UML: универсальный инструмент для разработчиков и бизнеса
Помните те времена, когда разработчики общались на пальцах, рисуя архитектуру систем на салфетках? Я вот прекрасно помню, как в начале 2000-х один очень уважаемый архитектор изобразил мне схему высоконагруженного сервиса на обороте счета из кофейни. Спойлер: система до сих пор работает, а счет, кажется, где-то пылится в архиве компании как историческая реликвия.

Но времена меняются, и сегодня у нас есть UML (Unified Modeling Language) – универсальный язык моделирования, который превратил хаотичные наброски на салфетках в структурированные схемы. Представьте себе что-то вроде эсперанто для айтишников, только вместо слов – геометрические фигуры и стрелочки. И, как ни странно, этот визуальный эсперанто реально работает!
Появился UML в 90-х годах, когда три мудреца от программирования – Гради Буч, Джеймс Рамбо и Айвар Якобсон – решили, что пора бы навести порядок в этом зоопарке разрозненных подходов к визуализации систем. Результат их трудов стал чем-то вроде ДНК современной разработки: вроде бы и не всегда видно, но без него никуда.
Сегодня UML – это не просто способ рисовать красивые диаграммки для презентаций начальству (хотя и для этого тоже). Это мощный инструмент коммуникации между всеми участниками процесса разработки – от программистов до менеджеров, которые могут отличить условный оператор разве что от кофемашины. И да, иногда одна простая UML-диаграмма может заменить часы объяснений и десятки писем с уточнениями.
Давайте разберемся, как этот язык стрелочек и квадратиков помогает создавать сложные системы и почему его стоит выучить даже тем, кто считает, что визуализация – это про Instagram.
- Типы UML-диаграмм: разбираемся с зоопарком обозначений
- Структурные диаграммы: анатомия вашей системы
- Поведенческие диаграммы: жизнь системы в динамике
- Процесс создания UML-диаграмм: от хаоса к порядку
- Шаг 1: Определяемся с целью (или «Зачем мы это делаем?»)
- Шаг 2: Выбираем инструменты (или «Чем будем рисовать?»)
- Шаг 3: Создаем первый набросок (или «Главное – начать»)
- Шаг 4: Итерируем (или «Совершенству нет предела»)
- Золотые правила создания диаграмм:
- Применение UML в различных областях: от кода до бизнеса
- В программировании: когда код становится искусством
- В бизнесе и системном анализе: когда стрелочки решают все
- Универсальность UML в документации и коммуникации: когда картинка стоит тысячи слов
- Плюсы и минусы использования UML: взвешиваем за и против
- Плюсы (или «Почему это все-таки стоит изучить»)
- Минусы (или «О чем вас не предупредили»)
- Когда UML реально нужен?
- Когда можно обойтись без UML?
- Советы и лучшие практики: как не выстрелить себе в ногу
- Золотые правила работы с UML
- Чего делать категорически не стоит
- Практические советы по инструментам
- Заключение: UML в современном мире разработки
Типы UML-диаграмм: разбираемся с зоопарком обозначений
Знаете, что общего между конструктором LEGO и UML? В обоих случаях из простых базовых элементов можно собрать что угодно – от примитивной машинки до космического корабля. Только в UML вместо разноцветных кубиков у нас есть два больших набора диаграмм: структурные (для тех, кто любит раскладывать все по полочкам) и поведенческие (для тех, кто предпочитает следить за движением).
Структурные диаграммы: анатомия вашей системы
Представьте, что вы – архитектор, но не тот, что проектирует здания, а тот, что проектирует системы (хотя принцип тот же, только вместо кирпичей – классы и объекты). Структурные диаграммы – это ваш основной инструментарий.
- Диаграмма классов –одна из фундаментальных диаграмм в семействе UML. Это что-то вроде генеалогического древа вашего кода, где видно, кто от кого наследуется и кто с кем дружит. Наряду с диаграммами вариантов использования (use case), последовательности и активности, она является ключевым инструментом визуализации системы. Например, класс «Кошка» наследуется от класса «Животное» и дружит с классом «Миска» (через метод «съесть_всё_и_попросить_ещё()»).
