Работа дизайнера в два раза быстрее: расширения для Chrome
Признайтесь, сколько раз вы ловили себя на мысли, что тратите драгоценные минуты (а то и часы) рабочего времени на рутинные операции — подбор нужного оттенка, определение используемого шрифта или создание скриншотов для презентации клиенту? И это при том, что современные технологии должны были избавить нас от этой головной боли еще году этак в 2010-м.

К счастью, экосистема Chrome предлагает целый арсенал расширений, способных превратить ваш браузер в полноценную дизайн-студию. Причем — что особенно приятно для фрилансеров и небольших студий — большинство этих инструментов абсолютно бесплатны.
В этой статье я собрал наиболее полезные (на мой скромный взгляд человека, убившего не один год на оптимизацию рабочих процессов) расширения для Chrome, которые действительно способны сэкономить ваше время и нервы. От простых пипеток для работы с цветом до продвинутых инструментов для создания и тестирования макетов — здесь вы найдете всё необходимое для того, чтобы сделать свой рабочий процесс максимально эффективным.
- Как выбрать полезное расширение?
- Инструменты для работы с цветами
- Пипетки и подбор цветовых палитр
- Генерация цветовых схем
- Расширения для работы со шрифтами
- Распознавание шрифтов на сайтах
- Работа с Google Fonts
- Расширения для работы с макетами и сетками
- Каркасные сетки и адаптивность
- Инструменты для измерения и правки элементов
- Расширения для оптимизации работы дизайнера
- Работа с изображениями и SVG
- Полноэкранные скриншоты
- Организация рабочего процесса
- Работа с темной темой
- Как установить и управлять расширениями в Chrome
- Где искать расширения
- Процесс установки и управления
- Управление установленными расширениями
- Заключение
- Рекомендуем посмотреть курсы по веб-дизайну
Как выбрать полезное расширение?
Знаете, что общего между выбором расширения для Chrome и первым свиданием? В обоих случаях внешность может быть обманчива, а репутация имеет решающее значение.
Прежде чем установить очередной «must-have инструмент» (как его называет какой-нибудь случайный блогер), обратите внимание на несколько ключевых моментов:
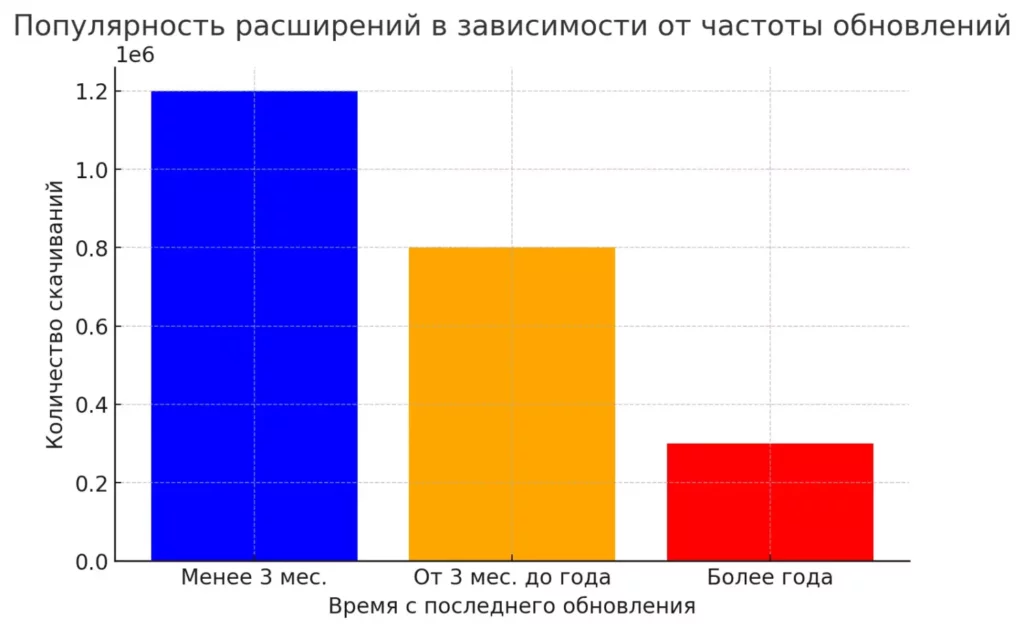
- Дата последнего обновления — если расширение не обновлялось со времён появления первого iPhone, возможно, стоит поискать что-то посвежее.
