Веб-разработка против мобильной: в чём разница?
В современном мире разработки программного обеспечения перед начинающими специалистами часто встает непростой выбор направления развития карьеры. Особый интерес представляют две динамично развивающиеся области — веб-разработка и мобильная разработка. Хотя обе сферы нацелены на создание программных решений для конечных пользователей, между ними существуют принципиальные различия в технологиях, подходах и требуемых навыках. В этой статье мы детально рассмотрим особенности каждого направления, проанализируем их сильные и слабые стороны, а также поможем вам сделать осознанный выбор карьерного пути.

Прежде чем углубиться в детальное сравнение этих направлений, стоит отметить, что для успешного старта в любой из этих областей важно получить качественное образование. Особенно это касается мобильной разработки, где требуется глубокое понимание специфических технологий и платформ. Если вас интересует именно это направление, обратите внимание на подборку лучших курсов по мобильной разработке, где собраны актуальные образовательные программы от ведущих платформ с отзывами реальных студентов и подробными описаниями.
- Виды веб-разработки
- Преимущества и недостатки веб-разработки
- Определение и особенности мобильной разработки
- Преимущества и недостатки мобильной разработки
- Мобильная разработка vs Веб-разработка: Основные отличия
- Карьерные возможности: Веб-разработка vs Мобильная разработка
- Веб-разработка
- Мобильная разработка
- Что выбрать: Веб или Мобильная разработка?
Виды веб-разработки
Современная веб-разработка представлена тремя основными направлениями, каждое из которых требует специфического набора навыков и инструментов:
- Frontend-разработка — это создание пользовательского интерфейса и клиентской части приложений. Frontend-разработчики работают с HTML, CSS и JavaScript, создавая то, что пользователи непосредственно видят и с чем взаимодействуют в браузере. В их задачи входит обеспечение отзывчивого дизайна и оптимизация пользовательского опыта.
- Backend-разработка фокусируется на серверной части приложений. Backend-разработчики работают с серверами, базами данных и API, используя такие языки как Python, PHP или Node.js. Они отвечают за обработку данных, безопасность и бизнес-логику приложений.
- Full-stack разработка объединяет навыки frontend и backend разработки. Full-stack разработчики способны создавать приложения «под ключ», контролируя все аспекты разработки — от пользовательского интерфейса до серверной архитектуры.
Преимущества и недостатки веб-разработки
Рассмотрим ключевые преимущества и ограничения веб-разработки, которые следует учитывать при выборе этого направления:
Преимущества:
- Универсальность доступа — веб-приложения работают на любом устройстве с браузером, что существенно расширяет потенциальную аудиторию
- Простота обновления — изменения вносятся централизованно и мгновенно становятся доступны всем пользователям
- Более низкий порог входа по сравнению с мобильной разработкой
- Отсутствие необходимости проходить модерацию в магазинах приложений
Недостатки:
- Зависимость от качества интернет-соединения
- Ограниченный доступ к аппаратным возможностям устройств
- Сложности с обеспечением кросс-браузерной совместимости
- Потенциально меньшая производительность по сравнению с нативными приложениями
Определение и особенности мобильной разработки
Мобильная разработка представляет собой специализированную область создания программного обеспечения, ориентированную на работу с мобильными устройствами. В эпоху, когда смартфоны стали неотъемлемой частью нашей жизни, это направление приобретает особую значимость для бизнеса и общества.
В отличие от веб-разработки, мобильная разработка характеризуется более строгой привязкой к конкретным платформам. Основными направлениями являются разработка под iOS и Android, каждая из которых имеет свой стек технологий:
- Для iOS-разработки используются язык Swift или Objective-C в сочетании с инструментами экосистемы Apple (Xcode, UIKit)
- Для Android-разработки применяются Java или Kotlin вместе с Android SDK и средой разработки Android Studio
В мобильной разработке существует три основных подхода к созданию приложений:
- Нативная разработка — создание приложений специально под конкретную платформу, что обеспечивает максимальную производительность и доступ ко всем возможностям устройства
- Гибридная разработка — использование веб-технологий (HTML, CSS, JavaScript) в сочетании с нативными контейнерами, что позволяет создавать кроссплатформенные решения
- Кроссплатформенная разработка — использование специальных фреймворков вроде React Native или Flutter для создания приложений, работающих на разных платформах с производительностью, близкой к нативной
Особое внимание в мобильной разработке уделяется оптимизации под конкретные устройства, работе с сенсорным вводом и эффективному использованию системных ресурсов.
Преимущества и недостатки мобильной разработки
Мобильная разработка, как и любая специализация в IT, имеет свои характерные особенности, которые важно учитывать при выборе карьерного пути:
Преимущества:
- Высокая производительность приложений благодаря оптимизации под конкретные платформы
- Полный доступ к функционалу устройства (камера, геолокация, сенсоры)
- Возможность работы без постоянного подключения к интернету
- Более высокая степень защищенности пользовательских данных
Недостатки:
- Необходимость создания отдельных версий для разных платформ
- Более сложный процесс обновления приложений
- Обязательная публикация через магазины приложений с их правилами и ограничениями
- Более высокий порог входа в профессию из-за необходимости изучения специфичных для платформ технологий
Мобильная разработка vs Веб-разработка: Основные отличия
При сравнении веб-разработки и мобильной разработки выделяется ряд ключевых различий, которые помогут лучше понять специфику каждого направления:
| Критерий | Веб-разработка | Мобильная разработка |
|---|---|---|
| Языки программирования | HTML, CSS, JavaScript, PHP, Python | Java, Kotlin (Android), Swift (iOS) |
| Инструменты разработки | VS Code, WebStorm, различные браузеры | Android Studio, Xcode |
| Целевая платформа | Любой браузер | Конкретная мобильная ОС |
| Доступ к функциям устройства | Ограниченный | Полный |
| Процесс публикации | Прямое развертывание на сервере | Проверка и публикация через магазины приложений |
| Обновление приложений | Мгновенное для всех пользователей | Требует установки обновлений пользователем |
| Производительность | Зависит от качества интернет-соединения | Стабильно высокая на поддерживаемых устройствах |
Анализ этих различий показывает, что веб-разработка предлагает большую гибкость и простоту развертывания, в то время как мобильная разработка обеспечивает лучшую производительность и более глубокую интеграцию с устройством. Выбор между ними часто определяется конкретными требованиями проекта и предпочтениями целевой аудитории.
Карьерные возможности: Веб-разработка vs Мобильная разработка
В современном мире цифровых технологий обе области разработки предлагают впечатляющие карьерные перспективы, однако каждая имеет свои особенности с точки зрения профессионального роста и востребованности на рынке.
По данным аналитического отчета SuperJob за декабрь 2023 года, на одну вакансию веб-разработчика приходится в среднем 5.3 кандидата, что в 2.1 раза выше, чем в сфере мобильной разработки, где на одну вакансию претендует в среднем 2.5 кандидата.
По данным исследования Stack Overflow за октябрь 2023 года, средние зарплаты middle-разработчиков составляют 180,000 рублей для веб-разработки и 190,000 рублей для мобильной разработки.
Стоит отметить, что границы между веб- и мобильной разработкой постепенно размываются благодаря современным технологиям. Progressive Web Apps (PWA) позволяют создавать веб-приложения, работающие как нативные мобильные приложения, serverless архитектура упрощает развертывание и масштабирование приложений обоих типов, а такие языки как Go становятся все популярнее для backend-разработки. В мобильной разработке набирает популярность Flutter с языком Dart, позволяющий создавать кроссплатформенные приложения с производительностью, близкой к нативной.
Особенно ценятся на рынке специалисты, владеющие навыками как веб-, так и мобильной разработки, поскольку современные проекты часто требуют создания комплексных решений, включающих и веб-, и мобильные компоненты.
Веб-разработка
В области веб-разработки карьерный путь отличается разнообразием возможностей и направлений развития. Современный рынок предлагает множество позиций: от junior-разработчиков до ведущих архитекторов веб-приложений.
Наиболее востребованные навыки включают:
- Владение современными JavaScript-фреймворками (React, Angular, Vue.js)
- Опыт работы с серверными технологиями и базами данных
- Понимание принципов адаптивного дизайна
- Знание методологий разработки и инструментов контроля версий
Карьерный рост в веб-разработке часто сопровождается расширением технического стека и переходом к более комплексным задачам, включая проектирование архитектуры приложений и управление командами разработчиков.
Мобильная разработка
В сфере мобильной разработки карьерная траектория обычно начинается с выбора конкретной платформы (iOS или Android) и может развиваться в направлении создания кроссплатформенных решений или архитектуры мобильных систем.
Ключевые навыки, определяющие успех в этой области:
- Глубокое знание нативных языков программирования (Swift/Kotlin)
- Понимание принципов UI/UX для мобильных интерфейсов
- Опыт работы с инструментами платформенной разработки
- Навыки оптимизации производительности приложений
Развитие карьеры часто идет в сторону лидерства мобильных команд или создания комплексных приложений корпоративного уровня с интеграцией различных сервисов.