- Диаграмма объектов – как моментальный снимок вашей системы в работе. Если диаграмма классов – это чертёж, то диаграмма объектов – это фотография готового здания с реальными жильцами.
- Диаграмма компонентов – для тех случаев, когда нужно показать, как большие куски системы общаются между собой. Это уже не про отдельные классы, а про целые модули и сервисы. Допустим, как ваш микросервис заказов перешёптывается с базой данных и платёжным шлюзом.
- Диаграмма развёртывания – когда нужно объяснить генеральному, почему нам нужно ещё три сервера и два балансировщика нагрузки. Показывает, где физически размещаются компоненты системы.
Поведенческие диаграммы: жизнь системы в динамике
А теперь переходим от анатомии к физиологии – как вся эта структура живёт и дышит.
- Диаграмма последовательности – идеальна для показа, как объекты общаются между собой во времени. Например, как запрос пользователя проходит через все слои приложения и возвращается обратно (или не возвращается, если что-то пошло не так).
- Диаграмма активности – блок-схема на стероидах. Показывает последовательность действий в системе, включая все развилки и параллельные процессы. Отлично подходит для моделирования бизнес-процессов или алгоритмов.
- Диаграмма состояний – для любителей конечных автоматов. Показывает, как объект меняет свои состояния в ответ на различные события. Например, как заказ проходит путь от «создан» до «доставлен» (или «отменён», если клиент передумал).
И это только основные виды! Есть ещё с десяток более специфических диаграмм для особых случаев. Но давайте не будем перегружать ваш мозг – достаточно знать, что они существуют и где их искать, когда придёт время.
Помните: выбор типа диаграммы – это как выбор инструмента из швейцарского ножа. Главное – правильно определить задачу, а потом уже решать, чем её решать: отвёрткой, ножницами или штопором.
Процесс создания UML-диаграмм: от хаоса к порядку
Знаете, что самое сложное в создании UML-диаграмм? Нет, не выбор правильных обозначений (хотя это тоже та еще головоломка). Самое сложное – это удержаться от желания отобразить на одной диаграмме абсолютно все, превратив ее в подробную карту вашего цифрового Мордора.
Шаг 1: Определяемся с целью (или «Зачем мы это делаем?»)
Первым делом нужно честно ответить себе на вопрос: что именно мы хотим показать? Потому что одно дело – объяснить junior-разработчику структуру базы данных, и совсем другое – презентовать архитектуру системы инвестору, который последний раз писал код на BASIC в 1985 году.
Шаг 2: Выбираем инструменты (или «Чем будем рисовать?»)
Сейчас есть масса инструментов для создания UML-диаграмм:
- Draw.io – бесплатный, простой, работает в браузере. Мой личный фаворит для быстрых набросков.
- Lucidchart – более профессиональный инструмент, но уже за деньги. Зато с кучей готовых шаблонов.
- PlantUML – для гиков, которые предпочитают писать код даже для создания диаграмм.
- Visual Paradigm – комбайн для enterprise-разработки. Может все, но нужно время, чтобы во всем разобраться.
Шаг 3: Создаем первый набросок (или «Главное – начать»)
- Начинаем с основных элементов системы
- Добавляем связи между ними
- Уточняем детали
- Просим коллегу посмотреть и покритиковать (важный шаг!)
Шаг 4: Итерируем (или «Совершенству нет предела»)
Помните: хорошая диаграмма – это как хороший код. Она должна развиваться вместе с системой. Не бойтесь переделывать и улучшать – первая версия редко бывает идеальной.

