Почему хороший UX/UI-дизайн – это ключ к сердцу пользователя
Мобильные приложения! Эти маленькие цифровые помощники, без которых современный человек чувствует себя как рыба без воды (или как я без утреннего кофе). Но что делает их такими незаменимыми? Спойлер: это не только функциональность, но и то, как мы с ними взаимодействуем. Встречайте главных героев нашей истории — UX (User Experience) и UI (User Interface).

UX — это то, что заставляет вас чувствовать себя гением, когда вы интуитивно находите нужную кнопку. UI — это красивая обёртка, которая радует глаз и заставляет влюбиться в приложение с первого взгляда. Вместе они создают тот самый «вау-эффект», который определяет, останется ли application на вашем смартфоне или отправится в цифровую корзину быстрее, чем вы успеете сказать «нейросеть».
Помните, как говорил Оскар Уайльд: «У вас никогда не будет второго шанса произвести первое впечатление»? В мире мобильных приложений это правило работает на все сто. Хороший UX/UI — это не просто красивая картинка, это ключ к сердцу (и кошельку) пользователя. Так что давайте разберемся, как не превратить ваше приложение в цифрового Франкенштейна.
Если вас захватила идея создания удобных и красивых мобильных приложений, вы наверняка задумываетесь о том, как освоить эту востребованную профессию. Хорошая новость – сегодня существует множество образовательных программ, где можно получить необходимые навыки разработки мобильных приложений. От базовых основ до продвинутых техник, от iOS до Android – современные курсы предлагают комплексное обучение с практическими заданиями и поддержкой опытных наставников. Выбрав подходящую программу, вы сможете не только освоить технические аспекты разработки, но и углубиться в принципы UX/UI дизайна, о которых мы поговорим далее.
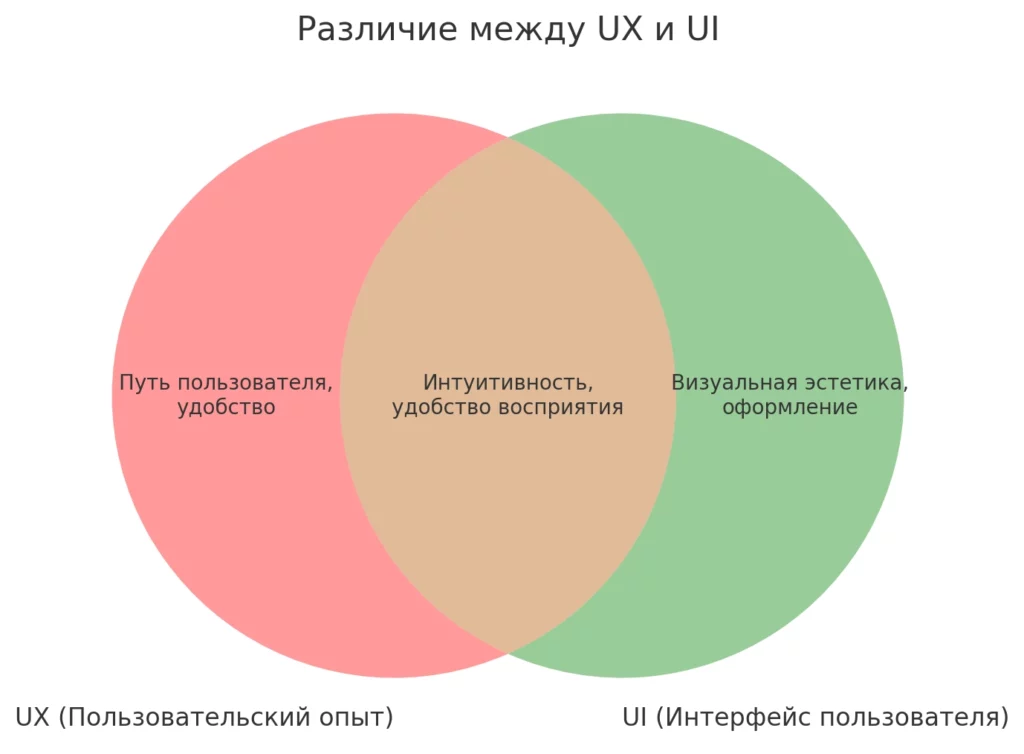
Различия между UX и UI дизайном
Итак, друзья мои, пришло время разобраться, чем же отличаются эти загадочные аббревиатуры — UX и UI. Представьте, что вы пришли в ресторан. UX — это весь ваш опыт: от того, как вас встретили, до того, насколько удобно сидеть на стуле и легко ли прочитать меню. UI — это, собственно, само меню: шрифты, цвета, расположение блюд. Одно без другого существует, но… давайте просто скажем, что вы вряд ли захотите вернуться в ресторан с потрясающим меню и отвратительным обслуживанием.
