Какой редактор кода выбрать?
В современном мире разработки программного обеспечения редакторы кода играют ключевую роль в повышении продуктивности программистов. Хотя теоретически код можно писать и в обычном текстовом редакторе, профессиональная разработка требует более совершенных инструментов. Редакторы кода предоставляют множество важных функций: от подсветки синтаксиса и автодополнения до интеграции с системами контроля версий и отладчиками.

Согласно Stack Overflow Developer Survey 2023, подавляющее большинство разработчиков используют специализированные инструменты для написания кода: редакторы кода (такие как VS Code, Sublime Text) и интегрированные среды разработки (IDE). В частности, VS Code используют 74,48% разработчиков. Это неудивительно: современные редакторы значительно упрощают процесс разработки, помогая отслеживать синтаксические ошибки, поддерживать единый стиль кода и эффективно управлять проектами любой сложности.
- Популярные редакторы кода: сравнение и характеристики
- Sublime Text
- Visual Studio Code
- Atom
- Neovim
- JetBrains IDE
- Удобство использования: что выбрать для разных задач
- Для верстки
- Для программирования
- Расширения и плагины для редакторов кода
- Популярные плагины для VS Code
- Полезные плагины для Atom
- Плюсы и минусы использования редакторов кода
- Как выбрать редактор кода: практические советы
- Заключение
Популярные редакторы кода: сравнение и характеристики
В мире разработки программного обеспечения существует множество редакторов кода, каждый из которых имеет свои уникальные особенности и преимущества. Рассмотрим наиболее популярные решения, которые заслужили признание профессионального сообщества.
Sublime Text
Sublime Text давно зарекомендовал себя как мощный и гибкий редактор кода. Этот инструмент, благодаря своей архитектуре и системе плагинов, поддерживает практически все существующие языки программирования и предлагает впечатляющий набор функций. Несмотря на то, что редактор является платным (около $80 за бессрочную лицензию), многие разработчики ценят его за молниеносную скорость работы и минималистичный интерфейс. Ключевые преимущества включают систему автодополнения кода, продвинутое управление панелями и возможность множественного выбора для одновременного редактирования.
Visual Studio Code
Visual Studio Code (VS Code) от Microsoft стал настоящим прорывом в мире редакторов кода. По данным Stack Overflow Developer Survey 2023, около 74,48% разработчиков используют именно это решение. VS Code предлагает богатый функционал на базе открытого исходного кода, включая встроенную поддержку Git, отладку кода и терминал. Особенно примечательна система IntelliSense, обеспечивающая умное автодополнение кода на основе типов переменных и контекста.
Atom
Atom был создан командой GitHub как редактор с открытым исходным кодом, однако в декабре 2022 года его разработка и поддержка были прекращены. До прекращения поддержки редактор был известен высокой степенью кастомизации и активным сообществом разработчиков. Пользователям Atom сейчас рекомендуется перейти на альтернативные решения, такие как VS Code, который предлагает схожую функциональность и активно развивается.
Neovim
Neovim представляет собой современный форк классического редактора Vim, который значительно расширяет его возможности. Этот редактор отличается исключительной производительностью и гибкостью настройки. Ключевые особенности включают встроенную поддержку LSP (Language Server Protocol), асинхронные операции, современный API для создания плагинов на различных языках программирования (Lua, Python, Ruby и других), а также интеграцию с терминалом. Хотя освоение Neovim требует определенного времени из-за специфического подхода к редактированию текста, многие разработчики выбирают его за скорость работы, эффективность использования клавиатуры и широкие возможности автоматизации.
JetBrains IDE
Семейство интегрированных сред разработки от JetBrains предлагает специализированные решения для различных языков программирования и технологий. IntelliJ IDEA, PyCharm, WebStorm и другие продукты компании отличаются глубокой интеграцией с соответствующими технологиями и мощным набором инструментов для разработки.