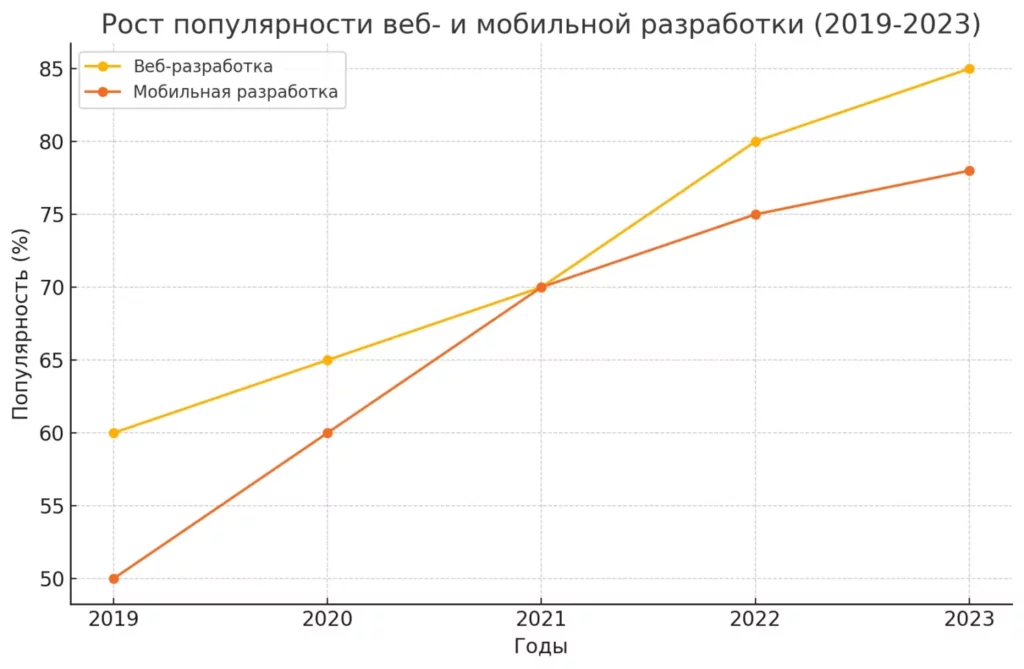
Рост популярности веб- и мобильной разработки с 2019 по 2023 годы
Что выбрать: Веб или Мобильная разработка?
При выборе между веб- и мобильной разработкой стоит учитывать несколько ключевых факторов. Давайте рассмотрим, на что следует обратить внимание для принятия взвешенного решения.
В первую очередь важно оценить свои личные предпочтения и склонности. Если вам нравится создавать визуально привлекательные интерфейсы и работать с кроссплатформенными решениями, веб-разработка может стать оптимальным выбором. Если же вас привлекает работа с конкретной платформой и создание высокопроизводительных приложений — стоит присмотреться к мобильной разработке.
Также следует учитывать:
- Время на обучение и готовность к изучению специфических технологий
- Текущие тенденции рынка труда в вашем регионе
- Долгосрочные карьерные цели и потенциал роста
- Предпочтительный тип проектов и конечных продуктов

