Что такое combine в iOS
Combine — это нативный фреймворк от Apple для обработки асинхронных событий в iOS-приложениях. Он предоставляет единый декларативный API, который позволяет эффективно управлять потоками данных — от сетевых запросов и пользовательских действий до системных уведомлений и таймеров. В этом курсе мы разберём, как работает Combine, какие ключевые компоненты используются в реактивном программировании и как применять фреймворк на практике для повышения читаемости, надёжности и масштабируемости кода.

До появления Combine разработчики использовали делегаты, замыкания, NotificationCenter и другие подходы, каждый из которых имел свои ограничения и особенности. Combine упрощает работу с асинхронностью за счёт единой архитектуры, строгой типизации и встроенной поддержки обработки ошибок. Он особенно эффективен в связке с SwiftUI и отлично подходит для современных приложений, начиная с iOS 13.
- История и эволюция реактивного программирования
- Основные компоненты Combine
- Сравнение Combine с другими фреймворками
- Практическое применение Combine
- Лучшие практики и советы по работе с Combine
- Примеры использования Combine в реальных проектах
- Заключение
- Рекомендуем посмотреть курсы по обучению iOS разработчиков
История и эволюция реактивного программирования
А теперь немного истории — и нет, я не собираюсь углубляться в древние времена перфокарт и ассемблера. Наша история начинается в относительно недавнем 2009 году, когда команда Microsoft (да-да, именно Microsoft, а не Apple, как многие могли бы подумать) представила миру Reactive Extensions для .NET.
Представьте себе ситуацию: вы пишете код в 2009 году, пытаетесь управиться с растущей сложностью асинхронных операций, и тут появляется framework, который предлагает совершенно новый способ думать о потоках данных. Это было похоже на момент, когда кто-то впервые придумал использовать вилку вместо того, чтобы есть руками — вроде бы и старый способ работал, но новый оказался намного элегантнее.
К 2012 году Microsoft делает, возможно, самый неожиданный ход — выкладывает Rx.NET в open source. И тут началось! Разработчики, как дети в кондитерской, начали адаптировать эти идеи под свои любимые языки программирования. Появились RxJS (для тех, кто живёт в мире JavaScript), RxJava (для Android-разработчиков), RxKotlin (для тех же Android-разработчиков, но с более современным вкусом), и даже RxPHP (да, такое тоже существует).
Swift, будучи молодым и амбициозным языком, не остался в стороне. Сначала появился RxSwift — этакий старший брат в семействе реактивных фреймворков для iOS, который честно служил нам долгие годы. А потом, в 2019 году, Apple решила, что пора бы уже иметь что-то своё, родное, и представила Combine.
Combine можно считать законным наследником всей этой реактивной эволюции. Он впитал в себя лучшие практики предшественников, но при этом остался верен философии Apple — «наш путь или никакой». И знаете что? В этом случае их путь оказался весьма неплох.
Сейчас, когда мы наблюдаем, как SwiftUI и Combine захватывают мир iOS-разработки, становится понятно, что реактивное программирование — это не просто модный тренд, а новая парадигма, которая, похоже, пришла всерьёз и надолго. Как говорится, либо адаптируйся, либо пиши колбэки до конца своих дней!
Основные компоненты Combine
Итак, друзья, давайте препарируем этого замечательного зверя под названием Combine. Как и любой уважающий себя механизм, он состоит из нескольких ключевых частей. И нет, это не какой-то хаотичный набор инструментов – это хорошо продуманная система, где каждый компонент знает своё место.
Издатели (Publishers)
Начнём с издателей – этих неутомимых генераторов данных. Publisher в Combine – это что-то вроде вашего любимого блогера в Instagram (простите, Meta*): он производит контент (данные), и ему абсолютно всё равно, кто и как будет его потреблять.
public protocol Publisher<Output, Failure> {
associatedtype Output
associatedtype Failure : Error
}
Самое интересное здесь – два ассоциированных типа: Output (что мы публикуем) и Failure (что может пойти не так). Причём Failure может быть типа Never – этакое самоуверенное заявление «у меня никогда ничего не сломается» (спойлер: иногда ломается).