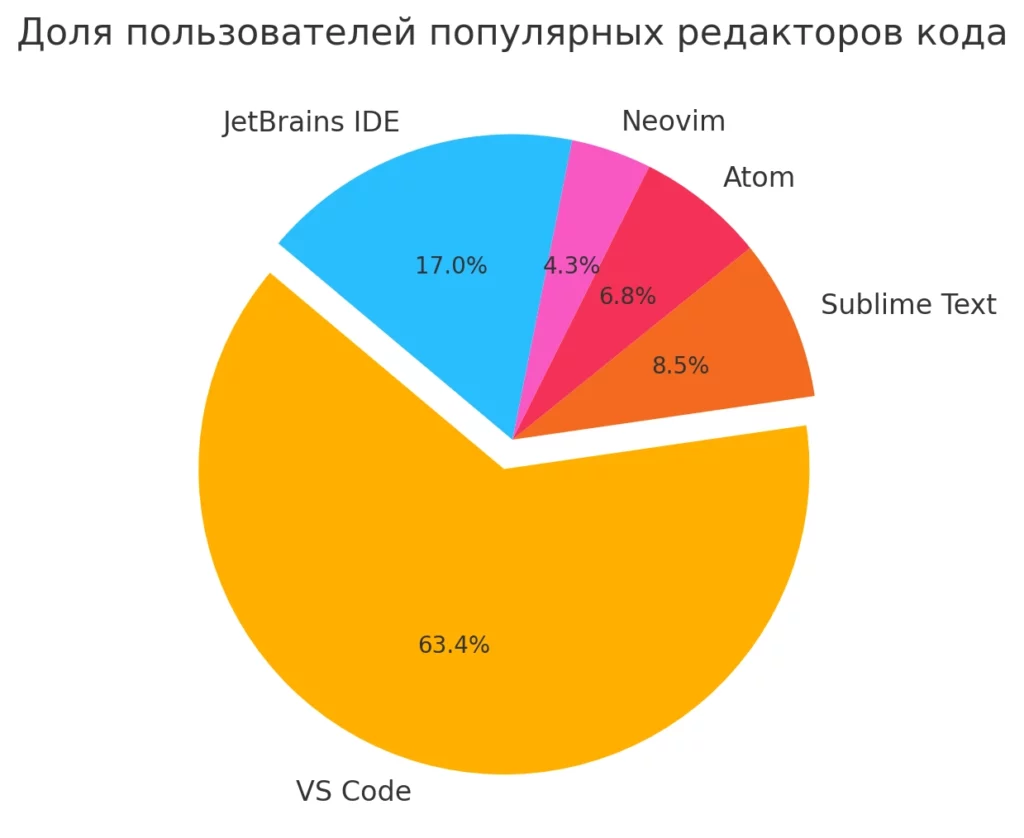
Круговая диаграмма демонстрирует популярность редакторов кода, где VS Code занимает доминирующую позицию среди разработчиков
Для наглядности представим сравнение ключевых характеристик:
| Характеристика | Sublime Text | VS Code | Atom | Neovim | JetBrains IDE |
|---|---|---|---|---|---|
| Цена | Платный (~$80) | Бесплатный | Бесплатный | Бесплатный | Платный |
| Скорость работы | Очень высокая | Высокая | Средняя | Очень высокая | Средняя |
| Потребление памяти | Низкое | Среднее | Высокое | Низкое | Высокое |
| Расширения | Много | Очень много | Много | Много (плагины) | Много (встроенные + плагины) |
| Git-интеграция | Через плагины | Встроенная | Встроенная | Через плагины | Встроенная |
| Кроссплатформенность | Да | Да | Да | Да | Да |
| Размер установки | ~10-30 МБ (зависит от ОС) | Варьируется в зависимости от ОС | Варьируется в зависимости от ОС | Минимальный | Большой (зависит от версии) |
Примечание: Некоторые характеристики для Neovim и JetBrains IDE были выведены из контекста статьи и общих характеристик этих редакторов, упомянутых в тексте.
Sublime Text и VS Code продолжают активно развиваться, получая новые функции и улучшения. VS Code, в частности, обновляется ежемесячно, добавляя поддержку новых технологий и улучшая существующий функционал. Выбор конкретного решения часто зависит от специфики проектов, личных предпочтений разработчика и требований к производительности.