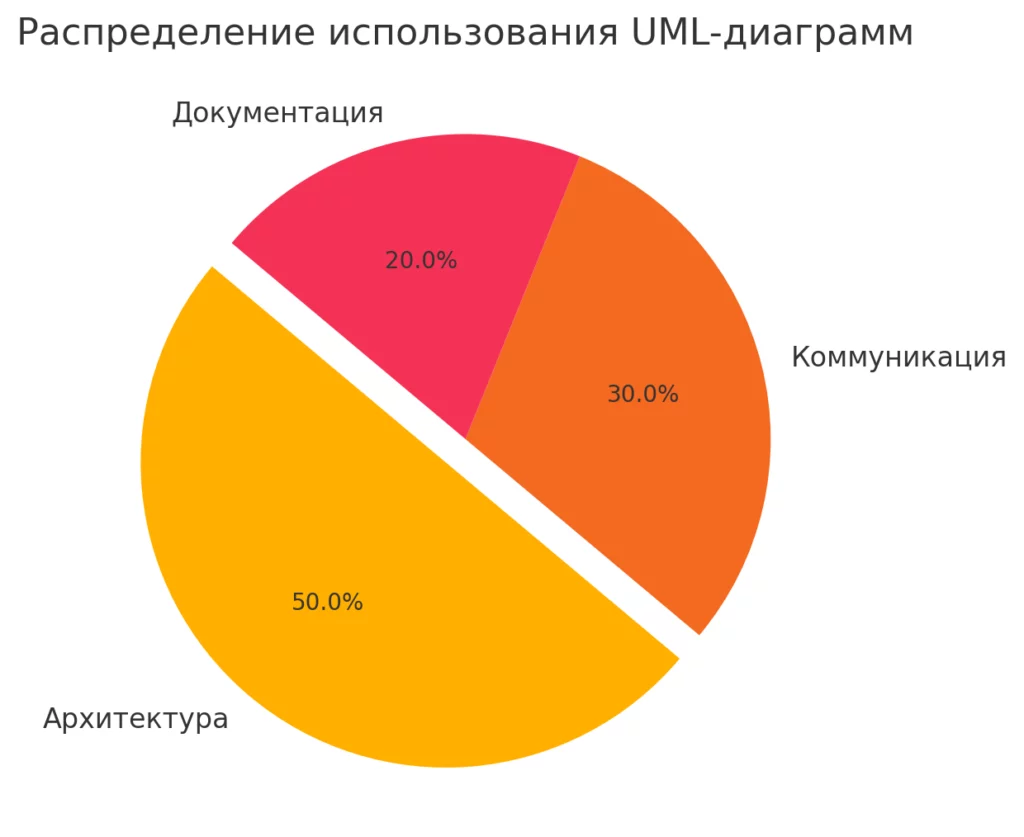
Диаграмма отображает распределение использования UML-диаграмм, где 50% приходится на архитектуру, 30% на коммуникацию, и 20% на документацию
Золотые правила создания диаграмм:
- Принцип KISS (Keep It Simple, Stupid) – если диаграмму нельзя понять за 5 минут, она слишком сложная.
- Правило 7±2 – человеческий мозг хорошо воспринимает 5-9 элементов одновременно. Если элементов больше – подумайте о декомпозиции.
- Консистентность – если вы решили обозначать базы данных цилиндрами, придерживайтесь этого во всех диаграммах проекта.
- Документирование – добавляйте комментарии и пояснения. Через полгода вы сами можете забыть, что означает та загадочная стрелочка слева.
И помните: UML – это средство коммуникации, а не самоцель. Если ваша диаграмма помогла команде лучше понять систему – значит, вы все сделали правильно, даже если не все стрелочки идеально выровнены.
Применение UML в различных областях: от кода до бизнеса
В программировании: когда код становится искусством
Знаете, как программисты объясняют друг другу архитектуру приложения в баре? Правильно, на салфетках! Но в более формальной обстановке UML становится незаменимым инструментом. Особенно когда нужно объяснить, почему ваш микросервис общается с базой данных через пять слоев абстракции (и почему это хорошо).
