Взаимодействие верстальщика и дизайнера: советы для продуктивной работы
Знаете, что общего между архитектором и веб-дизайнером? Оба не начинают работу с покупки кирпичей или написания кода. Сначала появляется прототип — этакий «черновик» будущего проекта, который помогает всем участникам процесса понять, куда мы, собственно, идем (кажется, по крайней мере таково моё личное оценочное суждение).

В веб-дизайне прототип — это предварительная версия интерфейса, которая показывает структуру, расположение элементов и базовое взаимодействие с пользователем. Существует два основных типа прототипов: низкой детализации (lo-fi) — простые наброски с базовой структурой, и высокой детализации (hi-fi) — максимально приближенные к финальному продукту макеты. Как говорится, от наброска на салфетке до полноценного интерактивного прототипа — путь дизайнера тернист, но увлекателен.
Зачем нужно прототипирование
О, этот извечный вопрос «зачем тратить время на черновики, давайте сразу делать красиво!» (спойлер: так не работает). Прототипирование — это как GPS-навигатор в мире веб-разработки. Пытаться создать сайт без прототипа — все равно что ехать в незнакомый город без карты, надеясь на удачу и природное чутье.
На практике прототип экономит уйму времени и нервов всей команде. Например, недавно работал над проектом интернет-магазина, где благодаря раннему прототипированию мы обнаружили, что клиент хочет впихнуть в карточку товара столько информации, что она превращалась в простыню текста. Решение нашли еще на этапе прототипа — разбили информацию на вкладки. А представьте, если бы это всплыло на этапе финальной верстки?
Среди других преимуществ:
- Экономия бюджета (исправлять ошибки на этапе прототипа в разы дешевле)
- Быстрое тестирование идей (можно легко проверить несколько вариантов навигации)
- Улучшение коммуникации с клиентом (картинка всегда понятнее слов)
- Возможность собрать ранний фидбэк от пользователей
Инструменты для прототипирования
Ах, инструменты — вечная тема для холиваров среди дизайнеров (прямо как «пробел или табуляция» у разработчиков). Давайте пройдемся по самым популярным, с их плюсами и минусами, чтобы вы могли выбрать то, что подходит именно вам:
- Figma
- Плюсы: работает в браузере, отличный мультиплеер, бесплатный базовый функционал
- Минусы: при слабом интернете может подтормаживать, некоторые продвинутые функции только в Pro
- Идеально подходит для командной работы и прототипов любой сложности
- Adobe XD
- Плюсы: интеграция с другими продуктами Adobe, отзывчивый интерфейс
- Минусы: только десктопное приложение, меньше community-компонентов чем у конкурентов
- Хорош для тех, кто уже в экосистеме Adobe
- Sketch
- Плюсы: огромная библиотека плагинов, нативное macOS-приложение
- Минусы: только для Mac, совместная работа требует доп. сервисов
- Хотя раньше был популярным выбором среди пользователей Mac, в последние годы значительно уступил позиции Figma в профессиональном сообществе дизайнеров
- Balsamiq
- Плюсы: прост в освоении, идеален для быстрых прототипов
- Минусы: ограничен в создании hi-fi прототипов
- Отлично подходит для начального этапа проектирования
Взаимодействие веб-разработчиков и веб-дизайнеров
Ах, эта вечная история — дизайнер создает невероятной красоты макет, а разработчик хватается за голову с криком «Как это вообще можно реализовать?!» (кажется, такое случалось с каждым из нас хотя бы раз). Эффективное взаимодействие между дизайнерами и разработчиками — это как хороший брак: требует постоянной коммуникации, взаимного уважения и готовности идти на компромиссы.
В идеальном мире дизайнер должен иметь базовое понимание возможностей верстки (чтобы не рисовать то, что невозможно реализовать), а разработчик — основ дизайна (чтобы не «сломать» концепцию при реализации). На практике же мы часто наблюдаем «войны» между отделами, где каждый уверен в своей правоте и непонимании со стороны коллег.
Ключ к успешному сотрудничеству — это налаженная коммуникация на всех этапах проекта, от брифа до финальной реализации. Как говорится, лучше потратить час на обсуждение потенциальных проблем, чем неделю на их исправление.
Роль каждого участника процесса
Знаете, как в футболе — каждый игрок на своей позиции, но все работают на общий результат. В веб-разработке примерно так же (только травм меньше, а кофеина больше).
Веб-дизайнер — это что-то вроде архитектора цифрового мира:
- Создает визуальную концепцию и пользовательские интерфейсы
- Продумывает логику взаимодействия с пользователем
- Разрабатывает прототипы и макеты
- Следит за актуальными трендами и юзабилити
- Должен понимать базовые принципы верстки (хотя бы чтобы не рисовать макеты, которые заставят разработчика биться головой о стол)
Веб-разработчик — это как строитель, но вместо кирпичей у него код:
- Превращает дизайн в работающий продукт
- Отвечает за техническую реализацию
- Оптимизирует производительность
- Обеспечивает кроссбраузерность
- Должен понимать основы дизайна (чтобы случайно не превратить элегантный макет в «привет из 90-х»)
Методы улучшения сотрудничества
Давайте начистоту: дизайнеры и разработчики порой общаются как инопланетяне с землянами (причем каждый считает себя землянином). Но есть несколько проверенных способов наладить контакт между этими двумя удивительными видами:
- Регулярные встречи
- Проводите еженедельные синхронизации
- Обсуждайте сложные моменты на ранних этапах
- Устраивайте совместные брейнштормы (да, с печеньками — это важно!)
- Общие инструменты
- Используйте Figma или другие инструменты с функцией совместной работы
- Создавайте общую библиотеку компонентов
- Ведите документацию в доступном для всех месте
- Четкие дедлайны и процессы
- Согласовывайте сроки с учетом возможностей обеих сторон
- Разбивайте большие задачи на маленькие
- Устанавливайте четкие чекпоинты для проверки результатов

