Адаптивная верстка: секрет роста конверсии и успеха сайта
В современном мире, где пользователи просматривают сайты на самых разных устройствах, адаптивная вёрстка становится не просто опцией, а необходимостью. В чем же её суть? Адаптивная вёрстка позволяет сайту автоматически подстраиваться под размер экрана устройства, обеспечивая оптимальное отображение контента.

Давайте разберем основные типы вёрстки:
- Фиксированная — имеет строго заданную ширину и не меняется при изменении размера окна браузера
- Резиновая — растягивается пропорционально по ширине экрана
- Адаптивная — использует медиа-запросы для определения характеристик устройства (включая ширину экрана, разрешение, ориентацию) и применяет соответствующие CSS-правила для оптимального отображения контента
Главное преимущество адаптивной вёрстки в том, что она обеспечивает оптимальное отображение сайта на любом устройстве без потери функциональности и удобства использования. При этом контент, типографика и другие элементы автоматически подстраиваются под размер экрана.
- Как адаптивная вёрстка влияет на пользовательский опыт (UX)
- Психологический комфорт пользователя
- Снижение показателя отказов
- Влияние качества вёрстки на конверсию
- Повышение доверия к бренду
- Скорость загрузки и конверсия
- Основные принципы адаптивной вёрстки
- Роль типографики в адаптивной вёрстке
- Подбор шрифтов и размеров для разных экранов
- Контрастность и читабельность
- Как проверить адаптивность и качество вёрстки
- Проверка на реальных устройствах
- Использование инструментов для эмуляции
- Преимущества адаптивной вёрстки для SEO
- Улучшение ранжирования в мобильном поиске
- Влияние адаптивности на юзабилити и Core Web Vitals
- Будущее адаптивной вёрстки и тренды
Как адаптивная вёрстка влияет на пользовательский опыт (UX)
Представьте ситуацию: вы заходите на сайт с мобильного телефона, а текст не читается, кнопки не нажимаются, изображения выходят за пределы экрана. Знакомо? Именно такие проблемы и решает адаптивная вёрстка. Она существенно улучшает пользовательский опыт, делая взаимодействие с сайтом комфортным на любом устройстве.
В современном мире, где более половины трафика приходится на мобильные устройства, качественная адаптация сайта становится критически важной. При правильной реализации адаптивной вёрстки пользователи получают удобный интерфейс независимо от того, просматривают они сайт на смартфоне, планшете или десктопе.
Психологический комфорт пользователя
Когда сайт корректно отображается на всех устройствах, это создает ощущение надежности и профессионализма. Пользователи чувствуют, что о них позаботились, что повышает доверие к ресурсу. Интуитивно понятный интерфейс и легко читаемый контент снижают когнитивную нагрузку, делая взаимодействие с сайтом приятным и эффективным.
Снижение показателя отказов
Статистика показывает, что пользователи покидают сайт в течение первых 10 секунд, если сталкиваются с проблемами отображения или навигации. Адаптивная вёрстка значительно снижает показатель отказов за счет быстрой загрузки страниц и удобного интерфейса. Когда пользователи могут легко найти нужную информацию и выполнить целевые действия, они проводят на сайте больше времени и с большей вероятностью возвращаются.
Влияние качества вёрстки на конверсию
Качество вёрстки напрямую влияет на способность сайта конвертировать посетителей в клиентов. Согласно исследованиям, более 40% пользователей покидают сайт, если страница загружается дольше трех секунд. При этом каждая дополнительная секунда загрузки снижает конверсию примерно на 7%.
В мире, где скорость и удобство становятся решающими факторами, правильная вёрстка играет ключевую роль в достижении бизнес-целей. Особенно это важно для электронной коммерции, где удобство совершения покупки напрямую зависит от качества реализации интерфейса.
Повышение доверия к бренду
Качественная адаптивная вёрстка формирует первое впечатление о бренде. Когда сайт работает безупречно на всех устройствах, это создает образ надежной и профессиональной компании. Пользователи подсознательно связывают качество реализации сайта с качеством продуктов или услуг, что напрямую влияет на их решение о сотрудничестве с компанией.
Скорость загрузки и конверсия
Адаптивная вёрстка позволяет оптимизировать загрузку контента для каждого типа устройств. На практике это означает, что мобильные пользователи получают версию сайта, оптимизированную именно под их устройства, с правильным размером изображений и оптимальной структурой кода. Исследования показывают, что улучшение скорости загрузки всего на одну секунду может повысить конверсию на мобильных устройствах до 27%.