Подписчики (Subscribers)
Подписчики – это те, кто потребляет данные от издателей. Представьте себе что-то вроде читателя RSS-ленты, который терпеливо ждёт новых постов. В мире Combine это выглядит примерно так:
let cancellable = somePublisher
.sink { receivedValue in
print("Получили: \(receivedValue)")
}
И да, хранить подписку нужно обязательно – иначе она самоликвидируется быстрее, чем сообщение в Snapchat. Для этого у нас есть специальные коллекции типа AnyCancellable.
Операторы (Operators)
А вот это, пожалуй, самое интересное. Операторы – это своего рода фильтры Instagram для ваших данных. Хотите преобразовать число в строку? Есть оператор map. Нужно отфильтровать спам? filter к вашим услугам. Хотите собрать несколько значений вместе? reduce или collect помогут вам.somePublisher
.map { value in String(value) }
.filter { $0.count > 0 }
.sink { print($0) }
Забавный факт: операторы – это тоже издатели! Они как матрёшки – издатель внутри издателя. Только в отличие от матрёшек, они могут преобразовывать данные по пути.
Весь этот механизм работает как конвейер: издатель выдаёт данные, операторы их обрабатывают, а подписчик получает конечный результат. И всё это происходит асинхронно, типобезопасно и с возможностью обработки ошибок. Красота, не правда ли?
Сравнение Combine с другими фреймворками
Давайте честно — выбор реактивного фреймворка сегодня напоминает выбор сериала на Netflix: вроде и вариантов много, а определиться сложно. Разберём основных игроков на этом поле, сфокусировавшись на главном сопернике Combine — RxSwift.
RxSwift — это как старший брат в семье реактивных фреймворков для iOS. Он появился на 4 года раньше Combine и успел накопить внушительное комьюнити, тонны документации и ответов на Stack Overflow (куда же без него). Главное его преимущество — обширная экосистема, особенно если говорить про RxCocoa — набор готовых обвязок для UIKit.
// RxSwift
let button = UIButton()
button.rx.tap.bind {
print("Кнопка нажата!")
}
// Combine
let button = UIButton()
button.publisher(for: .touchUpInside)
.sink {
print("Кнопка нажата!")
}
Combine, как типичный продукт Apple, предлагает более «нативный» подход. Он прекрасно интегрируется со SwiftUI (неудивительно, учитывая, что они «родились» в один год), но при этом заставляет вас попотеть, если вы хотите использовать его с UIKit. Хотите красивые биндинги для UIButton? Придётся написать их самостоятельно (или найти готовую библиотеку — благо они уже появились).
Преимущества Combine:
- Нативная интеграция с экосистемой Apple
- Отличная производительность (спасибо, компиляторные оптимизации!)
- Никаких внешних зависимостей
- Прекрасная работа со SwiftUI
Недостатки Combine:
- Только iOS 13+
- Меньше готовых решений и примеров кода
- Нужно писать свои обвязки для UIKit
В итоге выбор между Combine и RxSwift часто сводится к контексту проекта. Начинаете новый проект на SwiftUI? Combine ваш лучший друг. Поддерживаете legacy-приложение на UIKit с iOS 11? RxSwift, вероятно, будет более разумным выбором.
Помните: какой бы фреймворк вы ни выбрали, реактивное программирование — это как игра в шахматы: правила выучить легко, а вот стать гроссмейстером… ну, вы поняли.
Практическое применение Combine
Хватит теории — давайте напишем что-нибудь полезное! Представим, что нам нужно создать простой сервис для работы с API, который будет отслеживать статус авторизации пользователя. Звучит как типичная задача, не правда ли?
Настройка проекта
Первым делом — минимальная версия iOS должна быть 13 или выше. Combine, как капризная примадонна, отказывается работать со старыми версиями iOS. К счастью, никаких дополнительных зависимостей устанавливать не нужно — всё включено в коробку.