UX-дизайнер — это что-то вроде Шерлока Холмса от мира приложений. Он исследует, анализирует и создает логичный путь пользователя, чтобы тот не заблудился в дебрях вашего приложения. UI-дизайнер же — это, скорее, доктор Ватсон, который придает всему этому приятный вид, чтобы глаз радовался.
Вот вам краткий список того, чем занимаются эти загадочные существа:
UX-дизайнер:
- Проводит исследования пользователей (и, возможно, читает их мысли)
- Создает структуру приложения (что-то вроде архитектора, но без права строить настоящие здания)
- Тестирует удобство использования (и, вероятно, теряет веру в человечество)
- Анализирует данные (и видит матрицу)
UI-дизайнер:
- Разрабатывает визуальный стиль (и спорит о 50 оттенках серого)
- Создает интерактивные элементы (кнопки, которые так и хочется нажать)
- Работает над типографикой (и знает, чем Arial отличается от Helvetica)
- Обеспечивает визуальную согласованность (и борется с хаосом)
В идеальном мире UX и UI работают вместе, как инь и янь, создавая приложения, от которых пользователи не могут оторваться. Но, как мы знаем, идеальный мир существует только в рекламных буклетах — поэтому держитесь крепче, мы только начинаем наше путешествие в мир дизайна мобильных приложений!

Диаграмма иллюстрирует различия и пересечения между UX и UI
Основные принципы UX-дизайна
UX-дизайн! Эта загадочная дисциплина, балансирующая на грани между искусством и наукой, психологией и технологиями. Представьте, что вы — Нео из «Матрицы», но вместо кода вы видите пользовательские сценарии и карты путешествий. Именно так чувствует себя UX-дизайнер, когда погружается в работу.
Дизайн, ориентированный на пользователя — это не просто модное словосочетание, это философия. Представьте, что вы разрабатываете application для заказа пиццы. Вы можете создать интерфейс, где пользователю нужно заполнить 17 полей, включая свою группу крови и знак зодиака, прежде чем он сможет заказать маргариту. Или вы можете сделать так, что достаточно будет пары нажатий — и вуаля, пицца уже в пути. Догадайтесь, какой вариант предпочтет голодный пользователь?
Информационная архитектура — это как скелет вашего приложения. Без нее все превращается в бесформенную массу, как медуза на пляже. Хорошая навигация должна быть интуитивной настолько, чтобы даже ваша бабушка смогла разобраться (если, конечно, ваша бабушка не гуру IT — в этом случае, возьмите в пример менее продвинутого родственника).
Вот вам несколько советов по улучшению UX, которые работают как швейцарский нож в мире дизайна:
- Визуальная обратная связь: когда пользователь нажимает кнопку, она должна реагировать. Иначе это все равно что разговаривать с человеком в наушниках — никогда не знаешь, услышал он тебя или нет.
- Оптимизация пути пользователя: сделайте так, чтобы от открытия приложения до достижения цели было меньше шагов, чем в танце макарена.
- Персонализация: дайте пользователю почувствовать себя особенным. Нет, не нужно петь ему серенады, достаточно просто запомнить его предпочтения.