Удобство использования: что выбрать для разных задач
В мире разработки выбор редактора кода часто определяется спецификой решаемых задач. Давайте рассмотрим, какие инструменты лучше подходят для различных направлений разработки и уровней профессионализма.
Для верстки
В контексте верстки сайтов и веб-приложений ключевую роль играет удобство работы с HTML, CSS и JavaScript. Visual Studio Code здесь выходит на первый план благодаря ряду преимуществ:
- Встроенная поддержка Emmet для быстрой верстки
- Live Preview для мгновенного просмотра результатов
- Интеллектуальное автодополнение CSS-свойств
- Расширения для проверки кроссбраузерной совместимости
- Интеграция с препроцессорами (Sass, Less, Stylus)
Для программирования
Когда речь заходит о серьезной разработке приложений, требования к редактору становятся более комплексными. Здесь мы можем выделить следующие рекомендации:
- Для крупных проектов:
- Visual Studio Code – благодаря мощной системе отладки и интеграции с различными фреймворками
- Sublime Text – когда критична производительность при работе с большими файлами
- Для веб-разработки:
- Atom – отличная интеграция с Git и поддержка современных веб-технологий
- VS Code – благодаря богатой экосистеме расширений для JavaScript/TypeScript
Интересно отметить, что согласно опросам, профессиональные разработчики часто используют несколько редакторов, переключаясь между ними в зависимости от конкретной задачи. Например, VS Code может служить основным инструментом для разработки, в то время как Sublime Text используется для быстрого редактирования отдельных файлов.
Для новичков рекомендуется начинать с VS Code или Atom, поскольку эти редакторы:
- Имеют интуитивно понятный интерфейс
- Предлагают встроенные обучающие материалы
- Обладают активным сообществом, готовым помочь в решении проблем
- Предоставляют базовый функционал «из коробки»
В современных реалиях важно также учитывать поддержку удаленной разработки и работы в команде. В этом контексте VS Code лидирует благодаря функциям Live Share и Remote Development, позволяющим эффективно работать над кодом в распределенных командах.
Расширения и плагины для редакторов кода
Экосистема плагинов значительно расширяет возможности редакторов кода, превращая их в полноценные интегрированные среды разработки. Рассмотрим наиболее полезные расширения для популярных редакторов.
Популярные плагины для VS Code
Visual Studio Code предлагает впечатляющий каталог расширений, существенно улучшающих процесс разработки:
- Live Server – мгновенный предпросмотр изменений в браузере
- ESLint/Prettier – автоматическое форматирование и проверка кода
- GitLens – расширенная интеграция с Git, включая историю изменений
- Auto Close Tag – автоматическое закрытие HTML/XML тегов
- IntelliSense for CSS – умное автодополнение стилей
- Theme packages – разнообразные темы оформления для комфортной работы
Полезные плагины для Atom
Atom, благодаря своей модульной архитектуре, также предоставляет широкие возможности для расширения функционала:
- atom-beautify – форматирование кода различных языков
- minimap – миниатюрная карта кода для быстрой навигации
- file-icons – улучшенные иконки файлов для различных форматов
- atom-live-server – локальный сервер с автообновлением
- autocomplete-paths – автодополнение путей к файлам
- git-plus – расширенные возможности работы с Git
Отдельно стоит отметить, что экосистема плагинов постоянно развивается. Многие разработчики создают собственные расширения для решения специфических задач, например:
- Интеграция с системами сборки
- Поддержка специфических фреймворков
- Инструменты для работы с базами данных
- Утилиты для оптимизации производительности
При выборе плагинов важно помнить о балансе между функциональностью и производительностью – установка слишком большого количества расширений может замедлить работу редактора.
Плюсы и минусы использования редакторов кода
В современной разработке выбор редактора кода существенно влияет на производительность работы. Проанализируем сильные и слабые стороны популярных решений.
| Редактор | Преимущества | Недостатки |
|---|---|---|
| Visual Studio Code |
|
|
| Sublime Text |
|
|
| Atom |
|
|
| Neovim |
|
|
| JetBrains IDE |
|
|
При выборе редактора стоит учитывать, что некоторые недостатки можно компенсировать грамотной настройкой и оптимизацией рабочего процесса. Например, проблему производительности VS Code легко решить, контролируя количество установленных расширений.