- Количество активных пользователей — чем больше людей использует расширение, тем выше шанс, что баги будут оперативно исправляться (хотя, как показывает практика, это не всегда работает).
- Отзывы реальных пользователей — особенно обращайте внимание на негативные комментарии последних месяцев.
- Разрешения, которые запрашивает расширение — если простая пипетка для подбора цветов просит доступ к вашей истории браузера и банковским реквизитам, что-то здесь явно не так.

Гистограмма, показывающая зависимость популярности расширений от их частоты обновлений
Инструменты для работы с цветами
Помните времена, когда для определения цвета на сайте приходилось делать скриншот, открывать его в Photoshop и использовать пипетку? Я вот помню — и до сих пор просыпаюсь в холодном поту. К счастью, сейчас всё гораздо проще.
Пипетки и подбор цветовых палитр
ColorZilla — настоящий швейцарский нож для работы с цветом. Главная его фишка — возможность моментально определить цвет любого элемента на странице. Просто кликаете по иконке, наводите на нужный элемент, и… вуаля! — HEX-код уже в буфере обмена. Причем ColorZilla настолько умна, что может работать даже с градиентами и определять цвет с точностью до пикселя (хотя, признаюсь, иногда она путает полупрозрачные оттенки — но кто из нас безгрешен?).
Eye Dropper — более простой, но не менее полезный инструмент. Его главное преимущество — интуитивно понятный интерфейс и поддержка различных цветовых форматов. Можно быстро переключаться между HEX, RGB и HSL. Особенно удобно, когда работаешь с легаси-проектами, где цвета записаны в разных форматах (спасибо предыдущим разработчикам за разнообразие).
ColorPick Eyedropper — ещё один представитель семейства пипеток, который выделяется увеличенным предпросмотром области под курсором. Очень удобно, когда нужно точно попасть в пиксель на сложном градиенте или работать с мелкими элементами интерфейса.
Генерация цветовых схем
Site Palette — настоящая находка для тех, кто любит «позаимствовать» цветовую схему с успешных проектов (только давайте называть это «исследованием рынка», ладно?). Расширение автоматически анализирует все цвета на странице и выдает готовую палитру. Особенно полезно при работе над редизайном или когда нужно быстро собрать мудборд.
Coolors — мощный генератор цветовых схем, который может создавать гармоничные палитры буквально в один клик. Особенно впечатляет функция генерации палитры на основе одного цвета — больше никаких мучительных попыток подобрать подходящие оттенки для акцентов.
Spectrum — незаменимый инструмент для проверки доступности вашего дизайна. Позволяет увидеть, как ваш сайт будет выглядеть для людей с различными видами дальтонизма. Потому что хороший дизайн должен быть доступным для всех, даже если заказчик об этом не просил (а он редко просит, давайте будем честными).
Все эти инструменты прекрасно работают вместе, создавая полноценную экосистему для работы с цветом прямо в браузере. И да, они все бесплатные — что в наше время кажется почти подозрительным, но не будем об этом задумываться слишком глубоко.
Расширения для работы со шрифтами
Признаюсь честно: до появления специальных расширений процесс определения шрифтов на сайтах напоминал детективное расследование — с копанием в исходном коде и попытками угадать, что же это за таинственный «sans-serif» использовал дизайнер. К счастью, сейчас у нас есть инструменты получше.
Распознавание шрифтов на сайтах
WhatFont — это как Shazam для шрифтов (только работает быстрее и не требует подписки). Просто активируйте расширение, наведите на текст, и оно мгновенно покажет вам название шрифта, его размер, высоту строки и даже цвет. Особенно приятно, что WhatFont умеет определять шрифты даже в сложных случаях — например, когда на странице используется веб-шрифт через @font-face.
