Что такое SEO-верстка и как она влияет на продвижение сайта?
В современном мире цифровых технологий мы все чаще сталкиваемся с понятием SEO-верстки — специализированного подхода к созданию HTML-кода страниц сайта, где приоритет отдается оптимальному размещению контента для поисковых систем. Но давайте разберемся, что это означает на практике.

SEO-верстка
основывается на фундаментальном принципе: чем ближе к началу HTML-кода расположен контент, тем более релевантным он считается с точки зрения поисковых алгоритмов. При этом важно понимать, что визуально сайт может выглядеть одинаково при совершенно разной организации кода.
В техническом плане SEO-верстка включает работу с семантической разметкой, корректное использование HTML-тегов и грамотную структуризацию контента. Это не просто набор технических приемов, а комплексный подход к созданию сайта, обеспечивающий как удобство для пользователей, так и эффективность для поисковых систем.
Основные принципы SEO-верстки
В мире современной веб-разработки качественная SEO-верстка строится на нескольких ключевых принципах, которые помогают достичь оптимального баланса между удобством для пользователей и эффективностью для поисковых систем.
Давайте рассмотрим основные принципы, которые составляют фундамент SEO-оптимизированной верстки:
Использование семантических HTML-тегов (h1-h6, article, nav, footer) для создания логичной структуры документа, что помогает поисковым системам лучше понимать иерархию и важность контента
Оптимизация скорости загрузки страниц через минификацию CSS и JavaScript
файлов, правильную обработку изображений и эффективное использование кэширования
Обеспечение валидности кода согласно стандартам W3C, что влияет не только на корректное отображение сайта, но и на его восприятие поисковыми системами
Реализация адаптивного дизайна с учетом различных устройств и разрешений экрана, что становится все более важным фактором в условиях mobile-first индексации
Грамотное применение этих принципов позволяет создавать сайты, которые не только хорошо ранжируются в поисковых системах, но и обеспечивают качественный пользовательский опыт.
Влияние SEO-верстки на ранжирование
В эпоху, когда поисковые алгоритмы становятся все более сложными, качественная SEO-верстка играет ключевую роль в определении позиций сайта в поисковой выдаче. Давайте рассмотрим основные аспекты этого влияния.