Интересно отметить, что многие разработчики используют комбинацию редакторов: например, VS Code для основной работы и Sublime Text для быстрого редактирования отдельных файлов. Такой подход позволяет максимально использовать преимущества каждого инструмента.
Прежде чем погружаться в выбор редактора кода, важно определиться с направлением разработки, которому вы планируете обучаться. Если вы только начинаете свой путь в IT, рекомендуем сначала изучить доступные курсы по тестированию и разработке, где вы сможете не только освоить базовые навыки программирования, но и получить практические рекомендации по выбору инструментов для работы. Это поможет вам сделать более осознанный выбор редактора кода, соответствующий вашим профессиональным целям. А теперь рассмотрим основные критерии выбора редактора.
Как выбрать редактор кода: практические советы
При выборе редактора кода важно руководствоваться не только популярностью инструмента, но и его соответствием вашим конкретным задачам. Рассмотрим ключевые критерии, которые помогут сделать правильный выбор.
- Оцените свой уровень и потребности:
- Для новичков:
- VS Code – благодаря обширной документации и простоте освоения
- Atom – из-за интуитивного интерфейса и активного сообщества
- Для профессионалов:
- Sublime Text – когда важна производительность
- VS Code – при работе над сложными проектами
- Учитывайте специфику проектов:
- Веб-разработка: VS Code или Atom
- Системное программирование: Sublime Text
- Кроссплатформенная разработка: VS Code
- Обратите внимание на технические аспекты:
- Производительность компьютера
- Необходимость работы с большими файлами
- Потребность в специфических плагинах
- Важность скорости запуска и работы
- Рассмотрите рабочий процесс:
- Необходимость интеграции с Git
- Работа в команде
- Потребность в удаленной разработке
- Частота переключения между проектами
Помните, что выбор редактора – это не окончательное решение. Многие разработчики начинают с одного редактора, а затем переходят на другой по мере роста опыта и изменения требований к инструментарию.
Заключение
В мире современной разработки выбор редактора кода остается одним из ключевых решений, влияющих на эффективность работы программиста. Мы рассмотрели основные инструменты, от многофункционального VS Code до молниеносного Sublime Text, каждый из которых имеет свои сильные стороны.
Важно помнить, что не существует универсального решения, подходящего для всех случаев. Выбор редактора должен основываться на конкретных задачах, личных предпочтениях и специфике проектов. При этом современные тенденции показывают растущую популярность расширяемых платформ, позволяющих настроить рабочую среду под индивидуальные потребности.
Рекомендуем начать с VS Code как наиболее универсального решения, но не бояться экспериментировать с другими редакторами по мере роста профессионализма и изменения требований к инструментарию.

CSRF-угрозы в PHP: Как защититься и спать спокойно
Знаете ли вы, что ваш браузер может работать против вас? Кросс-сайт запросы (CSRF) угрожают безопасности данных. Мы объясним, как защитить ваши приложения на PHP.

Что такое BDD-тестирование: объясняем простыми словами
BDD помогает команде говорить на одном языке — без лишней техничности. Хотите меньше багов и больше понимания? Узнайте, как работает метод на практике.

Как оформить презентацию: полное руководство с примерами и идеями
Если вам важно разобраться, как работает качественное оформление презентации, этот материал поможет понять ключевые принципы. Какие ошибки чаще всего мешают слайдам выглядеть профессионально? Какие визуальные решения делают подачу более выразительной? В статье вы найдёте простые советы и наглядные приёмы.

Цвет в дизайне: важный инструмент или просто эстетика?
Цвет – мощный инструмент, способный формировать эмоции, привлекать внимание и даже управлять поведением пользователей. В этой статье мы разберем, как применять теорию цвета на практике, чтобы дизайн работал эффективно.