Реализация простого примера
class AuthorizationService {
// Наш основной издатель, который будет сообщать о статусе авторизации
private let authStatusSubject = CurrentValueSubject<Bool, Never>(false)
// Публичное свойство для подписки на изменения
var authStatusPublisher: AnyPublisher<Bool, Never> {
authStatusSubject
.receive(on: DispatchQueue.main)
.eraseToAnyPublisher()
}
// Текущее значение
var isAuthorized: Bool {
authStatusSubject.value
}
func login() {
// Имитация сетевого запроса
DispatchQueue.global().asyncAfter(deadline: .now() + 1) { [weak self] in
self?.authStatusSubject.send(true)
}
}
func logout() {
authStatusSubject.send(false)
}
}
А теперь используем это в каком-нибудь View Controller:
class ProfileViewController: UIViewController {
private let authService = AuthorizationService()
private var cancellables: Set<AnyCancellable> = []
override func viewDidLoad() {
super.viewDidLoad()
authService.authStatusPublisher
.sink { [weak self] isAuthorized in
if isAuthorized {
self?.showProfile()
} else {
self?.showLogin()
}
}
.store(in: &cancellables)
}
}
Обработка ошибок
Combine предлагает несколько элегантных способов обработки ошибок. Вот пример с сетевым запросом:
URLSession.shared.dataTaskPublisher(for: url)
.map { response in
try? JSONDecoder().decode(User.self, from: response.data)
}
.replaceError(with: nil) // Заменяем ошибку на nil
.catch { error -> AnyPublisher<User?, Never> in
print("Ой, что-то пошло не так: \(error)")
return Just(nil).eraseToAnyPublisher()
}
.sink { user in
print("Получили пользователя: \(String(describing: user))")
}
.store(in: &cancellables)
Заметьте, как изящно мы обрабатываем ошибки: можем либо заменить их значением по умолчанию через replaceError, либо перехватить через catch и выполнить специфичную логику обработки.
И помните: всегда храните ссылки на ваши подписки! Иначе они исчезнут быстрее, чем печеньки в офисе разработчиков в пятницу вечером.
Если вам кажется, что это слишком просто — не волнуйтесь, в реальных проектах всё обычно гораздо запутаннее. Но это уже тема для отдельного разговора за чашечкой кофе (или чего покрепче, в зависимости от сложности проекта).
Лучшие практики и советы по работе с Combine
Как человек, который набил немало шишек в работе с Combine, хочу поделиться несколькими «мудростями», которые могут сэкономить вам пару седых волос.
- Управление памятью — это святое
// Плохо - утечка памяти гарантирована
publisher.sink { /* что-то делаем */ }
// Хорошо - сохраняем подписку
private var cancellables: Set<AnyCancellable> = []
publisher
.sink { /* что-то делаем */ }
.store(in: &cancellables)
- Используйте правильные потоки
// На главном потоке только UI, пожалуйста
somePublisher
.receive(on: DispatchQueue.main)
.sink { [weak self] value in
self?.updateUI(with: value)
}
- Слабые ссылки — ваш друг
// Не забывайте про [weak self], если не хотите устраивать
// вечеринку с утечками памяти
.sink { [weak self] value in
self?.doSomething(with: value)
}
- Type Erasure — не просто умное словосочетание
// Используйте eraseToAnyPublisher() для сокрытия реальной реализации
var publisher: AnyPublisher<String, Never> {
reallyComplexPublisher
.map { /* преобразования */ }
.eraseToAnyPublisher()
}
- Обработка ошибок должна быть продумана
// Не оставляйте необработанные ошибки
publisher
.catch { error -> AnyPublisher<Data, Never> in
// Логируем ошибку
print("Упс: \(error)")
// Возвращаем значение по умолчанию
return Just(Data()).eraseToAnyPublisher()
}
И самый главный совет: не пытайтесь использовать Combine везде. Иногда обычный completion handler — это именно то, что доктор прописал. Combine — мощный инструмент, но как говорил дядя Бен: «С большой силой приходит большая ответственность» (правда, он не знал про Combine, но суть та же).
Remember: простота — это тоже функция. Если вы пишете Publisher<AnyPublisher<Result<[String: Any], Error>, Never>, Error> — возможно, стоит остановиться и подумать о своей жизни.
P.S. И да, держите под рукой хороший дебаггер. Он вам понадобится. Поверьте моему опыту.
Примеры использования Combine в реальных проектах
Давайте рассмотрим несколько реальных сценариев, где Combine реально спасает ситуацию (а иногда и нервы разработчиков).