Основные принципы адаптивной вёрстки
При разработке адаптивных сайтов мы опираемся на ряд ключевых принципов, которые обеспечивают качественную работу веб-страниц на любых устройствах. Рассмотрим основные из них:
- Гибкие сетки: использование относительных единиц измерения (проценты, em, rem) вместо фиксированных пикселей для создания масштабируемых макетов
- Медиа-запросы: применение CSS-правил в зависимости от характеристик устройства (ширина экрана, ориентация, разрешение)
- Адаптивные изображения: автоматическая оптимизация размера и качества изображений под различные экраны
- Отзывчивые элементы интерфейса: корректное масштабирование кнопок, форм и других интерактивных элементов для удобства использования на сенсорных экранах
- Mobile First подход: проектирование интерфейса в первую очередь для мобильных устройств с последующим расширением функциональности для больших экранов
Важно отметить, что эти принципы должны применяться комплексно для достижения оптимального результата. При этом особое внимание следует уделять производительности и скорости загрузки на всех типах устройств.
Освоение этих принципов требует практического опыта и глубокого понимания современных технологий веб-разработки. Для тех, кто хочет освоить адаптивную вёрстку и другие техники создания современных сайтов, мы подготовили подборку лучших курсов по вёрстке сайтов. На этих курсах вы сможете не только изучить теорию, но и получить практические навыки работы с адаптивным дизайном под руководством опытных наставников.
Роль типографики в адаптивной вёрстке
В мире адаптивного дизайна типографика играет критическую роль в обеспечении читабельности контента. Исследования показывают, что текст с экрана читается на 25% медленнее, чем с бумаги, а пользователи просматривают лишь 20-28% слов на странице. Именно поэтому грамотная работа со шрифтами становится ключевым фактором успеха.
Подбор шрифтов и размеров для разных экранов
При выборе шрифтов для адаптивного дизайна мы рекомендуем придерживаться следующих правил:
- Оптимальная длина строки: 55-100 символов для комфортного чтения
- Базовый размер шрифта: 14-16 пикселей для основного текста
- Использование масштабируемых единиц измерения (em, rem) вместо фиксированных
- Ограничение количества шрифтовых пар для улучшения производительности
Контрастность и читабельность
Обеспечение хорошей читабельности требует особого внимания к контрастности текста. Рекомендуемое соотношение контрастности между текстом и фоном должно быть не менее 5:1. Распространенные ошибки включают:
- Недостаточный контраст между текстом и фоном
- Использование слишком мелкого шрифта на мобильных устройствах
- Неправильные межстрочные интервалы
- Чрезмерное использование разных начертаний
Как проверить адаптивность и качество вёрстки
В современной разработке существует множество инструментов для тестирования адаптивности сайта. Рассмотрим основные методы проверки, которые помогут обеспечить качественное отображение на всех устройствах:
| Инструмент | Назначение | Что проверяет |
| Chrome DevTools | Эмуляция устройств | Отображение, адаптивность |
| Lighthouse | Комплексный аудит | Производительность, доступность |
| Browser Stack | Тестирование в браузерах | Кросс-браузерная совместимость |
| PageSpeed Insights | Анализ скорости | Скорость загрузки, Core Web Vitals |
Проверка на реальных устройствах
Несмотря на наличие эмуляторов, тестирование на реальных устройствах остается незаменимым этапом. Это позволяет:
- Оценить реальную производительность
- Проверить работу touch-событий
- Выявить проблемы с масштабированием
- Протестировать поведение при разных условиях связи
Использование инструментов для эмуляции
Инструменты разработчика в браузерах предоставляют широкие возможности для тестирования:
- Эмуляция различных разрешений экрана
- Имитация медленного интернет-соединения
- Проверка адаптивных изображений
- Анализ CSS медиа-запросов
Преимущества адаптивной вёрстки для SEO
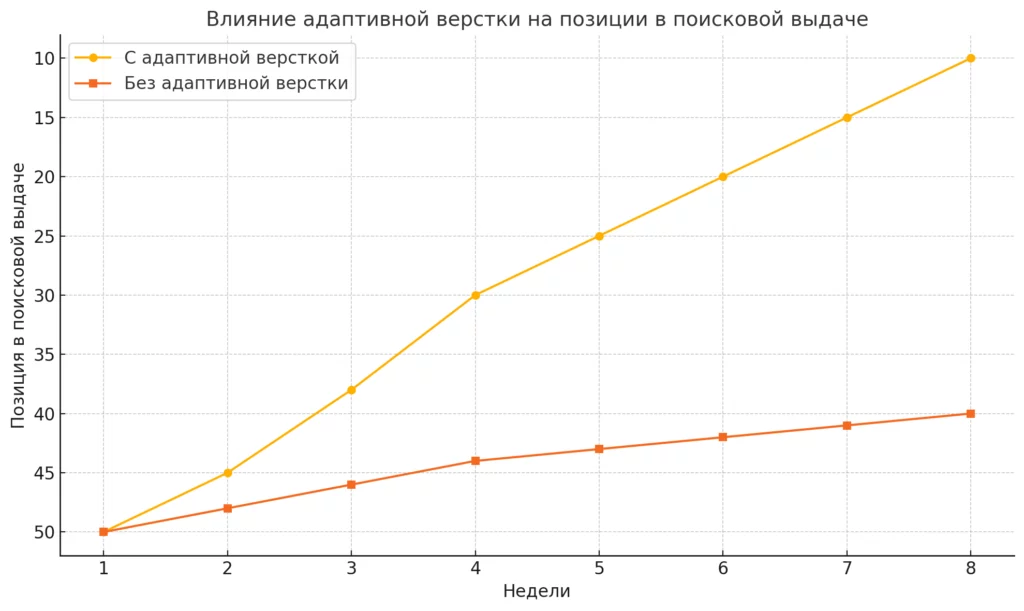
Адаптивная вёрстка давно перестала быть просто способом улучшения пользовательского опыта – она стала важным фактором ранжирования в поисковых системах. Google официально рекомендует использовать адаптивный дизайн как предпочтительный метод оптимизации для мобильных устройств, что напрямую влияет на позиции сайта в поисковой выдаче.