Fontface Ninja — более продвинутый инструмент, который не только показывает информацию о шрифтах, но и позволяет «примерить» их на свой текст прямо в браузере. Плюс у него есть режим изоляции текста — очень удобно, когда нужно оценить, как шрифт выглядит без отвлекающего фона и соседних элементов.
Работа с Google Fonts
Google Font Previewer — незаменимый помощник для тех, кто работает с библиотекой Google Fonts (а кто с ней сейчас не работает?). Позволяет тестировать разные шрифты на живой странице без необходимости править код. Правда, иногда подтормаживает на сложных сайтах, но это небольшая плата за удобство.
Font Swap — простой, но мощный инструмент для временной замены шрифтов на странице. Особенно полезен, когда нужно быстро показать клиенту, как сайт будет выглядеть с другими шрифтами.
Вот небольшое сравнение возможностей этих инструментов:
| Функция | WhatFont | Fontface Ninja | Google Font Previewer | Font Swap |
|---|---|---|---|---|
| Определение шрифта | ✓ | ✓ | — | — |
| Предпросмотр в реальном времени | — | ✓ | ✓ | ✓ |
| Поддержка Google Fonts | — | — | ✓ | ✓ |
| Изоляция текста | — | ✓ | — | — |
| Информация о стилях | ✓ | ✓ | ✓ | — |
| Экспорт CSS | — | ✓ | ✓ | — |
| Работа офлайн | ✓ | — | — | ✓ |
Все эти инструменты прекрасно дополняют друг друга, и я рекомендую держать в арсенале как минимум парочку — никогда не знаешь, когда понадобится быстро определить шрифт на сайте конкурента (исключительно в исследовательских целях, разумеется).
Расширения для работы с макетами и сетками
Если вы когда-нибудь пытались объяснить клиенту, почему логотип на его сайте «съехал на два пикселя влево» (хотя на самом деле всё идеально), этот раздел для вас. Поговорим об инструментах, которые помогут доказать свою правоту с математической точностью.
Каркасные сетки и адаптивность
Wireframe — настоящий спаситель для тех, кто хочет быстро понять структуру чужого сайта или проверить свой макет. Работает как рентген для веб-страниц: показывает все блоки, отступы и структурные элементы. Особенно полезен, когда пытаешься разобраться, почему твой pixel-perfect макет вдруг превратился в абстрактное искусство на мобильных устройствах.
Как это работает на практике:
- Активируете расширение
- Получаете наглядную визуализацию всех div’ов и блоков
- Наконец-то понимаете, почему тот блок справа постоянно «выпрыгивает» из потока
PerfectPixel — инструмент для перфекционистов (и тех, кому надоело слышать «а почему не как на макете?»). Позволяет наложить изображение макета поверх живой страницы и сравнить их с точностью до пикселя.
Правда, есть один нюанс: для работы нужно сначала сделать скриншот макета. Но это небольшая цена за возможность доказать заказчику, что всё сделано ровно так, как в изначальном дизайне (даже если он уверен в обратном).
Инструменты для измерения и правки элементов
Page Ruler — это как линейка из школьного пенала, только цифровая и гораздо умнее. Позволяет измерить любой элемент на странице, показывая:
- Точные размеры в пикселях
- Отступы от краёв экрана
- Расстояния между элементами
Особенно полезен, когда работаешь над адаптивным дизайном и нужно убедиться, что все пропорции сохраняются при разных разрешениях экрана.
Visual Inspector — это уже целая швейцарская армия инструментов для работы с CSS. Позволяет:
- Редактировать стили элементов на лету
- Проверять типографику
- Изменять цвета и градиенты
- Экспортировать изменения в CSS-код
Самое приятное, что все изменения можно сразу увидеть на странице, не переключаясь между редактором кода и браузером (что обычно экономит пару часов нервов и как минимум одну чашку кофе).