А теперь давайте посмотрим, как эти улучшения влияют на показатели вовлеченности:
| Улучшение UX | Влияние на вовлеченность |
| Быстрая загрузка | +30% времени в приложении |
| Интуитивная навигация | -25% показатель отказов |
| Персонализация | +40% частота использования |
| Визуальная обратная связь | +15% конверсия |
Помните, друзья мои, хороший UX-дизайн — это как хороший дворецкий: его не замечаешь, пока все идет гладко, но сразу понимаешь его ценность, когда что-то идет не так. Так что в следующий раз, когда вы будете ругаться на неудобное application, вспомните о бедном UX-дизайнере, который, вероятно, проводит бессонные ночи, пытаясь сделать вашу цифровую жизнь чуточку лучше.
Основные принципы UI-дизайна
Добро пожаловать в мир UI-дизайна, где каждый пиксель имеет значение, а споры о том, какой оттенок синего использовать для кнопки «Купить», могут длиться дольше, чем совещания в ООН. UI-дизайн — это искусство создания интерфейсов, которые не только красивы, но и функциональны. Представьте, что вы художник, но вместо холста у вас экран смартфона, а вместо красок — элементы интерфейса.
Согласованность дизайна — это как дресс-код на корпоративной вечеринке. Все должно быть в одном стиле, иначе пользователь почувствует себя так, будто попал на маскарад. Визуальная иерархия — это способ сказать пользователю: «Эй, посмотри сюда! Нет, не туда, а вот сюда!» без использования неоновых стрелок и восклицательных знаков.
Выбор цветовой палитры — это отдельный вид искусства. Неправильно подобранные цвета могут превратить ваше приложение в цифровой эквивалент фильма «Кислотный дом». А правильно подобранные — создадут атмосферу и настроение быстрее, чем вы успеете сказать «Material Design».
Типографика в UI — это как специи в кулинарии. Правильный шрифт может сделать ваш интерфейс аппетитным и легким для восприятия. Неправильный — и пользователи будут щуриться, пытаясь прочитать текст, словно это древние иероглифы.
А теперь список рекомендаций по созданию интуитивно понятных интерактивных элементов:
- Сделайте кнопки похожими на кнопки. Да, это звучит очевидно, но вы бы удивились, сколько дизайнеров об этом забывают.
- Используйте привычные паттерны. Если ваша иконка «Поделиться» выглядит как картошка фри, что-то пошло не так.
- Обеспечьте достаточную область касания. Помните, что пальцы пользователей не такие тонкие, как швейные иглы.
- Предоставляйте визуальную обратную связь. Когда пользователь нажимает на что-то, это что-то должно реагировать, а не игнорировать его, как кот игнорирует ваши попытки его погладить.
- Используйте контраст для выделения важных элементов. Но не переусердствуйте, иначе ваш интерфейс будет кричать громче, чем продавец на рынке.
Помните, хороший UI-дизайн — это как хорошая шутка. Если вам приходится объяснять, почему это хорошо, значит, что-то пошло не так. Стремитесь к интуитивности и простоте, и пусть ваши интерфейсы будут настолько понятными, что даже ваш кот сможет сделать заказ в приложении доставки еды. (Хотя, возможно, это не лучшая идея для вашего кошелька.)
Микрокопирайтинг в UX/UI: искусство маленьких текстов
Друзья мои, давайте поговорим о микрокопирайтинге — этом недооценённом герое мира UX/UI! Знаете, это как специи в кулинарии: вроде бы мелочь, но попробуйте приготовить борщ без соли, и вы поймёте всю их важность. Микрокопирайтинг — это все те маленькие тексты в приложении, которые пользователи даже не замечают… пока они написаны хорошо.
Представьте, что вы заполняете форму регистрации. Что лучше: сухое «Ошибка 404» или дружелюбное «Упс! Кажется, эта страница решила поиграть в прятки»? Или как вам такое: вместо «Отправить» — «Поехали!» в приложении такси?
Вот это и есть микрокопирайтинг — искусство превращать обычные интерфейсные тексты в приятные моменты взаимодействия с пользователем. Вот вам несколько золотых правил микрокопирайтинга:
- Будьте человечными: пишите так, как говорите. Никто не любит робототексты (кроме роботов, но они пока не наша целевая аудитория).
- Краткость — сестра таланта: каждое слово должно работать, как сотрудник месяца.