В программировании UML используется для:
- Проектирования архитектуры приложений (когда нужно понять, куда же все-таки деть этот новый модуль)
- Документирования кода (потому что комментарии в коде читают только юниоры и код-ревьюеры)
- Генерации кода (да, некоторые IDE умеют превращать UML-диаграммы в код – правда, результат не всегда такой, как хотелось бы)
- Обратного проектирования (когда нужно разобраться в legacy-коде, написанном программистом, который уволился еще в прошлом десятилетии)
В бизнесе и системном анализе: когда стрелочки решают все
А теперь представьте, что вы пытаетесь объяснить бизнес-аналитику, как работает ваша система обработки заказов. Можно, конечно, показать код, но есть большая вероятность, что после этого у аналитика случится легкий когнитивный диссонанс. Тут-то и приходит на помощь UML!
В бизнес-анализе UML помогает:
- Моделировать бизнес-процессы (потому что блок-схемы в Excel – это прошлый век)
- Проводить системный анализ (когда нужно понять, где именно система дает сбой)
- Документировать требования (чтобы потом было на что сослаться, когда заказчик скажет «но мы же хотели совсем другое!»)
- Планировать изменения в системе (потому что «давайте просто добавим еще одну кнопку» обычно оказывается не таким уж простым решением)
И знаете что самое интересное? UML настолько универсален, что его можно использовать даже для моделирования процессов, не связанных с IT. Например, я однажды видел UML-диаграмму, описывающую процесс приготовления борща. Правда, это было на корпоративе программистов, так что, возможно, это не самый показательный пример…
Главное помнить: UML – это всего лишь инструмент. Как молоток: можно использовать его для забивания гвоздей, а можно и для раскалывания орехов. Все зависит от ваших целей и умения этим инструментом пользоваться.
Универсальность UML в документации и коммуникации: когда картинка стоит тысячи слов
Помните старый анекдот про заказчика, разработчика и менеджера проекта, которые представляли совершенно разные вещи, обсуждая одну и ту же систему? Так вот, UML во многом появился именно для решения подобных проблем коммуникации. Это как универсальный переводчик, только вместо слов он использует понятные всем визуальные элементы.
Давайте рассмотрим реальный пример: недавно наша команда работала над модернизацией платежной системы крупного интернет-магазина. Заказчик хотел «просто добавить криптовалюты», менеджер думал, что это займет пару дней, а разработчики схватились за голову. И знаете, что спасло ситуацию? Правильно – пара UML-диаграмм!
Как это работает на практике:
- Для технических специалистов: диаграмма последовательности наглядно показала, сколько новых микросервисов придется добавить и как изменится процесс обработки платежей
- Для менеджеров: диаграмма активности продемонстрировала, как новый функционал влияет на существующие бизнес-процессы
- Для заказчика: диаграмма развертывания объяснила, почему потребуются дополнительные серверы и средства безопасности
В результате все участники проекта буквально «увидели» одну и ту же картину, что помогло правильно оценить сроки и бюджет. А ведь могли бы неделями обмениваться имейлами с уточнениями!
Ключевые преимущества UML в коммуникации:
- Единый язык для всех: от junior-разработчика до генерального директора
- Четкая документация: можно быстро ввести в курс дела новых членов команды
- Предотвращение недопонимания: одна диаграмма часто заменяет десятки страниц спецификации
- Быстрое согласование изменений: легче обсуждать конкретные схемы, чем абстрактные идеи
И знаете, что самое интересное? UML работает даже в удаленных командах, где люди могут никогда не встречаться лично. Это особенно актуально в современном мире, где распределенная разработка становится нормой.
Но есть один важный момент: не стоит превращать создание UML-диаграмм в самоцель. Как говорил один мой коллега: «UML – это инструмент коммуникации, а не искусство ради искусства». Иногда простой набросок на виртуальной доске во время zoom-созвона может быть эффективнее идеально вылизанной диаграммы, на создание которой ушла неделя.
