Технологии разработки сайтов: полный гид для разработчиков
В современной веб-разработке выбор языка программирования во многом определяет возможности и ограничения будущего проекта. Важной концепцией, поддерживаемой большинством современных языков программирования, является полиморфизм – возможность использовать объекты с одинаковым интерфейсом без информации о конкретном типе и реализации объекта. Это особенно важно при разработке масштабируемых веб-приложений, где полиморфизм позволяет создавать гибкие и переиспользуемые компоненты, будь то через классическое наследование в объектно-ориентированном стиле или через интерфейсы в TypeScript. Рассмотрим три наиболее востребованных языка, каждый из которых имеет свои уникальные преимущества.

Популярные языки программирования
В современной веб-разработке выбор языка программирования во многом определяет возможности и ограничения будущего проекта. Рассмотрим три наиболее востребованных языка, каждый из которых имеет свои уникальные преимущества.
JavaScript
JavaScript остается одним из самых универсальных инструментов в арсенале веб-разработчика. Его популярность обусловлена возможностью создавать интерактивные и динамические веб-приложения без перезагрузки страницы. Хотя JavaScript традиционно считается однопоточным языком, современные браузеры и среды выполнения (Node.js) предоставляют механизмы для асинхронного выполнения кода через события, колбэки, промисы и асинхронные функции. Важной особенностью языка являются анонимные функции, которые не имеют имени и часто используются в качестве колбэков или аргументов других функций, а с появлением ES6 получили более краткий синтаксис в виде стрелочных функций. Особенно ценным JavaScript делает способность работать как на стороне клиента, так и на сервере (благодаря Node.js), что позволяет разработчикам использовать единый язык для полного стека разработки.
Python
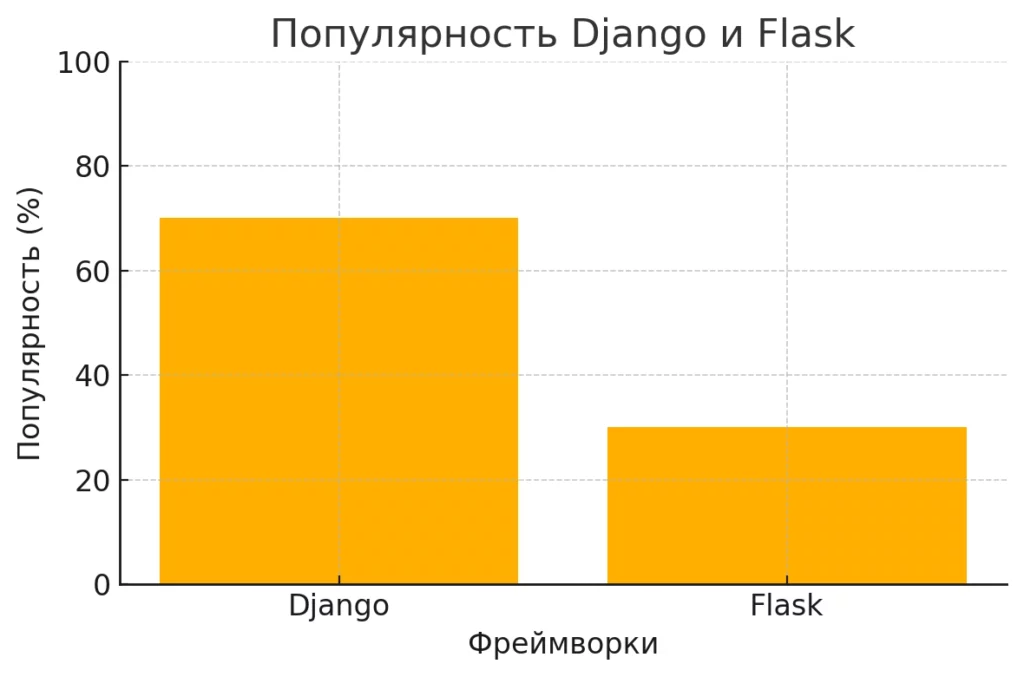
В последние годы Python существенно укрепил свои позиции в веб-разработке, особенно в создании серверной части приложений. Его главные преимущества – читаемый синтаксис и богатая экосистема фреймворков, таких как Django и Flask. Python особенно эффективен для проектов, где требуется обработка данных или интеграция с системами машинного обучения.

