Анимация в Photoshop: просто, быстро, эффектно
Знаете, что общего между классическим Photoshop и начинающим аниматором из Disney? Оба могут создавать движущиеся картинки, хотя один из них явно не для этого задумывался. И если вы думали, что Photoshop – это только про ретушь фотографий и создание мемов для корпоративного чатика, то у меня для вас новости (спойлер: хорошие).

Как человек, который провел немало времени, экспериментируя с различными инструментами анимации, могу сказать – Photoshop предлагает на удивление мощный набор инструментов для создания движущихся изображений. От простых анимированных баннеров для вашего сайта до эффектных презентаций для клиентов – всё это можно собрать в программе, которая уже наверняка установлена на вашем компьютере.
В этом гайде я расскажу, как превратить статичные картинки в динамичные шедевры, не углубляясь в дебри специализированного софта для анимации (который, между прочим, стоит как подержанный автомобиль). Обещаю, что даже если вы никогда не создавали анимацию, к концу статьи у вас появится четкое понимание, как заставить ваши изображения двигаться, притом без необходимости продавать почку для покупки After Effects.
- Основные методы создания анимации в Photoshop
- Подготовка к созданию анимации
- Технический минимум для комфортной работы:
- Настройка проекта:
- Организация слоев:
- Способ 1 – Покадровая анимация в Photoshop
- Включение временной шкалы и создание кадров
- Работа с кадрами и Onion Skin
- Настройка времени и зацикливание
- Способ 2 – Анимация с ключевыми кадрами
- Добавление ключевых кадров
- Анимация с плавными переходами
- Способ 3 – Анимация с «Марионеточной деформацией» (Puppet Warp)
- Как это работает:
- Создание движения:
- Финализация и экспорт анимации
- Выбор формата экспорта
- Оптимизация качества и веса файла
- Частые ошибки при создании анимации и как их избежать
- ТОП-5 классических ошибок и их решения:
- Где и как можно использовать созданную анимацию?
- Веб-дизайн и реклама:
- Социальные сети:
- Заключение
- Какой метод выбрать?
- Как развиваться дальше:
- Рекомендуем посмотреть курсы по Adobe Photoshop
Основные методы создания анимации в Photoshop
Прежде чем мы нырнем в пучину анимационного безумия, давайте разберемся с основными подходами к созданию движущихся картинок в Photoshop. Как человек, который успел набить немало шишек на этом поприще, могу сказать – здесь всё как в старом добром кино, только вместо пленки у нас пиксели.
В нашем распоряжении есть три метода (да-да, именно три, хотя все почему-то говорят только о двух):
| Метод | Для чего подходит | Сложность | Когда использовать |
|---|---|---|---|
| Покадровая анимация | Простые анимации, GIF-баннеры | Начальный | Когда нужно быстро сделать что-то простое и понятное |
| Анимация с ключевыми кадрами | Сложные движения, плавные переходы | Средний | Для создания более сложных эффектов и трансформаций |
| Марионеточная деформация | Анимация персонажей, гибкие трансформации | Продвинутый | Когда нужно «оживить» статичный объект |
Что касается форматов – тут всё довольно прозаично: GIF для веба (особенно если вы всё еще верите в магию 90-х), MP4 для тех, кто заботится о качестве и весе файла, и WebP для продвинутых пользователей, которые знают о существовании форматов помимо JPEG и PNG.