Скорость загрузки страниц
Исследования Google показывают существенное увеличение вероятности отказа пользователей при времени загрузки страницы более 3 секунд. SEO-верстка, оптимизированная под скорость, напрямую влияет на Core Web Vitals – метрики, которые Google использует для оценки пользовательского опыта. Правильная минимизация кода, оптимизация изображений и эффективное использование кэширования могут значительно улучшить показатели скорости.
Удобство навигации
Грамотная SEO-верстка обеспечивает понятную структуру сайта, что положительно влияет на поведенческие факторы. Когда пользователи легко находят нужную информацию, время пребывания на сайте увеличивается, а показатель отказов снижается – эти метрики напрямую влияют на позиции в поисковой выдаче.
Адаптивность
При mobile-first индексации адаптивная верстка становится критически важным фактором ранжирования. Сайты, корректно отображающиеся на всех устройствах, получают преимущество в поисковой выдаче, особенно учитывая, что по данным StatCounter на 2024 год, более 60% поискового трафика приходится на мобильные устройства.
Основные техники SEO-верстки
В современной веб-разработке успешная SEO-верстка требует комплексного применения различных технических приемов. Рассмотрим ключевые техники, которые помогают достичь максимальной эффективности в поисковой оптимизации.
Семантическая разметка:
- Использование тегов header, nav, main, article, section, footer для логического структурирования контента
- Корректная иерархия заголовков h1-h6
- Применение микроразметки Schema.org для улучшения отображения в поисковой выдаче
Оптимизация кода:
- Минификация CSS и JavaScript файлов
- Объединение мелких файлов для уменьшения количества HTTP-запросов
- Использование async и defer для скриптов
- Внедрение критического CSS в head документа
Работа с изображениями:
- Внедрение lazy loading для отложенной загрузки
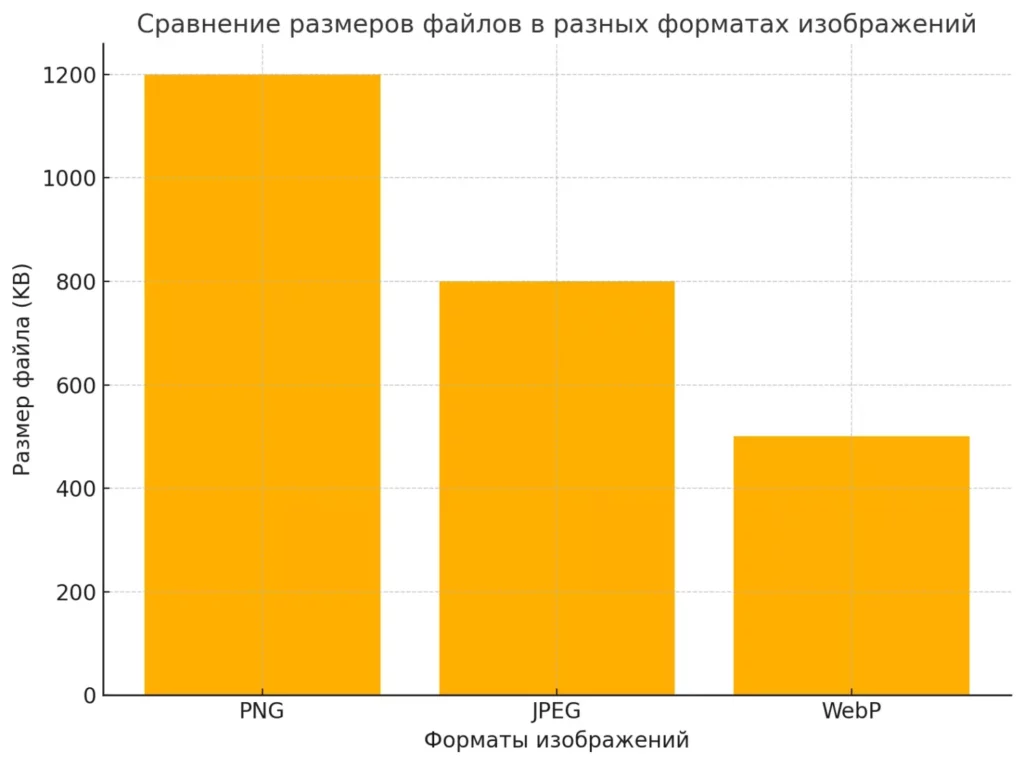
- Использование современных форматов (WebP с fallback на JPEG/PNG)
- Автоматическая генерация srcset для различных разрешений
- Оптимизация alt-текстов с учетом ключевых запросов
Адаптивная верстка:
- Использование медиа-запросов для различных брейкпоинтов
- Применение flexbox и grid для создания гибких макетов
- Оптимизация touch-элементов для мобильных устройств