График, демонстрирующий влияние адаптивной верстки на позиции в поисковой выдаче
Улучшение ранжирования в мобильном поиске
В эпоху mobile-first индексации Google отдает явное предпочтение сайтам с качественной адаптивной вёрсткой. Это обусловлено несколькими факторами:
- Единый URL для всех версий сайта упрощает индексацию
- Отсутствие дублированного контента
- Более эффективное распределение ссылочного веса
- Улучшенный пользовательский опыт на всех устройствах
Влияние адаптивности на юзабилити и Core Web Vitals
Core Web Vitals стали ключевыми метриками для оценки качества сайта поисковыми системами. Адаптивная вёрстка напрямую влияет на эти показатели:
- LCP (Largest Contentful Paint) – скорость загрузки основного контента
- FID (First Input Delay) – время отклика на первое взаимодействие
- CLS (Cumulative Layout Shift) – визуальная стабильность страницы
Будущее адаптивной вёрстки и тренды
В мире стремительно развивающихся технологий адаптивная вёрстка продолжает эволюционировать. Мы наблюдаем появление новых подходов и инструментов, которые делают разработку более эффективной и гибкой.
Среди ключевых трендов можно выделить растущую популярность CSS Grid и Flexbox, которые предоставляют более мощные инструменты для создания адаптивных макетов. Технология Container Queries обещает революцию в том, как мы подходим к адаптивному дизайну, позволяя создавать компоненты, которые реагируют на размер своего контейнера, а не только на размер viewport.
Особое внимание уделяется оптимизации производительности через адаптивные изображения нового поколения и прогрессивную загрузку контента. В будущем мы можем ожидать еще более тесной интеграции адаптивной вёрстки с технологиями искусственного интеллекта для автоматической оптимизации пользовательского опыта.
Все эти тенденции указывают на то, что адаптивная вёрстка останется фундаментальным аспектом веб-разработки, продолжая развиваться вместе с появлением новых устройств и технологий.

Почему системы контроля версий – мастхэв для фронтенд-разработчиков?
Знаете ли вы, что системы контроля версий могут сэкономить часы работы и предотвратить конфликты? В этой статье мы расскажем, как использовать VCS, чтобы улучшить процесс разработки.

Стек ELK (Elasticsearch, Logstash и Kibana) — что это такое?
Хотите понять, как работает elk стек и почему его используют DevOps-команды? В статье простыми словами объясняем компоненты, возможности и реальные сценарии применения.

Методология P3.express: просто о сложном
Устали от перегруженных методологий управления проектами? В этой статье вы узнаете, как минималистичный фреймворк P3.express помогает упростить процессы, сохранить контроль и запустить проект уже через неделю — без бюрократии и сложных сертификаций. Простой подход, реальные кейсы и пошаговая инструкция внедрения.

Какие программы для дизайна интерьера выбрать: топ решений
Какую программу выбрать для дизайна интерьера: простые онлайн-инструменты или мощные профессиональные пакеты? Разбираем плюсы, минусы и особенности.