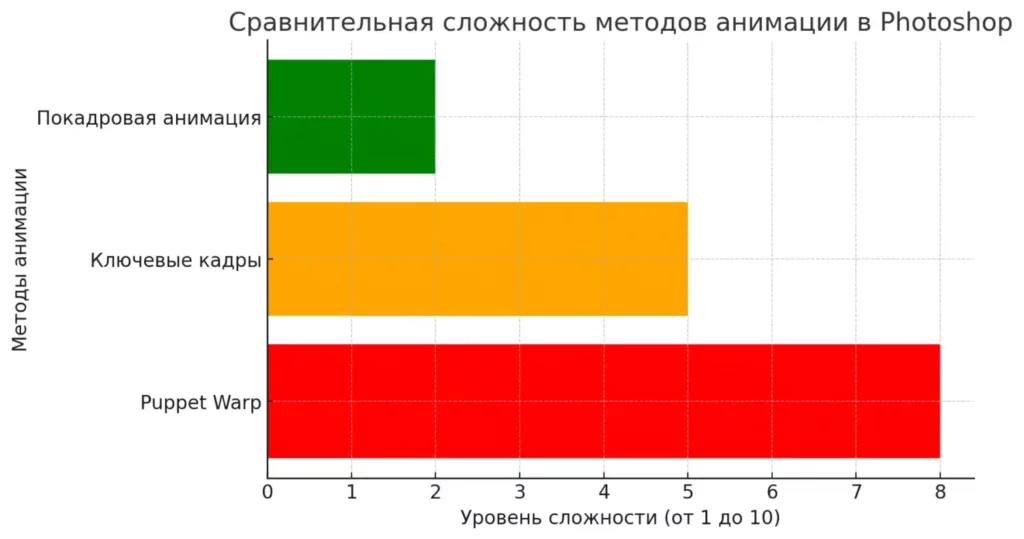
Гистограмма показывает сравнительную сложность различных методов анимации в Photoshop
И да, прежде чем кто-то спросит – нет, мы не сможем создать в Photoshop полнометражный мультфильм уровня Pixar. Хотя, если у вас достаточно свободного времени и терпения… впрочем, давайте не будем об этом.
Подготовка к созданию анимации
Как и в любом серьезном деле (например, готовке борща или запуске космического корабля), подготовка – это 80% успеха. В случае с анимацией в Photoshop это особенно актуально, если вы не хотите потом переделывать всё с нуля, попутно проклиная разработчиков Adobe.
Технический минимум для комфортной работы:
- Процессор: Intel Core i5/AMD Ryzen 5 или выше (да, ваш калькулятор из 2010 года может не потянуть)
- Оперативная память: от 8 GB (16 GB, если вы планируете открывать больше одной вкладки в Chrome)
- Видеокарта: с поддержкой OpenGL 2.0 (проще говоря, любая, выпущенная в этом десятилетии)
- Монитор: желательно от Full HD (чтобы видеть, что вы вообще делаете)
Настройка проекта:
- Создаем новый документ (File -> New, если вдруг кто забыл где эта кнопка)
- Выбираем размеры, которые подойдут для вашей задачи:
- Для веб-баннера: обычно 728×90 или 300×250 пикселей
- Для соцсетей: зависит от платформы, но обычно квадрат 1080×1080
- Для презентации: 1920×1080 (если вы не фанат 4K)
Организация слоев:
Тут всё как в хорошем бухгалтерском учете – чем аккуратнее ведете, тем меньше седых волос потом. Создайте папки для:
- Фоновых элементов
- Анимируемых объектов
- Текста (если он у вас есть)
- Эффектов
И да, не забудьте включить временную шкалу (Window -> Timeline). Без нее анимация будет примерно такой же, как космический корабль без двигателя – технически существует, но никуда не летит.
P.S. Если ваш Photoshop при открытии временной шкалы начинает драматично подвисать – это нормально. Он просто переживает экзистенциальный кризис, осознавая, что ему придется делать то, для чего он изначально не предназначался.
Способ 1 – Покадровая анимация в Photoshop
Включение временной шкалы и создание кадров
Помните те флипбуки, которые мы рисовали на полях тетрадей в школе? Так вот, покадровая анимация в Photoshop – это примерно то же самое, только теперь вам не попадет от учителя за это.