- Контекст решает всё: «Удалить» в приложении для заметок и «Удалить» в банковском приложении — это две большие разницы
- Последовательность: если вы начали общаться с пользователем на «ты», не переходите внезапно на «вы». Это как в посольстве — соблюдаем дипломатический протокол.
Помните, друзья мои, хороший микрокопирайтинг — это как улыбка продавца в магазине: вроде мелочь, а как приятно! Он может превратить обычное приложение в настоящего цифрового друга, который не только выполняет свои функции, но и вызывает улыбку. А в мире, где пользователи готовы удалить приложение быстрее, чем вы успеете сказать «пользовательский опыт», каждая улыбка на счету!
И да, если вы думаете, что писать эти маленькие тексты легко — попробуйте объяснить пользователю, что его пароль должен содержать заглавную букву, цифру и иероглиф времён династии Мин, и сделать это так, чтобы он не удалил ваше приложение прямо в процессе чтения. Вот это и есть настоящее искусство микрокопирайтинга!
Роль UX/UI в успехе мобильных приложений
Успех мобильных приложений! Эта неуловимая субстанция, за которой гонятся стартаперы и крупные корпорации, словно за золотым тельцом современности. И знаете что? UX/UI в этой гонке играет роль, сравнимую разве что с ролью бензина для гоночного болида. Без него вы, конечно, можете толкать свою колымагу, но вряд ли доберетесь до финиша раньше, чем у ваших конкурентов вырастут внуки.
Удержание пользователей — это как искусство удержания кота в ванной. Стоит допустить малейшую оплошность, и ваш пушистый друг (читай: пользователь) уже умчался в закат, оставив вас с мокрыми руками и разбитыми надеждами. Хороший UX/UI действует как кошачья мята — пользователи возвращаются снова и снова, сами не понимая почему.
Вовлеченность пользователей под влиянием качественного UX/UI растет быстрее, чем очередь за новым айфоном. Представьте, что ваше application — это вечеринка. Плохой UX/UI — это когда гости толпятся у входа, не понимая, куда идти, а хороший — когда они веселятся так, что забывают посмотреть на часы.
А теперь давайте взглянем на реальные отзывы пользователей. Вот вам пример положительного: «Это приложение просто космос! Я нашел нужную функцию быстрее, чем успел подумать о ней. Кажется, оно читает мои мысли. Разработчики, вы случайно не внедрили сюда ИИ от Илона Маска?»
И, для контраста, негативный: «Использовать это приложение — все равно что пытаться разгадать кроссворд на китайском. Вслепую. Под водой. Я скорее научусь телепатии, чем разберусь, как тут заказать пиццу!»
А теперь небольшой кейс. Представьте application для заказа кофе, которое перепроектировали с учетом UX/UI принципов. Результат? Время от открытия приложения до оформления заказа сократилось с 2 минут до 30 секунд. Количество брошенных корзин уменьшилось на 40%. А самое главное — продажи латте выросли на 25%, потому что теперь пользователи могли легко найти эту опцию в меню. Кто бы мог подумать, что правильное расположение кнопки «Добавить сироп» может так повлиять на бизнес?
Мораль сей басни такова: в мире, где пользователи капризнее принцессы на горошине, хороший UX/UI — это не роскошь, а средство выживания. Так что в следующий раз, когда ваш босс спросит, зачем тратить бюджет на редизайн, просто покажите ему эту статью. И да, я не против, если вы припишете мне парочку Оскаров и Нобелевскую премию для убедительности.
Исследование пользователей и создание персонажей
Исследование пользователей! Этот загадочный процесс, который превращает UX-дизайнеров в этаких цифровых антропологов. Представьте, что вы Индиана Джонс, только вместо древних артефактов вы охотитесь за инсайтами о поведении пользователей. И поверьте, иногда это не менее опасно — особенно когда вы пытаетесь объяснить клиенту, почему его гениальная идея добавить в application для фитнеса функцию заказа пиццы может быть не самым удачным решением.
Анализ поведения пользователей — это как чтение мыслей, только легальное и с графиками. Вы узнаете, что пользователи на самом деле делают в вашем приложении, а не то, что они говорят, что делают. Потому что, давайте будем честными, люди врут. Особенно себе. Особенно о том, сколько времени они проводят, листая ленту в соцсетях.