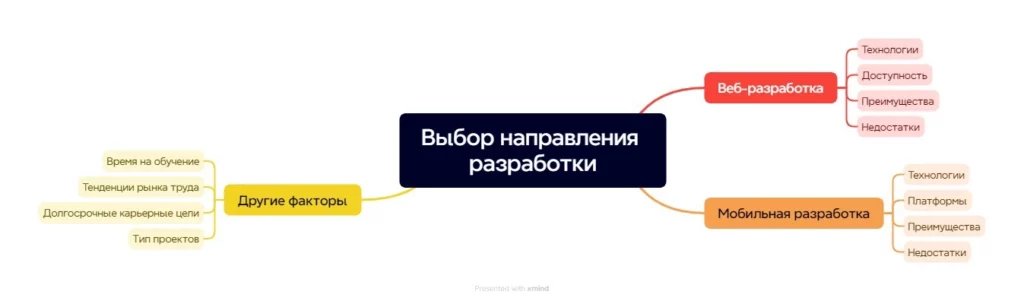
Основные факторы для принятия решения между веб- и мобильной разработкой
В конечном счете, оба направления предлагают отличные перспективы для профессионального развития, и выбор во многом зависит от ваших личных целей и приоритетов.

Что такое файлы cookie: помощники или цифровые шпионы?
Куки-файлы — это не просто заметки сайтов о вас. Узнайте, как они влияют на ваш комфорт, рекламные предложения и безопасность личных данных в интернете.

Data Lineage: что это такое, зачем нужен и как внедрить
Что такое data lineage и почему без него сложно управлять современными потоками информации? В статье вы найдёте объяснения простыми словами, узнаете о преимуществах и получите практические советы по внедрению.

Трудоголизм: когда работа становится зависимостью
Трудоголизм это не просто желание работать больше. Почему он превращается в зависимость, как распознать тревожные сигналы и какие шаги помогут вернуть баланс?

Как сделать сводную таблицу в Excel: пошаговая инструкция, примеры и полезные функции
Если вы давно хотели понять, как работает сводная таблица в Excel и как сделать её правильно, этот материал поможет разобраться во всех нюансах. Мы разберём ключевые шаги, частые ошибки и приёмы анализа, которые экономят время и дают быстрые инсайты. Вопросы по работе со структурированными данными тоже найдут здесь свои ответы.