Для начала нам нужно активировать нашу машину времени (читай – временную шкалу):
- Идем в Window -> Timeline (если не можете найти – проверьте, не спряталась ли она под другими панелями)
- В появившейся панели жмем на кнопку «Create Frame Animation» (если видите «Create Video Timeline» – кликните на маленькую стрелочку рядом и выберите правильный вариант)
Работа с кадрами и Onion Skin
Теперь самое интересное – создание движения по кадрам. И тут нам на помощь приходит функция Onion Skin (режим кальки) – это как машина времени, которая позволяет видеть прошлое и будущее одновременно.
Как это работает:
- Создаете первый кадр (он у вас уже есть)
- Дублируете его (кнопка с иконкой листа бумаги внизу панели Timeline)
- Вносите изменения в новый кадр
- Включаете Onion Skin через меню Timeline (эта штука покажет вам предыдущий и следующий кадры полупрозрачными)
Секретный приём: если хотите сделать движение более плавным, создавайте промежуточные кадры. Чем их больше – тем плавнее анимация (и тем больше кофе вам понадобится).
Настройка времени и зацикливание
Теперь нужно настроить время показа каждого кадра (чтобы ваша анимация не превратилась в слайд-шоу или в припадочное мелькание):
- Кликаете на время под кадром (по умолчанию «0 sec»)
- Выбираете нужную длительность (от 0.1 до бесконечности секунд)
- Для зацикливания выбираете «Forever» в нижней части панели Timeline
Практический пример: Анимированный текст «Hello»
- Создаем текстовый слой
- Делаем 5 кадров
- В каждом последующем кадре добавляем по одной букве
- Настраиваем время показа каждого кадра на 0.2 секунды
- Включаем зацикливание
И вуаля – у вас есть простая, но эффектная анимация печатающегося текста. Конечно, это только базовый пример – дальше можно экспериментировать с масштабированием, вращением и другими эффектами. Главное – не увлекаться, а то рискуете застрять в Photoshop до пенсии.
P.S. Если в процессе создания анимации вам кажется, что вы что-то делаете не так – скорее всего, так оно и есть. Но не переживайте, это нормально. Даже у профессионалов первые анимации выглядели как танцующий стик-мен с эпилепсией.
Способ 2 – Анимация с ключевыми кадрами
Добавление ключевых кадров
Если покадровая анимация – это как рисование мультика на полях тетради, то анимация с ключевыми кадрами – это уже что-то из арсенала профессионалов (ну, или тех, кто хочет ими казаться). Суть в том, что вместо рисования каждого кадра вручную, мы указываем программе ключевые точки движения, а она сама достраивает всё, что между ними.
Как это работает:
- Переключаемся в режим Video Timeline (если у вас сейчас Frame Animation)
- Выбираем слой, который хотим анимировать
- Нажимаем на секундомер рядом со свойством, которое будем менять (положение, прозрачность, масштаб)
- Adobe Photoshop автоматически создает первый ключевой кадр
Анимация с плавными переходами
Теперь самое интересное (и местами магическое):
- Передвигаем курсор по временной шкале в точку, где должно закончиться движение
- Меняем свойства объекта (например, двигаем его в новое положение)
- Photoshop автоматически создает новый ключевой кадр и просчитывает все промежуточные состояния
Что можно анимировать:
- Position (положение) – для перемещения объектов по экрану
- Opacity (прозрачность) – для эффектов появления/исчезновения
- Scale (масштаб) – для увеличения/уменьшения
- Rotation (поворот) – для… ну, вы поняли
Продвинутый трюк: используйте кривые Безье для настройки характера движения. Это как настройка подвески в автомобиле – можно сделать движение плавным или резким, с замедлением в начале или в конце. Найти их можно, щелкнув правой кнопкой мыши по ключевому кадру и выбрав «Ease In/Out».
Типичные сценарии использования:
- Логотип, плавно выезжающий из-за края экрана
- Текст, постепенно проявляющийся на фоне
- Объекты, меняющие размер при наведении курсора
- Элементы интерфейса, красиво перемещающиеся по экрану
P.S. Если вдруг ваша анимация начинает жить своей жизнью и делать не то, что вы хотели – не паникуйте. Скорее всего, вы просто случайно создали лишний ключевой кадр. Или программа решила показать характер. В любом случае, всегда есть Ctrl+Z (или Command+Z для тех, кто верен Apple).