Важное замечание: все эти инструменты работают только с уже существующими элементами на странице. Если вы надеетесь с их помощью превратить сайт-визитку в полноценный интернет-магазин — придется вас разочаровать. Хотя… возможно, это и к лучшему.
Расширения для оптимизации работы дизайнера
Знаете, что отличает профессионального дизайнера от новичка? Нет, не количество плагинов для Figma (хотя это тоже показатель), а умение организовать свой рабочий процесс так, чтобы не тратить драгоценные часы на рутину. Давайте посмотрим на инструменты, которые помогут в этом.
Работа с изображениями и SVG
SVG Grabber — настоящий клад для тех, кто устал вручную выковыривать векторные иконки из чужих сайтов (исключительно для вдохновения, конечно же). Одним кликом собирает все SVG-элементы со страницы и позволяет их скачать.
Как это работает:
- Открываете сайт с нужными иконками
- Активируете расширение
- Выбираете нужные векторы
- Скачиваете их одним архивом
Особенно приятно, что SVG Grabber сохраняет оригинальные имена файлов — никаких больше «icon_123.svg» в проекте.
LambdaTest Screenshots — незаменимый помощник для тех, кто хочет убедиться, что сайт одинаково хорошо выглядит на всех устройствах (спойлер: обычно не выглядит). Позволяет:
- Делать скриншоты в разных разрешениях
- Проверять отображение на различных устройствах
- Создавать полноразмерные скриншоты длинных страниц
- Автоматически сохранять все в облако
Полноэкранные скриншоты
GoFullPage — это как волшебный свиток для снятия скриншотов. Знаете эту ситуацию, когда нужно показать клиенту длинную лендинг-страницу, а стандартный инструмент захвата экрана упорно фиксирует только видимую часть? А потом вы пытаетесь сделать несколько скриншотов и склеить их в Photoshop, молясь, чтобы никто не заметил эти жуткие швы на стыках? Так вот, можете спокойно забыть об этом кошмаре.
GoFullPage решает эту проблему одним элегантным движением — буквально одним кликом вы получаете полноразмерный скриншот всей страницы, от хедера до последнего пикселя футера. Это как иметь карманный вертолет для аэросъемки ваших веб-проектов.
Что делает это расширение особенно ценным:
- Создает скриншот всей страницы целиком, независимо от её длины
- Сохраняет высокое качество изображения (что критично для презентаций)
- Позволяет экспортировать результат в различных форматах (PNG, JPEG, PDF)
- Работает даже с динамическим содержимым (в большинстве случаев)
В отличие от LambdaTest Screenshots, который отлично подходит для проверки отображения на разных устройствах, GoFullPage сфокусирован на одной задаче — и делает её безупречно. Эти два инструмента прекрасно дополняют друг друга: с одним вы проверяете, как сайт выглядит на разных устройствах, с другим — получаете идеальные скриншоты для презентаций и портфолио.
Особенно приятный бонус: GoFullPage предлагает базовые инструменты аннотации, так что вы можете сразу добавить комментарии или выделить важные элементы прямо на скриншоте. Это экономит еще один круг переключений между программами (а значит, как минимум пару глотков кофе и несколько седых волос, если у вас дедлайн через час).
Для меня это расширение стало незаменимым при подготовке отчетов по завершенным проектам и создании портфолио. Ведь согласитесь, полноразмерный скриншот красивого лендинга выглядит гораздо эффектнее, чем обрезанный кусок хедера с половиной первого экрана.
Организация рабочего процесса
Session Buddy — как личный ассистент для управления вкладками браузера. Особенно полезен, когда у вас открыто:
- 15 вкладок с референсами
- 7 вкладок документации
- 3 вкладки со статьями «как центрировать div»
- И почему-то видео с котиками (для вдохновения)
Session Buddy позволяет сохранять группы вкладок и быстро переключаться между ними, что спасает от неминуемого краха Chrome при попытке держать открытыми 50+ вкладок одновременно.