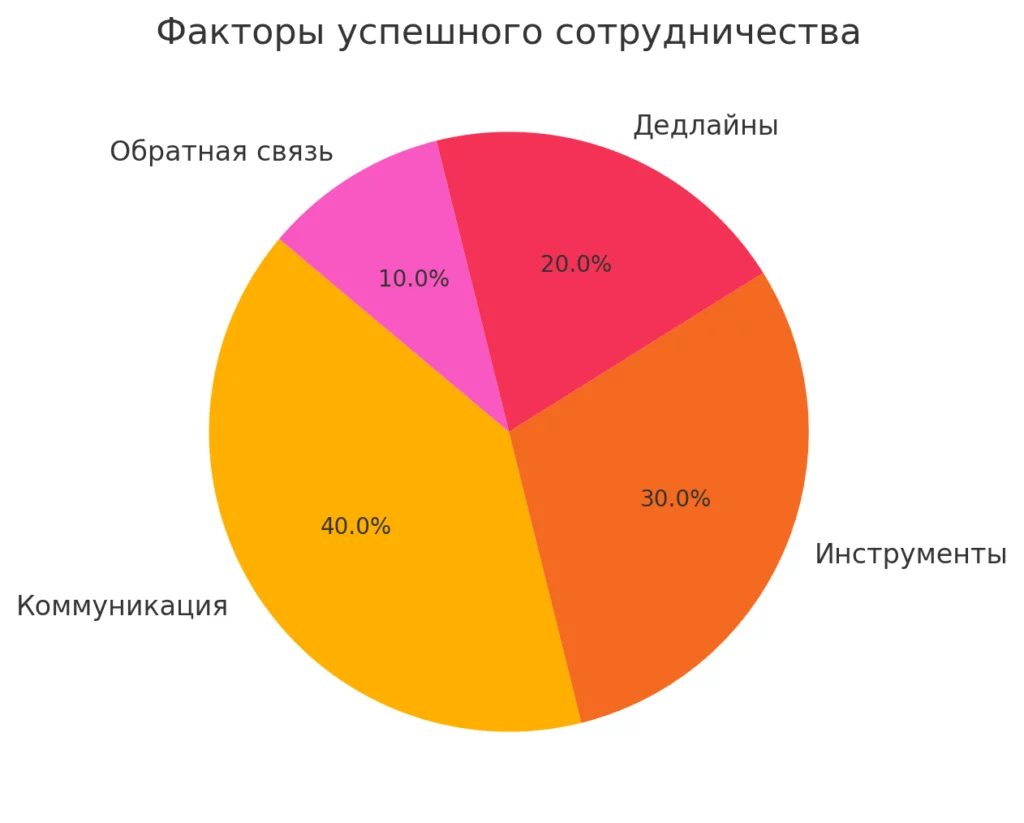
Круговая диаграмма, которая визуализирует вклад различных факторов в успешное сотрудничество
Главное помнить — мы в одной лодке, и грести нужно в одном направлении (иначе получится как в том анекдоте про лебедя, рака и щуку).
Советы для веб-разработчиков
Дорогие разработчики, я знаю, что иногда хочется отправить дизайнера изучать основы верстки (особенно когда он присылает макет с плавающими размерами в 13.7px). Но давайте посмотрим правде в глаза: дизайнеры — тоже люди (кажется, по крайней мере, таково моё личное оценочное суждение).
Вместо того, чтобы впадать в отчаяние при виде очередного «невозможного» макета, попробуйте использовать следующие подходы:
- Установите общие правила игры в начале проекта
- Договоритесь о системе сеток и компонентов
- Определите, какие эффекты реально реализовать, а какие нет
- Создайте базовую библиотеку повторяющихся элементов
- Используйте правильные инструменты коммуникации
- Комментируйте прямо в Figma, а не в личных сообщениях
- Создавайте чек-листы для проверки макетов
- Документируйте принятые решения
- Будьте проактивны
- Предлагайте альтернативные решения, если что-то сложно реализовать
- Делитесь техническими ограничениями заранее
- Показывайте промежуточные результаты
И конечно, чтобы быть на одной волне с дизайнерами, важно постоянно развивать свои навыки верстки. Если вы хотите углубить свои знания или только начинаете путь в веб-разработке, на странице подборки курсов по верстке можно найти актуальные образовательные программы под любой уровень подготовки. Это поможет вам лучше понимать технические возможности и ограничения при реализации дизайнерских решений.
Постоянная обратная связь
Знаете, что общего между хорошим джазом и успешной веб-разработкой? Правильно — постоянная импровизация и умение слушать друг друга. И если в джазе музыканты обмениваются музыкальными фразами, то в нашем случае — это постоянный обмен идеями и комментариями.
Почему это так важно:
- Раннее обнаружение проблем (лучше поправить отступ на этапе макета, чем переделывать всю верстку)
- Улучшение командного взаимопонимания (когда дизайнер понимает, почему вы просите его округлить значения до четных чисел)
- Постоянное развитие продукта (каждая итерация становится лучше предыдущей)
Как это организовать:
- Регулярно показывайте прогресс работы, даже если не всё идеально
- Используйте инструменты для совместной работы и комментирования
- Не копите проблемы — обсуждайте их сразу, как только они возникают
Адаптация к изменениям