Способ 3 – Анимация с «Марионеточной деформацией» (Puppet Warp)
Знаете, что общего между кукловодом в театре и дизайнером в Photoshop? Оба могут заставить неподвижные объекты оживать. Только вместо ниток у нас есть Puppet Warp – инструмент, который превращает статичные изображения в подвижные марионетки (и нет, это не так жутко, как звучит).
Как это работает:
- Подготовка объекта:
- Открываем изображение (лучше всего PNG без фона)
- Конвертируем слой в Smart Object (правый клик на слое -> Convert to Smart Object)
- Дублируем слой (да, опять – это как сохранение перед боссом в игре)
- Настройка точек управления:
- Выбираем Edit -> Puppet Warp
- Добавляем «пины» (контрольные точки) в местах, где хотим создать сгибы
- Фиксируем неподвижные части дополнительными пинами
Pro-tip: Представьте, что ваше изображение – это тряпичная кукла. Пины – это суставы, а сетка деформации – это ткань. Чем больше «суставов», тем более детальные движения вы сможете создать (и тем больше шансов запутаться в собственной анимации).
Создание движения:
- Базовая деформация:
- Захватываем пин левой кнопкой мыши
- Двигаем в нужном направлении
- Жмем Enter для применения
- Дублируем слой для следующей позы
- Тонкая настройка:
- Используйте больше пинов для более точного контроля
- Не забывайте про Density (плотность сетки) в верхней панели
- Чем плотнее сетка, тем точнее деформация (и тем больше нагрузка на ваш компьютер)
Реальный кейс: Анимация машущей руки
- Берем изображение персонажа
- Ставим пины на плече, локте и кисти
- Создаем 4-5 ключевых поз
- Собираем всё в анимацию через Timeline
Warning: Не увлекайтесь с деформациями. Puppet Warp – это не резиновый жгут, и если перестараться, ваш объект может начать выглядеть как жертва неудачного эксперимента по телепортации.
P.S. Если ваш компьютер начинает издавать звуки взлетающего самолета при работе с Puppet Warp – это нормально. Просто он пытается понять, почему вы решили заниматься анимацией в программе для обработки фотографий.
Переходим к разделу о финализации и экспорте анимации.
Финализация и экспорт анимации
Выбор формата экспорта
Итак, вы создали шедевр анимационного искусства, и теперь встает извечный вопрос: «Куда это всё сохранить, чтобы и качество сохранилось, и весило немного?» Давайте разберемся с форматами, как в сводной таблице рейтинга кредитных продуктов – по всем параметрам.
| Формат | Плюсы | Минусы | Где использовать |
|---|---|---|---|
| GIF | — Поддерживается везде
— Простая анимация — Прозрачность |
— Ограниченная палитра (256 цветов)
— Большой вес — Нет звука |
— Веб-баннеры
— Мемы — Простые анимации |
| MP4 | — Отличное качество
— Компактный размер — Поддержка звука |
— Нет прозрачности
— Сложнее с веб-интеграцией |
— Видеоконтент
— Презентации — Сложные анимации |
| WebP | — Современный формат
— Хорошее сжатие — Поддержка прозрачности |
— Ограниченная поддержка
— Не везде воспроизводится |
— Современные сайты
— Прогрессивные веб-приложения |
Оптимизация качества и веса файла
Как говорил мой бывший начальник: «Размер имеет значение, особенно когда речь идет о загрузке сайта». Вот несколько трюков для оптимизации:
Для GIF:
- Уменьшите количество цветов (но не до состояния «8-битной графики»)
- Используйте селективную палитру
- Ограничьте область анимации (не анимируйте весь кадр, если движется только часть)
Для MP4:
- Выберите оптимальный битрейт
- Используйте H.264 кодек
- Установите разумный баланс качества и размера
Pro-tip: Если ваш GIF весит больше, чем все сезоны «Игры престолов» в 4K – возможно, стоит пересмотреть подход к оптимизации.