Evernote Web Clipper — это как цифровой скрапбукинг для дизайнера. Позволяет:
- Сохранять целые веб-страницы
- Вырезать отдельные элементы
- Делать скриншоты
- Добавлять заметки и теги
Всё сохраняется в облаке и синхронизируется между устройствами, так что можно начать собирать референсы на рабочем компьютере, а продолжить на домашнем (или в кафе, когда дома отключили интернет).
Работа с темной темой
Dark Mode Dev Tools — расширение, которое появилось в моём арсенале относительно недавно, но уже успело стать незаменимым помощником. Помните эти моменты паники, когда клиент внезапно спрашивает: «А как наш сайт выглядит в темном режиме?», а у вас даже нет макетов для dark mode? Я до сих пор вздрагиваю при мысли о том, как раньше приходилось вручную переключать настройки в DevTools и молиться, чтобы медиа-запросы отработали правильно.
Dark Mode Dev Tools решает эту проблему элегантно и без лишних телодвижений. Представьте, что у вас есть волшебная кнопка, которая мгновенно показывает, как ваш дизайн (и, что важнее, UX) трансформируется в темной теме. Именно это вы и получаете с этим расширением.
Как это работает на практике:
- Активируете расширение одним кликом
- Мгновенно видите сайт в темной теме
- Быстро переключаетесь между светлой и темной версиями для сравнения
- Экономите часы работы, которые ушли бы на ручное тестирование
Особенно ценно то, что Dark Mode Dev Tools позволяет проверить, как ведут себя все элементы интерфейса — от текста и кнопок до сложных интерактивных компонентов. Никаких больше сюрпризов в виде нечитаемых текстов на темном фоне или слишком ярких элементов, выжигающих сетчатку пользователям ночью.
Если вы еще и заботитесь о доступности (а хороший дизайнер должен заботиться, даже если клиент об этом не подумал), то это расширение станет вашим лучшим другом. Оно поможет убедиться, что контрастность и читаемость сохраняются даже в темном режиме — а это тот самый маленький штрих, который отличает просто хороший дизайн от по-настоящему продуманного.
В сочетании с упомянутыми ранее инструментами для работы с цветом, например, ColorZilla или Spectrum, вы получаете полноценный арсенал для создания дизайна, который будет одинаково хорошо работать в любых условиях освещения и для любых пользователей. Потому что, давайте признаемся, темная тема — это уже не просто модный тренд, а необходимость в мире, где мы проводим перед экранами больше времени, чем с живыми людьми (хотя никому не рассказывайте, что я это сказал).
Как установить и управлять расширениями в Chrome
Прежде чем вы броситесь устанавливать все упомянутые расширения разом (поверьте, я через это проходил), давайте поговорим о том, как сделать это правильно, чтобы потом не пришлось переустанавливать Chrome.
Где искать расширения
Единственный официальный источник расширений — Chrome Web Store. Да, в интернете можно найти «специальные сборки» и «взломанные версии», но давайте будем честными: установка расширений из непроверенных источников — это как свидание вслепую с незнакомцем из даркнета. Может быть весело, но последствия непредсказуемы.
Процесс установки и управления
- Откройте Chrome Web Store (chrome://extensions/)
- Найдите нужное расширение
- Проверьте рейтинг и отзывы (особенно свежие)
- Нажмите «Добавить в Chrome»
- Подтвердите разрешения (внимательно читаем!)
Совет профи: если расширение требует доступ «ко всем данным на посещаемых сайтах», дважды подумайте, действительно ли оно вам нужно.
Управление установленными расширениями
Chrome позволяет быстро включать/отключать расширения через меню справа от адресной строки. Рекомендую отключать неиспользуемые расширения — это улучшит производительность браузера и снизит потребление памяти (которой много не бывает, особенно когда открыто 47 вкладок с Dribbble).