Пример 1: Поисковая строка с дебаунсингом
class SearchViewController: UIViewController {
private var cancellables = Set<AnyCancellable>()
let searchTextField = UITextField()
override func viewDidLoad() {
super.viewDidLoad()
searchTextField.textPublisher
.debounce(for: .milliseconds(300), scheduler: DispatchQueue.main)
.removeDuplicates()
.filter { !$0.isEmpty }
.sink { [weak self] searchText in
self?.performSearch(query: searchText)
}
.store(in: &cancellables)
}
}
Это красивее, чем городить огород с таймерами и флагами, согласитесь?
Пример 2: Форма регистрации с валидацией
class RegistrationViewModel {
@Published var email = ""
@Published var password = ""
@Published var isRegistrationEnabled = false
private var cancellables = Set<AnyCancellable>()
init() {
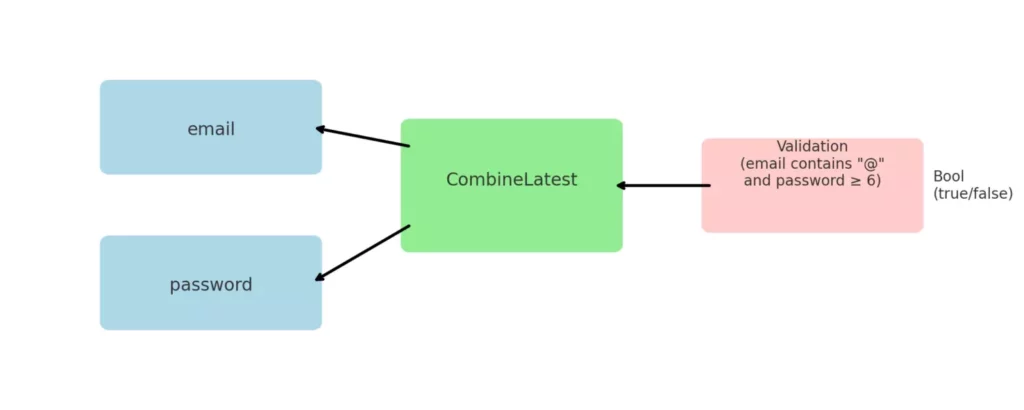
Publishers.CombineLatest($email, $password)
.map { email, password in
return email.contains("@") && password.count >= 6
}
.assign(to: \.isRegistrationEnabled, on: self)
.store(in: &cancellables)
}
}

Диаграмма показывает, как email и password объединяются через CombineLatest, проходят проверку на валидность и выдают логическое значение (true/false)
Попробуйте реализовать это без Combine — получится простыня кода!
Пример 3: Загрузка данных с кэшированием
class DataService {
func fetchData() -> AnyPublisher<[Item], Error> {
let cache = loadFromCache()
.catch { _ in Empty().eraseToAnyPublisher() }
let network = loadFromNetwork()
.handleEvents(receiveOutput: { [weak self] items in
self?.saveToCache(items)
})
return Publishers.Merge(cache, network)
.first()
.eraseToAnyPublisher()
}
}
Пример 4: Обработка состояния авторизации
class AuthManager {
enum AuthState {
case authorized(User)
case unauthorized
case error(Error)
}
private let stateSubject = CurrentValueSubject<AuthState, Never>(.unauthorized)
var authStatePublisher: AnyPublisher<AuthState, Never> {
stateSubject
.handleEvents(receiveOutput: { state in
if case .unauthorized = state {
// очищаем кэш, куки и т.д.
}
})
.receive(on: DispatchQueue.main)
.eraseToAnyPublisher()
}
}
И помните: эти примеры — всего лишь верхушка айсберга. В реальных проектах комбинации могут быть гораздо более сложными и изощренными. Главное — не увлекаться и не превращать код в «однострочник», который потом никто не сможет прочитать (включая вас через неделю).
P.S. Все совпадения с реальными проектами случайны. Хотя, кого я обманываю — эти паттерны встречаются в каждом втором iOS-приложении!
Заключение
Ну что ж, друзья, настало время достать хрустальный шар и попытаться предсказать будущее Combine. И хотя я не претендую на роль технологического Нострадамуса, некоторые тенденции просматриваются довольно чётко.
Куда движется Combine? Apple явно делает ставку на связку SwiftUI + Combine как будущее iOS-разработки. Это как джаз и импровизация — по отдельности хорошо, а вместе ещё лучше. С каждым обновлением iOS мы видим всё больше нативных API, поддерживающих Combine из коробки.