Секретный приём: Для веб-использования можно сделать две версии – легкую для предзагрузки и качественную для основного показа. Как говорится, и пользователи довольны, и трафик не страдает.
P.S. Если вы пытаетесь сохранить 10-секундную анимацию, а Photoshop говорит, что это займет 3 часа – не пугайтесь. Он просто драматизирует (или намекает, что пора обновить компьютер).
Частые ошибки при создании анимации и как их избежать
Знаете, что общего между начинающим аниматором и сапером? Оба учатся на ошибках, только у сапера шанс на второй раз намного ниже. К счастью, в мире Photoshop-анимации все наши промахи обратимы, хотя некоторые могут стоить нам нескольких часов работы и пары седых волос.
ТОП-5 классических ошибок и их решения:
- «Эффект стробоскопа»
- Проблема: Анимация дергается как диско-шар на рейве 90-х
- Причина: Слишком большие промежутки между ключевыми кадрами
- Решение: Добавьте промежуточные кадры или используйте Motion Tween для плавности
- «Призрачные артефакты»
- Проблема: При экспорте в GIF появляются странные пиксели
- Причина: Агрессивная оптимизация цветовой палитры
- Решение: Увеличьте количество цветов в палитре или используйте Selective palette
- «Временной коллапс»
- Проблема: Части анимации движутся с разной скоростью
- Причина: Несогласованные настройки времени для разных слоев
- Решение: Синхронизируйте тайминги всех анимированных элементов
- «Эффект резинки»
- Проблема: Объекты странно растягиваются при использовании Puppet Warp
- Причина: Недостаточное количество контрольных точек
- Решение: Добавьте больше пинов для контроля деформации
- «Бесконечная загрузка»
- Проблема: Файл animation весит как космический корабль
- Причина: Избыточное количество кадров или отсутствие оптимизации
- Решение: Почистите неиспользуемые слои и оптимизируйте настройки экспорта
Pro-tip: Всегда сохраняйте исходный PSD-файл с разделенными слоями. Когда (не если, а именно когда) что-то пойдет не так, у вас будет точка отката, как в игре с боссом.
P.S. Если вы все-таки умудрились совершить все эти ошибки одновременно – поздравляю, вы официально прошли боевое крещение в мире анимации. Теперь вы знаете, как НЕ надо делать, а это уже половина успеха.
Где и как можно использовать созданную анимацию?
Давайте поговорим о том, где ваши анимационные эксперименты могут принести не только эстетическое удовольствие, но и вполне материальные бенефиты (да, я говорю о деньгах, не будем стесняться этой темы).
Веб-дизайн и реклама:
- Анимированные баннеры (классика жанра, до сих пор работает)
- Hover-эффекты для кнопок и меню (потому что статичные кнопки – это так 2010)
- Прелоадеры (те самые крутящиеся штуки, пока грузится контент)
- Микроанимации интерфейса (маленькие радости для пользователей)
Социальные сети:
- Анимированные посты (выделяйтесь из потока статичного контента)
- Сторис с движущимися элементами (Instagram любит такое)
- Анимированные аватарки (да, некоторые площадки всё еще это поддерживают)
- GIF-реакции для корпоративных аккаунтов (потому что мемы – это новый бизнес-язык)
Pro-tip по монетизации:
- Создавайте шаблоны для популярных тем и продавайте их на стоках
- Предлагайте animation как дополнительную услугу в веб-проектах
- Специализируйтесь на анимированных логотипах (компании любят, когда их логотипы эффектно двигаются)
P.S. И помните: даже самая простая анимация может стоить дороже, чем статичная картинка. Потому что движение – это жизнь, а жизнь, как известно, бесценна (но у нас есть прайс-лист).