В мире веб-разработки единственное постоянное — это постоянные изменения (звучит как цитата из Конфуция, но это чистая правда). То заказчик решил «немножко» поменять концепцию, то дизайнер вдохновился новым трендом, то Google выкатил очередное обновление, которое надо срочно учесть.
Как оставаться гибким и не сойти с ума:
- Используйте компонентный подход
- Разбивайте интерфейс на независимые блоки
- Создавайте переиспользуемые компоненты
- Думайте о масштабируемости с самого начала
- Правильно структурируйте код
- Пишите чистый, документированный код
- Используйте CSS-переменные для легкого обновления стилей
- Придерживайтесь принципа DRY (Don’t Repeat Yourself)
- Будьте готовы к неожиданностям
- Держите запас времени на правки в планировании
- Документируйте все важные решения
- Регулярно делайте бэкапы рабочих версий
И помните: гибкость — это не про то, чтобы прогибаться под каждым порывом ветра, а про умение сохранять устойчивость в любой ситуации.
Заключение
Итак, друзья-программисты и дизайнеры, давайте подведем итоги (и да, я знаю, что вы уже устали от моей иронии, но потерпите еще немного).
Прототипирование и эффективное взаимодействие между разработчиками и дизайнерами — это не просто модные словечки из LinkedIn, а реальные инструменты, которые помогают создавать качественные продукты. Как говорится, хороший прототип стоит тысячи совещаний (кажется, так никто не говорит, но звучит неплохо).
Главное помнить: успешный проект — это результат слаженной работы всех участников процесса. И неважно, пишете вы код или рисуете интерфейсы — в конечном счете мы все работаем ради одной цели: создать продукт, которым будут довольны пользователи.
P.S. А теперь можно и кофе!

Как понять, кто реально влияет на ваш проект — и не забыть дядю Васю
Карта стейкхолдеров — ключ к тому, чтобы проект не развалился на ровном месте. В статье — разбор с примерами, ошибками и практическими советами.

Нейросеть для дизайна интерьера: обзор лучших AI-инструментов
Какая нейросеть для создания дизайна интерьера действительно работает, а какая просто обещает? В этом обзоре — честный разбор, сравнение и советы

Дизайн без аудитории – деньги на ветер? Как избежать ошибок
Кому нужен ваш дизайн? Почему универсальные решения не работают и как правильно анализировать целевую аудиторию, чтобы создавать действительно востребованные продукты?

Операторы Java: от инкремента до побитовых — без ошибок и путаницы
Операторы в Java — это не просто знаки «+» и «==». Это инструменты, от которых зависит логика и поведение вашей программы. Разберем, как они устроены, когда их лучше не использовать и какие из них чаще всего приводят к ошибкам.