Тренды и прогнозы
- Более тесная интеграция с async/await (уже есть первые ласточки)
- Улучшенная поддержка для UIKit (возможно, даже официальные обвязки!)
- Новые операторы и улучшения производительности
- Расширение поддержки на другие платформы Apple
Подводные камни
// Сейчас многие пишут так
somePublisher
.sink { /* много кода */ }
// А должны так
somePublisher
.receive(on: DispatchQueue.main)
.compactMap { $0 }
.handleEvents(receiveOutput: { /* логирование */ })
.sink { /* минимум кода */ }
Мои личные предсказания:
- Combine станет стандартом де-факто для новых iOS-проектов к 2025 году
- RxSwift постепенно уйдёт в legacy (хотя ещё долго будет жить в старых проектах)
- Появятся новые инструменты для отладки и профилирования Combine-кода
И помните: какое бы будущее ни ждало Combine, главное — писать код так, чтобы не было стыдно показать его коллегам. Даже если эти коллеги — вы сами через полгода!
Чтобы углубить свои знания о Combine и других аспектах iOS-разработки, рекомендую обратить внимание на специализированные курсы. На странице подборки курсов по iOS-разработке вы найдете образовательные программы различного уровня сложности, которые помогут вам освоить не только реактивное программирование с Combine, но и другие важные аспекты создания приложений для экосистемы Apple. Выбирайте курс в соответствии с вашим текущим уровнем и конкретными целями обучения.
Рекомендуем посмотреть курсы по обучению iOS разработчиков
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
iOS-разработчик
|
Eduson Academy
100 отзывов
|
Цена
Ещё -5% по промокоду
115 000 ₽
|
От
9 583 ₽/мес
0% на 24 месяца
16 666 ₽/мес
|
Длительность
7 месяцев
|
Старт
скоро
Пн,Ср, 19:00-22:00
|
Подробнее |
|
iOS-разработчик с нуля
|
Нетология
46 отзывов
|
Цена
с промокодом kursy-online
125 800 ₽
232 970 ₽
|
От
3 882 ₽/мес
Это кредит в банке без %. Но в некоторых курсах стоимость считается от полной цены курса, без скидки. Соответственно возможно все равно будет переплата. Уточняйте этот момент у менеджеров школы.
6 111 ₽/мес
|
Длительность
13 месяцев
|
Старт
19 февраля
|
Подробнее |
|
iOS-разработчик
|
Яндекс Практикум
98 отзывов
|
Цена
211 000 ₽
|
От
15 500 ₽/мес
На 2 года.
|
Длительность
10 месяцев
Можно взять академический отпуск
|
Старт
3 февраля
|
Подробнее |
|
iOS-разработчик
|
GeekBrains
68 отзывов
|
Цена
с промокодом kursy-online15
132 498 ₽
264 996 ₽
|
От
4 275 ₽/мес
|
Длительность
1 месяц
|
Старт
7 февраля
|
Подробнее |
|
Профессия Мобильный разработчик
|
Skillbox
219 отзывов
|
Цена
Ещё -33% по промокоду
175 304 ₽
292 196 ₽
|
От
5 156 ₽/мес
Без переплат на 31 месяц с отсрочкой платежа 6 месяцев.
8 594 ₽/мес
|
Длительность
8 месяцев
|
Старт
3 февраля
|
Подробнее |

Scala и Java: какой язык выбрать для разработки?
Сравниваем Scala и Java: функциональное программирование против объектно-ориентированного подхода. Узнайте, как выбрать язык, идеально подходящий для вашего проекта.

Как поставить знак рубля (₽) на клавиатуре
Символ рубля появился ещё в 2013 году, но многие до сих пор не знают, как его набрать с клавиатуры. Разбираемся во всех способах для Windows, Mac, Linux и мобильных устройств.

Зачем нужна верстка сайта в 2025 году?
Верстка сайта — это не просто технический процесс. Она играет ключевую роль в создании успешных, доступных и оптимизированных веб-ресурсов. Узнайте, почему этот навык так важен для карьерного роста и бизнеса

Churn rate глазами аналитика: зачем бизнесу отслеживать отток
Что на самом деле означает churn rate для вашего бизнеса, и почему одни компании игнорируют тревожные сигналы, а другие растут за счёт удержания клиентов? Ответы — в статье.