А теперь, когда мы разобрались с коммуникативной силой UML, давайте посмотрим на его плюсы и минусы в целом – ведь как и у любого инструмента, у него есть свои сильные и слабые стороны…
Плюсы и минусы использования UML: взвешиваем за и против
Знаете, что общего между UML и швейцарским ножом? Оба инструмента универсальны, но не всегда удобны. Давайте честно поговорим о том, когда UML – это спасательный круг, а когда – лишняя головная боль.
Плюсы (или «Почему это все-таки стоит изучить»)
- Универсальность языка Представьте, что вы попали на конференцию разработчиков в другой стране. Даже если вы не говорите на их языке, UML-диаграмму поймете без переводчика. Это как дорожные знаки, только для программистов.
- Наглядность Одна картинка действительно стоит тысячи слов. Особенно когда эти слова – про абстрактные фабрики и инверсию зависимостей. В конце концов, даже ваш директор сможет понять, почему нужно переписать половину системы, если вы правильно нарисуете диаграмму.
- Документация без боли UML-диаграммы – это как фотографии вашей системы с разных ракурсов. И да, они гораздо информативнее, чем Word-документ на 100 страниц с описанием архитектуры.
Минусы (или «О чем вас не предупредили»)
- Избыточность UML иногда напоминает швейцарский армейский нож – вроде и функций много, но для нарезки колбасы хватило бы и обычного ножа. Не все диаграммы одинаково полезны в реальной жизни.
- Сложность поддержки Помните о законе энтропии? Он работает и здесь. Система развивается, а диаграммы устаревают. И однажды вы обнаруживаете, что ваши UML-схемы имеют такое же отношение к реальности, как карты XVI века к современной географии.
- Кривая обучения Да, базовые диаграммы освоить легко. Но чем глубже вы погружаетесь, тем больше нюансов всплывает. И внезапно оказывается, что есть десяток способов нарисовать одно и то же, и каждый из них «правильный по-своему».
Когда UML реально нужен?
- При разработке сложных систем (где без визуализации можно заблудиться)
- В больших командах (где коммуникация – ключ к успеху)
- При работе с заказчиками (которые хотят «видеть» систему)
- В проектах с высокими требованиями к документации
Когда можно обойтись без UML?
- В небольших проектах (где все и так понятно)
- В быстро меняющихся проектах (где документация устаревает быстрее, чем пишется)
- Когда команда использует другие инструменты визуализации
Помните: UML – это не религия, а инструмент. И как любой инструмент, он должен помогать решать задачи, а не создавать новые.
Советы и лучшие практики: как не выстрелить себе в ногу
После 15+ лет работы с UML могу сказать: главное – не увлекаться. Слишком часто вижу, как команды тратят недели на создание идеальных диаграмм, забывая, что это всего лишь средство документирования, а не самоцель. Вот несколько проверенных советов, которые помогут избежать типичных ловушек.
Золотые правила работы с UML
- Принцип «достаточно хорошего»
- Диаграмма не должна быть идеальной
- Она должна быть понятной
- Если можете объяснить концепцию проще – объясняйте проще (Кстати, однажды видел проект, где команда потратила месяц на создание «идеальной» диаграммы классов. К моменту завершения документации половина архитектуры уже изменилась)
- Выбор правильного уровня детализации
- Начинайте с высокоуровневого представления
- Детализируйте только то, что действительно важно
- Помните: детали имеют свойство меняться быстрее всего
- Организация и структурирование
- Группируйте связанные элементы
- Используйте цвета осмысленно (нет, радуга – это не лучшее решение)
- Добавляйте легенду, если используете нестандартные обозначения
Чего делать категорически не стоит
- Создавать «мега-диаграммы» Если ваша диаграмма напоминает карту метро в час пик – что-то пошло не так. Разбивайте на части!
- Игнорировать контекст Диаграмма для технического директора должна отличаться от диаграммы для junior-разработчика. Очевидно? Да. Соблюдается? Не всегда.