Заключение
Выбор правильных инструментов — это как сборка идеального рабочего места: всё должно быть под рукой, но при этом не мешать друг другу. Вместо того чтобы устанавливать все доступные расширения подряд, рекомендую начать с базового набора:
- Одно расширение для работы с цветом (ColorZilla будет отличным стартом)
- Инструмент для работы со шрифтами (WhatFont более чем достаточно для начала)
- Утилита для измерений (Page Ruler незаменим)
- Что-то для организации рабочего процесса (Session Buddy спасет ваш RAM)
Как бы ни были полезны расширения для Chrome, давайте будем честными — никакие инструменты не заменят фундаментальных знаний и навыков в веб-дизайне. Если вы чувствуете, что вам не хватает каких-то базовых компетенций или хотите углубить свои знания в конкретных областях, стоит рассмотреть возможность дополнительного обучения. На KursHub собрана актуальная подборка лучших курсов по веб-дизайну — от основ для новичков до продвинутых техник для опытных специалистов. Инвестиции в образование всегда окупаются, особенно в нашей сфере, где появление нового инструмента или тренда может полностью изменить привычные рабочие процессы буквально за месяц-другой. Так что, дополнив свой браузер полезными расширениями, не забудьте дополнить и свою голову свежими знаниями.
Рекомендуем посмотреть курсы по веб-дизайну
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Профессия Веб-дизайнер
|
Eduson Academy
83 отзыва
|
Цена
Ещё -9% по промокоду
53 724 ₽
101 484 ₽
|
От
4 477 ₽/мес
Беспроцентная. На 1 год.
8 457 ₽/мес
|
Длительность
2 месяца
|
Старт
25 декабря
|
Ссылка на курс |
|
Веб-дизайн 3.0
|
Skillbox
205 отзывов
|
Цена
Ещё -33% по промокоду
120 984 ₽
201 648 ₽
|
От
5 041 ₽/мес
На 24 месяца
8 402 ₽/мес
|
Длительность
9 месяцев
|
Старт
27 декабря
|
Ссылка на курс |
|
Веб-дизайнер
|
Нетология
45 отзывов
|
Цена
с промокодом kursy-online
83 460 ₽
139 100 ₽
|
От
3 477 ₽/мес
Без переплат на 2 года.
|
Длительность
6 месяцев
|
Старт
6 января
|
Ссылка на курс |
|
Интенсив Визуальное исследование
|
Bang Bang Education
73 отзыва
|
Цена
7 700 ₽
|
|
Длительность
21 день
|
Старт
21 марта
|
Ссылка на курс |
|
Веб-дизайнер
|
Академия Синергия
34 отзыва
|
Цена
93 156 ₽
232 890 ₽
|
От
3 235 ₽/мес
9 240 ₽/мес
|
Длительность
6 месяцев
|
Старт
6 января
|
Ссылка на курс |
Постепенно вы сами поймете, каких инструментов вам не хватает, и сможете дополнить свой арсенал. Главное помнить: расширения должны экономить ваше время, а не создавать дополнительную работу по их настройке и управлению.

Как оформить презентацию: полное руководство с примерами и идеями
Если вам важно разобраться, как работает качественное оформление презентации, этот материал поможет понять ключевые принципы. Какие ошибки чаще всего мешают слайдам выглядеть профессионально? Какие визуальные решения делают подачу более выразительной? В статье вы найдёте простые советы и наглядные приёмы.

Отмена подписки на Tutorplace: все нюансы в одном гайде
Подписка на Tutorplace активируется автоматически, но ее отмена может вызвать сложности. Разбираем детально, как отключить услугу и не платить лишнего.

Как написать в поддержку VK Рекламы и не ждать ответа сутками?
Запуск рекламы в ВКонтакте может сопровождаться ошибками, но техподдержка не всегда отвечает сразу. Мы разберем, как правильно обращаться в поддержку, чтобы не тратить время впустую.

Тренды маркетплейсов в 2025: эволюция технологий и бизнеса
Маркетплейсы продолжают диктовать моду в e-commerce. Узнайте, как лидеры рынка, такие как Wildberries и Ozon, используют технологии для роста.