А теперь давайте поговорим о создании пользовательских персонажей. Это как если бы вы были писателем и создавали персонажей для своего романа, только вместо захватывающих приключений ваши герои будут… пользоваться вашим приложением. Захватывающе, не правда ли?
Вот пример такого персонажа:
{
"name": "Анна",
"age": 32,
"occupation": "Менеджер среднего звена",
"traits": [
"Постоянно спешит",
"Любит многозадачность",
"Ненавидит сложные интерфейсы"
],
"goals": [
"Быстро заказать обед в офис",
"Успеть на йогу после работы",
"Не забыть покормить кота"
],
"frustrations": [
"Медленные приложения",
"Слишком много шагов для простых действий",
"Отсутствие функции быстрого повтора заказа"
],
"quote": "Если я не могу сделать это за 30 секунд, я не буду это делать вообще"
}
Видите? Анна уже кажется реальным человеком. Вы почти можете представить, как она раздраженно вздыхает, пытаясь разобраться в вашем приложении, одновременно отвечая на имейлы и планируя свой день.
Создание таких персонажей помогает дизайнерам и разработчикам не забывать, что на другом конце их творения находятся живые люди. Люди, которые могут быть уставшими, раздраженными или просто хотят, чтобы все работало интуитивно понятно.
Помните, друзья мои, хорошее исследование пользователей и правильно созданные персонажи могут быть разницей между приложением, которое люди используют с удовольствием, и тем, которое они удаляют быстрее, чем вы можете сказать «плохой пользовательский опыт». Так что вперед, надевайте свою шляпу цифрового Индианы Джонса и отправляйтесь на поиски сокровищ пользовательских инсайтов!
Каркасы и прототипирование
Каркасы и прототипы! Эти цифровые скелеты и эмбрионы будущих приложений. Если вы когда-нибудь смотрели на wireframe и думали: «Это выглядит так, будто его нарисовал пятилетний ребенок в Paint», — поздравляю, вы не одиноки. Но не спешите судить книгу по обложке (или в нашем случае, application по каркасу).
Каркас (wireframe) — это как архитектурный чертеж, только вместо дома вы проектируете цифровое пространство. Представьте, что вы играете в тетрис, но вместо фигурок у вас кнопки, текстовые блоки и иконки. Цель — расставить всё так, чтобы пользователь не чувствовал себя как в лабиринте Минотавра.
Прототип — это уже следующий шаг эволюции. Это как если бы ваш каркас вдруг ожил и начал двигаться. Ну, почти. Прототип позволяет «пощупать» будущее приложение, не написав ни строчки кода. Это как демо-версия игры, только вместо «Купить полную версию» в конце вас ждет «Вернуться к чертежной доске и переделать всё заново».
Теперь давайте посмотрим на инструменты для создания этих цифровых заготовок. Есть Sketch — любимец дизайнеров-хипстеров, Figma — для тех, кто любит работать в команде и не любит платить, и Adobe XD — для тех, кто никак не может расстаться с Adobe (кажется, у них есть группа поддержки).
А вот вам и пример кода для создания базового каркаса приложения:
<div class="app-container">
<header>
<h1>Супер-Пупер Приложение</h1>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<section class="hero">
<h2>Добро пожаловать в будущее!</h2>
<p>Здесь будет что-то невероятное. Наверное.</p>
<button>Начать приключение</button>
</section>
<section class="features">
<!-- Здесь будут удивительные функции. Когда мы их придумаем. -->
</section>
</main>
<footer>
<p>© 2024 Компания "Мы Точно Знаем, Что Делаем"</p>
</footer>
</div>
Выглядит просто, не так ли? Но не обманывайтесь. За этой кажущейся простотой скрываются часы споров о том, должна ли кнопка быть слева или справа, и нужно ли добавить ещё один раздел меню.