- Забывать про версионность Храните диаграммы в системе контроля версий. Поверьте, однажды вам понадобится узнать, почему полгода назад приняли то или иное архитектурное решение.
Практические советы по инструментам
- Выбор инструмента
- Для простых диаграмм: draw.io или plantUML
- Для сложных проектов: Enterprise Architect или Visual Paradigm
- Для командной работы: Lucidchart или diagrams.net
- Шаблоны и повторное использование
- Создавайте библиотеку часто используемых элементов
- Используйте шаблоны для типовых сценариев
- Но не превращайте это в культ – иногда проще нарисовать заново
И помните главное правило: любая диаграмма должна делать сложное простым, а не наоборот. Если после создания UML-диаграммы система стала казаться еще сложнее – вы что-то делаете не так.
Заключение: UML в современном мире разработки
Знаете, что самое забавное в истории с UML? То, как этот инструмент, созданный для упрощения коммуникации между разработчиками, сам превратился в предмет жарких споров. Одни считают его незаменимым помощником в проектировании систем, другие – пережитком прошлого, который давно пора отправить на свалку истории вместе с перфокартами и COBOL (хотя, кстати, COBOL все еще жив и прекрасно себя чувствует в банковском секторе).
Правда, как обычно, где-то посередине. UML – это не серебряная пуля, которая решит все проблемы коммуникации в проекте, но и не бесполезный артефакт прошлого. Это просто инструмент. Как молоток: в умелых руках он незаменим, а в неумелых может наделать много шума и разрушений.
В современном мире, где микросервисы множатся как кролики, а архитектура систем напоминает запутанный клубок спагетти, способность четко визуализировать и документировать структуру становится критически важной. И здесь UML, со всеми его недостатками, остается одним из немногих стандартизированных способов сделать это.
Что касается будущего… Вероятно, UML продолжит эволюционировать, адаптируясь к новым парадигмам разработки. Возможно, появятся новые типы диаграмм для работы с контейнерами, микросервисами и облачной инфраструктурой. А может быть, искусственный интеллект научится генерировать UML-диаграммы автоматически (хотя лично я бы поставил на то, что сначала он научится писать код без багов).
Но главное останется неизменным: пока существует потребность в коммуникации между разработчиками, менеджерами и заказчиками, будет существовать и потребность в инструментах визуализации. И UML, при всех его недостатках, пока остается одним из лучших способов превратить сложные технические концепции в понятные картинки.
В конце концов, иногда одна хорошая диаграмма может сказать больше, чем тысяча строк документации. Особенно если эта документация написана в три часа ночи перед дедлайном.
И если после прочтения этой статьи вы загорелись идеей глубже погрузиться в мир архитектуры программного обеспечения и UML, то самое время подумать о структурированном обучении. На kurshub.ru собрана актуальная подборка курсов для архитекторов ПО, где UML-диаграммы – это только верхушка айсберга. Ведь как и в случае с любым другим профессиональным инструментом, мастерство приходит с практикой и правильным наставничеством.

Мотивация персонала: что действительно работает, а что — миф?
Мотивация персонала — это не просто премии и бонусы. Как создать систему, которая повышает вовлеченность, снижает текучку и улучшает производительность? Разбираем стратегии.

Без них уже не работа: плагины, которые меняют Figma
Какие плагины для Figma действительно экономят ваше время и нервы? В этом материале — список лучших инструментов, которые решают реальные задачи и улучшают дизайн без лишней возни.

Цвет в фотографии: эмоции, восприятие, мастерство
Почему одни снимки вызывают восторг, а другие остаются незаметными? Дело в цвете! Разбираем его влияние на эмоции и секреты грамотного использования.

Как нейросети дорисовывают изображения и зачем это нужно?
Можно ли с помощью AI дополнить изображение так, чтобы результат выглядел естественно? Разбираемся в возможностях и ограничениях современных нейросетей.