Диаграмма демонстрирует различия в размерах изображений, сохранённых в форматах PNG, JPEG и WebP
Грамотное применение этих техник не только улучшает позиции сайта в поисковой выдаче, но и создает качественный пользовательский опыт, что в современных реалиях становится все более важным фактором успеха.
Ошибки в SEO-верстке, которых следует избегать
В процессе создания сайтов мы часто сталкиваемся с типичными ошибками в SEO-верстке, которые могут существенно снизить эффективность поисковой оптимизации. Давайте рассмотрим наиболее критичные из них.
Неправильное использование заголовков:
- Множественные H1 на одной странице
- Нарушение иерархии заголовков
- Использование заголовков исключительно для стилизации
Проблемы с мета-тегами:
- Отсутствие уникальных title и description
- Неинформативные или слишком длинные мета-описания
- Игнорирование атрибутов alt для изображений
Технические недочеты:
- Избыточный и неоптимизированный код
- Отсутствие адаптивности или некорректная работа на мобильных устройствах
- Игнорирование валидации HTML/CSS
Проблемы с контентом:
- Размещение важного контента в JavaScript-блоках
- Использование Flash или устаревших технологий
- Чрезмерное использование вложенных таблиц для верстки
Избегание этих ошибок позволит создать качественную основу для дальнейшего продвижения сайта и обеспечить лучшие позиции в поисковой выдаче.
Советы по проверке и тестированию SEO-верстки
В современной веб-разработке важно не только создать качественную SEO-верстку, но и регулярно проверять ее эффективность. Рассмотрим основные инструменты и методы тестирования, которые помогут поддерживать высокий уровень оптимизации.
Основные инструменты проверки:
- Google PageSpeed Insights для анализа скорости загрузки и Core Web Vitals
- Lighthouse для комплексного аудита производительности и доступности
- W3C Validator для проверки валидности HTML и CSS кода
Методы тестирования адаптивности:
- Chrome DevTools для эмуляции различных устройств
- BrowserStack для проверки кроссбраузерности
- Mobile-Friendly Test от Google
Чек-лист для самопроверки:
- Корректность семантической разметки
- Скорость загрузки страниц
- Правильность работы микроразметки
- Валидность кода
Регулярное тестирование с использованием этих инструментов поможет своевременно выявлять и устранять проблемы, влияющие на SEO-эффективность сайта.
Польза качественной SEO-верстки для бизнеса
В современном цифровом мире качественная SEO-верстка становится одним из ключевых факторов успеха онлайн-бизнеса. Давайте рассмотрим, какие конкретные преимущества она приносит.
Повышение видимости в поисковых системах
Грамотная SEO-верстка значительно улучшает индексацию сайта, что напрямую влияет на его позиции в поисковой выдаче. По результатам различных исследований и кейсов, сайты с оптимизированной версткой могут получать значительное увеличение органического трафика по сравнению с неоптимизированными ресурсами. Оптимизированная верстка способствует увеличению органического трафика за счет лучшей индексации и позиций в поисковой выдаче. Точный прирост зависит от множества факторов, включая нишу, конкуренцию и исходное состояние сайта.
Увеличение трафика и улучшение конверсий
Правильная структура сайта и быстрая загрузка страниц существенно влияют на поведение пользователей:
- Снижение показателя отказов на 15-20%
- Увеличение времени пребывания на сайте в среднем на 2-3 минуты
- Рост конверсий на 10-15% благодаря улучшенному пользовательскому опыту
Конкурентные преимущества
Качественная SEO-верстка позволяет:
- Опережать конкурентов в поисковой выдаче
- Создавать более привлекательный имидж бренда
- Экономить на рекламе за счет органического трафика
Эти преимущества делают инвестиции в качественную SEO-верстку одним из наиболее эффективных решений для развития онлайн-присутствия бизнеса.
Заключение
В современном цифровом пространстве качественная SEO-верстка становится не просто техническим требованием, а необходимым условием успешного продвижения сайта. Мы рассмотрели ключевые аспекты этого направления – от базовых принципов до практических примеров реализации.
Для тех, кто хочет углубить свои знания в веб-разработке и освоить принципы SEO-верстки на практике, существуют различные образовательные программы. На странице лучших курсов по веб-разработке вы найдете подборку образовательных программ, где под руководством опытных преподавателей сможете освоить как основы верстки, так и продвинутые техники SEO-оптимизации. Практические занятия и работа над реальными проектами помогут закрепить полученные знания и начать применять их в профессиональной деятельности.
Важно помнить, что SEO-верстка – это не разовое мероприятие, а непрерывный процесс совершенствования, требующий постоянного внимания к новым требованиям поисковых систем и изменяющимся потребностям пользователей. При правильном подходе она становится мощным инструментом для достижения высоких позиций в поисковой выдаче и улучшения пользовательского опыта.

Методы управления персоналом: кнут, пряник или баланс?
Какие методы управления персоналом действительно работают, а какие ведут к хаосу? Административные, экономические и социальные подходы — разберем их плюсы и минусы на примерах.

Установка, настройка IntelliJ IDEA и лучшие плагины
Ищете идеальную IDE для Java? IntelliJ IDEA предлагает инструменты, которые ускоряют разработку, упрощают отладку и делают работу с кодом приятной.

«Рыбья кость» против хаоса: как визуализировать проблему
Диаграмма Исикавы — это не просто красивая схема, а мощный инструмент для анализа причин. Зачем нужна «рыбья кость» и как она помогает командам превращать догадки в конкретные действия? Ответ — в статье.

Зачем программисту знать, как работает алгоритм из 1956 года?
Алгоритм Дейкстры — это не скучная теория, а практический инструмент, который скрыт в вашем навигаторе, играх и сетевых протоколах. Хотите понять, как он всё это делает? Тогда читайте дальше.