Помните, друзья мои, каркасы и прототипы — это ваши лучшие друзья в мире UX/UI дизайна. Они помогут вам избежать ситуаций, когда вы уже разработали полноценное приложение и вдруг поняли, что забыли добавить кнопку «Назад». Поверьте, лучше потратить время на прототип, чем объяснять клиенту, почему его «идеальное» приложение напоминает лабиринт из «Бегущего в лабиринте».
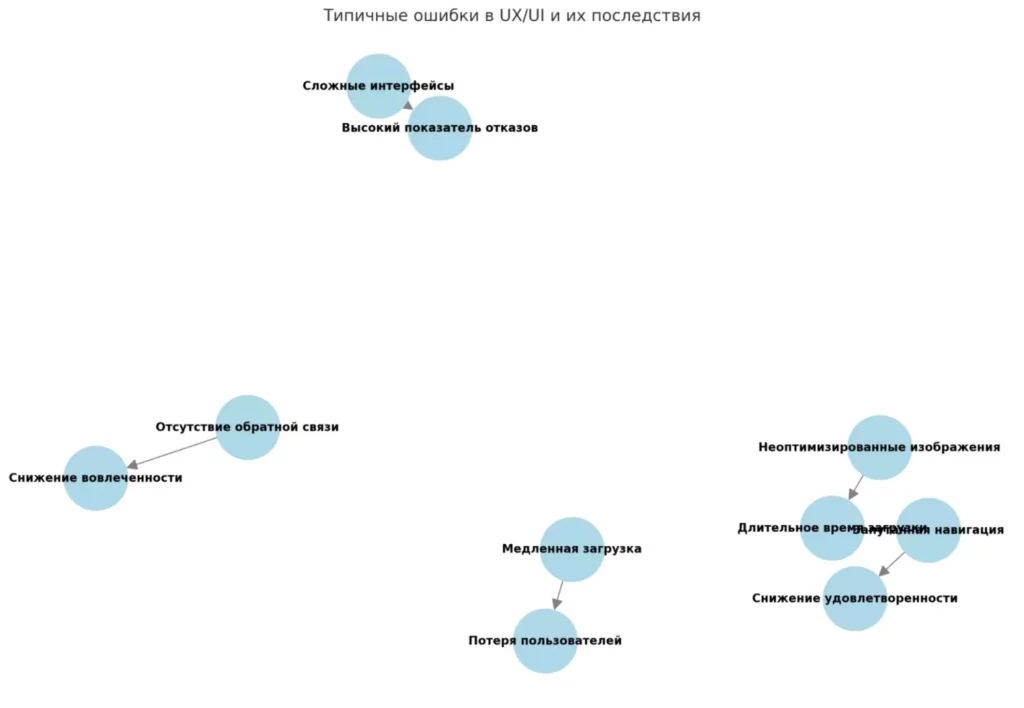
Типичные ошибки при проектировании UX/UI
Ошибки в UX/UI! Эти коварные ловушки, подстерегающие даже самых опытных дизайнеров. Если бы за каждую допущенную ошибку давали по доллару, мы бы все уже давно конкурировали с Илоном Маском за звание самого богатого человека в мире. Но увы, вместо денег мы получаем лишь раздраженных пользователей и седые волосы. Давайте рассмотрим некоторые из этих «фейлов», достойных зала славы плохого дизайна.
Первая в нашем хит-параде — сложные интерфейсы. Знаете, те самые, где чтобы найти кнопку «Выйти», нужно пройти квест, достойный «Властелина колец». Помните: ваше application — это не игра-головоломка (если только это не игра-головоломка, конечно). Пользователь должен интуитивно понимать, куда нажать, чтобы получить результат, а не чувствовать себя как Индиана Джонс в поисках потерянного артефакта.
Следующий номер нашей программы — игнорирование отзывов пользователей. О да, тот самый случай, когда вы думаете, что знаете лучше, чем люди, которые фактически используют ваш продукт. Это все равно что игнорировать своего кота, когда он просит еды — в конце концов, он найдет способ достучаться до вас, и этот способ вам может не понравиться.
И наконец, медленная работа приложений. В мире, где люди теряют терпение быстрее, чем загружается ваше приложение, скорость — это всё. Если ваше application загружается дольше, чем варится яйцо вкрутую, у вас проблемы.
