует гармоничные палитры
- Можно зафиксировать понравившиеся цвета
- Проверка на контрастность (чтобы ваш серый текст на сером фоне могли прочитать не только дизайнеры)
Google Fonts + Fonts In Use (для типографики)
- Бесплатные шрифты хорошего качества
- Можно посмотреть примеры использования в реальных проектах
- Удобный поиск по параметрам (хотя все равно все выбирают Inter)
Инструменты для прототипирования:
- ProtoPie (для тех, кто любит сложные анимации)
- Principle (для простых, но эффектных взаимодействий)
- Framer (для тех, кто не боится кода)
И помните: инструмент – это всего лишь инструмент. Главное – что вы с ним делаете. Даже самая продвинутая программа не сделает плохую концепцию хорошей (хотя может сделать её более красиво оформленной).
P.S. А ещё есть AI-инструменты, но давайте будем честны – пока они чаще генерируют головную боль, чем рабочие решения.
Итоги и рекомендации
Создание дизайн-концепции – это как сборка пазла, где каждый элемент важен, и при этом картинка постоянно меняется (обычно после каждой встречи с клиентом). Давайте подведем итоги и соберем ключевые рекомендации в один чек-лист, который точно пригодится в работе.
Ключевые принципы:
- Начинайте с исследования
- Глубокое погружение в бизнес клиента определяет успех всего проекта
- Потраченное на анализ время окупается на этапе правок (которых будет меньше)
- Документируйте все решения
- Каждый выбор должен иметь обоснование
- Ведите дневник проекта – это спасет при презентации клиенту
- Тестируйте на реальных пользователях
- Даже самые очевидные решения могут оказаться не такими уж очевидными
- Собирайте обратную связь на каждом этапе
Практические советы:
- Создавайте несколько вариантов концепции – это расширит выбор для клиента
- Не привязывайтесь к первым идеям – лучшие решения часто приходят после нескольких итераций
- Держите фокус на бизнес-целях, а не только на эстетике
- Помните о технической реализуемости ваших идей
Главное помнить: хорошая дизайн-концепция – это не просто красивая картинка, а стратегический инструмент, который помогает бизнесу достигать своих целей. И да, иногда придется отказаться от самых «креативных» идей в пользу тех, что реально работают.
P.S. И самый важный совет: никогда не переставайте учиться и экспериментировать. Дизайн – это та сфера, где даже у признанных экспертов каждый проект как первый, потому что задачи и контекст постоянно меняются.
И если после прочтения этой статьи вы чувствуете вдохновение и желание развиваться в веб-дизайне, но понимаете, что вам не хватает структурированных знаний или практических навыков — не отчаивайтесь. Современные курсы по веб-дизайну помогут систематизировать информацию и усилить ваши компетенции. На KursHub собрана актуальная подборка курсов разного уровня — от базовых основ для новичков до продвинутых программ для практикующих дизайнеров. Инвестиции в образование всегда окупаются, особенно когда речь идет о быстро развивающейся сфере визуальных коммуникаций.
Рекомендуем посмотреть курсы по веб-дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Профессия Веб-дизайнер
|
Eduson Academy
100 отзывов
|
Цена
Ещё -9% по промокоду
53 724 ₽
101 484 ₽
|
От
4 477 ₽/мес
Беспроцентная. На 1 год.
8 457 ₽/мес
|
Длительность
2 месяца
|
Старт
5 января
|
Ссылка на курсПодробнее |
|
Веб-дизайн 3.0
|
Skillbox
212 отзывов
|
Цена
Ещё -33% по промокоду
120 984 ₽
201 648 ₽
|
От
5 041 ₽/мес
На 24 месяца
8 402 ₽/мес
|
Длительность
9 месяцев
|
Старт
8 января
|
Ссылка на курсПодробнее |
|
Веб-дизайнер
|
Нетология
45 отзывов
|
Цена
с промокодом kursy-online
83 460 ₽
139 100 ₽
|
От
3 477 ₽/мес
Без переплат на 2 года.
|
Длительность
6 месяцев
|
Старт
6 января
|
Ссылка на курсПодробнее |
|
Интенсив Визуальное исследование
|
Bang Bang Education
73 отзыва
|
Цена
7 150 ₽
|
|
Длительность
21 день
|
Старт
21 марта
|
Ссылка на курсПодробнее |
|
Веб-дизайнер
|
Академия Синергия
34 отзыва
|
Цена
93 156 ₽
232 890 ₽
|
От
3 235 ₽/мес
9 240 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 января
|
Ссылка на курсПодробнее |
А теперь идите и создавайте великолепные концепции. И да, не забудьте сделать бэкап файла с дизайном – на всякий случай.

Фотография в 2025: в каких нишах вас ждет успех?
Ниша в фотографии – это не просто жанр, а возможность найти свое место в индустрии. Какие направления останутся востребованными в 2025 году, а какие потеряют популярность? Разбираемся в ключевых трендах!

Короткие видео: как снимать, редактировать и продвигать
Короткие видео захватили соцсети, но как создать контент, который наберет просмотры? В этой статье разберем всё: от съемки до продвижения.

Топ популярных стилей интерьера: как найти свой идеальный вариант
Классика или хай-тек? Скандинавский минимализм или эклектика? Разбираем самые востребованные стили интерьера, их главные черты и практические советы по оформлению.