Заключение
Если вы дочитали до этого места и ваш мозг еще не превратился в анимированный GIF, поздравляю – вы теперь знаете о создании animation в Photoshop больше, чем 90% пользователей этой программы (и это не преувеличение, я проводил неофициальное исследование среди своих коллег).
Какой метод выбрать?
- Покадровая анимация – для простых проектов и тех, кто любит полный контроль
- Ключевые кадры – когда нужна плавность и точность
- Puppet Warp – для тех случаев, когда хочется «оживить» статичный объект
Как развиваться дальше:
- Начните с простых проектов (не пытайтесь сразу создать конкурента Pixar)
- Экспериментируйте с разными техниками (смешивайте подходы)
- Изучайте работы других авторов (легально, разумеется)
- Создайте портфолио своих animation (даже если это просто прыгающий мячик)
Pro-tip напоследок: Если вам показалось, что animation в Photoshop – это сложно, попробуйте объяснить клиенту, почему простая «анимашка» стоит дороже статичной картинки. Вот это действительно сложно.
И помните, что создание впечатляющей анимации невозможно без уверенного владения инструментами Photoshop. Если вы чувствуете, что вашим базовым навыкам работы с графическим редактором нужна шлифовка, обратите внимание на подборку лучших курсов Photoshop. Изучение современных техник обработки изображений и композиции поможет вашим анимационным проектам выглядеть еще более профессионально и убедительно. Инвестиции в повышение технического мастерства всегда окупаются, особенно когда речь идет о творческих профессиях
Рекомендуем посмотреть курсы по Adobe Photoshop
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Дизайнер интерьеров
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
132 672 ₽
|
От
11 056 ₽/мес
|
Длительность
4 месяца
|
Старт
4 февраля
|
Подробнее |
|
Photoshop для всех
|
Bonnie&Slide
43 отзыва
|
Цена
1 990 ₽
8 000 ₽
|
От
165 ₽/мес
|
Длительность
1 месяц
|
Старт
4 февраля
|
Подробнее |
|
Архитектурная визуализация в Photoshop
|
Art Glück Education
8 отзывов
|
Цена
4 900 ₽
58 800 ₽
|
|
Длительность
2 месяца
|
Старт
в любое время
|
Подробнее |
|
Photoshop с 0 до PRO
|
Skillbox
219 отзывов
|
Цена
Ещё -20% по промокоду
32 614 ₽
65 227 ₽
|
От
5 436 ₽/мес
Без переплат на 6 месяцев.
|
Длительность
2 месяца
|
Старт
3 февраля
|
Подробнее |
|
Adobe photoshop с нуля
|
Contented
46 отзывов
|
Цена
Ещё -5% по промокоду
21 420 ₽
30 600 ₽
|
|
Длительность
1 месяц
|
Старт
2 февраля
|
Подробнее |
P.S. И помните: создание анимации в Photoshop – это как готовка без рецепта. Сначала будет много ошибок, потом появится свой стиль, а в конце вы поймете, что главное – это процесс (и хорошо работающий Ctrl+Z).

Что такое MVVM: преимущества паттерна и примеры
Что такое MVVM и почему он стал стандартом для приложений с насыщенным интерфейсом? Расскажем на простых примерах — от теории до реального кода

Что такое C# и как он работает: история появления, особенности и области применения
Си шарп — это язык, который используют в играх, веб-сервисах и корпоративных системах. Как он работает, в чём его сильные и слабые стороны и стоит ли начинать с него обучение? В статье разбираем всё по шагам и простым языком.

Что такое HR-процессы и почему о них стоит задуматься
Что включают в себя hr-процессы, кроме найма и увольнения? В статье — полный обзор, пошаговая структура и советы по автоматизации.

Flexbox в CSS: что это, как работает и как освоить быстро
Хотите разобраться, что такое flexbox в css и как он упрощает верстку? В статье вы найдёте объяснения ключевых свойств, наглядные примеры и советы, которые помогут быстрее освоить инструмент.