А теперь, держитесь крепче, вот вам список рекомендаций по улучшению производительности приложения:
- Оптимизируйте изображения. Ваши пользователи не оценят фотографии в разрешении, достаточном для печати на билборде.
- Используйте ленивую загрузку. Нет, это не про вашего коллегу, который всегда опаздывает на работу.
- Минимизируйте HTTP-запросы. Каждый запрос — это потенциальная возможность для пользователя закрыть приложение и пойти варить кофе.
- Используйте кэширование. Потому что никто не любит ждать, пока загрузится то, что они уже видели вчера.
- Тестируйте на реальных устройствах. Ваш супермощный MacBook Pro — не показатель того, как быстро работает приложение на бюджетном смартфоне вашей бабушки.
И конечно, нельзя забывать о тестировании — нашем верном компасе в море дизайнерских решений. A/B тестирование покажет, какой вариант дизайна работает лучше (спойлер: обычно это не тот, который вы считали идеальным), юзабилити-тестирование раскроет все неудобные места вашего интерфейса (приготовьтесь удивляться), а анализ пользовательских сессий подскажет, где люди теряются в вашем приложении чаще, чем туристы в Венеции. Главное правило тестирования: не влюбляйтесь в свои гипотезы — влюбляйтесь в данные. И помните: даже негативные результаты — это позитивный опыт, который приближает вас к идеальному решению.

Типичные ошибки в UX/UI и их последствия
Помните, друзья мои, в мире UX/UI дизайна ошибки — это не просто досадные недоразумения, это потенциальные причины для пользователей удалить ваше приложение быстрее, чем вы успеете сказать «А может, еще раз попробуете?». Так что учитесь на чужих ошибках, экспериментируйте (желательно не на боевом сервере) и помните: даже у Стива Джобса были неудачные проекты. Просто о них никто не помнит.
Тематические исследования и примеры
Добро пожаловать в наш маленький зоопарк UX/UI дизайна, где мы будем изучать виды в их естественной среде обитания. Приготовьтесь к сафари по джунглям мобильных приложений, где мы встретим как величественных львов дизайна, так и… ну, скажем так, менее удачных представителей цифровой фауны.
Начнем с короля саванны — Airbnb. О, этот грациозный хищник мира путешествий! Его интерфейс настолько интуитивно понятен, что даже ваша бабушка сможет забронировать пентхаус в Нью-Йорке быстрее, чем вы успеете сказать «Осторожно, не нажми на…»… Ой, поздно. Что делает Airbnb особенным? Простота. Минимализм. И, конечно же, большие, красивые фотографии, от которых слюнки текут даже у самых заядлых домоседов.
А вот и Spotify, этот мелодичный гепард цифрового саванны. Его интерфейс двигается так же плавно, как ваши бедра под любимый трек. Персонализированные плейлисты, умные рекомендации — Spotify знает, что вы хотите послушать еще до того, как вы сами это поймете. Это как если бы у вас был личный диджей, который никогда не устает и не просит чаевых.
Но хватит о хорошем. Давайте окунемся в мутные воды неудачного дизайна. Представьте application для заказа еды, где чтобы добавить пиццу в корзину, нужно пройти квест, достойный «Властелина колец». Или банковское приложение, где чтобы проверить баланс, нужно ввести пароль, отпечаток пальца, анализ ДНК и, возможно, пожертвовать свою первую зарплату.
А теперь давайте сравним хороший и плохой дизайн в удобной таблице:
| Характеристика | Хороший дизайн | Плохой дизайн |
|---|---|---|
| Навигация | Интуитивная, как поход к холодильнику ночью | Запутанная, как инструкция к сборке IKEA |
| Скорость загрузки | Быстрее, чем вы говорите «загрузка завершена» | Медленнее, чем очередь в поликлинику |
| Визуальный стиль | Приятный глазу, как закат на море | Агрессивный, как неоновая вывеска в 3 часа ночи |
| Обратная связь | Мгновенная, как реакция кота на открывание консервы | Отсутствующая, как совесть у политиков |
| Персонализация | Точная, как прогноз погоды… в комнате | Общая, как гороскоп в газете |
Помните, друзья мои, в мире UX/UI дизайна нет места серости. Вы либо создаете приложение, которое пользователи любят больше, чем свой утренний кофе, либо то, которое они удаляют быстрее, чем вы успеваете сказать «А может, дадите еще один шанс?».