Диаграмма демонстрирует относительную популярность двух фреймворков Python для веб-разработки
PHP
Несмотря на появление новых технологий, PHP продолжает оставаться важным игроком в сфере веб-разработки. Язык отличается простотой освоения и широкой поддержкой хостинг-провайдеров. PHP особенно востребован в разработке корпоративных сайтов и интернет-магазинов, во многом благодаря популярности CMS систем, таких как WordPress и Drupal.
Фреймворки для веб-разработки
В современной веб-разработке фреймворки играют ключевую роль, существенно ускоряя процесс создания приложений и предоставляя разработчикам готовые решения для типовых задач. Рассмотрим наиболее популярные инструменты как для frontend-, так и для backend-разработки.
Фронтенд-фреймворки
React
React, разработанный Facebook, завоевал лидирующие позиции благодаря своему компонентному подходу и виртуальному DOM. Его главное преимущество – гибкость и эффективность в создании сложных пользовательских интерфейсов. React особенно хорош для крупных приложений, где производительность и поддерживаемость кода играют критическую роль.
Vue.js
Vue.js привлекает разработчиков своей простотой освоения и элегантным подходом к построению пользовательских интерфейсов. Фреймворк предлагает прогрессивную архитектуру, которая позволяет постепенно внедрять его в существующие проекты. Особенно эффективен для небольших и средних проектов, где важна скорость разработки и легкость поддержки.
Бэкенд-фреймворки
Django
Django – полнофункциональный фреймворк для Python, который следует принципу «батарейки включены». Предоставляет богатый набор инструментов для быстрой разработки безопасных веб-приложений. Особенно хорошо подходит для проектов с сложной бизнес-логикой и высокими требованиями к безопасности.
Laravel
Laravel стал стандартом де-факто для PHP-разработки, предлагая элегантный синтаксис и широкие возможности. Фреймворк включает множество готовых решений для аутентификации, кэширования, работы с очередями и других типовых задач веб-разработки. Отлично подходит для создания как небольших сайтов, так и крупных корпоративных приложений.
Системы управления версиями (VCS)
В современной веб-разработке системы управления версиями стали незаменимым инструментом, обеспечивающим эффективное управление кодовой базой проекта. Они позволяют отслеживать изменения, организовывать командную работу и обеспечивать безопасное хранение кода.
Git
Git стал стандартом де-факто в управлении версиями благодаря своей гибкости и эффективности. Ключевые преимущества включают:
- Распределенную архитектуру, позволяющую работать локально без постоянного подключения к серверу
- Мощные механизмы ветвления и слияния кода
- Высокую производительность даже при работе с крупными проектами
- Возможность откатиться к любой предыдущей версии кода
GitHub и GitLab
Эти платформы расширяют базовые возможности Git, добавляя инструменты для совместной работы и управления проектами:
GitHub:
- Крупнейшее сообщество разработчиков
- Интегрированные инструменты для code review
- Actions для автоматизации процессов
- Богатые возможности для документирования проектов
GitLab:
- Встроенные инструменты CI/CD
- Расширенные возможности для организации рабочих процессов
- Возможность развертывания на собственных серверах
- Комплексные инструменты для управления безопасностью
Инструменты для совместной работы
В современной веб-разработке эффективная командная работа стала ключевым фактором успеха проектов. Рассмотрим наиболее популярные инструменты, которые помогают наладить продуктивное взаимодействие в команде.
Trello
Trello предлагает интуитивно понятный подход к управлению проектами через систему досок и карточек. Основные преимущества включают:
- Визуальное представление рабочего процесса с помощью
- Гибкие возможности настройки под различные методологии разработки
- Простая система drag-and-drop для управления задачами
- Интеграция с другими популярными сервисами
Slack
Slack произвел революцию в командной коммуникации, предоставляя единое пространство для обсуждений и обмена информацией:
- Организация общения по тематическим каналам