Так что учитесь на лучших, анализируйте худших, и, возможно, однажды ваше приложение станет тем самым единорогом в мире стартапов, о котором мечтает каждый разработчик. А пока… удачи вам в ваших дизайнерских приключениях! И помните: даже у Стива Джобса были неудачные проекты. Просто он умел делать вид, что так и было задумано.
Заключение
Итак, друзья мои, мы с вами совершили эпическое путешествие по бурным водам UX/UI дизайна. Мы взобрались на вершины пользовательского опыта, спустились в глубокие ущелья интерфейсов и даже немного поплутали в лесах прототипирования. И что же мы узнали?
Во-первых, UX/UI — это не просто модное словечко, которым можно бросаться на встречах, чтобы выглядеть умным. Это реальный инструмент, способный превратить ваше приложение из гадкого утенка в прекрасного лебедя (или, по крайней мере, в симпатичную утку).
Во-вторых, инвестиции в хороший дизайн — это как вложение в хороший матрас. Сначала может показаться, что это пустая трата денег, но поверьте, ваша спина (читай: пользователи) скажет вам спасибо. Хороший UX/UI может быть разницей между приложением, которое пылится где-то на последней странице смартфона, и тем, без которого пользователи не могут прожить и дня.
И наконец, помните: в мире, где внимание пользователя ценится на вес золота, а конкуренция жестче, чем в реалити-шоу «Последний выживший дизайнер», хороший UX/UI — это ваш билет в светлое будущее. Это как суперспособность, только вместо возможности летать вы получаете возможность делать пользователей счастливыми (что, согласитесь, не менее круто).
Так что, дорогие мои, идите и творите. Создавайте интерфейсы, от которых пользователи будут плакать от счастья (а не от отчаяния). Проектируйте опыт, который будет настолько хорош, что люди будут говорить о нем на вечеринках (да, есть люди, которые обсуждают приложения на вечеринках. Не осуждайте их, им тоже нужна любовь).
И помните: даже если вы создадите application, которое изменит мир, всегда найдется пользователь, который спросит: «А можно сделать кнопку чуть больше и передвинуть ее на два пикселя влево?». Но не отчаивайтесь. В конце концов, именно это и делает нашу работу такой… интересной.
А что же дальше? Тренды в UI/UX несутся быстрее, чем социальные сети обновляют свои алгоритмы. Темный режим уже не просто дань моде, а must-have для защиты глаз пользователей (и их батареек). Микроинтеракции превращают каждое касание экрана в маленькое цифровое представление. Голосовые интерфейсы становятся всё умнее и уже не путают «купить батон» с «убить дракона». А нейроморфизм возвращает объем в плоский мир интерфейсов, делая кнопки такими реальными, что их хочется потрогать. Будущее UX/UI выглядит ярче, чем неоновая вывеска в киберпанк-фильме!
Удачи вам в ваших UX/UI приключениях! И да пребудет с вами сила пользовательского опыта!

SIPOC диаграмма – это простой способ структурировать процессы
SIPOC диаграмма – это не просто схема, а мощный инструмент для анализа и оптимизации бизнес-процессов. Как её правильно использовать? Разбираем на примерах.

Стратегия автоматизации тестирования: этапы успеха
Хотите, чтобы автоматизация тестирования приносила реальную пользу, а не становилась тратой времени? Расскажем о каждом этапе стратегии и поделимся

Как выбрать JavaScript-фреймворк: полный гид по React, Angular, Vue и Svelte
Выбор JavaScript-фреймворка может быть непростым. В статье сравниваются React, Angular, Vue и Svelte, их особенности, плюсы и минусы.

Что такое SQL-запросы и как они работают
Что такое SQL-запросы и зачем они нужны в 2025 году? Разбираем их структуру, типы, ошибки и реальные примеры — с фокусом на пользу для аналитиков и разработчиков.