- Богатые возможности поиска по истории сообщений
- Множество интеграций с инструментами разработки
- Удобный обмен файлами и код-сниппетами
- Возможность аудио- и видеозвонков
Инструменты для тестирования и отладки
В современной веб-разработке качественное тестирование и отладка кода играют критическую роль в создании надежных приложений. Рассмотрим ключевые инструменты, которые помогают разработчикам обеспечивать высокое качество кода.
Chrome DevTools
Chrome DevTools предоставляет мощный набор инструментов для отладки фронтенд-части приложений:
- Инспектор элементов для анализа и редактирования HTML/CSS в реальном времени
- Консоль JavaScript для отладки скриптов
- Network-панель для анализа сетевых запросов и их оптимизации
- Performance-инструменты для профилирования производительности
- Source-панель для пошаговой отладки кода
Postman
Postman стал стандартом для тестирования API-эндпоинтов и веб-сервисов:
- Удобный интерфейс для создания и отправки HTTP-запросов
- Возможность создания коллекций тестов
- Автоматизация тестирования через скрипты
- Генерация документации API
- Совместное использование коллекций внутри команды
Инструменты для контроля производительности
В современных веб-приложениях производительность становится одним из ключевых факторов успеха. Рассмотрим основные инструменты, которые помогают разработчикам отслеживать и оптимизировать работу своих приложений.
PageSpeed Insights
PageSpeed Insights от Google предоставляет комплексный анализ производительности веб-страниц:
- Детальная оценка скорости загрузки для мобильных и десктопных устройств
- Конкретные рекомендации по оптимизации
- Анализ Core Web Vitals
- Информация о потенциальных проблемах с производительностью
New Relic
New Relic предлагает профессиональные инструменты для мониторинга серверной части приложений:
- Отслеживание производительности в реальном времени
- Детальная аналитика использования ресурсов
- Выявление узких мест в работе приложения
- Мониторинг пользовательских сессий
- Алертинг при возникновении проблем
Освоение всех перечисленных инструментов и технологий может показаться сложной задачей, особенно начинающим разработчикам. Однако сегодня существует множество образовательных возможностей для изучения веб-разработки на разных уровнях. Чтобы выбрать подходящий формат обучения и найти курсы по интересующим направлениям веб-разработки — от фронтенда до полного стека — можно обратиться к подборке лучших курсов по веб-разработке, где представлены программы обучения с разным уровнем сложности и длительности
Заключение
В современном мире веб-разработки выбор правильных инструментов играет решающую роль в успехе проекта. От языков программирования до систем мониторинга – каждый инструмент вносит свой вклад в создание качественного конечного продукта. Важно помнить, что нет универсального набора инструментов, подходящего для всех задач. Ключ к успеху – в грамотном выборе технологий под конкретные требования проекта и в умении эффективно их комбинировать.
Регулярное обновление своих знаний о современных инструментах веб-разработки позволяет создавать более качественные, производительные и устойчивые веб-приложения, соответствующие современным стандартам и ожиданиям пользователей.

Как типографика влияет на дизайн и восприятие информации
Типографика в дизайне — это не про красивый шрифт, а про смысл, структуру и восприятие. В статье — практичные советы, полезные термины и наглядные примеры

Почему ваши уведомления в iOS бесят — и как это исправить
Уведомления в iOS могут быть полезными, а не назойливыми. В этом гайде — примеры, техники и тонкости, о которых забывают даже опытные разработчики.

Буткемпы: быстрый путь к новой профессии
Хотите освоить востребованную профессию за считанные месяцы? Формат буткемпа предлагает погружение в IT, максимум практики и перспективы трудоустройства.

Какие программы для дизайна интерьера выбрать: топ решений
Какую программу выбрать для дизайна интерьера: простые онлайн-инструменты или мощные профессиональные пакеты? Разбираем плюсы, минусы и особенности.